| .. | ||
| browext-clickjacking.md | ||
| browext-permissions-and-host_permissions.md | ||
| browext-xss-example.md | ||
| README.md | ||
ブラウザ拡張機能の侵入テスト方法論
htARTE(HackTricks AWS Red Team Expert)でAWSハッキングをゼロからヒーローまで学ぶ htARTE(HackTricks AWS Red Team Expert)!
HackTricksをサポートする他の方法:
- HackTricksで企業を宣伝したい場合やHackTricksをPDFでダウンロードしたい場合は、SUBSCRIPTION PLANSをチェックしてください!
- 公式PEASS&HackTricksグッズを入手する
- The PEASS Familyを発見し、独占的なNFTsコレクションを見つける
- **💬 Discordグループ**に参加するか、telegramグループに参加するか、Twitter 🐦 @carlospolopmをフォローする。
- HackTricksとHackTricks CloudのgithubリポジトリにPRを提出して、あなたのハッキングテクニックを共有する。
基本情報
ブラウザ拡張機能はJavaScriptで書かれ、ブラウザによってバックグラウンドで読み込まれます。それは自身のDOMを持っていますが、他のサイトのDOMとやり取りすることができます。これは他のサイトの機密性、整合性、可用性(CIA)を危険にさらす可能性があります。
主要コンポーネント
拡張機能のレイアウトは視覚化された際に最も見栄えがよく、3つのコンポーネントで構成されています。それぞれのコンポーネントを詳しく見てみましょう。

コンテンツスクリプト
各コンテンツスクリプトは単一のWebページのDOMに直接アクセスでき、したがって潜在的に悪意のある入力にさらされます。ただし、コンテンツスクリプトには、拡張機能コアにメッセージを送信する権限以外はありません。
拡張機能コア
拡張機能コアには、拡張機能のほとんどの権限/アクセスが含まれていますが、拡張機能コアはXMLHttpRequestおよびコンテンツスクリプトを介してWebコンテンツとのやり取りができます。また、拡張機能コアはホストマシンに直接アクセスする権限はありません。
ネイティブバイナリ
拡張機能には、ユーザーの完全な権限を持つホストマシンにアクセスできるネイティブバイナリが含まれています。ネイティブバイナリは、Flashや他のブラウザプラグインで使用される標準のNetscape Plugin Application Programming Interface(NPAPI)を介して拡張機能コアとやり取りします。
境界
{% hint style="danger" %} ユーザーの完全な権限を取得するには、攻撃者はコンテンツスクリプトから拡張機能コアに、そして拡張機能コアからネイティブバイナリに悪意のある入力を渡すように拡張機能を説得する必要があります。 {% endhint %}
拡張機能の各コンポーネントは、強力な保護境界によって互いに分離されています。各コンポーネントは別々のオペレーティングシステムプロセスで実行されます。コンテンツスクリプトと拡張機能コアは、ほとんどのオペレーティングシステムサービスには利用できないサンドボックスプロセスで実行されます。
さらに、コンテンツスクリプトは別々のJavaScriptヒープで実行され、関連するWebページから分離されます。コンテンツスクリプトとWebページは同じ基礎となるDOMにアクセスできますが、2つはJavaScriptポインタを交換することはなく、JavaScript機能の漏洩を防ぎます。
manifest.json
Chrome拡張機能は、.crxファイル拡張子を持つZIPフォルダーです。拡張機能のコアは、フォルダーのルートにある**manifest.json**ファイルで、レイアウト、権限、その他の構成オプションを指定します。
例:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
コンテンツスクリプトは、ユーザーが一致するページに移動するたびにロードされます。この場合、**https://example.com/*と一致するページおよび*://*/*/business***と一致しないページです。これらはページ自体のスクリプトのように実行され、ページのDocument Object Model (DOM)に任意アクセスできます。
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
以下は、include_globs と exclude_globs を使用してさらにURLを含めたり除外したりする方法です。
これは、ページに説明ボタンを追加するコンテンツスクリプトの例です。ストレージAPIを使用して、拡張機能のストレージから message の値を取得します。
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

このボタンがクリックされると、コンテンツスクリプトによって拡張機能ページにメッセージが送信されます。これは、storageが例外の中にあるAPIに直接アクセスできないというコンテンツスクリプトの制限によるものです。これらの例外を超えた機能については、コンテンツスクリプトが通信できる拡張機能ページにメッセージが送信されます。
{% hint style="warning" %}
ブラウザによって、コンテンツスクリプトの機能は若干異なる場合があります。Chromiumベースのブラウザでは、機能のリストはChrome Developers documentationで利用可能であり、FirefoxではMDNが主要な情報源となります。
