| .. | ||
| browext-clickjacking.md | ||
| browext-permissions-and-host_permissions.md | ||
| browext-xss-example.md | ||
| README.md | ||
Tarayıcı Eklentisi Pentest Metodolojisi
AWS hacklemeyi sıfırdan kahramana öğrenin htARTE (HackTricks AWS Red Team Expert) ile!
HackTricks'i desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklam görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- PEASS Ailesi'ni keşfedin, özel NFT'lerimiz koleksiyonumuz
- 💬 Discord grubuna katılın veya telegram grubuna katılın veya bizi Twitter'da 🐦 @carlospolopm** takip edin.**
- Hacking püf noktalarınızı paylaşarak PR göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.
Temel Bilgiler
Tarayıcı eklentileri JavaScript ile yazılır ve tarayıcı tarafından arka planda yüklenir. Kendi DOM'una sahiptir ancak diğer sitelerin DOM'larıyla etkileşimde bulunabilir. Bu, diğer sitelerin gizliliğini, bütünlüğünü ve erişilebilirliğini tehlikeye atabilir.
Ana Bileşenler
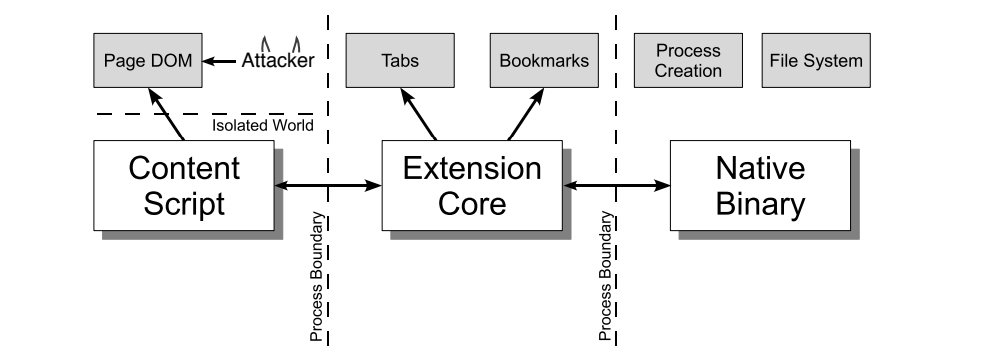
Eklenti düzenlemeleri en iyi şekilde görselleştirildiğinde üç bileşenden oluşur. Her bileşeni detaylı olarak inceleyelim.

İçerik Betikleri
Her içerik betiğinin tek bir web sayfasının DOM'una doğrudan erişimi vardır ve bu nedenle potansiyel olarak kötü niyetli girdilere maruz kalır. Ancak, içerik betiği, uzantı çekirdeğine mesaj gönderme yeteneği dışında hiçbir izne sahip değildir.
Uzantı Çekirdeği
Uzantı çekirdeği, uzantının çoğu ayrıcalığı/erişimi içerir, ancak uzantı çekirdeği yalnızca XMLHttpRequest ve içerik betikleri aracılığıyla web içeriği ile etkileşimde bulunabilir. Ayrıca, uzantı çekirdeğinin ana makineye doğrudan erişimi yoktur.
Yerel İkili
Uzantı, kullanıcının tam ayrıcalıklarıyla ana makineye erişebilen bir yerel ikiliye izin verir. Yerel ikili, Flash ve diğer tarayıcı eklentileri tarafından kullanılan standart Netscape Eklenti Uygulama Programlama Arayüzü (NPAPI) aracılığıyla uzantı çekirdeği ile etkileşime girer.
Sınırlar
{% hint style="danger" %} Kullanıcının tam ayrıcalıklarını elde etmek için bir saldırganın, içerik betiğinden uzantı çekirdeğine ve uzantı çekirdeğinden yerel ikiliye kötü niyetli girdi geçirmesini ikna etmesi gerekir. {% endhint %}
Uzantının her bileşeni, birbirinden güçlü koruyucu sınırlarla ayrılmıştır. Her bileşen ayrı bir işletim sistemi işlemi içinde çalışır. İçerik betikleri ve uzantı çekirdekleri, çoğu işletim sistemi hizmetine kapalı olan kum havuzu işlemlerinde çalışır.
