5.1 KiB
Débogage du JS côté client
Débogage du JS côté client
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.
Le débogage du JS côté client peut être fastidieux car chaque fois que vous modifiez l'URL (y compris une modification des paramètres utilisés ou des valeurs de paramètres), vous devez réinitialiser le point d'arrêt et recharger la page.
debugger;
Si vous placez la ligne debugger; dans un fichier JS, lorsque le navigateur exécute le JS, il arrêtera le débogueur à cet endroit. Par conséquent, une façon de définir des points d'arrêt constants serait de télécharger tous les fichiers localement et de définir des points d'arrêt dans le code JS.
Substitutions
Les substitutions de navigateur permettent d'avoir une copie locale du code qui va être exécuté et d'exécuter celui-ci au lieu de celui du serveur distant.
Vous pouvez accéder aux substitutions dans "Outils de développement" --> "Sources" --> "Substitutions".
Vous devez créer un dossier local vide à utiliser pour stocker les substitutions, donc créez simplement un nouveau dossier local et définissez-le comme substitution dans cette page.
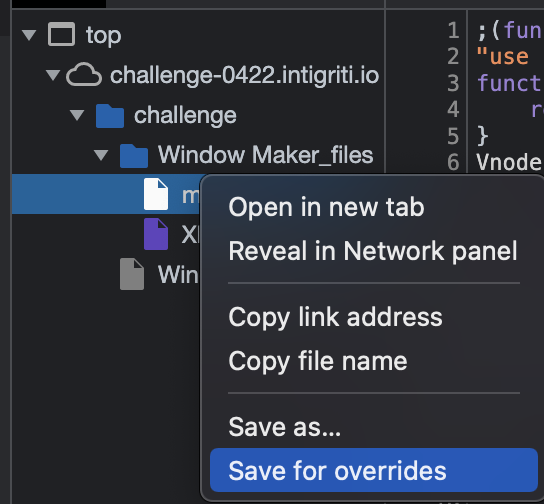
Ensuite, dans "Outils de développement" --> "Sources", sélectionnez le fichier que vous voulez substituer et avec un clic droit, sélectionnez "Enregistrer pour les substitutions".
Cela va copier le fichier JS localement et vous pourrez modifier cette copie dans le navigateur. Ajoutez simplement la commande debugger; où vous le souhaitez, enregistrez la modification et rechargez la page, et chaque fois que vous accédez à cette page web, votre copie JS locale sera chargée et votre commande de débogage maintenue à sa place :
Références
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.