| .. | ||
| browext-clickjacking.md | ||
| browext-permissions-and-host_permissions.md | ||
| browext-xss-example.md | ||
| README.md | ||
Browser Extension Pentesting Methodology
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
Basic Information
Extensions za kivinjari zimeandikwa kwa JavaScript na zinapakiwa na kivinjari katika hali ya nyuma. Ina DOM yake lakini inaweza kuingiliana na DOM za tovuti nyingine. Hii inamaanisha kwamba inaweza kuhatarisha usiri, uadilifu, na upatikanaji (CIA) wa tovuti nyingine.
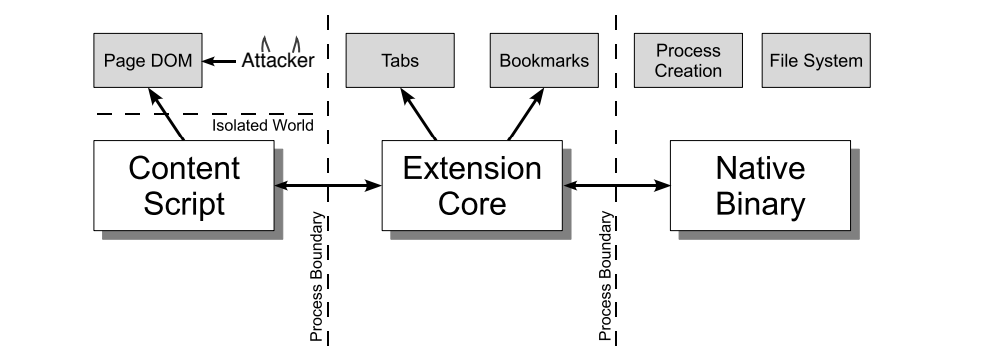
Main Components
Muundo wa nyongeza unaonekana bora unapofikiriwa na unajumuisha vipengele vitatu. Hebu tuangalie kila kipengele kwa undani.

Content Scripts
Kila script ya maudhui ina ufikiaji wa moja kwa moja kwa DOM ya ukurasa mmoja wa wavuti na hivyo inakabiliwa na ingizo linaloweza kuwa na uharibifu. Hata hivyo, script ya maudhui haina ruhusa zaidi ya uwezo wa kutuma ujumbe kwa msingi wa nyongeza.
Extension Core
Msingi wa nyongeza unajumuisha ruhusa nyingi za nyongeza, lakini msingi wa nyongeza unaweza kuingiliana tu na maudhui ya wavuti kupitia XMLHttpRequest na scripts za maudhui. Pia, msingi wa nyongeza haina ufikiaji wa moja kwa moja kwa mashine mwenyeji.
Native Binary
Nyongeza inaruhusu binary asilia ambayo inaweza kufikia mashine mwenyeji kwa ruhusa kamili ya mtumiaji. Binary asilia inaingiliana na msingi wa nyongeza kupitia Kiolesura cha Programu ya Plugin ya Netscape ya kawaida (NPAPI) inayotumiwa na Flash na nyongeza nyingine za kivinjari.
Boundaries
{% hint style="danger" %} Ili kupata ruhusa kamili ya mtumiaji, mshambuliaji lazima amshawishi nyongeza kupitisha ingizo la uharibifu kutoka kwa script ya maudhui hadi msingi wa nyongeza na kutoka kwa msingi wa nyongeza hadi binary asilia. {% endhint %}
Kila kipengele cha nyongeza kimewekwa mbali na kingine kwa mipaka yenye ulinzi mkali. Kila kipengele kinakimbia katika mchakato tofauti wa mfumo wa uendeshaji. Scripts za maudhui na misingi ya nyongeza zinakimbia katika mchakato wa sandbox ambao haupatikani kwa huduma nyingi za mfumo wa uendeshaji.
Zaidi ya hayo, scripts za maudhui zimej separated kutoka kwa kurasa zao za wavuti kwa kukimbia katika heap tofauti ya JavaScript. Script ya maudhui na ukurasa wa wavuti zina ufikiaji wa DOM sawa ya msingi, lakini hizo mbili hazibadilishani viashiria vya JavaScript, kuzuia kuvuja kwa kazi za JavaScript.
manifest.json
Nyongeza ya Chrome ni tu folda ya ZIP yenye .crx file extension. Msingi wa nyongeza ni manifest.json faili katika mzizi wa folda, ambayo inaelezea muundo, ruhusa, na chaguzi zingine za usanidi.
Example:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
Content scripts zina pakiwa kila wakati mtumiaji anapohamia kwenye ukurasa unaolingana, katika kesi yetu ukurasa wowote unaolingana na https://example.com/* na usiozingatia regex *://*/*/business*. Zinatekelezwa kama vile skripti za ukurasa wenyewe na zina ufikiaji wa kiholela kwa Modeli ya Kitu (DOM) ya ukurasa.
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Ili kujumuisha au kutenga URL zaidi, pia inawezekana kutumia include_globs na exclude_globs.
