6.5 KiB
Chrome Cache to XSS
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- ¿Trabajas en una empresa de ciberseguridad? ¿Quieres ver tu empresa anunciada en HackTricks? ¿O quieres tener acceso a la última versión de PEASS o descargar HackTricks en PDF? ¡Consulta los PLANES DE SUSCRIPCIÓN!
- Descubre The PEASS Family, nuestra colección exclusiva de NFTs
- Obtén el swag oficial de PEASS y HackTricks
- Únete al 💬 grupo de Discord o al grupo de telegram o sígueme en Twitter 🐦@carlospolopm.
- Comparte tus trucos de hacking enviando PR a los repositorios hacktricks y hacktricks-cloud.
Técnica tomada de este artículo.
Existen dos tipos importantes de caché:
- caché de retroceso/avance (bfcache)
- ref. https://web.dev/i18n/en/bfcache/
- Almacena una instantánea completa de una página, incluyendo el montón de JavaScript.
- La caché se utiliza para navegaciones de retroceso/avance.
- Tiene preferencia sobre la caché de disco.
- caché de disco
- ref. https://www.chromium.org/developers/design-documents/network-stack/disk-cache/
- Almacena un recurso obtenido de la web. La caché no incluye el montón de JavaScript.
- La caché también se utiliza para navegaciones de retroceso/avance para saltar los costos de comunicación.
Como punto interesante de la caché de disco, la caché incluye no solo la respuesta HTTP renderizada en una página web, sino también aquellas obtenidas con fetch. En otras palabras, si accedes a la URL de un recurso obtenido, el navegador renderizará el recurso en la página.
Hay otro punto importante. Si tanto la caché de disco como la caché de retroceso/avance son válidas para una página accedida en navegaciones de retroceso/avance, la caché de retroceso/avance tiene prioridad sobre la caché de disco. Por lo tanto, si necesitas acceder a una página almacenada en ambas cachés pero quieres usar la de disco, debes deshabilitar de alguna manera la caché de retroceso/avance.
Deshabilitar la caché de retroceso/avance
La caché de retroceso/avance se deshabilita por defecto en las opciones de puppeteer[2]. Hay muchas condiciones en las que se deshabilita la caché de retroceso/avance, la lista es:
La forma más sencilla es utilizar RelatedActiveContentsExist.
RelatedActiveContentsExist: La página se abre conwindow.open()y tiene una referencia dewindow.opener.- ref. https://web.dev/i18n/en/bfcache/#avoid-windowopener-references
Por lo tanto, el siguiente procedimiento reproduce el comportamiento:
- Accede a una página web (por ejemplo,
https://example.com). - Ejecuta
open("http://spanote.seccon.games:3000/api/token"). - En la pestaña abierta, accede a
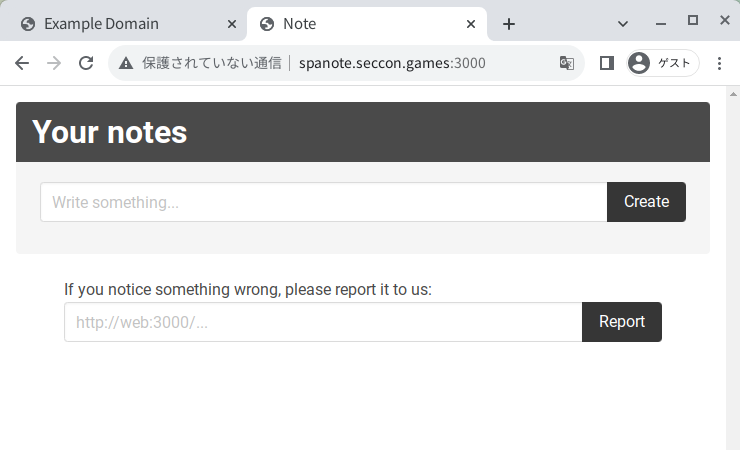
http://spanote.seccon.games:3000/. - Ejecuta
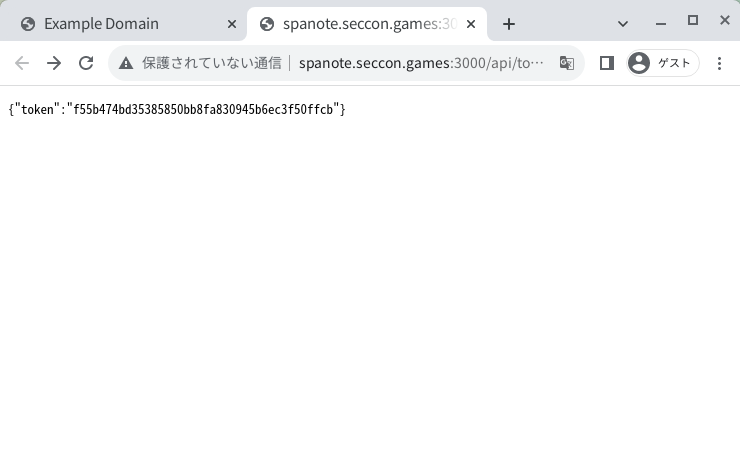
history.back().
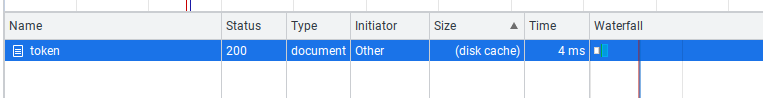
Puedes confirmar que se utiliza la caché de disco utilizando DevTools en Google Chrome:

☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- ¿Trabajas en una empresa de ciberseguridad? ¿Quieres ver tu empresa anunciada en HackTricks? ¿O quieres tener acceso a la última versión de PEASS o descargar HackTricks en PDF? ¡Consulta los PLANES DE SUSCRIPCIÓN!
- Descubre The PEASS Family, nuestra colección exclusiva de NFTs
- Obtén el swag oficial de PEASS y HackTricks
- Únete al 💬 grupo de Discord o al grupo de telegram o sígueme en Twitter 🐦@carlospolopm.
- Comparte tus trucos de hacking enviando PR a los repositorios [**hacktricks