| .. | ||
| browext-clickjacking.md | ||
| browext-permissions-and-host_permissions.md | ||
| browext-xss-example.md | ||
| README.md | ||
Tarayıcı Uzantısı Pentesting Metodolojisi
AWS hacklemeyi sıfırdan kahraman olacak şekilde öğrenin htARTE (HackTricks AWS Kırmızı Takım Uzmanı)!
HackTricks'i desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamınızı görmek veya HackTricks'i PDF olarak indirmek için ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- The PEASS Ailesi'ni keşfedin, özel NFT'lerimiz koleksiyonumuz
- 💬 Discord grubuna veya telegram grubuna katılın veya Twitter 🐦 @carlospolopm'u takip edin.
- Hacking hilelerinizi HackTricks ve HackTricks Cloud github reposuna PR göndererek paylaşın.
Temel Bilgiler
Tarayıcı uzantıları JavaScript ile yazılır ve tarayıcı tarafından arka planda yüklenir. Uzantının kendi DOM'u vardır, ancak diğer sitelerin DOM'larıyla etkileşimde bulunabilir. Bu, diğer sitelerin gizlilik, bütünlük ve erişilebilirlik (CIA) güvenliğini tehlikeye atabilir.
Ana Bileşenler
Uzantı düzenleri en iyi şekilde görselleştirildiğinde üç bileşenden oluşur. Her bir bileşene daha detaylı bir şekilde bakalım.

İçerik Betikleri (Content Scripts)
Her içerik betiği, tek bir web sayfasının DOM'una doğrudan erişime sahiptir ve bu nedenle potansiyel olarak zararlı girişlere maruz kalır. Bununla birlikte, içerik betiği, uzantı çekirdeğine mesaj gönderme yeteneği dışında hiçbir izne sahip değildir.
Uzantı Çekirdeği (Extension Core)
Uzantı çekirdeği, uzantının çoğu ayrıcalık/erişime sahiptir, ancak uzantı çekirdeği yalnızca XMLHttpRequest ve içerik betikleri aracılığıyla web içeriğiyle etkileşimde bulunabilir. Ayrıca, uzantı çekirdeği, ana makineye doğrudan erişime sahip değildir.
Yerel İkili (Native Binary)
Uzantı, kullanıcının tam ayrıcalıklarıyla ana makineye erişebilen bir yerel ikiliye izin verir. Yerel ikili, Flash ve diğer tarayıcı eklentileri tarafından kullanılan standart Netscape Plugin Application Programming Interface (NPAPI) aracılığıyla uzantı çekirdeği ile etkileşime geçer.
Sınırlar
{% hint style="danger" %} Bir saldırganın kullanıcının tam ayrıcalıklarını elde etmesi için, içerik betiğinden uzantının çekirdeğine ve uzantının çekirdeğinden yerel ikiliye zararlı giriş geçirmesi gerekmektedir. {% endhint %}
Uzantının her bileşeni, güçlü koruyucu sınırlarla birbirinden ayrılmıştır. Her bileşen, ayrı bir işletim sistemi sürecinde çalışır. İçerik betikleri ve uzantı çekirdekleri, çoğu işletim sistemi hizmetine erişilemeyen kum havuzu süreçlerinde çalışır.
Ayrıca, içerik betikleri, ilişkili web sayfalarından ayrı bir JavaScript yığında çalışır. İçerik betiği ve web sayfası, aynı temel DOM'a erişime sahip olsa da, ikisi hiçbir zaman JavaScript işaretçilerini değiş tokuş etmez, böylece JavaScript işlevselliğinin sızmasını önler.
manifest.json
Bir Chrome uzantısı, .crx dosya uzantısına sahip bir ZIP klasörüdür. Uzantının çekirdeği, klasörün kökünde bulunan manifest.json dosyasıdır ve düzen, izinler ve diğer yapılandırma seçeneklerini belirtir.
