| .. | ||
| browext-clickjacking.md | ||
| browext-permissions-and-host_permissions.md | ||
| browext-xss-example.md | ||
| README.md | ||
Browser Extension Pentesting Methodology
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
Informazioni di base
Le estensioni del browser sono scritte in JavaScript e caricate dal browser in background. Hanno il loro DOM ma possono interagire con i DOM di altri siti. Ciò significa che possono compromettere la riservatezza, l'integrità e la disponibilità (CIA) di altri siti.
Componenti principali
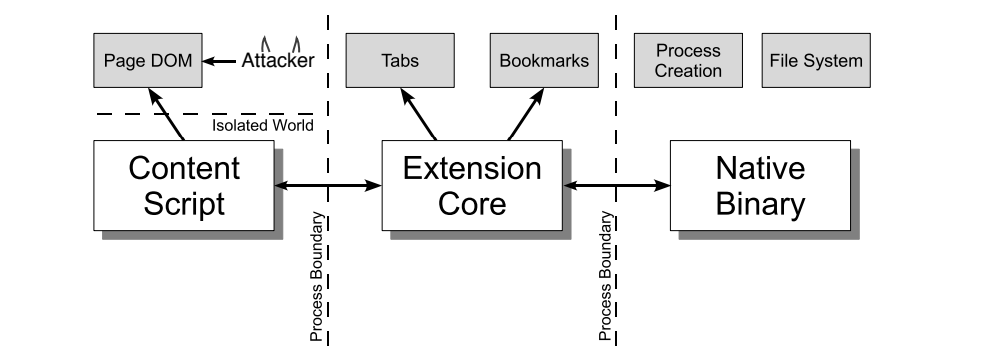
I layout delle estensioni appaiono meglio quando visualizzati e consistono in tre componenti. Esaminiamo ciascun componente in dettaglio.

Script di contenuto
Ogni script di contenuto ha accesso diretto al DOM di una singola pagina web ed è quindi esposto a input potenzialmente dannosi. Tuttavia, lo script di contenuto non contiene permessi se non la possibilità di inviare messaggi al core dell'estensione.
Core dell'estensione
Il core dell'estensione contiene la maggior parte dei privilegi/accessi dell'estensione, ma il core dell'estensione può interagire con i contenuti web solo tramite XMLHttpRequest e script di contenuto. Inoltre, il core dell'estensione non ha accesso diretto alla macchina host.
Binary nativo
L'estensione consente un binary nativo che può accedere alla macchina host con i privilegi completi dell'utente. Il binary nativo interagisce con il core dell'estensione tramite l'interfaccia di programmazione delle applicazioni standard Netscape Plugin (NPAPI) utilizzata da Flash e altri plug-in del browser.
Confini
{% hint style="danger" %} Per ottenere i privilegi completi dell'utente, un attaccante deve convincere l'estensione a passare input dannosi dallo script di contenuto al core dell'estensione e dal core dell'estensione al binary nativo. {% endhint %}
Ogni componente dell'estensione è separato dagli altri da forti confini protettivi. Ogni componente viene eseguito in un processo di sistema operativo separato. Gli script di contenuto e i core delle estensioni vengono eseguiti in processi sandbox non disponibili per la maggior parte dei servizi del sistema operativo.
Inoltre, gli script di contenuto sono separati dalle loro pagine web associate eseguendo in un heap JavaScript separato. Lo script di contenuto e la pagina web hanno accesso allo stesso DOM sottostante, ma i due non scambiano mai puntatori JavaScript, prevenendo la fuoriuscita di funzionalità JavaScript.
manifest.json
Un'estensione di Chrome è semplicemente una cartella ZIP con un'estensione di file .crx. Il core dell'estensione è il file manifest.json nella radice della cartella, che specifica layout, permessi e altre opzioni di configurazione.
Esempio:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
I contenuti degli script vengono caricati ogni volta che l'utente naviga a una pagina corrispondente, nel nostro caso qualsiasi pagina che corrisponde all'espressione https://example.com/* e non corrisponde all'espressione regolare *://*/*/business*. Eseguono come gli script della pagina e hanno accesso arbitrario al Document Object Model (DOM) della pagina.
