6.4 KiB
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
-
Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
-
Découvrez The PEASS Family, notre collection exclusive de NFTs
-
Obtenez le swag officiel PEASS & HackTricks
-
Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦@carlospolopm.
-
Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.
Informations copiées de https://medium.com/bugbountywriteup/lets-know-how-i-have-explored-the-buried-secrets-in-react-native-application-6236728198f7
React Native est un framework d'application mobile qui est le plus souvent utilisé pour développer des applications pour Android et iOS en permettant l'utilisation de React et des capacités de la plate-forme native. Ces jours-ci, il est de plus en plus populaire d'utiliser React sur plusieurs plateformes.
Mais la plupart du temps, la logique principale de l'application se trouve dans le JavaScript React Native qui peut être obtenu sans avoir besoin d'utiliser dex2jar.
Étape 1 : Confirmons si l'application a été construite sur le framework React Native.
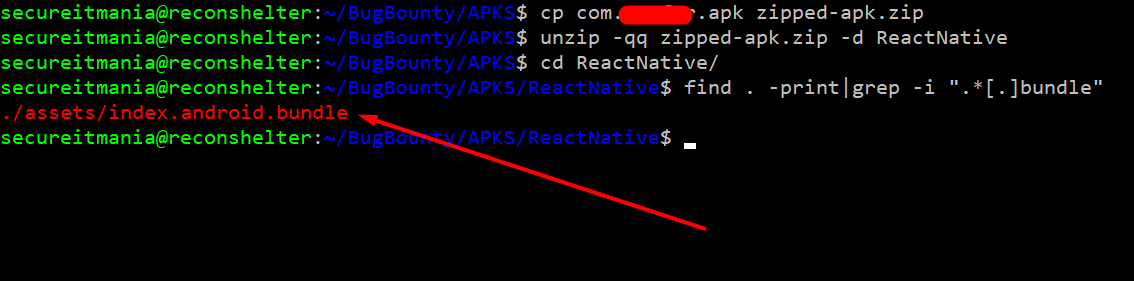
Pour vérifier cela, renommez le fichier APK avec l'extension zip, puis extrayez le fichier APK dans un nouveau dossier en utilisant la commande suivante
cp com.example.apk example-apk.zip
unzip -qq example-apk.zip -d ReactNative
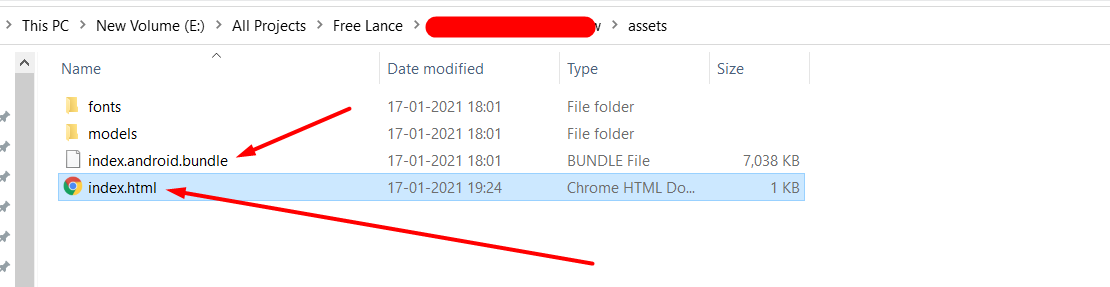
Accédez au dossier ReactNative nouvellement créé et trouvez le dossier assets. À l'intérieur de ce dossier, il devrait contenir index.android.bundle. Ce fichier contiendra tout le code JavaScript React dans un format minifié. Ingénierie inverse de React Native
find . -print | grep -i ".bundle$"
Étape 2: Création d'un fichier nommé index.html dans le même répertoire avec le code suivant.
Vous pouvez télécharger le fichier sur https://spaceraccoon.github.io/webpack-exploder/ ou continuer avec les étapes suivantes:
<script src="./index.android.bundle"></script>
Ouvrez le fichier index.html dans Google Chrome. Ouvrez la barre d'outils du développeur (Command+Option+J pour OS X ou Control+Shift+J pour Windows), et cliquez sur "Sources". Vous devriez voir un fichier JavaScript, divisé en dossiers et fichiers qui composent le bundle principal.
Si vous êtes en mesure de trouver un fichier appelé
index.android.bundle.map, vous pourrez analyser le code source dans un format non minifié. Les fichiersmapcontiennent la cartographie source qui vous permet de faire correspondre les identificateurs minifiés.