Ayrıca, içerik betikleri, ilişkili web sayfalarından ayrı bir JavaScript yığınında çalışarak ayrılır. İçerik betiği ve web sayfası, aynı temel DOM'a erişebilir, ancak ikisi hiçbir zaman JavaScript işaretçilerini değiş tokuş etmez, JavaScript işlevselliğinin sızmasını önler.
manifest.json
Bir Chrome eklentisi, .crx dosya uzantısına sahip bir ZIP klasörüdür. Uzantının çekirdeği, düzeni, izinleri ve diğer yapılandırma seçeneklerini belirten klasörün kökünde bulunan manifest.json dosyasıdır.
Örnek:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
İçerik betikleri, kullanıcı eşleşen bir sayfaya gezindiğinde yüklenir, bizim durumumuzda https://example.com/* ifadesine uyan herhangi bir sayfa ve *://*/*/business* regexine uymayanlar. Sayfanın kendi betikleri gibi çalışırlar ve sayfanın Belge Nesne Modeli (DOM)'ne keyfi erişime sahiptirler.
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
include_globs ve exclude_globs kullanarak daha fazla URL eklemek veya hariç tutmak da mümkündür.
Bu, depolama API'sini kullanarak uzantının depolamasından message değerini almak için bir açıklama düğmesi ekleyecek bir örnek içerik betiğidir.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

Bu düğmeye tıklandığında içerik betiği tarafından uzantı sayfalarına bir ileti gönderilir, runtime.sendMessage() API kullanılarak. Bu, içerik betiğinin API'lere doğrudan erişimindeki kısıtlamadan kaynaklanmaktadır, storage bunun istisnalarından biridir. Bu istisnaların ötesindeki işlevsellikler için, içerik betikleri ile iletişim kurabilen uzantı sayfalarına iletiler gönderilir.
{% hint style="warning" %}
İçerik betiğinin yetenekleri tarayıcıya göre biraz değişebilir. Chromium tabanlı tarayıcılar için yetenekler listesi Chrome Geliştiriciler belgelerinde bulunabilir ve Firefox için MDN birincil kaynak olarak hizmet eder.
Ayrıca içerik betiklerinin arka plan betikleri ile iletişim kurma yeteneğine sahip oldukları ve eylemler gerçekleştirmelerine ve yanıtları geri iletmelerine olanak tanıdığı da belirtilmelidir.
{% endhint %}
Chrome'da içerik betiklerini görüntülemek ve hata ayıklamak için, Chrome geliştirici araçları menüsüne Options > More tools > Developer tools veya Ctrl + Shift + I tuşlarına basılarak erişilebilir.
Geliştirici araçları görüntülendikten sonra, Source sekmesine tıklanmalı ve ardından Content Scripts sekmesine tıklanmalıdır. Bu, çeşitli uzantılardan çalışan içerik betiklerinin gözlemlenmesine ve yürütme akışını izlemek için kesme noktaları belirlemeye olanak tanır.
Enjekte edilmiş içerik betikleri
{% hint style="success" %}
İçerik Betiklerinin zorunlu olmadığını ve ayrıca dinamik olarak betiklerin enjekte edilebileceğini ve bunların web sayfalarına tabs.executeScript aracılığıyla programatik olarak enjekte edilebileceğini unutmayın. Bu aslında daha ayrıntılı kontroller sağlar.
{% endhint %}
Bir içerik betiğinin programatik olarak enjekte edilmesi için, uzantının betiklerin enjekte edileceği sayfaya ana bilgisayar izinlerine sahip olması gerekir. Bu izinler, uzantının manifest dosyası içinde talep edilerek veya geçici olarak activeTab aracılığıyla sağlanabilir.