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Per includere o escludere più URL, è anche possibile utilizzare include_globs e exclude_globs.
Questo è un esempio di script di contenuto che aggiungerà un pulsante di spiegazione alla pagina quando l'API di archiviazione per recuperare il valore message dallo storage dell'estensione.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

Un messaggio viene inviato alle pagine dell'estensione dallo script di contenuto quando questo pulsante viene cliccato, attraverso l'utilizzo dell'API runtime.sendMessage(). Questo è dovuto alla limitazione dello script di contenuto nell'accesso diretto alle API, con storage che è tra le poche eccezioni. Per funzionalità oltre queste eccezioni, i messaggi vengono inviati alle pagine dell'estensione con cui gli script di contenuto possono comunicare.
{% hint style="warning" %}
A seconda del browser, le capacità dello script di contenuto possono variare leggermente. Per i browser basati su Chromium, l'elenco delle capacità è disponibile nella documentazione degli sviluppatori di Chrome, e per Firefox, il MDN funge da fonte principale.
È anche degno di nota che gli script di contenuto hanno la capacità di comunicare con gli script di background, consentendo loro di eseguire azioni e trasmettere risposte.
{% endhint %}
Per visualizzare e fare debug degli script di contenuto in Chrome, il menu degli strumenti per sviluppatori di Chrome può essere accesso da Opzioni > Altri strumenti > Strumenti per sviluppatori OPPURE premendo Ctrl + Shift + I.
Una volta visualizzati gli strumenti per sviluppatori, è necessario cliccare sulla scheda Sorgente, seguita dalla scheda Script di contenuto. Questo consente di osservare gli script di contenuto in esecuzione da varie estensioni e di impostare punti di interruzione per tracciare il flusso di esecuzione.
Script di contenuto iniettati
{% hint style="success" %}
Nota che gli script di contenuto non sono obbligatori poiché è anche possibile iniettare dinamicamente script e iniettarli programmaticamente nelle pagine web tramite tabs.executeScript. Questo fornisce effettivamente più controlli granulari.
{% endhint %}
Per l'iniezione programmatica di uno script di contenuto, l'estensione deve avere permessi di host per la pagina in cui gli script devono essere iniettati. Questi permessi possono essere ottenuti sia richiedendoli all'interno del manifesto dell'estensione sia su base temporanea tramite activeTab.
Esempio di estensione basata su activeTab
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Inietta un file JS al clic:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Inietta una funzione al clic:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Esempio con permessi di scripting
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
In order to include or exclude more URLs it's also possible to use include_globs and exclude_globs.
Content Scripts run_at
Il campo run_at controlla quando i file JavaScript vengono iniettati nella pagina web. Il valore preferito e predefinito è "document_idle".
I valori possibili sono:
document_idle: Ogni volta che è possibiledocument_start: Dopo qualsiasi file dacss, ma prima che venga costruito qualsiasi altro DOM o che venga eseguito qualsiasi altro script.document_end: Immediatamente dopo che il DOM è completo, ma prima che le sottorisorse come immagini e frame siano state caricate.
Via manifest.json
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Via service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
background
I messaggi inviati dagli script di contenuto vengono ricevuti dalla pagina di background, che svolge un ruolo centrale nel coordinare i componenti dell'estensione. In particolare, la pagina di background persiste per tutta la durata dell'estensione, operando discretamente senza interazione diretta dell'utente. Possiede il proprio Document Object Model (DOM), consentendo interazioni complesse e gestione dello stato.
Punti Chiave:
- Ruolo della Pagina di Background: Funziona come il centro nevralgico per l'estensione, garantendo comunicazione e coordinamento tra le varie parti dell'estensione.
- Persistenza: È un'entità sempre presente, invisibile all'utente ma fondamentale per la funzionalità dell'estensione.
- Generazione Automatica: Se non definita esplicitamente, il browser creerà automaticamente una pagina di background. Questa pagina generata automaticamente includerà tutti gli script di background specificati nel manifesto dell'estensione, garantendo il funzionamento senza soluzione di continuità dei compiti di background dell'estensione.
