6.2 KiB
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
-
¿Trabajas en una empresa de ciberseguridad? ¿Quieres ver tu empresa anunciada en HackTricks? ¿O quieres tener acceso a la última versión de PEASS o descargar HackTricks en PDF? ¡Consulta los PLANES DE SUSCRIPCIÓN!
-
Descubre The PEASS Family, nuestra colección exclusiva de NFTs
-
Consigue la oficial PEASS & HackTricks swag
-
Únete al 💬 grupo de Discord o al grupo de telegram o sígueme en Twitter 🐦@carlospolopm.
-
Comparte tus trucos de hacking enviando PRs al repositorio de hacktricks y al repositorio de hacktricks-cloud.
Información copiada de https://medium.com/bugbountywriteup/lets-know-how-i-have-explored-the-buried-secrets-in-react-native-application-6236728198f7
React Native es un marco de aplicación móvil que se utiliza principalmente para desarrollar aplicaciones para Android e iOS al permitir el uso de React y las capacidades de la plataforma nativa. En estos días, se ha vuelto cada vez más popular usar React en todas las plataformas.
Pero la mayor parte del tiempo, la lógica principal de la aplicación se encuentra en el JavaScript de React Native que se puede obtener sin necesidad de usar dex2jar.
Paso 1: Confirmemos si la aplicación se construyó en el marco de React Native.
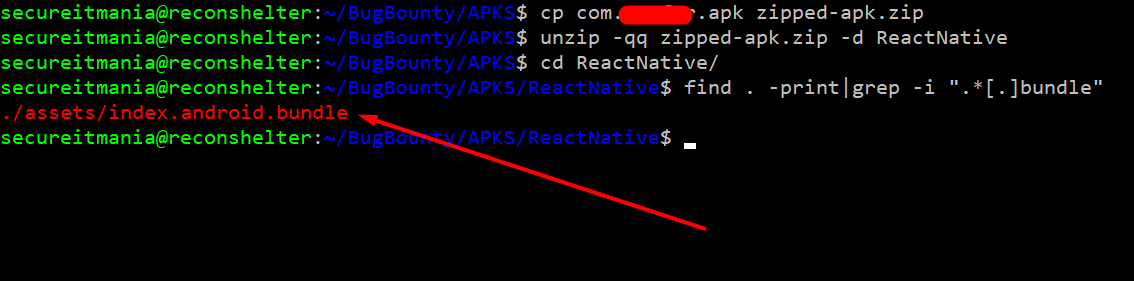
Para comprobar esto, renombra el APK con la extensión zip y luego extrae el APK a una nueva carpeta usando el siguiente comando.
cp com.example.apk example-apk.zip
unzip -qq example-apk.zip -d ReactNative
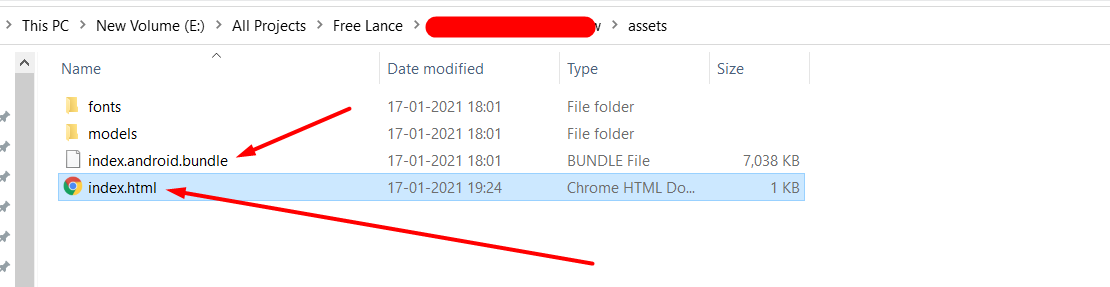
Navegue hasta la carpeta ReactNative recién creada y encuentre la carpeta assets. Dentro de esta carpeta, debería contener index.android.bundle. Este archivo contendrá todo el código JavaScript de React en un formato minificado. Ingeniería inversa de React Native
find . -print | grep -i ".bundle$"
Paso 2: Crear un archivo llamado index.html en el mismo directorio con el siguiente código.
Puedes subir el archivo a https://spaceraccoon.github.io/webpack-exploder/ o continuar con los siguientes pasos:
<script src="./index.android.bundle"></script>
Abre el archivo index.html en Google Chrome. Abre la barra de herramientas de desarrollador (Command+Option+J para OS X o Control+Shift+J para Windows), y haz clic en "Sources". Deberías ver un archivo JavaScript, dividido en carpetas y archivos que conforman el paquete principal.
Si puedes encontrar un archivo llamado
index.android.bundle.map, podrás analizar el código fuente en un formato no minimizado. Los archivosmapcontienen el mapeo de origen que te permite mapear identificadores minimizados.