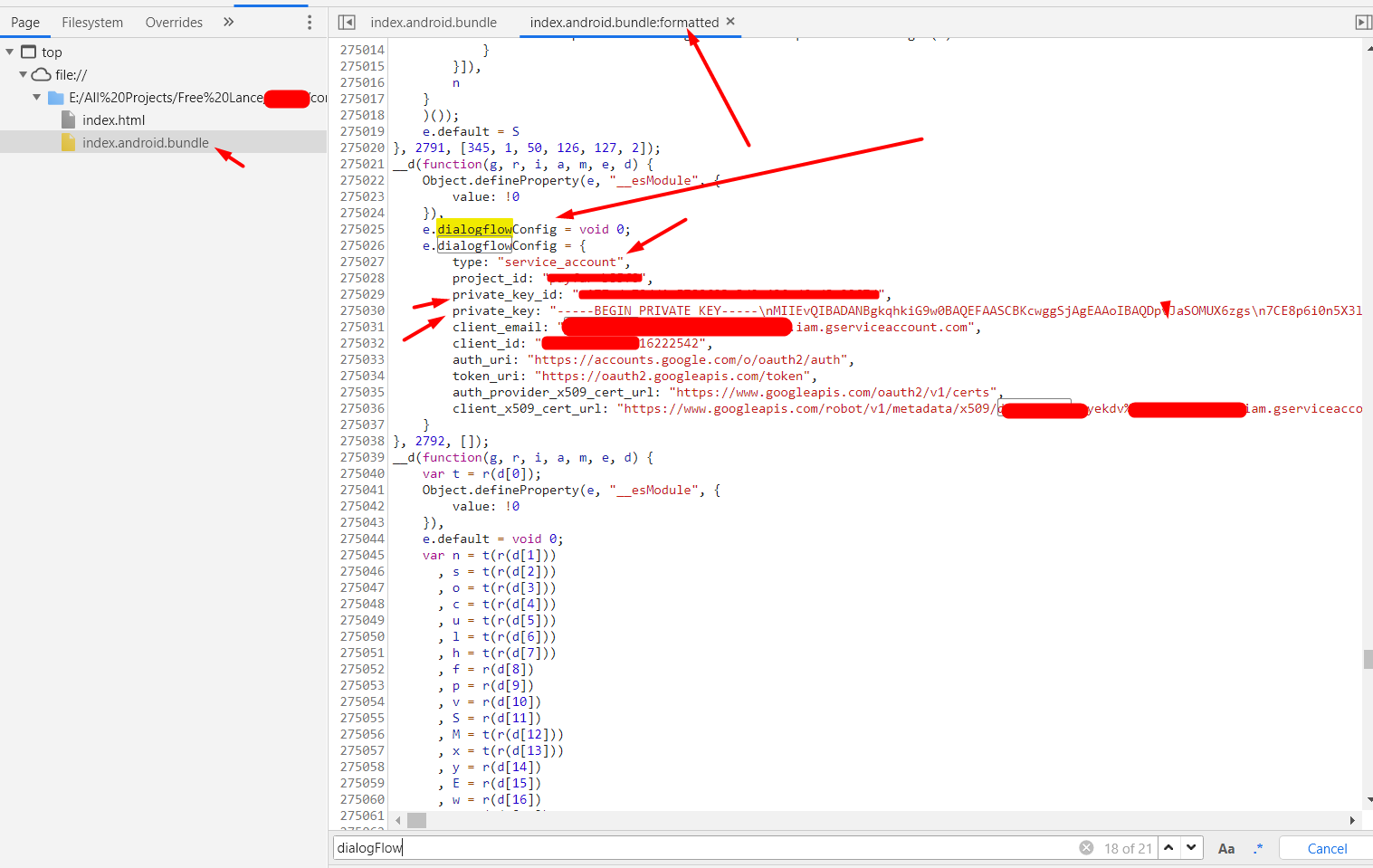
Étape 3: recherche de mots de passe sensibles et de points d'extrémité
Dans cette phase, vous devez identifier les mots-clés sensibles pour analyser le code Javascript. Un modèle populaire avec les applications React Native est l'utilisation de services tiers tels que Firebase, les points d'extrémité du service AWS s3, les clés privées, etc.
Au cours de mon processus de reconnaissance initial, j'ai observé que l'application utilisait le service Dialogflow. Sur cette base, j'ai cherché un modèle lié à sa configuration. Heureusement, j'ai pu trouver des mots de passe sensibles codés en dur dans le code Javascript.
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
-
Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
-
Découvrez La famille PEASS, notre collection exclusive de NFT
-
Obtenez le swag officiel PEASS & HackTricks
-
Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦@carlospolopm.
-
Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.