40 KiB
Browser Uitbreiding Pentesting Metodologie
Leer AWS hak van nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy wil sien jou maatskappy geadverteer in HackTricks of laai HackTricks af in PDF-formaat Kyk na die INSKRYWINGSPLANNE!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek Die PEASS Familie, ons versameling van eksklusiewe NFTs
- Sluit aan by die 💬 Discord groep of die telegram groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou haktruuks deur PRs in te dien by die HackTricks en HackTricks Cloud github repos.
Basiese Inligting
Webblaaier-uitbreidings word geskryf in JavaScript en gelaai deur die blaaier in die agtergrond. Dit het sy DOM maar kan met ander webwerwe se DOMs interaksie hê. Dit beteken dat dit ander webwerwe se vertroulikheid, integriteit, en beskikbaarheid (CIA) kan kompromiteer.
Hoofkomponente
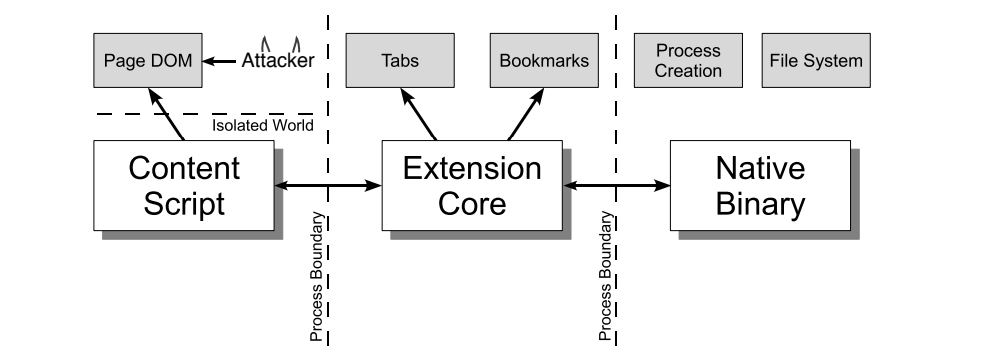
Uitbreidings se uitlegte lyk die beste wanneer dit gevisualiseer word en bestaan uit drie komponente. Laat ons na elke komponent in diepte kyk.

Inhoudskripte
Elke inhoudskrip het direkte toegang tot die DOM van 'n enkele webbladsy en is dus blootgestel aan potensieel skadelike insette. Die inhoudskrip bevat egter geen toestemmings behalwe die vermoë om boodskappe aan die uitbreidingskern te stuur.
Uitbreidingskern
Die uitbreidingskern bevat die meeste van die uitbreidingspriveleges/toegang, maar die uitbreidingskern kan slegs met webinhoud interaksie hê deur XMLHttpRequest en inhoudskripte. Die uitbreidingskern het ook nie direkte toegang tot die gasrekenaar nie.
Inheemse Binêre
Die uitbreiding maak 'n inheemse binêre moontlik wat die gasrekenaar kan bereik met die gebruiker se volle regte. Die inheemse binêre interaksioneer met die uitbreidingskern deur die standaard Netscape Plugin Application Programming Interface (NPAPI) wat deur Flash en ander blaaier-invoegtoepassings gebruik word.
Grense
{% hint style="danger" %} Om die gebruiker se volle regte te verkry, moet 'n aanvaller die uitbreiding oortuig om skadelike insette van die inhoudskrip na die uitbreidingskern en van die uitbreidingskern na die inheemse binêre oor te dra. {% endhint %}
Elke komponent van die uitbreiding is van mekaar geskei deur sterk beskermende grense. Elke komponent loop in 'n afsonderlike bedryfstelselproses. Inhoudskripte en uitbreidingskerns loop in sandbox prosesse wat nie beskikbaar is vir die meeste bedryfstelseldienste nie.
Verder, inhoudskripte is geskei van hul geassosieerde webbladsye deur in 'n afsonderlike JavaScript-heap te loop. Die inhoudskrip en webbladsy het toegang tot dieselfde onderliggende DOM, maar die twee ruil nooit JavaScript-aanwysers nie, wat die lekkasie van JavaScript-funksionaliteit voorkom.
manifest.json
'n Chrome-uitbreiding is net 'n ZIP-vouer met 'n .crx-lêeruitbreiding. Die uitbreidingskern is die manifest.json lêer aan die wortel van die vouer, wat uitleg, toestemmings, en ander konfigurasie-opsies spesifiseer.
