| .. | ||
| browext-clickjacking.md | ||
| browext-permissions-and-host_permissions.md | ||
| browext-xss-example.md | ||
| README.md | ||
Mbinu ya Kupima Usalama wa Kifaa cha Kivinjari
Jifunze kuhusu kuvamia AWS kutoka sifuri hadi shujaa na htARTE (Mtaalam wa Timu Nyekundu ya AWS ya HackTricks)!
Njia nyingine za kusaidia HackTricks:
- Ikiwa unataka kuona kampuni yako ikionekana kwenye HackTricks au kupakua HackTricks kwa PDF Angalia MIPANGO YA USAJILI!
- Pata bidhaa rasmi za PEASS & HackTricks
- Gundua Familia ya PEASS, mkusanyiko wetu wa kipekee wa NFTs
- Jiunge na 💬 Kikundi cha Discord au kikundi cha telegram au tufuate kwenye Twitter 🐦 @carlospolopm.
- Shiriki mbinu zako za kuvamia kwa kuwasilisha PRs kwa HackTricks na HackTricks Cloud repos za github.
Taarifa Msingi
Vifaa vya kivinjari hiviandikwa kwa JavaScript na hulandwa na kivinjari kwa nyuma. Ina DOM yake lakini inaweza kuingiliana na DOM za tovuti nyingine. Hii inamaanisha inaweza kuhatarisha usiri, uadilifu, na upatikanaji wa tovuti nyingine (CIA).
Sehemu Kuu
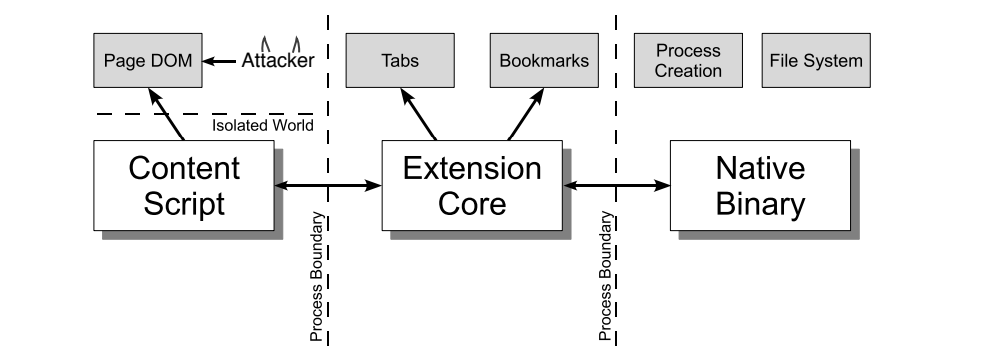
Muundo wa vifaa vya kivinjari unaonekana vizuri wakati unavyoonyeshwa na una sehemu tatu. Hebu tuangalie kila sehemu kwa undani.

Vifaa vya Maudhui
Kila skripti ya maudhui ina ufikivu wa moja kwa moja kwa DOM ya ukurasa wa wavuti mmoja na hivyo inaweza kuwa na ufikivu wa matokeo mabaya. Hata hivyo, skripti ya maudhui haina ruhusa nyingine isipokuwa uwezo wa kutuma ujumbe kwa msingi wa kifaa cha kivinjari.
Msingi wa Kifaa cha Kivinjari
Msingi wa kifaa cha kivinjari una ruhusa/upatikanaji mwingi wa kifaa cha kivinjari, lakini msingi wa kifaa cha kivinjari unaweza kuingiliana na maudhui ya wavuti kupitia XMLHttpRequest na skripti za maudhui. Pia, msingi wa kifaa cha kivinjari hana ufikivu wa moja kwa moja kwa mashine mwenyeji.
Binari ya Asili
Kifaa cha kivinjari huruhusu binari ya asili ambayo inaweza kufikia mashine mwenyeji kwa ruhusa kamili za mtumiaji. Binari ya asili inaingiliana na msingi wa kifaa cha kivinjari kupitia Interface ya Programu ya Maombi ya Netscape ya Kawaida (NPAPI) inayotumiwa na Flash na programu-jalizi zingine za kivinjari.
