9.5 KiB
DOM Invader
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.
DOM Invader
DOM Invader est un outil de navigateur installé dans le navigateur intégré de Burp. Il aide à détecter les vulnérabilités XSS DOM en utilisant diverses sources et sinks, y compris les messages Web et la pollution de prototype. L'outil est préinstallé en tant qu'extension.
DOM Invader intègre un onglet dans le panneau DevTools du navigateur permettant ce qui suit :
- Identification des sinks contrôlables sur une page Web pour les tests DOM XSS, fournissant des détails de contexte et de désinfection.
- Journalisation, édition et renvoi de messages Web envoyés via la méthode
postMessage()pour les tests DOM XSS. DOM Invader peut également détecter automatiquement les vulnérabilités à l'aide de messages Web spécialement conçus. - Détection des sources de pollution de prototype côté client et numérisation des gadgets contrôlables envoyés à des sinks risqués.
- Identification des vulnérabilités de clobbering DOM.
L'activer
Dans le navigateur intégré de Burp, allez à l'extension Burp et activez-la :

Maintenant, actualisez la page et dans les outils de développement, vous trouverez l'onglet DOM Invader :

Injecter un canari
Dans l'image précédente, vous pouvez voir un groupe aléatoire de caractères, qui est le canari. Vous devez maintenant commencer à l'injecter dans différentes parties du Web (params, formulaires, URL...) et cliquer sur Rechercher à chaque fois. DOM Invader vérifiera si le canari s'est terminé dans un sink intéressant qui pourrait être exploité.
De plus, les options Injecter les paramètres d'URL et Injecter les formulaires ouvriront automatiquement un nouvel onglet en injectant le canari dans chaque paramètre d'URL et formulaire qu'il trouve.
Injecter un canari vide
Si vous voulez simplement trouver des sinks potentiels que la page pourrait avoir, même s'ils ne sont pas exploitables, vous pouvez rechercher un canari vide.
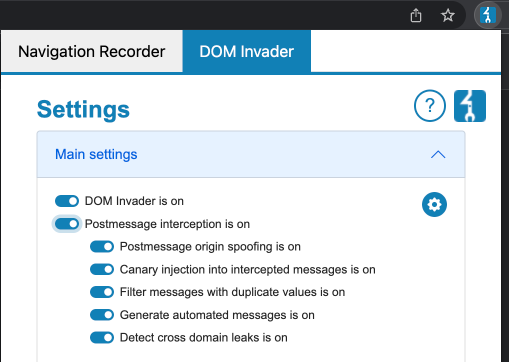
Messages postaux
DOM Invader permet de tester les XSS DOM à l'aide de messages Web avec des fonctionnalités telles que :
- Journalisation des messages Web envoyés via
postMessage(), semblable à la journalisation de l'historique des demandes/réponses HTTP de Burp Proxy. - Modification et réémission de messages Web pour tester manuellement les XSS DOM, similaire à la fonction de Burp Repeater.
- Modification automatique et envoi de messages Web pour sonder les XSS DOM.
Détails du message
Vous pouvez cliquer sur chaque message pour afficher des informations plus détaillées à son sujet, notamment si les propriétés origin, data ou source du message sont accessibles par le JavaScript côté client.
origin: Si les informations d'origine du message ne sont pas vérifiées, vous pouvez être en mesure d'envoyer des messages entre domaines à l'event handler à partir d'un domaine externe arbitraire. Mais même si c'est vérifié, cela pourrait encore être insécurisé.data: C'est là que la charge utile est envoyée. Si ces données ne sont pas utilisées, le sink est inutile.source: Évalue si la propriété source, faisant généralement référence à un iframe, est validée au lieu de l'origine. Même si cela est vérifié, cela ne garantit pas que la validation ne peut pas être contournée.
Répondre à un message
- À partir de la vue Messages, cliquez sur n'importe quel message pour ouvrir la boîte de dialogue des détails du message.
- Modifiez le champ Data selon les besoins.
- Cliquez sur Envoyer.
Pollution de prototype
DOM Invader peut également rechercher des vulnérabilités de pollution de prototype. Tout d'abord, vous devez l'activer :

Ensuite, il recherchera des sources qui vous permettent d'ajouter des propriétés arbitraires à Object.prototype.
Si quelque chose est trouvé, un bouton Test apparaîtra pour tester la source trouvée. Cliquez dessus, un nouvel onglet apparaîtra, créez un objet dans la console et vérifiez si la propriété testproperty existe :
let b = {}
b.testproperty
Une fois que vous avez trouvé une source, vous pouvez analyser pour trouver un gadget :
- Dans la vue DOM, cliquez sur le bouton Analyser pour trouver un gadget à côté de toute source de pollution de prototype que DOM Invader a trouvée. DOM Invader ouvre un nouvel onglet et commence à rechercher des gadgets appropriés.
- Dans le même onglet, ouvrez l'onglet DOM Invader dans le panneau DevTools. Une fois l'analyse terminée, la vue DOM affiche toutes les failles que DOM Invader a pu accéder via les gadgets identifiés. Dans l'exemple ci-dessous, une propriété de gadget appelée
htmla été passée à la failleinnerHTML.
Écrasement de DOM
Dans l'image précédente, il est possible de voir que l'analyse d'écrasement de DOM peut être activée. Une fois cela fait, DOM Invader commencera à rechercher des vulnérabilités d'écrasement de DOM.
Références
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.