Voorbeeld:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
Inhoudskripte word gelaai telkens wanneer die gebruiker na 'n ooreenstemmende bladsy navigeer, in ons geval enige bladsy wat ooreenstem met die https://example.com/* uitdrukking en nie ooreenstem met die *://*/*/business* regex nie. Hulle voer uit soos die bladsy se eie skripte en het willekeurige toegang tot die bladsy se Dokument-voorwerpmodel (DOM).
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Om meer URL's in te sluit of uit te sluit, is dit ook moontlik om include_globs en exclude_globs te gebruik.
Dit is 'n voorbeeld inhoudskrip wat 'n verduidelik-knoppie by die bladsy sal voeg wanneer die stoor API gebruik word om die message waarde uit die uitbreiding se stoor te haal.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

'n Boodskap word na die uitbreidingsbladsye gestuur deur die inhoudskrip wanneer hierdie knoppie geklik word, deur die gebruik van die runtime.sendMessage() API. Dit is as gevolg van die beperking van die inhoudskrip in direkte toegang tot API's, met storage wat een van die min uitsonderings is. Vir funksionaliteite buite hierdie uitsonderings word boodskappe gestuur na uitbreidingsbladsye waarmee inhoudskripte kan kommunikeer.
{% hint style="warning" %}
Afhanklik van die webblaaier, kan die vermoëns van die inhoudskrip effens verskil. Vir Chromium-gebaseerde webblaaier is die vermoënslys beskikbaar in die Chrome-ontwikkelaarsdokumentasie, en vir Firefox dien die MDN as die primêre bron.
Dit is ook noemenswaardig dat inhoudskripte die vermoë het om met agtergrondskripte te kommunikeer, wat hulle in staat stel om aksies uit te voer en terugvoer terug te stuur.
{% endhint %}
Vir die sien en foutopsporing van inhoudskripte in Chrome, kan die Chrome-ontwikkelaarshulpmiddelsmenu vanaf Options > More tools > Developer tools OF deur Ctrl + Shift + I te druk, geopen word.
Wanneer die ontwikkelaarshulpmiddels vertoon word, moet die Source tab geklik word, gevolg deur die Content Scripts-tabblad. Dit maak dit moontlik om die uitvoering van inhoudskripte van verskeie uitbreidings waar te neem en breekpunte in te stel om die uitvoervloei te volg.
Geïnspireerde inhoudskripte
{% hint style="success" %}
Let daarop dat Inhoudskripte nie verpligtend is nie, aangesien dit ook moontlik is om skripte dinamies in te spuit en om hulle programmaties in te spuit in webbladsye via tabs.executeScript. Dit bied eintlik meer fynbeheer kontroles.
{% endhint %}
Vir die programmatiese inspuiting van 'n inhoudskrip, moet die uitbreiding host permissions vir die bladsy hê waarin die skripte ingespuit moet word. Hierdie toestemmings kan óf verkry word deur hulle aan te vra binne die manifest van die uitbreiding óf op 'n tydelike basis deur activeTab.
Voorbeeld van 'n activeTab-gebaseerde uitbreiding
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Spuit 'n JS-lêer in op klik:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Spuit 'n funksie in op klik:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Voorbeeld met skryfregte van skrips
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Insluitings- en uitsluitingspatrone
Om meer URL's in te sluit of uit te sluit, is dit ook moontlik om include_globs en exclude_globs te gebruik.
Inhoudskripte run_at
Die run_at veld beheer wanneer JavaScript-lêers in die webbladsy ingespuit word. Die voorkeur- en verstekwaarde is "document_idle".
Die moontlike waardes is:
document_idle: Wanneer moontlikdocument_start: Na enige lêers vancss, maar voor enige ander DOM opgebou word of enige ander skripsie uitgevoer word.document_end: Onmiddellik nadat die DOM voltooi is, maar voor subbronne soos beelde en rame gelaai word.