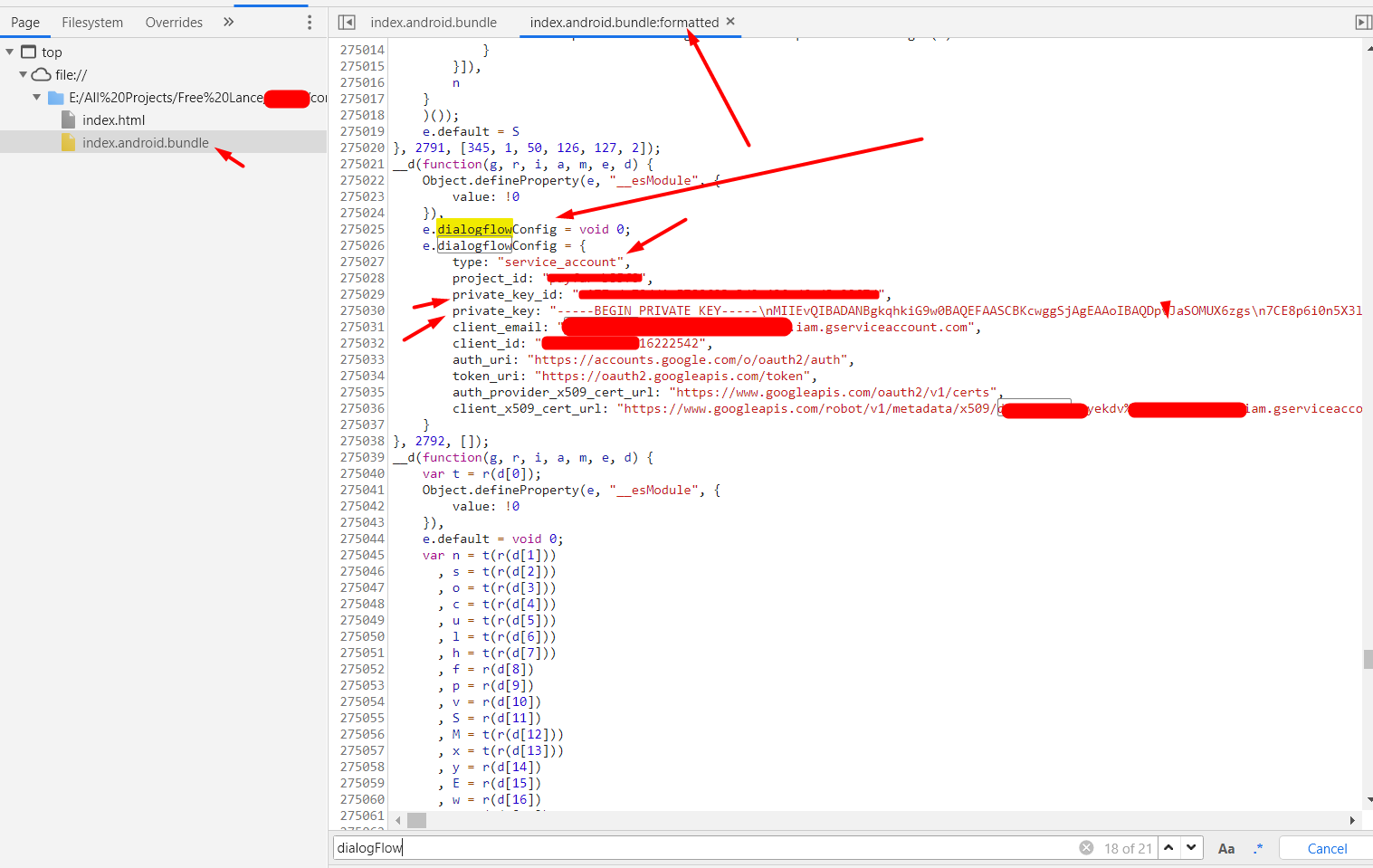
Paso 3: busca credenciales y puntos finales sensibles
En esta fase, debes identificar las palabras clave sensibles para analizar el código Javascript. Un patrón popular en las aplicaciones React Native es el uso de servicios de terceros como Firebase, puntos finales de servicios AWS s3, claves privadas, etc.
Durante mi proceso de reconocimiento inicial, he observado que la aplicación utiliza el servicio Dialogflow. Por lo tanto, basándome en esto, he buscado un patrón relacionado con su configuración. Afortunadamente, pude encontrar credenciales sensibles codificadas en el código Javascript.
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
-
¿Trabajas en una empresa de ciberseguridad? ¿Quieres ver tu empresa anunciada en HackTricks? ¿O quieres tener acceso a la última versión de PEASS o descargar HackTricks en PDF? ¡Consulta los PLANES DE SUSCRIPCIÓN!
-
Descubre The PEASS Family, nuestra colección exclusiva de NFTs
-
Obtén el swag oficial de PEASS y HackTricks
-
Únete al 💬 grupo de Discord o al grupo de telegram o sígueme en Twitter 🐦@carlospolopm.
-
Comparte tus trucos de hacking enviando PR al repositorio de hacktricks y al repositorio de hacktricks-cloud.