Örnek activeTab tabanlı uzantı
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Tıklama olayıyla bir JS dosyası enjekte etmek:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Tıklama olayına bir fonksiyon enjekte edin:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Betik İzinleri ile Örnek
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Daha fazla URL eklemek veya hariç tutmak için include_globs ve exclude_globs kullanmak da mümkündür.
İçerik Betikleri run_at
run_at alanı, JavaScript dosyalarının web sayfasına ne zaman enjekte edileceğini kontrol eder. Tercih edilen ve varsayılan değer "document_idle"'dır.
Mümkün olan değerler şunlardır:
document_idle: Mümkün olduğundadocument_start:cssdosyalarından sonra, ancak diğer DOM oluşturulmadan veya başka bir betik çalıştırılmadan önce.document_end: DOM tamamlandıktan hemen sonra, ancak resimler ve çerçeveler gibi alt kaynaklar yüklenmeden önce.
manifest.json üzerinden
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Üzerinden service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
arkaplan
İçerik komutları tarafından gönderilen mesajlar, uzantının bileşenlerini koordine etmede merkezi bir rol oynayan arkaplan sayfası tarafından alınır. Önemli bir şekilde, arkaplan sayfası uzantının ömrü boyunca varlığını sürdürür, doğrudan kullanıcı etkileşimi olmadan gizlice çalışır. Kendi Document Object Model (DOM) yapısına sahiptir, karmaşık etkileşimlere ve durum yönetimine olanak tanır.
Ana Noktalar:
- Arkaplan Sayfa Rolü: Uzantı için sinir merkezi olarak hareket eder, uzantının çeşitli parçaları arasında iletişimi ve koordinasyonu sağlar.
- Kalıcılık: Kullanıcı için görünmez ancak uzantının işlevselliği için ayrılmaz olan sürekli bir varlıktır.
- Otomatik Oluşturma: Açıkça tanımlanmazsa, tarayıcı otomatik olarak bir arkaplan sayfası oluşturacaktır. Bu otomatik oluşturulan sayfa, uzantının manifestosunda belirtilen tüm arkaplan betiklerini içerecek ve uzantının arkaplan görevlerinin sorunsuz çalışmasını sağlayacaktır.
{% hint style="success" %} Tarayıcı tarafından otomatik olarak bir arkaplan sayfası oluşturulması (açıkça belirtilmediğinde) sağlanan kolaylık, gerekli tüm arkaplan betiklerinin entegre edilmiş ve operasyonel olduğundan emin olur, uzantının kurulum sürecini kolaylaştırır. {% endhint %}
Örnek arkaplan betiği:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
İletileri dinlemek için runtime.onMessage API kullanır. Bir "açıkla" ileti alındığında, bir sayfayı yeni bir sekmede açmak için tabs API kullanır.
Arka plan betiğini hata ayıklamak için uzantı ayrıntılarına gidip hizmet işçisini inceleyebilirsiniz, bu arka plan betiği ile geliştirici araçları açacaktır:
Seçenek sayfaları ve diğer
Tarayıcı uzantıları çeşitli türde sayfalar içerebilir:
- Eylem sayfaları uzantı simgesine tıklandığında bir açılır menüde gösterilir.
- Uzantının yeni bir sekmede yükleyeceği sayfalar.
- Seçenek Sayfaları: Bu sayfa tıklanınca uzantının üstünde görüntülenir. Önceki belirteçte bu sayfaya
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaadresinden veya tıklayarak erişebildim:

Bu sayfaların arka plan sayfaları gibi kalıcı olmadığını, gerektiğinde dinamik içerik yüklediklerini unutmayın. Bununla birlikte, bu sayfalar arka plan sayfasıyla bazı yetenekleri paylaşırlar:
- İçerik Betikleriyle İletişim: Arka plan sayfasına benzer şekilde, bu sayfalar içerik betiklerinden iletiler alabilir, uzantı içinde etkileşimi kolaylaştırır.