{% hint style="success" %} La comodità fornita dal browser nella generazione automatica di una pagina di background (quando non dichiarata esplicitamente) garantisce che tutti gli script di background necessari siano integrati e operativi, semplificando il processo di configurazione dell'estensione. {% endhint %}
Esempio di script di background:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
Utilizza l'API runtime.onMessage per ascoltare i messaggi. Quando viene ricevuto un messaggio "explain", utilizza l'API tabs per aprire una pagina in una nuova scheda.
Per eseguire il debug dello script di background, puoi andare ai dettagli dell'estensione e ispezionare il service worker, questo aprirà gli strumenti per sviluppatori con lo script di background:
Pagine delle opzioni e altro
Le estensioni del browser possono contenere vari tipi di pagine:
- Le pagine di azione vengono visualizzate in un menu a discesa quando si fa clic sull'icona dell'estensione.
- Pagine che l'estensione caricherà in una nuova scheda.
- Pagine delle opzioni: Questa pagina viene visualizzata sopra l'estensione quando viene cliccata. Nel precedente manifest, nel mio caso, sono riuscito ad accedere a questa pagina in
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcao cliccando:

Nota che queste pagine non sono persistenti come le pagine di background poiché caricano contenuti dinamicamente secondo necessità. Nonostante ciò, condividono alcune capacità con la pagina di background:
- Comunicazione con gli script di contenuto: Simile alla pagina di background, queste pagine possono ricevere messaggi dagli script di contenuto, facilitando l'interazione all'interno dell'estensione.
- Accesso alle API specifiche dell'estensione: Queste pagine godono di un accesso completo alle API specifiche dell'estensione, soggetto alle autorizzazioni definite per l'estensione.
permissions & host_permissions
permissions e host_permissions sono voci del manifest.json che indicheranno quali autorizzazioni ha l'estensione del browser (memoria, posizione...) e in quali pagine web.
Poiché le estensioni del browser possono essere così privilegiate, una malevola o una compromessa potrebbe consentire all'attaccante diversi mezzi per rubare informazioni sensibili e spiare l'utente.
Controlla come funzionano queste impostazioni e come potrebbero essere abusate in:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
Una politica di sicurezza dei contenuti può essere dichiarata anche all'interno del manifest.json. Se ce n'è una definita, potrebbe essere vulnerabile.
L'impostazione predefinita per le pagine delle estensioni del browser è piuttosto restrittiva:
script-src 'self'; object-src 'self';
Per ulteriori informazioni su CSP e potenziali bypass, controlla:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
affinché una pagina web possa accedere a una pagina di un'estensione del browser, ad esempio una pagina .html, questa pagina deve essere menzionata nel campo web_accessible_resources del manifest.json.
Ad esempio:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Queste pagine sono accessibili all'URL come:
chrome-extension://<extension-id>/message.html
In public extensions the extension-id è accessibile:

Tuttavia, se il parametro manifest.json use_dynamic_url è utilizzato, questo id può essere dinamico.
{% hint style="success" %} Nota che anche se una pagina è menzionata qui, potrebbe essere protetta contro il ClickJacking grazie alla Content Security Policy. Quindi devi anche controllarlo (sezione frame-ancestors) prima di confermare che un attacco di ClickJacking sia possibile. {% endhint %}
Essere autorizzati ad accedere a queste pagine rende queste pagine potenzialmente vulnerabili al ClickJacking:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Consentire a queste pagine di essere caricate solo dall'estensione e non da URL casuali potrebbe prevenire attacchi di ClickJacking. {% endhint %}
{% hint style="danger" %}
Nota che le pagine da web_accessible_resources e altre pagine dell'estensione sono anche in grado di contattare script di background. Quindi, se una di queste pagine è vulnerabile a XSS, potrebbe aprire una vulnerabilità più grande.
Inoltre, nota che puoi aprire solo le pagine indicate in web_accessible_resources all'interno di iframe, ma da una nuova scheda è possibile accedere a qualsiasi pagina nell'estensione conoscendo l'ID dell'estensione. Pertanto, se viene trovata una XSS abusando degli stessi parametri, potrebbe essere abusata anche se la pagina non è configurata in web_accessible_resources.
