8.3 KiB
DOM Invader
Impara l'hacking AWS da zero a eroe con htARTE (Esperto Red Team AWS di HackTricks)!
Altri modi per supportare HackTricks:
- Se vuoi vedere la tua azienda pubblicizzata su HackTricks o scaricare HackTricks in PDF Controlla i PIANI DI ABBONAMENTO!
- Ottieni il merchandising ufficiale di PEASS & HackTricks
- Scopri La Famiglia PEASS, la nostra collezione di esclusivi NFT
- Unisciti al 💬 gruppo Discord o al gruppo telegram o seguici su Twitter 🐦 @carlospolopm.
- Condividi i tuoi trucchi di hacking inviando PR a HackTricks e HackTricks Cloud github repos.
DOM Invader
DOM Invader è uno strumento del browser installato nel browser integrato di Burp. Aiuta a rilevare vulnerabilità XSS nel DOM utilizzando varie fonti e sink, inclusi messaggi web e inquinamento del prototipo. Lo strumento è preinstallato come estensione.
DOM Invader integra una scheda all'interno del pannello DevTools del browser che consente quanto segue:
- Identificazione dei sink controllabili su una pagina web per il testing XSS del DOM, fornendo contesto e dettagli sulla sanificazione.
- Registrazione, modifica e reinvio di messaggi web inviati tramite il metodo
postMessage()per il testing XSS del DOM. DOM Invader può anche rilevare automaticamente vulnerabilità utilizzando messaggi web appositamente creati. - Rilevamento di fonti di inquinamento del prototipo lato client e scansione di gadget controllabili inviati a sink rischiosi.
- Identificazione di vulnerabilità di sovrascrittura del DOM.
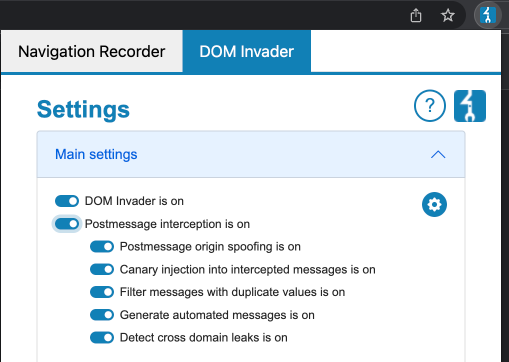
Abilitarlo
Nel browser integrato di Burp vai all'estensione di Burp e abilitalo:

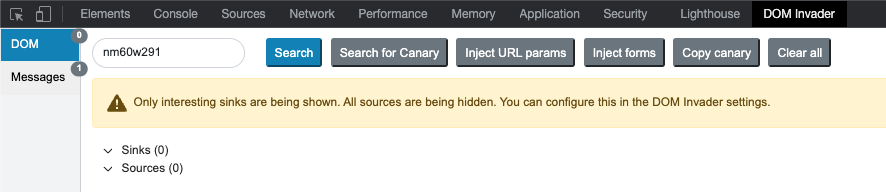
Ora aggiorna la pagina e nella Dev Tools troverai la scheda DOM Invader:

Iniettare un Canary
Nell'immagine precedente puoi vedere un gruppo casuale di caratteri, che è il Canary. Dovresti ora iniziare a iniettarlo in diverse parti del web (parametri, moduli, URL...) e ogni volta fare clic su cerca. DOM Invader verificherà se il canary è finito in qualche sink interessante che potrebbe essere sfruttato.
Inoltre, le opzioni Inietta parametri URL e Inietta moduli apriranno automaticamente una nuova scheda iniettando il canary in ogni parametro URL e modulo che trova.
Iniettare un Canary vuoto
Se vuoi solo trovare i sink potenziali che la pagina potrebbe avere, anche se non sono sfruttabili, puoi cercare un canary vuoto.
Messaggi Post
DOM Invader consente di testare XSS del DOM utilizzando messaggi web con funzionalità come:
- Registrazione dei messaggi web inviati tramite
postMessage(), simile alla registrazione della cronologia delle richieste/risposte HTTP di Burp Proxy. - Modifica e riemissione di messaggi web per testare manualmente XSS del DOM, simile alla funzione di Burp Repeater.
- Modifica automatica e invio di messaggi web per esplorare XSS del DOM.
Dettagli del messaggio
È possibile visualizzare informazioni dettagliate su ciascun messaggio facendo clic su di esso, che include se il JavaScript lato client accede alle proprietà origin, data o source del messaggio.
origin: Se le informazioni sull'origine del messaggio non sono controllate, potresti essere in grado di inviare messaggi cross-origin all'handler dell'evento da un dominio esterno arbitrario. Ma se è controllato, potrebbe comunque essere insicuro.data: Qui viene inviato il payload. Se questi dati non vengono utilizzati, il sink è inutile.source: Valuta se la proprietà source, di solito facendo riferimento a un iframe, è convalidata invece dell'origine. Anche se questo è controllato, non assicura che la convalida non possa essere aggirata.
Rispondere a un messaggio
- Dalla vista Messaggi, fare clic su qualsiasi messaggio per aprire il dialogo dei dettagli del messaggio.
- Modificare il campo Dati come richiesto.
- Fare clic su Invia.
Inquinamento del Prototipo
DOM Invader può anche cercare vulnerabilità di inquinamento del prototipo. Prima, è necessario abilitarlo:

Poi, cercherà fonti che ti consentono di aggiungere proprietà arbitrarie all'Object.prototype.
Se viene trovato qualcosa, apparirà un pulsante Test per testare la fonte trovata. Fare clic su di esso, apparirà una nuova scheda, creare un oggetto nella console e verificare se la testproperty esiste:
let b = {}
b.testproperty
Una volta trovata una sorgente puoi scansionare per un gadget:
- Viene aperta una nuova scheda da DOM Invader quando il pulsante Scansiona per gadget, che si trova accanto a qualsiasi sorgente di inquinamento del prototipo identificata nella vista DOM, viene cliccato. Inizia quindi la scansione per individuare i gadget adatti.
- Nel frattempo, nella stessa scheda, la scheda DOM Invader dovrebbe essere aperta nel pannello DevTools. Dopo il completamento della scansione, eventuali sink accessibili tramite i gadget identificati vengono visualizzati nella vista DOM. Ad esempio, una proprietà del gadget chiamata
htmlpassata al sinkinnerHTMLviene mostrata nell'esempio qui sotto.
DOM clobbering
Nell'immagine precedente è possibile vedere che la scansione per il DOM clobbering può essere attivata. Una volta fatto, DOM Invader inizierà a cercare vulnerabilità di DOM clobbering.
Riferimenti
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
Impara l'hacking di AWS da zero a eroe con htARTE (HackTricks AWS Red Team Expert)!
Altri modi per supportare HackTricks:
- Se desideri vedere la tua azienda pubblicizzata in HackTricks o scaricare HackTricks in PDF Controlla i PIANI DI ABBONAMENTO!
- Ottieni il merchandising ufficiale PEASS & HackTricks
- Scopri The PEASS Family, la nostra collezione di esclusive NFT
- Unisciti al 💬 gruppo Discord o al gruppo telegram o seguici su Twitter 🐦 @carlospolopm.
- Condividi i tuoi trucchi di hacking inviando PR ai HackTricks e HackTricks Cloud repository di Github.