Hii ni mfano wa skripti ya maudhui ambayo itaongeza kitufe cha maelezo kwenye ukurasa wakati API ya hifadhi inatumika kupata thamani ya message kutoka kwenye hifadhi ya nyongeza.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

Ujumbe unatumwa kwa kurasa za nyongeza na script ya maudhui wakati kitufe hiki kinapobonyezwa, kupitia matumizi ya runtime.sendMessage() API. Hii ni kutokana na kikomo cha script ya maudhui katika ufikiaji wa moja kwa moja wa APIs, ambapo storage ni miongoni mwa visثi vichache. Kwa kazi zaidi ya visثi hivi, ujumbe unatumwa kwa kurasa za nyongeza ambazo script za maudhui zinaweza kuwasiliana nazo.
{% hint style="warning" %}
Kulingana na kivinjari, uwezo wa script ya maudhui unaweza kutofautiana kidogo. Kwa kivinjari kinachotegemea Chromium, orodha ya uwezo inapatikana katika Chrome Developers documentation, na kwa Firefox, MDN inatumika kama chanzo kikuu.
Pia ni muhimu kutambua kwamba script za maudhui zina uwezo wa kuwasiliana na script za nyuma, na kuwapa uwezo wa kutekeleza vitendo na kurudisha majibu.
{% endhint %}
Ili kuona na kufanyia kazi script za maudhui katika Chrome, menyu ya zana za maendeleo za Chrome inaweza kufikiwa kutoka Chaguo > Zana zaidi > Zana za maendeleo AU kwa kubonyeza Ctrl + Shift + I.
Baada ya zana za maendeleo kuonyeshwa, tab ya Chanzo inapaswa kubonyezwa, ikifuatiwa na tab ya Script za Maudhui. Hii inaruhusu kuangalia script za maudhui zinazotumika kutoka nyongeza mbalimbali na kuweka alama za kuvunja ili kufuatilia mtiririko wa utekelezaji.
Script za maudhui zilizowekwa
{% hint style="success" %}
Kumbuka kwamba Script za Maudhui si lazima kwani pia inawezekana kudumu kuweka script na kuziweka kimaandishi kwenye kurasa za wavuti kupitia tabs.executeScript. Hii kwa kweli inatoa udhibiti wa kina zaidi.
{% endhint %}
Ili kuweka script ya maudhui kimaandishi, nyongeza inahitaji kuwa na idhini za mwenyeji kwa ukurasa ambao script zitakazo wekwa. Idhini hizi zinaweza kupatikana kwa kuziomba ndani ya hati ya nyongeza au kwa msingi wa muda kupitia activeTab.
Mfano wa nyongeza inayotegemea activeTab
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Ingiza faili la JS kwa kubonyeza:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Weka kazi kwa kubonyeza:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Mfano na ruhusa za skripti
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Ili kujumuisha au kutenga URLs zaidi, pia inawezekana kutumia include_globs na exclude_globs.
Content Scripts run_at
Sehemu ya run_at inasimamia wakati faili za JavaScript zinapoinjikwa kwenye ukurasa wa wavuti. Thamani inayopendekezwa na ya kawaida ni "document_idle".
Thamani zinazowezekana ni:
document_idle: Wakati wowote iwezekanavyodocument_start: Baada ya faili zozote kutokacss, lakini kabla ya DOM nyingine yoyote kujengwa au script nyingine yoyote kuendeshwa.document_end: Mara moja baada ya DOM kukamilika, lakini kabla ya rasilimali ndogo kama picha na fremu kupakiwa.
Via manifest.json
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Kupitia service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
background
Meseji zinazotumwa na scripts za maudhui zinapokelewa na ukurasa wa nyuma, ambao unachukua jukumu kuu katika kuratibu vipengele vya nyongeza. Kwa kuzingatia, ukurasa wa nyuma unadumu wakati wote wa maisha ya nyongeza, ukifanya kazi kwa siri bila mwingiliano wa moja kwa moja na mtumiaji. Una Mfumo wa Kielelezo cha Hati (DOM) wake, unaowezesha mwingiliano tata na usimamizi wa hali.
Mambo Muhimu:
- Jukumu la Ukurasa wa Nyuma: Unafanya kazi kama kituo cha neva kwa nyongeza, kuhakikisha mawasiliano na uratibu kati ya sehemu mbalimbali za nyongeza.
- Uendelevu: Ni kiumbe kilichopo kila wakati, kisichoonekana kwa mtumiaji lakini muhimu kwa utendaji wa nyongeza.
- Uundaji Otomatiki: Ikiwa haijafafanuliwa wazi, kivinjari kitaunda kiotomatiki ukurasa wa nyuma. Ukurasa huu ulioundwa kiotomatiki utajumuisha scripts zote za nyuma zilizotajwa katika hati ya nyongeza, kuhakikisha uendeshaji wa bila mshono wa kazi za nyuma za nyongeza.