Mipaka
{% hint style="danger" %} Ili kupata ruhusa kamili za mtumiaji, mshambuliaji lazima awashawishi kifaa cha kivinjari kupitisha matokeo mabaya kutoka kwa skripti ya maudhui kwenda kwa msingi wa kifaa cha kivinjari na kutoka kwa msingi wa kifaa cha kivinjari kwenda kwa binari ya asili. {% endhint %}
Kila sehemu ya kifaa cha kivinjari imegawanywa kutoka kwa nyingine kwa mipaka madhubuti ya kinga. Kila sehemu inaendeshwa katika mchakato tofauti wa mfumo wa uendeshaji. Skripti za maudhui na msingi wa kifaa cha kivinjari hufanya kazi katika mchakato wa mchanga usiofikika na huduma nyingi za mfumo wa uendeshaji.
Zaidi ya hayo, skripti za maudhui zinatenganishwa na kurasa zao za wavuti kwa kuendeshwa katika rundo tofauti la JavaScript. Skripti ya maudhui na ukurasa wa wavuti wana ufikivu wa DOM sawa chini, lakini hawabadilishani pointi za JavaScript, kuzuia uvujaji wa kazi za JavaScript.
manifest.json
Kifaa cha kivinjari cha Chrome ni folda ya ZIP tu na kwa kipanuzi cha faili ya .crx. Msingi wa kifaa cha kivinjari ni faili ya manifest.json katika mzizi wa folda, ambayo inabainisha muundo, ruhusa, na chaguzi nyingine za usanidi.
Mfano:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
Vipande vya maudhui vinapakia wakati wowote mtumiaji anapoelekea kwenye ukurasa unaofanana, katika kesi yetu ukurasa wowote unaofanana na https://example.com/* na usiofanana na *://*/*/biashara* regex. Vinatekelezwa kama skripti za ukurasa wenyewe na kuwa na ufikivu wa kiholela kwenye Modeli ya Vitu vya Nyaraka (DOM) ya ukurasa.
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Ili kujumuisha au kutoa nje URL zaidi, pia ni rahisi kutumia include_globs na exclude_globs.
Hii ni skripti ya maudhui ya mfano ambayo itaongeza kitufe cha kuelezea kwenye ukurasa wakati API ya uhifadhi inatumika kupata thamani ya message kutoka kwa uhifadhi wa programu-jalizi.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

Ujumbe hutumwa kwa kurasa za upanuzi na skripti ya maudhui inapobonyeza kifungo hiki, kupitia matumizi ya API ya runtime.sendMessage(). Hii ni kutokana na kikomo cha skripti ya maudhui katika upatikanaji wa moja kwa moja wa APIs, na storage ikiwa miongoni mwa visa vichache. Kwa utendaji zaidi ya visa hivi, ujumbe hutumwa kwa kurasa za upanuzi ambazo skripti za maudhui zinaweza kuzungumza nazo.
{% hint style="warning" %}
Kulingana na kivinjari, uwezo wa skripti ya maudhui unaweza kutofautiana kidogo. Kwa vivinjari vilivyotegemea Chromium, orodha ya uwezo inapatikana katika nyaraka za Chrome Developers, na kwa Firefox, MDN ni chanzo kikuu.
Pia ni muhimu kufahamu kwamba skripti za maudhui zina uwezo wa kuzungumza na skripti za mandharinyuma, kuwawezesha kutekeleza vitendo na kurudisha majibu.
{% endhint %}
Kwa kutazama na kudebugi skripti za maudhui kwenye Chrome, menyu ya zana za maendeleo ya Chrome inaweza kupatikana kutoka kwa Chaguo > Zana zaidi > Zana za maendeleo AU kwa kubonyeza Ctrl + Shift + I.