{% endhint %}
externally_connectable
Come indicato nella documentazione, La proprietà di manifest "externally_connectable" dichiara quali estensioni e pagine web possono connettersi alla tua estensione tramite runtime.connect e runtime.sendMessage.
- Se la chiave
externally_connectablenon è dichiarata nel manifest della tua estensione o è dichiarata come"ids": ["*"], tutte le estensioni possono connettersi, ma nessuna pagina web può connettersi. - Se ID specifici sono specificati, come in
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], solo quelle applicazioni possono connettersi. - Se sono specificati matches, quelle web app saranno in grado di connettersi:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- Se è specificato come vuoto:
"externally_connectable": {}, nessuna app o web sarà in grado di connettersi.
Meno estensioni e URL indicati qui, più piccola sarà la superficie di attacco.
{% hint style="danger" %}
Se una pagina web vulnerabile a XSS o takeover è indicata in externally_connectable, un attaccante sarà in grado di inviare messaggi direttamente allo script di background, bypassando completamente il Content Script e il suo CSP.
Pertanto, questo è un bypass molto potente.
Inoltre, se il client installa un'estensione malevola, anche se non è autorizzata a comunicare con l'estensione vulnerabile, potrebbe iniettare dati XSS in una pagina web consentita o abusare delle API WebRequest o DeclarativeNetRequest per manipolare le richieste su un dominio mirato alterando la richiesta di una file JavaScript. (Nota che il CSP sulla pagina mirata potrebbe prevenire questi attacchi). Questa idea proviene da questo writeup.
{% endhint %}
Riepilogo della comunicazione
Estensione <--> WebApp
Per comunicare tra lo script di contenuto e la pagina web, di solito si utilizzano messaggi post. Pertanto, nell'applicazione web troverai di solito chiamate alla funzione window.postMessage e nello script di contenuto listener come window.addEventListener. Nota però che l'estensione potrebbe anche comunicare con l'applicazione web inviando un Post Message (e quindi il web dovrebbe aspettarselo) o semplicemente far caricare al web un nuovo script.
All'interno dell'estensione
Di solito la funzione chrome.runtime.sendMessage è utilizzata per inviare un messaggio all'interno dell'estensione (di solito gestito dallo script background) e per riceverlo e gestirlo viene dichiarato un listener chiamando chrome.runtime.onMessage.addListener.
È anche possibile utilizzare chrome.runtime.connect() per avere una connessione persistente invece di inviare messaggi singoli, è possibile utilizzarlo per inviare e ricevere messaggi come nel seguente esempio:
chrome.runtime.connect() esempio
```javascript
var port = chrome.runtime.connect();
// Listen for messages from the web page window.addEventListener("message", (event) => { // Only accept messages from the same window if (event.source !== window) { return; }
// Check if the message type is "FROM_PAGE" if (event.data.type && (event.data.type === "FROM_PAGE")) { console.log("Content script received: " + event.data.text); // Forward the message to the background script port.postMessage({ type: 'FROM_PAGE', text: event.data.text }); } }, false);
// Listen for messages from the background script port.onMessage.addListener(function(msg) { console.log("Content script received message from background script:", msg); // Handle the response message from the background script });
</details>
È anche possibile inviare messaggi da uno script di background a uno script di contenuto situato in una scheda specifica chiamando **`chrome.tabs.sendMessage`** dove sarà necessario indicare l'**ID della scheda** a cui inviare il messaggio.
### Da `externally_connectable` consentito all'estensione
**Le app web e le estensioni del browser esterne consentite** nella configurazione `externally_connectable` possono inviare richieste utilizzando :
```javascript
chrome.runtime.sendMessage(extensionId, ...
Dove è necessario menzionare l'ID dell'estensione.
Messaggistica Nativa
È possibile per gli script di background comunicare con i binari all'interno del sistema, che potrebbero essere soggetti a vulnerabilità critiche come RCE se questa comunicazione non è adeguatamente protetta. Di più su questo più tardi.
chrome.runtime.sendNativeMessage(
'com.my_company.my_application',
{text: 'Hello'},
function (response) {
console.log('Received ' + response);
}
);
Web ↔︎ Comunicazione tra Script di Contenuto
Gli ambienti in cui operano gli script di contenuto e dove esistono le pagine host sono separati l'uno dall'altro, garantendo isolamento. Nonostante questo isolamento, entrambi hanno la capacità di interagire con il Document Object Model (DOM) della pagina, una risorsa condivisa. Affinché la pagina host possa comunicare con lo script di contenuto, o indirettamente con l'estensione tramite lo script di contenuto, è necessario utilizzare il DOM accessibile da entrambe le parti come canale di comunicazione.
