8.6 KiB
DOM Invader
Apprenez le piratage AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert)!
Autres moyens de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT!
- Obtenez le merchandising officiel PEASS & HackTricks
- Découvrez La Famille PEASS, notre collection d'NFTs exclusifs
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR aux dépôts github HackTricks et HackTricks Cloud.
DOM Invader
DOM Invader est un outil de navigateur installé dans le navigateur intégré de Burp. Il aide à détecter les vulnérabilités DOM XSS en utilisant diverses sources et puits, y compris les messages web et la pollution de prototype. L'outil est préinstallé en tant qu'extension.
DOM Invader intègre un onglet dans le panneau DevTools du navigateur permettant :
- Identification des puits contrôlables sur une page web pour les tests DOM XSS, fournissant le contexte et les détails de la sanitisation.
- Enregistrement, édition et renvoi des messages web envoyés via la méthode
postMessage()pour les tests DOM XSS. DOM Invader peut également détecter automatiquement les vulnérabilités en utilisant des messages web spécialement conçus. - Détection de sources de pollution de prototype côté client et analyse des gadgets contrôlables envoyés aux puits risqués.
- Identification des vulnérabilités de clobbering DOM.
Activer
Dans le navigateur intégré de Burp, allez à l'extension Burp et activez-la :

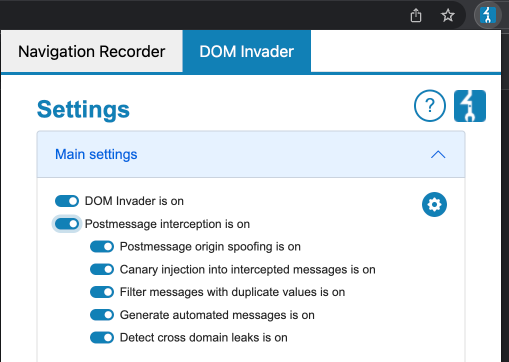
Maintenant, rafraîchissez la page et dans les Dev Tools, vous trouverez l'onglet DOM Invader :

Injecter un Canary
Dans l'image précédente, vous pouvez voir un groupe aléatoire de caractères, c'est le Canary. Vous devriez maintenant commencer à l'injecter dans différentes parties du web (paramètres, formulaires, URL...) et à chaque fois cliquer pour le rechercher. DOM Invader vérifiera si le canary a terminé dans un puits intéressant qui pourrait être exploité.
De plus, les options Injecter les paramètres URL et Injecter les formulaires ouvriront automatiquement un nouvel onglet injectant le canary dans chaque paramètre URL et formulaire trouvé.
Injecter un Canary vide
Si vous voulez juste trouver des puits potentiels que la page pourrait avoir, même s'ils ne sont pas exploitables, vous pouvez rechercher un canary vide.
Messages Post
DOM Invader permet de tester les DOM XSS en utilisant des messages web avec des fonctionnalités telles que :
- Enregistrement des messages web envoyés via
postMessage(), semblable à l'historique de logging des requêtes/réponses HTTP de Burp Proxy. - Modification et réémission des messages web pour tester manuellement les DOM XSS, similaire à la fonction de Burp Repeater.
- Altération automatique et envoi de messages web pour sonder les DOM XSS.
Détails du message
Vous pouvez cliquer sur chaque message pour voir plus d'informations détaillées à son sujet, y compris si les propriétés origin, data ou source du message sont accédées par le JavaScript côté client.
origin: Si l'information d'origine du message n'est pas vérifiée, vous pourriez être capable d'envoyer des messages cross-origin au gestionnaire d'événements depuis un domaine externe arbitraire. Mais si elle est vérifiée, cela pourrait toujours être non sécurisé.data: C'est là que le payload est envoyé. Si ces données ne sont pas utilisées, le puits est inutile.source: Évalue si la propriété source, faisant généralement référence à un iframe, est validée au lieu de l'origine. Même si cela est vérifié, cela ne garantit pas que la validation ne peut pas être contournée.
Répondre à un message
- Depuis la vue Messages, cliquez sur n'importe quel message pour ouvrir la boîte de dialogue des détails du message.
- Modifiez le champ Data comme nécessaire.
- Cliquez sur Envoyer.
Pollution de Prototype
DOM Invader peut également rechercher des vulnérabilités de pollution de prototype. Tout d'abord, vous devez l'activer :

Ensuite, il recherchera des sources qui vous permettent d'ajouter des propriétés arbitraires à l'Object.prototype.
Si quelque chose est trouvé, un bouton Tester apparaîtra pour tester la source trouvée. Cliquez dessus, un nouvel onglet apparaîtra, créez un objet dans la console et vérifiez si la testproperty existe :
let b = {}
b.testproperty
Une fois que vous avez trouvé une source, vous pouvez scanner à la recherche d'un gadget :
- Depuis la vue DOM, cliquez sur le bouton Scanner à la recherche de gadgets à côté de toute source de pollution de prototype que DOM Invader a trouvée. DOM Invader ouvre un nouvel onglet et commence le scan à la recherche de gadgets appropriés.
- Dans le même onglet, ouvrez l'onglet DOM Invader dans le panneau DevTools. Une fois le scan terminé, la vue DOM affiche tous les points d'injection que DOM Invader a pu accéder via les gadgets identifiés. Dans l'exemple ci-dessous, une propriété de gadget appelée
htmla été passée au point d'injectioninnerHTML.
DOM clobbering
Dans l'image précédente, il est possible de voir que le scan de DOM clobbering peut être activé. Une fois fait, DOM Invader commencera à rechercher des vulnérabilités de DOM clobbering.
Références
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
Apprenez le hacking AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert) !
Autres moyens de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT!
- Obtenez le merchandising officiel PEASS & HackTricks
- Découvrez La Famille PEASS, notre collection d'NFTs exclusifs
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez moi sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de hacking en soumettant des PR aux dépôts github HackTricks et HackTricks Cloud.