- Uzantıya Özgü API'lere Erişim: Bu sayfalar, uzantıya özgü API'lere kapsamlı erişime sahiptir, uzantı için tanımlanan izinlere tabidir.
permissions ve host_permissions
permissions ve host_permissions, tarayıcı uzantısının sahip olduğu izinleri (depolama, konum...) ve hangi web sayfalarında olduğunu belirten manifest.json dosyasındaki girişlerdir.
Tarayıcı uzantıları çok ayrıcalıklı olabileceğinden, kötü niyetli veya tehlikeye maruz kalan bir uzantı saldırganın duyarlı bilgileri çalmak ve kullanıcıyı izlemek için farklı yöntemlere izin verebilir.
Bu ayarların nasıl çalıştığını ve nasıl kötüye kullanılabileceğini kontrol edin:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
Bir içerik güvenlik politikası ayrıca manifest.json dosyasının içinde de belirtilebilir. Tanımlanmışsa, savunmasız olabilir.
Tarayıcı uzantısı sayfaları için varsayılan ayar oldukça kısıtlayıcıdır:
script-src 'self'; object-src 'self';
CSP hakkında daha fazla bilgi ve olası bypass'lar için kontrol edin:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
Bir web sayfasının, örneğin bir .html sayfasının, bir Tarayıcı Uzantısının bir sayfasına erişmesi için, bu sayfanın manifest.json dosyasındaki web_accessible_resources alanında belirtilmesi gerekmektedir.
Örneğin:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Bu sayfalara şu URL'den erişilebilir:
chrome-extension://<extension-id>/message.html
Genel uzantılarda uzantı kimliği erişilebilir:

Ancak, manifest.json parametresi use_dynamic_url kullanılıyorsa, bu kimlik dinamik olabilir.
Bu sayfalara erişime izin verilmesi, bu sayfaları potansiyel olarak savunmasız ClickJacking yapar:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Bu sayfaların yalnızca uzantı tarafından yüklenmesine ve rastgele URL'ler tarafından yüklenmemesine izin vermek, ClickJacking saldırılarını önleyebilir. {% endhint %}
externally_connectable
Belgeler uyarınca, "externally_connectable" manifest özelliği, runtime.connect ve runtime.sendMessage aracılığıyla uzantınıza hangi uzantıların ve web sayfalarının bağlanabileceğini belirtir.
- Eğer
externally_connectableanahtarı uzantınızın manifestinde belirtilmemişse veya"ids": ["*"]olarak belirtilmişse, tüm uzantılar bağlanabilir, ancak hiçbir web sayfası bağlanamaz. - Belirli kimlikler belirtildiyse, örneğin
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], yalnızca bu uygulamalar bağlanabilir. - Eşleşmeler belirtilmişse, bu web uygulamaları bağlanabilir:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- Eğer boş olarak belirtilirse:
"externally_connectable": {}, hiçbir uygulama veya web sitesi bağlantı kuramaz.
Burada belirtilen daha az uzantı ve URL olduğunda, saldırı yüzeyi daha küçük olacaktır.
{% hint style="danger" %}
Eğer XSS'ye duyarlı veya ele geçirilebilir bir web sayfası externally_connectable içinde belirtilmişse, bir saldırgan mesajları doğrudan arka plan betiğine gönderebilir, İçerik Betiği ve CSP'sini tamamen atlayarak.
Bu nedenle, bu çok güçlü bir atlatmadır.
Ayrıca, istemci yanlış bir uzantı yüklerse, hatta savunmasız uzantı ile iletişim kurmasına izin verilmiyorsa, izin verilen bir web sayfasına XSS verisi enjekte edebilir veya hedeflenen bir alan üzerinde istekleri manipüle etmek için WebRequest veya DeclarativeNetRequest API'larını kötüye kullanabilir ve bir sayfanın JavaScript dosyasının isteğini değiştirebilir. (Hedeflenen sayfadaki CSP bu saldırıları engelleyebilir). Bu fikir bu yazıdan gelmektedir.
