4.1 KiB
Debugowanie klienta JS
Debugowanie klienta JS
Naucz się hakować AWS od zera do bohatera z htARTE (HackTricks AWS Red Team Expert)!
Inne sposoby wsparcia HackTricks:
- Jeśli chcesz zobaczyć reklamę swojej firmy w HackTricks lub pobrać HackTricks w formacie PDF, sprawdź PLAN SUBSKRYPCJI!
- Zdobądź oficjalne gadżety PEASS & HackTricks
- Odkryj Rodzinę PEASS, naszą kolekcję ekskluzywnych NFT
- Dołącz do 💬 grupy Discord lub grupy telegramowej lub śledź nas na Twitterze 🐦 @carlospolopm.
- Podziel się swoimi sztuczkami hakerskimi, przesyłając PR-y do HackTricks i HackTricks Cloud repozytoriów GitHub.
Debugowanie klienta JS może być uciążliwe, ponieważ za każdym razem, gdy zmieniasz adres URL (w tym zmianę używanych parametrów lub wartości parametrów), musisz zresetować punkt przerwania i przeładować stronę.
debugger;
Jeśli umieścisz linię debugger; wewnątrz pliku JS, gdy przeglądarka wykonuje JS, zatrzyma debugger w tym miejscu. Dlatego jednym sposobem na ustawienie stałych punktów przerwania byłoby pobranie wszystkich plików lokalnie i ustawienie punktów przerwania w kodzie JS.
Nadpisywanie
Nadpisywanie przeglądarki pozwala na posiadanie lokalnej kopii kodu, który ma zostać wykonany, i wykonanie tego zamiast tego z serwera zdalnego.
Możesz uzyskać dostęp do nadpisywań w "Dev Tools" --> "Sources" --> "Overrides".
Musisz utworzyć lokalny pusty folder, który będzie używany do przechowywania nadpisywań, więc po prostu utwórz nowy lokalny folder i ustaw go jako nadpisanie na tej stronie.
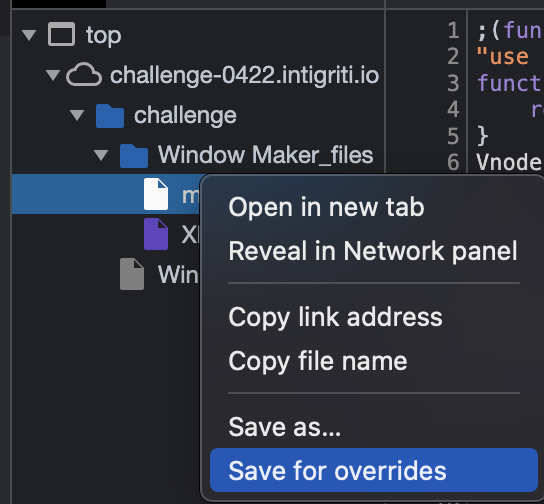
Następnie w "Dev Tools" --> "Sources" wybierz plik, który chcesz nadpisać, a następnie kliknij prawym przyciskiem myszy i wybierz "Zapisz do nadpisywań".
Spowoduje to skopiowanie pliku JS lokalnie, a będziesz mógł modyfikować tę kopię w przeglądarce. Wystarczy dodać polecenie debugger; w dowolnym miejscu, zapisać zmianę i przeładować stronę, a za każdym razem, gdy odwiedzasz tę stronę internetową, ładowany jest twój lokalny egzemplarz JS, a twoje polecenie debuggera jest utrzymane na swoim miejscu:
Odwołania
Naucz się hakować AWS od zera do bohatera z htARTE (HackTricks AWS Red Team Expert)!
Inne sposoby wsparcia HackTricks:
- Jeśli chcesz zobaczyć reklamę swojej firmy w HackTricks lub pobrać HackTricks w formacie PDF, sprawdź PLAN SUBSKRYPCJI!
- Zdobądź oficjalne gadżety PEASS & HackTricks
- Odkryj Rodzinę PEASS, naszą kolekcję ekskluzywnych NFT
- Dołącz do 💬 grupy Discord lub grupy telegramowej lub śledź nas na Twitterze 🐦 @carlospolopm.
- Podziel się swoimi sztuczkami hakerskimi, przesyłając PR-y do HackTricks i HackTricks Cloud repozytoriów GitHub.