{% hint style="success" %} Urahisi unaotolewa na kivinjari katika kuunda kiotomatiki ukurasa wa nyuma (wakati haujafafanuliwa wazi) unahakikisha kuwa scripts zote muhimu za nyuma zimejumuishwa na zinafanya kazi, ikirahisisha mchakato wa kuweka nyongeza. {% endhint %}
Mfano wa script ya nyuma:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
Inatumia runtime.onMessage API kusikiliza ujumbe. Wakati ujumbe wa "explain" unapopokelewa, inatumia tabs API kufungua ukurasa katika tab mpya.
Ili kubaini makosa katika skripti ya nyuma unaweza kwenda kwenye maelezo ya nyongeza na kukagua huduma ya mfanyakazi, hii itafungua zana za maendeleo na skripti ya nyuma:
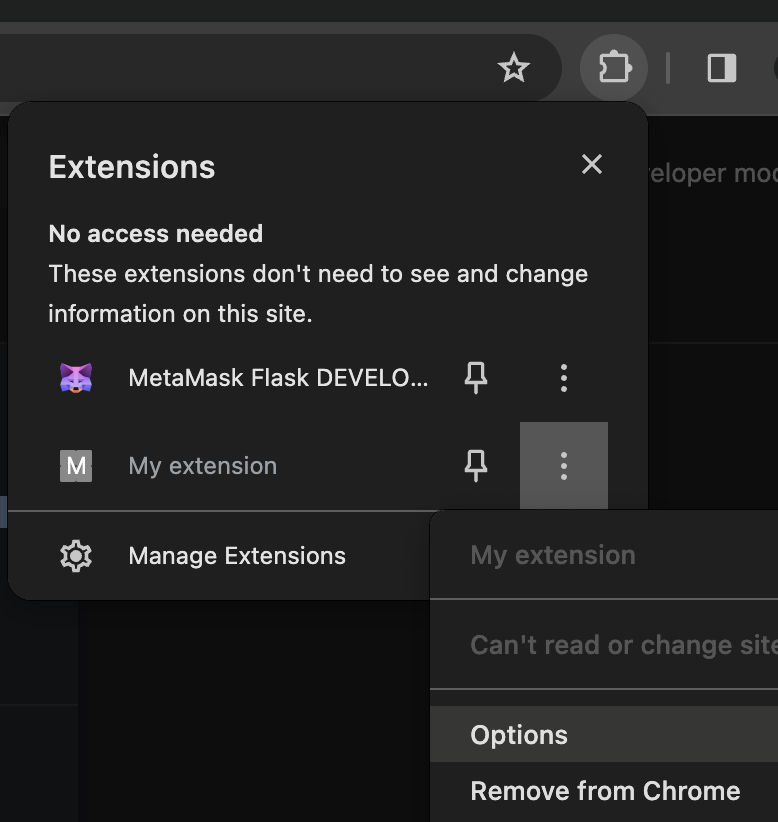
Kurasa za chaguo na nyingine
Nyongeza za kivinjari zinaweza kuwa na aina mbalimbali za kurasa:
- Kurasa za hatua zinaonyeshwa katika orodha ya kushuka wakati ikoni ya nyongeza inabonyezwa.
- Kurasa ambazo nyongeza it pakia katika tab mpya.
- Kurasa za Chaguo: Ukurasa huu unaonyeshwa juu ya nyongeza wakati unabonyezwa. Katika hati ya awali Katika kesi yangu niliweza kufikia ukurasa huu katika
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaau kubonyeza:

Kumbuka kwamba kurasa hizi si za kudumu kama kurasa za nyuma kwani zinapakia maudhui kwa mahitaji. Licha ya hili, zinashiriki uwezo fulani na ukurasa wa nyuma:
- Mawasiliano na Skripti za Maudhui: Kama ilivyo kwa ukurasa wa nyuma, kurasa hizi zinaweza kupokea ujumbe kutoka kwa skripti za maudhui, kurahisisha mwingiliano ndani ya nyongeza.
- Upatikanaji wa APIs za Maalum za Nyongeza: Kurasa hizi zinafurahia upatikanaji mpana wa APIs maalum za nyongeza, kulingana na ruhusa zilizofafanuliwa kwa nyongeza.
permissions & host_permissions
permissions na host_permissions ni entries kutoka manifest.json ambazo zitaonyesha ni ruhusa zipi nyongeza za kivinjari zina (hifadhi, eneo...) na katika kurasa zipi za wavuti.
Kama nyongeza za kivinjari zinaweza kuwa na mamlaka makubwa, moja mbaya au moja iliyovunjwa inaweza kumruhusu mshambuliaji njia tofauti za kuiba taarifa nyeti na kupeleleza mtumiaji.
Angalia jinsi mipangilio hii inavyofanya kazi na jinsi inaweza kutumika vibaya katika:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
sera ya usalama wa maudhui inaweza kutangazwa pia ndani ya manifest.json. Ikiwa kuna moja iliyofafanuliwa, inaweza kuwa na udhaifu.