また、コンテンツスクリプトはバックグラウンドスクリプトと通信する能力を持ち、アクションを実行し、応答を返すことができます。
{% endhint %}
Chromeでコンテンツスクリプトを表示およびデバッグするには、Chromeデベロッパーツールメニューにアクセスします。オプション > その他のツール > 開発者ツールを選択するか、Ctrl + Shift + Iを押します。
デベロッパーツールが表示されたら、Sourceタブをクリックし、次にContent Scriptsタブをクリックします。これにより、さまざまな拡張機能から実行中のコンテンツスクリプトを観察し、実行フローを追跡するためのブレークポイントを設定できます。
注入されたコンテンツスクリプト
{% hint style="success" %}
コンテンツスクリプトは必須ではないことに注意してください。動的にスクリプトを注入したり、tabs.executeScriptを使用してウェブページにプログラム的に注入することも可能です。これにより、より細かい制御が可能になります。
{% endhint %}
コンテンツスクリプトをプログラム的に注入するには、スクリプトを注入するページに対してホスト権限が拡張機能に必要です。これらの権限は、拡張機能のマニフェスト内でそれらを要求するか、activeTabを介して一時的にセキュリティを確保することができます。
activeTabベースの拡張機能の例
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- クリック時にJSファイルをインジェクトする:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- クリック時に関数を注入する:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
スクリプト権限の例
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Content Scripts run_at
run_atフィールドは、JavaScriptファイルがWebページに注入されるタイミングを制御します。推奨されるデフォルト値は"document_idle"です。
可能な値は次のとおりです:
document_idle:可能な限りすぐにdocument_start:cssからのファイルの後、ただし他のDOMが構築される前や他のスクリプトが実行される前にdocument_end:DOMが完全になった直後、ただし画像やフレームなどのサブリソースが読み込まれる前
manifest.jsonを介して
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
**service-worker.js**を介して
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
バックグラウンド
コンテンツスクリプトによって送信されるメッセージは、バックグラウンドページによって受信され、拡張機能のコンポーネントを調整する中心的な役割を果たします。特筆すべきは、バックグラウンドページが拡張機能の寿命全体にわたって持続し、直接的なユーザーとのやり取りなしで静かに動作します。独自のDocument Object Model(DOM)を持ち、複雑な相互作用や状態管理を可能にします。
主なポイント:
- バックグラウンドページの役割: 拡張機能の中で通信と調整を確実にする神経中枢として機能します。
- 持続性: ユーザーには見えないが、拡張機能の機能性には不可欠な、常に存在するエンティティです。
- 自動生成: 明示的に定義されていない場合、ブラウザは自動的にバックグラウンドページを作成します。この自動生成されたページには、拡張機能のマニフェストで指定されたすべてのバックグラウンドスクリプトが含まれ、拡張機能のバックグラウンドタスクのシームレスな動作を保証します。
{% hint style="success" %} ブラウザがバックグラウンドページを自動生成することで(明示的に宣言されていない場合)、必要なすべてのバックグラウンドスクリプトが統合され、操作されることで、拡張機能のセットアッププロセスが合理化されます。 {% endhint %}
バックグラウンドスクリプトの例:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
It uses runtime.onMessage API to listen to messages. When an "explain" message is received, it uses tabs API to open a page in a new tab.
To debug the background script you could go to the extension details and inspect the service worker, this will open the developer tools with the background script:
Options pages and other
Browser extensions can contain various kinds of pages:
- Action pages are displayed in a drop-down when the extension icon is clicked.
- Pages that the extension will load in a new tab.