{% endhint %}
Web ↔︎ İçerik Betiği İletişimi
İçerik betiklerinin çalıştığı ortamlar ve ana sayfaların bulunduğu ortamlar birbirinden ayrılmış olup, izolasyonu sağlar. Bu izolasyona rağmen, her ikisi de sayfanın Belge Nesne Modeli (DOM) ile etkileşimde bulunma yeteneğine sahiptir, ortak bir kaynak. Ana sayfanın içerik betiği ile iletişim kurabilmesi veya içerik betiği aracılığıyla dolaylı olarak uzantı ile iletişim kurabilmesi için, her iki tarafın da erişebildiği DOM'u iletişim kanalı olarak kullanması gerekmektedir.
Mesaj Gönderme
{% code title="content-script.js" %}
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
Güvenli bir Post Message iletişimi alınan iletiğin doğruluğunu kontrol etmelidir, bunu şu şekilde kontrol edebiliriz:
event.isTrusted: Bu, yalnızca olayın bir kullanıcı eylemi tarafından tetiklendiğinde Doğru olur- İçerik betiği, kullanıcı belirli bir eylem gerçekleştirdiğinde yalnızca bir ileti bekleyebilir
- köken alanı: yalnızca belirli bir alan izni olan bir ileti bekleyebilir.
- Eğer bir regex kullanılıyorsa, çok dikkatli olunmalıdır
- Kaynak:
received_message.source !== windowiletiyi dinleyen İçerik Betiğinin olduğu aynı pencereden iletilip iletilmediğini kontrol etmek için kullanılabilir.
Önceki kontroller, gerçekleştirilmiş olsa bile, savunmasız olabilir, bu nedenle aşağıdaki sayfada potansiyel Post Message atlamalarını kontrol edin:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
Başka bir iletişim yolu olası bir şekilde Iframe URL'leri aracılığıyla olabilir, bir örnek bulabilirsiniz:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Bu "tam olarak" bir iletişim yolu değil, ancak web ve içerik betiği web DOM'a erişebilir. Dolayısıyla, eğer içerik betiği bazı bilgileri okuyorsa, web DOM'una güveniyorsa, web bu verileri değiştirebilir (çünkü web güvenilir olmamalıdır veya web XSS'ye duyarlı olabilir) ve İçerik Betiğini tehlikeye atabilir.
Ayrıca, bir DOM tabanlı XSS örneğiyle bir tarayıcı uzantısını tehlikeye atmak için bir örnek bulabilirsiniz:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Bellek/Kod İçinde Hassas Bilgiler
Bir Tarayıcı Uzantısı, hassas bilgileri belleğinde saklıyorsa, bu bilgiler dökülebilir (özellikle Windows makinelerinde) ve bu bilgiler için arama yapılabilir.
Bu nedenle, Tarayıcı Uzantısının belleği güvenli kabul edilmemeli ve kimlik bilgileri veya mnemonik ifadeler gibi hassas bilgiler saklanmamalıdır.
Tabii ki, hassas bilgileri kod içine koymayın, çünkü bu bilgiler genel olacaktır.
Tarayıcıdan belleği dökmek için işlem belleğini dökebilirsiniz veya tarayıcı uzantısının ayarlarına gitmek için İnceleme aç -> Bellek bölümünde Bir anlık görüntü al ve hassas bilgileri aramak için CTRL+F yapabilirsiniz.
İçerik Betiği ↔︎ Arka Plan Betiği İletişimi
Bir İçerik Betiği, runtime.sendMessage() veya tabs.sendMessage() fonksiyonlarını kullanarak bir kereye mahsus JSON-serileştirilebilir bir ileti gönderebilir.
Yanıtı işlemek için dönen Promise'ı kullanın. Geriye dönük uyumluluk için, hala son argüman olarak bir geri çağrı geçirebilirsiniz.