Baada ya zana za maendeleo kuonyeshwa, Kichupo cha Chanzo kinapaswa kubonyezwa, ikifuatiwa na kichupo cha Skripti za Maudhui. Hii inaruhusu ufuatiliaji wa skripti za maudhui zinazoendeshwa kutoka kwa upanuzi mbalimbali na kuweka vituo vya kusitisha ili kufuatilia mwendelezo wa utekelezaji.
Skripti za maudhui zilizoinjektiwa
{% hint style="success" %}
Tambua kwamba Skripti za Maudhui sio lazima kwani pia ni kawaida kuingiza skripti na kuziingiza kwa njia ya programu kwenye kurasa za wavuti kupitia tabs.executeScript. Hii kimsingi hutoa udhibiti wa kina zaidi.
{% endhint %}
Kwa kuingiza kwa njia ya programu skripti ya maudhui, upanuzi unahitajika kuwa na ruhusa ya mwenyeji kwa ukurasa ambao skripti hizo zitaingizwa. Ruhusa hizi zinaweza kulindwa kwa kuzitaka ndani ya mizizi ya upanuzi au kwa muda kupitia activeTab.
Mfano wa upanuzi unaotegemea activeTab
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Ingiza faili ya JS kwa kubofya:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Ingiza kazi kwa kubonyeza:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Mfano na ruhusa za kutekeleza maandishi
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Ili kujumuisha au kutojumuisha URL zaidi, pia ni rahisi kutumia include_globs na exclude_globs.
Skripti za Yaliyomo run_at
Uwanja wa run_at unadhibiti lini faili za JavaScript zinaingizwa kwenye ukurasa wa wavuti. Thamani inayopendelewa na ya msingi ni "document_idle".
Thamani zinazowezekana ni:
document_idle: Wakati wowote inapowezekanadocument_start: Baada ya faili yoyote kutokacss, lakini kabla ya DOM nyingine yoyote kujengwa au skripti nyingine yoyote kutekelezwa.document_end: Mara moja baada ya DOM kukamilika, lakini kabla ya rasilimali zingine kama picha na fremu kupakia.
Kupitia manifest.json
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Kupitia service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
background
Ujumbe uliotumwa na skripti za maudhui unapokelewa na ukurasa wa nyuma, ambao unacheza jukumu kuu katika kuratibu sehemu za upanuzi. Hasa, ukurasa wa nyuma unaendelea kupitia maisha ya upanuzi, ukiendesha kwa siri bila ushirikiano moja kwa moja na mtumiaji. Inamiliki Modeli yake ya Vitu vya Nyaraka (DOM) yenyewe, ikiruhusu mwingiliano na usimamizi wa hali ya juu.
Muhimu:
- Jukumu la Ukurasa wa Nyuma: Hufanya kama kitovu cha fahamu kwa upanuzi, ikihakikisha mawasiliano na uratibu kati ya sehemu mbalimbali za upanuzi.
- Uthabiti: Ni kiumbe kilichopo daima, kisichoonekana kwa mtumiaji lakini muhimu kwa utendaji wa upanuzi.
- Uundaji wa Kiotomatiki: Ikiwa haijatamkwa wazi, kivinjari kitaunda ukurasa wa nyuma kiotomatiki. Ukurasa huu uliozalishwa kiotomatiki utajumuisha skripti zote za nyuma zilizotajwa katika maelezo ya upanuzi, ikihakikisha utendaji laini wa kazi za nyuma za upanuzi.
{% hint style="success" %} Urahisi uliotolewa na kivinjari katika kuzalisha kiotomatiki ukurasa wa nyuma (ikiwa haijatangazwa wazi) huhakikisha kuwa skripti zote muhimu za nyuma zimejumuishwa na zinafanya kazi, ikiboresha mchakato wa usanidi wa upanuzi. {% endhint %}
Mfano wa skripti ya nyuma:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
Inatumia runtime.onMessage API kusikiliza ujumbe. Wakati ujumbe wa "eleza" unapopokelewa, inatumia tabs API kufungua ukurasa kwenye kichupo kipya.