Via manifest.json
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Via service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
agtergrond
Boodskappe wat deur inhoudskripte gestuur word, word ontvang deur die agtergrondbladsy, wat 'n sentrale rol speel in die koördinering van die uitbreiding se komponente. Veral, die agtergrondbladsy volhard oor die uitbreiding se leeftyd, wat diskreet funksioneer sonder direkte gebruikerinteraksie. Dit besit sy eie Dokumentobjekmodel (DOM), wat komplekse interaksies en toestandsbestuur moontlik maak.
Kernpunte:
- Agtergrondbladsyrol: Tree op as die senuweesentrum vir die uitbreiding, wat kommunikasie en koördinasie tussen verskeie dele van die uitbreiding verseker.
- Volharding: Dit is 'n altyd teenwoordige entiteit, onsigbaar vir die gebruiker maar integraal tot die uitbreiding se funksionaliteit.
- Outomatiese Generering: Indien nie uitdruklik gedefinieer nie, sal die blaaier outomaties 'n agtergrondbladsy skep. Hierdie outomaties gegenereerde bladsy sal al die agtergrondskripte wat in die uitbreiding se manifest gespesifiseer is, insluit, wat die naatlose werking van die uitbreiding se agtergrondtake verseker.
{% hint style="success" %} Die gerief wat deur die blaaier gebied word deur outomaties 'n agtergrondbladsy te genereer (wanneer nie uitdruklik verklaar nie) verseker dat alle nodige agtergrondskripte geïntegreer en operasioneel is, wat die opstelproses van die uitbreiding stroomlyn. {% endhint %}
Voorbeeld agtergrondskrip:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
Dit gebruik die runtime.onMessage API om boodskappe te luister. Wanneer 'n "verduidelik" boodskap ontvang word, gebruik dit die tabs API om 'n bladsy in 'n nuwe oortjie te open.
Om die agtergrondskrip te foutsoek, kan jy na die uitbreidingsbesonderhede gaan en die dienswerker inspekteer, dit sal die ontwikkelaarshulpmiddels met die agtergrondskrip oopmaak:
Opsiebladsye en ander
Blaaieruitbreidings kan verskeie soorte bladsye bevat:
- Aksiebladsye word vertoon in 'n afrollys wanneer die uitbreidingsikoon geklik word.
- Bladsye wat die uitbreiding sal laai in 'n nuwe oortjie.
- Opsiebladsye: Hierdie bladsy word bo-op die uitbreiding vertoon wanneer dit geklik word. In die vorige manifest In my geval kon ek toegang tot hierdie bladsy kry in
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaof deur te klik:

Let daarop dat hierdie bladsye nie aanhoudend is soos agtergrondbladsye nie aangesien hulle dinamies inhoud laai wanneer nodig. Ten spyte hiervan deel hulle sekere vermoëns met die agtergrondbladsy:
- Kommunikasie met Inhoudskripte: Soortgelyk aan die agtergrondbladsy kan hierdie bladsye boodskappe van inhoudskripte ontvang, wat interaksie binne die uitbreiding fasiliteer.
- Toegang tot Uitbreiding-Spesifieke API's: Hierdie bladsye geniet omvattende toegang tot uitbreiding-spesifieke API's, onderhewig aan die toestemmings wat vir die uitbreiding gedefinieer is.
permissions & host_permissions
permissions en host_permissions is inskrywings van die manifest.json wat sal aandui watter toestemmings die blaaieruitbreidings het (berging, ligging...) en in watter webbladsye.
Aangesien blaaieruitbreidings so bevoorreg kan wees, kan 'n skadelike een of een wat gekompromitteer is, die aanvaller verskillende maniere bied om sensitiewe inligting te steel en die gebruiker te bespioneer.
Kyk hoe hierdie instellings werk en hoe hulle misbruik kan word in:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
'n Inhoudsbeveiligingsbeleid kan ook binne die manifest.json verklaar word. As een gedefinieer is, kan dit kwesbaar wees.
Die verstekinstelling vir blaaieruitbreidingsbladsye is nogal beperkend:
script-src 'self'; object-src 'self';
Vir meer inligting oor CSP en potensiële omleidings, kyk:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
om 'n webbladsy toegang te gee tot 'n bladsy van 'n Blaaieruitbreiding, 'n .html bladsy byvoorbeeld, moet hierdie bladsy genoem word in die web_accessible_resources veld van die manifest.json.