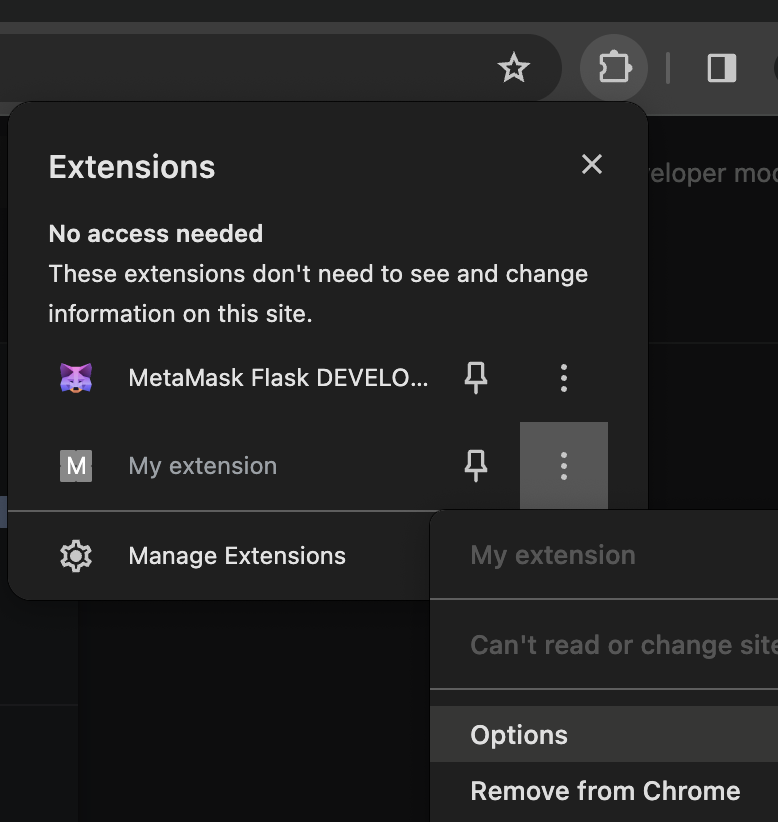
- Option Pages: This page displays on top of the extension when clicked. In the previous manifest In my case I was able to access this page in
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaor clicking:

Note that these pages aren't persistent like background pages as they load dynamically content on necessity. Despite this, they share certain capabilities with the background page:
- Communication with Content Scripts: Similar to the background page, these pages can receive messages from content scripts, facilitating interaction within the extension.
- Access to Extension-Specific APIs: These pages enjoy comprehensive access to extension-specific APIs, subject to the permissions defined for the extension.
permissions & host_permissions
permissions and host_permissions are entries from the manifest.json that will indicate which permissions the browser extensions has (storage, location...) and in which web pages.
As browser extensions can be so privileged, a malicious one or one being compromised could allow the attacker different means to steal sensitive information and spy on the user.
Check how these settings work and how thye could get abused in:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
A content security policy can be declared also inside the manifest.json. If there is one defined, it could be vulnerable.
The default setting for browser extension pages is rather restrictive:
script-src 'self'; object-src 'self';
CSPと潜在的なバイパスに関する詳細は、以下をチェックしてください:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
ウェブページがブラウザ拡張機能のページ(例:.htmlページ)にアクセスするためには、このページをmanifest.jsonの**web_accessible_resources**フィールドに記述する必要があります。
例:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
これらのページは次のようなURLでアクセス可能です:
chrome-extension://<extension-id>/message.html
公開拡張機能では、extension-id がアクセス可能です:

ただし、manifest.json パラメータ use_dynamic_url が使用されている場合、この id は動的になる可能性があります。
これらのページにアクセスできるようにすると、これらのページは 潜在的に ClickJacking の脆弱性を持つことになります:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} これらのページがランダムな URL ではなく拡張機能のみによって読み込まれるようにすると、ClickJacking 攻撃を防ぐことができます。 {% endhint %}
externally_connectable
ドキュメントによると、"externally_connectable" マニフェスト プロパティは、runtime.connect および runtime.sendMessage を介して拡張機能に接続できる 拡張機能や Web ページを宣言します。
- 拡張機能のマニフェストに
externally_connectableキーが宣言されていないか、"ids": ["*"]と宣言されている場合、すべての拡張機能が接続できますが、Web ページは接続できません。 "ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"]のように 特定の ID が指定されている場合、それらのアプリケーションのみが接続できます。- 一致するものが指定されている場合、それらの Web アプリケーションが接続できます:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- もし**
"externally_connectable": {}**として指定されている場合、どのアプリやウェブサイトも接続できません。
ここで示されている拡張機能やURLが少ないほど、攻撃面が小さくなります。