Örnek:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
İçerik betikleri, kullanıcının eşleşen bir sayfaya gezindiğinde yüklenir. Bizim durumumuzda, https://example.com/* ifadesine uyan herhangi bir sayfa ve *://*/*/business* regexine uymayan herhangi bir sayfa. İçerik betikleri, sayfanın kendi betikleri gibi çalışır ve sayfanın Belge Nesne Modeli (DOM) 'ne keyfi erişime sahiptir.
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Daha fazla URL eklemek veya hariç tutmak için include_globs ve exclude_globs kullanmak da mümkündür.
Bu, bir açıklama düğmesi ekleyen bir örnek içerik betiğidir. Bu betik, depolama API'si kullanarak uzantının depolamasından message değerini alır.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

Bu düğme tıklandığında içerik betiği tarafından uzantı sayfalarına bir ileti gönderilir, bunun için runtime.sendMessage() API kullanılır. İçerik betiğinin API'lere doğrudan erişimindeki sınırlamalar nedeniyle, storage bunların birkaç istisnasından biridir. Bu istisnaların ötesindeki işlevler için, iletiler içerik betiği tarafından uzantı sayfalarına gönderilir ve içerik betikleri ile iletişim kurabilir.
{% hint style="warning" %}
Tarayıcıya bağlı olarak, içerik betiğinin yetenekleri biraz farklılık gösterebilir. Chromium tabanlı tarayıcılar için yetenekler listesi Chrome Geliştiriciler belgelerinde mevcuttur ve Firefox için MDN birincil kaynak olarak hizmet verir.
Ayrıca, içerik betiklerinin arka plan betikleriyle iletişim kurma yeteneği olduğu ve böylece eylemler gerçekleştirebileceği ve yanıtları iletebileceği unutulmamalıdır.
{% endhint %}
Chrome'da içerik betiklerini görüntülemek ve hata ayıklamak için Chrome geliştirici araçları menüsüne Options > More tools > Developer tools veya Ctrl + Shift + I tuşlarına basarak erişilebilir.
Geliştirici araçları görüntülendikten sonra, Source sekmesine tıklanmalı ve ardından Content Scripts sekmesine geçilmelidir. Bu, çeşitli uzantılardan çalışan içerik betiklerinin gözlemlenmesine ve yürütme akışını takip etmek için kesme noktalarının ayarlanmasına olanak tanır.
Enjekte edilen içerik betikleri
{% hint style="success" %} İçerik Betikleri zorunlu değildir, çünkü betiklerin web sayfalarına dinamik olarak enjekte edilmesi ve programatik olarak enjekte edilmesi de mümkündür. Bu aslında daha ayrıntılı kontroller sağlar. {% endhint %}
Bir içerik betiğinin programatik olarak enjekte edilmesi için, betiğin enjekte edileceği sayfa için uzantının host izinlerine sahip olması gerekmektedir. Bu izinler, izinlerin uzantının manifestinde istendiği veya geçici olarak activeTab aracılığıyla sağlanabilir.
Örnek activeTab tabanlı uzantı
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Bir JS dosyasını tıklama ile enjekte etmek:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Tıklama olayında bir fonksiyon enjekte edin:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Betik İzinleri ile Örnek
Bu bölümde, bir tarayıcı uzantısının betik izinlerini kullanarak nasıl test edileceğini göstereceğiz. Bu, uzantının kullanıcı tarafından verilen izinlerle ne yapabileceğini belirlemek için önemlidir.
-
İlk adım olarak, hedef uzantının manifest dosyasını inceleyin. Bu dosya, uzantının hangi izinlere sahip olduğunu belirler. Örneğin, bir uzantının "tabs" iznine sahip olduğunu gördüğünüzde, bu uzantının tarayıcı sekmesiyle etkileşimde bulunabileceğini anlarsınız.
-
İkinci adımda, hedef uzantıyı yükleyin ve kullanın. Uzantının sunduğu özellikleri ve işlevleri test edin. Örneğin, bir uzantının web sayfalarında içerik değiştirebildiğini veya tarayıcı sekmesini kontrol edebildiğini gözlemleyebilirsiniz.