Mipangilio ya default kwa kurasa za nyongeza za kivinjari ni ya kukatisha tamaa:
script-src 'self'; object-src 'self';
Kwa maelezo zaidi kuhusu CSP na uwezekano wa kupita angalia:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
ili kuruhusu ukurasa wa wavuti kufikia ukurasa wa Kiongezeo cha Kivinjari, ukurasa wa .html kwa mfano, ukurasa huu unahitaji kutajwa katika uwanja wa web_accessible_resources wa manifest.json.
Kwa mfano:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Hizi kurasa zinapatikana katika URL kama:
chrome-extension://<extension-id>/message.html
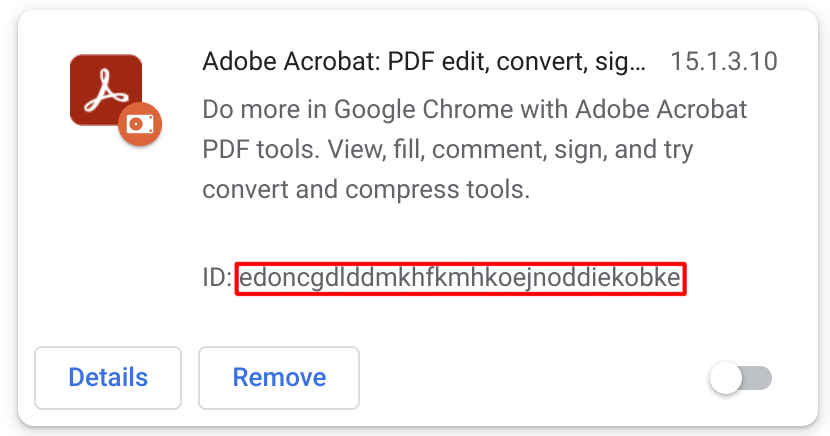
Katika nyongeza za umma extension-id inapatikana:

Hata hivyo, ikiwa parameter ya manifest.json use_dynamic_url inatumika, id hii inaweza kuwa ya dinamik.
{% hint style="success" %} Kumbuka kwamba hata kama ukurasa umeelezewa hapa, unaweza kuwa ulindwa dhidi ya ClickJacking kutokana na Content Security Policy. Hivyo unahitaji kuangalia pia (sehemu ya frame-ancestors) kabla ya kuthibitisha kuwa shambulio la ClickJacking linawezekana. {% endhint %}
Kuruhusiwa kufikia kurasa hizi kunafanya kurasa hizi kuwa na uwezekano wa kuwa na udhaifu wa ClickJacking:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Kuruhusu kurasa hizi kupakuliwa tu na nyongeza na si kwa URL za nasibu kunaweza kuzuia shambulio la ClickJacking. {% endhint %}
{% hint style="danger" %}
Kumbuka kwamba kurasa kutoka web_accessible_resources na kurasa nyingine za nyongeza pia zina uwezo wa kuwasiliana na scripts za nyuma. Hivyo ikiwa moja ya kurasa hizi ina udhaifu wa XSS inaweza kufungua udhaifu mkubwa zaidi.
Zaidi ya hayo, kumbuka kwamba unaweza kufungua tu kurasa zilizoonyeshwa katika web_accessible_resources ndani ya iframes, lakini kutoka kwenye tab mpya inawezekana kufikia ukurasa wowote katika nyongeza ukijua extension ID. Hivyo, ikiwa XSS inapatikana ikitumia parameters sawa, inaweza kutumika vibaya hata kama ukurasa haujawekwa katika web_accessible_resources.
{% endhint %}
externally_connectable
Kulingana na docs, Mali ya "externally_connectable" katika manifest inatangaza ni nyongeza zipi na kurasa za wavuti zinaweza kuungana na nyongeza yako kupitia runtime.connect na runtime.sendMessage.
- Ikiwa funguo ya
externally_connectablehaijatangazwa katika manifest ya nyongeza yako au imetangazwa kama"ids": ["*"], nyongeza zote zinaweza kuungana, lakini hakuna kurasa za wavuti zinaweza kuungana. - Ikiwa IDs maalum zimeelezwa, kama katika
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], tu programu hizo zinaweza kuungana. - Ikiwa mifano imeelezwa, programu hizo za wavuti zitakuwa na uwezo wa kuungana:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- Ikiwa imeelezwa kama tupu:
"externally_connectable": {}, hakuna programu au wavuti itakayoweza kuungana.
Idadi ndogo ya nyongeza na URL zilizoorodheshwa hapa, ndiyo ndogo zaidi ya uso wa shambulio itakuwa.
{% hint style="danger" %}
Ikiwa ukurasa wa wavuti unaoweza kuathiriwa na XSS au kutekwa umeonyeshwa katika externally_connectable, mshambuliaji ataweza kutuma ujumbe moja kwa moja kwa skripti ya nyuma, akipita kabisa Skripti ya Maudhui na CSP yake.
Hivyo, hii ni kikosi cha kupita nguvu sana.