Bir içerik betiğinden istek göndermek şu şekilde görünür:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Uzantıdan bir istek gönderme (genellikle bir arka plan betiği) Bir İçerik Betiği, fonksiyonları kullanabilir, ancak bunu hangi sekmeye göndereceğinizi belirtmeniz gerekir. Seçilen sekmedeki içerik betiğine mesaj göndermenin bir örneği:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Alıcı tarafında, mesajı işlemek için bir runtime.onMessage olay dinleyicisi kurmanız gerekmektedir. Bu, içerik betiği veya uzantı sayfasından aynı şekilde görünmektedir.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
Öne çıkarılan örnekte, sendResponse() senkron bir şekilde yürütüldü. sendResponse()'un asenkron yürütülmesi için onMessage olay işleyicisini değiştirmek için return true; eklemek hayati önem taşır.
Çoklu sayfaların onMessage olaylarını alacağı senaryolarda, belirli bir olay için sendResponse()'u yürüten ilk sayfa yanıtı etkili bir şekilde iletebilecek tek sayfa olacaktır. Aynı olaya yönelik herhangi bir sonraki yanıt dikkate alınmayacaktır.
Yeni uzantılar oluşturulurken, tercih edilen yaklaşım geri aramalar yerine söz verilere yönelik olmalıdır. Geri aramaların kullanımıyla ilgili olarak, sendResponse() fonksiyonu yalnızca senkron bağlamda doğrudan yürütülüyorsa veya olay işleyicisi asenkron bir işlemi belirtiyorsa geçerli kabul edilir. Hiçbir işleyicinin true döndürmemesi durumunda veya sendResponse() fonksiyonu bellekten silinirse (çöp toplama), sendMessage() fonksiyonuyla ilişkilendirilen geri arama varsayılan olarak tetiklenir.
Tarayıcıda Bir Uzantı Yükleme
- Tarayıcı Uzantısını indirin ve açın
- Geliştirici Modu'nu etkinleştirmek için
chrome://extensions/sayfasına gidin Paket Dışı Yükledüğmesine tıklayın
Firefox'da about:debugging#/runtime/this-firefox sayfasına gidin ve Geçici Eklenti Yükle düğmesine tıklayın.
Mağazadan kaynak kodunu alma
Bir Chrome uzantısının kaynak kodu çeşitli yöntemlerle elde edilebilir. Aşağıda her seçenek için detaylı açıklamalar ve talimatlar bulunmaktadır.
Komut Satırı Aracılığıyla ZIP Olarak Uzantı İndirme
Bir Chrome uzantısının kaynak kodu, komut satırını kullanarak ZIP dosyası olarak indirilebilir. Bu, belirli bir URL'den ZIP dosyasını almak için curl'ün kullanılmasını ve ardından ZIP dosyasının içeriğini bir dizine çıkarmayı içerir. İşte adımlar:
"extension_id"yerine gerçek uzantı kimliğini yazın.- Aşağıdaki komutları çalıştırın:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
CRX Viewer websitesini kullanın
CRX Viewer uzantısını kullanın
Başka bir pratik yöntem, açık kaynaklı bir proje olan Chrome Extension Source Viewer'ı kullanmaktır. Bu, Chrome Web Mağazası'ndan yüklenebilir. Görüntüleyicinin kaynak kodu GitHub deposunda bulunmaktadır.
Yerel olarak yüklenen uzantının kaynağını görüntüleyin
Yerel olarak yüklenen Chrome uzantıları da incelenebilir. İşte nasıl yapılır:
- "Profile Path" alanını bulmak için
chrome://version/adresine giderek Chrome yerel profil dizinine erişin. - Profil dizini içindeki
Extensions/alt klasörüne gidin. - Bu klasör genellikle okunabilir bir formatta kaynak kodlarıyla birlikte tüm yüklenmiş uzantıları içerir.
Uzantıları tanımlamak için ID'lerini isimlere eşleyebilirsiniz:
- Her uzantının ID'lerini görmek için
about:extensionssayfasında Geliştirici Modunu etkinleştirin. - Her uzantının klasörü içinde,
manifest.jsondosyası okunabilir birnamealanı içerir, bu da uzantıyı tanımanıza yardımcı olur.