Kwa kudebugi skripti ya nyuma unaweza kwenda kwenye maelezo ya nyongeza na kuchunguza mfanyakazi wa huduma, hii itafungua zana za maendeleo na skripti ya nyuma:
Kurasa za Chaguo na Nyingine
Nyongeza za kivinjari zinaweza kuwa na aina mbalimbali za kurasa:
- Kurasa za Hatua huonyeshwa katika menyu ya kunjua wakati ikoni ya nyongeza inapobofywa.
- Kurasa ambazo nyongeza ita fungua kwenye kichupo kipya.
- Kurasa za Chaguo: Ukurasa huu unaonyeshwa juu ya nyongeza unapobofya. Katika maelezo ya awali Katika kesi yangu niliweza kufikia ukurasa huu kwa
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaau kwa kubofya:

Tambua kuwa kurasa hizi si thabiti kama kurasa za nyuma kwani hulipakia yaliyomo kwa lazima. Hata hivyo, zina uwezo fulani unaofanana na ukurasa wa nyuma:
- Mawasiliano na Skripti za Yaliyomo: Kama ukurasa wa nyuma, kurasa hizi zinaweza kupokea ujumbe kutoka kwa skripti za yaliyomo, kurahisisha mwingiliano ndani ya nyongeza.
- Upatikanaji wa APIs Maalum ya Nyongeza: Kurasa hizi zina upatikanaji kamili wa APIs maalum ya nyongeza, chini ya idhini zilizofafanuliwa kwa nyongeza.
ruhusa & ruhusa za mwenyeji
ruhusa na ruhusa za mwenyeji ni vipengele kutoka kwenye manifest.json ambavyo vitabainisha ruhusa zipi nyongeza ya kivinjari inayo (uhifadhi, eneo...) na kwenye kurasa za wavuti zipi.
Kwa kuwa nyongeza za kivinjari zinaweza kuwa zenye mamlaka, moja inayoweza kuwa na nia mbaya au kuchukuliwa na wahalifu inaweza kuruhusu muhusika njia tofauti za kuiba taarifa nyeti na kumpeleleza mtumiaji.
Angalia jinsi mipangilio hii inavyofanya kazi na jinsi inavyoweza kutumiwa vibaya katika:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
sera ya usalama wa yaliyomo
Sera ya usalama wa yaliyomo inaweza kutangazwa pia ndani ya manifest.json. Ikiwa imefafanuliwa, inaweza kuwa dhaifu.
Mipangilio ya msingi kwa kurasa za nyongeza za kivinjari ni ya kizuizi:
script-src 'self'; object-src 'self';
Kwa habari zaidi kuhusu CSP na njia za kuepuka angalia:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
ili kuruhusu ukurasa wa wavuti kupata ukurasa wa Kifaa cha Kivinjari, kama ukurasa wa .html, ukurasa huu unahitaji kutajwa katika uga wa web_accessible_resources wa manifest.json.
Kwa mfano:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Hizi kurasa zinapatikana kwa URL kama:
chrome-extension://<extension-id>/message.html
Katika vifaa vya umma kitambulisho cha upanuzi kinapatikana:

Hata hivyo, ikiwa parameter ya manifest.json tumia_dynamic_url inatumika, hii kitambulisho inaweza kuwa ya kudumu.
Kuruhusu upatikanaji wa kurasa hizi kunafanya kurasa hizi ziwe hatarishi kwa ClickJacking:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Kuruhusu kurasa hizi kupakia tu na upanuzi na sio na URL za kubahatisha inaweza kuzuia mashambulizi ya ClickJacking. {% endhint %}
externally_connectable
Kulingana na nyaraka, Mali ya externally_connectable ya manifesto inatangaza ni upanuzi na kurasa za wavuti zipi zinaweza kuunganisha na upanuzi wako kupitia runtime.connect na runtime.sendMessage.