-
Üçüncü adımda, hedef uzantının betik izinlerini test edin. Bunun için, uzantının kullanıcı tarafından verilen izinleri nasıl kullandığını anlamak için bir test senaryosu oluşturun. Örneğin, bir uzantının "tabs" iznine sahip olduğunu gördüğünüzde, bu izni kullanarak tarayıcı sekmesini değiştirmeyi deneyebilirsiniz.
-
Dördüncü adımda, hedef uzantının izinlerini kötüye kullanma potansiyelini değerlendirin. Uzantının kullanıcı tarafından verilen izinleri kötüye kullanarak ne tür saldırılar gerçekleştirebileceğini düşünün. Örneğin, bir uzantının "storage" iznine sahip olduğunu gördüğünüzde, bu izni kullanarak kullanıcının yerel depolama verilerine erişebilirsiniz.
-
Beşinci adımda, hedef uzantının güvenlik önlemlerini test edin. Uzantının kullanıcı tarafından verilen izinleri nasıl koruduğunu ve kötü niyetli kullanımlara karşı nasıl savunduğunu değerlendirin. Örneğin, bir uzantının "tabs" iznine sahip olduğunu gördüğünüzde, bu iznin kötü niyetli bir saldırgan tarafından nasıl kötüye kullanılabileceğini düşünün ve bu tür saldırılara karşı nasıl korunduğunu test edin.
Bu metodolojiyi kullanarak, hedef uzantının betik izinlerini test edebilir ve potansiyel güvenlik açıklarını tespit edebilirsiniz. Bu, uzantının kullanıcı tarafından verilen izinleri nasıl kullandığını ve kötüye kullanma potansiyelini değerlendirmenize yardımcı olur.
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Daha fazla URL eklemek veya hariç tutmak için include_globs ve exclude_globs kullanmak da mümkündür.
İçerik Betikleri run_at
run_at alanı, JavaScript dosyalarının web sayfasına ne zaman enjekte edileceğini kontrol eder. Tercih edilen ve varsayılan değer "document_idle"'dır.
Mümkün olan değerler şunlardır:
document_idle: Mümkün olduğundadocument_start:cssdosyalarından sonra, ancak herhangi bir DOM oluşturulmadan veya herhangi bir betik çalıştırılmadan önce.document_end: DOM tamamlandıktan hemen sonra, ancak resimler ve çerçeveler gibi alt kaynaklar yüklenmeden önce.
manifest.json üzerinden
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
service-worker.js üzerinden
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
arkaplan
İçerik betikleri tarafından gönderilen mesajlar, uzantının bileşenlerini koordine eden arkaplan sayfası tarafından alınır. Özellikle, arkaplan sayfası doğrudan kullanıcı etkileşimi olmadan gizli bir şekilde çalışarak uzantının ömrü boyunca devam eder. Kendi Document Object Model (DOM) 'a sahiptir ve karmaşık etkileşimler ve durum yönetimi sağlar.
Ana Noktalar:
- Arkaplan Sayfa Rolü: Uzantının farklı parçaları arasında iletişimi ve koordinasyonu sağlayarak uzantının sinir merkezi olarak hareket eder.
- Kalıcılık: Kullanıcıya görünmez ancak uzantının işlevselliği için önemlidir ve sürekli olarak mevcuttur.
- Otomatik Oluşturma: Belirtilmediyse, tarayıcı otomatik olarak bir arkaplan sayfası oluşturur. Bu otomatik oluşturulan sayfa, uzantının manifestinde belirtilen tüm arkaplan betiklerini içerir ve uzantının arkaplan görevlerinin sorunsuz çalışmasını sağlar.
{% hint style="success" %} Tarayıcının otomatik olarak bir arkaplan sayfası oluşturması (açıkça belirtilmediğinde) sağladığı kolaylık, gerekli tüm arkaplan betiklerinin entegre edilerek ve operasyonel hale getirilerek uzantının kurulum sürecini basitleştirir. {% endhint %}
Örnek arkaplan betiği:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
runtime.onMessage API kullanarak mesajları dinler. Bir "explain" mesajı alındığında, tabs API kullanılarak yeni bir sekmede bir sayfa açar.