Bir Dosya Arşivleyici veya Açıcı Kullanın
Chrome Web Mağazasına gidin ve uzantıyı indirin. Dosyanın uzantısı .crx olacaktır. Dosya uzantısını .crx'den .zip'e değiştirin. ZIP dosyasının içeriğini çıkarmak için WinRAR, 7-Zip gibi herhangi bir dosya arşivleyicisini kullanın.
Chrome'da Geliştirici Modunu Kullanın
Chrome'u açın ve chrome://extensions/ adresine gidin. Sağ üst köşede "Geliştirici modunu" etkinleştirin. "Paketlenmemiş uzantıyı yükle..." üzerine tıklayın. Uzantınızın dizinine gidin. Bu, kaynak kodunu indirmez, ancak zaten indirilmiş veya geliştirilmiş bir uzantının kodunu görüntülemek ve değiştirmek için kullanışlıdır.
Güvenlik Denetim Listesi
Tarayıcı Uzantılarının sınırlı saldırı yüzeyine sahip olmasına rağmen, bazıları zafiyetler veya potansiyel sıkılaştırma iyileştirmeleri içerebilir. En yaygın olanlar şunlardır:
- Mümkün olduğunca çok sayıda istenen
izinlerisınırlayın - Mümkün olduğunca çok sayıda
host_permissionssınırlayın - Güçlü bir
content_security_policykullanın externally_connectable'ı mümkün olduğunca sınırlayın, gerekli değilse ve mümkünse varsayılan olarak bırakmayın,{}belirtin- Burada XSS'ye veya ele geçirmeye açık olan bir URL belirtilmişse, bir saldırganın arka plan betiklerine doğrudan mesaj göndermesine izin verilecektir. Çok güçlü bir atlatma.
- Mümkün olduğunca
web_accessible_resourcessınırlayın, mümkünse boş bırakın. - Eğer
web_accessible_resourcesyoksa, ClickJacking için kontrol edin - Eğer uzantıdan web sayfasına herhangi bir iletişim varsa, iletişimde oluşan XSS zafiyetlerini kontrol edin.
- Post Mesajları kullanılıyorsa, Post Mesaj zafiyetlerini kontrol edin.
- İçerik Betiği DOM detaylarına erişiyorsa, bunların web tarafından değiştirilmesi durumunda XSS oluşturup oluşturmadığını kontrol edin
- Bu iletişimin aynı zamanda İçerik Betiği -> Arka plan betiği ile iletişimde olması durumunda özel bir vurgu yapın
- Tarayıcı Uzantısı kodunun içinde hassas bilgiler saklanmamalıdır
- Tarayıcı Uzantısı belleğinde hassas bilgiler saklanmamalıdır
Araçlar
Tarnish
- Sağlanan bir Chrome web mağazası bağlantısından herhangi bir Chrome uzantısını çeker.
- manifest.json görüntüleyici: uzantının manifest dosyasının JSON şeklinde güzel görüntülenmiş bir sürümünü basitçe gösterir.
- Parmak İzi Analizi: web_accessible_resources tespiti ve Chrome uzantısı parmak izi oluşturma JavaScript'inin otomatik oluşturulması.
- Potansiyel Clickjacking Analizi: web_accessible_resources yönergesiyle uzantı HTML sayfalarının tespiti. Bu sayfalar, sayfaların amacına bağlı olarak clickjacking'e karşı potansiyel olarak savunmasız olabilir.
- İzin Uyarıları Görüntüleyici: bir kullanıcının uzantıyı yüklemeye çalıştığında görüntülenecek tüm Chrome izin uyarılarının bir listesini gösterir.
- Tehlikeli Fonksiyon(lar): bir saldırgan tarafından kötüye kullanılabilecek tehlikeli fonksiyonların konumunu gösterir (örneğin, innerHTML, chrome.tabs.executeScript gibi fonksiyonlar).
- Giriş Noktası(lar): uzantının kullanıcı/dış giriş aldığı yerleri gösterir. Bu, bir uzantının yüzey alanını anlamak ve uzantıya kötü amaçlı olarak oluşturulmuş verileri gönderebilecek potansiyel noktaları aramak için kullanışlıdır.