Byvoorbeeld:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Hierdie bladsye is toeganklik in URL soos:
chrome-extension://<extension-id>/message.html
In openbare uitbreidings is die uitbreidings-ID toeganklik:

Alhoewel, as die manifest.json parameter use_dynamic_url gebruik word, kan hierdie id dinamies wees.
{% hint style="success" %} Let daarop dat selfs al word 'n bladsy hier genoem, dit dalk teen ClickJacking beskerm is danksy die Content Security Policy. Jy moet dit ook nagaan (frame-ancestors afdeling) voordat jy 'n ClickJacking-aanval moontlik bevestig. {% endhint %}
Om toegang tot hierdie bladsye toe te laat, maak hierdie bladsye potensieel vatbaar vir ClickJacking:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Om hierdie bladsye slegs deur die uitbreiding te laat laai en nie deur lukrake URL's nie, kan ClickJacking-aanvalle voorkom. {% endhint %}
{% hint style="danger" %}
Let daarop dat die bladsye van web_accessible_resources en ander bladsye van die uitbreiding ook in staat is om agtergrondskripte te kontak. As een van hierdie bladsye vatbaar is vir XSS kan dit 'n groter kwesbaarheid oopmaak.
Verder, let daarop dat jy slegs bladsye wat in web_accessible_resources aangedui is binne iframes kan oopmaak, maar van 'n nuwe lêer is dit moontlik om enige bladsy in die uitbreiding te bereik deur die uitbreidings-ID te ken. Daarom, as 'n XSS gevind word wat dieselfde parameters misbruik, kan dit selfs misbruik word as die bladsy nie in web_accessible_resources geconfigureer is nie.
{% endhint %}
externally_connectable
Volgens die dokumentasie, verklaar die "externally_connectable" manifest-eienskap watter uitbreidings en webbladsye kan koppel aan jou uitbreiding via runtime.connect en runtime.sendMessage.
- As die
externally_connectablesleutel nie verklaar word in jou uitbreiding se manifest of as dit verklaar word as"ids": ["*"], kan alle uitbreidings koppel, maar geen webbladsye kan koppel. - As spesifieke ID's gespesifiseer word, soos in
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], kan slegs daardie aansoeke koppel. - As passings gespesifiseer word, sal daardie webtoepassings kan koppel:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- Indien dit as leeg gespesifiseer is:
"externally_connectable": {}, sal geen app of web kan koppel nie.
Hoe minder uitbreidings en URL's hier aangedui word, hoe kleiner sal die aanvalsoppervlak wees.
{% hint style="danger" %}
As 'n webbladsy vatbaar vir XSS of oorneembaarheid aangedui word in externally_connectable, sal 'n aanvaller in staat wees om boodskappe direk na die agtergrondskrip te stuur, wat die Inhoudskrip en sy CSP heeltemal omseil.
Dit is dus 'n baie kragtige omseiling.
Verder, as die klient 'n skelm uitbreiding installeer, selfs al word dit nie toegelaat om met die vatbare uitbreiding te kommunikeer nie, kan dit XSS-data inspuit op 'n toegelate webbladsy of WebRequest of DeclarativeNetRequest API's misbruik om versoek op 'n geteikenede domein te manipuleer deur 'n versoek vir 'n JavaScript-lêer te verander. (Let wel dat CSP op die geteikende bladsy hierdie aanvalle kan voorkom). Hierdie idee kom van hierdie skrywe.
{% endhint %}
Kommunikasie opsomming
Uitbreiding <--> Webtoep
Om tussen die inhoudskrip en die webbladsy te kommunikeer, word gewoonlik boodskappe gebruik. Daarom sal jy gewoonlik oproepe na die funksie window.postMessage in die webtoepassing vind en in die inhoudskrip luisteraars soos window.addEventListener. Let egter daarop dat die uitbreiding ook met die webtoep kan kommunikeer deur 'n Posboodskap te stuur (en daarom moet die web dit verwag) of net die web 'n nuwe lêer laat laai.
Binne die uitbreiding
Gewoonlik word die funksie chrome.runtime.sendMessage gebruik om 'n boodskap binne die uitbreiding te stuur (gewoonlik hanteer deur die agtergrond-skrip) en om dit te ontvang en hanteer, word 'n luisteraar verklaar wat chrome.runtime.onMessage.addListener aanroep.