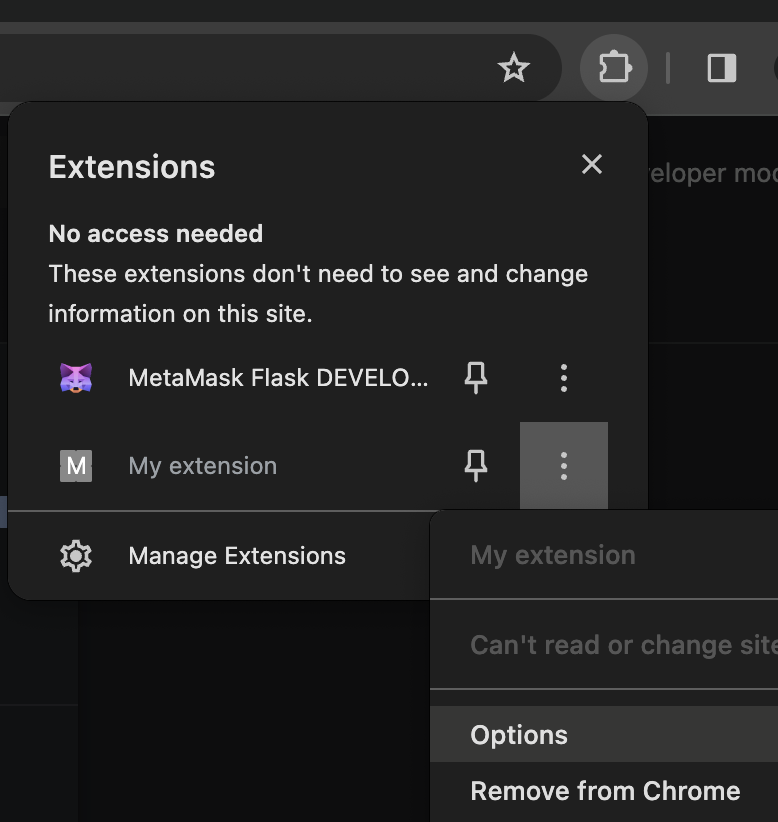
Arka plan betiğini hata ayıklamak için uzantı ayrıntılarına gidip hizmet çalışanını inceleyebilirsiniz, bu arka plan betiği ile geliştirici araçlarını açacaktır:

Seçenek sayfaları ve diğerleri
Tarayıcı uzantıları çeşitli türde sayfalar içerebilir:
- Eylem sayfaları, uzantı simgesine tıklandığında bir açılır menüde görüntülenir.
- Uzantının yeni bir sekmede yükleyeceği sayfalar.
- Seçenek Sayfaları: Bu sayfa, tıklanıldığında uzantının üzerinde görüntülenir. Önceki manifestoda bu sayfaya
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaadresinden veya aşağıdaki gibi tıklayarak erişebildim:

Bu sayfalar, arka plan sayfaları gibi kalıcı değildir, gerektiğinde dinamik olarak içerik yüklerler. Bununla birlikte, arka plan sayfasıyla belirli yetenekleri paylaşırlar:
- İçerik Betikleriyle İletişim: Arka plan sayfasına benzer şekilde, bu sayfalar içerik betiklerinden mesaj alabilir ve uzantı içinde etkileşimi kolaylaştırır.
- Uzantıya Özgü API'lere Erişim: Bu sayfalar, uzantıya özgü API'lere kapsamlı erişime sahiptir ve uzantı için tanımlanan izinlere tabidir.
permissions ve host_permissions
permissions ve host_permissions, tarayıcı uzantısının hangi izinlere (depolama, konum...) sahip olduğunu ve hangi web sayfalarında çalışacağını belirten manifest.json dosyasındaki girişlerdir.