{% hint style="danger" %}
もし**externally_connectableでXSSに対して脆弱なウェブページが示されている場合、攻撃者はバックグラウンドスクリプトに直接メッセージを送信**することができ、Content ScriptとそのCSPを完全にバイパスできます。
したがって、これは非常に強力なバイパスです。
さらに、クライアントが不正な拡張機能をインストールした場合、脆弱な拡張機能との通信が許可されていなくても、許可されたウェブページにXSSデータを注入したり、WebRequestやDeclarativeNetRequestのAPIを悪用して対象ドメインのリクエストを操作し、ページのJavaScriptファイルのリクエストを変更する可能性があります(対象ページのCSPがこれらの攻撃を防ぐことができることに注意してください)。このアイデアはこの解説から来ています。
{% endhint %}
Web ↔︎ Content Scriptの通信
コンテンツスクリプトが動作する環境とホストページが存在する環境はお互いに分離されており、隔離が保証されています。この隔離にもかかわらず、両者はページのDocument Object Model (DOM)、共有リソースに対して相互作用する能力を持っています。ホストページがコンテンツスクリプトと通信したり、コンテンツスクリプトを介して間接的に拡張機能と通信するためには、両者がアクセス可能なDOMを通信チャネルとして利用する必要があります。
ポストメッセージ
{% code title="content-script.js" %}
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
セキュアなPost Message通信は、受信したメッセージの信頼性をチェックする必要があります。これは以下の方法で行うことができます:
event.isTrusted: これは、イベントがユーザーのアクションによってトリガーされた場合にのみTrueです。- コンテンツスクリプトは、ユーザーが特定のアクションを実行した場合にのみメッセージを期待するかもしれません。
- オリジンドメイン: メッセージを期待するのは特定のドメインのみかもしれません。
- 正規表現が使用されている場合は非常に注意が必要です。
- ソース:
received_message.source !== windowは、Content Scriptがリスニングしているウィンドウと同じウィンドウからのメッセージかどうかをチェックするために使用できます。
前述のチェックは、実行されていても脆弱性がある可能性があるため、次のページで潜在的なPost Messageバイパスをチェックしてください:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
別の通信方法として、Iframe URLを介して通信する方法があります。例は以下で見つけることができます:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
これは「正確には」通信方法ではありませんが、webとコンテンツスクリプトはweb DOMにアクセスできます。したがって、コンテンツスクリプトがそれから情報を読み取っている場合、web DOMを信頼している場合、webはこのデータを変更できる可能性があります(webは信頼されていないか、XSSの脆弱性があるため)そしてContent Scriptを危険にさらす可能性があります。
ブラウザ拡張機能を危険にさらすDOMベースのXSSの例も以下で見つけることができます:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
メモリ/コード内の機密情報
ブラウザ拡張機能が機密情報をそのメモリ内に保存している場合、これは(特にWindowsマシンでは)ダンプされ、この情報を検索される可能性があります。
したがって、ブラウザ拡張機能のメモリは安全ではないと見なすべきであり、資格情報やニーモニックフレーズなどの機密情報は保存されてはいけません。
もちろん、コード内に機密情報を入れないでください、それは公開されることになります。
ブラウザからメモリをダンプするには、プロセスメモリをダンプするか、ブラウザ拡張機能の設定に移動して**Inspect pop-up**をクリック -> **MemoryセクションでTake a snaphostをクリックし、スナップショット内で機密情報を検索するためにCTRL+F**を使用できます。
コンテンツスクリプト ↔︎ バックグラウンドスクリプト間の通信
コンテンツスクリプトは、runtime.sendMessage() または tabs.sendMessage() 関数を使用してワンタイムのJSONシリアライズ可能なメッセージを送信できます。
応答を処理するには、返されたPromiseを使用します。ただし、後方互換性のために、最後の引数としてコールバックを渡すこともできます。
コンテンツスクリプトからリクエストを送信する方法は次のようになります:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
拡張機能(通常はバックグラウンドスクリプト)からリクエストを送信します。コンテンツスクリプトは関数を使用できますが、送信先のタブを指定する必要があります。選択したタブのコンテンツスクリプトにメッセージを送信する方法の例:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
受信側では、メッセージを処理するためにruntime.onMessage イベントリスナーを設定する必要があります。これはコンテンツスクリプトや拡張機能ページから見た場合に同じように見えます。
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
例で強調されているように、sendResponse() は同期的に実行されました。sendResponse() を非同期に実行するために onMessage イベントハンドラを変更するには、return true; を組み込むことが重要です。