Dit is ook moontlik om chrome.runtime.connect() te gebruik om 'n volgehoue verbinding te hê in plaas van enkel boodskappe te stuur, dit is moontlik om dit te gebruik om boodskappe te stuur en ontvang soos in die volgende voorbeeld:
chrome.runtime.connect() voorbeeld
```javascript
var port = chrome.runtime.connect();
// Listen for messages from the web page window.addEventListener("message", (event) => { // Only accept messages from the same window if (event.source !== window) { return; }
// Check if the message type is "FROM_PAGE" if (event.data.type && (event.data.type === "FROM_PAGE")) { console.log("Content script received: " + event.data.text); // Forward the message to the background script port.postMessage({ type: 'FROM_PAGE', text: event.data.text }); } }, false);
// Listen for messages from the background script port.onMessage.addListener(function(msg) { console.log("Content script received message from background script:", msg); // Handle the response message from the background script });
</details>
Dit is ook moontlik om boodskappe vanaf 'n agtergrondskrip na 'n inhoudskrip in 'n spesifieke lappie te stuur deur **`chrome.tabs.sendMessage`** te roep waar jy die **ID van die lappie** moet aandui waarheen die boodskap gestuur moet word.
### Vanaf toegelate `externally_connectable` na die uitbreiding
**Webtoepassings en eksterne blaaieruitbreidings wat toegelaat is** in die `externally_connectable`-konfigurasie kan versoek stuur met behulp van:
```javascript
chrome.runtime.sendMessage(extensionId, ...
Waar dit nodig is om die uitbreidings-ID te noem.
Web ↔︎ Inhoudskrip Kommunikasie
Die omgewings waar inhoudskripte opereer en waar die gasheerbladsye bestaan, is van mekaar geskei, wat isolering verseker. Ten spyte van hierdie isolering het albei die vermoë om met die bladsy se Dokument-Objekmodel (DOM), 'n gedeelde hulpbron, te interageer. Vir die gasheerbladsy om in kommunikasie met die inhoudskrip te tree, of onmiddellik met die uitbreiding deur die inhoudskrip, is dit nodig om die DOM te gebruik wat deur beide partye toeganklik is as die kommunikasiekanaal.
Plaas Boodskappe
{% code title="inhoudskrip.js" %}
// This is like "chrome.runtime.sendMessage" but to maintain the connection
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
// Forward the message to the background script
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
'n Veilige Posboodskap kommunikasie moet die egtheid van die ontvangsboodskap nagaan, dit kan gedoen word deur te kyk na:
event.isTrusted: Dit is waar slegs as die gebeurtenis deur 'n gebruikersaksie geaktiveer is- Die inhoudskrip kan 'n boodskap verwag slegs as die gebruiker 'n aksie uitvoer
- Oorsprong domein: mag 'n boodskap verwag slegs 'n lys van toegelate domeine.
- Wees baie versigtig as 'n regex gebruik word
- Bron:
received_message.source !== windowkan gebruik word om te kontroleer of die boodskap van dieselfde venster af kom waar die Inhoudskrip luister.
Die vorige kontroles, selfs as dit uitgevoer word, kan kwesbaar wees, so kyk na die volgende bladsy vir potensiële Posboodskap omseilings:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
'n Ander moontlike manier van kommunikasie kan wees deur Iframe URL's, jy kan 'n voorbeeld vind in:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Dit is nie "presies" 'n kommunikasiemetode nie, maar die web en die inhoudskrip sal toegang hê tot die web DOM. Dus, as die inhoudskrip inligting daaruit lees, vertrouend op die web DOM, kan die web hierdie data verander (omdat die web nie vertrou moet word nie, of omdat die web vatbaar is vir XSS) en die Inhoudskrip kompromitteer.
Jy kan ook 'n voorbeeld vind van 'n DOM-gebaseerde XSS om 'n blaaieruitbreiding te kompromitteer in:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Inhoudskrip ↔︎ Agtergrondskrip Kommunikasie
'n Inhoudskrip kan die funksies runtime.sendMessage() of tabs.sendMessage() gebruik om 'n eenmalige JSON-seriëleerbare boodskap te stuur.
Om die antwoord te hanteer, gebruik die teruggekeerde Promise. Alhoewel, vir agteruitversoenbaarheid, kan jy nog steeds 'n terugroepfunksie as die laaste argument deurgee.