Zaidi ya hayo, ikiwa mteja ataweka nyongeza ya uongo, hata kama hairuhusiwi kuwasiliana na nyongeza inayoweza kuathiriwa, inaweza kuingiza data za XSS katika ukurasa wa wavuti ulioidhinishwa au kutumia WebRequest au DeclarativeNetRequest APIs kubadilisha maombi kwenye kikoa kilicholengwa kubadilisha ombi la ukurasa kwa faili ya JavaScript. (Kumbuka kwamba CSP kwenye ukurasa ulioathiriwa inaweza kuzuia mashambulizi haya). Wazo hili linatokana na hiki andiko.
{% endhint %}
Muhtasari wa mawasiliano
Nyongeza <--> WebApp
Ili kuwasiliana kati ya skripti ya maudhui na ukurasa wa wavuti, ujumbe wa baada ya kawaida hutumiwa. Hivyo, katika programu ya wavuti mara nyingi utapata simu za kazi window.postMessage na katika skripti ya maudhui wasikilizaji kama window.addEventListener. Tafadhali kumbuka, hata hivyo, kwamba nyongeza inaweza pia kuwasiliana na programu ya wavuti ikituma Ujumbe wa Post (na hivyo wavuti inapaswa kuutarajia) au tu kufanya wavuti ipakue skripti mpya.
Ndani ya nyongeza
Kawaida kazi chrome.runtime.sendMessage hutumiwa kutuma ujumbe ndani ya nyongeza (kawaida inashughulikiwa na skripti ya background) na ili kupokea na kushughulikia inatangazwa msikilizaji akitumia chrome.runtime.onMessage.addListener.
Pia inawezekana kutumia chrome.runtime.connect() kuwa na muunganisho wa kudumu badala ya kutuma ujumbe mmoja mmoja, inawezekana kuitumia kutuma na kupokea ujumbe kama katika mfano ufuatao:
chrome.runtime.connect() mfano
```javascript
var port = chrome.runtime.connect();
// Listen for messages from the web page window.addEventListener("message", (event) => { // Only accept messages from the same window if (event.source !== window) { return; }
// Check if the message type is "FROM_PAGE" if (event.data.type && (event.data.type === "FROM_PAGE")) { console.log("Content script received: " + event.data.text); // Forward the message to the background script port.postMessage({ type: 'FROM_PAGE', text: event.data.text }); } }, false);
// Listen for messages from the background script port.onMessage.addListener(function(msg) { console.log("Content script received message from background script:", msg); // Handle the response message from the background script });
</details>
Pia inawezekana kutuma ujumbe kutoka kwa script ya nyuma hadi script ya maudhui iliyoko katika tab maalum kwa kupiga **`chrome.tabs.sendMessage`** ambapo utahitaji kuashiria **ID ya tab** ya kutuma ujumbe.
### Kutoka kwa `externally_connectable` inayoruhusiwa hadi nyongeza
**Programu za wavuti na nyongeza za kivinjari za nje zinazoruhusiwa** katika usanidi wa `externally_connectable` zinaweza kutuma maombi kwa kutumia:
```javascript
chrome.runtime.sendMessage(extensionId, ...
Where it's needed to mention the extension ID.
Web ↔︎ Mawasiliano ya Skripti za Maudhui
Mazingira ambapo skripti za maudhui zinafanya kazi na ambapo kurasa za mwenyeji zipo ni separated kutoka kwa kila mmoja, kuhakikisha isolation. Licha ya isolation hii, zote zina uwezo wa kuingiliana na Document Object Model (DOM) ya ukurasa, rasilimali inayoshirikiwa. Ili ukurasa wa mwenyeji ushirikiane na skripti ya maudhui, au kwa njia isiyo ya moja kwa moja na kiendelezi kupitia skripti ya maudhui, inahitajika kutumia DOM inayopatikana na pande zote mbili kama njia ya mawasiliano.
Post Messages
{% code title="content-script.js" %}
// This is like "chrome.runtime.sendMessage" but to maintain the connection
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
// Forward the message to the background script
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
Mawasiliano salama ya Post Message inapaswa kuangalia uhalali wa ujumbe ulipokelewa, hii inaweza kufanywa kwa kuangalia:
event.isTrusted: Hii ni Kweli tu ikiwa tukio lilichochewa na kitendo cha mtumiaji- Skripti ya maudhui inaweza kutarajia ujumbe tu ikiwa mtumiaji atafanya kitendo fulani
- domain ya asili: inaweza kutarajia ujumbe tu kutoka kwenye orodha ya domain zilizoidhinishwa.
- Ikiwa regex inatumika, kuwa makini sana
- Chanzo:
received_message.source !== windowinaweza kutumika kuangalia ikiwa ujumbe ulikuwa kutoka kwenye dirisha lile lile ambapo Skripti ya Maudhui inasikiliza.