Tarayıcı uzantıları bu kadar yetkilendirilebildiği için, kötü niyetli bir uzantı veya birinin ele geçirilmesi saldırganın hassas bilgileri çalmak ve kullanıcıyı izlemek için farklı yöntemlere izin verebilir.
Bu ayarların nasıl çalıştığını ve nasıl kötüye kullanılabileceğini kontrol edin:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
Bir içerik güvenlik politikası de manifest.json içinde belirtilebilir. Tanımlanmışsa, savunmasız olabilir.
Tarayıcı uzantısı sayfaları için varsayılan ayar oldukça kısıtlayıcıdır:
script-src 'self'; object-src 'self';
Daha fazla bilgi için CSP ve potansiyel bypasslar hakkında kontrol edin:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
Bir web sayfasının, örneğin bir .html sayfasının, bir Tarayıcı Uzantısı'nın bir sayfasına erişmesi için bu sayfanın manifest.json dosyasının web_accessible_resources alanında belirtilmesi gerekmektedir.
Örneğin:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Bu sayfalara şu şekilde erişilebilir:
chrome-extension://<extension-id>/message.html
Halka açık uzantılarda uzantı kimliği erişilebilir:

Ancak, manifest.json parametresi olan use_dynamic_url kullanılıyorsa, bu kimlik dinamik olabilir.
Bu sayfalara erişime izin vermek, bu sayfaların potansiyel olarak savunmasız ClickJacking olmasına neden olur:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Bu sayfaların yalnızca uzantı tarafından yüklenmesine ve rastgele URL'ler tarafından yüklenmemesine izin vermek, ClickJacking saldırılarını önleyebilir. {% endhint %}
externally_connectable
Belgelere göre, "externally_connectable" manifest özelliği, runtime.connect ve runtime.sendMessage aracılığıyla uzantınıza kimlerin bağlanabileceğini belirtir.
- Eğer
externally_connectableanahtarı uzantınızın manifestinde belirtilmezse veya"ids": ["*"]olarak belirtilirse, tüm uzantılar bağlanabilir, ancak hiçbir web sayfası bağlanamaz. - Belirli kimlikler belirtilmişse, örneğin
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], yalnızca o uygulamalar bağlanabilir. - Eşleşmeler belirtilmişse, bu web uygulamaları bağlanabilir:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- Eğer boş olarak belirtilmişse:
"externally_connectable": {}, hiçbir uygulama veya web bağlantı kuramaz.
Burada belirtilen daha az uzantı ve URL ile, saldırı yüzeyi daha küçük olacaktır.
{% hint style="danger" %}
Eğer XSS veya ele geçirme açığına sahip bir web sayfası externally_connectable içinde belirtilmişse, saldırgan, İçerik Betiği ve CSP'sini tamamen atlayarak mesajları doğrudan arka plan betiğine gönderebilecektir.
Bu nedenle, bu çok güçlü bir atlatmadır. {% endhint %}
Web ↔︎ İçerik Betiği İletişimi
İçerik betiklerinin çalıştığı ortamlar ve ana sayfaların bulunduğu ortamlar birbirinden ayrılmış ve izole edilmiştir. Bu izolasyona rağmen, her ikisi de sayfanın Belge Nesne Modeli (DOM) ile etkileşimde bulunma yeteneğine sahiptir. Ana sayfanın içerik betiği ile iletişim kurması veya dolaylı olarak içerik betiği aracılığıyla uzantı ile iletişim kurması için, her iki tarafın da erişebildiği DOM'u iletişim kanalı olarak kullanması gerekmektedir.
Mesaj Gönderme
{% code title="içerik-betiği.js" %}
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
port.postMessage(event.data.text);
}
}, false);
{% code title="ornek.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
Güvenli bir Post Message iletişimi, alınan iletişimin doğruluğunu kontrol etmelidir, bunu kontrol etmek için şunlar yapılabilir:
event.isTrusted: Bu, olayın bir kullanıcı eylemi tarafından tetiklendiği durumlarda yalnızca True'dur.- İçerik betiği, kullanıcı belirli bir eylem gerçekleştirdiğinde bir ileti bekleyebilir.