Die stuur van 'n versoek van 'n inhoudskrip lyk soos dit:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Stuur 'n versoek vanaf die uitbreiding (gewoonlik 'n agtergrondskrip). Voorbeeld van hoe om 'n boodskap na die inhoudskrip in die gekose lappie te stuur:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Op die ontvangende einde, moet jy 'n runtime.onMessage gebeurtenisluisteraar opstel om die boodskap te hanteer. Dit lyk dieselfde vanaf 'n inhoudskrip of uitbreidingsbladsy.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
In die voorbeeld wat uitgelig is, is sendResponse() in 'n sinchroniese manier uitgevoer. Om die onMessage gebeurtenishanterer te wysig vir asynchrone uitvoering van sendResponse(), is dit noodsaaklik om return true; in te sluit.
'n Belangrike oorweging is dat in scenario's waar meerdere bladsye ingestel is om onMessage gebeurtenisse te ontvang, sal die eerste bladsy wat sendResponse() uitvoer vir 'n spesifieke gebeurtenis die enigste wees wat die reaksie effektief kan aflewer. Enige volgende reaksies op dieselfde gebeurtenis sal nie in ag geneem word nie.
By die skep van nuwe uitbreidings, moet die voorkeur gegee word aan beloftes eerder as terugroepfunksies. Met betrekking tot die gebruik van terugroepfunksies, word die sendResponse()-funksie as geldig beskou slegs as dit direk binne die sinchroniese konteks uitgevoer word, of as die gebeurtenishanterer 'n asynchrone operasie aandui deur true terug te gee. Indien geen van die handvatsels true teruggee nie of as die sendResponse()-funksie uit die geheue verwyder word (garbage-collected), sal die terugroepfunksie wat met die sendMessage()-funksie geassosieer word, standaard geaktiveer word.
Sensitiewe Inligting in Geheue/Kode/Klembord
As 'n Blaaieruitbreiding sensitiewe inligting binne sy geheue stoor, kan dit uitgelek (veral in Windows-masjiene) en vir hierdie inligting gesoek word.
Daarom moet die geheue van die Blaaieruitbreiding nie as veilig beskou word nie en sensitiewe inligting soos geloofsbriewe of mnemoniese frases moet nie gestoor word nie.
Moenie natuurlik sensitiewe inligting in die kode plaas nie, aangesien dit openbaar sal wees.
Om geheue van die blaaier te dump, kan jy die prosesgeheue dump of na die instellings van die blaaieruitbreiding gaan en klik op Inspect pop-up -> In die Geheue afdeling -> Neem 'n snaphost en CTRL+F om binne die snaphot vir sensitiewe inligting te soek.
Verder moet hoogs sensitiewe inligting soos mnemoniese sleutels of wagwoorde nie toegelaat word om in die klembord gekopieer te word (of ten minste verwyder dit van die klembord binne 'n paar sekondes) omdat prosesse wat die klembord monitor dit kan kry.
Laai 'n Uitbreiding in die Blaaier
- Laai die Blaaieruitbreiding af & pak dit uit
- Gaan na
chrome://extensions/en aktiveer dieOntwikkelaarsmodus - Klik op die
Laai uitgepakteknoppie
In Firefox gaan jy na about:debugging#/runtime/this-firefox en klik op die Laai tydelike byvoeging knoppie.
Kry die bronkode van die winkel
Die bronkode van 'n Chrome-uitbreiding kan deur verskeie metodes verkry word. Hieronder is gedetailleerde verduidelikings en instruksies vir elke opsie.
Laai Uitbreiding as ZIP via Opdraglyn af
Die bronkode van 'n Chrome-uitbreiding kan as 'n ZIP-lêer afgelaai word deur die opdraglyn te gebruik. Dit behels die gebruik van curl om die ZIP-lêer vanaf 'n spesifieke URL te haal en dan die inhoud van die ZIP-lêer na 'n gids uit te pak. Hier is die stappe:
- Vervang
"extension_id"met die werklike ID van die uitbreiding. - Voer die volgende opdragte uit:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
Gebruik die CRX Viewer webwerf
Gebruik die CRX Viewer uitbreiding
'n Ander gerieflike metode is om die Chrome Extension Source Viewer te gebruik, wat 'n oopbronprojek is. Dit kan geïnstalleer word vanaf die Chrome Web Store. Die bronkode van die viewer is beskikbaar in sy GitHub-opgaarplek.