重要な考慮事項として、複数のページが onMessage イベントを受信するように設定されているシナリオでは、特定のイベントに対して最初に sendResponse() を実行するページだけが効果的に応答を提供できます。同じイベントへの後続の応答は考慮されません。
新しい拡張機能を作成する際には、コールバックではなくプロミスを使用することが好ましいです。コールバックの使用に関しては、sendResponse() 関数は、同期的なコンテキスト内で直接実行される場合、またはイベントハンドラが非同期操作を示すために true を返す場合にのみ有効と見なされます。ハンドラのいずれも true を返さない場合や、sendResponse() 関数がメモリから削除された場合(ガベージコレクションされた場合)、sendMessage() 関数に関連付けられたコールバックがデフォルトでトリガーされます。
ブラウザでの拡張機能の読み込み
- ブラウザ拡張機能をダウンロードして解凍します
chrome://extensions/に移動し、Developer Modeを有効にしますLoad unpackedボタンをクリックします
Firefox の場合は、about:debugging#/runtime/this-firefox に移動し、Load Temporary Add-on ボタンをクリックします。
ストアからソースコードを取得する
Chrome 拡張機能のソースコードはさまざまな方法で取得できます。以下に各オプションの詳細な説明と手順を示します。
コマンドラインを使用して ZIP 形式で拡張機能をダウンロード
Chrome 拡張機能のソースコードは、コマンドラインを使用して ZIP ファイルとしてダウンロードすることができます。これには、curl を使用して特定の URL から ZIP ファイルを取得し、その後 ZIP ファイルの内容をディレクトリに展開する必要があります。以下は手順です:
"extension_id"を実際の拡張機能の ID に置き換えます。- 次のコマンドを実行します:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
CRX Viewer ウェブサイトを使用する
CRX Viewer 拡張機能を使用する
もう1つの便利な方法は、オープンソースプロジェクトである Chrome 拡張機能ソースビューアを使用することです。Chrome Web ストア からインストールできます。ビューアのソースコードは、GitHub リポジトリで入手できます。
ローカルにインストールされた拡張機能のソースを表示する
ローカルにインストールされた Chrome 拡張機能も検査できます。以下の手順に従います:
chrome://version/にアクセスして "Profile Path" フィールドを見つけ、Chrome のローカルプロファイルディレクトリにアクセスします。- プロファイルディレクトリ内の
Extensions/サブフォルダに移動します。 - このフォルダには、通常、読みやすい形式でソースコードが含まれているすべてのインストールされた拡張機能が含まれています。
拡張機能を識別するために、それらの ID を名前にマッピングできます:
about:extensionsページで「開発者モード」を有効にして、各拡張機能の ID を表示します。- 各拡張機能のフォルダ内にある
manifest.jsonファイルには、拡張機能を識別するのに役立つ読みやすいnameフィールドが含まれています。
ファイルアーカイバまたはアンパッカーを使用する
Chrome Web ストアに移動して、拡張機能をダウンロードします。ファイルの拡張子は .crx になります。ファイルの拡張子を .crx から .zip に変更します。任意のファイルアーカイバ(WinRAR、7-Zip など)を使用して、ZIP ファイルの内容を抽出します。
Chrome で開発者モードを使用する
Chrome を開いて chrome://extensions/ に移動します。右上の「開発者モード」を有効にします。"アンパックされた拡張機能を読み込む" をクリックします。拡張機能のディレクトリに移動します。これによりソースコードはダウンロードされませんが、すでにダウンロードされたり開発された拡張機能のコードを表示および変更するのに便利です。
セキュリティ監査チェックリスト
ブラウザ拡張機能は 攻撃範囲が限られています が、一部には 脆弱性 や 潜在的な強化改善点 が含まれている場合があります。以下は最も一般的なものです:
- 要求される
permissionsをできるだけ制限する host_permissionsをできるだけ制限するcontent_security_policyを強化するexternally_connectableをできるだけ制限する。必要がない場合はデフォルトで残さず、{}を指定します。- ここで XSS または乗っ取りに脆弱な URL が言及されている場合、攻撃者は バックグラウンドスクリプトに直接メッセージを送信 できます。非常に強力なバイパスです。
web_accessible_resourcesをできるだけ制限する。可能であれば空にしても構いません。- もし
web_accessible_resourcesがない場合は、ClickJacking をチェックします - 拡張機能からウェブページへの 通信 が発生する場合、通信によって引き起こされる XSS 脆弱性 をチェックします。
- Post Messages が使用されている場合は、Post Message 脆弱性 をチェックします。
- Content Script が DOM 詳細にアクセス する場合は、それらがウェブによって 変更 されると XSS を導入していないか確認します。
- この通信が Content Script -> バックグラウンドスクリプトの通信 にも関与している場合は、特に注意してください。
- ブラウザ拡張機能の中に 機密情報を保存 すべきではありません
