3.9 KiB
Debugging Kliëntkant JS
Debugging Kliëntkant JS
Leer AWS-hacking vanaf nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy jou maatskappy geadverteer wil sien in HackTricks of HackTricks in PDF wil aflaai, kyk na die SUBSCRIPTION PLANS!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek The PEASS Family, ons versameling eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou hacking-truuks deur PR's in te dien by die HackTricks en HackTricks Cloud GitHub-opslagplekke.
Die debuggingsproses van kliëntkant JS kan 'n uitdaging wees omdat jy elke keer as jy die URL verander (insluitend 'n verandering in die gebruikte parameters of parameterwaardes) die afbreukpunt moet herstel en die bladsy moet herlaai.
debugger;
As jy die lyn debugger; binne 'n JS-lêer plaas, sal die blaaier die JS afbreukpunt daar plaas wanneer dit uitgevoer word. Daarom sal een manier om konstante afbreukpunte te stel wees om alle lêers lokaal af te laai en afbreukpunte in die JS-kode te stel.
Oorskrywings
Blaaier-oorskrywings maak dit moontlik om 'n plaaslike kopie van die kode wat uitgevoer gaan word te hê en dit in plaas daarvan uit te voer as die een van die afgeleë bediener.
Jy kan die oorskrywings in "Dev Tools" --> "Bronne" --> "Oorskrywings" bereik.
Jy moet 'n plaaslike leë vouer skep om as oorskrywings te gebruik, dus skep net 'n nuwe plaaslike vouer en stel dit as oorskrywing in daardie bladsy.
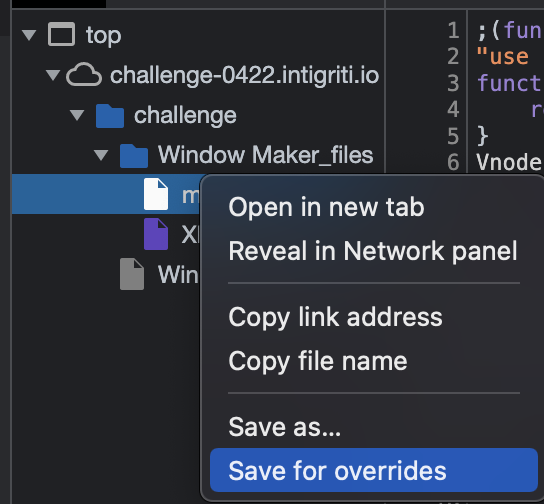
Kies dan in "Dev Tools" --> "Bronne" die lêer wat jy wil oorskryf en kies "Stoor vir oorskrywings" met 'n regskliek.
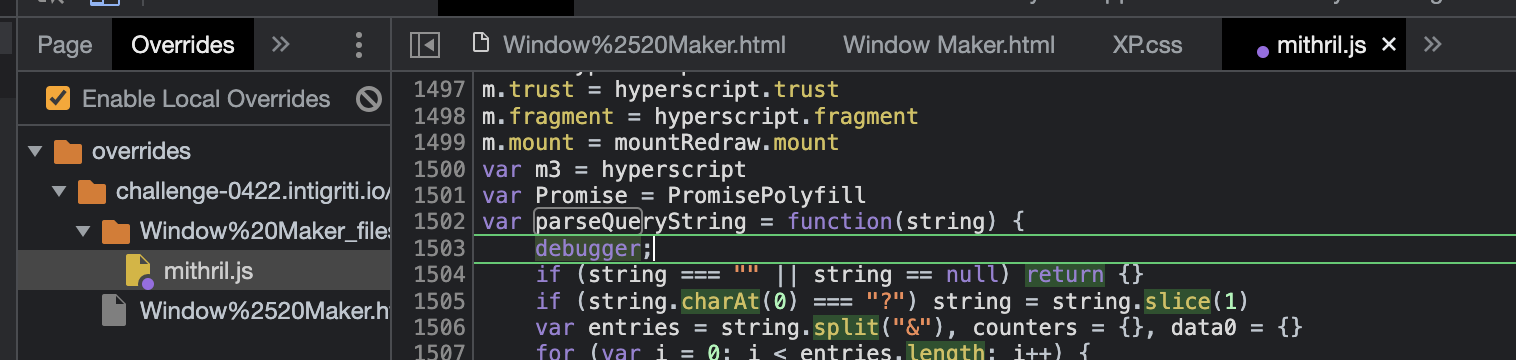
Dit sal die JS-lêer plaaslik kopieer en jy sal in staat wees om daardie kopie in die blaaier te verander. Voeg net die debugger; opdrag waar jy wil, stoor die verandering en herlaai die bladsy, en elke keer as jy daardie webbladsy besoek, sal jou plaaslike JS-kopie gelaai word en jou afbreukpuntopdrag in sy plek gehandhaaf word:
Verwysings
Leer AWS-hacking vanaf nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy jou maatskappy geadverteer wil sien in HackTricks of HackTricks in PDF wil aflaai, kyk na die SUBSCRIPTION PLANS!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek The PEASS Family, ons versameling eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou hacking-truuks deur PR's in te dien by die HackTricks en HackTricks Cloud GitHub-opslagplekke.