Messaggi Post
{% code title="content-script.js" %}
// This is like "chrome.runtime.sendMessage" but to maintain the connection
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
// Forward the message to the background script
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
Una comunicazione sicura tramite Post Message dovrebbe controllare l'autenticità del messaggio ricevuto, questo può essere fatto controllando:
event.isTrusted: Questo è True solo se l'evento è stato attivato da un'azione dell'utente- Lo script di contenuto potrebbe aspettarsi un messaggio solo se l'utente esegue qualche azione
- dominio di origine: potrebbe aspettarsi un messaggio solo da un elenco di domini autorizzati.
- Se viene utilizzata una regex, fai molta attenzione
- Fonte:
received_message.source !== windowpuò essere utilizzato per controllare se il messaggio proviene dalla stessa finestra in cui lo Script di Contenuto sta ascoltando.
I controlli precedenti, anche se eseguiti, potrebbero essere vulnerabili, quindi controlla nella seguente pagina potenziali bypass di Post Message:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
Un altro possibile modo di comunicazione potrebbe essere attraverso URL di Iframe, puoi trovare un esempio in:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Questo non è "esattamente" un modo di comunicazione, ma il web e lo script di contenuto avranno accesso al DOM web. Quindi, se lo script di contenuto sta leggendo alcune informazioni da esso, fidandosi del DOM web, il web potrebbe modificare questi dati (perché il web non dovrebbe essere fidato, o perché il web è vulnerabile a XSS) e compromettere lo Script di Contenuto.
Puoi anche trovare un esempio di un XSS basato su DOM per compromettere un'estensione del browser in:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Comunicazione tra Script di Contenuto ↔︎ Script di Background
Uno Script di Contenuto può utilizzare le funzioni runtime.sendMessage() o tabs.sendMessage() per inviare un messaggio JSON-serializzabile una tantum.
Per gestire la risposta, utilizza la Promise restituita. Anche se, per compatibilità retroattiva, puoi ancora passare un callback come ultimo argomento.
Inviare una richiesta da uno script di contenuto appare così:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Invio di una richiesta dall'estensione (di solito uno script di background). Esempio di come inviare un messaggio allo script di contenuto nella scheda selezionata:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Sul lato ricevente, è necessario impostare un runtime.onMessage listener di eventi per gestire il messaggio. Questo appare lo stesso da uno script di contenuto o da una pagina di estensione.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
Nell'esempio evidenziato, sendResponse() è stato eseguito in modo sincrono. Per modificare il gestore dell'evento onMessage per l'esecuzione asincrona di sendResponse(), è imperativo incorporare return true;.
Una considerazione importante è che negli scenari in cui più pagine sono impostate per ricevere eventi onMessage, la prima pagina a eseguire sendResponse() per un evento specifico sarà l'unica in grado di fornire la risposta in modo efficace. Qualsiasi risposta successiva allo stesso evento non sarà presa in considerazione.
Quando si creano nuove estensioni, la preferenza dovrebbe essere per le promesse piuttosto che per i callback. Per quanto riguarda l'uso dei callback, la funzione sendResponse() è considerata valida solo se viene eseguita direttamente all'interno del contesto sincrono, o se il gestore dell'evento indica un'operazione asincrona restituendo true. Se nessuno dei gestori restituisce true o se la funzione sendResponse() viene rimossa dalla memoria (garbage-collected), il callback associato alla funzione sendMessage() verrà attivato per impostazione predefinita.