Ukaguzi wa awali, hata kama umefanywa, unaweza kuwa na udhaifu, hivyo angalia kwenye ukurasa ufuatao mipango ya Post Message inayoweza kupuuziliwa mbali:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
Njia nyingine inayoweza kuwa ya mawasiliano inaweza kuwa kupitia Iframe URLs, unaweza kupata mfano katika:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Hii si "haswa" njia ya mawasiliano, lakini mtandao na skripti ya maudhui zitakuwa na ufikiaji wa DOM ya wavuti. Hivyo, ikiwa skripti ya maudhui inasoma taarifa fulani kutoka kwake, ikitegemea DOM ya wavuti, wavuti inaweza kubadilisha data hii (kwa sababu wavuti haipaswi kuaminika, au kwa sababu wavuti ina udhaifu wa XSS) na kuathiri Skripti ya Maudhui.
Unaweza pia kupata mfano wa XSS inayotegemea DOM kuathiri nyongeza ya kivinjari katika:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Mawasiliano ya Skripti ya Maudhui ↔︎ Skripti ya Nyuma
Skripti ya Maudhui inaweza kutumia kazi runtime.sendMessage() au tabs.sendMessage() kutuma ujumbe wa mara moja unaoweza kuandikwa kwa JSON.
Ili kushughulikia jibu, tumia Promise iliyorejeshwa. Ingawa, kwa ajili ya ulinganifu wa nyuma, bado unaweza kupitisha callback kama hoja ya mwisho.
Kutuma ombi kutoka kwa skripti ya maudhui kunaonekana kama hii:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Kutuma ombi kutoka kwenye extension (kawaida background script). Mfano wa jinsi ya kutuma ujumbe kwa script ya maudhui katika tab iliyochaguliwa:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Katika kipande cha kupokea, unahitaji kuweka runtime.onMessage mwanachama wa tukio ili kushughulikia ujumbe. Hii inaonekana sawa kutoka kwa skripti ya maudhui au ukurasa wa nyongeza.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
Katika mfano ulioangaziwa, sendResponse() ilitekelezwa kwa njia ya synchronous. Ili kubadilisha mhandisi wa tukio la onMessage kwa utekelezaji wa asynchronous wa sendResponse(), ni muhimu kuingiza return true;.
Kitu muhimu cha kuzingatia ni kwamba katika hali ambapo kurasa nyingi zimewekwa kupokea matukio ya onMessage, kurasa ya kwanza kutekeleza sendResponse() kwa tukio maalum itakuwa pekee inayoweza kutoa jibu kwa ufanisi. Majibu yoyote yanayofuata kwa tukio hilo hilo hayatazingatiwa.
Wakati wa kuunda nyongeza mpya, upendeleo unapaswa kuwa kwa ahadi badala ya callbacks. Kuhusu matumizi ya callbacks, kazi ya sendResponse() inachukuliwa kuwa halali tu ikiwa inatekelezwa moja kwa moja ndani ya muktadha wa synchronous, au ikiwa mhandisi wa tukio unaonyesha operesheni ya asynchronous kwa kurudisha true. Ikiwa hakuna mhandisi yeyote anayerudisha true au ikiwa kazi ya sendResponse() imeondolewa kutoka kwenye kumbukumbu (garbage-collected), callback inayohusiana na kazi ya sendMessage() itachochewa kwa default.
Taarifa Nyeti Katika Kumbukumbu/Kodi/Clipboard
Ikiwa Nyongeza ya Kivinjari inahifadhi taarifa nyeti ndani ya kumbukumbu yake, hii inaweza kutolewa (hasa kwenye mashine za Windows) na kutafutwa kwa taarifa hii.
Hivyo basi, kumbukumbu ya Nyongeza ya Kivinjari haipaswi kuzingatiwa kuwa salama na taarifa nyeti kama vile akidi au maneno ya kumbukumbu hazipaswi kuhifadhiwa.
Bila shaka, usiweke taarifa nyeti katika kodi, kwani itakuwa ya umma.
Ili kutoa kumbukumbu kutoka kwa kivinjari unaweza kutoa kumbukumbu ya mchakato au kwenda kwenye mipangilio ya nyongeza ya kivinjari bonyeza Inspect pop-up -> Katika sehemu ya Memory -> Take a snaphost na CTRL+F kutafuta ndani ya picha ya kumbukumbu kwa taarifa nyeti.
Zaidi ya hayo, taarifa nyeti sana kama funguo za kumbukumbu au nywila hazipaswi kuruhusiwa kunakiliwa kwenye clipboard (au angalau iondolewe kutoka kwenye clipboard ndani ya sekunde chache) kwa sababu basi michakato inayofuatilia clipboard itakuwa na uwezo wa kuzipata.
Kupakia Nyongeza Katika Kivinjari
- Pakua Nyongeza ya Kivinjari & ifungue
- Nenda kwenye
chrome://extensions/na wezeshaDeveloper Mode - Bonyeza kitufe cha
Load unpacked
Katika Firefox unakwenda about:debugging#/runtime/this-firefox na bonyeza kitufe cha Load Temporary Add-on.
Kupata msimbo wa chanzo kutoka dukani
Msimbo wa chanzo wa nyongeza ya Chrome unaweza kupatikana kupitia njia mbalimbali. Hapa chini kuna maelezo ya kina na maagizo kwa kila chaguo.