- ブラウザ拡張機能の中に 機密情報を保存 すべきではありません
ツール
Tarnish
- 提供された Chrome ウェブストアリンクから任意の Chrome 拡張機能を取得します。
- manifest.json ビューア:拡張機能のマニフェストの JSON フォーマットバージョンを簡単に表示します。
- フィンガープリント解析:web_accessible_resources の検出および Chrome 拡張機能のフィンガープリント JavaScript の自動生成。
- 潜在的な Clickjacking 解析:web_accessible_resources ディレクティブが設定された拡張機能 HTML ページの検出。これらはページの目的に応じて Clickjacking の脆弱性があります。
- 許可警告ビューア:ユーザーが拡張機能をインストールしようとすると表示されるすべての Chrome 許可プロンプト警告のリストを表示します。
- 危険な機能:攻撃者によって悪用される可能性のある危険な機能の場所を表示します(たとえば、innerHTML、chrome.tabs.executeScript などの機能)。
- エントリーポイント:拡張機能がユーザー/外部入力を受け入れる場所を表示します。これは拡張機能の表面積を理解し、拡張機能に悪意のあるデータを送信する潜在的なポイントを探すのに役立ちます。
- 危険な機能とエントリーポイントのスキャナーには、次のものが含まれます:
- アラートを引き起こした関連するコードスニペットと行。
- 問題の説明。
- アラートを引き起こしたファイル全体を表示するための「ファイルを表示」ボタン。
- アラートされたファイルのパス。
- アラートされたファイルの完全な Chrome 拡張機能 URI。
- JavaScript ファイルに脆弱な行がある場合、それが含まれているすべてのページのパスと、これらのページのタイプ、web_accessible_resource のステータス。
- コンテンツセキュリティポリシー(CSP)アナライザーおよびバイパスチェッカー:拡張機能の CSP の弱点を指摘し、ホワイトリストに登録された CDN などによる CSP のバイパス方法を明らかにします。
- 既知の脆弱なライブラリ:Retire.js を使用して既知の脆弱な JavaScript ライブラリの使用をチェックします。
- 拡張機能とフォーマットされたバージョンをダウンロードします。
- オリジナルの拡張機能をダウンロードします。
- 拡張機能の整形されたバージョンをダウンロードします(自動整形された HTML および JavaScript)。
- スキャン結果の自動キャッシュ化。拡張機能のスキャンを実行すると、最初の実行にはかなりの時間がかかります。ただし、2回目以降は、拡張機能が更新されていない限り、結果がキャッシュされているため、ほぼ即座に実行されます。
- レポートの URL をリンクできるようにし、Tarnish によって生成された拡張機能レポートを他の人に簡単にリンクできるようにします。
Neto
Project Neto は、Firefox や Chrome などの一般的なブラウザ用のプラグインや拡張機能の隠れた機能を分析および解明するために設計された Python 3 パッケージです。このパッケージは、パッケージ化されたファイルを解凍して、manifest.json、ローカライゼーションフォルダ、JavaScript、HTML ソースファイルなどの関連リソースからこれらの機能を抽出するプロセスを自動化します。
参考文献
- この方法論の支援に感謝します @naivenom
- https://www.cobalt.io/blog/introduction-to-chrome-browser-extension-security-testing
- https://palant.info/2022/08/10/anatomy-of-a-basic-extension/
- https://palant.info/2022/08/24/attack-surface-of-extension-pages/
- https://palant.info/2022/08/31/when-extension-pages-are-web-accessible/
- https://help.passbolt.com/assets/files/PBL-02-report.pdf
- https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
- https://developer.chrome.com/docs/extensions/mv2/background-pages
- https://thehackerblog.com/kicking-the-rims-a-guide-for-securely-writing-and-auditing-chrome-extensions/
- https://gist.github.com/LongJohnCoder/9ddf5735df3a4f2e9559665fb864eac0
htARTE(HackTricks AWS Red Team Expert)で AWS ハッキングをゼロからヒーローまで学ぶ htARTE(HackTricks AWS Red Team Expert)!
HackTricks をサポートする他の方法:
- もしHackTricksで会社を宣伝したいかHackTricksをPDFでダウンロードしたい場合は、SUBSCRIPTION PLANSをチェックしてください!
- 公式PEASS&HackTricksグッズを入手してください
- The PEASS Familyを発見し、独占的なNFTsのコレクションをご覧ください
- 💬Discordグループに参加またはtelegramグループに参加し、Twitter🐦でフォローしてください @carlospolopm.
- ハッキングテクニックを共有するには、HackTricksとHackTricks CloudのgithubリポジトリにPRを提出してください。