- Ikiwa ufunguo wa
externally_connectablehaujatangazwa katika manifesto ya upanuzi wako au umetangazwa kama"ids": ["*"], upanuzi wote wanaweza kuunganisha, lakini hakuna kurasa za wavuti zinaweza kuunganisha. - Ikiwa vitambulisho maalum vimetajwa, kama katika
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], maombi hayo pekee yanaweza kuunganisha. - Ikiwa vilinganishi vimetajwa, programu hizo za wavuti zitaweza kuunganisha:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- Ikiwa imeelezwa kama tupu:
"externally_connectable": {}, hakuna programu au wavuti itakayoweza kuunganisha.
Kiwango kidogo cha nyongeza na URL kilichotajwa hapa, eneo dogo la shambulio litakuwa.
{% hint style="danger" %}
Ikiwa ukurasa wa wavuti unaobanika kwa XSS au kuchukuliwa umeonyeshwa katika externally_connectable, mshambuliaji ataweza kutuma ujumbe moja kwa moja kwa skripti ya nyuma, ikipuuza kabisa Skripti ya Yaliyomo na CSP yake.
Kwa hivyo, hii ni njia yenye nguvu sana ya kudukua.
Zaidi ya hayo, ikiwa mteja anainstalisha nyongeza ya kijivu, hata kama haimruhusu kuwasiliana na nyongeza inayoweza kudukuliwa, inaweza kuingiza data ya XSS katika ukurasa wa wavuti ulioruhusiwa au kutumia APIs za WebRequest au DeclarativeNetRequest kudhibiti maombi kwenye kikoa kilicholengwa kubadilisha ombi la ukurasa kwa faili ya JavaScript. (Tambua kuwa CSP kwenye ukurasa uliolengwa inaweza kuzuia mashambulizi haya). Wazo hili linatoka kutoka kwa andiko hili.
{% endhint %}
Mawasiliano ya Wavuti ↔︎ Skripti ya Yaliyomo
Mazingira ambapo skripti za yaliyomo hufanya kazi na ambapo kurasa za mwenyeji zipo zime tengwa kutoka kwa kila mmoja, kuhakikisha kutengwa. Licha ya kutengwa huku, zote mbili zina uwezo wa kuingiliana na Modeli ya Vitu vya Nyaraka (DOM) ya ukurasa, rasilimali inayoshirikiwa. Ili kurasa ya mwenyeji iweze kushirikiana na skripti ya yaliyomo, au kwa njia isiyo ya moja kwa moja na nyongeza kupitia skripti ya yaliyomo, inahitajika kutumia DOM ambayo inapatikana na pande zote mbili kama njia ya mawasiliano.
Ujumbe wa Posta
{% code title="skripti-ya-yaliyomo.js" %}
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
Mawasiliano salama ya Ujumbe wa Post inapaswa kuhakiki uhalali wa ujumbe uliopokelewa, hii inaweza kufanywa kwa kuchunguza:
event.isTrusted: Hii ni Kweli tu ikiwa tukio lilichochochewa na hatua ya mtumiaji- Script ya maudhui inaweza kutarajia ujumbe tu ikiwa mtumiaji anafanya kitendo fulani
- Kikoa cha asili: inaweza kutarajia ujumbe kutoka kwa orodha ya kikoa.
- Ikiwa regex inatumika, kuwa mwangalifu sana
- Chanzo:
received_message.source !== windowinaweza kutumika kuangalia ikiwa ujumbe ulitoka kwa dirisha sawa ambapo Script ya Maudhui inasikiliza.
Uchunguzi uliopita, hata kama umefanywa, unaweza kuwa na mapungufu, kwa hivyo angalia kwenye ukurasa ufuatao mambo yanayoweza kusababisha kukiuka Ujumbe wa Post:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
Njia nyingine inayowezekana ya mawasiliano inaweza kuwa kupitia URL za Iframe, unaweza kupata mfano katika:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Hii sio njia "halisi" ya mawasiliano, lakini mtandao na script ya maudhui itakuwa na ufikivu wa DOM ya wavuti. Kwa hivyo, ikiwa script ya maudhui inasoma habari fulani kutoka kwake, kuiamini DOM ya wavuti, wavuti inaweza kurekebisha data hii (kwa sababu wavuti haipaswi kuaminiwa, au kwa sababu wavuti inaweza kuwa na udhaifu wa XSS) na kuathiri Script ya Maudhui.