- köken alanı: yalnızca belirli bir alan adı beyaz listesindeki bir ileti bekleyebilir.
- Eğer bir regex kullanılıyorsa, çok dikkatli olunmalıdır.
- Kaynak:
received_message.source !== window, İçerik Betiği'nin dinlediği pencereden gelen iletinin kontrol edilmesi için kullanılabilir.
Önceki kontroller, yapılsa bile, savunmasız olabilir, bu nedenle aşağıdaki sayfada potansiyel Post Message atlatmalarını kontrol edin:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
Başka bir iletişim yöntemi, Iframe URL'leri aracılığıyla olabilir, bir örneğini aşağıda bulabilirsiniz:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Bu tam olarak bir iletişim yöntemi değildir, ancak web ve içerik betiği web DOM'a erişebilir. Bu nedenle, içerik betiği bunlardan bazı bilgileri okuyorsa ve web DOM'a güveniyorsa, web bu verileri değiştirebilir (çünkü web güvenilir olmamalıdır veya web XSS'e karşı savunmasız olabilir) ve İçerik Betiği'ni tehlikeye atabilir.
Ayrıca, bir DOM tabanlı XSS ile bir tarayıcı uzantısını tehlikeye atma örneği bulabilirsiniz:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Bellekte/Koddaki Hassas Bilgiler
Bir Tarayıcı Uzantısı, hassas bilgileri belleğinde saklıyorsa, bu bilgiler (özellikle Windows makinelerinde) dökülebilir ve bu bilgiler için arama yapılabilir.
Bu nedenle, Tarayıcı Uzantısının belleği güvenli kabul edilmemeli ve kimlik bilgileri veya anı cümleleri gibi hassas bilgiler saklanmamalıdır.
Tabii ki, hassas bilgileri koda koymayın, çünkü bu bilgiler herkese açık olacaktır.
İçerik Betiği ↔︎ Arka Plan Betiği İletişimi
Bir İçerik Betiği, bir kez JSON-uyarlanabilir bir ileti göndermek için runtime.sendMessage() veya tabs.sendMessage() fonksiyonlarını kullanabilir.
Yanıtı işlemek için dönen Promise'ı kullanın. Bununla birlikte, geriye dönük uyumluluk için, hala bir geri çağrıyı son argüman olarak iletebilirsiniz.
Bir içerik betiğinden bir istek göndermek aşağıdaki gibi görünür:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Uzantıdan (genellikle bir arkaplan betiği) bir istek gönderme Bir İçerik Betiği, fonksiyonları kullanabilir, ancak hangi sekme gönderileceğini belirtmeniz gerekmektedir. Seçilen sekmedeki içerik betiğine mesaj göndermek için örnek:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Alıcı tarafında, mesajı işlemek için bir runtime.onMessage olay dinleyicisi kurmanız gerekmektedir. Bu, içerik betiği veya uzantı sayfasından aynı şekilde görünmektedir.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
Örnekte vurgulanan örnekte, sendResponse() senkron bir şekilde çalıştırıldı. onMessage olay işleyicisini sendResponse()'un asenkron olarak çalışması için değiştirmek için return true; dahil etmek önemlidir.
Birkaç sayfanın onMessage olaylarını alması durumunda, belirli bir olay için sendResponse()'un ilk sayfanın yanıtı etkin bir şekilde iletebileceği tek sayfa olacağı önemli bir husustur. Aynı olaya yönelik sonraki yanıtlar dikkate alınmayacaktır.
Yeni uzantılar oluşturulurken, tercih geriçağırımlar yerine söz verilere yönelik olmalıdır. Geriçağırımların kullanımıyla ilgili olarak, sendResponse() işlevi yalnızca senkron bağlamda doğrudan çalıştırıldığında veya olay işleyicisi asenkron bir işlemi belirtiyorsa geçerli kabul edilir. Hiçbir işleyici true döndürmezse veya sendResponse() işlevi bellekten kaldırılırsa (çöp toplama), sendMessage() işleviyle ilişkilendirilmiş geriçağırıcı varsayılan olarak tetiklenecektir.