Pakua Nyongeza kama ZIP kupitia Mstari wa Amri
Msimbo wa chanzo wa nyongeza ya Chrome unaweza kupakuliwa kama faili ya ZIP kwa kutumia mstari wa amri. Hii inahusisha kutumia curl kupata faili ya ZIP kutoka URL maalum na kisha kutoa yaliyomo ya faili ya ZIP kwenye directory. Hapa kuna hatua:
- Badilisha
"extension_id"na ID halisi ya nyongeza. - Tekeleza amri zifuatazo:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
Tumia tovuti ya CRX Viewer
Tumia kiendelezi cha CRX Viewer
Njia nyingine rahisi ni kutumia Chrome Extension Source Viewer, ambayo ni mradi wa chanzo wazi. Inaweza kupakuliwa kutoka Chrome Web Store. Msimbo wa chanzo wa mtazamaji upatikana katika GitHub repository.
Angalia chanzo cha kiendelezi kilichosakinishwa kwenye kompyuta
Viendelezi vya Chrome vilivyowekwa kwenye kompyuta vinaweza pia kukaguliwa. Hapa kuna jinsi:
- Fikia saraka ya wasifu wako wa Chrome kwa kutembelea
chrome://version/na kutafuta uwanja wa "Profile Path". - Tembea hadi kwenye folda ndogo ya
Extensions/ndani ya saraka ya wasifu. - Folda hii ina viendelezi vyote vilivyowekwa, kwa kawaida na msimbo wao wa chanzo katika muundo unaoweza kusomeka.
Ili kubaini viendelezi, unaweza kuoanisha vitambulisho vyao na majina:
- Washa Mode ya Developer kwenye ukurasa wa
about:extensionsili kuona vitambulisho vya kila kiendelezi. - Ndani ya folda ya kila kiendelezi, faili ya
manifest.jsonina uwanja wanameunaoweza kusomeka, ikikusaidia kubaini kiendelezi.
Tumia Mpakaji wa Faili au Unpacker
Nenda kwenye Chrome Web Store na upakue kiendelezi. Faili itakuwa na kiendelezi cha .crx. Badilisha kiendelezi cha faili kutoka .crx hadi .zip. Tumia mpakaji wa faili wowote (kama WinRAR, 7-Zip, nk.) kutoa yaliyomo ya faili ya ZIP.
Tumia Mode ya Developer kwenye Chrome
Fungua Chrome na nenda kwenye chrome://extensions/. Washa "Developer mode" kwenye kona ya juu kulia. Bonyeza "Load unpacked extension...". Tembea hadi saraka ya kiendelezi chako. Hii haisaidii kupakua msimbo wa chanzo, lakini ni muhimu kwa kutazama na kubadilisha msimbo wa kiendelezi ambacho tayari kimepakuliwa au kimeandaliwa.
Orodha ya Ukaguzi wa Usalama
Ingawa Viendelezi vya Kivinjari vina uso mdogo wa shambulio, baadhi yao wanaweza kuwa na vulnerabilities au mboreshaji wa nguvu. Zifuatazo ni za kawaida zaidi:
- Punguza kadri iwezekanavyo
permissionszinazohitajika - Punguza kadri iwezekanavyo
host_permissions - Tumia sera ya usalama wa maudhui
content_security_policyyenye nguvu - Punguza kadri iwezekanavyo
externally_connectable, ikiwa hakuna inahitajika na inawezekana, usiache kwa chaguo-msingi, eleza{} - Ikiwa URL inayoweza kuathiriwa na XSS au kuchukuliwa imetajwa hapa, mshambuliaji ataweza kutuma ujumbe kwa scripts za nyuma moja kwa moja. Njia yenye nguvu ya kupita.
- Punguza kadri iwezekanavyo
web_accessible_resources, hata ikiwa tupu ikiwa inawezekana. - Ikiwa
web_accessible_resourcessi hakuna, angalia ClickJacking - Ikiwa mawasiliano yoyote yanatokea kutoka kwa kiendelezi hadi ukurasa wa wavuti, angalia XSS vulnerabilities zilizotokana na mawasiliano.
- Ikiwa Post Messages zinatumika, angalia Post Message vulnerabilities.
- Ikiwa Content Script inapata maelezo ya DOM, angalia kwamba hazileti XSS ikiwa zinabadilishwa na wavuti
- Fanya mkazo maalum ikiwa mawasiliano haya pia yanahusishwa katika Mawasiliano ya Content Script -> Background script
- Taarifa nyeti hazipaswi kuhifadhiwa ndani ya msimbo wa Kiendelezi cha Kivinjari
- Taarifa nyeti hazipaswi kuhifadhiwa ndani ya kumbukumbu ya Kiendelezi cha Kivinjari
Zana
Tarnish
- Inavuta kiendelezi chochote cha Chrome kutoka kiungo kilichotolewa cha Chrome webstore.
- manifest.json mtazamaji: inaonyesha tu toleo la JSON lililopambwa la manifest ya kiendelezi.