Sien die bron van plaaslik geïnstalleerde uitbreiding
Chrome-uitbreidings wat plaaslik geïnstalleer is, kan ook nagegaan word. Hier is hoe:
- Kry toegang tot jou Chrome plaaslike profielgids deur
chrome://version/te besoek en die "Profielpad" veld te vind. - Navigeer na die
Extensions/subgids binne die profielgids. - Hierdie gids bevat al die geïnstalleerde uitbreidings, tipies met hul bronkode in 'n leesbare formaat.
Om uitbreidings te identifiseer, kan jy hul ID's na name karteer:
- Skakel Ontwikkelaarsmodus in op die
about:extensionsbladsy om die ID's van elke uitbreiding te sien. - Binne elke uitbreidingsgids bevat die
manifest.jsonlêer 'n leesbarenameveld, wat jou help om die uitbreiding te identifiseer.
Gebruik 'n Lêerargivaris of Ontpakkingsprogram
Gaan na die Chrome Web Store en laai die uitbreiding af. Die lêer sal 'n .crx-uitbreiding hê. Verander die lêeruitbreiding van .crx na .zip. Gebruik enige lêerargivaris (soos WinRAR, 7-Zip, ens.) om die inhoud van die ZIP-lêer uit te pak.
Gebruik Ontwikkelaarsmodus in Chrome
Maak Chrome oop en gaan na chrome://extensions/. Skakel "Ontwikkelaarsmodus" in die boonste regterkant in. Klik op "Gelaai uitgepakte uitbreiding...". Navigeer na die gids van jou uitbreiding. Dit laai nie die bronkode af nie, maar dit is nuttig om die kode van 'n reeds afgelaaide of ontwikkelde uitbreiding te sien en te wysig.
Sekuriteitsouditkontrolelys
Alhoewel Blaaieruitbreidings 'n beperkte aanvalsoppervlak het, mag sommige van hulle kwesbaarhede of potensiële verhardingsverbeterings bevat. Die volgende is die mees algemene:
- Beperk soveel as moontlik aangevraagde
permissions - Beperk soveel as moontlik
host_permissions - Gebruik 'n sterk
content_security_policy - Beperk soveel as moontlik die
externally_connectable, indien geen benodig word nie en moontlik, los dit nie standaard nie, spesifiseer{} - As 'n URL kwesbaar vir XSS of oorneembaarheid hier genoem word, sal 'n aanvaller in staat wees om boodskappe direk na die agtergrondskripte te stuur. Baie kragtige deurdring.
- Beperk soveel as moontlik die
web_accessible_resources, selfs leeg indien moontlik. - As
web_accessible_resourcesnie niks is nie, kyk vir ClickJacking - Indien enige kommunikasie plaasvind vanaf die uitbreiding na die webbladsy, kyk vir XSS kwesbaarhede wat veroorsaak word in die kommunikasie.
- Indien Post Messages gebruik word, kyk vir Post Message kwesbaarhede.
- As die Inhoudskrip toegang tot DOM-detail gebruik, kyk dat hulle nie 'n XSS inbring nie as hulle deur die web gewysig word
- Maak 'n spesiale klem as hierdie kommunikasie ook betrokke is by die Inhoudskrip -> Agtergrondskripskommunikasie
- Sensitiewe inligting moet nie binne die Blaaieruitbreiding se kode nie gestoor word
- Sensitiewe inligting moet nie binne die Blaaieruitbreiding se geheue nie gestoor word
Gereedskap
Tarnish
- Haal enige Chrome-uitbreiding van 'n voorsiene Chrome-webwerf skakel af.
- manifest.json viewer: vertoon eenvoudig 'n JSON-verfraaide weergawe van die uitbreiding se manifest.
- Vingerafdruk-analise: Opvang van web_accessible_resources en outomatiese generering van Chrome-uitbreidingsvingerafdruk-JavaScript.
- Potensiële Clickjacking-analise: Opvang van uitbreidings-HTML-bladsye met die web_accessible_resources rigting wat gestel is. Hierdie is potensieel kwesbaar vir clickjacking afhangende van die doel van die bladsye.