Native Messaging
Le estensioni del browser consentono anche di comunicare con binaries nel sistema tramite stdin. L'applicazione deve installare un json che lo indica in un json come:
{
"name": "com.my_company.my_application",
"description": "My Application",
"path": "C:\\Program Files\\My Application\\chrome_native_messaging_host.exe",
"type": "stdio",
"allowed_origins": ["chrome-extension://knldjmfmopnpolahpmmgbagdohdnhkik/"]
}
Dove il name è la stringa passata a runtime.connectNative() o runtime.sendNativeMessage() per comunicare con l'applicazione dagli script di background dell'estensione del browser. Il path è il percorso del binario, c'è solo 1 type valido che è stdio (usa stdin e stdout) e gli allowed_origins indicano le estensioni che possono accedervi (e non possono avere caratteri jolly).
Chrome/Chromium cercherà questo json in alcuni registri di Windows e in alcuni percorsi in macOS e Linux (maggiori informazioni nella docs).
{% hint style="success" %}
L'estensione del browser ha anche bisogno del permesso nativeMessaing dichiarato per poter utilizzare questa comunicazione.
{% endhint %}
Questo è come appare un codice di script di background che invia messaggi a un'applicazione nativa:
chrome.runtime.sendNativeMessage(
'com.my_company.my_application',
{text: 'Hello'},
function (response) {
console.log('Received ' + response);
}
);
In questo post del blog, viene proposto un modello vulnerabile che abusa dei messaggi nativi:
- L'estensione del browser ha un modello wildcard per lo script di contenuto.
- Lo script di contenuto passa i messaggi
postMessageallo script di background utilizzandosendMessage. - Lo script di background passa il messaggio all'applicazione nativa utilizzando
sendNativeMessage. - L'applicazione nativa gestisce il messaggio in modo pericoloso, portando all'esecuzione di codice.
E all'interno di esso viene spiegato un esempio di passare da qualsiasi pagina a RCE abusando di un'estensione del browser.
Informazioni Sensibili in Memoria/Codice/Clipboard
Se un'estensione del browser memorizza informazioni sensibili all'interno della sua memoria, queste potrebbero essere estratte (soprattutto su macchine Windows) e cercate per queste informazioni.
Pertanto, la memoria dell'estensione del browser non dovrebbe essere considerata sicura e informazioni sensibili come credenziali o frasi mnemoniche non dovrebbero essere memorizzate.
Naturalmente, non mettere informazioni sensibili nel codice, poiché saranno pubbliche.
Per estrarre la memoria dal browser, puoi estrarre la memoria del processo oppure andare alle impostazioni dell'estensione del browser cliccando su Ispeziona pop-up -> Nella sezione Memoria -> Prendi uno snapshot e CTRL+F per cercare all'interno dello snapshot informazioni sensibili.
Inoltre, informazioni altamente sensibili come chiavi mnemoniche o password non dovrebbero poter essere copiate negli appunti (o almeno rimuoverle dagli appunti dopo pochi secondi) perché i processi che monitorano gli appunti potrebbero ottenerle.
Caricamento di un'Estensione nel Browser
- Scarica l'estensione del browser & decomprimi
- Vai su
chrome://extensions/e abilita laModalità Sviluppatore - Clicca sul pulsante
Carica non impacchettata
In Firefox vai su about:debugging#/runtime/this-firefox e clicca sul pulsante Carica componente aggiuntivo temporaneo.
Ottenere il codice sorgente dallo store
Il codice sorgente di un'estensione Chrome può essere ottenuto attraverso vari metodi. Di seguito sono fornite spiegazioni dettagliate e istruzioni per ciascuna opzione.
Scarica l'Estensione come ZIP tramite Linea di Comando
Il codice sorgente di un'estensione Chrome può essere scaricato come file ZIP utilizzando la linea di comando. Questo comporta l'uso di curl per recuperare il file ZIP da un URL specifico e poi estrarre il contenuto del file ZIP in una directory. Ecco i passaggi:
- Sostituisci
"extension_id"con l'ID effettivo dell'estensione. - Esegui i seguenti comandi:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
Usa il sito CRX Viewer
Usa l'estensione CRX Viewer
Un altro metodo conveniente è utilizzare il Chrome Extension Source Viewer, che è un progetto open-source. Può essere installato dal Chrome Web Store. Il codice sorgente del visualizzatore è disponibile nel suo repository GitHub.