- Uchambuzi wa Alama: Ugunduzi wa web_accessible_resources na kizazi kiotomatiki cha JavaScript ya alama ya kiendelezi cha Chrome.
- Uchambuzi wa Potenshiali wa Clickjacking: Ugunduzi wa kurasa za HTML za kiendelezi zenye mwelekeo wa web_accessible_resources zilizowekwa. Hizi zinaweza kuwa na hatari ya clickjacking kulingana na kusudi la kurasa hizo.
- Mtazamaji wa Onyo la Ruhusa: unaonyesha orodha ya onyo zote za ruhusa za Chrome ambazo zitaonyeshwa wakati mtumiaji anajaribu kusakinisha kiendelezi.
- Kazi Hatari: inaonyesha mahali pa kazi hatari ambazo zinaweza kutumiwa na mshambuliaji (mfano, kazi kama innerHTML, chrome.tabs.executeScript).
- Mahali pa Kuingia: inaonyesha wapi kiendelezi kinachukua pembejeo za mtumiaji/za nje. Hii ni muhimu kwa kuelewa eneo la uso la kiendelezi na kutafuta maeneo yanayoweza kutumiwa kutuma data iliyoundwa kwa uovu kwa kiendelezi.
- Wote skana za Kazi Hatari na Mahali pa Kuingia zina yafuatayo kwa arifa zao zilizozalishwa:
- Kipande cha msimbo kinachohusiana na mstari ulioleta arifa.
- Maelezo ya tatizo.
- Kitufe cha "View File" kuangalia faili kamili ya chanzo inayohusisha msimbo.
- Njia ya faili iliyoonyeshwa.
- URI kamili ya kiendelezi cha Chrome ya faili iliyoonyeshwa.
- Aina ya faili ni, kama vile script ya Ukurasa wa Nyuma, Script ya Maudhui, Kitendo cha Kivinjari, nk.
- Ikiwa mstari unaoweza kuathiriwa uko katika faili ya JavaScript, njia za kurasa zote ambapo imejumuishwa pamoja na aina za kurasa hizi, na hali ya web_accessible_resource.
- Mchambuzi wa Sera ya Usalama wa Maudhui (CSP) na mchakato wa kupita: Hii itaonyesha udhaifu katika CSP ya kiendelezi chako na pia itaonyesha njia zozote zinazoweza kupita CSP yako kutokana na CDNs zilizoorodheshwa, nk.
- Maktaba Zinazojulikana Kuwa na Vulnerabilities: Hii inatumia Retire.js kuangalia matumizi ya maktaba za JavaScript zinazojulikana kuwa na hatari.
- Pakua kiendelezi na toleo lililopangwa.
- Pakua kiendelezi asilia.
- Pakua toleo lililopambwa la kiendelezi (HTML na JavaScript iliyopambwa kiotomatiki).
- Hifadhi kiotomatiki ya matokeo ya uchunguzi, kuendesha uchunguzi wa kiendelezi kutachukua muda mzuri mara ya kwanza unapoendesha. Hata hivyo, mara ya pili, ikiwa kiendelezi hakijasasishwa, itakuwa karibu papo hapo kutokana na matokeo kuhifadhiwa.
- URL za Ripoti zinazoweza kuunganishwa, rahisi kuunganisha mtu mwingine kwenye ripoti ya kiendelezi iliyozalishwa na tarnish.
Neto
Mradi wa Neto ni kifurushi cha Python 3 kilichoundwa kuchambua na kufichua vipengele vilivyofichwa vya viendelezi na viendelezi vya kivinjari maarufu kama Firefox na Chrome. Inafanya mchakato wa kufungua faili zilizofungashwa ili kutoa vipengele hivi kutoka kwa rasilimali zinazohusiana katika kiendelezi kama manifest.json, folda za lugha au faili za chanzo za Javascript na HTML.
Marejeleo
- Shukrani kwa @naivenom kwa msaada na mbinu hii
- https://www.cobalt.io/blog/introduction-to-chrome-browser-extension-security-testing
- https://palant.info/2022/08/10/anatomy-of-a-basic-extension/
- https://palant.info/2022/08/24/attack-surface-of-extension-pages/
- https://palant.info/2022/08/31/when-extension-pages-are-web-accessible/
- https://help.passbolt.com/assets/files/PBL-02-report.pdf
- https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
- https://developer.chrome.com/docs/extensions/mv2/background-pages
- https://thehackerblog.com/kicking-the-rims-a-guide-for-securely-writing-and-auditing-chrome-extensions/
- https://gist.github.com/LongJohnCoder/9ddf5735df3a4f2e9559665fb864eac0
{% hint style="success" %}
Jifunze na fanya mazoezi ya AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Jifunze na fanya mazoezi ya GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Angalia mpango wa usajili!
- Jiunge na 💬 kikundi cha Discord au kikundi cha telegram au fuata sisi kwenye Twitter 🐦 @hacktricks_live.
- Shiriki mbinu za udukuzi kwa kuwasilisha PRs kwa HackTricks na HackTricks Cloud repos za github.