Unaweza pia kupata mfano wa DOM based XSS kwa kudhoofisha kifaa cha kivinjari katika:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Taarifa Nyeti kwenye Kumbukumbu/Kificho
Ikiwa Kifaa cha Kivinjari kinasitisha taarifa nyeti ndani ya kumbukumbu yake, hii inaweza kudondoshwa (haswa kwenye mashine za Windows) na kutafutwa kwa habari hii.
Kwa hivyo, kumbukumbu ya Kifaa cha Kivinjari haipaswi kuchukuliwa kuwa salama na taarifa nyeti kama vibali au maneno ya kumbukumbu haipaswi kuhifadhiwa.
Bila shaka, usitie taarifa nyeti kwenye kificho, kwani itakuwa ya umma.
Kudondosha kumbukumbu kutoka kwa kivinjari unaweza kudondosha kumbukumbu ya mchakato au kwenda kwa vipimo vya kifaa cha kivinjari bonyeza Angalia pop-up -> Katika sehemu ya Kumbukumbu -> Chukua picha na CTRL+F kutafuta ndani ya picha kwa habari nyeti.
Mawasiliano ya Script ya Maudhui ↔︎ Script ya Msingi
Script ya Maudhui inaweza kutumia kazi runtime.sendMessage() au tabs.sendMessage() kutuma ujumbe wa JSON-serializable mara moja.
Kushughulikia jibu, tumia Ahadi iliyorudishwa. Ingawa, kwa sababu ya utangamano wa nyuma, bado unaweza kupitisha callback kama hoja ya mwisho.
Kutuma ombi kutoka kwa script ya maudhui inaonekana kama hii:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Kutuma ombi kutoka kwa extension (kawaida ni background script) Skripti ya Yaliyomo inaweza kutumia kazi, isipokuwa unahitaji kufafanua ni kichupo gani cha kutuma. Mfano wa jinsi ya kutuma ujumbe kwa skripti ya yaliyomo kwenye kichupo kilichochaguliwa:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Kwenye mwisho wa kupokea, unahitaji kuweka runtime.onMessage msikilizaji wa tukio kushughulikia ujumbe. Hii inaonekana sawa kutoka kwa skripti ya maudhui au ukurasa wa nyongeza.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
Katika mfano ulioonyeshwa, sendResponse() ilitumika kwa njia ya kusawazisha. Ili kurekebisha kichwa cha matukio cha onMessage kwa utekelezaji wa kusubiri wa sendResponse(), ni muhimu kujumuisha return true;.
Uzingatiaji muhimu ni kwamba katika hali ambapo kurasa nyingi zimewekwa kupokea matukio ya onMessage, ukurasa wa kwanza kutekeleza sendResponse() kwa tukio maalum ndio pekee utakaoweza kutoa jibu kwa ufanisi. Majibu yoyote yanayofuata kwa tukio hilo haitazingatiwa.
Wakati wa kutengeneza nyongeza mpya, upendeleo unapaswa kuwa kwa ahadi badala ya maingiliano. Kuhusu matumizi ya maingiliano, kazi ya sendResponse() inachukuliwa kuwa halali ikiwa itatekelezwa moja kwa moja ndani ya muktadha wa kusawazisha, au ikiwa kichwa cha matukio kinaonyesha operesheni ya kusubiri kwa kurudisha true. Ikiwa hakuna wa kichwa cha matukio anarudisha true au ikiwa kazi ya sendResponse() itaondolewa kutoka kumbukumbu (kukusanywa takataka), maingiliano yanayohusiana na kazi ya sendMessage() yatachochewa kwa chaguo-msingi.