Visualizza il sorgente dell'estensione installata localmente
Le estensioni di Chrome installate localmente possono essere ispezionate. Ecco come:
- Accedi alla directory del tuo profilo locale di Chrome visitando
chrome://version/e localizzando il campo "Profile Path". - Naviga nella sottocartella
Extensions/all'interno della directory del profilo. - Questa cartella contiene tutte le estensioni installate, tipicamente con il loro codice sorgente in un formato leggibile.
Per identificare le estensioni, puoi mappare i loro ID ai nomi:
- Abilita la Modalità Sviluppatore nella pagina
about:extensionsper vedere gli ID di ciascuna estensione. - All'interno della cartella di ciascuna estensione, il file
manifest.jsoncontiene un camponameleggibile, che ti aiuta a identificare l'estensione.
Usa un File Archiver o Unpacker
Vai al Chrome Web Store e scarica l'estensione. Il file avrà un'estensione .crx. Cambia l'estensione del file da .crx a .zip. Usa qualsiasi file archiver (come WinRAR, 7-Zip, ecc.) per estrarre il contenuto del file ZIP.
Usa la Modalità Sviluppatore in Chrome
Apri Chrome e vai su chrome://extensions/. Abilita "Modalità sviluppatore" in alto a destra. Clicca su "Carica estensione non pacchettizzata...". Naviga nella directory della tua estensione. Questo non scarica il codice sorgente, ma è utile per visualizzare e modificare il codice di un'estensione già scaricata o sviluppata.
Dataset del manifesto delle estensioni di Chrome
Per cercare di individuare estensioni del browser vulnerabili, puoi utilizzare il https://github.com/palant/chrome-extension-manifests-dataset e controllare i loro file di manifesto per segni potenzialmente vulnerabili. Ad esempio, per controllare le estensioni con più di 25000 utenti, content_scripts e il permesso nativeMessaing:
{% code overflow="wrap" %}
# Query example from https://spaceraccoon.dev/universal-code-execution-browser-extensions/
node query.js -f "metadata.user_count > 250000" "manifest.content_scripts?.length > 0 && manifest.permissions?.includes('nativeMessaging')"
{% endcode %}
Checklist di Audit di Sicurezza
Anche se le Estensioni del Browser hanno una superficie di attacco limitata, alcune di esse potrebbero contenere vulnerabilità o miglioramenti potenziali di indurimento. Le seguenti sono le più comuni:
- Limitare il più possibile le
permissionsrichieste - Limitare il più possibile le
host_permissions - Utilizzare una forte
content_security_policy - Limitare il più possibile il
externally_connectable, se non è necessario e possibile, non lasciarlo di default, specificare{} - Se qui è menzionato un URL vulnerabile a XSS o a takeover, un attaccante sarà in grado di inviare messaggi agli script di background direttamente. Bypass molto potente.
- Limitare il più possibile le
web_accessible_resources, anche vuote se possibile. - Se
web_accessible_resourcesnon è nullo, controllare per ClickJacking - Se avviene qualsiasi comunicazione dall'estensione alla pagina web, controllare per vulnerabilità XSS causate nella comunicazione.
- Se vengono utilizzati Post Messages, controllare per vulnerabilità Post Message.
- Se il Content Script accede ai dettagli del DOM, controllare che non stia introducendo un XSS se viene modificato dal web
- Fare particolare attenzione se questa comunicazione è coinvolta anche nella comunicazione Content Script -> Background script
- Se lo script di background comunica tramite native messaging, controllare che la comunicazione sia sicura e sanificata
- Le informazioni sensibili non dovrebbero essere memorizzate all'interno del codice dell'Estensione del Browser
- Le informazioni sensibili non dovrebbero essere memorizzate all'interno della memoria dell'Estensione del Browser
- Le informazioni sensibili non dovrebbero essere memorizzate all'interno del file system non protetto
Strumenti
Tarnish
- Estrae qualsiasi estensione Chrome da un link fornito del Chrome webstore.
- Visualizzatore di manifest.json: visualizza semplicemente una versione JSON formattata del manifesto dell'estensione.
- Analisi del Fingerprint: Rilevamento di web_accessible_resources e generazione automatica di JavaScript per il fingerprinting delle estensioni Chrome.
