mirror of
https://github.com/carlospolop/hacktricks
synced 2024-11-23 13:13:41 +00:00
3.7 KiB
3.7 KiB
调试客户端 JS
调试客户端 JS
从零到英雄学习 AWS 黑客技术,通过 htARTE (HackTricks AWS 红队专家)!
支持 HackTricks 的其他方式:
- 如果您想在 HackTricks 中看到您的公司广告 或 下载 HackTricks 的 PDF,请查看订阅计划!
- 获取 官方的 PEASS & HackTricks 商品
- 发现 PEASS 家族,我们独家的 NFTs 集合
- 加入 💬 Discord 群组 或 telegram 群组 或在 Twitter 🐦 上关注我 @carlospolopm。
- 通过向 HackTricks 和 HackTricks Cloud github 仓库提交 PR 来分享您的黑客技巧。
调试客户端 JS 可能很麻烦,因为每次更改 URL(包括在参数使用或参数值中的更改)时,您都需要重置断点并重新加载页面。
debugger;
如果您在 JS 文件中放置了 debugger; 行,当浏览器执行 JS 时,它将在那个位置停止 调试器。因此,设置常量断点的一种方法是下载所有文件到本地并在 JS 代码中设置断点。
覆盖
浏览器覆盖允许拥有将要执行的代码的本地副本,并执行该副本而不是来自远程服务器的代码。
您可以在 "Dev Tools" --> "Sources" --> "Overrides" 中访问覆盖。
您需要创建一个本地空文件夹来存储覆盖,因此只需创建一个新的本地文件夹并在该页面中设置为覆盖。
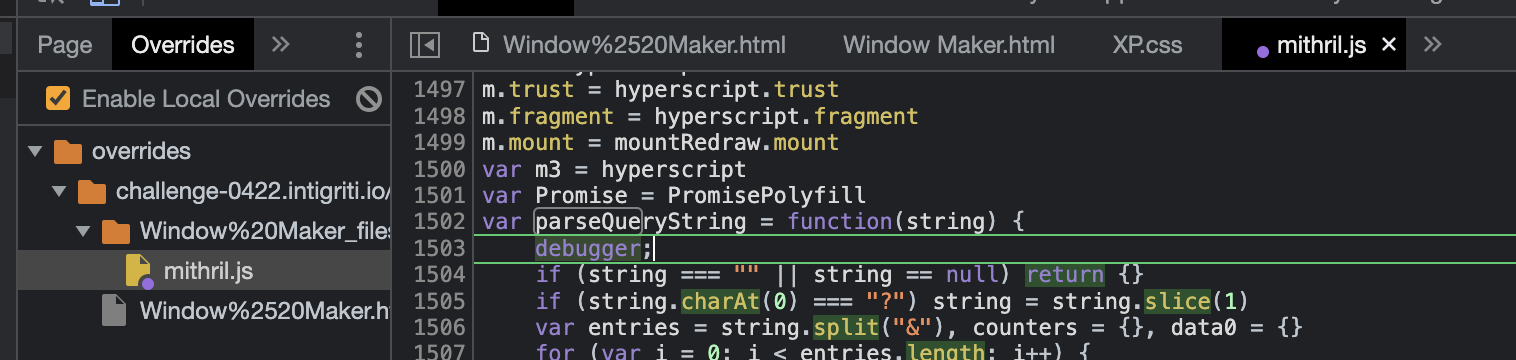
然后,在 "Dev Tools" --> "Sources" 中选择您想要覆盖的文件,并使用右键选择 "Save for overrides"。
这将将 JS 文件本地复制,您将能够在浏览器中修改该副本。所以只需在您想要的任何地方添加 debugger; 命令,保存更改并重新加载页面,每次您访问该网页时都会加载您的本地 JS 副本,并且您的调试器命令将保持在其位置:
参考资料
从零到英雄学习 AWS 黑客技术,通过 htARTE (HackTricks AWS 红队专家)!
支持 HackTricks 的其他方式:
- 如果您想在 HackTricks 中看到您的公司广告 或 下载 HackTricks 的 PDF,请查看订阅计划!
- 获取 官方的 PEASS & HackTricks 商品
- 发现 PEASS 家族,我们独家的 NFTs 集合
- 加入 💬 Discord 群组 或 telegram 群组 或在 Twitter 🐦 上关注我 @carlospolopm。
- 通过向 HackTricks 和 HackTricks Cloud github 仓库提交 PR 来分享您的黑客技巧。