Tarayıcıda Bir Uzantı Yükleme
- Tarayıcı Uzantısını indirin ve açın
chrome://extensions/adresine gidin veGeliştirici Modu'nu etkinleştirinPaketlenmemiş öğe yükledüğmesine tıklayın
Firefox için about:debugging#/runtime/this-firefox adresine gidin ve Geçici Eklenti Yükle düğmesine tıklayın.
Mağazadan kaynak kodunu alma
Bir Chrome uzantısının kaynak kodu çeşitli yöntemlerle elde edilebilir. Aşağıda her seçenek için detaylı açıklamalar ve talimatlar bulunmaktadır.
Komut Satırı Aracılığıyla ZIP Olarak Uzantıyı İndirme
Bir Chrome uzantısının kaynak kodu, komut satırı aracılığıyla ZIP dosyası olarak indirilebilir. Bu, curl kullanarak belirli bir URL'den ZIP dosyasını almayı ve ardından ZIP dosyasının içeriğini bir dizine çıkarmayı içerir. İşte adımlar:
"extension_id"ifadesini uzantının gerçek kimliğiyle değiştirin.- Aşağıdaki komutları çalıştırın:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
CRX Viewer websitesini kullanın
CRX Viewer uzantısını kullanın
Başka bir pratik yöntem, açık kaynaklı bir proje olan Chrome Extension Source Viewer'ı kullanmaktır. Bu, Chrome Web Mağazası üzerinden yüklenir. Görüntüleyicinin kaynak kodu, GitHub deposunda bulunmaktadır.
Yerel olarak yüklenmiş uzantının kaynağını görüntüleyin
Yerel olarak yüklenen Chrome uzantıları da incelenebilir. İşte nasıl yapılır:
- "chrome://version/" adresine giderek Chrome yerel profil dizinine erişin ve "Profil Yolu" alanını bulun.
- Profil dizini içindeki "Extensions/" alt klasörüne gidin.
- Bu klasör, genellikle okunabilir bir biçimde kaynak kodunu içeren tüm yüklenmiş uzantıları içerir.
Uzantıları tanımlamak için ID'lerini isimlere eşleyebilirsiniz:
- "about:extensions" sayfasında Geliştirici Modunu etkinleştirerek her uzantının ID'lerini görebilirsiniz.
- Her uzantının klasörü içinde, "manifest.json" dosyası, uzantıyı tanımlamanıza yardımcı olan okunabilir bir "name" alanı içerir.
Bir Dosya Arşivleyici veya Çıkartıcı Kullanın
Chrome Web Mağazasına gidin ve uzantıyı indirin. Dosyanın uzantısı ".crx" olacaktır. Dosya uzantısını ".zip" olarak değiştirin. ZIP dosyasının içeriğini çıkarmak için WinRAR, 7-Zip vb. herhangi bir dosya arşivleyiciyi kullanın.
Chrome'da Geliştirici Modunu Kullanın
Chrome'u açın ve "chrome://extensions/" adresine gidin. Sağ üst köşede "Geliştirici modunu" etkinleştirin. "Yüklenmemiş uzantıyı yükle" üzerine tıklayın. Uzantının dizinine gidin. Bu, kaynak kodunu indirmese de, zaten indirilmiş veya geliştirilmiş bir uzantının kodunu görüntülemek ve değiştirmek için kullanışlıdır.
Güvenlik Denetim Listesi
Tarayıcı Uzantılarının sınırlı bir saldırı yüzeyi olsa da, bazıları zayıflıklar veya potansiyel sertleştirme iyileştirmeleri içerebilir. Aşağıdakiler en yaygın olanlardır:
- Mümkün olduğunca çok
permissionsisteğini sınırlayın - Mümkün olduğunca çok
host_permissionsisteğini sınırlayın - Güçlü bir
content_security_policykullanın externally_connectableisteklerini mümkün olduğunca sınırlayın, gerekli değilse ve mümkünse, varsayılan olarak bırakmayın,{}belirtin- XSS veya ele geçirmeye karşı savunmasız bir URL burada belirtiliyorsa, bir saldırgan arka plan betiklerine doğrudan mesaj gönderebilecektir. Çok güçlü bir bypass.