- Analisi Potenziale di Clickjacking: Rilevamento di pagine HTML dell'estensione con la direttiva web_accessible_resources impostata. Queste sono potenzialmente vulnerabili al clickjacking a seconda dello scopo delle pagine.
- Visualizzatore di Avvisi di Permesso: che mostra un elenco di tutti gli avvisi di richiesta di permesso di Chrome che verranno visualizzati quando un utente tenta di installare l'estensione.
- Funzione(i) Pericolosa(e): mostra la posizione delle funzioni pericolose che potrebbero essere potenzialmente sfruttate da un attaccante (ad es. funzioni come innerHTML, chrome.tabs.executeScript).
- Punto(i) di Entrata: mostra dove l'estensione riceve input da utenti/esterni. Questo è utile per comprendere l'area di superficie di un'estensione e cercare potenziali punti per inviare dati malevoli all'estensione.
- Sia gli scanner di Funzione(i) Pericolosa(e) che di Punto(i) di Entrata hanno quanto segue per i loro avvisi generati:
- Frammento di codice pertinente e riga che ha causato l'avviso.
- Descrizione del problema.
- Un pulsante "Visualizza File" per visualizzare il file sorgente completo contenente il codice.
- Il percorso del file avvisato.
- L'URI completo dell'estensione Chrome del file avvisato.
- Il tipo di file, come uno script di Pagina di Background, Content Script, Azione del Browser, ecc.
- Se la riga vulnerabile è in un file JavaScript, i percorsi di tutte le pagine in cui è inclusa, così come il tipo di queste pagine e lo stato di web_accessible_resource.
- Analizzatore di Content Security Policy (CSP) e controllore di bypass: Questo evidenzierà le debolezze nella CSP della tua estensione e illuminerà anche eventuali modi potenziali per bypassare la tua CSP a causa di CDN autorizzati, ecc.
- Librerie Vulnerabili Conosciute: Questo utilizza Retire.js per controllare l'uso di librerie JavaScript note come vulnerabili.
- Scarica l'estensione e versioni formattate.
- Scarica l'estensione originale.
- Scarica una versione abbellita dell'estensione (HTML e JavaScript auto formattati).
- Caching automatico dei risultati della scansione, eseguire una scansione dell'estensione richiederà un buon tempo la prima volta che la esegui. Tuttavia, la seconda volta, assumendo che l'estensione non sia stata aggiornata, sarà quasi istantanea grazie ai risultati memorizzati nella cache.
- URL di Report linkabili, facilmente collegabili a qualcun altro a un report di estensione generato da tarnish.
Neto
Il progetto Neto è un pacchetto Python 3 concepito per analizzare e svelare funzionalità nascoste di plugin e estensioni del browser per browser ben noti come Firefox e Chrome. Automatizza il processo di estrazione dei file impacchettati per estrarre queste funzionalità da risorse pertinenti in un'estensione come manifest.json, cartelle di localizzazione o file sorgente Javascript e HTML.
Riferimenti
- Grazie a @naivenom per l'aiuto con questa metodologia
- https://www.cobalt.io/blog/introduction-to-chrome-browser-extension-security-testing
- https://palant.info/2022/08/10/anatomy-of-a-basic-extension/
- https://palant.info/2022/08/24/attack-surface-of-extension-pages/
- https://palant.info/2022/08/31/when-extension-pages-are-web-accessible/
- https://help.passbolt.com/assets/files/PBL-02-report.pdf
- https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
- https://developer.chrome.com/docs/extensions/mv2/background-pages
- https://thehackerblog.com/kicking-the-rims-a-guide-for-securely-writing-and-auditing-chrome-extensions/
- https://gist.github.com/LongJohnCoder/9ddf5735df3a4f2e9559665fb864eac0
{% hint style="success" %}
Impara e pratica Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Impara e pratica Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Supporta HackTricks
- Controlla i piani di abbonamento!
- Unisciti al 💬 gruppo Discord o al gruppo telegram o seguici su Twitter 🐦 @hacktricks_live.
- Condividi trucchi di hacking inviando PR ai HackTricks e HackTricks Cloud repos di github.