- Toestemmingwaarskuwing(s) weergawe: wat 'n lys van al die Chrome-toestemming-promptwaarskuwings wys wat vertoon sal word wanneer 'n gebruiker probeer om die uitbreiding te installeer.
- Gevaarlike Funksie(s): wys die plek van gevaarlike funksies wat potensieel deur 'n aanvaller uitgebuit kan word (bv. funksies soos innerHTML, chrome.tabs.executeScript).
- Ingangspunt(e): wys waar die uitbreiding gebruiker/eksterne insette aanvaar. Dit is nuttig om 'n begrip van 'n uitbreiding se aanvalsoppervlak te kry en te soek na potensiële punte om kwaadwillig saamgestelde data na die uitbreiding te stuur.
- Beide die Gevaarlike Funksie(s) en Ingangspunt(e) skandeerders het die volgende vir hul gegenereerde waarskuwings:
- Relevant kode-uitsnit en lyn wat die waarskuwing veroorsaak het.
- Beskrywing van die probleem.
- 'n "Bekyk Lêer" knoppie om die volledige bronlêer wat die kode bevat, te sien.
- Die pad van die gewaarskuwde lêer.
- Die volledige Chrome-uitbreidings-URI van die gewaarskuwde lêer.
- Die tipe lêer wat dit is, soos 'n Agtergrondbladsy-skrip, Inhoudskrip, Blaaieraksie, ens.
- As die kwesbare lyn in 'n JavaScript-lêer is, die paaie van al die bladsye waar dit ingesluit is, sowel as hierdie bladsye se tipe, en web_accessible_resource status.
- Inhoudsekuriteitsbeleid (CSP) analiseerder en omseilingskontroleerder: Dit sal swakhede in jou uitbreiding se CSP aanwys en ook enige potensiële maniere belig wat jou CSP omseil weens witgelysde CDN's, ens.
- Bekende Kwesbare Biblioteke: Dit gebruik Retire.js om vir enige gebruik van bekende-kwesbare JavaScript-biblioteke te kontroleer.
- Laai die uitbreiding en geformateerde weergawes af.
- Laai die oorspronklike uitbreiding af.
- Laai 'n verfraaide weergawe van die uitbreiding af (outomaties verfraaide HTML en JavaScript).
- Outomatiese kaching van skandeerresultate, die uitvoer van 'n uitbreidingskandering sal 'n goeie tyd neem die eerste keer wat jy dit hardloop. Die tweede keer, mits die uitbreiding nie opgedateer is nie, sal bykans onmiddellik wees as gevolg van die resultate wat gekas is.
- Skakelbare Rapport-URL's, maak dit maklik om iemand anders na 'n uitbreidingsverslag wat deur tarnish gegenereer is, te skakel.
Neto
Projek Neto is 'n Python 3-pakket wat ontwerp is om te analiseer en verborge kenmerke van blaaierplugins en -uitbreidings vir bekende blaaier soos Firefox en Chrome te ontrafel. Dit outomatiseer die proses om die gepakde lêers te ontzip om hierdie kenmerke uit relevante bronne in 'n uitbreiding soos manifest.json, lokalisasiegidse of Javascript- en HTML-bronlêers te onttrek.
Verwysings
- Dankie aan @naivenom vir die hulp met hierdie metodologie
- https://www.cobalt.io/blog/introduction-to-chrome-browser-extension-security-testing
- https://palant.info/2022/08/10/anatomy-of-a-basic-extension/
- https://palant.info/2022/08/24/attack-surface-of-extension-pages/
- https://palant.info/2022/08/31/when-extension-pages-are-web-accessible/
- https://help.passbolt.com/assets/files/PBL-02-report.pdf
- https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
- https://developer.chrome.com/docs/extensions/mv2/background-pages
- https://thehackerblog.com/kicking-the-rims-a-guide-for-securely-writing-and-auditing-chrome-extensions/
- https://gist.github.com/LongJohnCoder/9ddf5735df3a4f2e9559665fb864eac0
Leer AWS-hacking vanaf nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy wil sien dat jou maatskappy geadverteer word in HackTricks of HackTricks aflaai in PDF-formaat Kyk na die INSKRYWINGSPLANNE!
- Kry die amptelike PEASS & HackTricks uitrusting
- Ontdek Die PEASS Familie, ons versameling eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou haktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.