- Mümkün olduğunca
web_accessible_resourcesisteklerini sınırlayın, mümkünse boş bırakın. web_accessible_resourcesyoksa, ClickJacking için kontrol edin- Uzantıdan web sayfasına herhangi bir iletişim varsa, iletişimde oluşan XSS zafiyetlerini kontrol edin
- Post Mesajları kullanılıyorsa, Post Mesaj zafiyetlerini kontrol edin.
- İçerik Betiği DOM ayrıntılarına erişiyorsa, web tarafından değiştirildiğinde XSS tanıtmadıklarını kontrol edin
- Bu iletişim aynı zamanda İçerik Betiği -> Arka plan betiği iletişiminde yer alıyorsa, özel bir vurgu yapın
- Hassas bilgileri Browser Uzantısı kodunun içine saklamayın
- Hassas bilgileri Browser Uzantısı belleğine saklamayın
Araçlar
Tarnish
- Sağlanan bir Chrome web mağazası bağlantısından herhangi bir Chrome uzantısını alır.
- manifest.json görüntüleyici: uzantının manifest dosyasının JSON düzgünleştirilmiş bir sürümünü basitçe görüntüler.
- Parmak izi Analizi: web_accessible_resources tespiti ve Chrome uzantısı parmak izi oluşturma JavaScript'inin otomatik olarak oluşturulması.
- Potansiyel Clickjacking Analizi: web_accessible_resources yönergesiyle uzantı HTML sayfalarının tespiti. Bu sayfaların amacına bağlı olarak clickjacking'e karşı potansiyel olarak savunmasız olabilirler.
- İzin Uyarıları görüntüleyici: kullanıcının uzantıyı yüklemeye çalıştığında görüntülenecek tüm Chrome izin uyarılarının bir listesini gösterir.
- Tehlikeli Fonksiyon(lar): saldırgan tarafından kötüye kullanılabilecek tehlikeli fonksiyonların konumunu gösterir (örneğin, innerHTML, chrome.tabs.executeScript gibi fonksiyonlar).
- Giriş Noktası(lar): uzantının kullanıcı/dış giriş alacağı yerleri gösterir. Bu, bir uzantının yüzey alanını anlamak ve uzanta kötü niyetli olarak oluşturulmuş verileri göndermek için potansiyel noktaları aramak için kullanışlıdır.
- Tehlikeli Fonksiyon(lar) ve Giriş Noktası(lar) tarayıcıları aşağıdaki özelliklere sahiptir:
- Uyarıya neden olan ilgili kod parçacığı ve satır.
- Sorunun açıklaması.
- Kodu içeren tam kaynak dosyasını görüntülemek için "Dosyayı Görüntüle" düğmesi.
- Uyarı verilen dosyanın yolu.
- Uyarı verilen dosyanın tam Chrome uzantısı URI'si.
- Dosyanın türü, Örneğin Arka Plan Sayfası betiği, İçerik Betiği, Tarayıcı Eylemi vb.
- Eğer zayıf satır bir JavaScript dosyasında ise, dahil edildiği tüm sayfaların yolları ve bu sayfaların türleri, web_accessible_resource durumu.
- **İçerik Güvenlik Politikası (CSP) analizcisi ve bypass kontrolcüsü
- Eğer şirketinizin HackTricks'te reklamını görmek veya HackTricks'i PDF olarak indirmek isterseniz, ABONELİK PLANLARINA göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin.
- PEASS Ailesi'ni keşfedin, özel NFT'lerimiz koleksiyonunu.
- 💬 Discord grubuna veya telegram grubuna katılın veya bizi Twitter 🐦 @carlospolopm'da takip edin.
- Hacking hilelerinizi HackTricks ve HackTricks Cloud github depolarına pull request göndererek paylaşın.