Kupakia Nyongeza kwenye Kivinjari
- Pakua Nyongeza ya Kivinjari & fanya upakuaji wa faili
- Nenda kwenye
chrome://extensions/na wezeshaMode ya Developer - Bonyeza kitufe cha
Pakia bila kufunga
Kwenye Firefox nenda kwenye about:debugging#/runtime/this-firefox na bonyeza kitufe cha Pakia Nyongeza ya Muda.
Kupata msimbo wa chanzo kutoka dukani
Msimbo wa chanzo wa nyongeza ya Chrome unaweza kupatikana kupitia njia mbalimbali. Hapa chini kuna maelezo ya kina na maelekezo kwa kila chaguo.
Pakua Nyongeza kama ZIP kupitia Mstari wa Amri
Msimbo wa chanzo wa nyongeza ya Chrome unaweza kupakuliwa kama faili ya ZIP kwa kutumia mstari wa amri. Hii inahusisha kutumia curl kupata faili ya ZIP kutoka kwenye URL maalum na kisha kuchambua yaliyomo ya faili ya ZIP kwenye saraka. Hapa ni hatua:
- Badilisha
"extension_id"na Kitambulisho halisi cha nyongeza. - Tekeleza amri zifuatazo:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
Tumia tovuti ya CRX Viewer
Tumia kifaa cha CRX Viewer
Njia nyingine rahisi ni kutumia Chrome Extension Source Viewer, ambayo ni mradi wa chanzo wazi. Inaweza kusakinishwa kutoka kwenye Duka la Wavuti la Chrome. Msimbo wa chanzo wa mtazamaji upo katika repo ya GitHub.
Tazama chanzo cha kifaa cha upanuzi kilichosakinishwa kwa kienyeji
Vifaa vya Chrome vilivyosakinishwa kwa kienyeji pia vinaweza kuchunguzwa. Hapa kuna jinsi:
- Fikia saraka yako ya wasifu wa Chrome kwa kutembelea
chrome://version/na kutafuta uga wa "Profile Path". - Nenda kwenye saraka ya
Extensions/ndani ya saraka ya wasifu. - Saraka hii ina vifaa vyote vilivyosakinishwa, kawaida na msimbo wao wa chanzo katika muundo unaoeleweka.
Ili kutambua vifaa vya upanuzi, unaweza kulinganisha Vitambulisho vyao na majina:
- Wezesha Mode ya Developer kwenye ukurasa wa
about:extensionskuona Vitambulisho vya kila kifaa cha upanuzi. - Ndani ya saraka ya kila kifaa cha upanuzi, faili ya
manifest.jsonina uga wa kusomeka waname, kukusaidia kutambua kifaa cha upanuzi.
Tumia Archiver au Unpacker wa Faili
Nenda kwenye Duka la Wavuti la Chrome na pakua kifaa cha upanuzi. Faili itakuwa na kificho cha .crx. Badilisha kificho cha faili kutoka .crx hadi .zip. Tumia archiver yoyote ya faili (kama WinRAR, 7-Zip, n.k.) kuchambua yaliyomo kwenye faili ya ZIP.
Tumia Mode ya Developer kwenye Chrome
Fungua Chrome na nenda kwenye chrome://extensions/. Wezesha "Mode ya Developer" juu kulia. Bonyeza "Load unpacked extension...". Nenda kwenye saraka ya kifaa chako cha upanuzi. Hii haisakinishi msimbo wa chanzo, lakini ni muhimu kwa kutazama na kuhariri msimbo wa upanuzi ulioshushwa au ulioendelezwa tayari.
- Ikiwa unataka kuona kampuni yako ikitangazwa kwenye HackTricks au kupakua HackTricks kwa PDF Angalia MIPANGO YA USAJILI!
- Pata bidhaa rasmi za PEASS & HackTricks
- Gudua Familia ya PEASS, mkusanyiko wetu wa NFTs za kipekee
- Jiunge na 💬 Kikundi cha Discord au kikundi cha telegram au tufuate kwenye Twitter 🐦 @carlospolopm.
- Shiriki mbinu zako za udukuzi kwa kuwasilisha PRs kwa HackTricks na HackTricks Cloud repos za github.