8.4 KiB
DOM İstilacısı
AWS hacklemeyi sıfırdan kahraman seviyesine öğrenin htARTE (HackTricks AWS Kırmızı Takım Uzmanı) ile!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamını görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız [ABONELİK PLANLARI]'na (https://github.com/sponsors/carlospolop) göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- PEASS Ailesi'ni keşfedin, özel NFT'lerimiz koleksiyonumuz
- Katılın 💬 Discord grubuna veya telegram grubuna veya bizi Twitter 🐦 @carlospolopm'da takip edin.
- Hacking püf noktalarınızı göndererek HackTricks ve HackTricks Cloud github depolarına PR göndererek paylaşın.
DOM İstilacısı
DOM İstilacısı, Burp'un yerleşik tarayıcısına yüklenen bir tarayıcı aracıdır. Web mesajları ve prototip kirliliği de dahil olmak üzere çeşitli kaynaklar ve sızıntılar kullanarak DOM XSS zafiyetlerini tespit etmede yardımcı olur. Aracın uzantı olarak önceden yüklenmiştir.
DOM İstilacısı, aşağıdakileri sağlayan tarayıcının DevTools panelinde bir sekme entegre eder:
- DOM XSS testi için bir web sayfasındaki kontrol edilebilir sızıntıların tanımlanması, bağlam ve temizleme ayrıntıları sağlar.
- DOM XSS testi için
postMessage()yöntemi aracılığıyla gönderilen web mesajlarının kaydedilmesi, düzenlenmesi ve yeniden gönderilmesi. DOM İstilacısı ayrıca özel olarak oluşturulmuş web mesajlarını kullanarak zafiyetleri otomatik olarak tespit edebilir. - İstemci tarafı prototip kirliliği kaynaklarının tespiti ve riskli sızıntılara gönderilen kontrol edilebilir cihazların taranması.
- DOM clobbering zafiyetlerinin tanımlanması.
Etkinleştirme
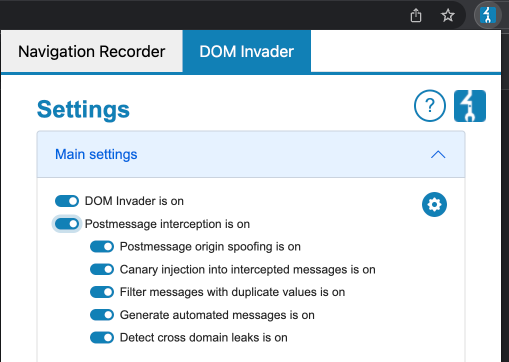
Burp'un yerleşik tarayıcısında Burp uzantısına gidin ve etkinleştirin:

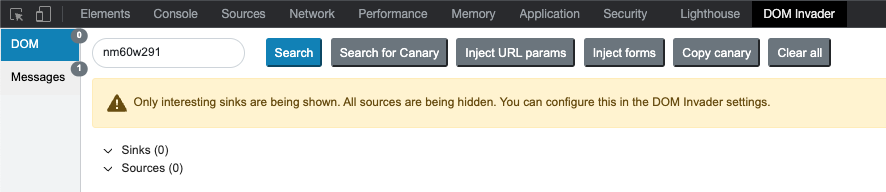
Şimdi sayfayı yenileyin ve Dev Araçlar'da DOM İstilacısı sekmesini bulacaksınız:

Bir Kanarya Enjekte Edin
Önceki görüntüde rastgele bir karakter grubu olan Kanarya'yı görebilirsiniz. Şimdi bunu web'in farklı bölümlerine (parametreler, formlar, url...) enjekte etmeye başlamalısınız ve her seferinde aramaya tıklamalısınız. DOM İstilacısı, kanaryanın ilginç bir sızıntıda sona erip ermediğini kontrol edecektir.
Ayrıca, URL parametrelerini enjekte et ve Formları enjekte et** seçenekleri, her bulduğu URL parametresine ve forma kanaryayı enjekte ederek otomatik olarak yeni bir sekme açacaktır.
Boş Bir Kanarya Enjekte Edin
Eğer sayfanın sahip olabileceği potansiyel sızıntıları bulmak istiyorsanız, bunlar sömürülebilir olmasa bile boş bir kanarya arayabilirsiniz.
Mesajlar Gönderme
DOM İstilacısı, web mesajlarını kullanarak DOM XSS testi yapmaya olanak tanır ve şu özelliklere sahiptir:
postMessage()ile gönderilen web mesajlarının kaydedilmesi, Burp Proxy'nin HTTP istek/yanıt geçmişi kaydı gibi.- DOM XSS için manuel olarak test etmek için web mesajlarını düzenleme ve yeniden gönderme, Burp Repeater'ın işlevine benzer.
- DOM XSS'yi sorgulamak için otomatik değişiklik ve web mesajlarının gönderilmesi.
Mesaj ayrıntıları
Her mesaj hakkında ayrıntılı bilgi, mesajın üzerine tıklanarak görüntülenebilir ve bu bilgiler, istemci tarafındaki JavaScript'in mesajın origin, data veya source özelliklerine erişip erişmediğini içerir.
origin: Mesajın köken bilgisi kontrol edilmediyse, olay işleyicisine herhangi bir harici alandan çapraz kökenli mesajlar gönderebilirsiniz. Ancak kontrol edilirse yine de güvensiz olabilir.data: Bu, yükün gönderildiği yerdir. Bu veri kullanılmıyorsa, sızıntı işe yaramaz.source: Genellikle bir iframe'e referans olan kaynak özelliğinin, köken yerine doğrulandığını değerlendirir. Bu kontrol edilse bile, doğrulamanın atlatılamayacağını garanti etmez.
Bir mesajı yanıtla
- Mesajlar görünümünden herhangi bir mesaja tıklayarak mesaj ayrıntıları iletişim kutusunu açın.
- Gerekirse Veri alanını düzenleyin.
- Göndere tıklayın.
Prototip Kirliliği
DOM İstilacısı ayrıca Prototip Kirliliği zafiyetlerini arayabilir. İlk olarak, bunu etkinleştirmeniz gerekir:

Daha sonra, Object.prototype'ye keyfi özellikler eklemenizi sağlayan kaynakları arayacaktır.
Herhangi bir şey bulunursa, Test düğmesi görünecek ve bulunan kaynağı test etmek için üzerine tıklamanız gerekecektir. Yeni bir sekme açılacak, konsolda bir nesne oluşturacak ve testproperty'nin var olup olmadığını kontrol edecektir:
let b = {}
b.testproperty
Bir kaynak bulduğunuzda gadget taraması yapabilirsiniz:
- Tarama için gadgetları tarayın düğmesine tıklandığında, DOM görünümünde herhangi bir belirlenmiş prototip kirliliği kaynağının yanında bulunan Scan for gadgets düğmesine tıklandığında, DOM Invader tarafından yeni bir sekme açılır. Ardından uygun gadget'lar için tarama başlar.
- Aynı sekmede, tarama tamamlandıktan sonra, tanımlanan gadget'lar aracılığıyla erişilebilen herhangi bir sızıntı, DOM görünümünde gösterilir. Örneğin,
innerHTMLsızıntısına iletilenhtmladlı bir gadget özelliği aşağıdaki örnekte gösterilir.
DOM clobbering
Önceki görüntüde DOM clobbering taramasının açılabileceği görülebilir. Bittiğinde, DOM Invader DOM clobbering zafiyetlerini aramaya başlayacaktır.
Referanslar
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
Sıfırdan kahraman olmak için AWS hackleme öğrenin htARTE (HackTricks AWS Red Team Expert)!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamını görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- The PEASS Family'yi keşfedin, özel NFT'lerimiz koleksiyonumuzu
- 💬 Discord grubuna katılın veya telegram grubuna katılın veya bizi Twitter 🐦 @carlospolopm** takip edin.**
- Hacking hilelerinizi paylaşarak PR'lar göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.