- Hem Tehlikeli Fonksiyon(lar) hem de Giriş Noktası(lar) tarayıcıları şunları içerir:
- Uyarıya neden olan ilgili kod parçası ve satır.
- Sorunun açıklaması.
- Kodu içeren tam kaynak dosyasını görüntülemek için "Dosyayı Görüntüle" düğmesi.
- Uyarı verilen dosyanın yolu.
- Uyarı verilen dosyanın tam Chrome uzantısı URI'si.
- Dosyanın türü, Örneğin Arka Plan Sayfası betiği, İçerik Betiği, Tarayıcı Eylemi vb.
- Eğer zayıf satır bir JavaScript dosyasında ise, dahil edildiği tüm sayfaların yolları ve bu sayfaların türleri, ve web_accessible_resource durumu.
- İçerik Güvenlik Politikası (CSP) analizcisi ve atlatma kontrolcüsü: Bu, uzantınızın CSP'sindeki zayıflıkları belirleyecek ve beyaz listelenmiş CDN'ler nedeniyle CSP'nizi atlamak için potansiyel yolları aydınlatacaktır.
- Bilinen Zafiyetli Kütüphaneler: Bu, Retire.js kullanarak bilinen zafiyetli JavaScript kütüphanelerinin kullanımını kontrol eder.
- Uzantıyı indirme ve biçimlendirilmiş sürümleri indirme.
- Orijinal uzantıyı indirme.
- Uzantının güzelleştirilmiş sürümünü indirme (otomatik olarak güzel görüntülenmiş HTML ve JavaScript).
- Tarama sonuçlarının otomatik önbelleğe alınması, bir uzantı taraması yapmak ilk seferinde biraz zaman alabilir. Ancak, uzantı güncellenmediyse ikinci sefer, sonuçların önbelleğe alınması nedeniyle neredeyse anlık olacaktır.
- Bağlantılabilir Rapor URL'leri, Tarnish tarafından oluşturulan bir uzantı raporuna başka birine kolayca bağlantı sağlar.
Neto
Proje Neto, Firefox ve Chrome gibi popüler tarayıcılar için tarayıcı eklentilerinin ve uzantılarının gizli özelliklerini analiz etmek ve açığa çıkarmak için tasarlanmış Python 3 paketidir. Bu, paketlenmiş dosyaları açmak için otomasyon sağlar ve uzantıdan ilgili kaynaklardaki özellikleri çıkarmak için paketlenmiş dosyaları açar, örneğin manifest.json, yerelleştirme klasörleri veya JavaScript ve HTML kaynak dosyaları.
Referanslar
- Bu metodolojiye yardımı için @naivenom'a teşekkürler
- https://www.cobalt.io/blog/introduction-to-chrome-browser-extension-security-testing
- https://palant.info/2022/08/10/anatomy-of-a-basic-extension/
- https://palant.info/2022/08/24/attack-surface-of-extension-pages/
- https://palant.info/2022/08/31/when-extension-pages-are-web-accessible/
- https://help.passbolt.com/assets/files/PBL-02-report.pdf
- https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
- https://developer.chrome.com/docs/extensions/mv2/background-pages
- https://thehackerblog.com/kicking-the-rims-a-guide-for-securely-writing-and-auditing-chrome-extensions/
- https://gist.github.com/LongJohnCoder/9ddf5735df3a4f2e9559665fb864eac0
AWS hacklemeyi sıfırdan kahraman seviyesine öğrenin htARTE (HackTricks AWS Red Team Expert) ile!
HackTricks'i desteklemenin diğer yolları:
- Eğer şirketinizin HackTricks'te reklamını görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- PEASS Ailesi'ni keşfedin, özel NFT'lerimiz koleksiyonumuz
- Katılın 💬 Discord grubumuza veya telegram grubumuza veya bizi Twitter 🐦 @carlospolopm. takip edin
- Hacking püf noktalarınızı paylaşın, PR'lar göndererek HackTricks ve HackTricks Cloud github depolarına.