7.9 KiB
DOM Invader
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
DOM Invader
DOM Invader ni chombo cha kivinjari kilichosakinishwa katika kivinjari cha ndani cha Burp. Kinasaidia katika kubaini udhaifu wa DOM XSS kwa kutumia vyanzo na visinki mbalimbali, ikiwa ni pamoja na ujumbe wa wavuti na uchafuzi wa prototype. Chombo hiki kimewekwa awali kama nyongeza.
DOM Invader inaunganisha kichupo ndani ya paneli ya DevTools ya kivinjari ikiruhusu yafuatayo:
- Utambuzi wa visinki vinavyoweza kudhibitiwa kwenye ukurasa wa wavuti kwa ajili ya upimaji wa DOM XSS, ikitoa maelezo ya muktadha na usafi.
- Kurekodi, kuhariri, na kutuma tena ujumbe wa wavuti uliopelekwa kupitia njia ya
postMessage()kwa ajili ya upimaji wa DOM XSS. DOM Invader pia inaweza kugundua udhaifu kiotomatiki kwa kutumia ujumbe wa wavuti ulioandaliwa kwa njia maalum. - Kugundua vyanzo vya uchafuzi wa prototype upande wa mteja na kuskanisha vifaa vinavyoweza kudhibitiwa vilivyopelekwa kwa visinki hatari.
- Utambuzi wa udhaifu wa DOM clobbering.
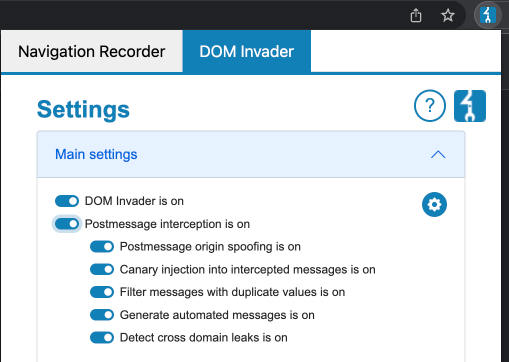
Enable It
Katika kivinjari cha ndani cha Burp nenda kwenye Burp extension na uweke kwenye hali ya kazi:

Sasa refresh ukurasa na katika Dev Tools utaona DOM Invader tab:

Inject a Canary
Katika picha ya awali unaweza kuona kikundi cha herufi za nasibu, hiyo ndiyo Canary. Sasa unapaswa kuanza kuingiza katika sehemu tofauti za wavuti (params, fomu, url...) na kila wakati bonyeza kutafuta. DOM Invader itakagua kama canary imeishia katika sink yoyote ya kuvutia ambayo inaweza kutumika.
Zaidi ya hayo, chaguo Inject URL params na Inject forms zitafungua kiotomatiki kichupo kipya kikiingiza canary katika kila URL param na fomu inayoipata.
Inject an empty Canary
Ikiwa unataka tu kutafuta visinki vya uwezekano ambavyo ukurasa unaweza kuwa navyo, hata kama havitumiwi, unaweza kutafuta canary tupu.
Post Messages
DOM Invader inaruhusu upimaji wa DOM XSS kwa kutumia ujumbe wa wavuti wenye vipengele kama:
- Kurekodi ujumbe wa wavuti uliopelekwa kupitia
postMessage(), kama historia ya ombi/jibu la HTTP ya Burp Proxy. - Mabadiliko na kupeleka tena ujumbe wa wavuti ili kupima kwa mikono DOM XSS, sawa na kazi ya Burp Repeater.
- Mabadiliko ya kiotomatiki na kutuma ujumbe wa wavuti kwa ajili ya kuchunguza DOM XSS.
Message details
Maelezo ya kina yanaweza kuonekana kuhusu kila ujumbe kwa kubonyeza juu yake, ambayo inajumuisha ikiwa JavaScript upande wa mteja inapata mali za origin, data, au source za ujumbe.
origin: Ikiwa taarifa ya asili ya ujumbe haijakaguliwa, unaweza kuwa na uwezo wa kutuma ujumbe wa kuvuka asili kwa mhandisi wa tukio kutoka kwa kikoa chochote cha nje. Lakini ikiwa imekaguliwa bado inaweza kuwa hatari.data: Hapa ndipo mzigo unatumwa. Ikiwa data hii haitumiki, sink haitakuwa na maana.source: Inakadiria ikiwa mali ya chanzo, ambayo kawaida inarejelea iframe, inathibitishwa badala ya asili. Hata kama hii imekaguliwa, haihakikishi kuwa uthibitisho hauwezi kupuuziliwa mbali.
Reply a message
- Kutoka kwenye mtazamo wa Messages, bonyeza ujumbe wowote kufungua kidirisha cha maelezo ya ujumbe.
- Hariri uwanja wa Data kama inavyohitajika.
- Bonyeza Send.
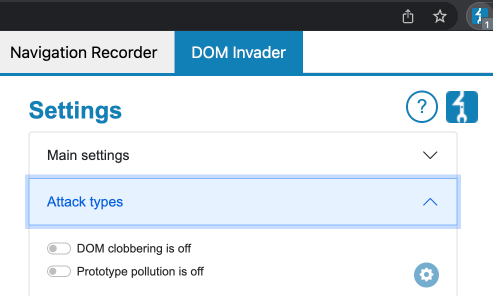
Prototype Pollution
DOM Invader pia inaweza kutafuta udhaifu wa Prototype Pollution. Kwanza, unahitaji kuuweka kwenye hali ya kazi:

Kisha, itatafuta vyanzo vinavyokuwezesha kuongeza mali zisizo za kawaida kwenye Object.prototype.
Ikiwa kitu chochote kimepatikana kitakuwa na Test button itakayoweza kuyajaribu vyanzo vilivyopatikana. Bonyeza juu yake, kichupo kipya kitaonekana, tengeneza kitu kwenye console na angalia ikiwa testproperty inapatikana:
let b = {}
b.testproperty
Once you found a source you can scan for a gadget:
- A new tab is opened by DOM Invader when the Scan for gadgets button, which can be found next to any identified prototype pollution source in the DOM view, is clicked. The scanning for suitable gadgets then begins.
- Meanwhile, in the same tab, the DOM Invader tab should be opened in the DevTools panel. After the scan completes, any sinks accessible via the identified gadgets are displayed in the DOM view. For instance, a gadget property named
htmlbeing passed to theinnerHTMLsink is shown in the example below.
DOM clobbering
In the previous image it's possible to see that DOM clobbering scan can be turned on. Once done, DOM Invader will start searching for DOM clobbering vulnerabilities.
References
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.